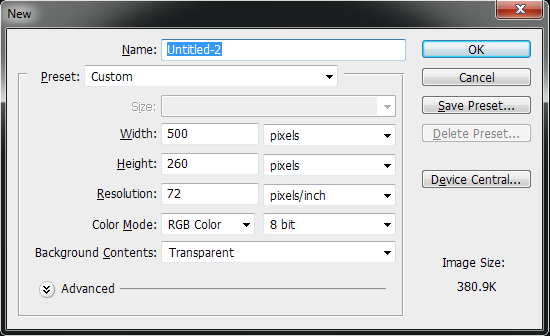
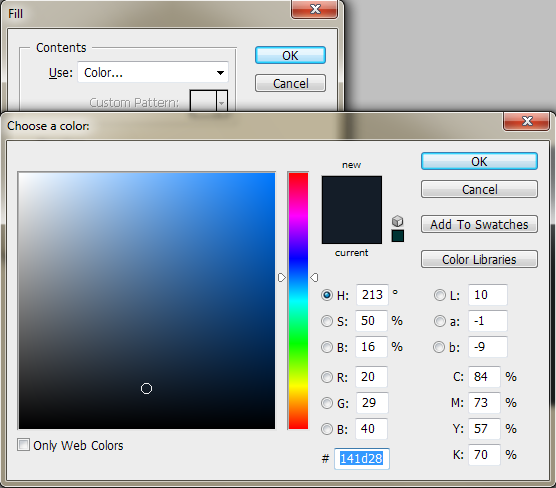
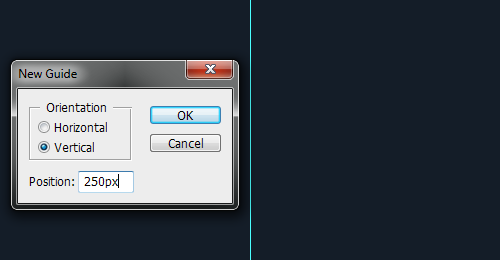
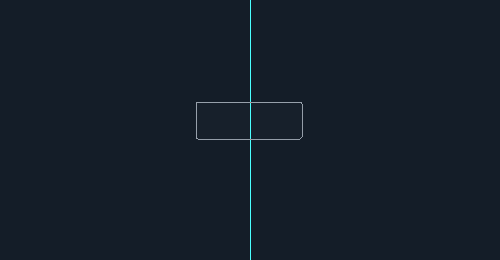
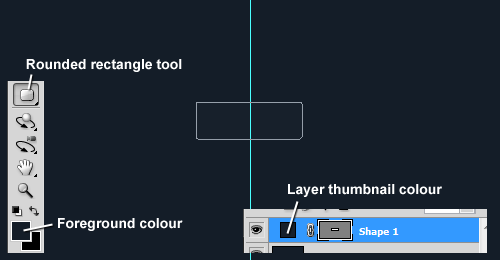
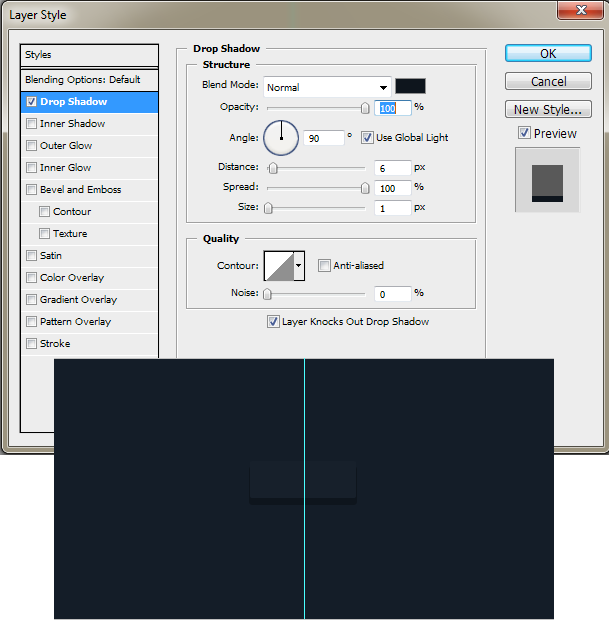
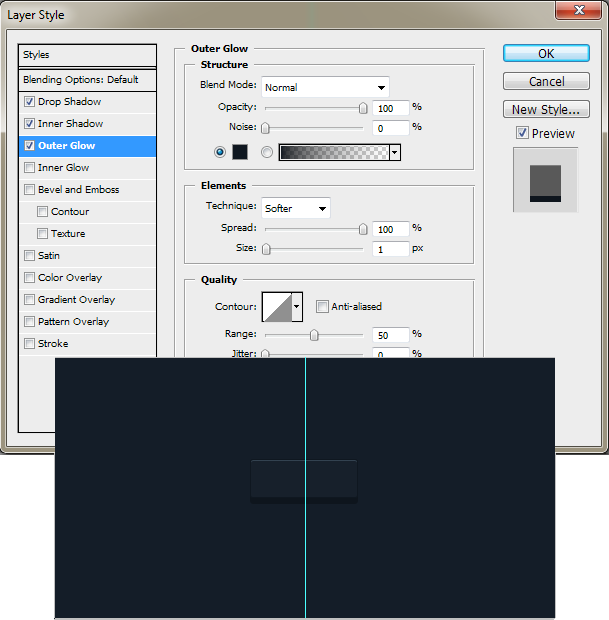
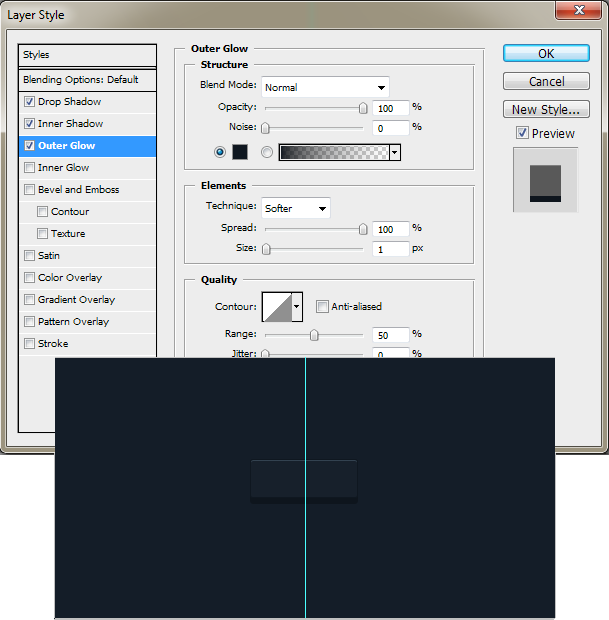
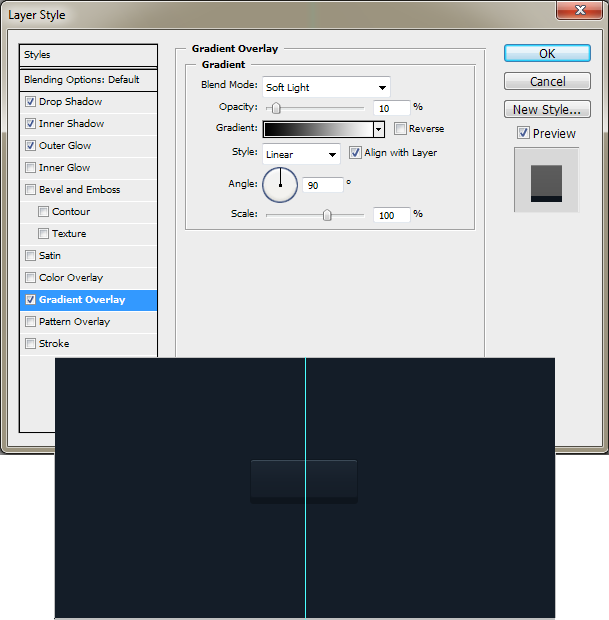
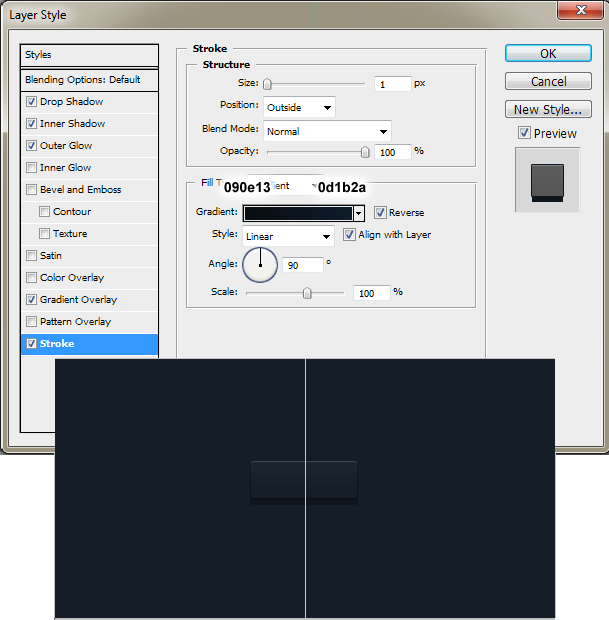
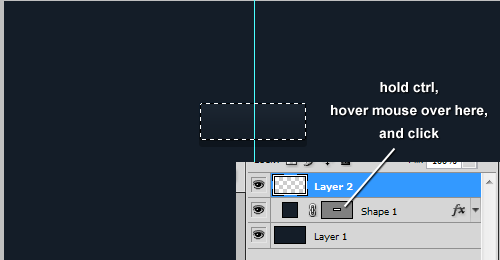
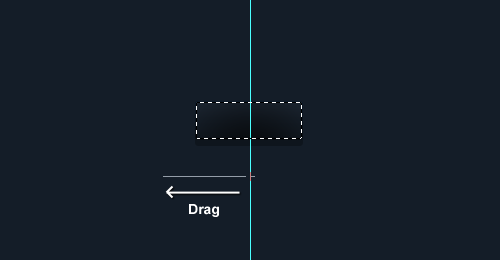
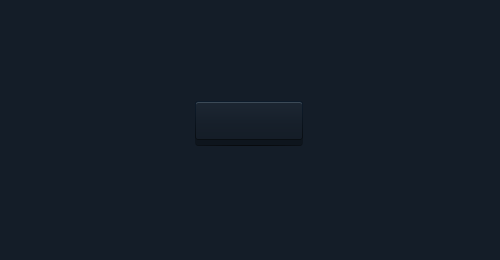
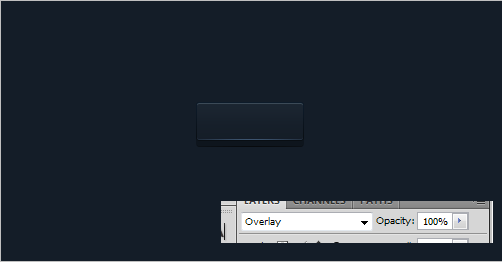
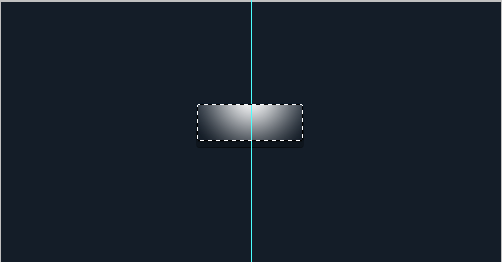
design en dejlig detaljeret web - knap,,,,,,, i dag, vi går tilbage til det grundlæggende med en enkel, elegant og professionelle knap forelæsning fra liam mccabe.liam, skaber alle mulige store web - elementer, så han bliver en god vejledning gennem processen.hvis du leder efter en måde at krydre deres design med en enestående såkaldte knap eller - element, ikke se længere...,,, berigtiget forelæsning, hver anden uge, vi tage nogle af vores læsere er favorit stillinger fra hele historien om stedet.denne pædagogiske først blev offentliggjort i februar 2011. i denne forelæsning vil jeg viser, hvordan man udarbejde en detaljeret knap med photoshop.forskellige nyttige teknikker anvendes til at opnå en pixel perfekt konstruktion, og det er en ret enkel proces tager ikke mere end 15 - 20 minutter.resultatet kan ses nedenfor.som det?så lad os komme i gang!,, trin 1: begyndt, første ting, du ønsker at gøre, er at åbne photoshop.ctrl + n for at bringe den nye lærred vindue.bredde og højde er helt op til dig, men sørg for, at beslutningen er mindst 72 og farven tilstand er rgb 8 bit.åh, og som baggrund indhold til gennemsigtige.så sådan her:,, trin 2: fylde, fyld den nuværende lag af presserende forskydning + f5 at bringe op fylde vindue og fra ned menu vælge farve...og kopi hex værdi 141d28 i rubrik til&#tegn.dette bør udfylde de lag med en flot blå farve.,, trin 3: tilpasning, når det kommer til, at næsten alt, det er altid en god ide at anvende retningslinjer for er sikker på alt er fint overens.at tilføje en guide "bang ned i midten af lærred, fra toppen menu vælge synspunkt -> ny vejledning, så vælg lodret og input - halvdelen af, hvad deres bredde, måske, for mig er det 250px.,, trin 4: afrundede hjørner, næste gang du vil udvælge de afrundede rektangel værktøj (fra panelet om venstre) og udarbejde en god rektangulær form i midten af lærred, som så:,, der er baggrunden farve af afrundet rektangel til en lidt lysere blå hex - værdi: 17202b. til at gøre det, du kan enten fastsætte forgrundsviden farve før du trækker den rektangel eller double click lagets farve efter virksomhed beskrevet du har trukket den rektangel.,, skridt 5a: lag - med den grundlæggende form, som vi vil tilføje nogle lag på vej.at tilføje - at et lag blot double click form lag og et lag stil vindue ud.den første stil at tilføje en dråbe skygge.ved hjælp af en skygge over udbredelsen værdi, der er fastsat til 100, vi kan give den knap en 3d, føler det. (i det følgende lag styles, føle sig fri til at lege med de værdier og bruge min som retningslinjer), næste stil at tilføje er en indre skygge, vil dette give knappen endnu mere 3d - føler ved at tilføje en skinne på toppen af den knap.,, en ydre glød bare lukker op på toppen, der omfatter knap., ved tilsætning af en gradient - overlay - vi kan simulere en hvælvede overflade, hvilket tyder på, at formen er mere af en pressable objekt som en knap.,, det sidste lag stil er et slagtilfælde.det giver hele form en fin grænse og giver lidt mere definition mellem bunden af form og drop shadow.,, skridt 5b: gradient grænse, okay det er lag på vej væk.det er altid værd at bruge tid på at eksperimentere med forskellige stilarter, som du kan opnå nogle gode virkninger.hvis vi ser på den knap, vi kan se helt i bund (bunden af drop shadow) mangler definition og er derfor en let sløret.at fastsætte denne vi kan tilføje en fin hældning grænse. den første ting at gøre er at fastsætte forgrundsviden farve til noget omkring얯.skabe et nyt lag (ctrl + forskydning + n) og derefter afholde ctrl og klik form virksomhed beskrevet.dette er, hvordan du udtage indholdet af et lag.,, gjort rigtigt, og du skal have en stiplede linje omkring din afrundet rektangel.tryk nu g til at udvælge gradient værktøj og trække fra midten til lige under form udad som så:, med form stadig udvalgte, gå tilbage til teltet redskab ved presning m og tryk derefter på en gang, og så sletter.tryk nu på v, der vil gøre det muligt for dig at flytte de nyoprettede gradient grænse og holdning, som det på bunden af drop shadow, som så:,, trin 7: yderligere detaljer at tilføje yderligere detaljer om knap to eksemplarer vores gradient grænse lag holdning lige over bunden af den form, beregnet som ved presning af ctrl + - og sæt blanding mulighed for at dække.vil du gentage det lag også bare for at gøre det lidt op, trin 8: radial gradient, nu at tilføje en radial gradient til toppen af knappen.som før holde ctrl og klik laget til at vælge den form.vælg gradient værktøj (g) og forgrund farve hvid.et tip er at presse d, der fastsætter forgrundsviden farve sort og baggrund farve hvid og x til at vende de farver. frem for udvælgelse ud fra midten ud ligesom før, at få følgende resultat:,, tryk ctrl + d deseiect og så satte lag - overlay -., trin 9: tekst, tilføje en tekst, jeg valgte arial dristige, størrelse 14, glat og tilføje en lille dråbe skygge, og der har du det!en meget detaljeret knap.yderligere oplysninger kan tilføjes til drop shadow afsnit (ser lidt almindeligt), og de kan også forestille mig, hvordan du kan kode dette op på css med forskellige stater til at lege med.,, færdig!og det er det.jeg håber, du nød det pædagogiske og have det sjovt at skabe noget smukt detaljerede knapper:),