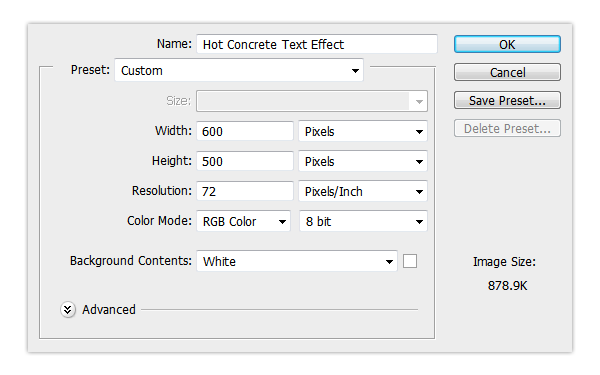
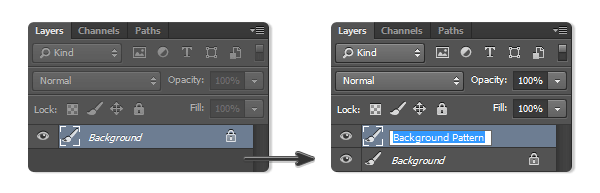
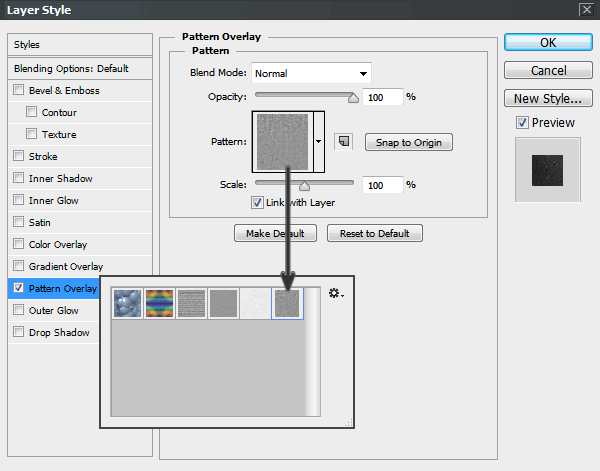
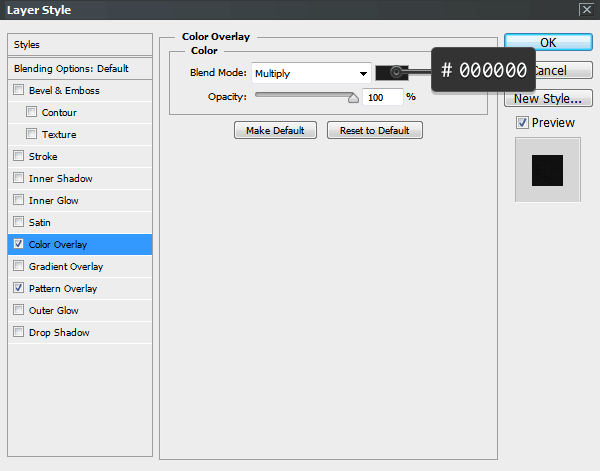
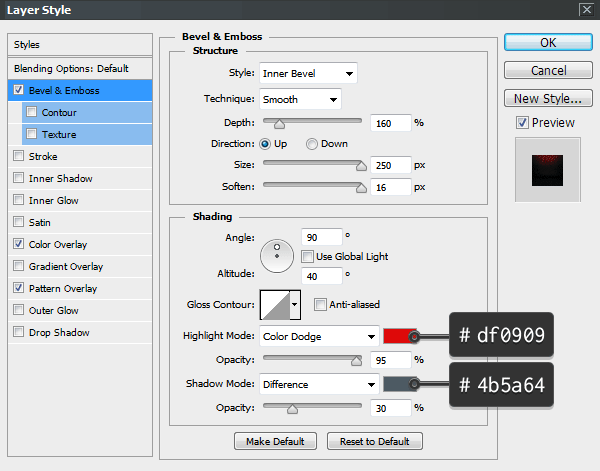
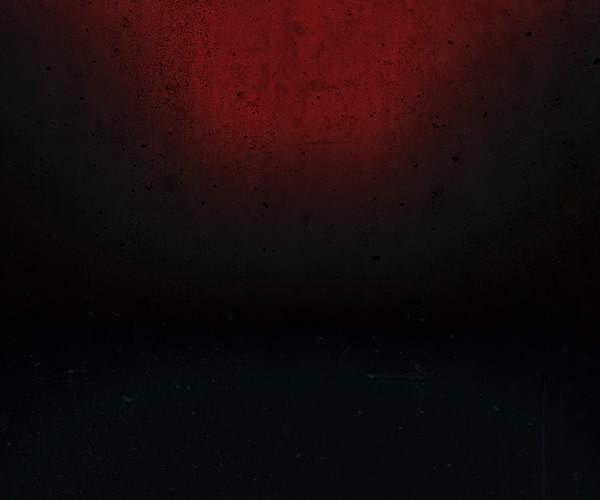
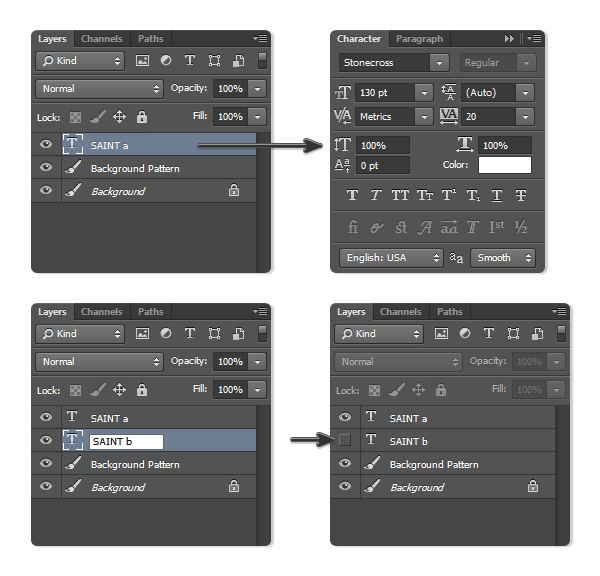
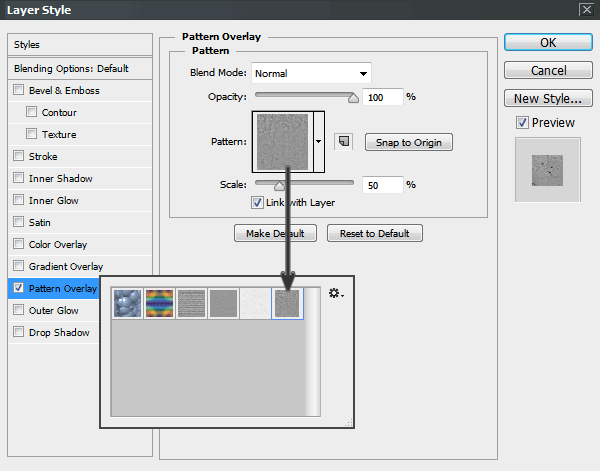
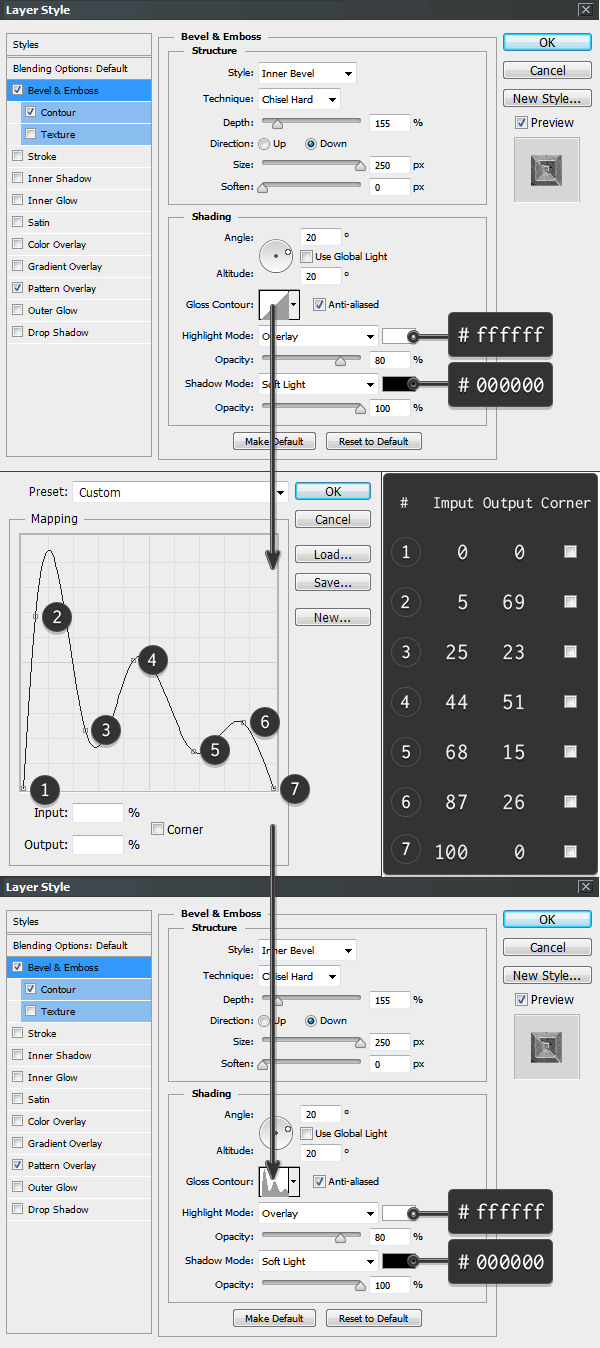
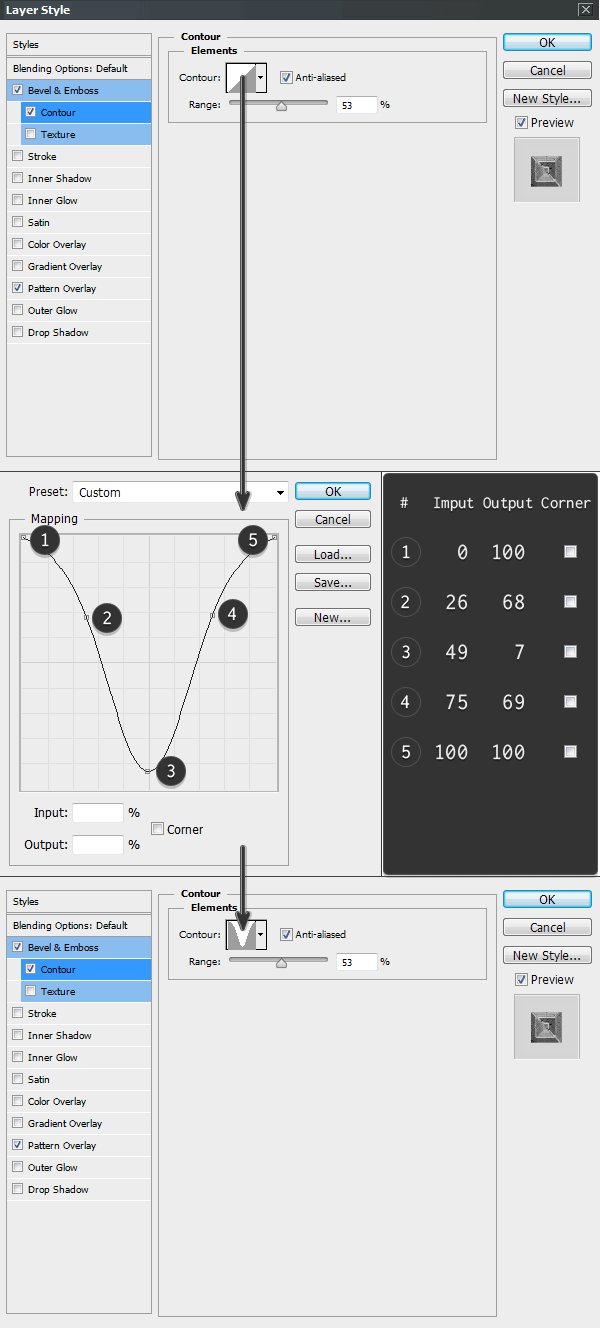
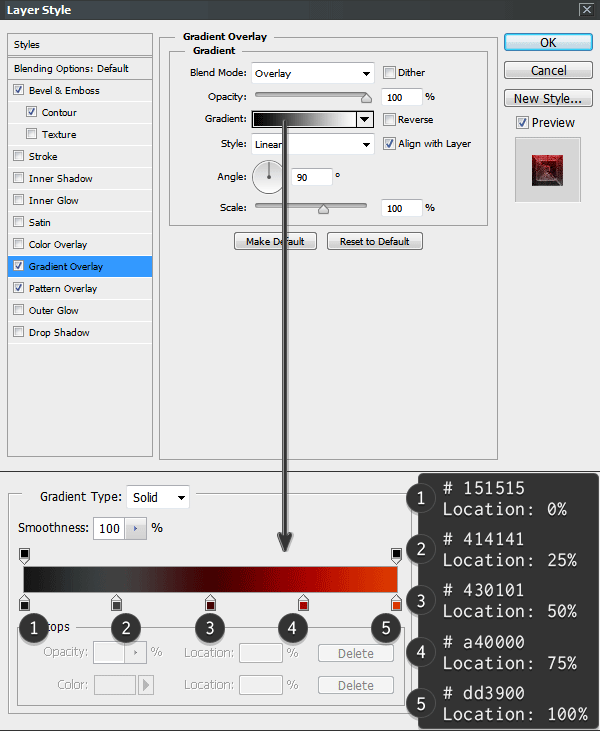
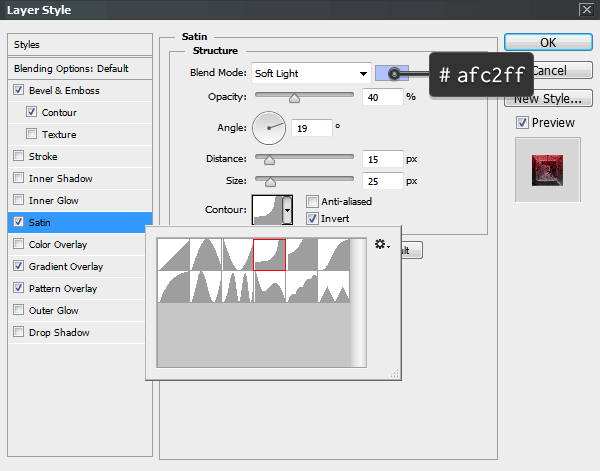
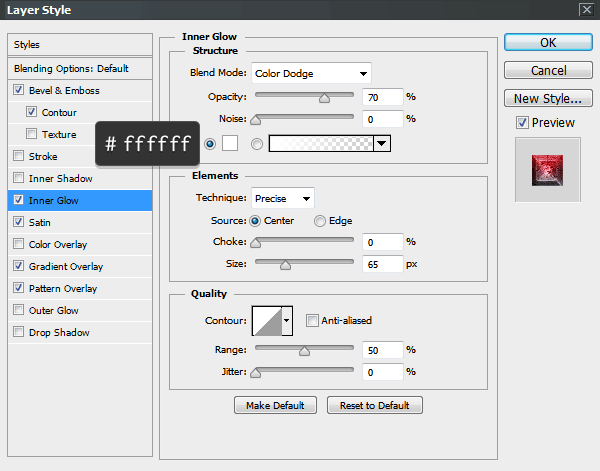
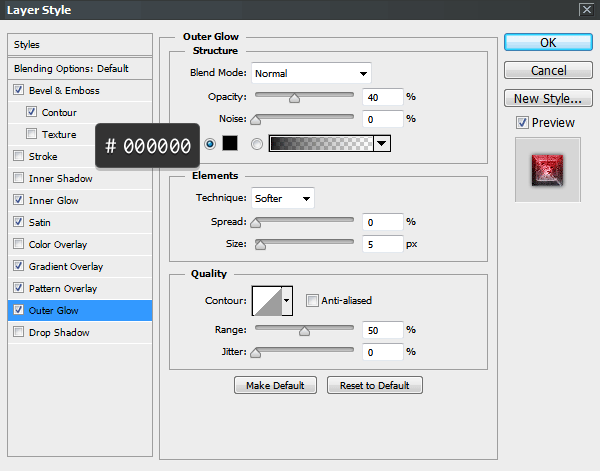
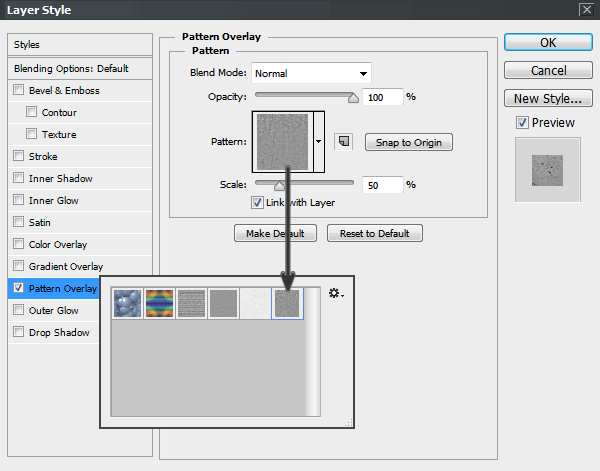
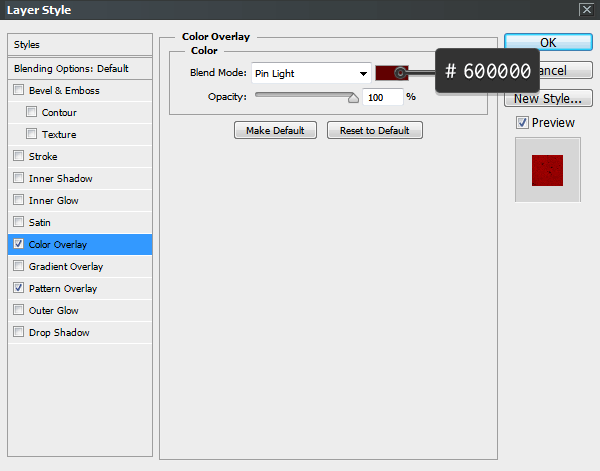
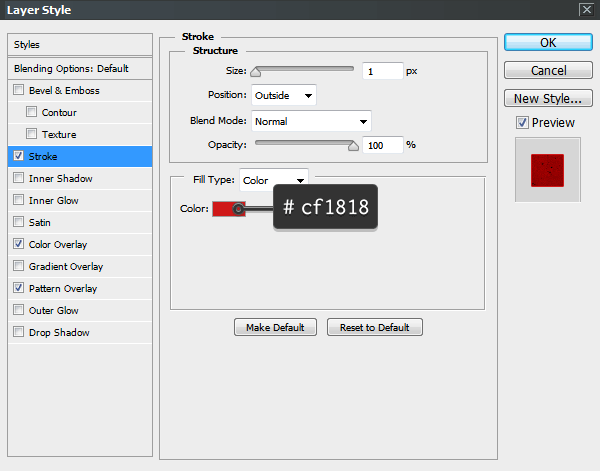
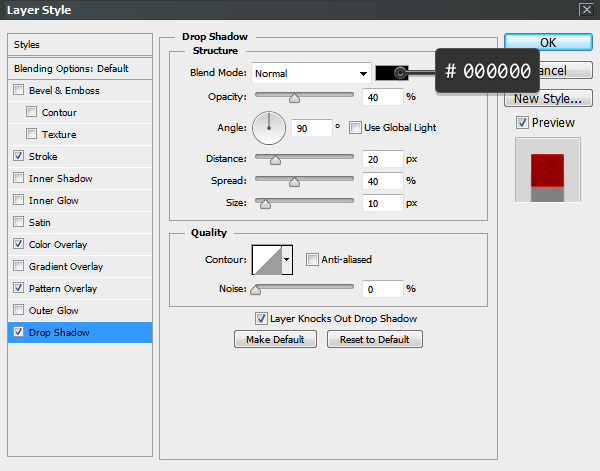
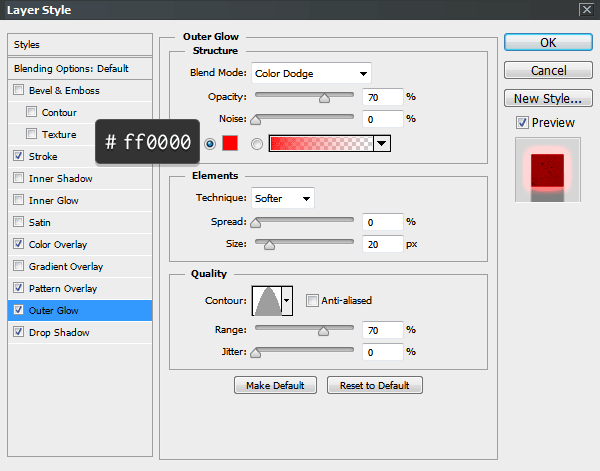
, hvordan der kan skabes en konkret tekst virkning i adobe photoshop varmt,,,,,, hvad du vil skabe,,, i denne forelæsning, vil du lære at lave en lækker konkrete tekst virkning ved hjælp af to lag for at få en central vanishing point i adobe photoshop.lad os komme i gang!,,, tutor aktiver:,,, følgende aktiver blev anvendt i produktionen af denne forelæsning.,,, - - concrete01.pat (zip fil), skrifttype: stonecross,,, 1.at skabe baggrund, trin 1, installere - fil, der hedder, concrete01.pat ved dobbelt klikke.,,, trin 2, skabe en ny, dokument (, fil > nye).sæt, bredde, 600 varer, og højden, 500 px,.beslutningen skal være 72 dpi.,,,,,, trin 3, udvælge, baggrund og gentage det (gå til lag > to lag > -).omdøbe den nye lag som baggrund mønster.,,,,,, trin 4,,, at tilføje tekstur, gå til, lag og åbne, lag - vindue.vælg, mønster - overlay - box, vælge, concrete01.pat, fra listen, og så presse, okay.,,,,,,,,,,, trin 5, gå til farve - overlay -, indenfor, lag stil, panel og anvende følgende indstillinger.,,,,,,,,,,, trin 6, nu er vi nødt til at tilføje den lysende rødt lys for at skabe den varme afspejlet virkning i baggrunden.gå til lag - fasen er > & emboss, og disse værdier:,,,,,,,,,, 2.af teksten,,,, trin 1,,, - ordet, saint - eller en tekst af dit valg af, stonecross, skrifttype.sæt, skrifttype, størrelse, til 130 pt, medfører, at auto, og efter, at 20 pkt.,.for den bedste kvalitet, ændring af aliasing tilstand, sharp.omdøbe de lag, helgen,.,,, trin 2, kopiere teksten og omdøbe de nye lag ', saint - b, som vist nedenfor.gem den, saint - b, lag til at arbejde mere komfortabelt, fordi vi ikke vil bruge den her endnu.,,,,,, trin 3,,,, ved hjælp af den, flytte værktøj, udvælge to tekst lag og baggrund lag, og så klik tilpasning kræver, at tilpasse horisontale center, og tilpasse vertikale center, øverste menu til midten.,,,,,,, 3.- de vigtigste lag,,,,,,,, trin 1,,, udvælge, saint - en lag og gå til lag > lag stil > - overlay,.klik på, mønster, rubrik, vælge, concrete01, fra den liste, vi bruger samme baggrund mønster), og fastsætter, omfanget, til 50%.nu ser det ud, bare lidt mere konkrete.,,,,,,,,,,,,, trin 2, for at få de skrå - gå til den, lag - vindue, og ændre indstillingerne af installationer, & emboss og profil, som vist nedenfor.,, du bliver nødt til at skabe to skik kontur kurver for at få bind virkning.følg billeder omhyggeligt og anvendelse værdierne i højre kolonne.,,,,,,,,,,,, trin 3, for at kaste lys over de breve, vi skal bruge en gradient base.vælg, gradient - overlay - fra, lag - vindue og fastsætte værdier, som er anført nedenfor.,,, tip: at skabe et nyt punkt i gradient skal du klik under gradient bar.at hver af farven, stopper du mulighed for at ændre placeringen og farve.,,,,,,,,,, trin 4, gå til lag - > satin, og anvende følgende indstillinger til at lyse op i teksten. den kontur er en misligholdelse kurve ved navn, de – dybt.,,,,,,,,,, trin 5, nu er vi at forbedre virkningen af at tilføje en skinnende selvlysende.gå til lag - > indre glød, og der fastsættes følgende værdier.,,,,,,,,,,, trin 6,,, er vi nødt til at tilføje nogle skygger særskilt teksten fra baggrund.gå til lag - >,, ydre glød, og bruge de indstillinger, som vist nedenfor.,,,,,,,, 4.- det andet lag,,,,,,,, trin 1, nu skal vi arbejde med det andet lag, der hedder ", saint - b,", så sørg for at vende det om.på dette trin er vi nødt til at skabe et perspektiv med en central vanishing point.gå til den, karakter, vindue og ændre vandret skala, værdi, 97%, som vist nedenfor.,,,,,, trin 2, gå til lag > lag stil > - overlay - og vælge den, concrete01, mønster fra kassen til at matche begge lag 'struktur.sæt, omfang, til 50%.,,,,,,,,,, trin 3, for at få de brændende kanter farve, du har til at gå til lag - og ændre farve - overlay - ved hjælp af følgende værdier.,,,,,,,,,, trin 4, udvælge, slagtilfælde, fra, lag stil, vindue, og der, holdning, som uden for, og fyld type, som, farve, med den værdi, der er vist nedenfor.,,,,,,,,, trin 5,,, er vi nødt til at tilføje nogle skygger særskilt teksten fra baggrund.gå til lag - > drop shadow og anvende værdierne i billedet nedenfor.,,,,,,,,, trin 6, i dette sidste skridt vil vi understrege den varme kanter ved tilsætning af ydre glans.gå til lag - > ydre glød og at ændre følgende indstillinger.konturen er en misligholdelse kurve, der hedder vaffel.,,,,,,,,, fedt job, du er færdig!, i denne lektion, jeg viste dig, hvordan man skaber et varmt konkrete tekst effekt ved brug af en ægte tekstur og to lag for at opnå en central vanishing point.,, jeg håber, at du nød det pædagogiske og kan bruge, hvad du har lært, til deres egne projekter.i er velkomne til at kommentere og vis mig dine resultater.