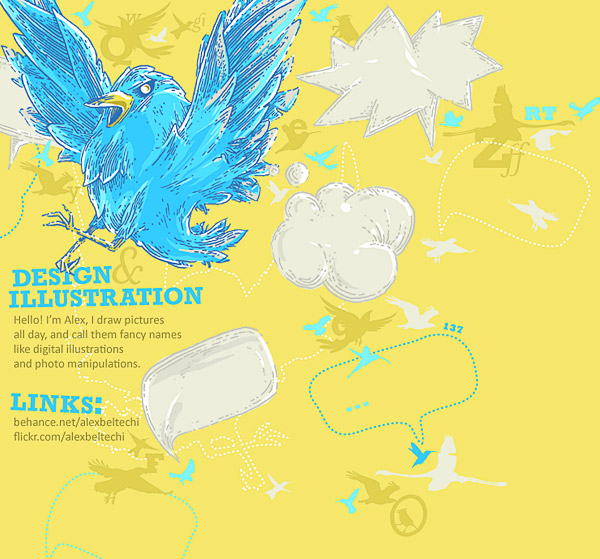
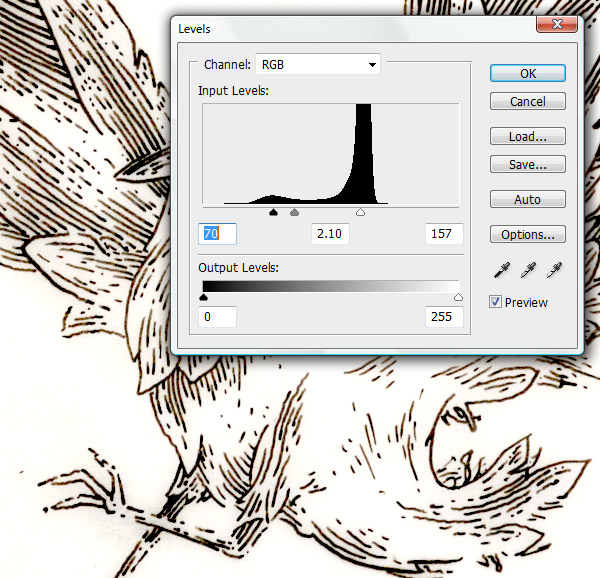
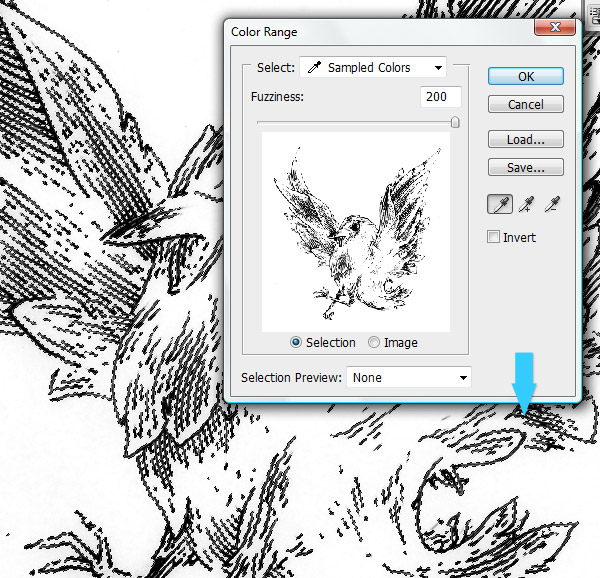
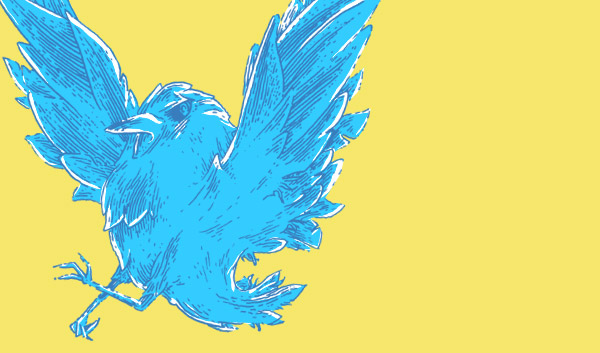
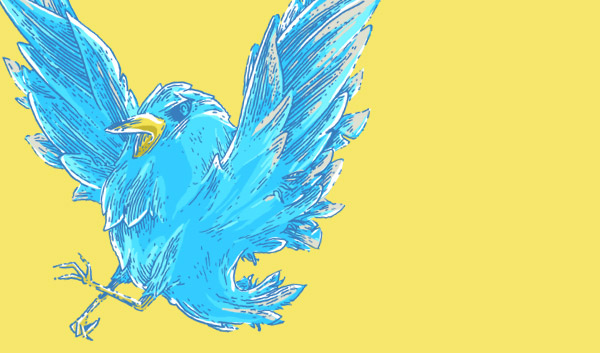
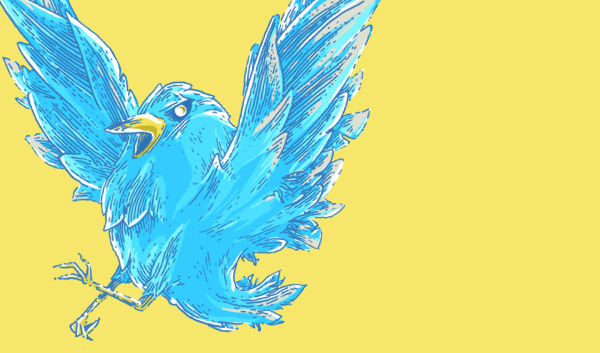
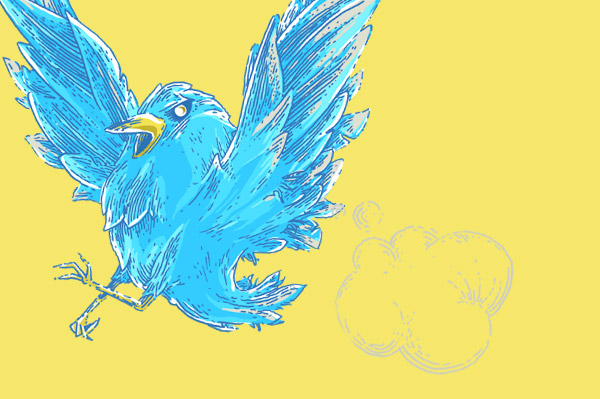
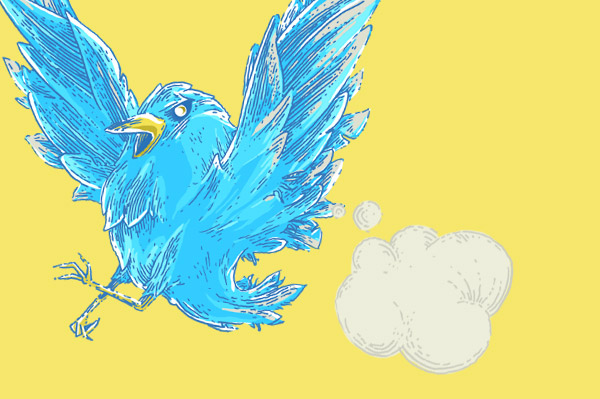
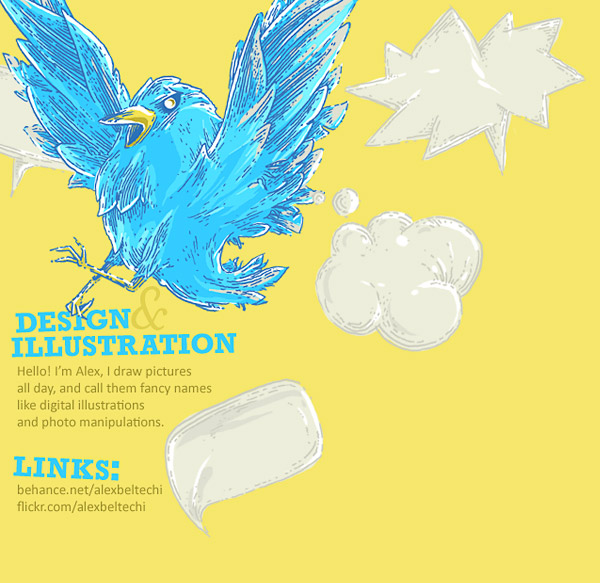
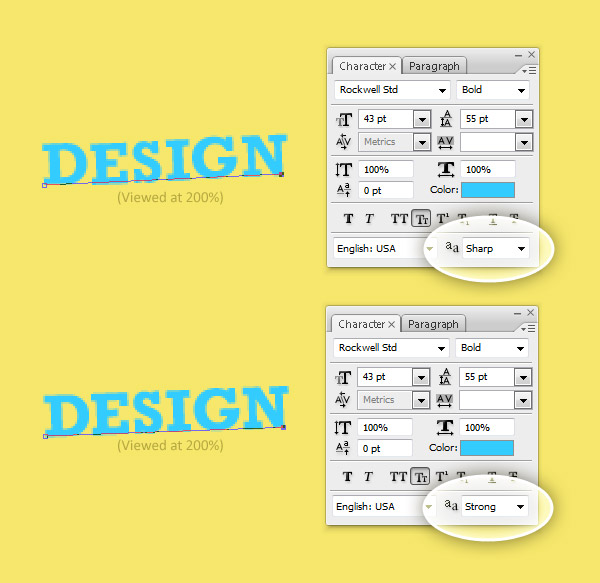
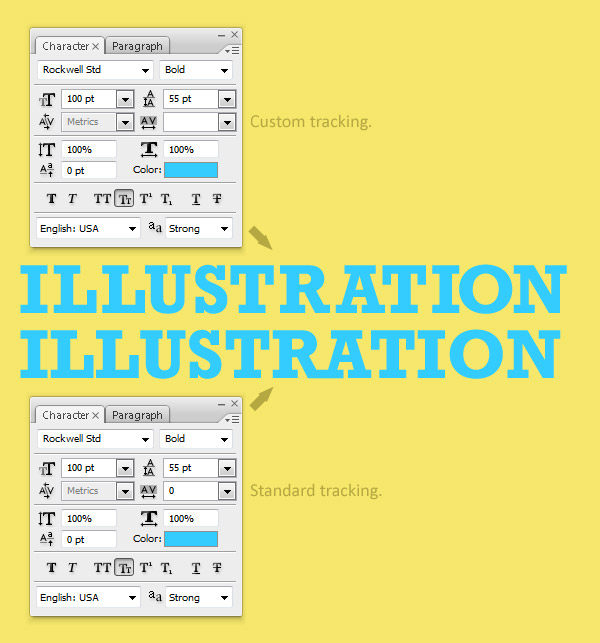
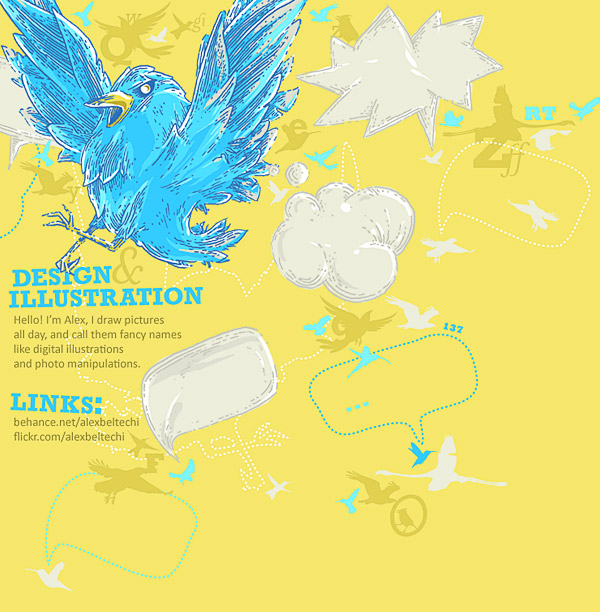
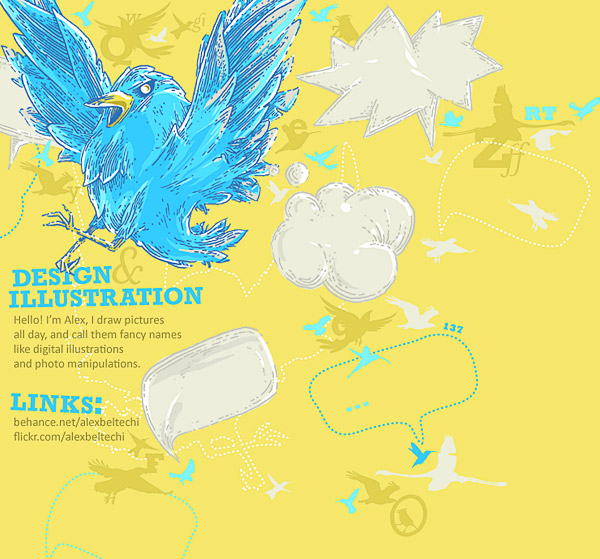
, hvordan man kan skabe en unik twitter baggrund i photoshop,,,,, hvis du er på twitter og læse denne blog, chancer er, at du allerede har tilpasset deres profil med en fed twitter baggrund.i denne forelæsning, vil vi skabe en af vores egne omkring en central maskot: en meget detaljeret twitter fugl, du bliver nødt til at trække dig selv!gør klar til at gøre meget mere end at klikke på det kunstneriske tutor.,,,, indledning, ved at skabe en twitter baggrund, der er mange ting at tage hensyn til.det største problem er, at du ikke kan bringe et billede i deres twitter - profil.så giv op nogen idéer, du kan have med at pakke grafik rundt i kroppen.du kan skabe en flise i stand til design, eller tilpasse image.da kroppen størrelse ikke ændres i henhold til den beslutning, det er at blive set på, må man også tænke på, at deres vigtigste indhold synlige over flere skærmstørrelse og svagere din illustration gnidningsløst.,, hvis deres forslag går alt for langt til højre, mange mennesker kan ikke være i stand til at læse den.hvis din illustration er yderst detaljeret og ophører efter kun 250 pixels, vil det virke mærkeligt for store skærme, fordi det ikke forsvinder ud til højre og bund.og til sidst, du arbejder i web - format, så tænk over din fil størrelse ved udformningen af det.,, for at leve op til alle disse krav, vil vi skabe en relativt lille baggrund, der vil bringe til venstre side og fade ud mod bunden og ret.og svagere, og jeg mener ikke slette halvdelen af billedet, men gradvist anvender færre og færre elementer.det er almindelig praksis for twitter baggrunde til at omfatte en kort bio - og forbindelser til, hvor den pågældende kan findes online.,, min baggrund ikke er disse, fordi jeg mener, at den er synlig, men om profil bio ret, - - og du får også at vælge en forbindelse, som folk kan bruge.jeg har forbindelse til min portefølje, hvor der er flere forbindelser af min online tilstedeværelse, i tilfælde af at nogen er interesseret.men for at gøre dette mere konkret, er der en kort bio (i dette tilfælde samlede falske på grund af mangel på inspiration) og et par bånd.,, endelige billede forpremiere, se på det billede, som vi vil skabe.du kan se det endelige billede forsmag under eller en fuldvoksen billede her.,,, trin 1, første ting at gøre her, er at gøre maskot, en twitter fugl.der er masser af søde, lysende twitter fugle derude, så jeg ville have en, der ikke kun var anderledes, men det var min stil.når alt kommer til alt, en twitter profil er alt om ejeren.,, set under processen er meget stramt, men kan afkortes.jeg vil ikke have, at du tror, at det er den eneste måde, du bør gøre det, men hvis du ikke har en del erfaring med linje kunst, det er godt at tage din tid, og få alle trin lige.i gang, efter at de er blevet mere erfarne, en simpel doodle kan være nok til at få dig startet i photoshop., for nu, start med at få en regelmæssig stykke papir og tegne et par grundlæggende skitser af fuglen.fokusere på at komme op, og du behøver ikke bekymre dig om detaljerne.de vil blive dækket senere.,,, trin 2, som du kan se, benenes stilling i skærmbillede nedenfor, ikke er identisk med det endelige resultat.faktisk, så jeg ændrede dem på alle trin, fordi det er lidt vanskeligt at få dem til at se naturlige og æstetiske på samme tid.bare find et omtrentligt billede af din fugl i denne første fase,.,,, trin 3, nu behøver du kalkerpapir.det er dybest set en semi - gennemsigtigt papir, der giver dig mulighed for at gøre noget på toppen af en reference image, i dette tilfælde vores skitse.jeg brugte to blyanter: en 2b og 8b. det højere antal, blødere drikkepenge.jeg brugte 2b til at spore linjer og 8b trække skygger.slette er skåret midt over, så de kan bruge den skarpe kanter for at slette små områder.det er nyttigt for at tilføje fremhæver.,, jeg også sket en ekstra ark kalkerpapir i mellem at gøre skitse mindre synligt.hvis dit billede har for stor modsætning, det er en god idé at forsvinde ud af det mere, så du ikke bliver forvirret.,,, trin 4, anvende den blyant til at spore omridset af den fugl.nu kan du begynde at bekymre dig om detaljerne.,,, løntrin 5, bør de nu har afsluttet den generelle ramme for hver del af fugl.,,, trin 6, begynde at tilføje skygge, så fuglen ser 3d. bemærker, at den skygger er helt grundlæggende, og behøver ikke at se meget realistisk.dette er kun en del af hele processen, og ikke et sidste billede, så vær ikke bekymret for, at det ser godt ud.alt du skal gøre er at definere former og belysning.,, det er vigtigt, fordi alle skygger bliver løbende linjer i den fremtidige skridt.mellemrum fremhæver og parallelle linjer er skygger.få linjer mere fjern og kortere, og det menneskelige øje kan opfatte det som en stigning.dette er dybest set en håndskreven halftone skærm.,,, trin 7, tag et stykke kalkerpapir og placere det i tegning du gjorde.denne gang vil vi bruge dette som en henvisning til den sidste linje kunst fugl.,,, trin 8, nu skal du bare gøre parallelle linjer i skyggerne.med henblik på at falme dem ud, bare trække linjerne kortere og kortere.,,, trin 9, husker du, at du kan forsvinde ud over for ikke blot skyggelinjerne.,,, trin 10, denne gang, være meget opmærksomme på alle detaljer.disse figurer ligner rigtige fjer, ikke enkle kurver.,,, trin 11, fortsætte denne proces i hoved og krop.sørg for at forlade det fremhæver.,,, trin 12, som jeg sagde, fødder gik under en sidste ændring.jeg ville have noget i mellem et angreb og lavt flyvning.,,, trin 13, tog jeg den anden fløj normalt mørkere end det første.det gør at se mere dynamisk og realistisk.kaster lys over hele den fugl lige kan få det til at se mindre interessant.selv hvis den holdning er symmetrisk, kan du altid regne med lygter til at krydre lidt.,,, punkt 14, og der er gjort.måske lidt for høj og strakt ud, men det gør ikke noget, fordi du ikke kan se det hele på twitter - baggrund.,,, gå 15, scan det eller tage et billede af det og sætte det i photoshop.gå til image > tilpasninger > niveauer og fremme den modsætning betydeligt.darken rahl, linjerne, men med nogle af højdepunkterne.,,, trin 16, så at udvælge > farve rækkevidde.i vinduet, klik på en sort område af billedet, så har du en udvælgelse af de sorte linjer.presse - og kopi udvælgelse (command + c).,,, skridt 17, skabe en ny photoshop dokument, som er 750 px bredde og 700 px i højden, og på 72 dpi.pasta fuglen (command + v), double-click sin lag og tilføje en farve - overlay - effekt.valgte en mørkeblå (# 387ebc) og presse, okay.skabe en ny blank lag (command + forskydning + n), klik på begge lag på lag - menuen og samle dem (command + e).det vil knuse den lag stil.,,, gå 18, nu i en ny blank lag under linjen kunst, bruge pennen værktøj (p), at fuglen baggrund farve (# 33ccff).,,, skridt 19, for denne del, det bedste ville være at have en kuglepen tablet men det er ikke nødvendigt.du kan enten bruge et regelmæssigt børste, eller pen redskab til at skabe den fremhæver og skygger.jeg gjorde det med en tablet.på dette trin, sporer de første par fremhæver med hvide og gøre det til et udklip maske, så det er kun inde i fuglen.,,, gå 20, nu drage større slag af en lys cyan (# 7ff4fe).foretage en særskilt lag for hvert af disse.,,, gå 21, under den foregående, male endnu større fremhæver med en lidt mørkere cyan (# 4de2ff).,,, skridt 22, en endelig fremhæve farve vil være nogle grå accenter (# ddded9).,,, gå 23,,, nu bruger i en gul (# f5e456) farve næbbet og tilføje nogle skygger, som med en mørkere gul (# bcb833).,,, skridt 24,, at afslutte den fugl, udfyld næbbet med samme mørke blå, og drage de øje.hvide, og de samme mørkegule.,,, gå 25, bliver du nødt til at gå tilbage til tegnebrættet nu at male et par skyer.jeg brugte flere typer bemærkninger kasser til.det er et socialt netværk, tegneserie stil shots er lige på slaget.spor den skitse til en skygge af grå (# d0cdbe).,,, gå 26, give sin baggrund en lighter skygge (# edeedb).,,, skridt 27, bare gøre et par tynde linjer for skygger (# dfe0d0) og fremhæver (# ffffff).,,, skridt. gentag denne proces at skabe et par andre typer bemærkninger kasser.kombinerede, disse udtryk for simple erklæringer, tanker og tilråb.jeg prøver ikke at sige for meget om min profil, så bare rolig, det er kun dekorative.jeg råber ikke ad mine tilhængere:), skridt. 29, det er tid til at tilføje en bio - og forbindelser.en enkelt lille tekst er calibri, almindelig type, og overskrifterne i, rockwell std dristig.den »og« - tegn er, fru eaves medium kursiv,.bruger de samme farver som fugl.,,, hurtige tips,, altid huske at afprøve forskellige antialiasing metoder, når de arbejder med type, især ved lave resolutioner.i det første eksempel, ordet er i skarp tilstand.bemærker, at den midterste breve lader til at spænde og falde til under bundlinjen.det kan være diskret, men det er en fejltagelse, ikke alene det, men de breve er ikke engang parallelt.de lader til at have sin egen holdning.at ordne det, så prøv en alternativ metode til antialiasing, i dette tilfælde stærkt.de breve er en fælles orientering og nedlagde baseline.,,, mens den tidligere kan være en diskret ordne, det næste er en meget almindelig fejl.ulige - kan føre til nogle breve overlapper hinanden, og andre er for langt fra hinanden.mens du plejer ikke at kunne se de kryb med regelmæssige små linjer, stor skærm tekst vil afsløre disse uoverensstemmelser.,, at ordne det, du har manuelt at ændre rummet mellem hvert brev.vælge den type redskab (t), klik i en tekstlinie og trække en udvælgelse af de første to breve.et passende antal input i tracking - område.når du har fundet det rigtige sted, vælges den anden og tredje brev og gør det samme.gå gennem hver rum af to bogstaver, indtil alle sporing er korrekte.kan du se forskellen sædvaner og standard sporing på over og under et tilfælde af ordet.,,, gå 30, finder den vektor form lag, hvor du sporede den fugl.klik på vektoren maske virksomhed beskrevet i lag med den vej.use vej udvælgelse værktøj (sort pil) at vælge vejen med kopi (command + c).åben illustrator, pasta vej (command + v) og tryk enter i det vindue, der åbner i illustrator (sammensatte form).vælg slagtilfælde farve og valgte hvide (det er sort her, bare så du kan se det.sæt det slagtilfælde vægt 2 pt.,,, skridt 31, hente slagtilfælde panel (vindue > apopleksi) og anvende følgende indstillinger.har ikke noget imod den grå baggrund.,,, trin 32, kopiere (command + c) og pasta (command + v) i photoshop fil som en klog ting.gentag processen med den kommentar, kasser,.,,, skridt 33, med samme overskrift skrifttype, skabe et par typografiske accenter omkring den bemærkning.vi skal også bruge en række fugle fra fugle 2 vektor - pakke - media 's arsenal.bare sætter dem så klog, genstande og give dem en farve - overlay - med den farve, du vil.,,, skridt 34, bruger forskellige fugle med forskellige farver.prøv ikke at overdrive eller overlapning.,,, skridt 35, ønskede jeg også at give dem en idé om fugle, der har beskeder, så jeg lagde breve rundt i nærheden eller besiddes af de faktiske fugle.de er alle med en af de tre skrifttyper, vi havde tidligere.,,, trin 36, gentage motiv i øverste hjørne som godt.gør det ikke videnskabeligt.hold den orientering, tilfældig og ikke nødvendigvis i samme retning,.,,, skridt 37, og så bare sprede fugle over hele gulvet.husk at falme dem ud til højre og bunden ved, at færre og færre.,,, sidste billede, det er det!vores twitter baggrund er komplet.du kan se det endelige billede forsmag under eller en fuldvoksen billede her.,,, det er den version, jeg har på min twitter profil.,,