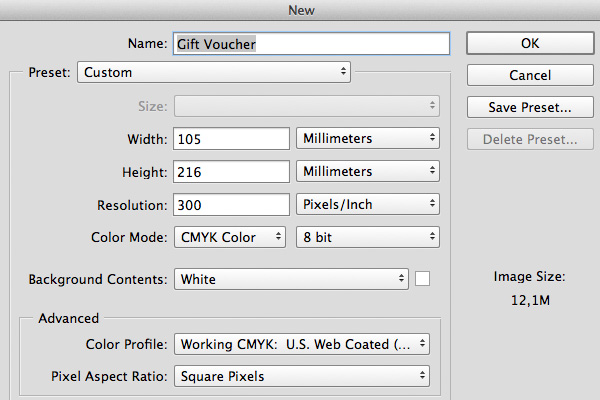
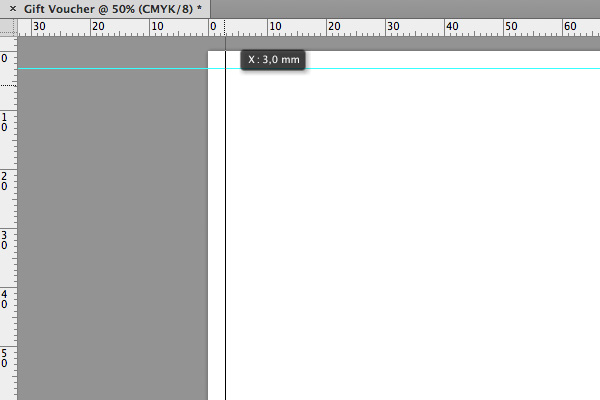
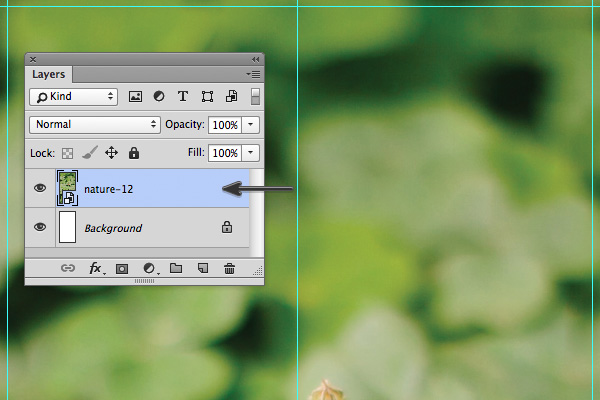
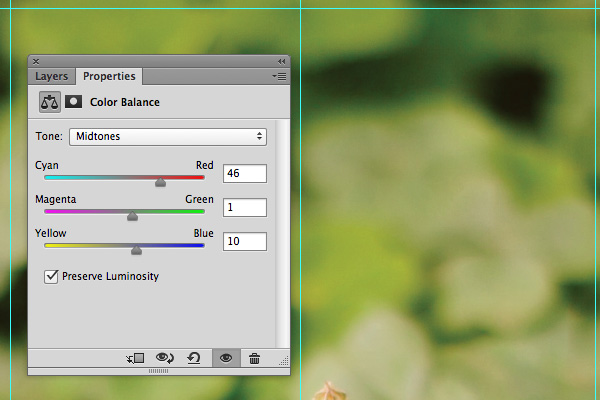
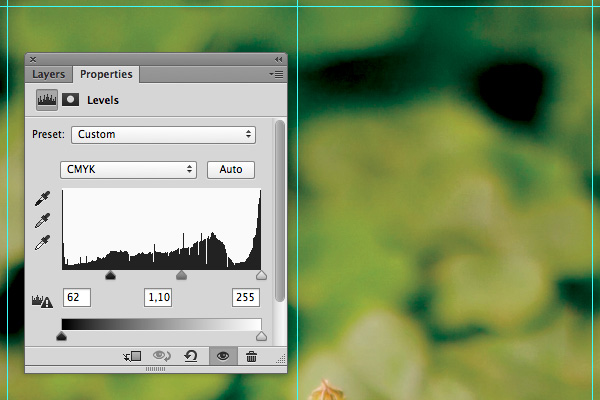
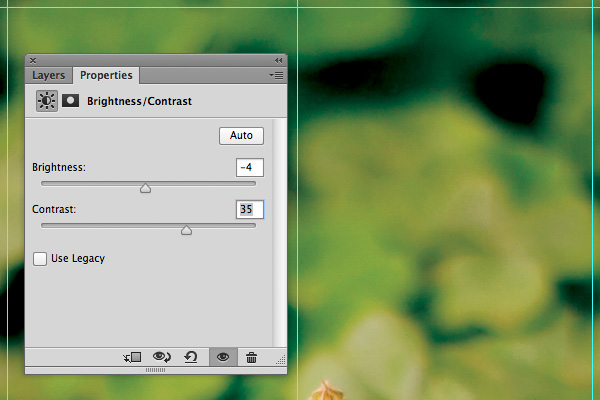
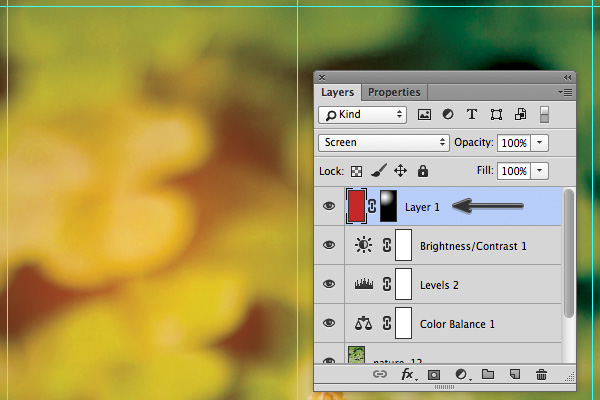
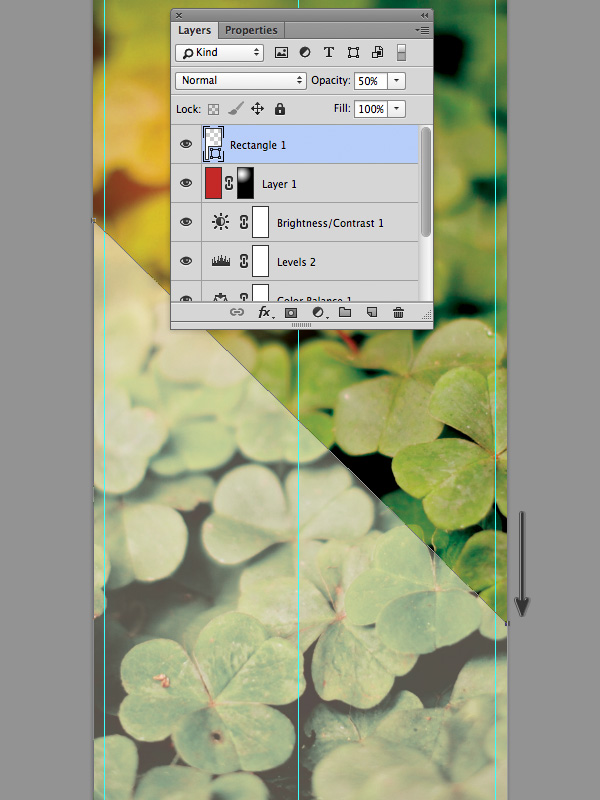
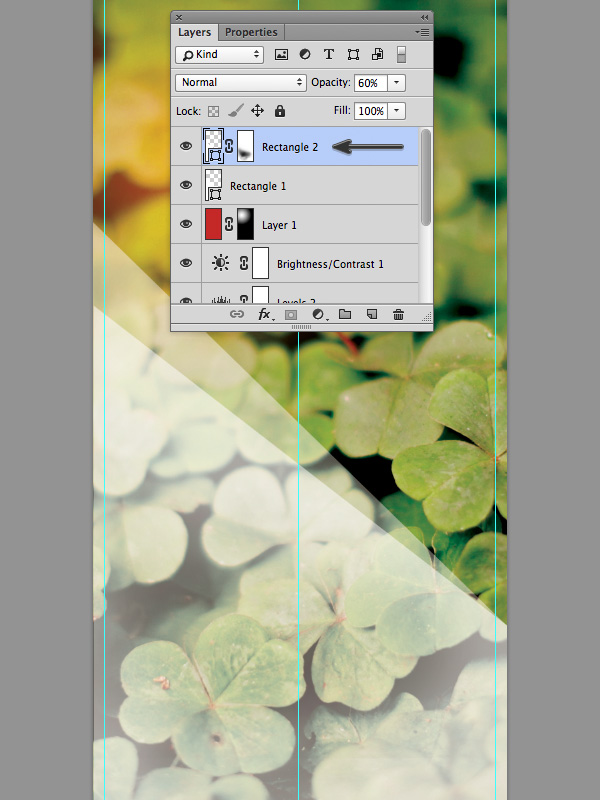
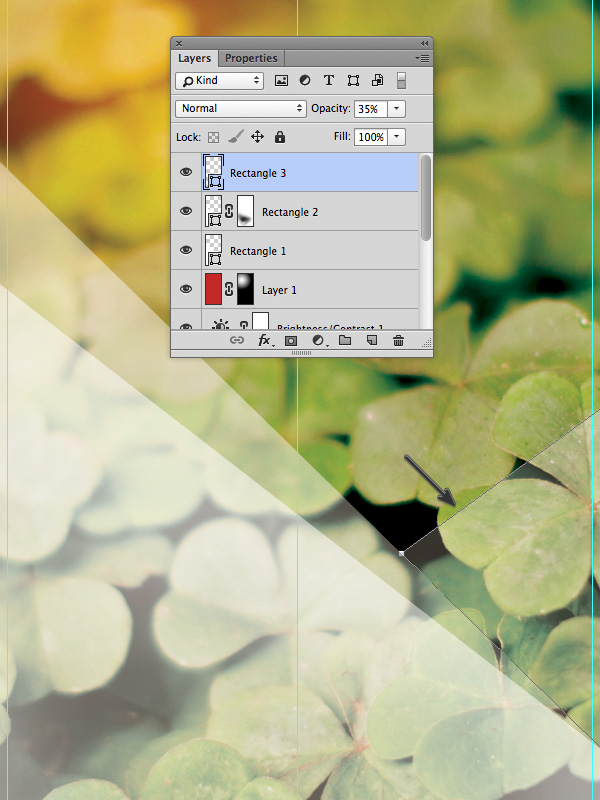
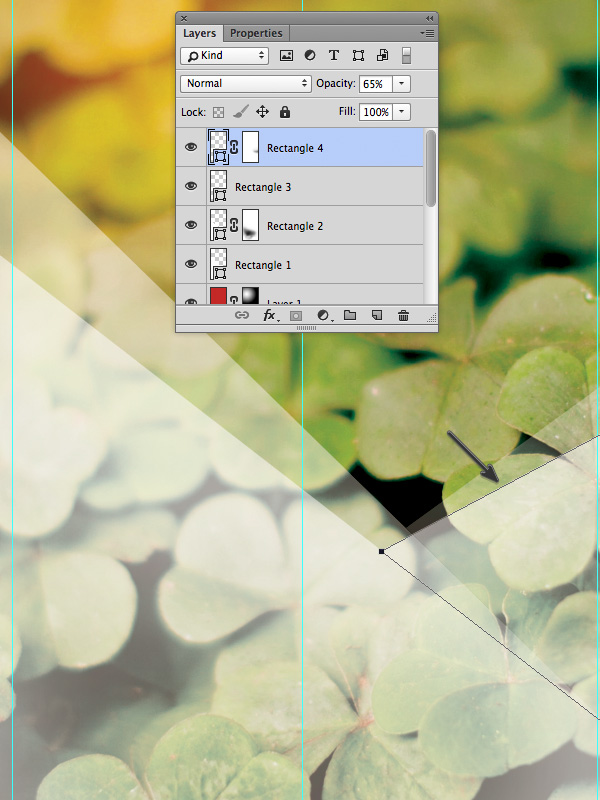
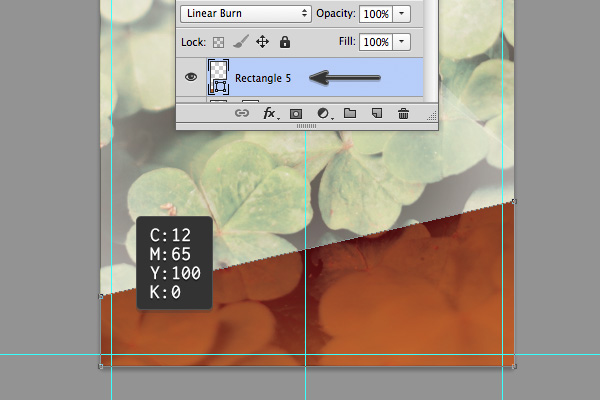
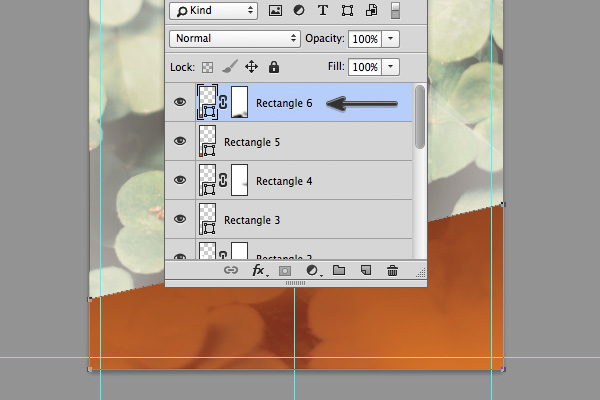
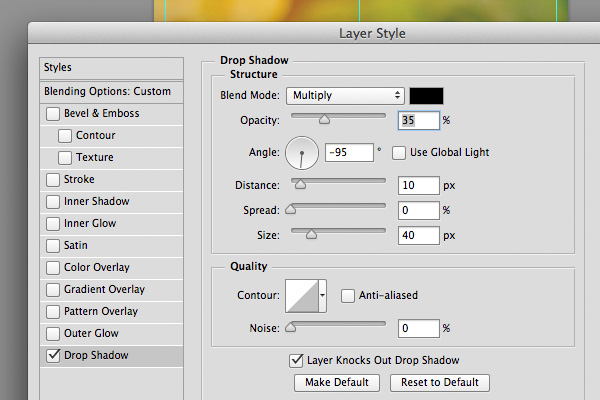
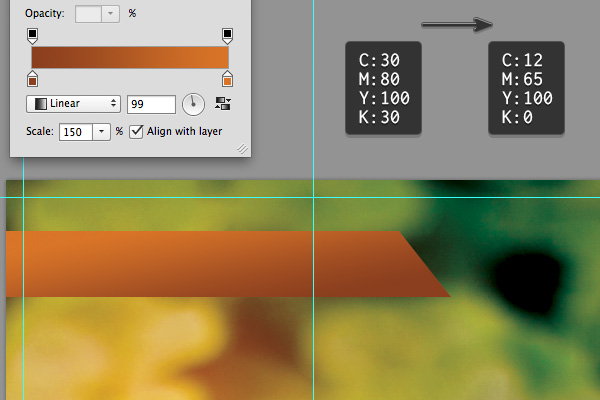
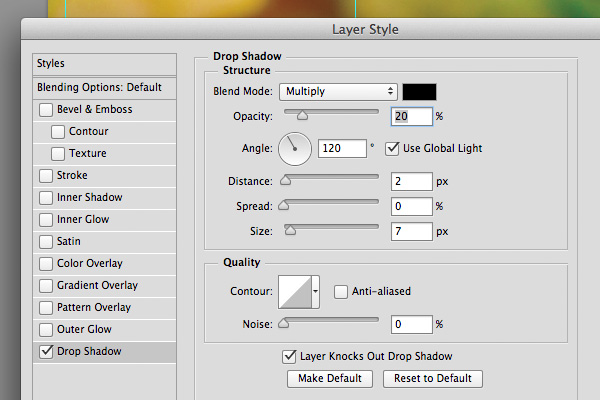
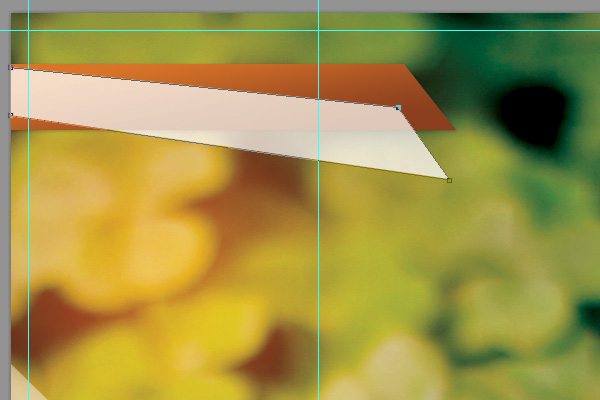
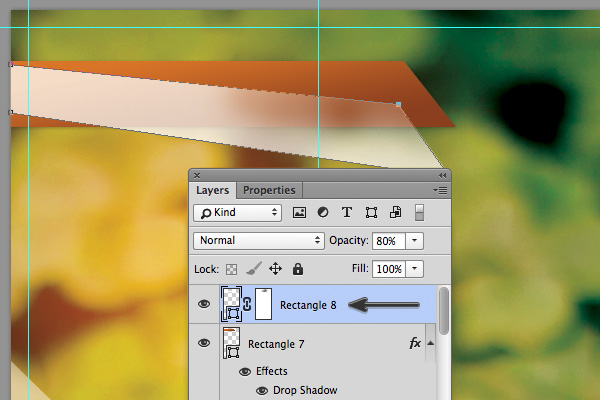
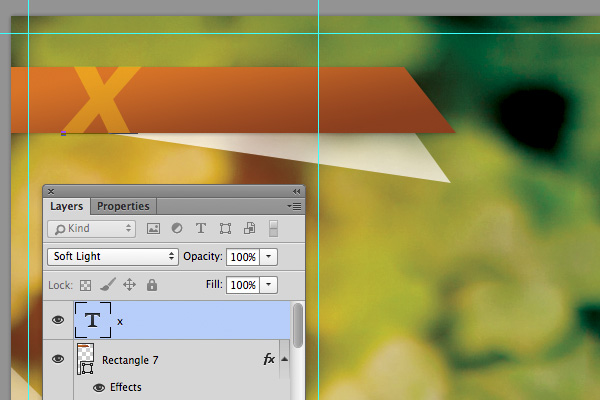
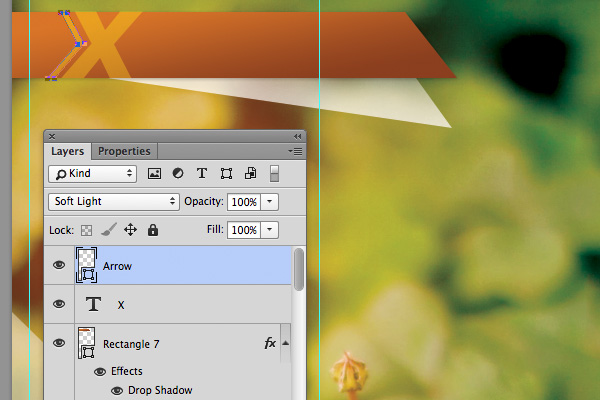
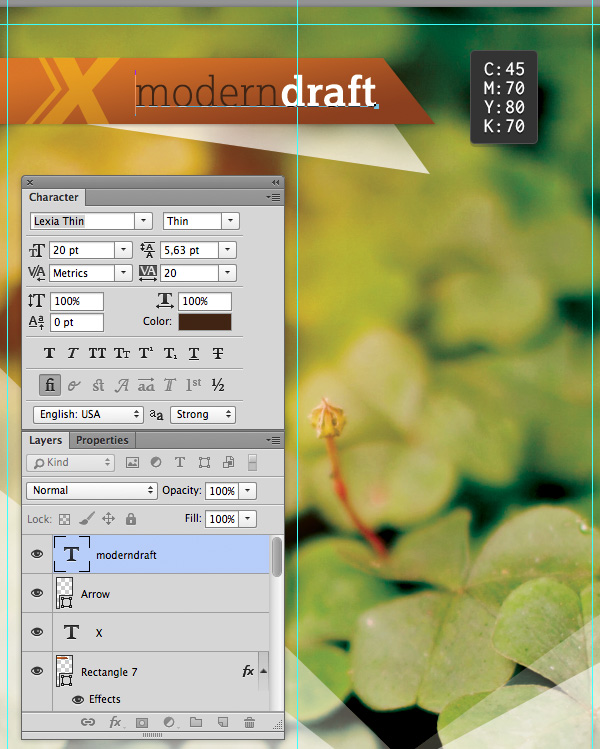
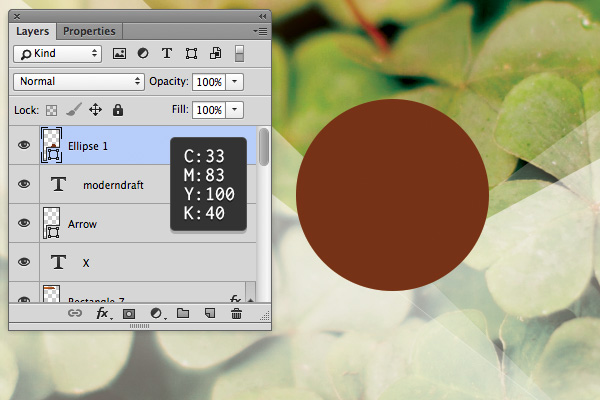
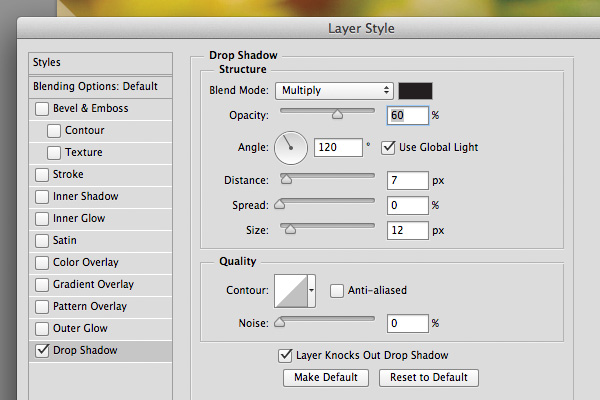
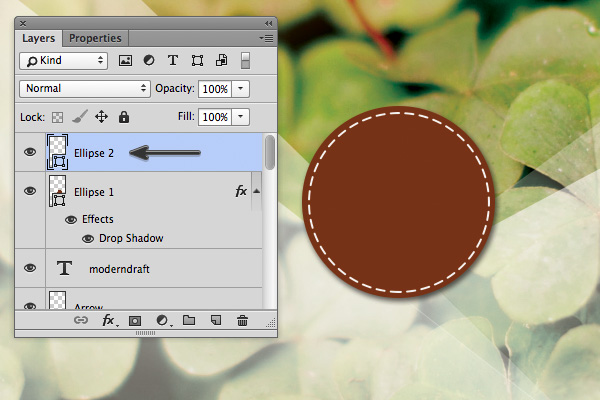
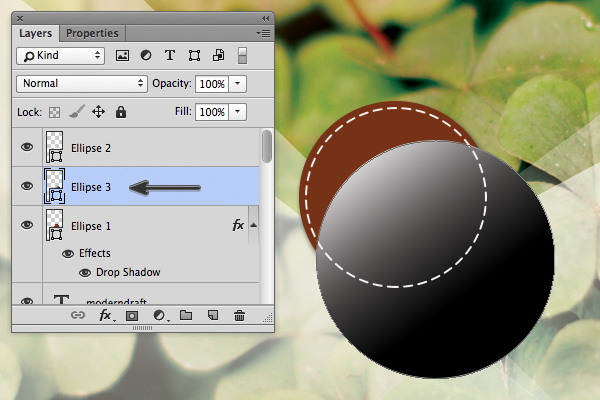
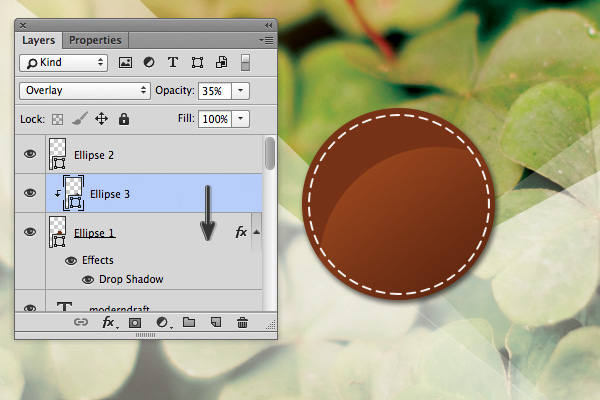
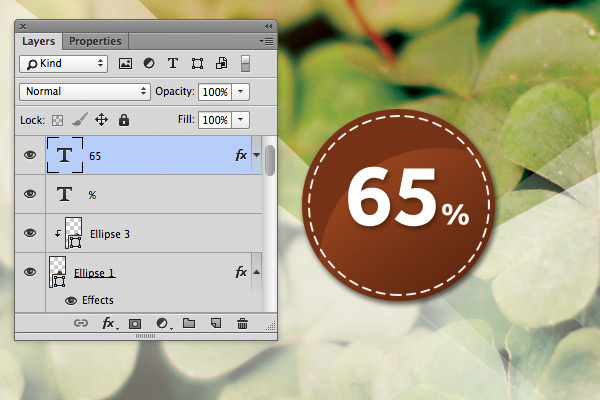
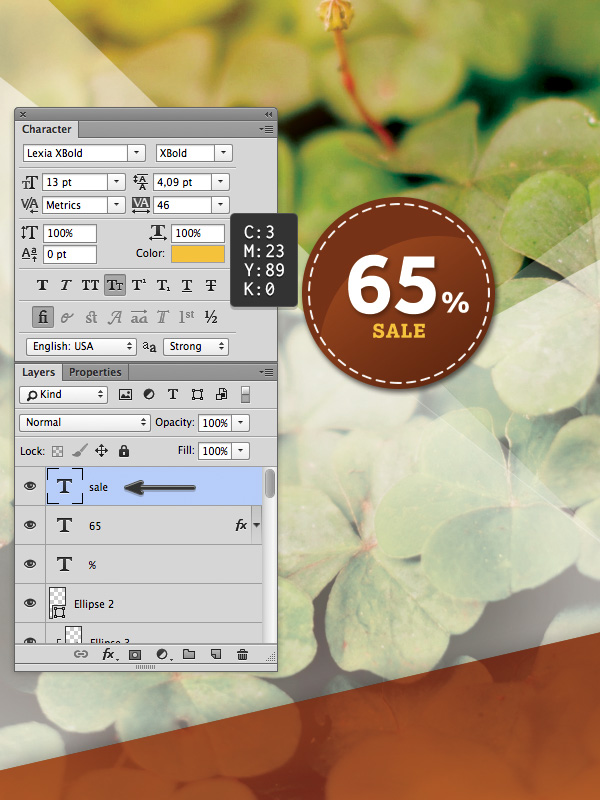
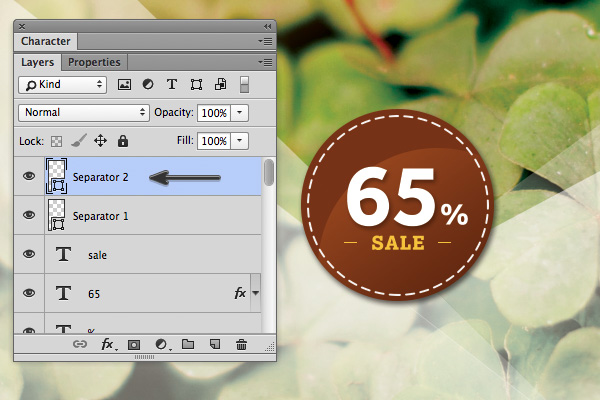
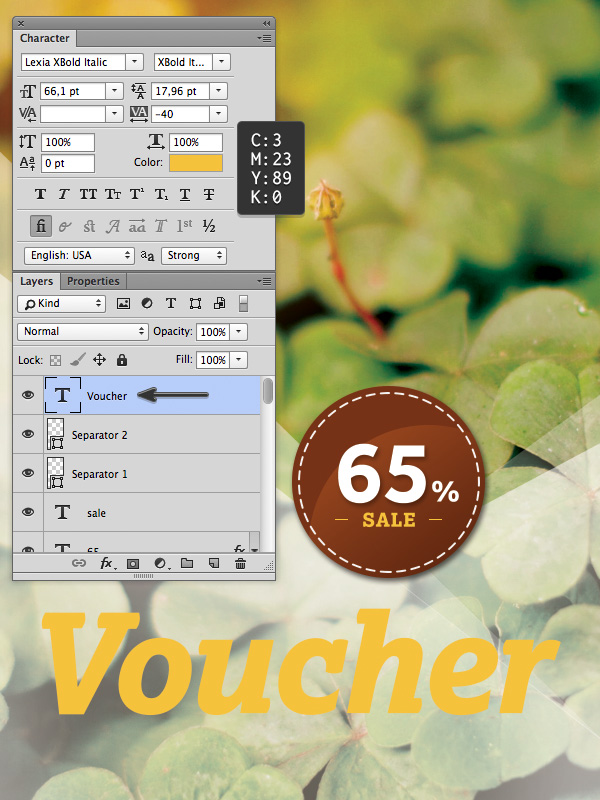
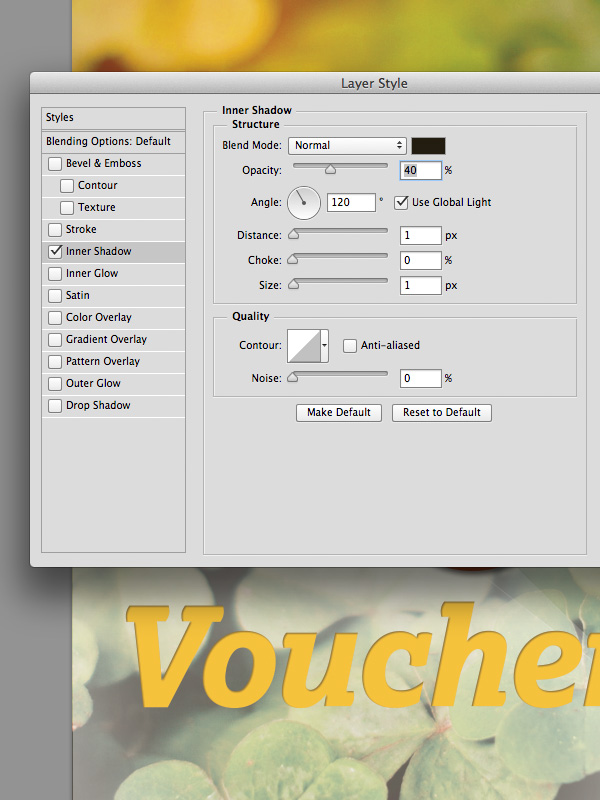
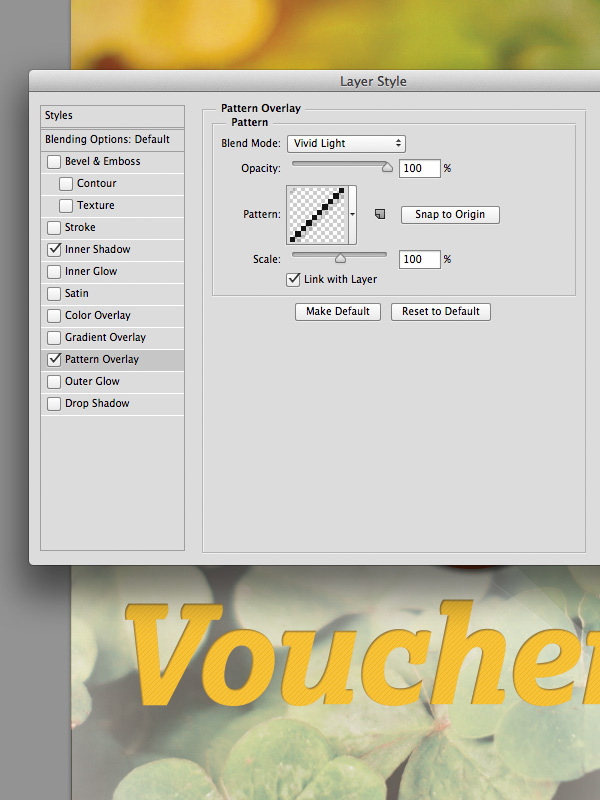
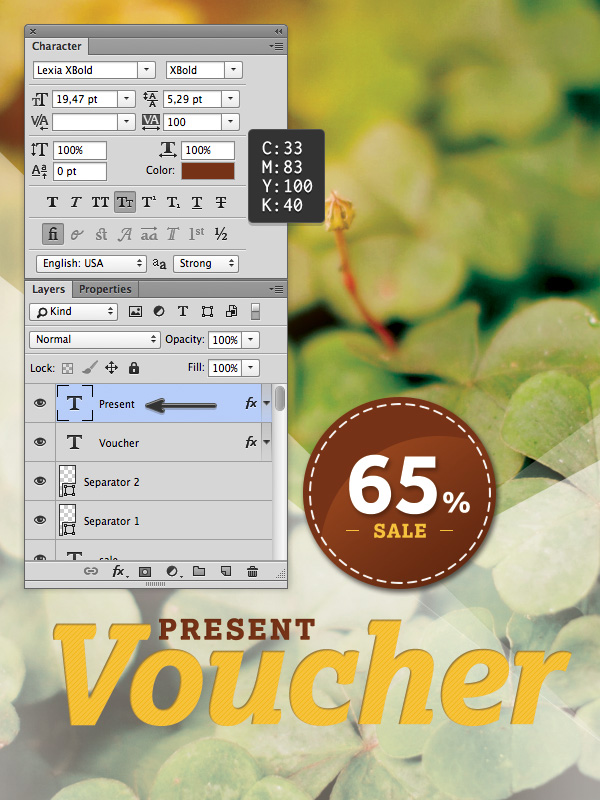
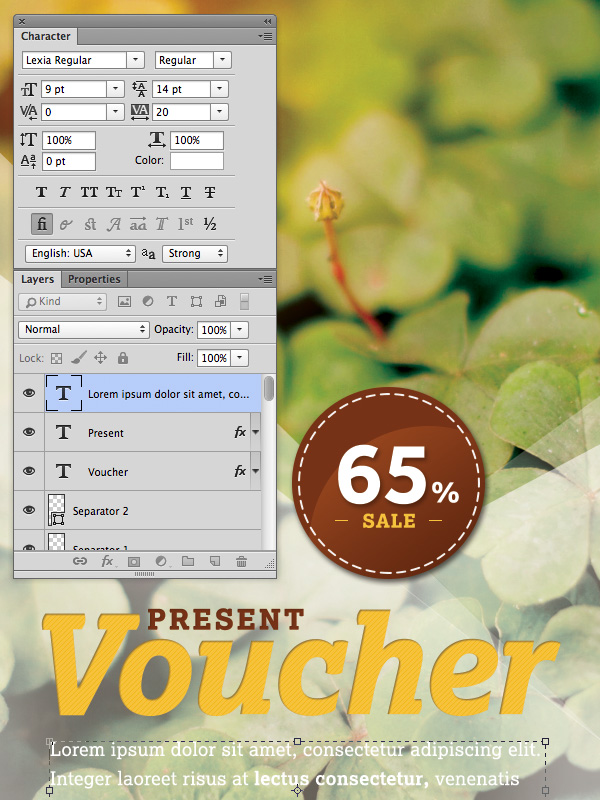
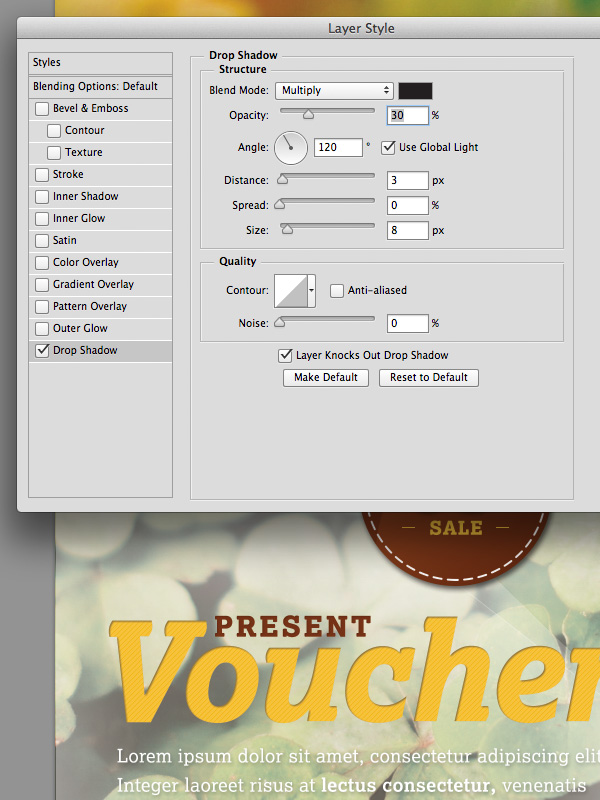
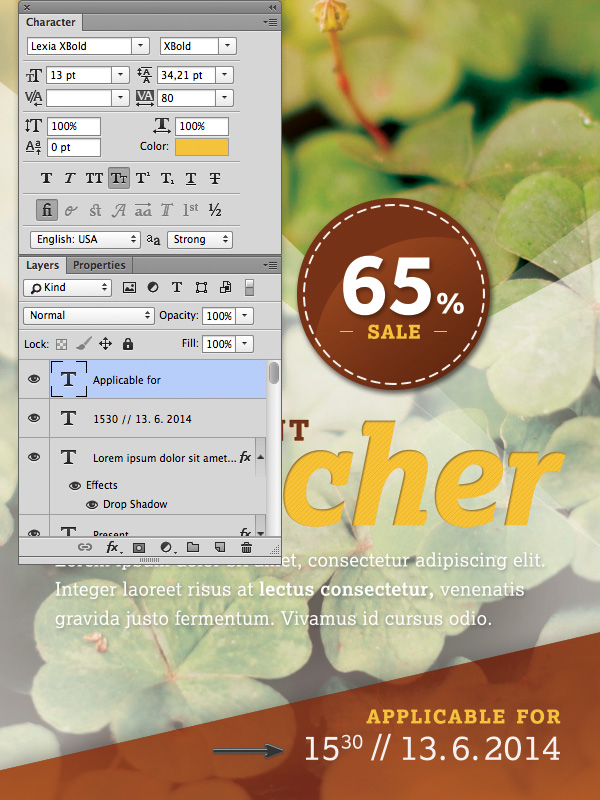
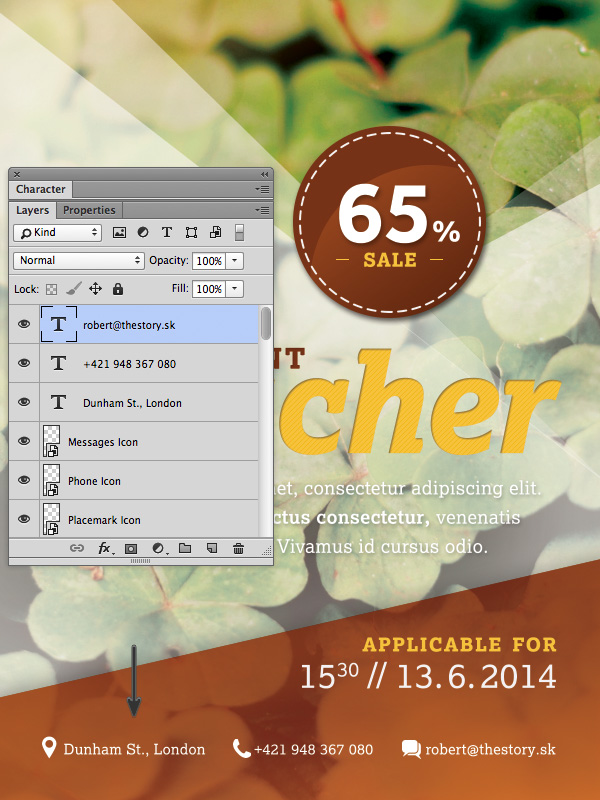
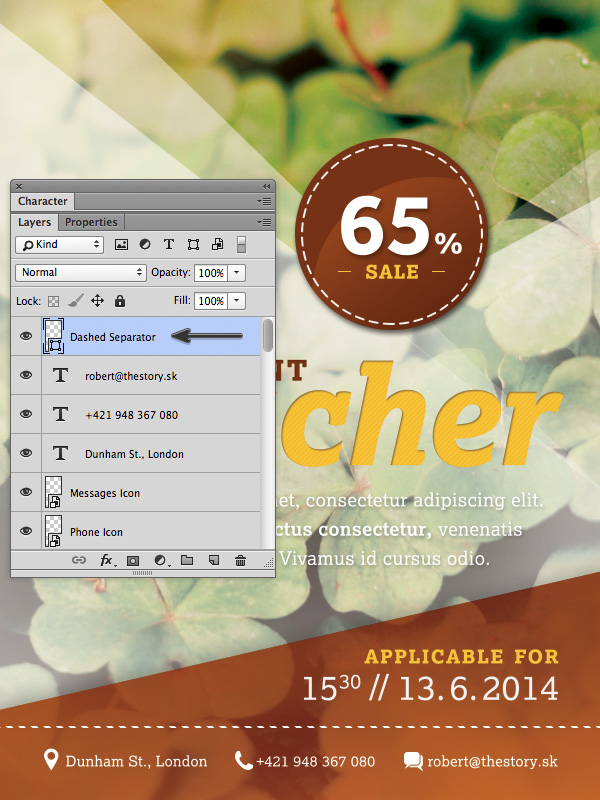
design øje at fange blad i photoshop,,,,,, hvad du vil skabe, velkommen til en anden photoshop print design tutor.i denne forelæsning, vil vi lære at skabe et rent ud, design for en gave - billet.følg med til at lære nogle nye teknikker og grundlæggende viden ved udformningen af kunstværker til print.,,, tutor tutor aktiver, anvender billeder fra envato ressource, og noget speciallavet vektor ikoner, at jeg har skabt i illustrator, som du kan downloade fra forbindelsen til højre:,,, nature-12.jpg, ikoner. ai, stribe mønster. pat,,,, der er lexia og effra skrifttype, familie, der anvendes som kommer med en typekit eller adobe kreative sky abonnement: http: //typekit. kom /,,, der er oprettet dokument og vejledninger, trin 1, skabe nye dokument med dimensioner 105, x, 216 mm.denne størrelse udgør en tredjedel af a4 - ark størrelse.sæt beslutningsforslag, til 300, og farve, mode, til cyan, magenta, gul og sort,.,,,,,, trin 2, skabe nye retningslinjer.udligne hver vejledning, 3 mm fra hver kant.det er den bløde del af dokumentet.følg med og tilføje en vertikal vejledning i midten, som godt.,,,,,, skabe baggrund, trin 1, tag billedet fra ressourcer, pakning, "nature-12 jpg" og placere det i dokumentet.,,,,,, trin 2,,, lad os justere image en smule.vi vil bruge en række justeringer lag, til at gøre dette.tilføje, farve, balance, og der midtones, til + 46, + 1 + 10.,,,,,, trin 3, nu tilføje, niveauer, og tilpasse de kiks i overensstemmelse hermed til det billede, som vist nedenfor for at sætte skub i baggrunden farver.,,,,,, trin 4, anvendelse, lys, /, modsætning -, justerings - lag og klar, lys, - - 4, og i modsætning til 35,,,,,,, trin 5, skabe nye lag (shift-cmd-n), og fyld den med rød farve.ændre, blanding af mode, til skærmen, og tilføje en ny, lag maske.use, radialdæk gradient værktøj (g), at for svinde røde farve i venstre øverste hjørne af bagagebeviset.dette vil skabe en varm toner på toppen af billedet.,,,,,, trin 6,,, udvælge, rektangel værktøj (u), og skabe en ny hvide aflange rektangel.tag det øverste højre hjørne af rektangel og flytte ned til bunden af beviset.glem ikke at sætte, uklarhed, til 50%.,,,,,, trin 7, følger de samme foranstaltninger for at skabe en ny rektangel på toppen af den tidligere.denne gang, uklarhed, til 60%.for at gøre form ser mere interessant tilføje, lag maske.aktivér børste værktøj (b) og med blød børste fjerne nogle hvide farve fra midten af rektanglet.,,,,,, trin 8, skabe en ny rektangel.det nederste, venstre hjørne at skabe en trekant.den trekant mellem højre kant og første rektangel.sæt lag, uklarhed, på 35%.,,,,,, trin 9,,,, to eksemplarer, (j), lag med trekant, uklarhed, til 65%.tilpasse den trekant, en smule i overensstemmelse hermed til det billede, som vist nedenfor.der tilføjes et nyt, lag maske, og igen anvende blød børste: en hvid farve fra midten af trekanten.,,,,,, trin 10, skabe en ny rektangel (e).flyt den venstre øverste hjørne på lidt under.fyld den med, brun, hældning og blandingen tilstand, lineære brænde.,,,,,, trin 11,,,, to eksemplarer, (j), den brune rektangel.sæt, blanding af mode, tilbage til normal.ændre, - uklarhed, 65%.use, lag maske, og bløde børster til fade ud nederst områder af lag.,,,,,, trin 12,,, med den udvalgte lag endnu tilføje, drop shadow virkning.sæt, uklarhed, på 35%, afstand, til 10, og størrelse, til 40.,,,,,, skabe header område, trin 1, skabe en ny rektangel (e).skift den øverste, højre hjørne, lidt til venstre.fyld den med, brun, hældning.tilføje, drop shadow virkning, uklarhed, på 20%.sæt afstand, 2 og størrelse, til 7.,,,,,,,,, trin 2,,, med anvendelse af samme procedure som beskrevet i det første skridt oprette en ny rektangel.denne gang, fyld den med hvid farve, og det er under den brune header.aktivér, gratis, transformere, (cmd-t) og hældning nederste højre hjørne en smule.sæt, uklarhed, til 80%.,,,,,, trin 3, tilføje, at lag - og anvendelse, børste værktøj (b), at for svinde top områder af hvide rektangel.denne lag under brown rektangel.,,,,,, trin 4,,, aktiver, type redskab (t), og skriv et "x".i dette tilfælde har jeg brugt effra dristige kursiv.fyld den med hvide, og sæt, blanding, mode, at bløde lys.omfanget af "x" til det er den samme højde som den brune overskrift, og det er inde i den.,,,,,, trin 5,,,, to eksemplarer, (j), "x" lag og omdanne den type i form.lege med vej - redskab (p), og slette anker punkter fra "x", før du får en pil form.skift det lidt til venstre.,,,,,, trin 6, anvendelse, type redskab (t), at tilføje header tekst.i dette tilfælde har jeg kombinerede lexia tynd og lexia dristige skrifttyper, til at skabe den tekst.fyld den tynde type med mørke, brun, og modige type med hvidt.,,,,,, skabe skilt, trin 1, skabe en ny ellipse, (e).fyld den med, brown.tilføje en, drop shadow virkning.sæt, uklarhed, 60, afstand, til 7, og størrelse, til 12.,,,,,,,,, trin 2,,, skabe en, ellipse.gør det lidt mindre, og det er i den brune område.fyld, slagtilfælde, med hvide, og sæt, vægt, til 1 pkt.,.det slag er bristet.,,,,,, trin 3, skabe en ny, ellipse.fyld den med hvide med sorte hældning.det ovennævnte brown ellipse i overensstemmelse hermed i biografen under og omdanne det til en klipning, maske.sæt, blanding af mode, overtræk og uklarhed, 35.,,,,,,,,, trin 4, anvendelse, type redskab (t), til at skrive teksten "65%".i dette tilfælde anvendes effra fed skrifttype.lege med minimumsskriftstørrelse og andre præferencer til resultatet ser æstetisk.,,,,,, trin 5, med den samme metode type i "salg".fyld tekst med orange farve og, kapitalisering, til små virksomheder.,,,,,, trin 6, anvendelse, linje værktøj (u), for at skabe en orange separatorer ved "salget" tekst.sæt, vægt, 5 pt.,,,,,, tilføje hovedtekst,,, trin 1, skaber en ny tekst og type "bevis".brug lexia dristige kursiv skrifttype og fylde tekst med gul.tilpasse karakter, sporing, - 40.tilføje, indre skygge virkning.sæt, uklarhed, - 40, afstand, til 1 og størrelse, til 1.,,,,,,,,, trin 2, næste tilføje, mønster - overlay -,.læs "stribe mønster" fra aktiver.sæt blanding tilstand, levende lys.,,,,,, trin 3, tilføje nye tekst "her".fyld den med, brun, og anvende de samme indre skygge, virkning fra tidligere tekst.,,,,,, trin 4, anvendelse, type redskab (t), at tilføje nogle dumme tekst eller hvad ønskede tekst.fyld den med hvid farve og tilføje en, drop shadow virkning.sæt, uklarhed, 30, afstand, til 3, og størrelse, til 8.,,,,,,,,, tilføje bundtekst, trin 1,,, efter de samme metoder til at tilføje bundtekst.kombinere hvide og gule farver til at matche kuponen, stil.da de er spillevende farver de gør teksten letlæselig.,,,,,, trin 2,,,,,,, import, vektor ikoner fra aktiverne.de således, at billedet jævnt i hele kuponen.tilføj forklarende tekst ved hver ikon, f.eks.: adresse, telefonnummer, e - mail - adresse.,,,,,, trin 3, lad os tilføje endnu en hvid - separator.skabe en ny linje (u), knust og, vægt, 3 pkt.,.,,,,,, konklusion i denne lektion, har vi dækket nogle grundlæggende skridt at skabe et enkelt sikkerhedsdokument.hvis du følger med, du skal have en god udformning, fuldstændig som du kan bruge som model for din klient, eller et andet projekt.brug din fantasi til at lege med farver og baggrund billede for at få nogle alternative design,.,,, hurtigt tip,,, du kan bruge den endelige kunst som en model for at skabe alternative design.lege med farver og baggrund billeder for at nå frem til forskellige resultater.,,,,,,,