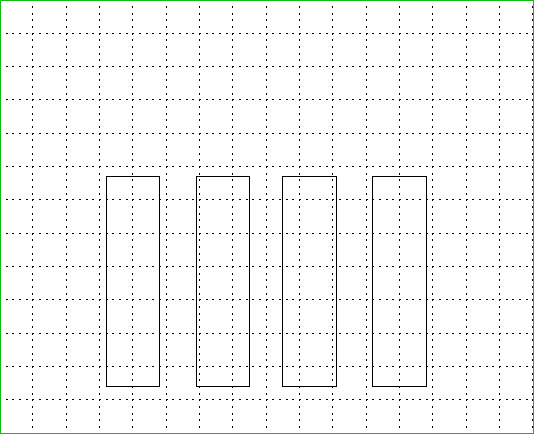
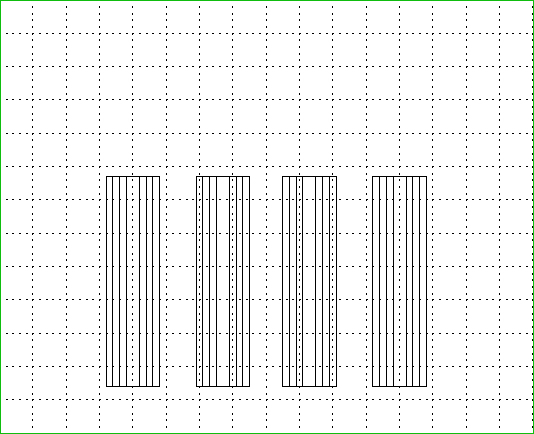
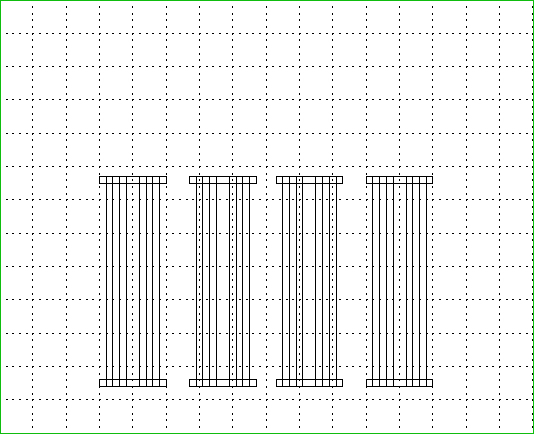
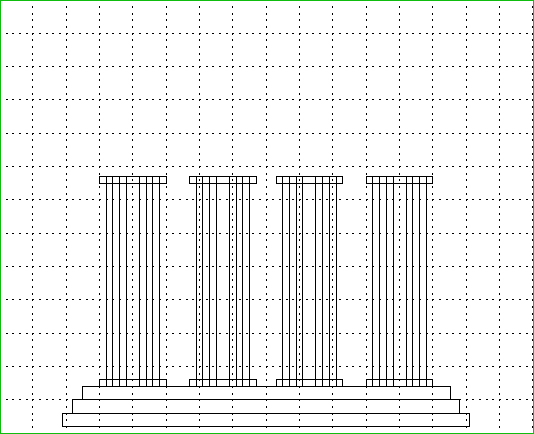
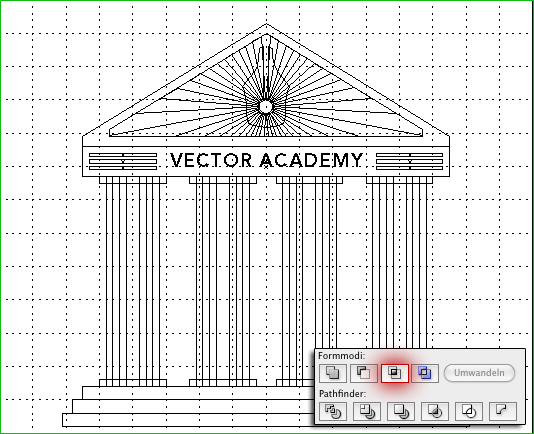
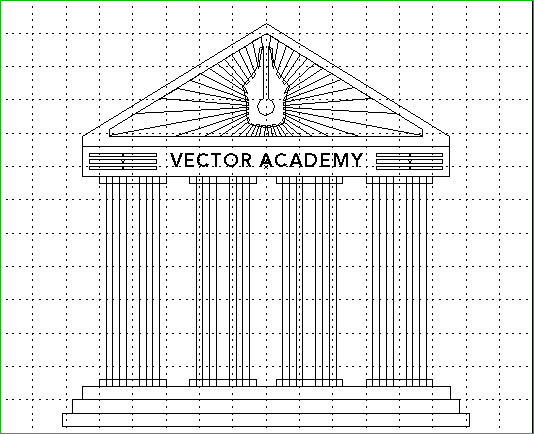
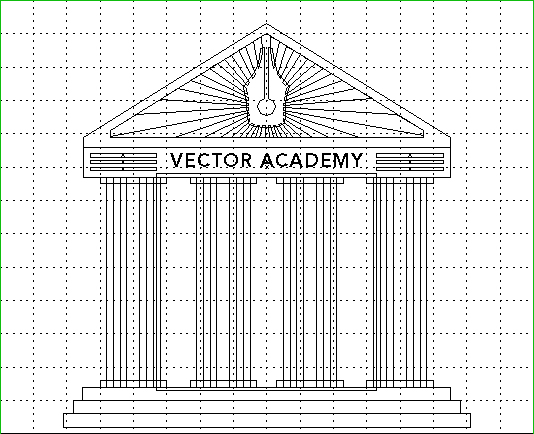
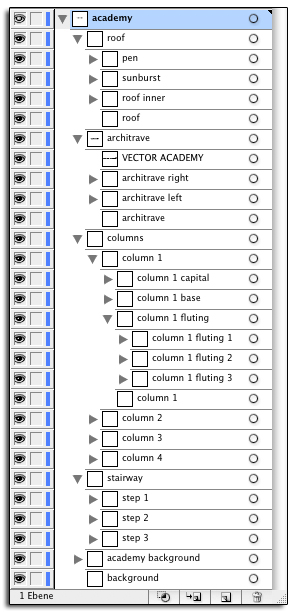
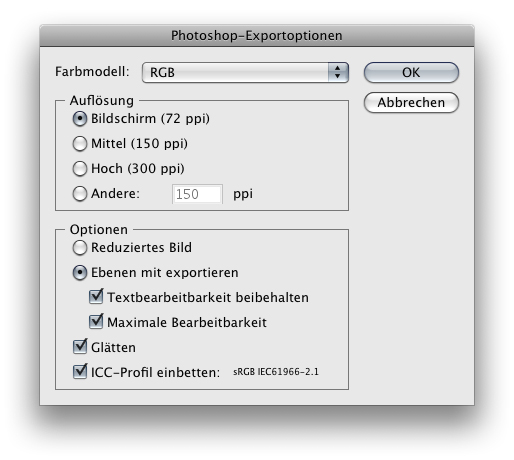
, hvordan man skaber et akademi ikon fra enkle former,,,,,,, i denne forelæsning, du skal lære at opføre et sejt academy ikon, ved at sætte sammen enkle former i illustrator og så anvende lag virkninger på dem i photoshop.jeg bruger den tyske udgave af både illustrator og photoshop, så nogle screenshots er på tysk.du burde være i stand til at forstå det fint men jeg give detaljerede anvisninger og talrige prøve billeder.lad os komme i gang!,,, endelige billede forpremiere nedenfor, er det endelige billede, vi arbejder hen imod.have adgang til det fuldstændige kilde filer og overførbare kopier af hver forelæsning, herunder det?med vektor plus for 9 $om måneden., tutor detaljer, programmet: illustrator cs3 og photoshop cs3, vanskeligheder:, mellemprodukter, forventet produktionstid: 60 minutter, trin 1, åbner en ny illustrator dokument og skifte til mode (command + y).begynde at skabe fire områder af samme størrelse, idet den rektangel værktøj (m).disse vil blive kolonnerne i vores skole.,, trin 2, nu tilføje yderligere tre områder for hver kolonne.disse vil være fluting af kolonnen.den indre rektangel lidt større for at give en lille perspektiv.,, trin 3, skabe rektangler på toppen og bunden i hver kolonne.disse vil være den kapital og bunden af kolonnen, trin 4, skabe tre områder under kolonne.disse vil blive trappen af vores akademi.,, løntrin 5, skabe et rektangel over kolonnerne.det er architrave af akademiet.,, trin 6, skaber tre små mm på hver side af architrave.,, trin 7, anvende pennen redskab til at skabe et trekantet form på toppen af architrave.det her er taget, trin 8, skabe en mindre trekantede form i taget.,, trin 9, tekst i midten af architrave.vælg en skrifttype, du kan lide, jeg valgte avenir tung.,, trin 10, skabe en pen ikon med pennen redskab, og det midt i vores tag.du vil måske gøre en halv, så skal en kopi af transformerer > afspejler > lodret og ramte kopi.så kommer de to halvdele og bruge pathfinder redskaber til at fusionere dem.,, trin 11, nu er der flere måder at skabe en sunburst virkning i tegner.jeg plejer at gøre det på denne måde: skabe en kreds.giv det et for slag til en virkelig stor vægt (250pt i dette eksempel).- dash til en værdi, der passer dig (denne afgør, hvor mange bjælker din sunburst har).det 1,3pt.sæt den kløft værdi, hvis du vil. jeg er ikke sikre, at tilpasse slagtilfælde til udenfor.,, trin 12, udvide udseende og form under pen form.,, trin 13, overlapper de mindre trekantede form.afgrøder med sunburst form via pathfinder.,, punkt 14, rense sunburst form lidt op, så intet af det er synligt i pen form.,, trin 15, skabe et rektangel med piller.dette er baggrunden for akademiet.skabe et rektangel, der matcher dimensioner i deres dokument.det er det billede, baggrund., trin 16, nu er vi færdige med tegner en del af denne forelæsning.vi vil eksportere vores akademi i psd fil.der er dog visse ting at tage sig af, når de eksporterer til psd., tegner samler alle veje i en gruppe i en enkelt lag, der gør det umuligt at klippe dem særskilt.for at undgå, at vi har brug for, at alle veje i en gruppe af sine egne.det er meget nyttigt, at navn grupper rigtigt, det gør det meget lettere at arbejde sammen med dem i photoshop.efter gruppering og at nævne alt rigtigt din lag vindue skal se noget som det fremgår nedenfor, skridt 17, vælge alle veje og give dem en hvid fyldes med ingen slagtilfælde, farver, vil blive gennemført senere i photoshop.så gå til at indsende > eksport - og eksport til psd.der anvendes følgende indstillinger.,, gå 18, åben den eksporterede fil i photoshop.hvad du ser, vil være et helt hvidt billede.heldigvis har vi opkaldt alt ordentligt, så vi kan begynde at anvende lag virkninger.begynd med at baggrund lag en farve - overlay - 80% gray.give akademiet baggrund lag en farve - overlay - 40% grå og en gradient overlejring af ganger, uklarhed på 60%, sort på hvidt, og lineær på 90 &grader,.,, skridt 19, den øverste trin på trappen er følgende lag virkninger:,,, indre skygge:, skærm, uigennemsigtighed i 75%, afstand til 3px, størrelse på 5px, hvid, indre glød:, formere, uklarhed på 25%, størrelse på 3px, sort, farve - overlay -:, formerer sig, uklarhed på 100%, 80% grey, gradient - overlay -:, formerer sig, uklarhed på 50%, lineære 90 &grader. hvide til sort, slagtilfælde: størrelse:, 1px, position udenfor, formere, uklarhed på 25%, sort, ved anvendelse af den indre skygge sætte lys vinkel til 90 &grader, og tjek anvende globale lys.nedenstående punkter har de samme virkninger, men lidt lysere farve overheads b: 85 /b: 90).,, gå 20, kolonnen hovedstæder har følgende lag virkninger:,,, drop shadow:, formerer sig, uklarhed på 60%, afstand til 2px, størrelse på 5px, sort, indre skygge:, skærm, uklarhed på 75%, afstand til 2px, størrelse på 4px, hvid, indre glød:, formere, uklarhed på 25%, størrelse på 3px, sort, farve - overlay -:, formerer sig, uklarhed på 100% 98% gray, gradient - overlay -:, formerer sig, uklarhed på 40% afspejlet 0 &grader, sort hvid,, slagtilfælde, 1px størrelse, placering af udenfor, formere, uklarhed på 20%, sort, kolonnen baser har samme lag virkninger, men ingen drop shadow.,, gå 21 affattes kolonnerne selv har samme lag virkninger som kolonne hovedstæder, men - drop shadow, ingen inn- skygge og ingen farve overlap.størrelsen af den indre glød er 5 px.,, skridt 22 i fluting, vi er nødt til at give hvert af de tre områder lidt forskellige lag virkninger.The center one gets the following:, ,,Outer Glow:, Screen, Opacity at 100%, Size at 5px, white,,Inner Glow:, Multiply, Opacity at 10%, Size at 5px, black,,Color Overlay:, Multiply, Opacity at 100%, Color: H=0;, S=1%, and B=94%,,Gradient Overlay:, Multiply, Opacity at 10%, reflected 0°, black to white,,Stroke:, Size at 1px, Position: Inside, Multiply, Opacity at 35%, black, ,The left one has the same effects except for these changes:, ,,Gradient Overlay:, Multiply, Opacity at 10%, linear 0°, black to white,,Stroke:, Size: 1px, Position of Inside, Multiply, Opacity at 25%, black, ,And the right one has the same effects as the left one except of course for the Gradient Overlay which is:, ,,Gradient Overlay:, Multiply, Opacity at 10%, lineære 0 &grader, hvidt til sort, gå 23, for architrave.It gets the following layer effects:, ,,Drop Shadow:, Multiply, Opacity at 35%, Distance at 5px, Size at 5px, black,,Inner Shadow:, Screen, Opacity at 75%, Distance at 5px, Size of 3px, white,,Inner Glow:, Multiply, Opacity at 25%, Size of 2px, black,,Gradient Overlay:, Multiply, Opacity at 20%, linear 90°, black to white,,Stroke:, Size of 1px, Position: Outside, Multiply, Opacity at 50%, black, ,Step 24,The horizontal stripes at the left and at the right get the following layer effects:, ,,Drop Shadow:, Screen, Opacity at 75%, Distance of 2px, Size of 2px, white,,Inner Shadow:, Multiply, Opacity at 50%, Distance of 3px, Size of 2px, black,,Color Overlay:, Multiply, Opacity at 100%, 80% gray, ,The text gets the same layer effects with følgende ændringer:,,, indre glød:, skærm, uklarhed på 75%, størrelse af 2px, hvid, farve - overlay -:, formere, uklarhed på 100%, 40%, grå,, der er teksten anti - alias glat, misligholdelse for tegner import er frisk.,, skridt taget bliver 25, de samme virkninger som architrave, men drop shadow.The inner part of the roof gets the following effects:, ,,Drop Shadow:, Screen, Opacity at 75%, Distance of 5px, Size of 5px, white,,Inner Shadow:, Multiply, Opacity at 50%, Distance of 5px, Size of 10px, black,,Inner Glow:, Screen, Opacity at 75%, Size of 2px, white,,Color Overlay:, Multiply, Opacity at 100%, 70% gray,,Gradient Overlay:, Multiply, Opacity at 80%, linear 90°,white to black, ,Step 26,The pen shape gets the following layer effects:, ,,Drop Shadow:, Multiply, Opacity at 50%, Distance of 2px, Size of 2px, black,,Inner Shadow:, Screen, Opacity at 50% Distance of 2px, Size of 2px, white,,Inner Glow:, Screen, Opacity at 50%, Size of 5px, white,,Color Overlay:, Multiply, Opacity at 100%, Color: H=0°, S=1%, and B=100%,,Gradlånte overlay:, formere, uklarhed på 10%, lineære 90 &grader, sort hvid,, slagtilfælde, størrelse af 1px, holdning og udenfor, formere, uklarhed på 50%, sorte, - - det var temmelig mange lag virkninger.vektor plus medlemmer kan gennemgå alle stilarter, der er beliggende i psd kilde fil.selvfølgelig er det ikke nødvendigt at overholde disse værdier.spille rundt, og finde ud af, hvad du bedst kan lide.nu, hvor vi er færdig med lag virkninger, lad os gøre resten.,, skridt 27, skabe en uklarhed maske for sunburst form.i uklarheds - maske, udvælge gradient værktøj (g) og drage en radial hvide til sorte gradient fra midten af sunburst til sit formål.så sæt lag er uklarhed til 60%.,, skridt 28 til skyggerne på kolonner, jeg bruger den enkle metode: kontrol, klik på kolonnen lag virksomhed beskrevet og presse udvælge pixels.dette skaber en udvælgelse af lag - indhold.så med det elliptiske markise trække en del af valget, så får du noget, som vist nedenfor.,, skridt 29, gå til at udvælge > ændre > kontrakt og kontrakt deres udvælgelse af 1 forsyning.skabe et nyt lag, hedder det "kolonne 1 skygge" og fylde udvælgelse med sort, skabe en uklarhed maske for denne lag.i uklarheds - maske, udvælge og trække en lineær gradient værktøj, hvidt til sorte gradient fra det nederste højre hjørne til den øvre venstre del af din skygge.sæt den uklarhed i lag med 40%, og de skal have en skygge, som vist nedenfor.,, gå 30, gentages med de andre tre kolonner.jeg besluttede at gøre skyggerne større til højre.,, skridt 31, anvende den samme teknik til at tilføje fremhæver trappen: vælg pixel i et af trinene, trække en del, en kontrakt med 1, skaber et nyt lag, fyldes med hvide, tilføje uigennemsigtighed maske, gøre en gradient og dernæst give lag der er uklarhed, til 40%.,, sidste billede, og peger på de to andre foranstaltninger, på taget, og at den form, og du er færdig!, tilslutter sig de vectortuts + rss foder blive ajour med den seneste vektor tutorials og artikler.