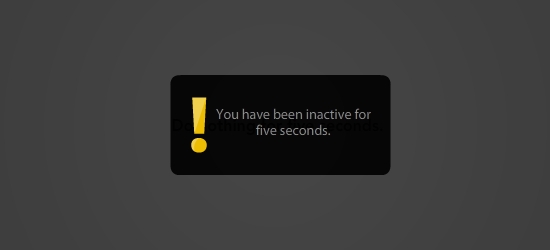
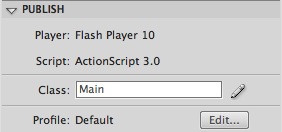
, hurtigt tip: påvisning af brugerinaktivitet i en flash - film,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tips, vil du lære at afsløre, når brugeren har været inaktiv i en bestemt tid.bliv ved med at finde ud af, hvordan!,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, trin 1: kortfattet gennemgang, vil vi opdage brugere interaktion med tastatur og mus begivenheder, kontrol af de seneste aktivitet ved hjælp af en timer.vi skal vise en meddelelse, hvis den fastlagte tid er gået uden aktivitet.,, trin 2: oprettet - fil, start - og skabe en ny flash dokument.,, sæt scenen størrelse, 550x250px.,, trin 3: grænseflade, er dette den grænseflade, vi bruger, en simpel baggrund med en besked til brugeren til at vente i fem sekunder.følgende skærm vil komme til udtryk, når de fem sekunder er gået - konvertere det til movieclip og markere, eksport til actionscript, boks.det hedder, thescreen,.,, det er naturligvis kun en af de mange ting, man kan gøre, når den passivitet, tiden går, grooveshark f.eks. pauser musik - og viser en besked om, at brugeren, hvis han ønsker at fortsætte med anvendelsen.det er dit kald til at beslutte, hvad vi skal gøre.,, trin 4: actionscript, dette er den klasse, der arbejder, læser kommentarerne i koden for at finde ud af, om dets adfærd., pakke (import flash.display.sprite; import flash.events.timerevent; import flash.utils.timer; import flash.events.mouseevent; import flash.events.keyboardevent; offentlige klasse vigtigste udvider sprite (private var skærm: thescreen = nye thescreen(); //skaber en ny instans thescreen private var: boolean = falske; //en boolean - til at kontrollere, om det er blevet føjet til fase /* timer objekt * /private var timer: timer = nye timer (5); //fem sekunder, for eksempel offentlige funktion main(): ugyldig (timer. start(); //starter timerentimeren. addeventlistener (timerevent.timer, showmsg); //lytter til timer til at færdiggøre /* mus eller tastatur lyttere, standser uret, når en begivenhed indtræffer, hvis du bruger andre input - metode, som den mikrofon, føje sin begivenhed her * /fase. addeventlistener (mouseevent.mouse_move, stoptimer) fase. addeventlistener (mouseevent.mouse_down, stoptimer) fase. addeventlistener (mouseevent.mouse_up, stoptimer) fase. addeventlistener (keyboardevent.key_down, stoptimerk) fase. addeventlistener (keyboardevent.key_up, stoptimerk)} /*, hvis der ikke er nogen aktivitet i 5 sekunder, et budskab vil vise * /privat funktion showmsg e: timerevent): ugyldig (addchild (screen); //tilføjer skærmen tilsat = sandt.} /*, hvis der er aktivitet, vi klart budskab og nulstille uret * /privat funktion stoptimer e: mouseevent): ugyldig (hvis (ekstra) (removechild (screen) tilsat = falske} timer. stop(), jas. start();} privat funktion stoptimerk e: keyboardevent): ugyldig (hvis (ekstra) (removechild (screen) tilsat = falske} timer. stop(), jas. start();}}}, løntrin 5: dokument, klasse, husk at tilføje den klasse navn til klasse område i offentliggøre del af egenskaber panel.,, denne betænkning er et nyttigt og let måde til påvisning af brugeraktivitet.i dette eksempel aktivitet, der er baseret på mus og tastatur begivenheder, men du nemt kan tilføje en mikrofon eller andre input - begivenhed for at opfylde deres behov. jeg håber, du kan lide det her hurtigt tip, tak for det!,