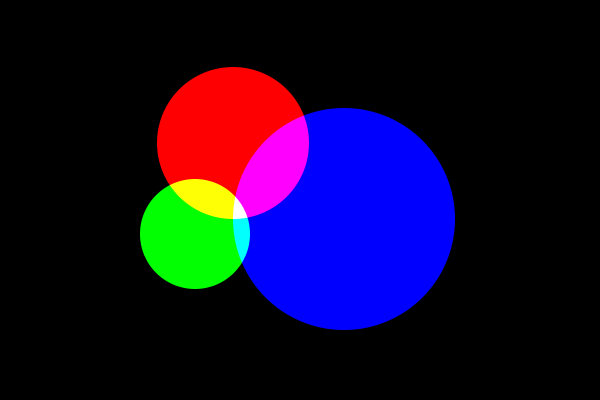
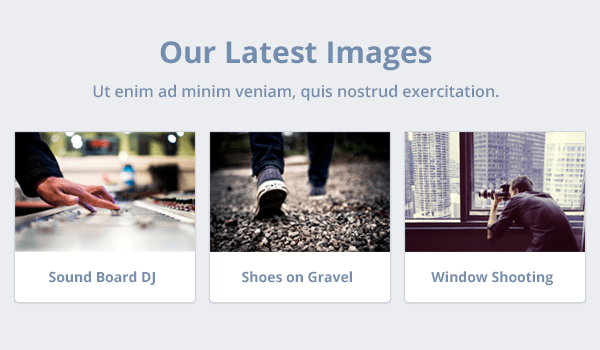
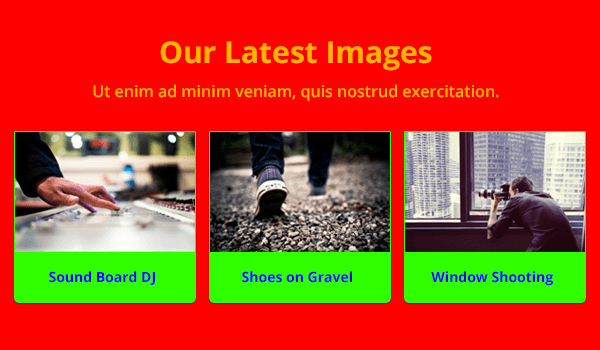
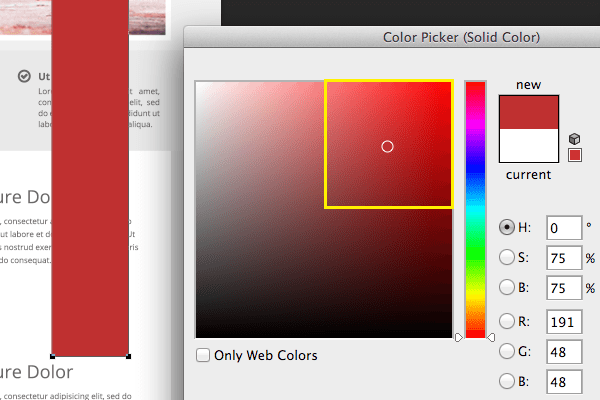
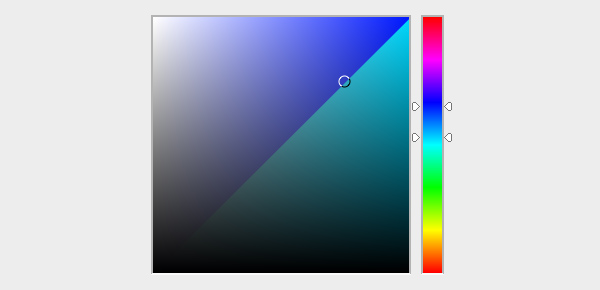
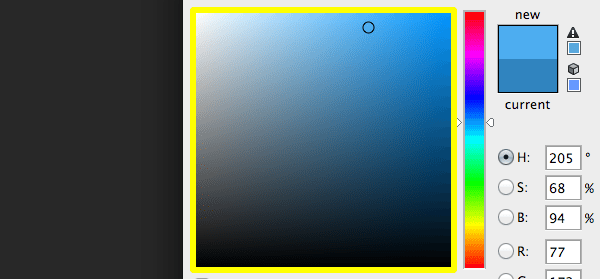
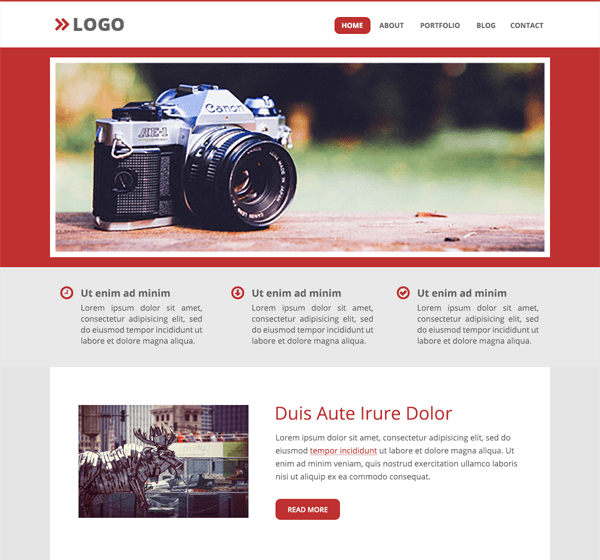
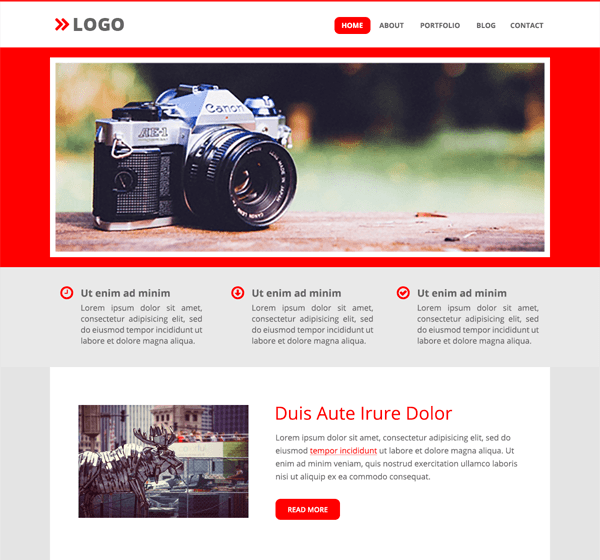
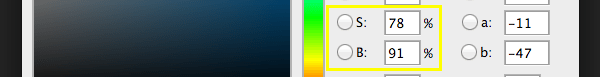
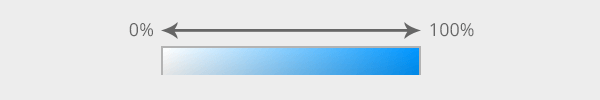
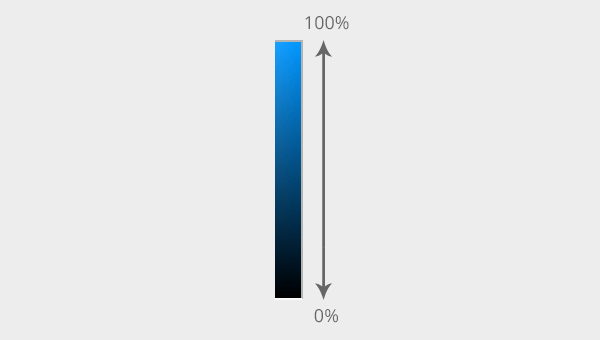
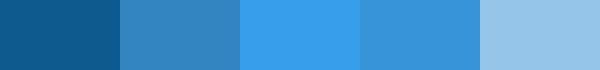
6 begynder "sikkerhed" farve retningslinjer for nettet, og denne post er en del af en serie kaldet web - design teori. enhed i web - design, jeg stadig tydeligt husker en af mine tidligste kunst, da små ivrige barn, jeg var forelagt en række farvet maling.jeg husker den fornøjelse at se primær farver blandet ind i sekundære farver for første gang, og jeg tænkte, at hvis to farver kan gøre en smuk ny farve, alle farver sammen må gøre noget endnu bedre.det var helt igennem skuffende at indse, at uanset hvor jeg gik over det, hvis jeg brugte alle de farver, jeg har til rådighed, jeg ikke endte med en kacky farve, der kun kan kaldes "blær.", år senere, som et nyt web designer, oplevede jeg noget af den samme proces igen.som jeg lærte jeg faldt i den uundgåelige fælde bruger for mange farver eller ved at kombinere dem på den forkerte måde, blot for at ende med en lille "blær.",, der ved at prøve at lære, hvordan man skaber farve ordninger for nettet, og jeg fandt en masse interessante oplysninger om farve teori.jeg læste om nuancer, tone, solbriller, toner, mætning og styrke samt tilsvarende, hyperaktive, triaderne, supplerende og sammensatte farve ordninger.,,,, det grundlæggende rgb farvepalet,,, men uden en konkret ramme for tildeling af ankomst - og afgangstidspunkter, at oplysninger i, konstaterede jeg, at der først fik mig ikke så meget tættere på at skabe det farvede websteds design.i virkeligheden var det først, da jeg begyndte at farve ordninger ved ren retssag og fejl, som alle farve teori, jeg havde læst begyndte at give mening., i processen, jeg hentede nogle "retningslinjer for sikkerhed for websted farve ordninger, som jeg ville ønske, jeg havde kendt i begyndelsen.når du først kommer i gang, farve teori er ikke, hvad du har brug for nu.ofte, du behøver for at komme videre med noget lidt mindre teoretisk, og lidt mere "mal eftertal"., i denne lektion, jeg vil dele med dig seks bombesikker ", kan det ikke gå galt" retningslinjer, man kan følge for at få en grundlæggende forståelse for arbejdet med farve i web - design.det er ikke regler, som vil skabe mange farver ordninger i din karriere, der vil gå i en helt anden retning.men de er et udgangspunkt, en sikkerhed vejledning for, hvordan man overlever din første udflugter i web - design verden uden nogensinde at løbe ind i "blær.,, 1.farverne er lærred, ikke maleriet, er et af de grundlæggende principper i web - design, er, at uanset hvor meget tid du bruger at skabe en glorværdig udformning, dets endelige rolle er at spille andenviolin til rigtig stjerne; indholdet.din farvesammensætning burde ikke lave stedet design "højere" end indholdet heri.din design skal være i baggrunden, bidrage til at skubbe på stedet er indholdet i forgrunden.,,,, diskrete farver, giver mulighed for at være i fokus,,,,, højt farver, afleder opmærksomheden fra billeder.du skal ikke grine, det sker på de vilde web.,,, en fælles proces i web - design er at skabe selve designet i relativ isolation, ofte i software som photoshop eller skitse.hvis du ikke har nogen f.eks. indhold i stedet kan det være nemt at ende med en udformning, der kan se godt ud af sig selv, og at en kunde kan godt elske i model form, men som er distraherende med henblik på besøgende i praksis.faktisk, webdesign proces er så tæt forbundet med indhold af høj kvalitet, at mange web - design, synes alle, men tomme, uden indhold af sted.,,, det er en god idé at begynde med om et prøveeksemplar af den pågældende type indhold, man forventer at være i området, enten i udformning af software eller direkte i kode, så at udforme omkring det.dette er især tilfældet, hvis fotografier eller billeder af en bestemt stil skal inddrages, så du kan være sikker på, dit design vil flyde i harmoni med dem.forestil dig, at stedet er indhold er et enestående individ som dig skal tilpasse helt passende dragt., 2.start med en enkelt grayscale grundlag, der er en uendelig række farve kombinationer, du kan vælge deres vigtigste baggrund og tekst base.men min anbefaling er at starte med at beherske den nemmeste, og det er hvid og /eller lysegrå i baggrunden og mørkegrå tekst.,, hvis man ser på udvælgelse af populære websteder, skabeloner eller temaer, der er et godt vædde et flertal af dem, der har det samme grundlag af mørkegrå tekst, hvidt eller lysegrå, og det er med god grund.med denne kombination, du praktisk taget er garanteret af læsbarhed for besøgende, og tillade tekst og billede baseret indhold til at komme i forgrunden., med nogle eksempel indhold i stedet udarbejde en grundlæggende grayscale layout, f.eks.:,,,,, generelt, du bør undgå at bruge sort for tekst som mørkegrå er lidt lettere at læs.et bekvemt interval er nogen steder fra,, til,., for din baggrund farver, fuld hvid,&#ffffff, er den sikreste satsning på baggrund umiddelbart bag de vigtigste organ i teksten.baggrund for andre elementer, du kan gå hvor som helst fra&#ffffff, ned til omkring,&#cccccc,.og igen, det er ikke regler for farver, skal anvende, retningslinjer, du ved, du kan sikkert få begyndt., 3.vælg en farve for at fremhæve de mest almindelige sted farve ordninger gå galt, da vi flere forskellige farver.de farver, du bruger den sværere bliver det at holde dem under kontrol.så til at starte med, at tilføje en ekstra farve på toppen af din grayscale base, som vil blive anvendt til det formål, at ting som forbindelser, nogle overskrifter menuer, knapper og så videre.din fremhæve farve kan være blå, grøn, rød, eller hvad du vil.,, vælg jeres fremhæve farve i første om en kasse ud over din base, så du kan se, hvor din farve ser i forbindelse med alle de elementer.åben din farve picker og klik i midten af højre øvre fjerdedel af farven kort.,,,,, flytte slider bar op og ned, og vælg en farve tror du, kommer til at fungere godt i dit design.,,,,, på dette punkt er du nu sammen med tre grundlæggende farver, din baggrund, tekst - og et højdepunkt.du kan og skal bruge mere end ét fremhæve farve i fremtiden, men nu er det ligesom at jonglere.du er allerede i gang med tre kegler, så få det godt med netop disse tre, og så tilføje mere til den drejning, når du er selvsikker.,, du lige har lært:,, du har lige lært at vælge en ", lød:".i en nøddeskal en hue er grundfarven.når du flytter de slider bar op og ned, vil du se "h" værdien i din farve - piller.,,,,, "h" står for farve, og når du har valgt din fremhæve farve nummer i den kasse er dens farve.,,, 4.hvis du er i tvivl, så brug blå,, hvis du har nogen i tvivl, som fremhæver farve til anvendelse, vælge blå.seriøst.blå er ofte den mest fleksible farve for at arbejde med, og det vil være det største antal typer prøvesteder.farver som lilla og gul, kan være meget behagelig, men også hurtigt kan vende prangende, hvis de anvendes i den forkerte vej. på den anden side, kan du gøre hvad som helst med blå som et højdepunkt farve, og du kan ikke gå for vidt.hvis du ikke er sikker på, hvor man skal begynde at lære eller hvad farve til brug i et projekt, falde tilbage på blå.de særlige blue, du vælger, kan være hvor som helst fra en blå (farvetone 235) gennem en aqua (farvetone 190) og du er temmelig sikkert område.,,,,, for mit eksempel layout, jeg har valgt et skær af, 205.når du er faldet på din fremhæve farve bare føj det til dit design, hvor du tror, det er nødvendigt.hvis du bruger din fremhæve farve på knapper eller et område med tekst på toppen af det, ændre teksten farve som godt.i dette tilfælde har jeg ændret tekst over fremhævet områder, hvid.,,,,, 5.tilføj variationer på din fremhæve farve, når du har valgt din fremhæve farve forlade slider (farve) bar, hvor det er fra det punkt.du får brug for ekstra farver for dit design, men de kommer alle varianter af dette ene fremhæve farve, du har allerede valgt med henblik på at holde tingene enkle.,, at skabe farve variationer på slæb kortet område af farve - piller.,,,,,, brug af disse typer farve variationer på ting som:,, svæv virkninger,,,,, grænser,,,,, subtile tekst over fremhæve farve,,,,, stigninger,,,,, lys og skygge virkninger,,,,,, 6.bliv i øverste højre hjørne, øverste højre hjørne af farve kort er et land med højt oktantal farver.farver i øverste højre hjørne er som formel 1 - race cars. de kan udføre forbløffende og meget besnærende, men generelt kræver det en masse erfaring til at bruge dem.uden den erfaring, de kan forårsage ulykker, så det er bedst at skære tænder for farver, som er mere afdæmpet.,, det er derfor, i tredje afsnit af dette tutor spurgte jeg dig at klikke på farven kort i midten af det øverste højre hjørne, inden udvælgelsen af din fremhæve farve, for at sikre, at du smed ud med en forholdsvis afdæmpede farver., at illustrere, se, hvad der sker, hvis jeg bare ændre farve vores design, så langt uden at røre den farve kort.,,,,, det ser stadig ret godt, ikke?men hvis jeg trækker farve kort op til det øverste højre hjørne, så er det ikke så fedt.,,,,, av, mine øjne!hvis du vil være sikker på, du ikke brænder nethinder af dine gæster, følge en generel retningslinje for godt ting ned ved at holde sig væk fra det øverste højre hjørne af farven kort., du lige har lært:,, i de to sidste afsnit, du rent faktisk ved at anvende en række forskellige aspekter af farve - teori.du har lært at arbejde med:,, mætning og styrke.,, når du slæb kortet område af farven picker område, vil du se "s" og "b" værdier ændrer sig, der står for ", mætning," og "lys".du skal også se den farve nummer forbliver det samme.så du er at skabe farve ændringer ved at ændre den mætning og styrke deres oprindelige farve.,,,,, mætning og tone,,, mætning, er, hvor godt dit farve er udtryk for.for eksempel mener, "min skjorte var mættet med spildte rødvin".på en typisk farve picker mætning, bestemmes af, hvor mange hvide er blandet med din base hue.de mindre hvide, mere mættede,.,,, når du trækker til højre på farve kortet mindske mængden af hvid og dermed øge mætning så "s" værdi går op.når du trækker til venstre mod, at alle hvide hjørne, du er faldende, og mætningen så "s" værdi går ned.,,,,,,, mætningen på en standard farve og så kort, denne blanding af hvide i deres oprindelige farve er også at skabe et "første".udtrykket stammer fra maling blanding, hvor en hvid maling er blandet med en farvet maling.,,, lys og skygger, lys, er meget sort, der er blandet ind i din farve.de mindre sort, mere lys.,,, når de trækker opadgående på kortet mindske omfanget af sort, øge lysstyrken og "b" værdi på farve picker går op.når du trækker ned, øger man den sorte og den "b" værdi går op.,,,,, blanding af sorte i med deres oprindelige farve er også at skabe et "skygge".det kommer også fra maling blanding, hvor en sort maling er blandet med en farvet maling.,, toner,, når man blander gray i din farve, kaldes dette at skabe en ", tone,".når du flytter ud af det øverste højre hjørne, som vi gjorde over du er at sænke deres mætning og lysstyrke, som er både hvide og sorte (grå), dvs. at skabe en tone.så dybest set, når begge dine mætning og styrke er mindre end 100%, det er en tone, igen, i denne valgperiode kommer fra maling blanding, hvor en grå farve er skabt og derefter blandet med en farvet maling.det er også der, hvor udtrykket ", tone det ned," kommer fra.sejt, hva '?,, hyperaktive farve ordninger, en ", hyperaktive" farver er hvor du tager en base hue og udvide det med tone,, solbriller, og nuancer.du har lige lært, hvad alle disse betingelser i en praktisk indstilling.ved at vælge en fremhæve farve og skaber ændringer på det, de rent faktisk har skabt en hyperaktive farve.,,,,,, hvad så?bliv ved med at øve dig, hyperaktive farve ordninger på en grayscale base, indtil du føler dig sikker på.prøv at skabe dem med forskellige nuancer som din fremhæve farve, forsøg at se, hvordan de ændrer mætning og styrke indstillinger, du er i stand til at bruge, når du føler dig veltilpas, gå videre til at tilføje en ekstra fremhæve farve.jeg anbefaler bare orange og blå i din første gang, da de har en tendens til at være den nemmeste - - at arbejde med.prøv så grønne og blå, som efter min erfaring er det andet letteste.begge disse band har tendens til at være et hit med kunder og kunder.,, det bedste, man kan gøre, at sende deres forståelse af farve ordninger for nettet er at fange dig selv en farve prøveudtager browser udvidelse som colorzilla, og bruger det til at begynde med at undersøge, hvordan oplevede designere, gøre det.så du er kigger på internettet, når du ser en farve, der ser godt ud,.. og se på de farver, der anvendes på den side.for hver farve du prøve, se hvad mætning og styrke niveauer arbejder bedst med det.også opmærksom på som farver arbejde i kombination med andre.,, hvis du er i tvivl, kan du altid falde tilbage på din "sikkerhed" retningslinjer, og du vil være i sikkerhed fra "blær" fra nu af.