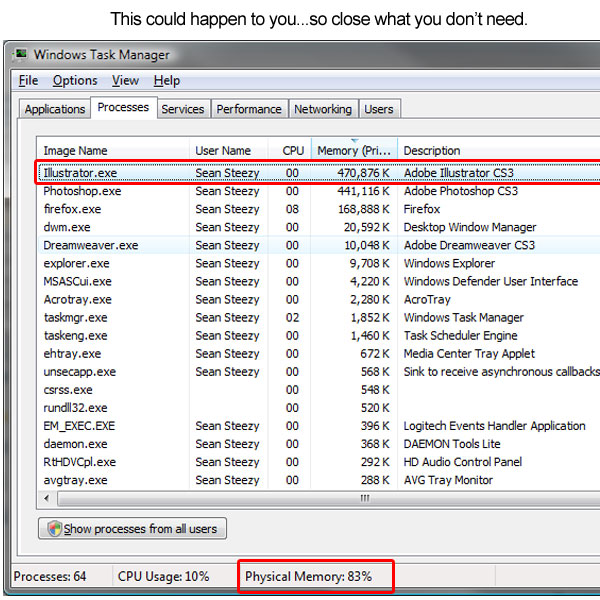
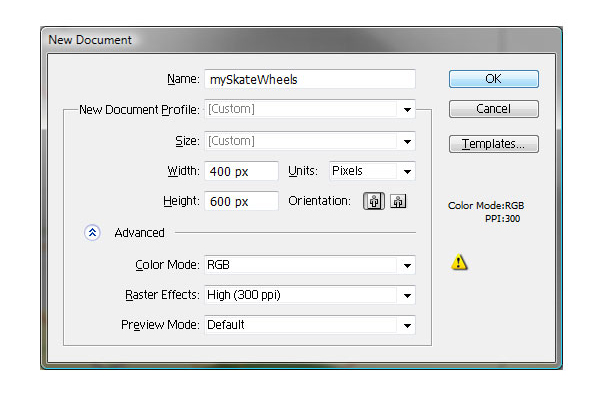
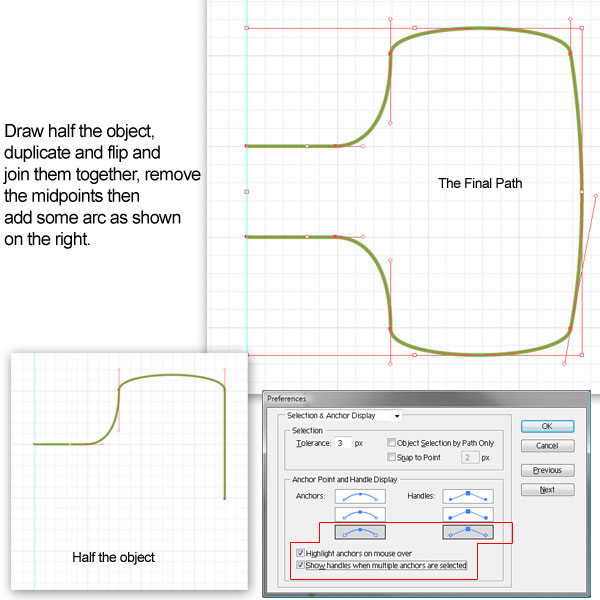
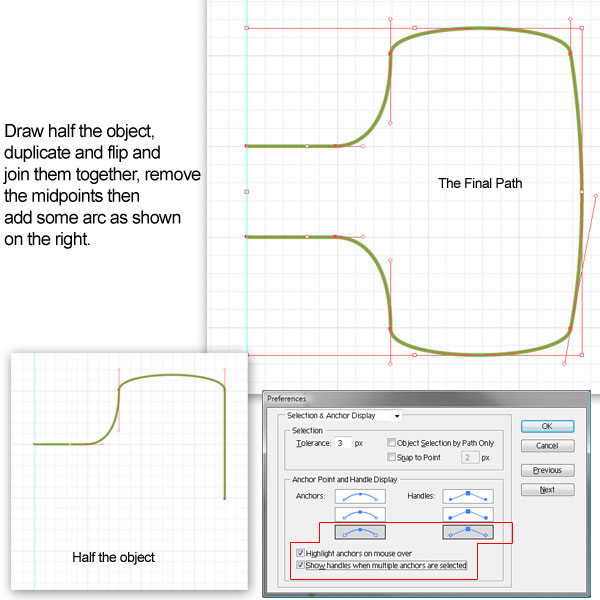
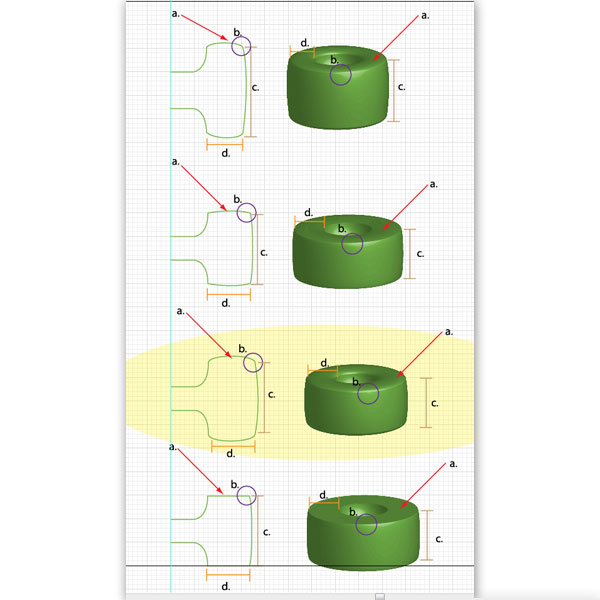
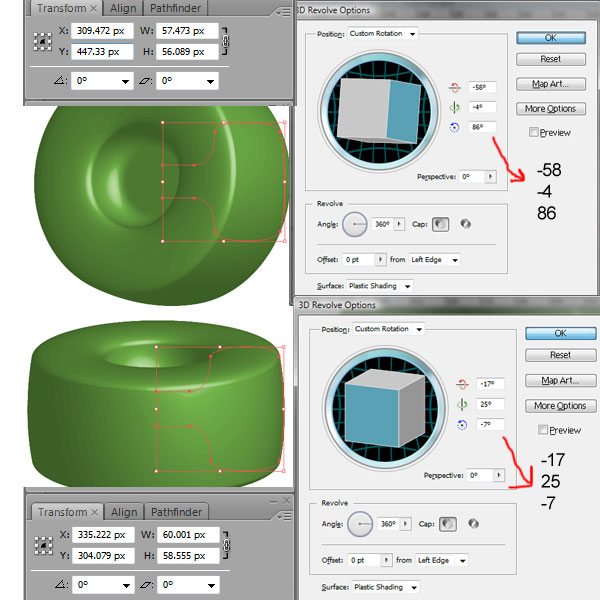
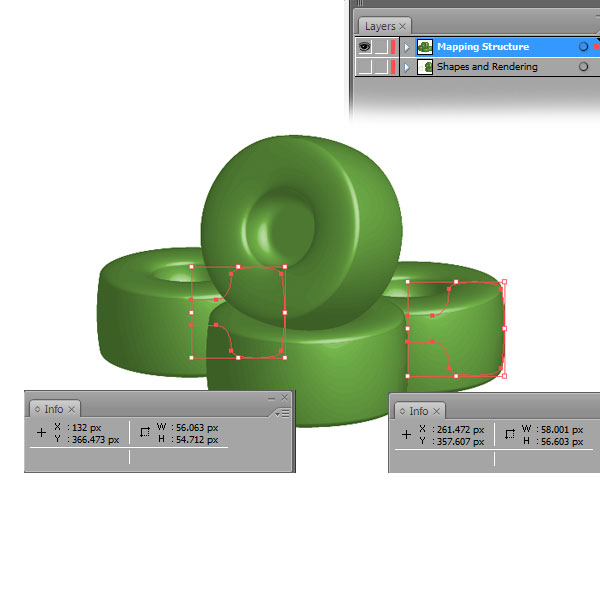
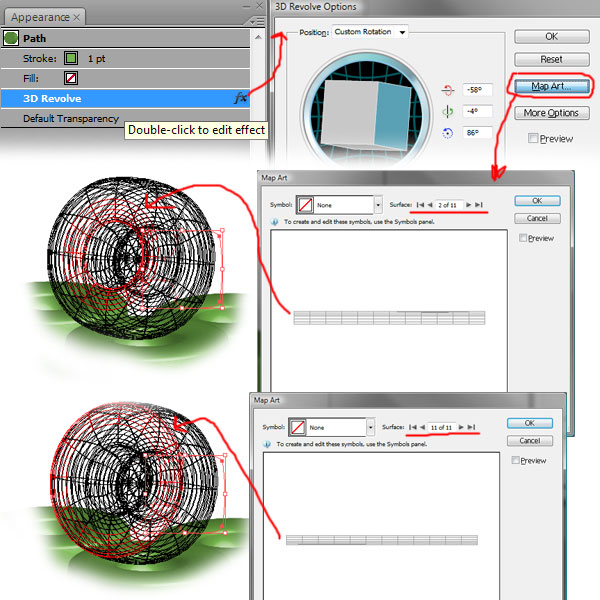
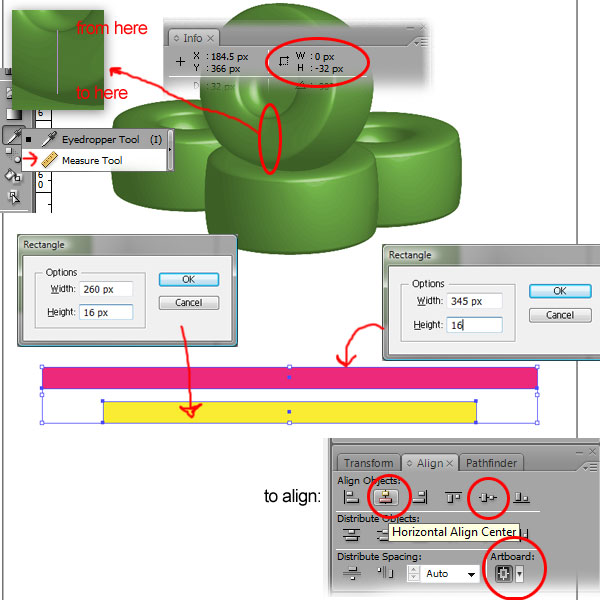
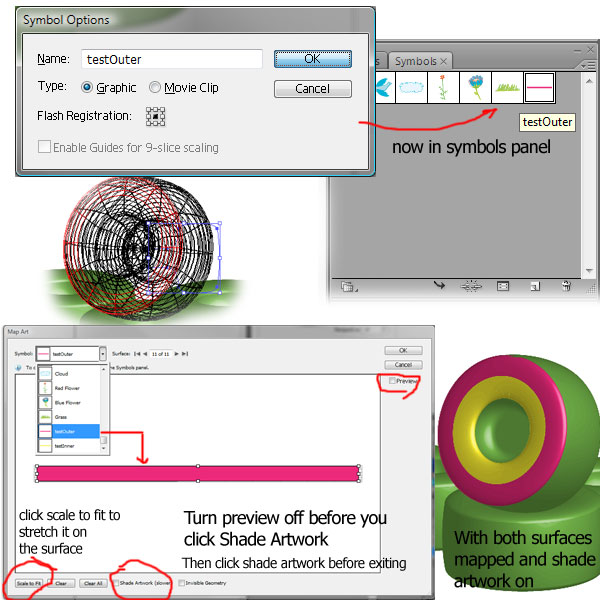
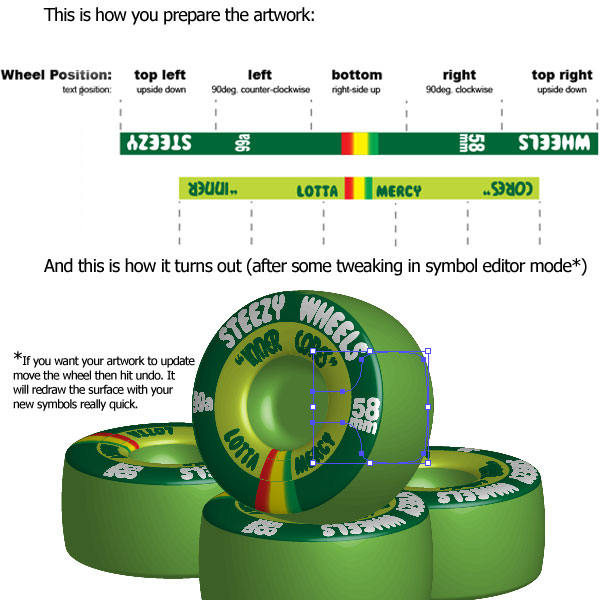
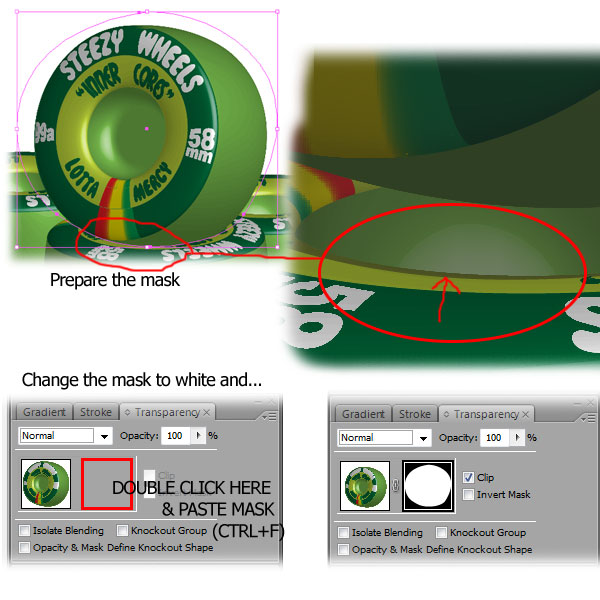
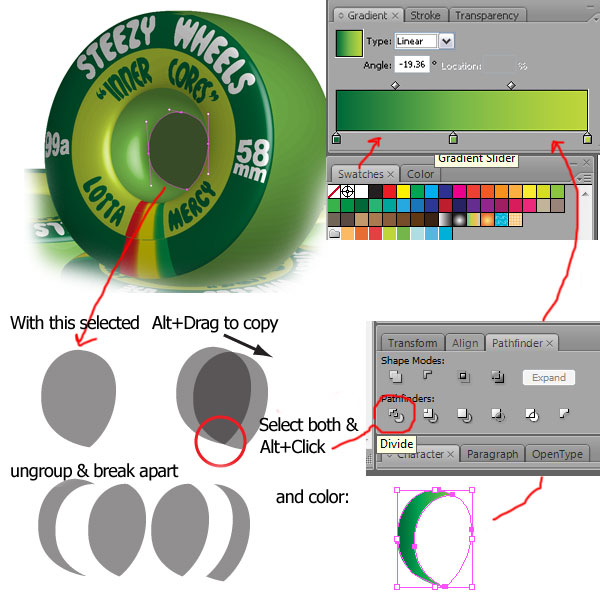
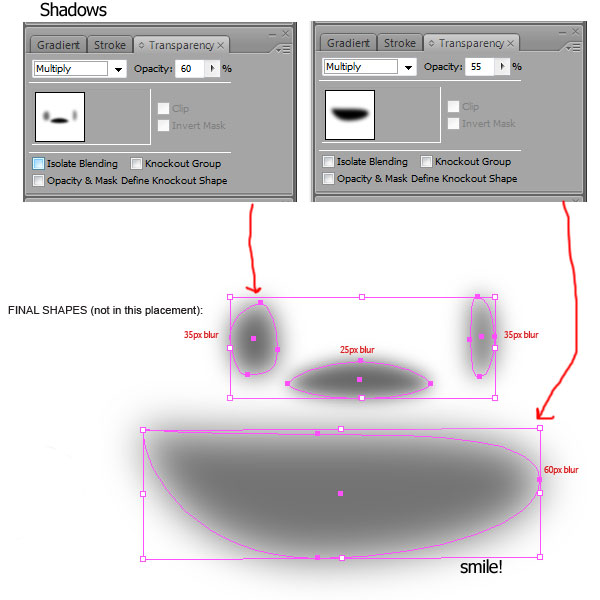
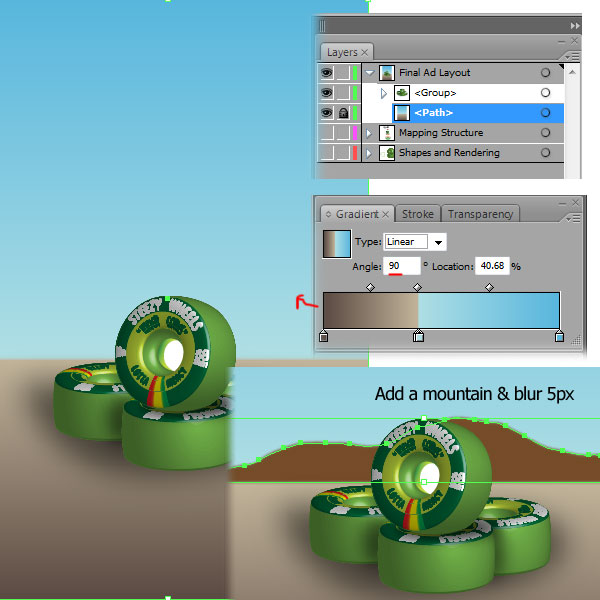
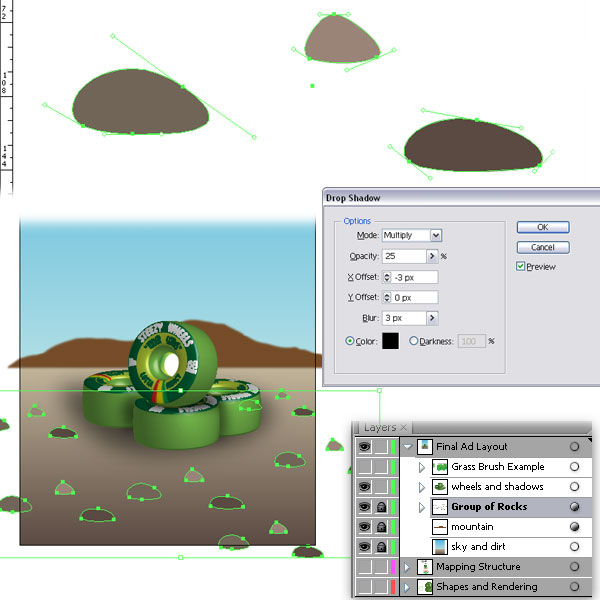
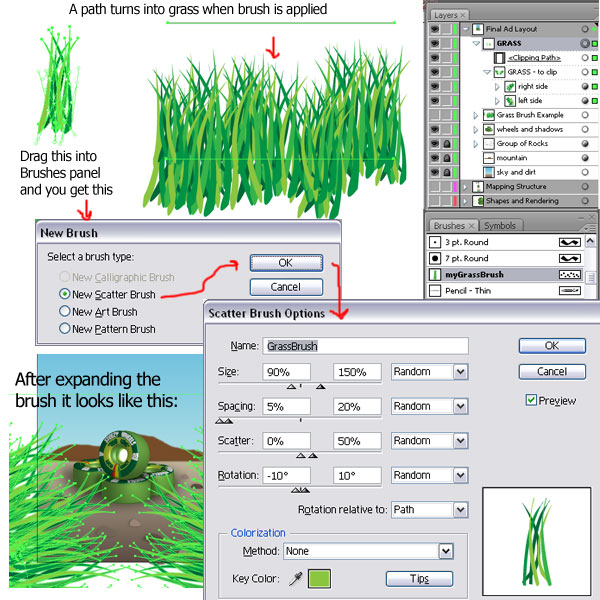
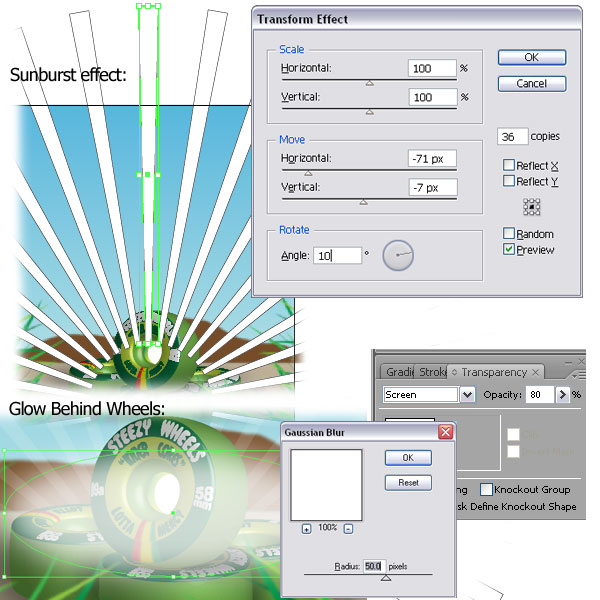
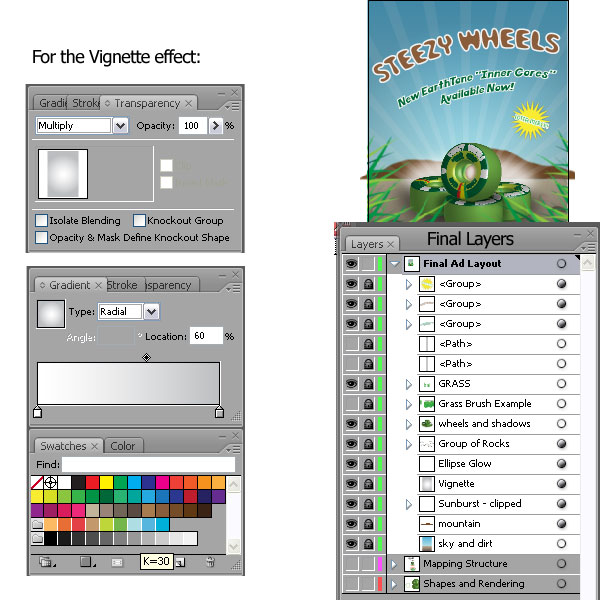
lave realistiske skøjte hjul i illustrator,,,, ved hjælp af illustrator er 3d som redskab, vil vi skabe et sæt realistiske skateboard hjul og kort vores egen kunst på rattet.vi vil omfatte avancerede teknikker, f.eks. ved hjælp af som redskab, forberedelse af kunst, kortlægning af det for 3d - overflader, og noget sejt tricks for at lægge sidste hånd på.,,,, endelige billede forpremiere, under den endelige udformning, vi arbejder hen imod.,,, trin 1, før vi begynder, vil jeg gerne minde om, at adobe illustrator blev ikke bygget til at blive brugt som en 3d, at motor, som maya, biograf, 4d, 3ds, eller nogen af de andre 3d - programmer.det er derfor det første skridt af denne lektion er at frigøre ram på din maskine.så tæt på disse unødvendige apps og programmer, der løber for at hjælpe illustrator koncentrere sig om gøre optrædener, snarere end at kæmpe for hukommelse.og som altid redde ofte.,,, trin 2, lad os begynde med at åbne illustrator og skabe et nyt dokument, enheder til 400 pixel - 600 pixels højt (foreslår jeg, at dette er en lille dokument for at bevare mindet).i henhold til de avancerede knap, farven tilstand til rgb, og fastsætte raster virkninger til 300 dpi.ved hjælp af denne store beslutning er en del af, hvad det koster os en masse minder, men jeg kan lide at se virkningerne i de bedste detalje.du kan sætte det ned, hvis du ikke har en stærk computer, men husk på, at stigninger og andre grafiske ser måske lidt småfed.klik nu at komme rullende.,,, trin 3, jeg kan lide at få alle mine plader, der blev oprettet, før jeg begynder, så jeg behøver ikke at gå ind i vinduet menu og manuelt at åbne dem.her er et skærmbillede af de mest almindeligt brugte paneler til denne forelæsning.gå videre og stille disse i et belejligt sted. vi skal bruge et net til at drage de hjul: perfekt symmetri er meget vigtig, når de benytter sig af 3d og op til overfladen.gå til edit > præferencer > vejledninger og net, og vælge de indstillinger, som vist i ændrede nettet farve, for at det noget lettere).klik nu, og hvis du ikke kan se det, brug command + "at vende det om.vi ønsker også at tænde snap til nettet for dette, så slå command + forskydning + ".du kan også få adgang til nettet og bide i betragtning menu.det er, hvad du vil bruge det første lag (jeg kaldte den "former, og at").,,, trin 4, og at skabe det hjul, skal vi bruge drejebænken metode, sådan at skære et baseball bat fra spinning en blok af træ.hjulet er model, som skærer instrukser og 3d - som redskab vil fungere som arbejde til at dreje den rundt, så tænd jeres ledere (command + f) og trække en vejledning fra den side af nettet linjer på deres artboard.vælg den pen værktøj (p) og begynde på din punkter som vist (gå til edit > præferencer > udvælgelse & anker display og anvende de indstillinger, vist, at hjælpe dig med at se anker punkt).fordi de vil blive til 3d overflader, mindre punkter, man bruger, desto bedre., når man skaber den øverste halvdel af vejen, kopiere og pasta (eller alat + trække vej og du vil se en dobbelt pil ikon, så du ved, det er kopiering), vend den på den vandrette akse, og stil op med den anden vej.hop op lidt (2 - skift + op pile), så de overlapper hinanden, så vælg to midten af punkter på den rigtige side med den direkte udvælgelse af værktøj (a) og ramte command + j med to spor sammen.når de er optaget, kan du slukke snap til nettet, og så tage disse to punkter igen, udvælge de slette anker punkt redskab (-), og fjerne dem, så kan du bruge den konvertere anker punkt værktøj (forskydning + c) at tilføje kurver til højre kant af vores hjul, og andre.henviser til skærmbillede for korrekt anker punkt holdning, når det hjul spor.kan du huske symmetri er nøglen!når du er færdig med at skabe den sti, du kan slukke nettet (command + "), vejledninger (command +) og - (command + forskydning +").,,, løntrin 5, se skærmbillede for, hvordan den sti, du har lige skabt vil vise sig i 3d, koncentrerer sig om.jeg testede mange veje og fandt det her for at være den bedste til kort.du kan se, at de kurver på toppen og bunden kanter, give det en mere realistisk lys virkning, snarere end den faste øverste hjul.en bemærkelsesværdig forskel er, at de flat top hjul i et stort forside til kort.på hjul, vi skaber, forreste overflade er opdelt i to ringe, der giver os en indre og ydre kerne.,,, trin 6, det er tid til at vende den vej til et hjul.vælg dit hjul vej, ændre slagtilfælde farver for en lysegrå (eller hvad farve du rattet til), alat trække det til at kopiere det, og gå til virkninger > 3d > vægt.sørg for at bevare deres oprindelige sti, hvis du vil tilbage og laver det.,, vil vi skabe et hjul, der sidder på toppen af et hjul.til at begynde med, skaber den øverste hjul og anvende de indstillinger, som vist på skærmbillede (herefter klatrede øverste hjul til 57.5px bredt i omdanne panel).- med en kopi af den oprindelige sti, skabe bunden hjul med indstillingerne vist (omfang ned til 60px bred).,, jeg brugte misligholdelse skygge /belysning til hjul.misligholdelse plastik skygge fungerer godt for at efterligne uretan uden abstinenser, men føler mig fri til at lege med den lyskilde, samt.bare husk at tænde konsekvent for alle hjul.,,, trin 7, nu når du har de to store hjul, det er tid til at lægge den grafik, der vil blive lagt på hjul.for at holde den organiserede, vi sætter det op på en anden lag (etiket layer "kortlægning struktur").kopi og pasta to hjul i dette lag.,, udvælge bunden hjul - og alat - trække det til højre, og sende den til den tilbage, og omfanget af en lille smule (58px lang).så, alat slæbe det hjul til venstre side, sender det tilbage til, omfanget af en lille smule mere (ca. 56px bredt), og skubbe den lidt op.målet er at skabe en illusion om dybde.position hjulene på din side, hvor du vil have dem, fordi vi ikke skal flytte dem efter det her.,, note: jeg har bemærket, at når du omfang 3d objekter i illustrator, det nogle gange vil falde, og der tilsættes overflader, afhængigt af formålet er størrelse.hvis det sker, vil størrelsen lidt og kontrollere overflader igen.,,, skridt 8a, da vi oprettede den sti, hjulet, vi sørgede for, der var så få ophæng som muligt.det vil være afgørende, når de forsøger at kortlægge kunst.hvis din vej er for kompleks, tegner kan nedbryde de overflader i små dele, hvilket gør det vanskeligt at arbejde med, med vores hjul på plads, det er tid til at sætte nogle søde grafik på dem.ved hjælp af 3d - centreret, ender vi med en 3d - objekt, som har flere overflader.de overflader, er, hvad vi vil kort kunst.du kan skabe, hvad vil du have i illustrator. så længe du konvertere det til et symbol, du kan kort til en overflade.formålet er at få det så tæt på den overflade, som muligt, justere senere i symbol redaktør.,, lad os kigge på overflader, der er skabt af 3d, koncentrerer sig om.vælg et hjul, og sørg for at have en god udsigt over det, fordi du vil have to dialog kasser dukker op.på vores overflader, gå til udseende panel, double click 3d - kun virkning for at træde ind i 3d, kun dialog rubrik (ud af den måde, hver gang), så klik kort kunst for at hente kortet er dialog kasse.,, hvis du har præcis den vej, som jeg gør, vil du have 11. overflader.en gang i kortet er dialog æske, du kan cykle gennem overflader med pil, den aktive overflade vil fremhæve i rødt.vi kigger på overfladen, to for den indre kerne, og overflade 11 for den ydre kerne.du kan også udvide kortet er dialog, rubrik ved at hjørnet, der vil udvide deres syn på overfladen.,,, trin 8 b, er vi nødt til at gøre vores hjul grafisk så tæt på det faktiske areal som muligt, så det ikke bliver fordrejet, når vi bruger til at passe metode.eftersom den faktiske 3d overflade er en cirkel og omkredsen er, hvad vi kortlægger, en formel for at finde omkredsen af en cirkel, er en god start, 2 (pi) r. jeg fandt, at tre i stedet for pi 'er lettere, og de kan bruge bredden af dine hjul er vej som radius i denne tilfælde, 57.5px bredt.,, så vælg den øverste hjul, tjek din info - panel for w, og sæt den ind i formlen: 2x3x57.5 = 345.at finde den højde, jeg brugte hersker værktøj under pipette redskab, til at få højden af rattet fra ind over for yderkanten og kom op med 32px (det dukker op i info - panelet).siden vores hjul overflade er opdelt i to dele, der hver har en højde på 16px (fra 32 /2 er 16).,, at skabe de ydre grafisk, anvende rektangel værktøj (m), med en lys farve fyld og skabe et rektangel, der er 345px bred af 16px højt.den indre loop bredde er over 75% af den udvendige loop, så gør det et andet lys fylder rektangel farve, og om 260px bred af 16px højt.tilpasse dem til centret for god foranstaltning, kan du indre tryk artboard med rektangel redskab til input værdier direkte, eller anvende skalaen panel til at ændre eksisterende rektangel.jeg har brug for det rektangel, som et sted, hvor indehaveren for grafisk, som nogle ekstra maling på rattet.du kan fjerne det, og hvad der er inden for det rektangel, kortlægges direkte på rattet overflade.,,, skridt 8c, lad os teste det.åben dine symboler panel og slæbe den ydre loop grafisk i det.du er forelagt et symbol, muligheder for dialog, hvor du vil kalde det "testouter." vælg grafisk som type og vælge den mellemste registrering.gør det samme for den indre loop grafisk, men hedder det "testinner" i stedet.de er nu symbol eksempler på scenen.at ændre dem, du kan double-click træde symbol redigering tilstand (den dialog, der dukker op, siger, at).dens nogenlunde de samme som isoleret tilstand.du kan ændre noget aspekt af dit symbol, og det vil opdatere din 3d - objekt, når du kommer til kort det, flyt det, eller lav (noget, der gør det gøre igen).,, at kortlægge deres symboler, vælg din øverste hjul, få et godt billede af det og gå på kortet er dialog æske fra trin 8 a. i denne dialog, finder den ydre overflade (11) og i henhold til symbolet ned, tag din "outertest" symbol.det er symbolet på din flade, og det vil passe fint.for at gøre det passede perfekt klik skalaen til at passe knappen på nederst til venstre, og det er netop, hvad den siger.det vil hjælpe, når man har for at tilpasse det til flere 3d objekter, samtidig med at det konsekvent.hvis du ønsker at flytte en del af det grafiske symbol redigering, gør det på mode.du kan aktivere forvisningen afkrydsningsfelt se det på rattet.,, gøre det samme for den indre loop (overflade - to), men før du tæt dialog kasse, uncheck se og se skyggen kunst, så klik ok ud og ser din kunst.den magiske skygge der knap giver din kunst, samme skygge egenskaber som din 3d formål og giver en realistisk at rotere hjulet grafisk.note: under første og mørke kunst på samme tid virkelig vil bruge en masse ram.så prøv at undgå det.,,, skridt 8d,, så prøven arbejdet, nu er det tid til at lave noget mere kompliceret art og anvender det på alle hjul.jeg har besluttet at gå med store, earthtone emne for min.med denne skærmbillede, kan de se, hvor hjulet holdning og tekst holdning svarer til rattet grafisk, jeg har skabt. det hovedsagelig tager vores rektangel som et stykke papir og folder det op til toppen af hjulet, hvor de to ender mødes.når vi kort art ved hjælp af strækning være, det virker med symbolet er grænse og strækker sig over overfladen.for det til at fungere ordentligt, kan du ikke have tekst eller genstande, der stikker ud af denne grænse, så sørg for det rektangel, er alt for parameter.,, når du har din kunst, hvor du kan lide det, konvertere dem til symboler (medmindre de allerede er), og gå ind på kortet er dialog kasse til at ajourføre deres overflade - kort.hvis noget ikke passer godt, double-click dit symbol på scenen til symbol redigering tilstand og tilpasse efter behov.anvendelse af deres overflade kort til alle øvrige hjul.,,, trin 9, er der stadig nogle vigtige oplysninger til at deltage, efter du har finjusteret hjul grafik.lad os først maske øverste hjul, så det ser ud som en del af det sidder i bunden af hjul.for at gøre den maske, udarbejde en ellipse (l) med en sort fylde på 50% opacitet (du kan flytte op, så du kan se, hvad du laver, og forsøge at skabe en kurve over bunden hjul indre kerne.,, vælges den cirkel, du lige har fremsat, og de direkte vælg værktøj (a) til at strække din maske form til at dække hele den øverste hjul.- vi dækker med masken vil vise, så sørg for lidt af hjulet ikke er omfattet på bunden.,, når masken er på plads, ændre farve hvid og uklarhed til 100%, vælges den maske form, og klip det (command + x).så vælg rattet form og gå til gennemsigtighed - panelet.dobbeltklik på den tomme plads på den rigtige side (virksomhed beskrevet ved rattet virksomhed beskrevet) for at skjule det hjul, så ram command + f til at give de hvide maske form i stedet.hjulet skal være synlige nu.du klikker på rattet virksomhed beskrevet til at forlade masken tilstand, og du er færdig med den del.,,, trin 10, vi simulere et hul i midten af hjulet i stedet for rent faktisk at have en, som ville kræve os til at udvide den genstand.en falsk hjul hul, giver os stadig kort grafik til rattet.så spor af hjulets indre cirkel med pennen værktøj (sort fylder 50% opacitet) og tilpasse punkter efter behov med konvertere anker punkt værktøj (forskydning + c).,, når cirklen er gjort, flytte til side, alat trække det lidt til at kopiere den form, og det som i skærmbillede.udtage begge former, gå til pathfinder panel, alat klik kløften ikon (første på den nederste, venstre) at adskille dem.,, ungroup og trækker de to former, du har brug for (som vist) og farve den ydre form og med en gradient på dit hjul farve, sort til venstre og lettere på den rigtige.en større cirkel afsnit er hullet del, for det skal være hvid (vi vil ændre det, så det passer til den baggrund senere).gruppe (command + g) de to figurer og sætte dem på plads på hjul.- gruppe til rattet form for at holde dem sammen.,,, trin 11, vi er nødt til at tilføje skygger under hele hjulsæt, under den øverste hjul, og til venstre og højre for forhjul.start med fire sorte ellipses, at sætte dem på plads i din kunst, og herefter anvende gaussisk tåge (virkning > sløret > gaussisk) til at skygge, størrelsen af den tåge, afhænger af størrelsen af den ellipse, så den større vil være 60px slør og mindre former vil om 35px.de er fri til at tilpasse sig for at få den rigtige ud.med dem på plads, ændring af gennemsigtighed for at formere sig.jeg satte den uklarhed til 60% for de mindre former og 55% for store bunden form.,, gør det færdigt, de direkte udvælge værktøj (a) forbedret deres skygger i passende form.jeg lavede den side skygger lidt for at passe på den side af hjul og ikke på jorden eller i toppen af hjul.jeg ramte bunden skygge til at yde mere til tilbage tilbage end foran.,,, trin 12, nu du har afsluttet ser for hjulsæt, det er tid til at oprette den endelige ad layout.tag alle de hjul og skygger og gruppe dem sammen.- gruppe og skabe et nyt lag (kalder det "endelige ad indretning"), så slå command + f til at give dem plads på din nye lag.det er, hvor vi vil tilføje miljø til fase vores hjul.,, sammen med jorden tone tema, jeg troede jeg ville fase i en ødemark type indstilling.den første er at skabe baggrund.få din rektangel værktøj (m) og klik på artboard engang.de dimensioner af samme størrelse som din artboard (400px bred af 600px højt).use tilpasning panel for at tilpasse det til midten af artboard.,, fyld den med en gradient med ingen slagtilfælde.det er bare en stor lineær gradient i en 90 graders vinkel.i gradient panel, fra venstre til højre er mørkebrunt til lettere brown så blå med en mørkere blue, dette skaber en horisont med jord og blå himmel. og sende den til den tilbage og med den udvalgte kan du flytte gradient kiks til holdning din horisont.når det er gjort, låse det inde i lag - panelet.jeg har også skabt et lille bjerg i horisonten med pennen værktøj og sløret det 5px med gaussisk tåge.du skal ikke bekymre dig om rattet hul endnu.,,, trin 13, lad os tilføje nogle sten til jorden: drage nogle sten former med pennen værktøj, farve dem et par nuancer af grå - brun, gruppe dem sammen, og alt trække dem rundt i jorden for at skabe flere kopier.,, omfanget af dem til at matche den dybde, de er mindre i ryggen, større foran.så få dem op med deres udvælgelse værktøj og gruppe dem sammen.tilføje en lille dråbe skygge (virkning > stylize > drop shadow).sæt dem i den rette lag holdning og lås lag.nu kan vi tilføje græsset.,,, punkt 14, at græs er temmelig hurtigt, fordi det er en børste.lignende pensler i photoshop, du kan skabe sprede børster i illustrator gør det for dig.første brug pennen redskab med en grøn - og ingen slagtilfælde for at skabe nogle blade græs.så farve dem med forskellige nuancer af green (blade græs, bør være mørkere i ryggen og lettere foran).når du har lidt græs, gruppe blade sammen og åbne de børster panel.træk græsset i børster panel, hvor du vil få forelagt en ny børste dialog.vælge den type ny sprede børste, hedder det, at indsætte de værdier, som er angivet nedenfor, og klik - nu bruge pennen værktøj til at tegne en vej uden fyld på din artboard og derefter vælge dit græs børste fra børster panel - øjeblikkelig områder af græs.du kan også prøve det med stenene: et par sten og trække dem ind i de børster panel til at skabe spredning børste dine sten.også, hvis du vil have et direkte billede af din børste, børste, og anvende den til at skabe et slagtilfælde, så double-click din pensel i børster panel og tilpasse de indstillinger til forpremiere kontrolleres.,, så jeg trak en krumme vej med en 2px slagtilfælde, anvendes græs børste ved at klikke den børste navn de børster panel og udvides (objekt > udvide udseende).det er nemmere at rotere og flip, når det er udvidet, og det tager mindre ram.så kopiere den udvidede græs genstand og afspejler det i den lodrette akse (objekt > omdanne > afspejler), udvælge dem begge og gruppe, anvende en 4px gauss - tåge, og flytte dem til den forreste (command + forskydning + lige stillingsgruppe).,, at maskere græs, jeg skabte et rektangel størrelsen af den artboard, centreret om artboard, og med den rektangel udvalgte, skift slået græsset for at tilføje det til udvælgelse.så klikkede og vælge gøre det sti.efter det, lås jeres lag, og kom videre.,,, gå 15, gør det færdigt, fik jeg en sunburst og en lille glød bag hjulene, en lille vignet virkning, og en tekst.for sunburst, gøre en høj, tynd rektangel (ca. 35px bred af 600px høj), i en farve, du kan se nu.brug den direkte udvælgelse af værktøj til at bringe de to nederste ophæng med din pil nøgler til at skabe et fundament form., med den udvalgte, gå til virkninger > fordreje og omdanne > transformere og bruge de tal, der er angivet nedenfor, så klik okay at gøre det.jeg besteg mig lidt ned bagefter.sæt den fylde farve hvid, ingen slagtilfælde, der er uklarhed til 25%, og blandingen tilstand til skærmen.jeg har lagt det bag hjulene lag.,,, på samme måde som vi maskerede græsset, maskere sunburst udviser i himlen en del af baggrunden.efter at skjule sunburst, der uklarhed til 50%, og lås den.skæret er en hvid ellipse med en 50px gaussisk slør indvirkning og gennemsigtighed til 80% på skærmen tilstand.- bag hjulene, men foran skunk (brug kommando + venstre margen centrale og kommando + lige stillingsgruppe er nøglen til at flytte til formål i mellem lag). for at få hjulet hul for at matche baggrund, direkte vælger a) hul, og ved hjælp af eyedroper værktøj, klik bjerget til at prøve samme brune.så med rattet hul stadig udvalgte, kopi og sæt det på plads, ændre farve hvid, og tilføje en lille gaussisk tåge (ca. 15px).ændre blandingen tilstand til skærmen og lavere uigennemsigtighed, lidt efter lidt, før det falder i, mine endte på 80%.det bør også indgå i "hjul og skygger" lag, så lås, når du er færdig med at træde.,,, trin 16, for vignet, udarbejde et rektangel, størrelsen af de artboard, center med tilpasse panel, og fyld den med en radial gradient fra hvid til et medium gray (plejede jeg k = 30 fra farveprøver panel).så sæt blandingen tilstand for at formere sig i gennemsigtigheden panel og flytte sine lag holdning lige over sunburst, så lås den.- tag en tekst, tag din favorit skrifttype og anvende virkninger > warp > er at få det til at bøje lidt.,,, konklusioner, bør det ser ret sød nu, så gå ud og se, hvad du ellers kan få 3d - skifte værktøj til at gøre.det endelige billede er nedenfor.,,