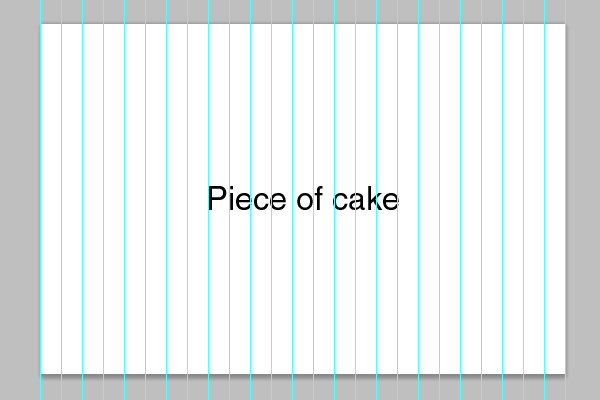
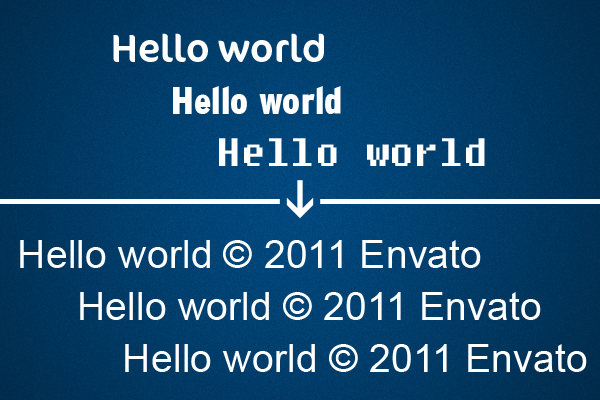
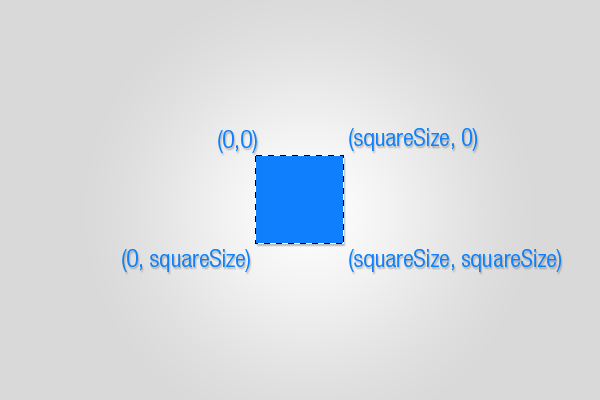
magtfulde produktionsautomatisering med photoshop scripting,,,,,,, - aktioner er meget populær.de er lette at anvende, og som kan redde dig en masse tid, men ved udgangen af den dag, de er ikke så stærk og tilbyde meget lave alsidighed.det er, hvor photoshop er scripting træk gå i aktion.vi skal vise dig næsten uendelige muligheder, der udskifter scripting tilbud.,,,,,,, - aktioner og manuskripter, en aktion, er blot en måde at optage en række skridt, så vi kan spille dem igen og igen.hvis du vil være i stand til hurtigt at gøre en 50x50px red square, ved at trykke på en knap, optage dig gøre det én gang, og så spiller ind, når du har brug for det.du er færdig.men hvad, hvis du har brug for en 50px red square, og andre gange, du har brug for en 100px blå?så, du vil have til at registrere en indsats for det andet tal.foranstaltninger tilbyde meget lave alsidighed, fordi den registrerede skridt er statisk - deres opførsel ændrer ikke afhængigt af eksterne variabler, photoshop scripting lader du tilføje, betingede logik, så manuskriptet automatisk beslutninger baseret på den nuværende situation eller brugeren input.for eksempel i det foregående eksempel en photoshop manuskript kan anmode brugeren om square er bredde og farve, og så gør det ordentligt.desuden giver mange fordele i forhold til manuskripter aktioner, som f.eks. avancerede sagsbehandling, gentagen anvendelse støtte osv.), grundlæggende i photoshop scripting, photoshop manuskript er en tekstfil med kode, der fortæller programmet til at gøre visse opgaver.disse scripts kan være skrevet i tre forskellige scripting sprog.hvis du laver mac os, du kan bruge applescript og javascript.på windows, du kan bruge vbscript og javascript så godt.i betragtning af javascript fuldt ud støttes på begge platforme, er det det bedste valg, for at sikre, at vores manuskript, når ud til så mange som publikum, så vi vil fokusere på det i denne artikel.også javascript er den mest populære client-side scripting sprog, så du har nok hørt om det tidligere., photoshop er scripting motor giver os muligheder for at manipulere med de forskellige elementer i ansøgningen, f.eks. lag, vejledninger, kanaler, dokumenter osv. næsten hvert enkelt element i photoshop kan undersøges og ændret fra et manus,.de er afspejlet i photoshop dokument objekt model.i denne artikel, vi kommer til at arbejde med nogle grundlæggende elementer, men der er en masse, du kan se dem alle i den officielle photoshop scripting dokumentation, dog med photoshop, der er et program kaldet adobe extendscript værktøjskasse cs5.det er en integreret udvikling miljø for scripting, ikke kun til photoshop, men for de kreative suite medlem.for at holde det enkelt, vi skal bruge en enkel tekst redaktør blok, men for store manuskripter adobe extendscript miljøtoolkit giver en masse værktøj, som kode auto afslutning, integreret hjælp og en debugger., så uden yderligere postyr, lad os gå til jeres stationer /scripts folder i photoshop fortegnelse, skabe en tom tekst filen firstscript.jsx og åbne den med din favorit tekst redaktør.,, hvad der sker i app, bliver i app 'en, når vi har at gøre med photoshop manuskripter, det begynder med "app" objekt.det er gennemførelsen, og det indeholder alle de andre objekter i en hierarkisk måde.i dette første skridt, vi kommer til at se på nogle grundlæggende egenskaber af "app" objekt. hoved til teksten redaktør og type følgende i firstscript. jsx, varsling ("du bruger photoshop udgave" + app. udgave), så fyr photoshop og gå til at indsende > manuskripter > firstscript.du vil se en alarm rubrik siger, at "du bruger photoshop version 12.0.0" (eller den udgave, du bruger)."beredskab" funktion viser et budskab, en kæde med teksten, og den udgave af stævningen, læse fra "version" tilhører "app" objekt.i javascript, du kan få adgang til de egenskaber, og børn af en genstand "." operatør, som i "app. udgave.", i photoshop, de grundlæggende arbejdsforhold er dokumentet."app" objekt indeholder en samling "dokumenter", som naturligvis er den, der er fastsat af åbne dokumenter i photoshop.lad os gå tilbage til redaktøren i stedet for indholdet af firstscript.jsx med følgende: hvis (app.documents.length > 0) (varsling ("der er" + app.documents.length + "åbne dokumenter");} andre (varsling ("der er ingen dokumenter");}, hvis du starter på manuskriptet (fil > manuskripter > firstscript), en alarmmeddelelse vil ændre afhængigt af antallet af nuværende åbne dokumenter.reglerne er meget enkle, første linje, kontrol, hvis antallet af åbne dokumenter (dvs. længde af dokumenter i app) er større end nul, viser en besked med det nummer.ellers viser en besked om, at der er ingen dokumenter.det er let, ikke?men hidtil er det ikke ser så nyttig.,, ledende dit arbejde. lad os prøve med en mere nyttigt eksempel.for eksempel, hvis de vil dele deres dokument med lige så store kolonner.gør det manuelt, ville det indebære, at måle dokument bredde, en opdeling af antallet af søjler og omhyggeligt at guider.hvad nu, hvis du skal bruge tolv piller?det ville være spild af tid.lad os se, et stykke af en kode, der gør det arbejde, hvis (app.documents.length > 0) (var - numbercolumns = parseint (hurtigt ("hvor mange piller har du brug for?"5) var doc = app.activedocument, var documentwidth = doc.width, var columnwidth = documentwidth /numbercolumns; for (i = 0. jeg < = numbercolumns; + + i) (dok. vejledninger. der tilsættes (direction.vertical, jeg * columnwidth)}}, vær ikke bange.koden er meget let.du ved allerede, hvad den første linje: "hvis der er mindst et åbent dokument, kan følgende".den næste linje bruger "omgående" funktion at anmode brugeren om antallet af søjler og sender resultatet til "parseint" funktion, der tilfældigvis omdanner det til et heltal.resultatet er lagret i "numbercolumns" variabel.bare i tilfælde af, at du ikke ved det, variabler anvendes i programmeringssprog opbevarer værdier, så hvis du vil redde en vis værdi, du bruger en variabel, tredje linje, skaber en ny variabel, kaldet "doc", der udgør den aktive dokument.den fjerde linje læser bredden af det aktuelle dokument, og gemmer det i "documentwidth" variabel.den femte linje, beregner den bredde af hver kolonne, divideres den samlede bredde af antallet af søjler.endelig, sjette linje starter en sløjfe, der gentages én gang pr. kolonne (plus endnu en gang for den sidste vejledning).hver udgave, variablen, "jeg vil holde den nuværende kolonne nr.: 0, 1, 2, 3.den septh linje vil tilføje en vertikal vejledning til det aktuelle dokument, der er anbragt i den rette position. for at prøve den kode, det er det samme som før.i stedet for indholdet af vores firstscript fil med koden, og derefter at indgive > manuskripter > firstscript.,, ændre alle deres tekst på samme tid, så du har skabt en stor web - design, idet den altid smukke helvetica, men ligner en kunde ikke har installeret det, han foretrækker ariel.og han vil gerne sørge for, at alle ved, ophavsret til det materiale, så han insisterer på at tilføje en ophavsret meddelelse i hver tekst element. "intet problem, jeg kender photoshop scripting! "du svar.lad os se, hvordan det skal gøres, hvis (app.documents.length!= 0) (var - doc = app.activedocument; for (i = 0. jeg < doc.artlayers.length; + + i) {var lag = dok. artlayers [i]; hvis (layer.kind = = layerkind. tekst) (layer.textitem.font = "arialmt" layer.textitem.contents + = "© 2011 envato"}}} de første to linjer, der allerede er kendt.så er der et nyt element, lag - samling.i photoshop scripting, er der to typer lag på den ene side har vi den "lag indeholder", som i alt væsentligt er grupper, og på den anden side har vi den "kunst lag", som omfatter alle andre former for lag: normal lag, tekst - lag, justering lag osv. vores dokument objekt ("app. activedocument") har en ejendom, kaldet "artlayers", adgang til kun kunst lag, en anden ejendom "layersets" adgang til lag - apparater, og så en ejendom, kaldet "lag", som omfatter både tidligere sæt. i vores kodeks, vi krydser den, der er fastsat i artikel lag i vores dokument.i de følelser, vi oplagrer vort nuværende lag i variablen "lag", vil vi kontrollere, om det lag er "layerkind.teksten ", som er en tekst lag.i så fald vil vi få adgang til textitem ejendom af vores lag, det har alle de egenskaber, af teksten, og ændre sin "" give "arialmt" (vi er nødt til at bruge efterskrift navn af skrifttype).også vi tilføje ophavsret meddelelse til indholdet i lag med "+ =" operatør "indholdet" ejendom.,, lad der være pladser, vi har forladt det sværeste for enden.det eksempel, som vi foreslog i begyndelsen af artiklen, bestod af en mulighed for automatisk at skabe pladser, bare at vælge den størrelse og farve.det er en let opgave for et manuskript. hvis (app.documents.length > 0) (var - doc = app.activedocument, var squaresize = parseint (hurtigt ("vælg størrelsen af square", 50) var squarecolor = nye rgbcolor; squarecolor.hexvalue = hurtigt ("vælge farven på den. (hexadecimal)", "ff0000"), var newlayer = dok. artlayers. add(); newlayer.name = ". -" + squaresize + "-" + squarecolor.hexvalue; selectedregion = system (system (0,0) system (0, squaresize) system (squaresize, squaresize) system (squaresize, 0); dok. udvælgelse. vælg (selectedregion); dok. udvælgelse. fyld (squarecolor); dok. udvælgelse. deselect();}, det her er den længste kode, vi har set indtil nu, men det er det ikke?d at forstå.i tredje linje, beder vi bruger til størrelsen af pladsen, og opbevare den i "squaresize" variabel.vi skaber en ny rgbcolor angive farven på pladsen, og vi læste hexadecimale værdi fra brugerinput, næste skridt er at skabe et lag.vi har adgang til "artlayers" fra det aktive dokument, og bruge sin "tilføjes" metode til at tilføje et nyt lag, lagring af en henvisning til den i variablen "newlayer".næste, vi ændrer sit navn acordingly. det sidste skridt er at foretage en udvælgelse.vi skaber en række systemer, som angiver de koordinater i hvert hjørne af udvælgelsen.så går vi, at regionen "vælg" metode til "valg" genstand for aktiv dokument.,, og endelig, at vi fylder udvælgelse ved hjælp af de tidligere definerede farve og deseiect det hele.vores square skaber er færdig!,, indgåelse, manuskripter, har vist sig at være langt mere magtfuld og konfigurabel end handlinger.de er helt sikkert en smule sværere at skabe, men resultaterne er umagen værd.der er også en stadig stor, og at fællesskabets, og der har endda været skabt fuld javascript biblioteker i photoshop scripting, som xtools, der er åben kilde.disse biblioteker forsøge at opfylde nogle huller, som ellers ville kræve lavere niveau løsninger, også i betragtning af den stigende popularitet, der pakker for få penge, mener jeg, at der kan være et nyt marked for manuskript pakninger, specielt for komplekse layout opgaver og den slags.jeg håber, at denne artikel, du har lært det grundlæggende i photoshop scripting – more mig skrive dine egne manuskripter!p.s.: nu, kan det være en god mulighed for at se på nettuts javascript fra den video - serie, der vil give dig en god forståelse af javascript grundlæggende fra start til slut.