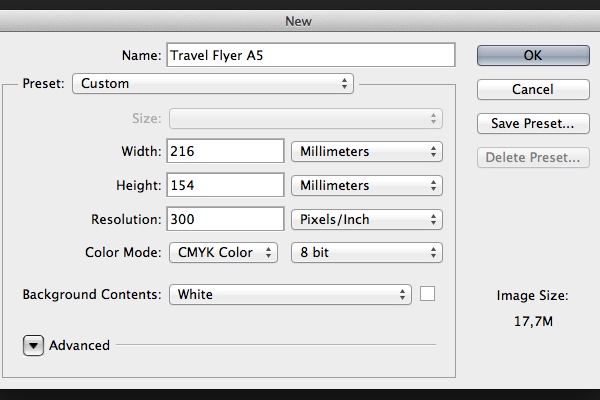
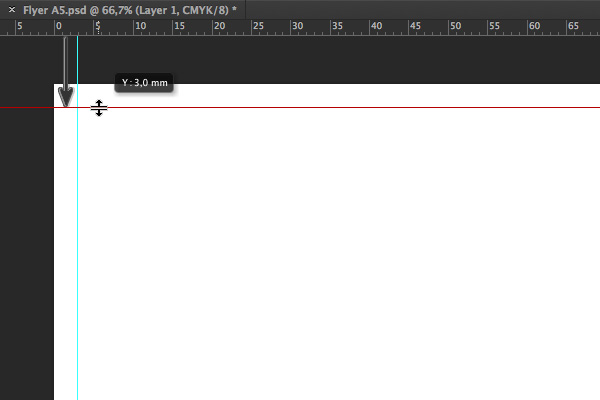
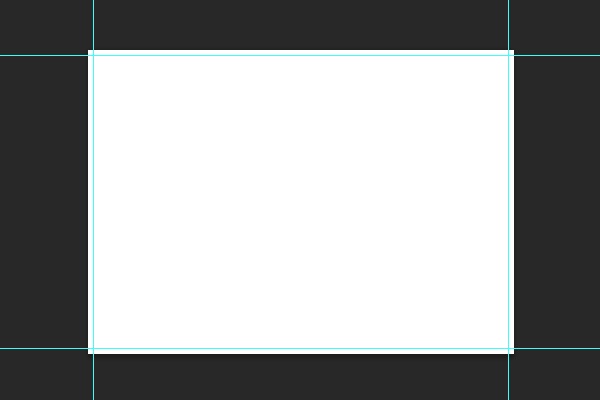
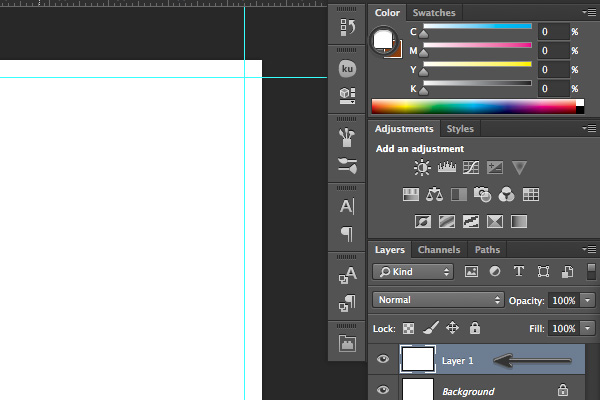
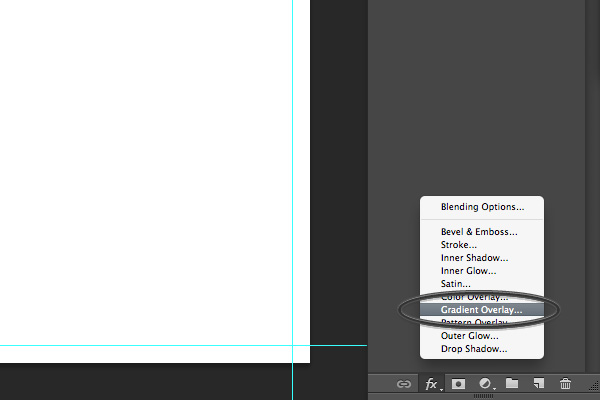
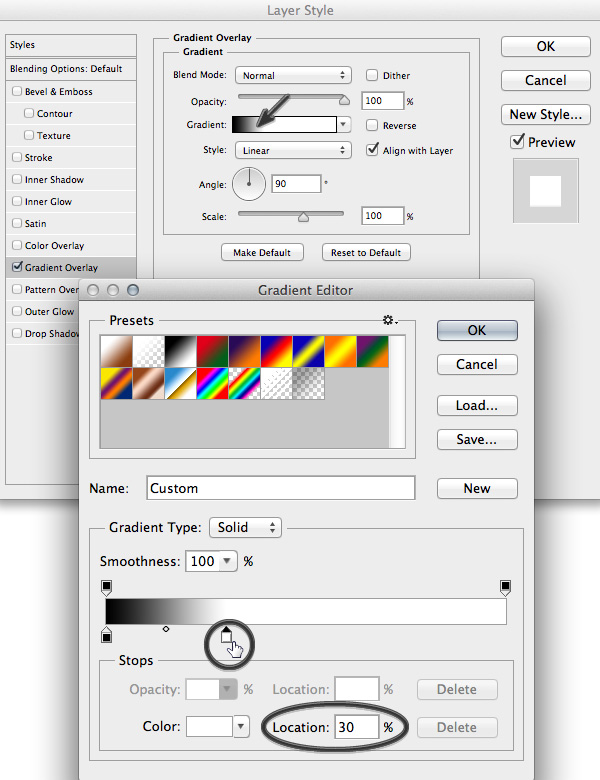
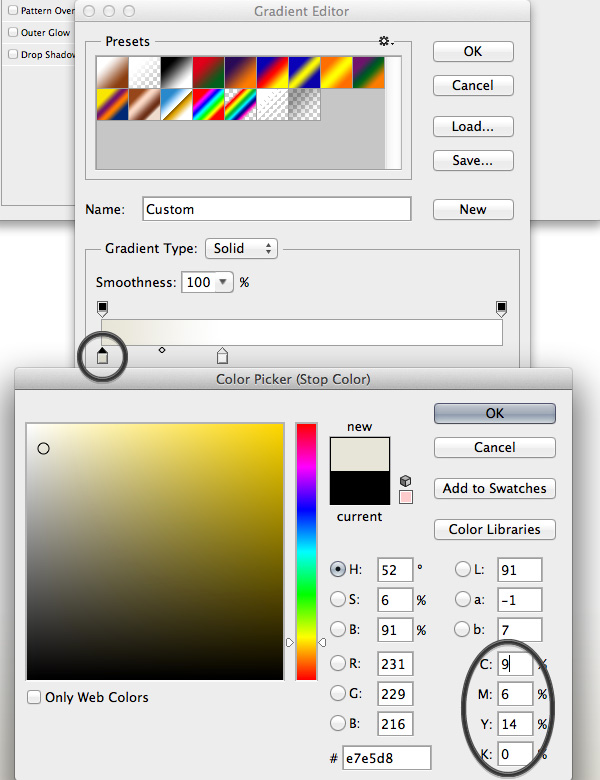
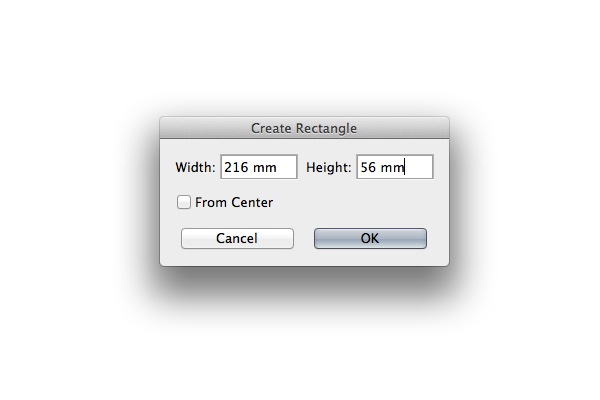
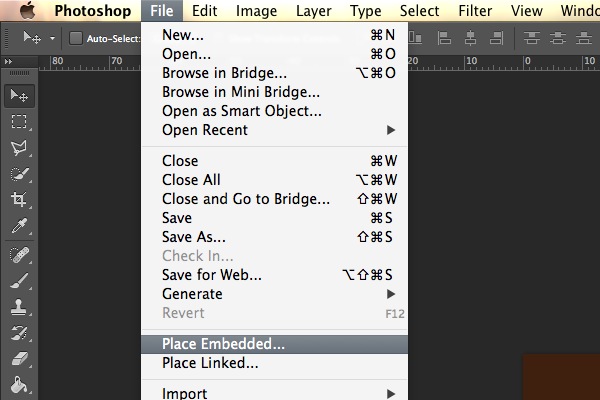
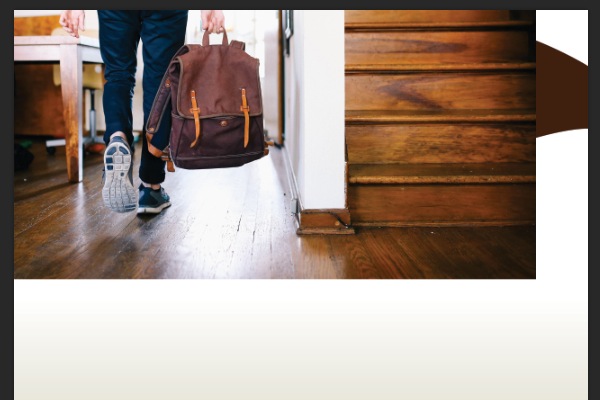
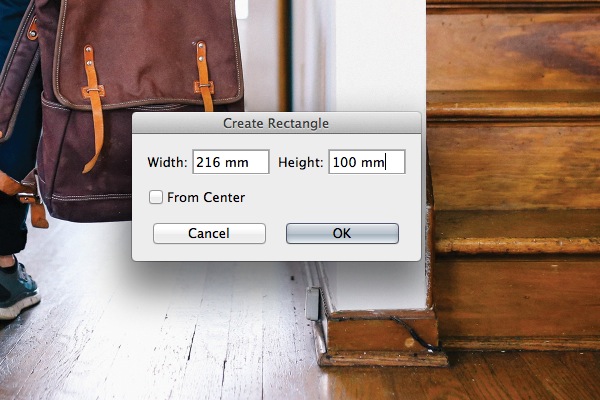
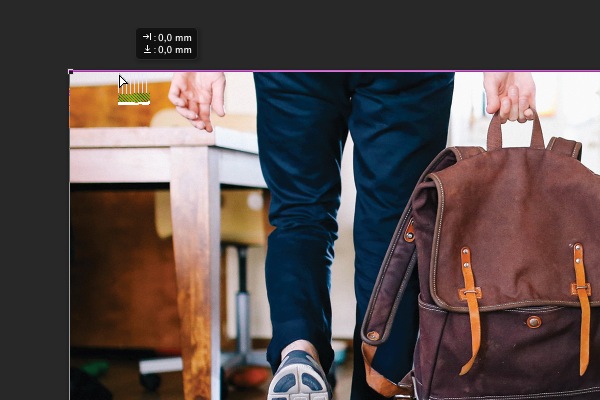
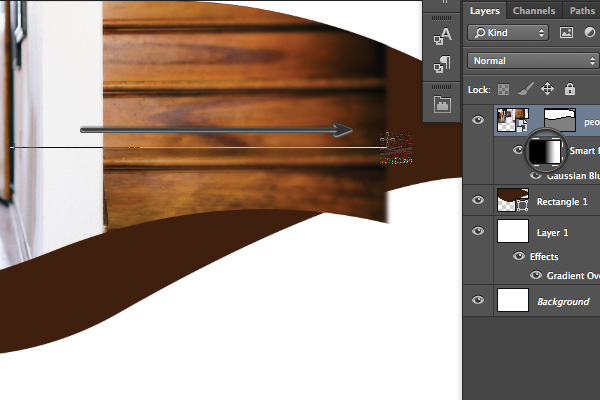
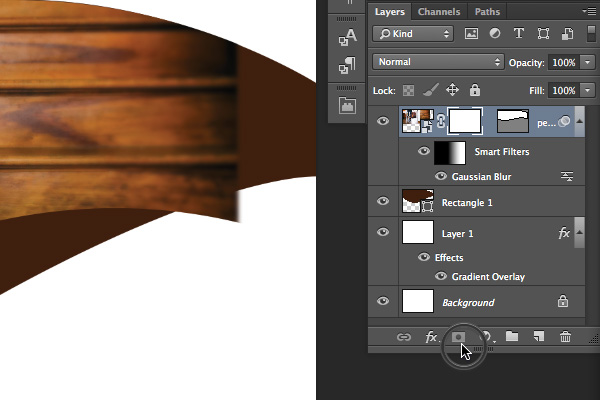
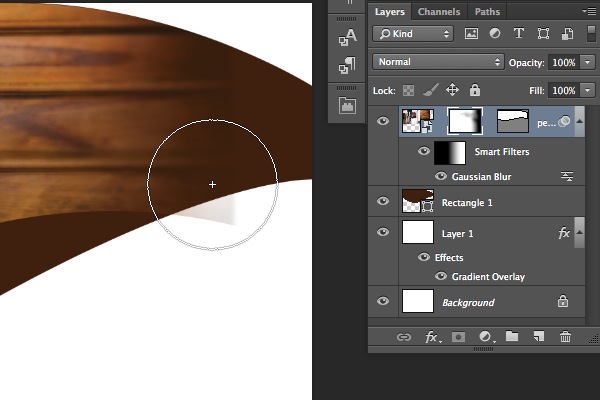
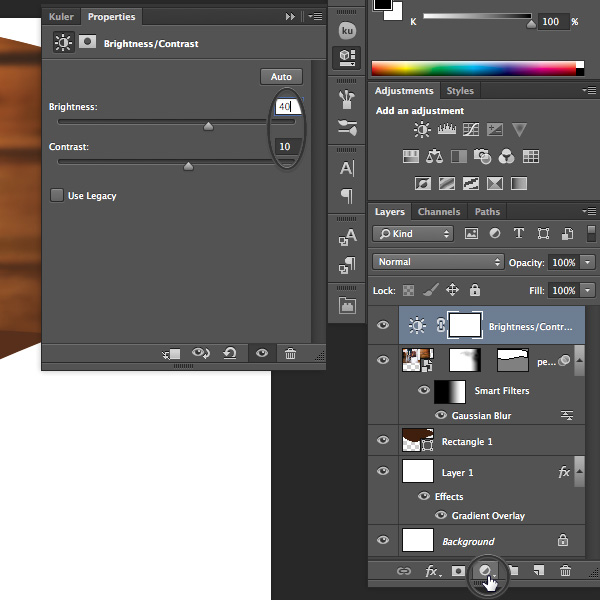
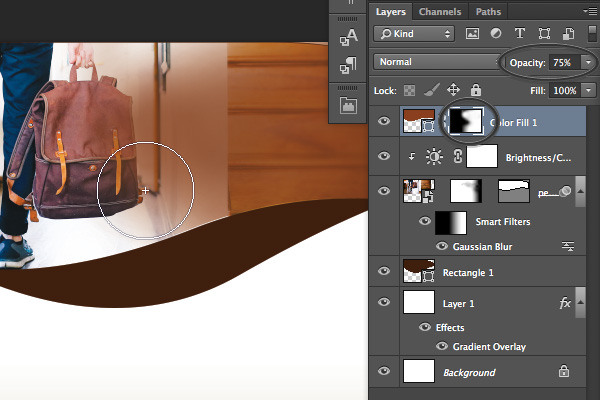
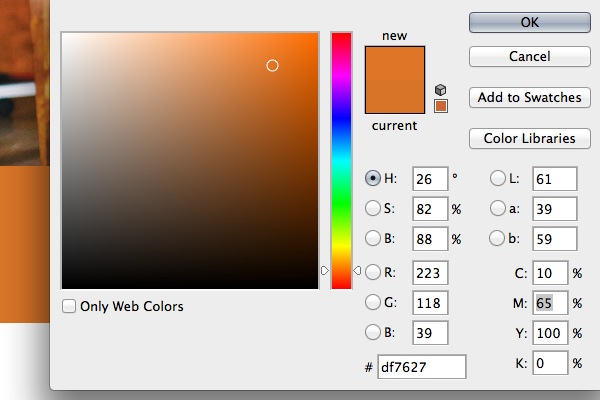
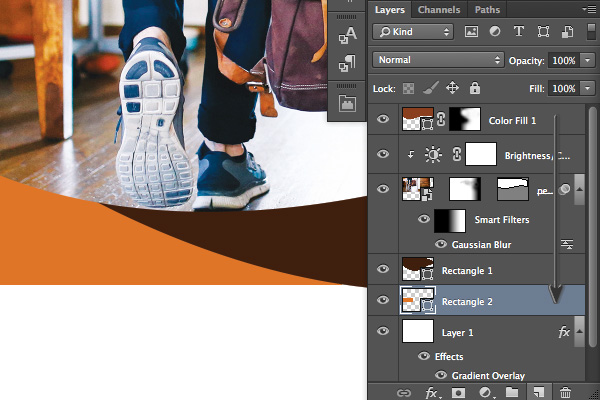
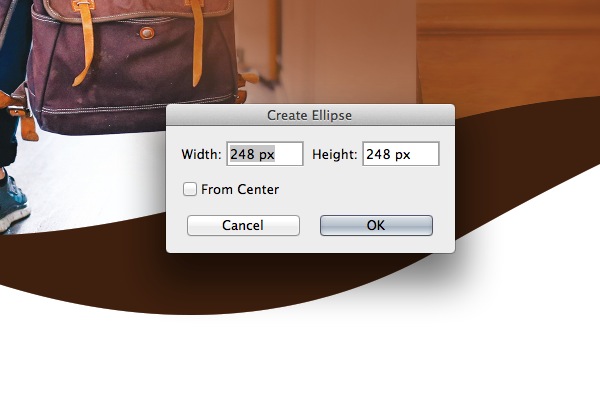
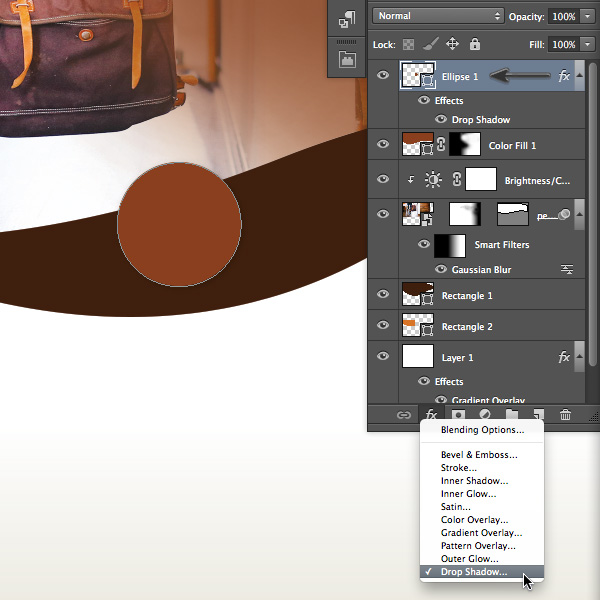
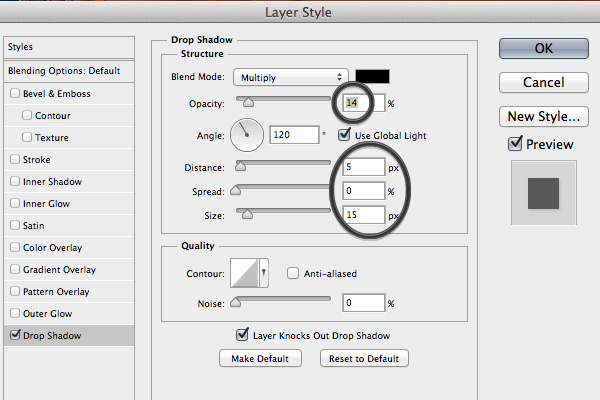
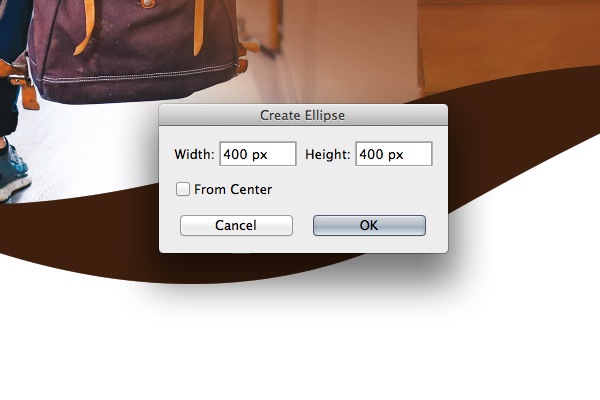
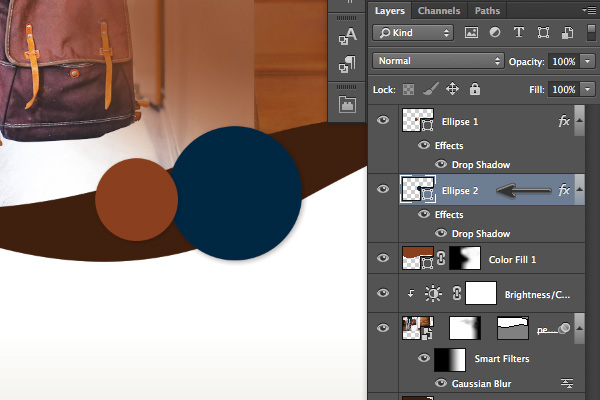
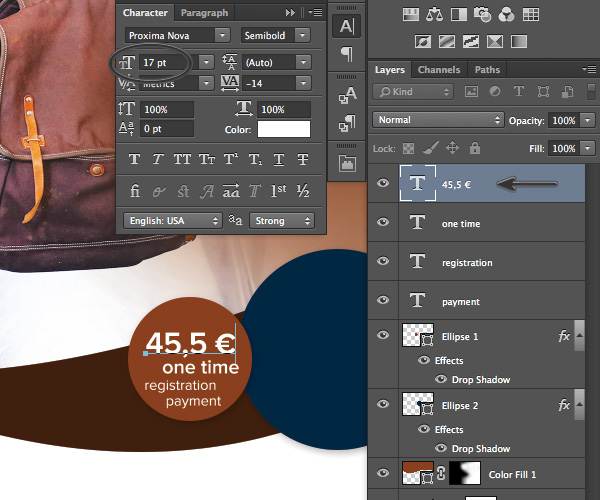
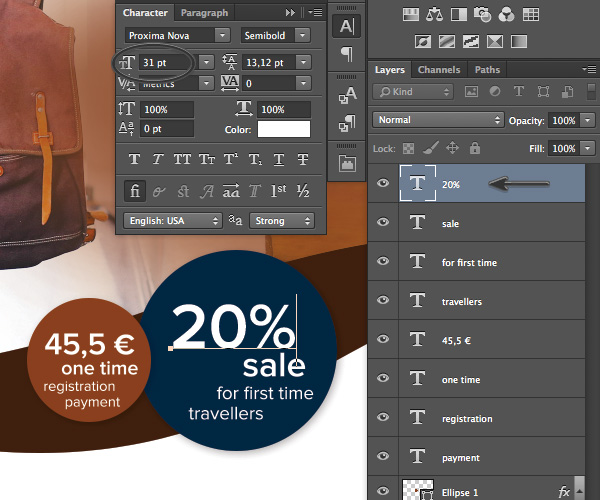
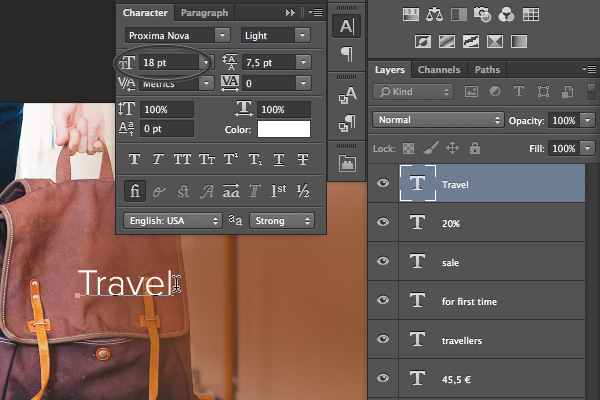
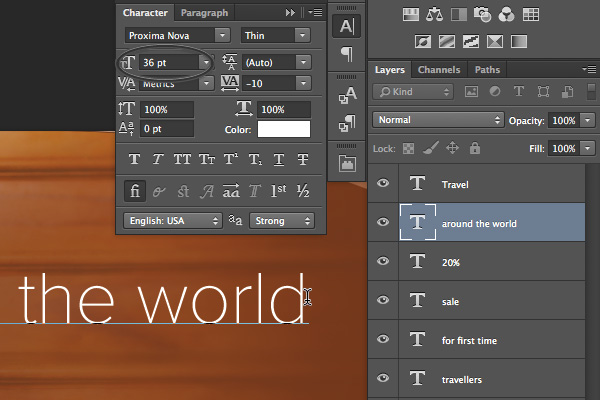
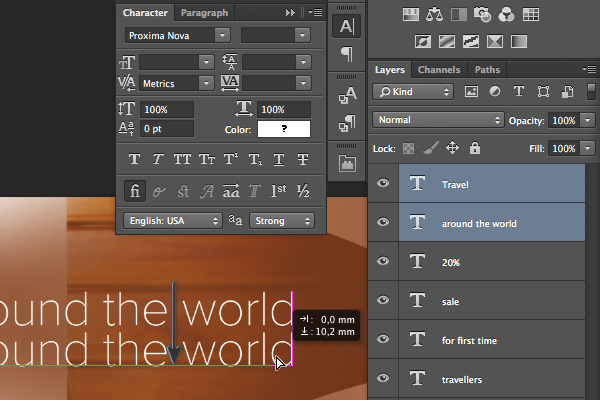
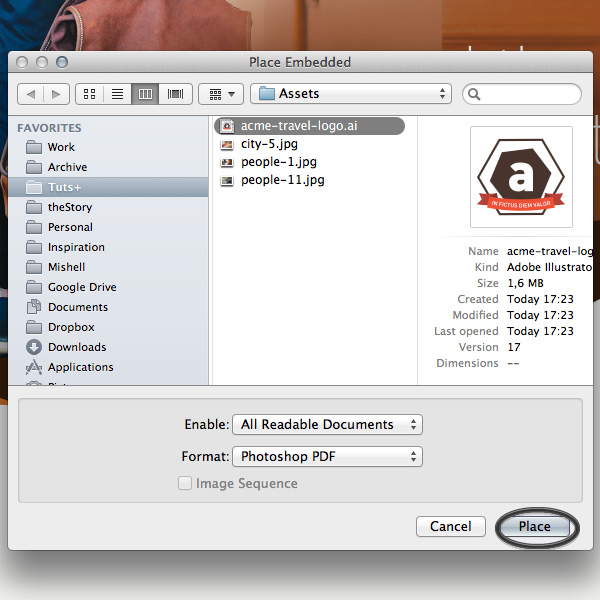
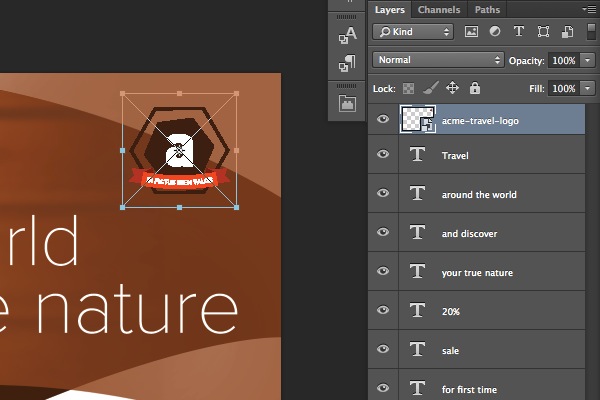
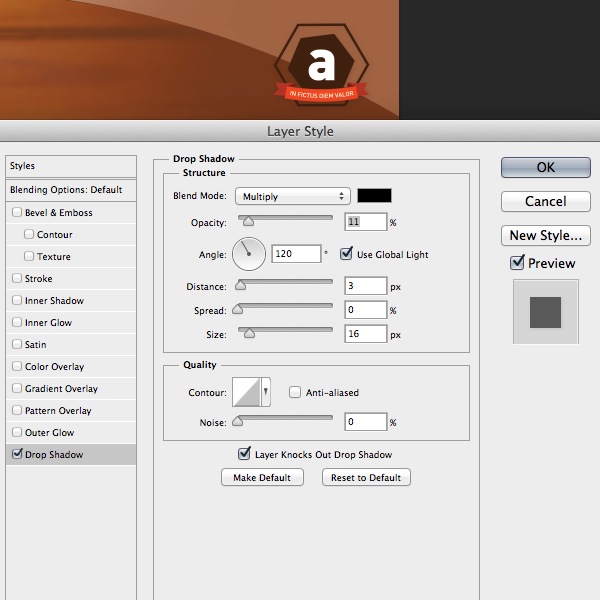
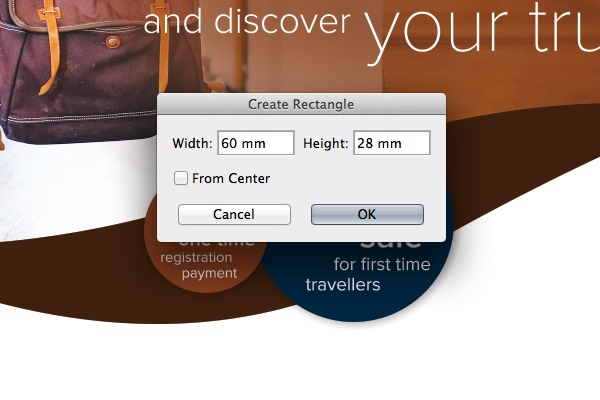
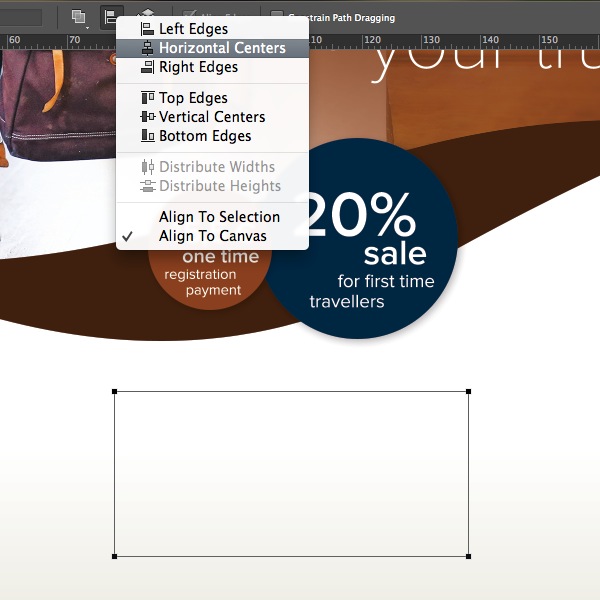
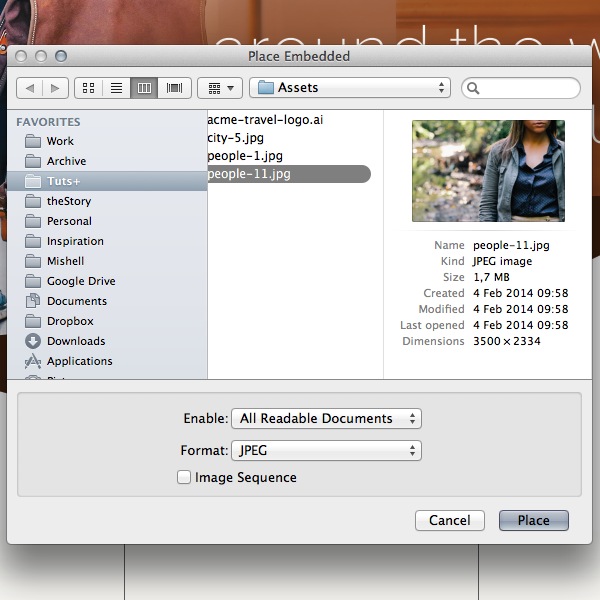
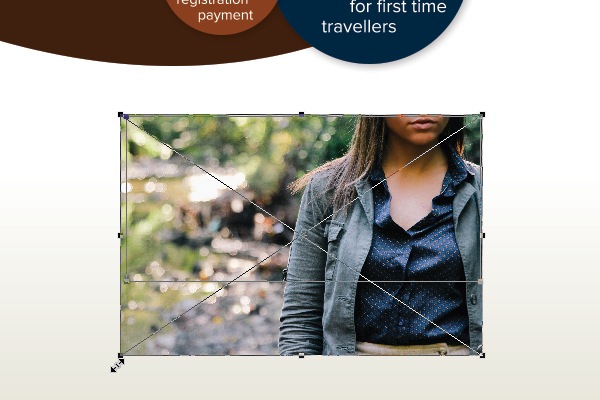
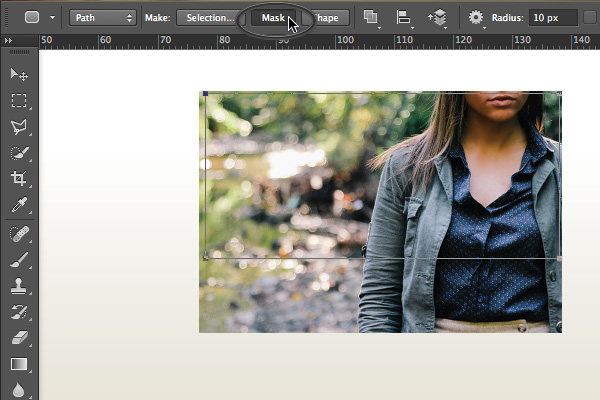
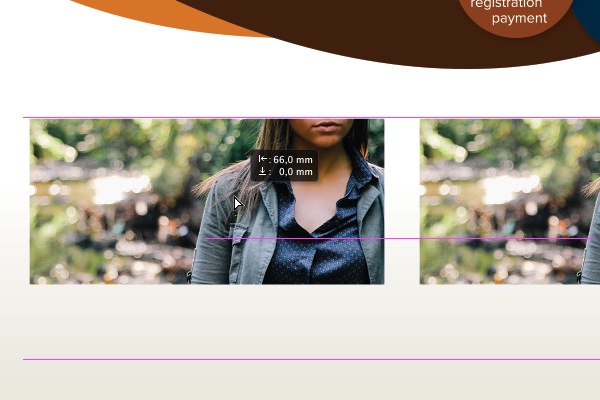
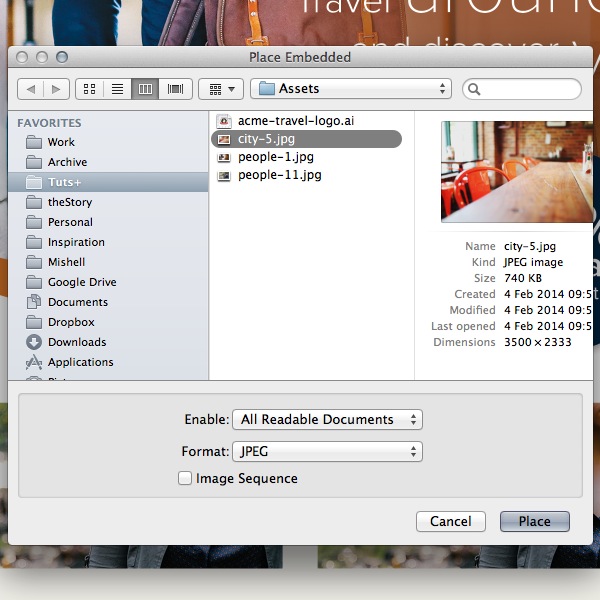
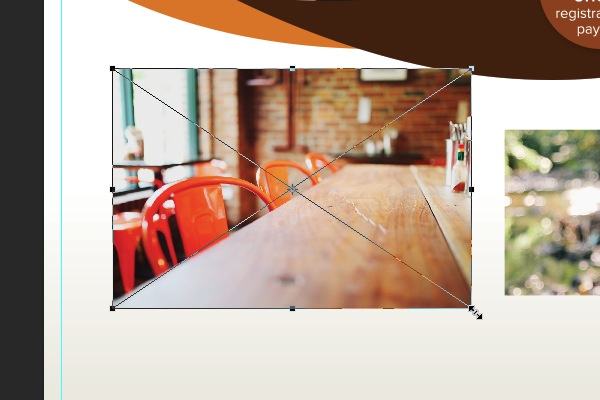
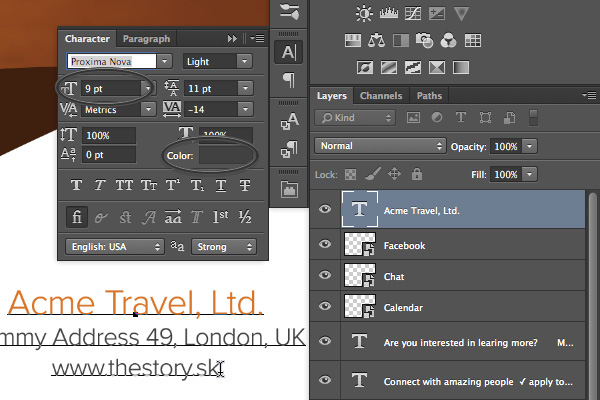
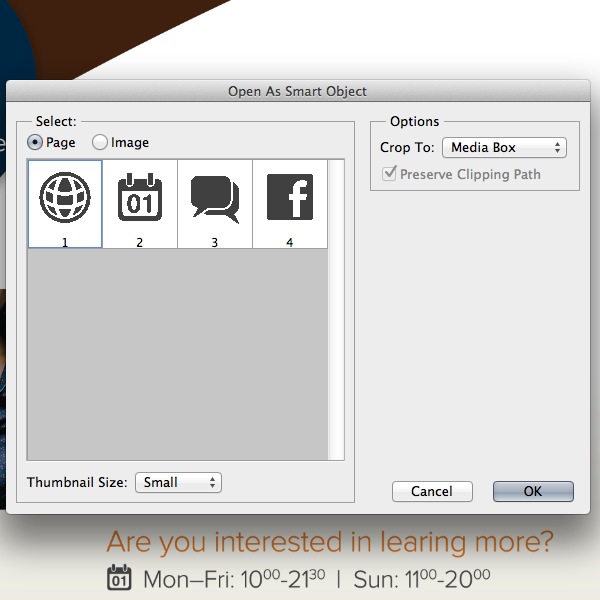
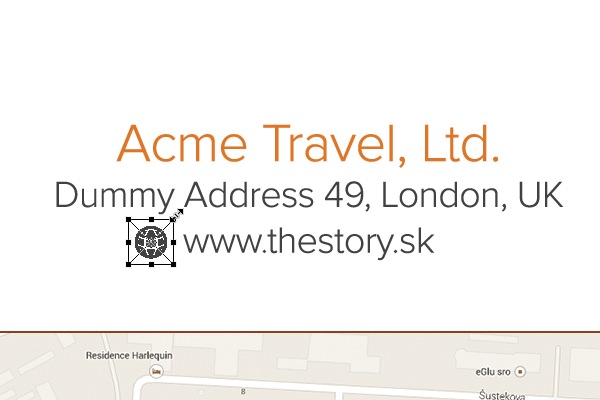
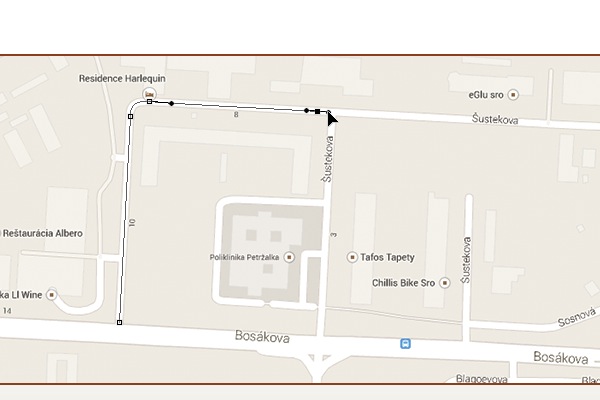
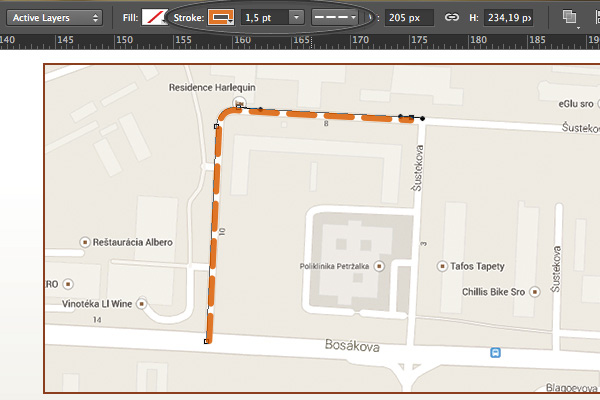
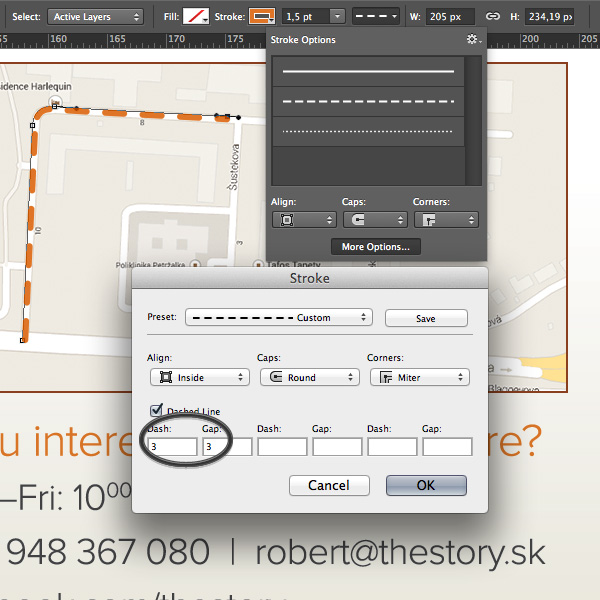
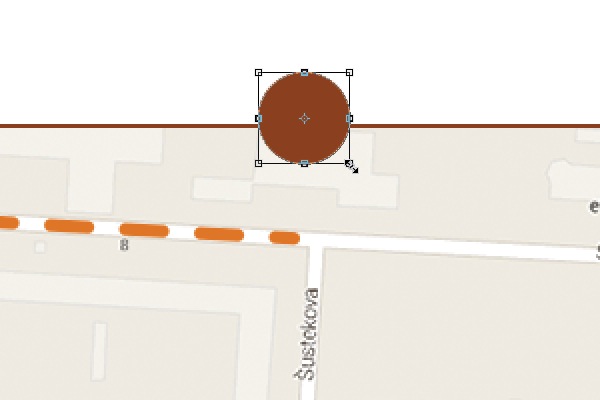
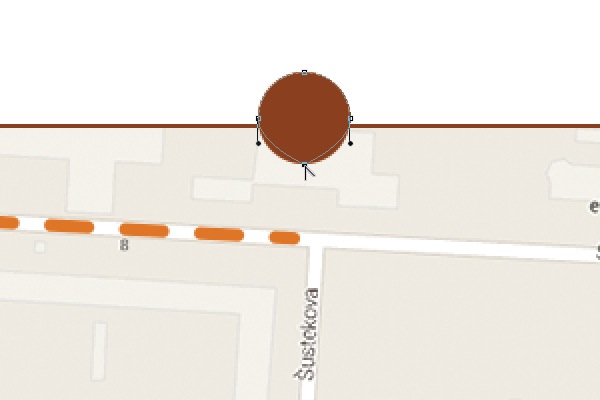
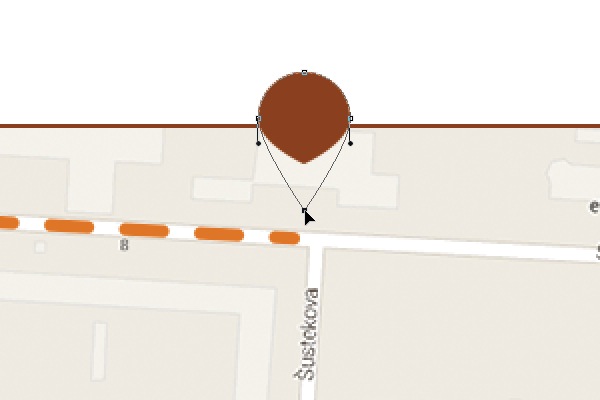
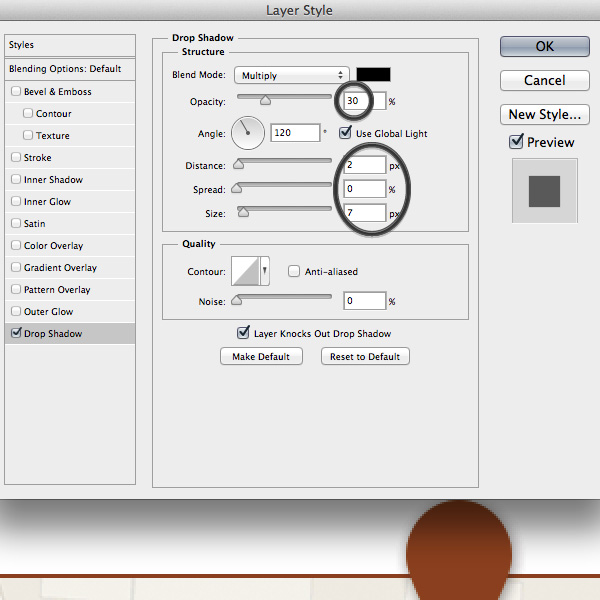
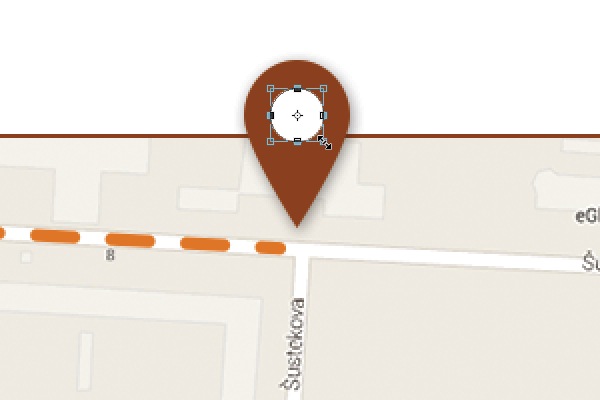
, hvordan der kan skabes en salgsfremmende op i photoshop,,,,,,, hvad du vil lave, photoshop er godt redskab for grafisk design, navnlig digitale grafik, at kun vises på skærmen, ud over dens navnebror opgaver af abstinenser fotografier.men det er ikke alt, der er godt for.med passende viden og tænkte, kan man bruge photoshop at skabe bedøvelse print design samt.,, denne forelæsning vil føre dig gennem den grundlæggende skridt for at skabe den iøjnefaldende flyer set ovenfor, der kan trykkes med det samme i trykkeriet klar cyan, magenta, gul og sort farve, direkte fra photoshop.du kan følge denne lektion i at gøre denne nøjagtige flyer eller pirre skridt med indholdet og farver, du ønsker at få flyveren stil, du ønsker at bruge de samme metoder,.,, hvis du har travlt, og leder efter en kvalitet løsning, så har vi en række pilot - modeller, der er til rådighed for indkøb på graphicriver, f.eks.: en pakke, en skabelon, eller fra en skabelon, ellers denne forelæsning vil vise jer en professionel arbejdsgang.lad os komme i gang!,, tutor aktiver, det pædagogiske anvendelse royaltyfrit billeder fra envato, sammen med en skræddersyet vektor ikoner, at jeg har skabt i illustrator specielt til dette projekt.du vil finde hver af dem sammen med en afsluttet psd fil, du kan bruge til at sammenligne med deres arbejde med at downloade denne lektion er nærmere. denne lektion, også benytter de proxima nova skrifttype, familie, som kommer med en typekit eller en adobe kreative sky abonnement.kan du sync, at skrifttype til din computer og bruge det til denne forelæsning, eller en anden lignende typer af dit eget.,, der er oprettet dokument med retningslinjer, trin 1, første, oprette et dokument med den korrekte størrelse og indstillinger for fingeraftryk.oprette et nyt dokument i photoshop, og dets dimensioner, 216x154 mm.disse dimensioner er a5 papirstørrelse med 3 mm bløde tilsættes til hver kant.da vi er ved at skabe kunst for tryk, farve - tilstand, til cyan, magenta, gul og sort, og beslutning, til 300 dpi.,,,,, trin 2, skabe nye retningslinjer, der repræsenterer den bløde område.tegner og indesign har denne funktion indbygget, men i photoshop, er vi nødt til at skabe det selv.brug den, flytte værktøj (v), og skift, afgørende, at skabe en horisontal vejledning ved at markøren fra toppen hersker.sørg for, at vejledningen er beliggende, 3 mm på y - aksen.,,,,, trin 3, gentager den samme proces at skabe retningslinjer i hver ende af dokumentet.sikre, at hver enkelt vejledning, er indsat 3 mm fra den tilsvarende kant.,,,,, skabe baggrund, trin 1, presse, shift-cmd-n, at skabe en ny, lag.fyld den med hvide, som forgrund farve (alat backspace).sørg for, at du har den, cyan, magenta, gul og sort kiks, tændt, så du bruger tryk farver.,,,,, trin 2, skabe en ny, gradient - overlay -,.i, lag stil panel, redigere hældning.sæt den hvide slider, placering, til 30%.ændre farven på den sorte slæde til svagt gul (c = 9 m = 6, y = 14 k = 0).,,,,, tilføje en gradient - overlay - fra, fx, knap i lag......,,,,,,,... så vælge din gradient...,,,,,... med de farver, du ønsker for det dokument,,,, trin 3, anvende, rektangel værktøj (u), for at skabe en ny rektangel.dets størrelse, til 216 mm, af 56 mm,.,,,,,,, trin 4, tilpasse, rektangel til venstre øverste hjørne af dokumentet.fyld den med, mørkebrun (c = 49 m = 74 y = 80 k = 70),,.,,,,,, løntrin 5, anvendes den pen værktøj (p), at tilføje en ny anker punkt på den nederste kant af rektangel.,,,,, trin 6,,, direkte udvælgelse værktøj (a), lege med anker håndtag til at skabe en god bezier kurve.,,,,, trin 7, følger samme skridt til at tilpasse den rektangel i form som vist nedenfor.,,,,, trin 8, gå til, fil > sted indbyggede..., så vælg, people-1.jpg, billede af ressource - pakke.,,,,, trin 9, anvendes den, flytte værktøj (v), at billedet i dokument.- den øverste top hjørne, som vist nedenfor.,,,,, trin 10, skabe en ny rektangel med, rektangel værktøj (u).fastsætter sine, størrelse, 216, mm, 100 mm.,,,,,, trin 11, anvendes den direkte udvælgelse værktøj (a), at den rektangel direkte over det billede i den øverste venstre hjørne.,,,,,, trin 12, i, rektangel redskab panel, optioner, udvælge, maske.dette vil skabe en vektor maske, der anvendes til lag med billedet.,,,,, trin 13, indsættes et nyt anker punkt masken med pen værktøj (p).skabe en krumme bezier kurve med direkte, udvælgelse værktøj (a).,,,,,, skridt 14, med de samme redskaber, pen redskab, og den direkte udvælgelse værktøj, forsøge at tilpasse den maske i form som vist nedenfor.meddelelse placeringen af ophæng og enkel form.de mindre ophæng, man bruger, en sidste maske ud.,,,,, trin 15, gå til filtreres > sløret > gaussisk tåge.sæt, radius, til 6.,,,,,, trin 16, udvælge, smart filtre, maske.brug den, gradient værktøj (g), at falme masken fra venstre til højre.,,,,,,, fastsætte gradient retning som fra venstre til højre for at sløre det billede til højre, gå 17, etablere et nyt lag, maske.brug den børste værktøj (b), at falme trapper på billedet.brug et instinkt og kreativitet.,,,,,,,, skridt 18, skabe en ny styrke /modsætning, justering lag, ved at klikke solen ikon i tilpasningerne rude.sæt lys, 40 og kontrast til 10.,,,,, skridt 19, klik på tilpasning lag og udvælge, skaber det maske.dette gælder den nye styrke indstillinger til billedet nedenfor.,,,,, skridt 20, skaber en ny farve.der fyldes op til brun farve, c = 30 m = 80 y = 100 k = 30).,,,,,, skridt 21, klik på vektoren maske fra billedet lag.vent, alat, centrale og trække masken i den brune farve fylde.denne aktion vil eftergøre udvalgt maske.,,,,, skridt 22, anvendes den direkte udvælgelse værktøj (a), og slæber den øverste højre anker punkt til øverste højre hjørne.,,,,, skridt 23, bruge pensel, værktøj, litra b), til at afsløre nogle områder af billedet under den brune fylde.sæt, lag opacitet, til 75%,,.,,,,,, skridt 24, udarbejde en ny rektangel med, rektangel værktøj (u).,,,,,, skridt 25, fylde rektangel med lysebrun farve (c = 10 m = 65 y = 100 k = 0).,,,,,, skridt.,, de lag med lysebrunt rektangel under mørkebrun rektangel.,,,,, skridt 27, anvendes den pen værktøj (p), med direkte valg værktøj (a), for at tilpasse rektangel i buede form som vist nedenfor.,,,,, tekst og logo, trin 1, skaber en ny, ellipse, (e)., dets dimensioner, 248, varer ved, 248 forsyning.og fyld den med, brun farve (c = 30 m = 80, y = 100 k = 30).,,,,,, trin 2, tilføje, drop shadow, virkning.sæt, uklarhed, 14%, afstand, til 5, forsyning og størrelse, til 15, forsyning,,.,,,,, tilføje en dråbe skygge til lag fra, fx, knap i lag pane,,,,, vil dit drop skygge med disse miljøer, skridt 3, skaber en ny ellipse (e).dets dimensioner, 400, forsyning af 400 forsyning.og fyld den med blå farve (c = 100, m = 80 y = 45 k = 50).,,,,,, trin 4, anvendes samme, drop shadow, virkning og anvende den til ellipse.du kan genskabe skabe skyggen, eller right-click og udvælge, kopi lag stil, og derefter pasta laget stil på den anden ellipse.sæt lag med blå ellipse under den med den brune ellipse.,,,,, trin 5, tilsættes tekst med den type redskab (t).det pædagogiske anvender, proxima nova, familie., t, op, t, itle, s, laver er 17 pt.tilføje resten af teksten med hver enkelt i en særskilt lag.brug den, flytte værktøj (v), for hver linje i overensstemmelse hermed, som er beskrevet i det billede, som vist nedenfor.,,,,, trin 6, gentager den samme proces at tilføje nye tekst.sæt, størrelse, første linje, 31. pt.,,,,,,, trin 7, skaber et nyt afsnit, ved hjælp af den type redskab (t).sæt, f, ikke, til proxima nova lys, og, størrelse, til 18, pt.,,,,,, trin 8, føje undertitlen igen ved hjælp af den type redskab (t)., der s, erkender, at 36 pt., tilpasse karakter, sporing, - 10.,,,,,, trin 9, udvælge, både tekst lag.hold den, alat, centrale og trække teksten til to eksemplarer både strækninger nedenfor.,,,,, trin 10, igen, anvende den type redskab (t), at omskrive teksten i henhold til det billede, som vist nedenfor.position teksten med, flytte værktøj (v).,,,,,, trin 11, gå til, fil > stedet forankret, og vektoren logo, acme-travel-logo.ai i dokumentet.,,,,, trin 12, omfanget af vektor logo og holdning i øverste højre hjørne.,,,,,, trin 13, tilsættes det, drop shadow, virkning.i, lag stil panel,,,, - uklarhed, 11%, afstand, til 3, forsyning og størrelse, til 16, forsyning,.,,,,, at lægge bunden fotografier, trin 1, skaber en ny rektangel (e).fastsætter sine, s, klar til 60, forsyning af 28 px,,.,,,,,, trin 2, udvælge, hvilke rektangel form med de direkte valg værktøj (a).i linje panel, der er vandret, centre.,,,,,, trin 3, gå til, fil > stedet forankret, og de, people-11.jpg, foto fra ressource pakke.,,,,, trin 4, omfanget af image, og det er direkte i et rektangel.,,,,, trin 5, -, rektangel værktøj (u),,, og de muligheder, panel, klik, maske.denne aktion vil skabe en vektor maske fra rektangel og anvender det på billedet.,,,,, trin 6,,, med foto lag stadig udvalgte, hold, alat skift, og slæber billedet til at gentage det.,,,,, trin 7, gå til, fil > stedet forankret.vælg den, city-5.jpg, foto fra resource pack og tilføje det til dokumentet.,,,,, trin 8, omfanget af image, og det er over det dobbelte billede med den pige.,,,,, trin 9, tag masken af den dobbelte foto med pigen og placere det i et nyt image, så slette, people-11-copy, lag.,,,,, trin 10, gentages trin 7 til 9 at tilføje kortet skærmbillede i dokumentet, denne gang, at kortet billede.,,,,, skridt 11, udvælge, kort skærmbillede, lag og tilføje, slagtilfælde, fra virkninger knap i lag rude.,,,,, trin 12,,, s, troke, s, klar, til 2, forsyning,.tilpasse, position, indenfor, og sæt, farve, brown (c = 30 m = 80 y = 100 k = 30).,,,,, tilføje bundtekst, trin 1, anvendes den type redskab (t), til at skabe en ny instans tekst.dets, s, erkender, at 11 pkt., og dens farve, til lysebrun, c = 10 m = 65 y = 100 k = 0).,,,,, trin 2, tilføje flere linjer.sæt, s, klar, til 9 pkt., tilpasse, fører til, at 13 pkt.,,, og ændre, farve, grå (k = 90).,,,,, trin 3, følger samme proces med at skabe en ny blok af teksten.placere dem under billedet med pigen og kortet skærmbillede.,,,,, trin 4, gå til, fil > sted indbyggede...vælg, icons.ai, at importere ikoner i dokumentet.en ny grundlæggende vindue ud.vælg ikon, kalender, og klik, okay,,.,,,,,, trin 5,, omfanget af ikon, og det nye i første linje med oplysninger om tid.,,,,, trin 6, gentage den samme proces til at importere resten af ikoner og placere dem i overensstemmelse hermed ved hver linje.,,,,, trin 7. brug den type redskab (t), for at tilføje nye tekst.- kortet skærmbillede.sæt, s, klar, at 13 pkt., tilpasse, hvilket betyder, at 11 pt,,, og ændre farve, til lysebrun (c = 10 m = 65 y = 100 k = 0).,,,,, trin 8, følger samme proces at tilføje nye linjer for den adresse.Set ,S,,ize ,to ,9 pt ,and change ,Color ,to ,Gray (K=90),.,,,,,Step 9,,Go to ,File > Place Embedded...,, select ,icons.ai, again and import the ,Globe Vector Icon ,into the document.,,,,,Step 10,,Scale down the icon and place it next to the web address.,,,,,Step 11,,Activate the ,Pen Tool (P) ,and create a vector shape that will represent direction on the map.,,,,,Step 12,,In the ,Options Panel,, set ,Stroke ,to ,Dashed ,and ,Color ,to ,Light Brown (C=10 M=65 Y=100 K=0),.,Adjust ,Stroke ,,W,,idth ,to ,1,5 pt,.,,,,,Step 13,,Go to ,Stroke Options > More Options...,, and set ,Caps ,to ,Round ,and adjust ,D,,ashed ,,L,,ine,,: ,,Dash ,to ,3 ,and ,Gap ,to ,3,,.,,,,,,Step 14,,Create a new ,Ellipse (U),. sæt, farve, brown (c = 30 m = 80 y = 100 k = 30).,,,,, skridt 15, aktiver, pen værktøj (p).vent, alat, centrale og klik på bunden anker.dette vil omdanne anker fra glat til hjørne.,,,,, trin 16, med det direkte valg - redskab (a), flytte omregnet anker punkt nedenunder.,,,,, skridt 17, tilføje, drop shadow, den nål.brug de indstillinger, som vist nedenfor, at gøre det diskret.,,,,,, skridt 18 igen, skabe en ny, ellipse, (e), og f iii farve, med hvide.sted den ellipse, ind i midten af ringen.og det er den sidste detalje i vores brochure design.,,,,, konklusion, tillykke!hvis du har fulgt den tutor op til dette punkt, du skal have en god udformning af en salgsfremmende flyer afsluttet.,,,,, huske: hver gang du designer billeder til digitale fingeraftryk, er du nødt til at tænke i cyan, magenta, gul og sort farve, for at opnå den flotteste resultater.glem ikke at tilføje bløde til gulvet (mindst 3 mm fra hver kant).hvis du er i tvivl om nogle avancerede tekniske parametre, det er altid rart at høre direkte med den grafiske virksomhed for at undgå fejltagelser eller problemer.,, hvis du har brug for en professionel emballeret løsning, så tag en af vores pilot - modeller fra graphicriver.vi har tonsvis af kreative muligheder, som f.eks. en pakke, en skabelon, eller fra en skabelon.,,, i næste lektion i denne serie, vil vi se på, hvordan denne brochure til at pålægge indesign og forberede en udskrivningskvalitet pdf.i mellemtiden, hvis du har spørgsmål om at skabe et print design i photoshop, læg en bemærkning nedenfor, og vi ville være glad for at hjælpe dig.