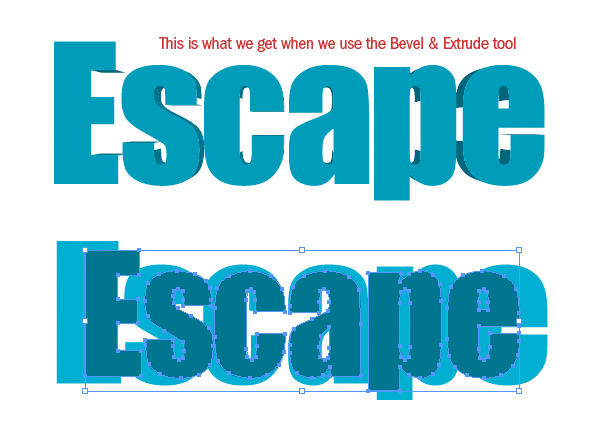
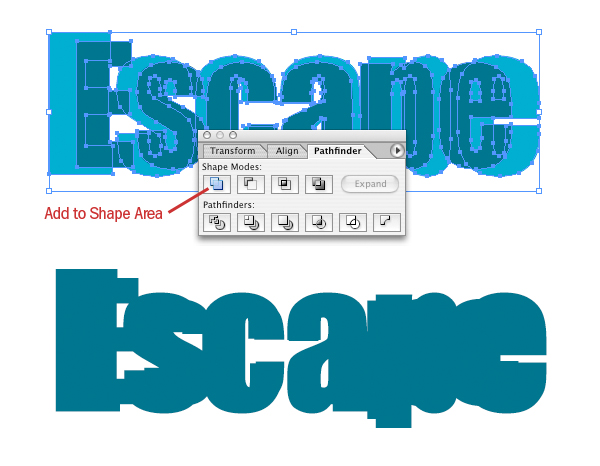
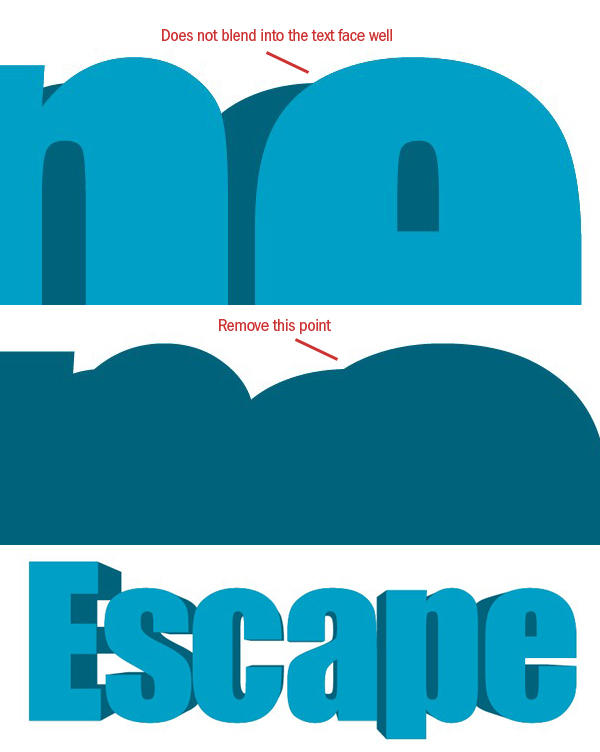
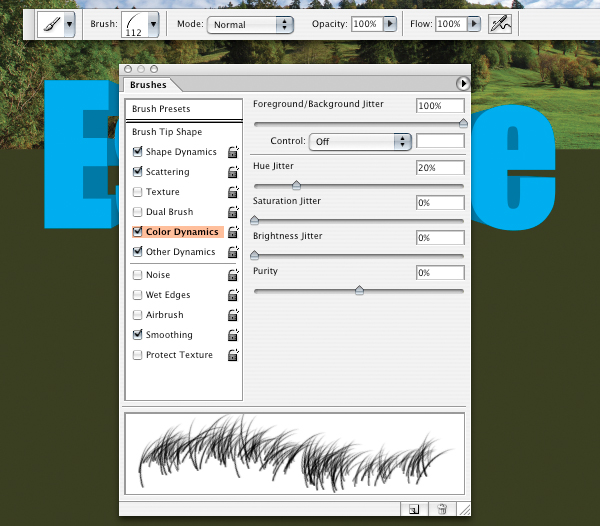
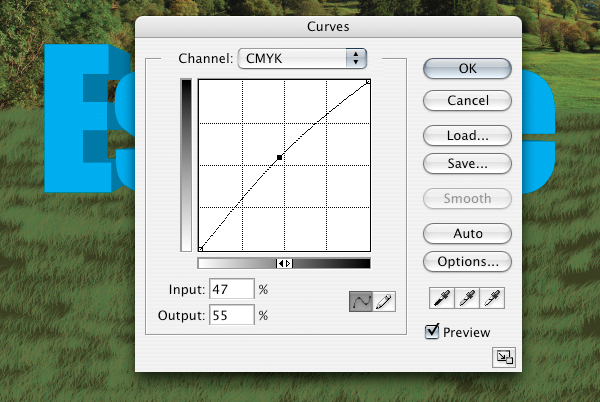
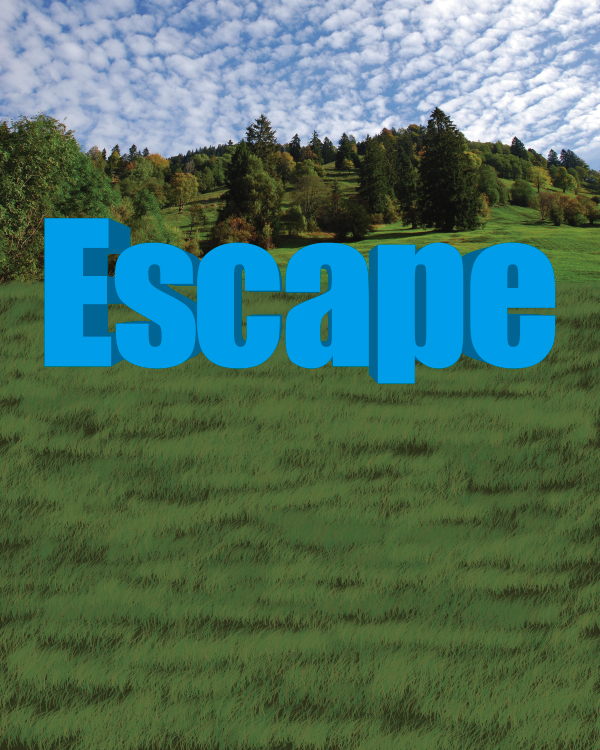
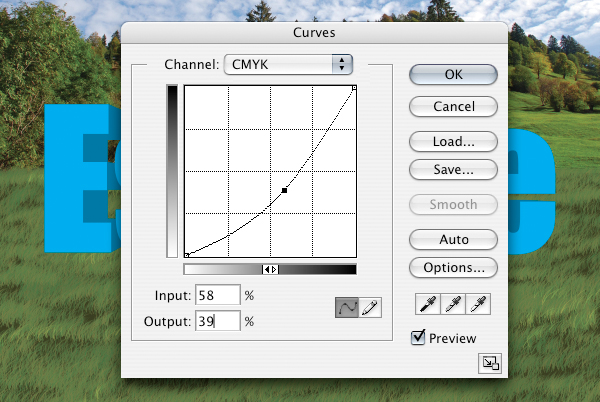
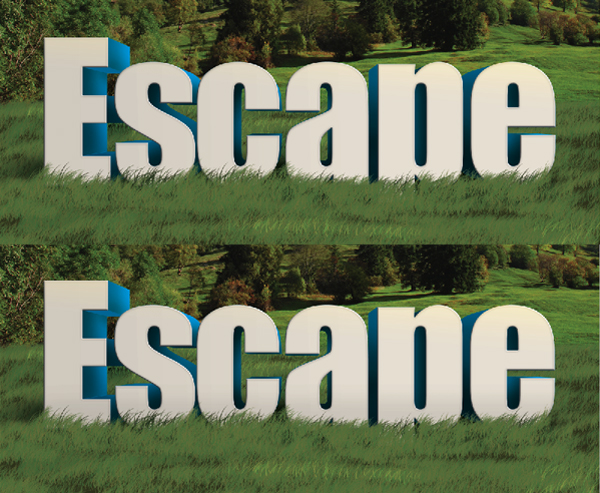
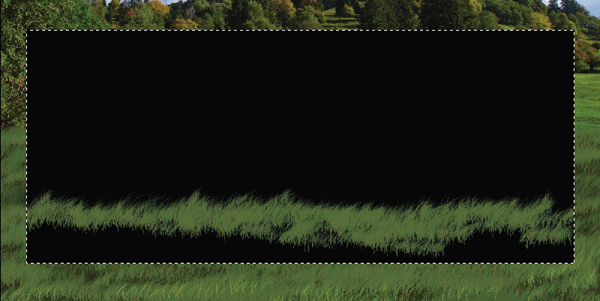
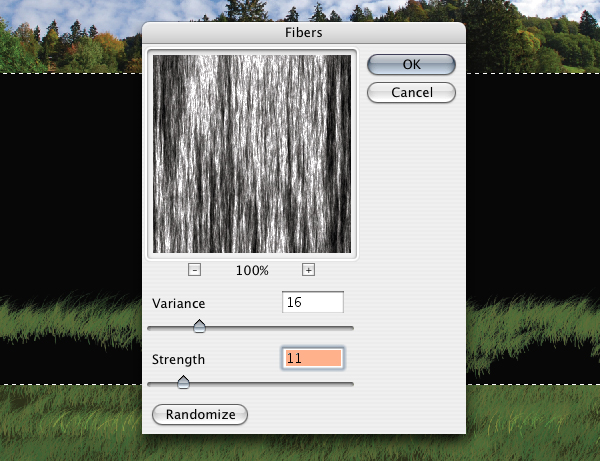
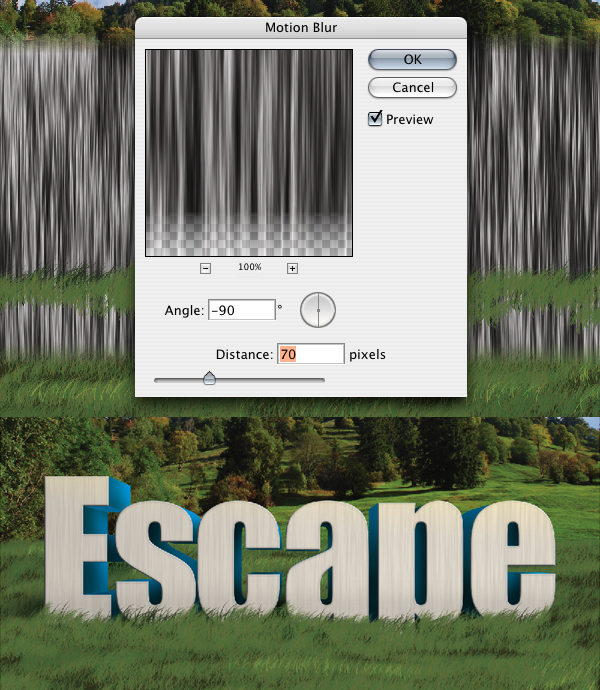
hvordan til at designe et tryk klar flyver med photoshop og illustrator,,,, i denne forelæsning, vi skal skabe 3d tekst og integrere den i et naturligt miljø.vi vil ikke bruge en 3d - programmer, så alt du behøver er adobe illustrator og photoshop for at skabe denne virkning,.,,,, endelige billede forpremiere, se på det billede, som vi vil skabe.lektion i detaljer,,,,,, programmer: adobe illustrator, adobe photoshop, vanskeligheder: mellemprodukter,,,, trin 1, vil vi åbne adobe illustrator, (ved hjælp af cyan, magenta, gul og sort som din farve indstillinger) til at opbygge vores 3d tekst.,, type ordet "slap væk" - jeg bruger den skrifttype indvirkning) og ændrer farven blå (# 1a98bb).denne farve er nemmere at arbejde med, og det vil være omtrent den farve, vil vi bruge vores endelige resultat.,,, trin 2, typisk, vi vil bruge extrude & fasen redskab til at skabe et 3d - version af vores tekst, men som illustrator kan ikke klare det, vi vil gør det, vi er ved at skabe det selv.(som vist nedenfor, er, hvad vi ville få, hvis vi brugte det i fasen & extrude værktøj), klik på din tekst, og gå til type > skabe retningslinjer.nu forstået teksten med command + c og pasta på plads med command + f. darken teksten ved hjælp af de sorte skyder i din farve vindue. og nu skal vi til at skrumpe ind i teksten, og holde det på samme sted på samme tid.for at gøre dette skal vi se vores mørke tekst og holde alat og skift, så få et af hjørnerne af kassen i.,,, trin 3, fremhæve alle de breve, åbne jeres stifinder (forskydning + f9).i vinduet ned menu, (hvis de ikke allerede har det åbne) og tryk tilføje, at udforme området ikon.klik udvide.dette vil gøre de to "flugt" ord i en form.,,, trin 4, klik pen værktøj (p), og hvor der var hjørner og nu "l" - formet områder, klik på hjørnet anker for at slette det.,,, løntrin 5, efter du slippe af med alle de "l" - områder, kan du gøre command + f, det vil bringe dit oprindelige tekst.når du gør det, du kan se, at nogle af de afrundede kanter ikke ser rigtige ud.at fastsætte de afrundede kanter, du kan slette den oprindelige tekst, vi bare klistret, klik pen værktøj (p) og slette punkter på kurven, indtil du får en vinkel, der ser ret.,,, trin 6, nu er vi klar til at bringe vores tekst i photoshop.oprette et nyt dokument (command + n).vi skal betragte dette som et cover design, så vi er nødt til at ændre vores indstilling til 8 cm bredt med 10 cm høj og farven fastsættelse af cyan, magenta, gul og sort.vi vil ændre vores beslutning til 300 dpi, så det bliver trykt kvalitet.når vi åbner vores dokument, som vi vil klik og trække retningslinjer en centimeter fra hver kant (ved hjælp af vores hersker command + f).det arbejde, som vores bløde.,,, trin 7, gå til stock.xchng for at få det billede, som vi skal bruge til vores baggrund.åbne image i photoshop, vi kommer til at justere det lidt for at passe os.,,, trin 8, gå til image > justering > erstatte farve.klik på den del af det område, som er mest græs gul og bruge hue til at tilpasse det, så det er mere en grøn ud.du kan også falde ned af mætning til at give det mere realistisk ud.,,, trin 9, trække vores billede i photoshop dokument, vi har gjort, og resize billedet til at passe i forbindelse med omdanne værktøj (command + a).,,, trin 10, i baggrunden, - tager en mere desaturated se, så vi er nødt til at åbne vores farve /mætning med command + e og ned den mætning til - 20.,,, trin 11, nu kan vi få i vores tekst.vi vil bringe i lyset af teksten, og så 3d - del, således at vi kan arbejde sammen med hver enkelt af dem.så kopi og pasta (command + c, command + v) hver og en i vores photoshop dokument.hvis du ikke resize teksten eller zoome ind /zoom ud af dokumentet på alle, både af teksten lag bør perfekt.,,, trin 12, nu du har teksten og baggrund billede, hvor du vil have dem, kan vi begynde at tilføje i græsset, lad os. starte med at skabe en ny mappe (klik på den mappe ikon i bunden af lag palette), vi kalder det "græs", vil skabe en ny lag i mappen., ved hjælp af pladsen markise værktøj (m), klik og trække en kasse i den nederste halvdel af dokumentet, under billedet (sikre, at der ikke er nogen hvide kløft mellem billedet og rubrik), så billedet ikke er valgt.- klik på forgrund, farve og klik på græs på billedet, indtil du finder en mørkegrøn.fyld den plakat kasse, vi har indgået med den farve.,,, trin 13, klik på "værktøj (b) og ændre den børste til generisk blade græs børste, der kommer med photoshop.- klik på forgrund, farve og så klik på græs på den baggrund billede.gør det samme med baggrund i farver.dette skulle give dig to forskellige, men lignende grønne., ved hjælp af f5, åbne børste indstillinger og tilpasse hue sitren i farven dynamik regning til 20%.,,, punkt 14, skaber et nyt lag (command + forskydning + n) i den mappe, og male fra, hvor baggrund foto ender med en 125px børste.som de bevæger sig i retning af bunden af det dokument, den børste større (]), så ender du med en 200px børste, når du kommer til bunds.det skal være hurtigt, så det efterlader huller for fremtiden lag for at dække.,, vil vi opnå, at farven mørkere, fordi det vil være under en anden lag.så gå til kurver (command + m) og tilpasse input til 47 og output - 55.,,, trin 15, vil vi gentage trin 14, men denne gang vil vi udfylde resten af de huller, vi gik glip af den første gang.vi har ikke brug for at tilpasse de kurver på dette lag græs.,,, trin 16, skaber et nyt lag (command + forskydning + n) i græsset mappe.nu at tilføje nogle højdepunkter på græsset, vi vil anvende vores græs børste (b) med samme farve og maling på nogle få områder.gå ind i kurver igen (command + m) og tilpasse input til 58 og output - 39.,,, skridt 17, skal vi skabe et nyt lag (command + forskydning + n) over skrift, så vi kan male på græs, så det ser ud, som om det er lige foran de breve., efter du maler græsset foran de breve, skabe et nyt lag (command + forskydning + n) og har en lys består af græs, vi skal til darken rahl, denne lag med kurver (command + m), tilpasse input og output - 42 - 56.,,, gå 18, nu, hvor vi har vores græs færdige, vi skal begynde at arbejde på vores bogstaver.,, skabe en ny folder kaldet "tekst står" og en ny folder kaldet "tekst skygge" sætte teksten ansigt og teksten skygge i tilsvarende mapper, nu går vi. kommando + klik på teksten ansigt lag for at skabe en plakat omrids omkring det, skabe en ny lag i "tekst ansigt" mappe med command + forskydning + n og udfylde det (command + slette) med&#ede6da.,,, skridt 19, gå ind i "tekst skygge" mappe og skabe en nye lag (command + forskydning + n), da vores sol kommer fra højre, som du kan se med træer i det billede, vi har at gøre, er en del af vores tekst på højre side af hver breve.til at skabe vores understreger, skal vi bruge polygonalt lasso værktøj (l) til at udvælge de områder, der formodes at være opmærksom på, og de områder, der vil blive ramt af solen.,,, gå 20, ved hjælp af en hvid 90px rund børste, litra b), med 0% - hårdhed på 20% opacitet. male slag på de områder, som vi er blevet udvalgt.ændre blanding tilstand til overlap.,, at slippe af med det overskydende areal, command + klik på teksten skygge lag command + forskydning + jeg at få den inverse udvælgelse, derefter slette.,,, gå 21, nu skal vi gøre vores skygger på samme måde, som vi gjorde det i går..når du har din skygger udvalgte, gentages trin 20, men denne gang vil vi bruge et sort feje for vores mørkeste områder.,,, skridt 22, at tilføje nogle mørke skygger og give vores breve mere modsætning, vi skal til at gentage trin 21, men i stedet for at ændre blandingen mode at overdække vi skal ændre det til at formere sig.det vil også være lettere, hvis vi ændrer den børste til omkring 5% opacitet, så kan du blive mørk skygge langsomt, og det vil også blande glattere.,,, gå 23, kan teksten blive arbejdet på en meget mere og meget mere skygge /fremhæve detaljer, der tilføjes, men da dette er en lektion, vi vil efterlade den, som den er, og at påbegynde arbejdet med at skygge teksten sår på græsset.,, skabe et nyt lag (command + forskydning + n) og læg den over "græs" mappe.ved hjælp af en 200px sorte børster (b) på 100% opacitet, og 0% hårdhed maling i teksten, at forsøge at sikre, at den sorte ikke går på græs, der er foran de breve for meget.ændre blandingen tilstand for at formere sig.,,, skridt 24, nu kan vi begynde at løse det ansigt i teksten.vi skal begynde med at give det en indre skygge.klik på den første stjerne på bunden af lag palet og så klik på indre skygge.,, gå til installationer og emboss, den første stjerne på bunden af lag palet, og tilpasse deres indstillinger, hvad jeg har.disse to forhold vil give teksten over en kant,.,,, gå 25, vil vi command + klik på teksten ansigt lag og skabe en ny med kommando + forskydning + n. ved hjælp af gradient værktøj (g) med en sort til 0% opacitet, klik på venstre side af teksten - og trække det til højre.dette bør give teksten en stigning, der er sorte til højre.smid den uklarhed, hele vejen ned til 5%.,,, gå 26, med teksten ansigt stadig udvalgte skabe et nyt lag (command + forskydning + n) i "tekst står" mappe og ændre deres forgrund farve til orangegul farve (noget, som&#ffc600) og skabe en hældning (g), så det er på øverste kant af breve.ændre blandingen tilstand til overlap.,,, skridt 27, skabe et nyt lag i "tekst ansigt" mappe, og tage en 200px sorte børster (b) med 5% opacitet og 0% hårdhed og klik og trække en streg over græsset.det vil give os en lille skygge over græsset.,,, skridt 28, nu skal vi give vores tekst står over for en redt ud.,, i "tekst står" mappe, skabe et nyt lag, og så bruger pladsen markise værktøj (m), skabe en kasse, der dækker "slap væk".udfylde rubrik med sort.,,, skridt. 29, gå til at filtrere > de > fibre og tilpasse deres indstillinger til noget, der ligner det, jeg har.,,, gå 30, deseiect området med command + d og gå til at filtrere > sløret > forslag tåge.command + klik på teksten, så kommando + forskydning + jeg at få den inverse udvælgelse, slette og ændre blandingen tilstand for at formere sig med en uklarhed på 5%.,,, skridt 31, klik på den anden stjerne på bunden af lag palet at tilføje en maske til vores fiber lag.ved hjælp af en sort til 0% hældning (g) klik og trække op fra bunden, så den nederste halvdel af fibrene er forsvundet fra teksten.,,, trin 32, og nu afslutter vi det lidt, vi vil klik på den fjerde symbol på bunden af lag palet og åbn den farve balance.,,, skridt 33, og nu åbne foto - filter på fjerde symbol på bunden af lag palet.,,, skridt 34, nu er vi færdige, er jeg nødt til at tilføje en sidste hånd med en fod der vil bløde over kanten.,, sidste billede, og det er det.jeg håber du har nydt at læse denne forelæsning.,,,,,