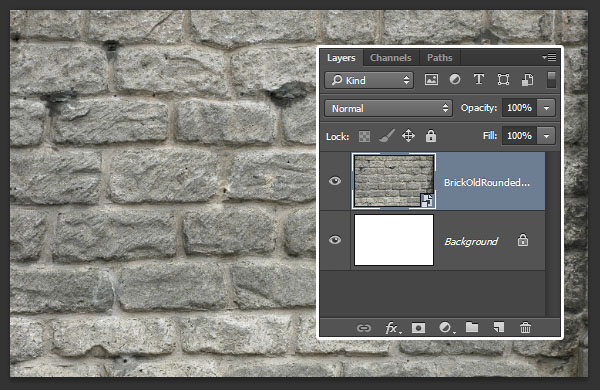
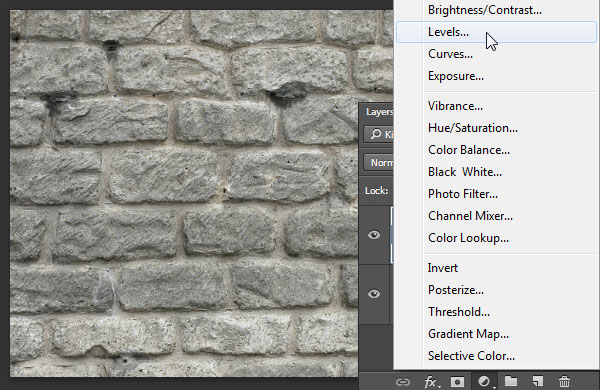
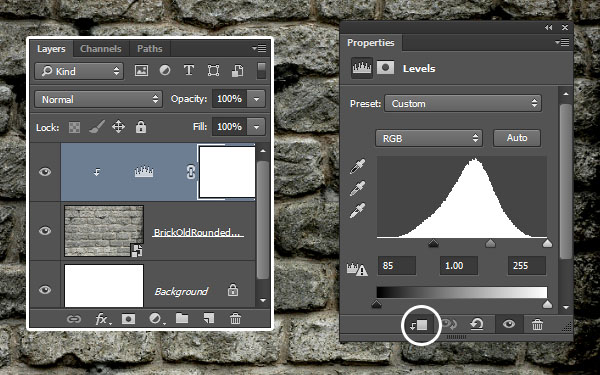
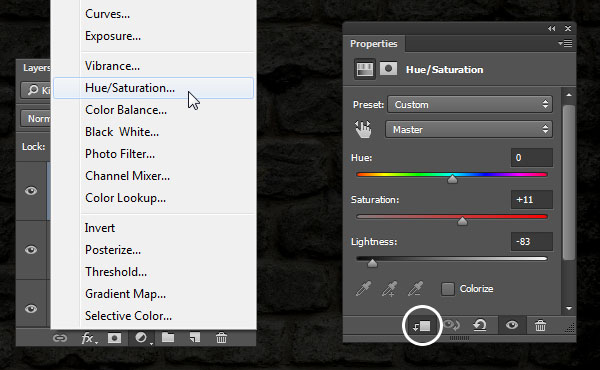
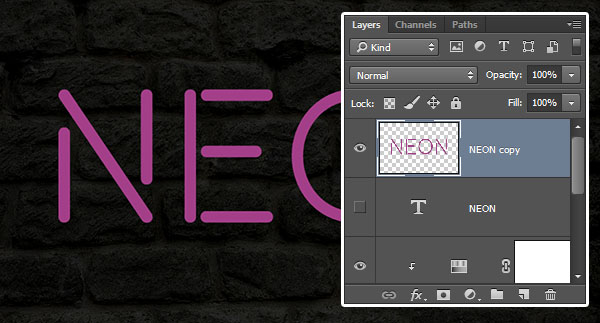
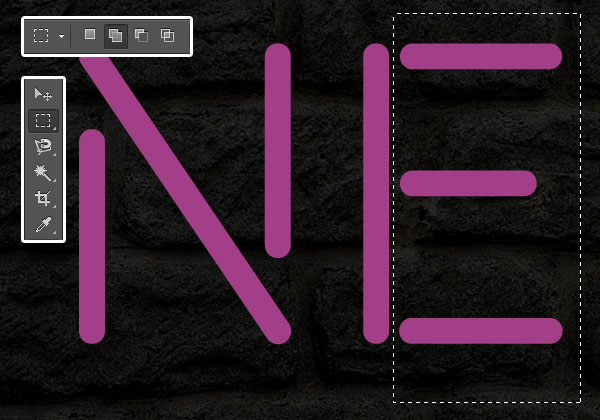
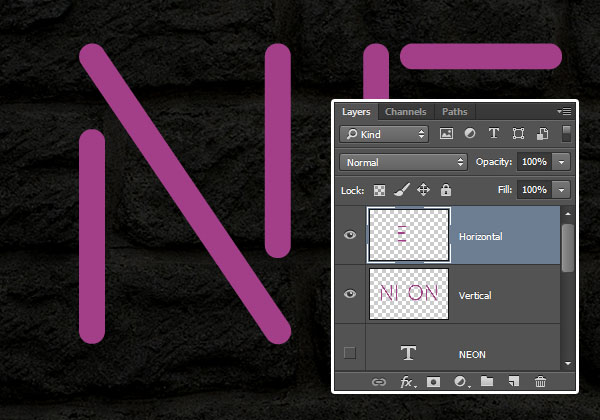
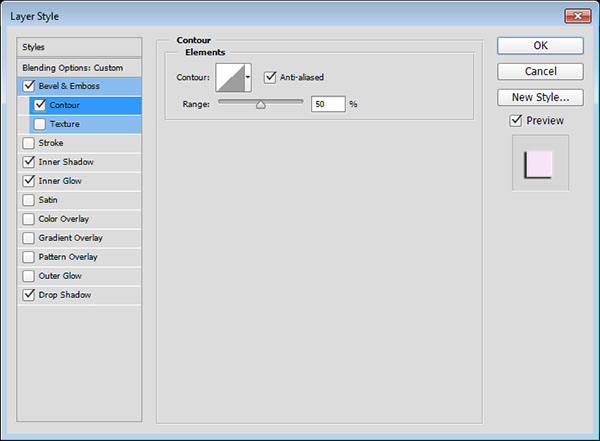
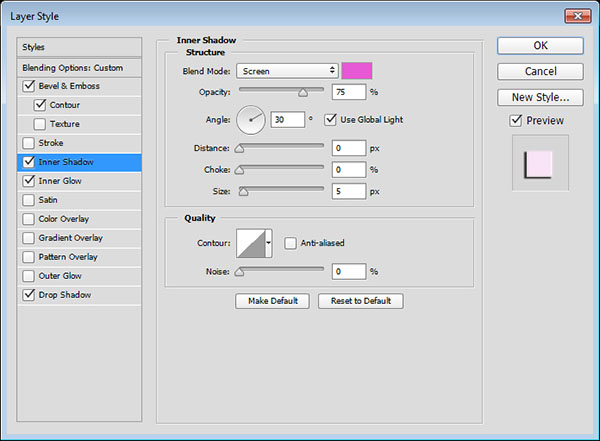
, hvordan der kan skabes en realistisk lys i adobe photoshop neon tekst virkning,,,,,, hvad du vil skabe,,, hvor glød og sådanne virkninger kan hjælpe med til at skabe fine ting.lære at ændre en mursten konsistens i baggrunden, - - og så bruge lag styles med pennen værktøj til at tilføje nogle lyse, glødende neon tekst og et enkelt kabel over det.,, hvis du har travlt, og leder efter en god løsning, så har vi en række photoshop aktioner til salg, såsom fedt neon tekst virkning stil.,, ellers ville denne omfattende tutor vil vise dig en komplet og faglige arbejdsgang.lad os komme i gang!,, tutor aktiver, følgende aktiver blev anvendt i produktionen af denne lektion:,,, være på mellemlang skrifttype,, brickoldrounded0061 billede 2 - store (2000x2328), lette grunge sømløse mønstre, vol. 2, som webdesignerlab,,, 1.at skabe baggrund, trin 1, skaber en ny, 1500 x 950 px, dokument, og den resolution, 300,.,, gå til, fil > stedet forankret, og åbne den, brickoldrounded0061, image.resize det, som du vil, og så tapper, tilbage, det er nøglen til at acceptere de ændringer,.,,,,, trin 2, tryk, skabe nye fyld eller justering lag, ikon i bunden af, lag - panel og vælge, niveauer,.,,,,, trin 3, klik det klip tilpasning til lag - på bunden af, egenskaber, panel, og så skifter, skygger, værdi, 85,.,,,,, trin 4, tryk, skabe nye fyld eller justering lag, ikon igen og vælge farve /mætning.klik, klip tilpasning til lag - på bunden af, egenskaber, panel, og så skifter, mætning, 11, og den lethed, til - 83,.,,,,, 2.at skabe den tekst, trin 1, skaber den tekst, i alle virksomheder, ved hjælp af skrifttype, være på medium.farven er&#a33e88 og størrelse, 103, pt,.,,,,, trin 2, kopiere teksten lag og gøre det usynlige ved at klikke øjet ikon til det næste.så, right-click, kopien og vælge, rasterize type,.,, hvad vi gør, er næste mellem de lodrette og diagonale del af breve fra de horisontale initiativer, for at anvende de virkninger, der anvender forskellige vinkler værdier.,,,,, trin 3, tag den, rektangulære markise værktøj (eller udvælgelse, værktøj, du kan lide), tryk, tilføje, at udvælgelsen, ikon i, optioner, bar og udvælge de horisontale dele af breve du har.,,,,, trin 4, gå til, edit > snit, og så, edit > pasta særlige > pasta på plads.dette vil bringe den udvalgte dele i en særskilt lag.omdøbe de lag, vertikale og horisontale,.,,,,, løntrin 5, ændrer både, lodret og vandret lag, fyld, værdier, 0,.,,,,, trin 6, dobbelt hver af de vertikale og horisontale, lag to gange, og så sted hvert sæt lag i en gruppe, der har sit navn (vertikale og horisontale).,,,,, trin 7, sted, horisontale, gruppe under, lodret,.,,,,, 3.Styling the Original Horizontal Layer, ,Double-click the ,original Horizontal, layer to apply the following layer style:, ,Step 1, ,Add a ,Bevel and Emboss, with these settings:, , ,, Size: ,10, ,Uncheck the ,Use Global Light, box, ,, Angle: ,0, ,, Altitude: ,70, ,Check the ,Anti-aliased, box, ,, Highlight Mode: ,Linear Light, ,, Shadow Mode - Opacity: ,0%, , ,,, ,Step 2, ,Add a ,Contour, with these settings:, , ,Check the ,Anti-aliased, box., , ,,, ,Step 3, ,Add an ,Inner Shadow, with these settings:, , ,, Blend Mode: ,Screen, ,, Color: ,,#e658d4,, ,, Angle: ,30, ,, Distance: ,0, , ,,, ,Step 4, ,Add an ,Inner Glow, with these settings:, , ,, Opacity: ,85%, ,, Color: ,,#fe66f1,, ,eller tekst virkninger, vi har til rådighed til opkøb på graphicriver, såsom fedt neon tekst virkning stil.,,, du er fri til at forlade deres bemærkninger, forslag og resultater nedenfor.