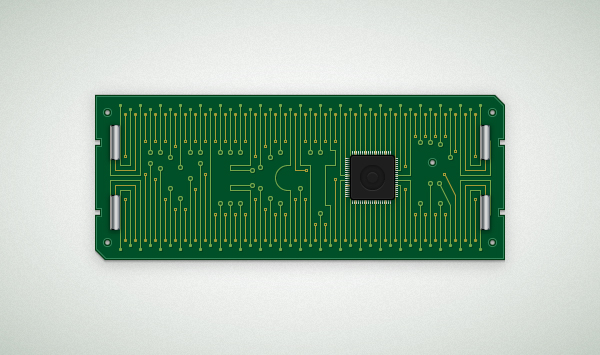
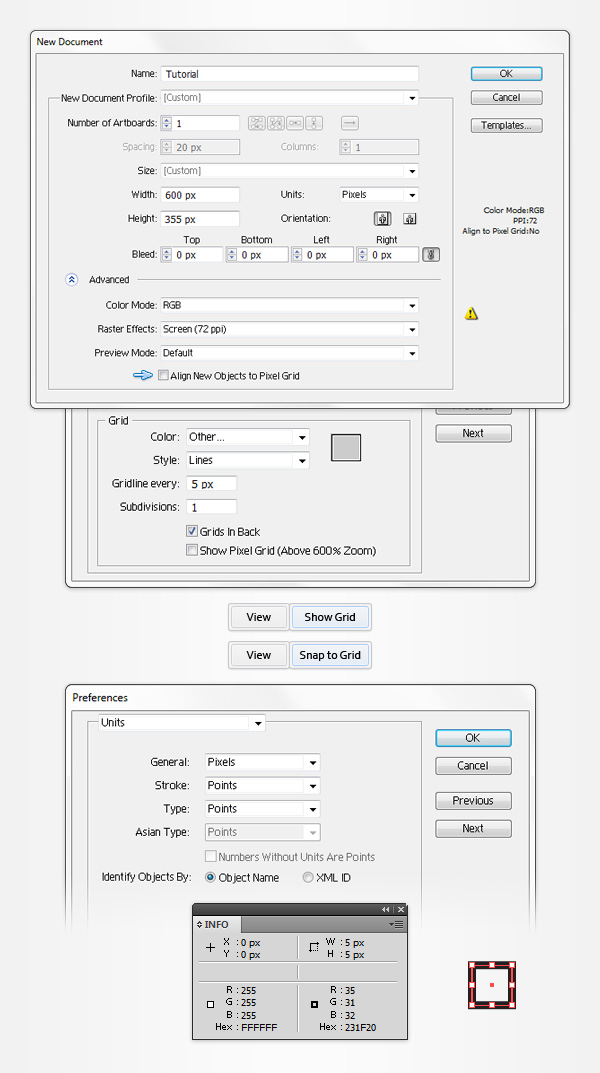
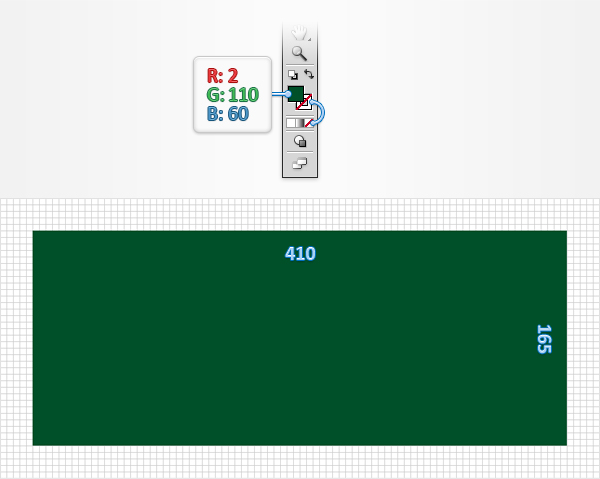
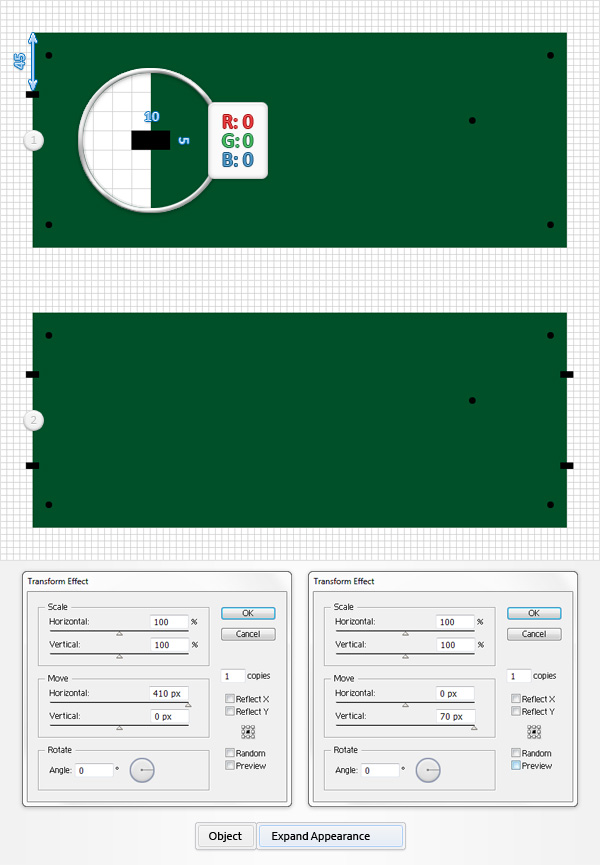
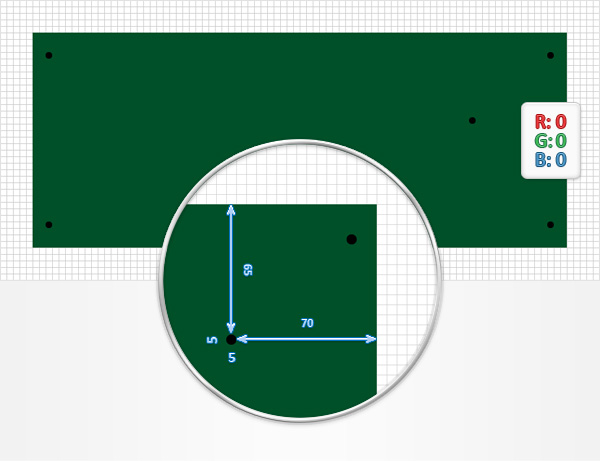
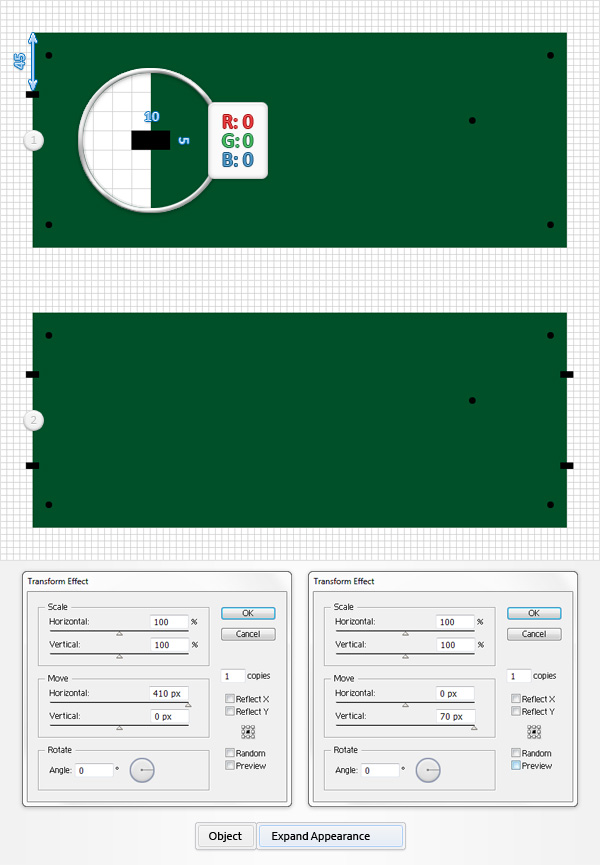
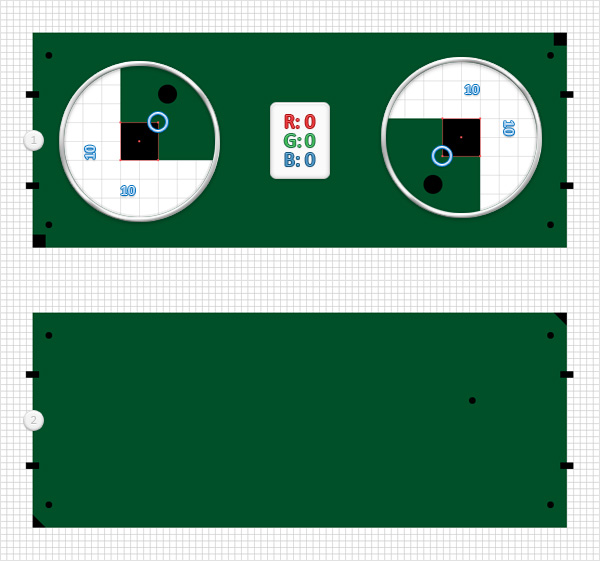
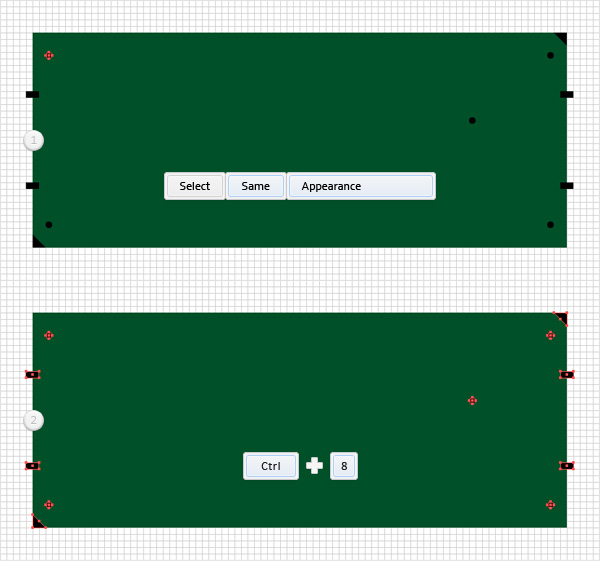
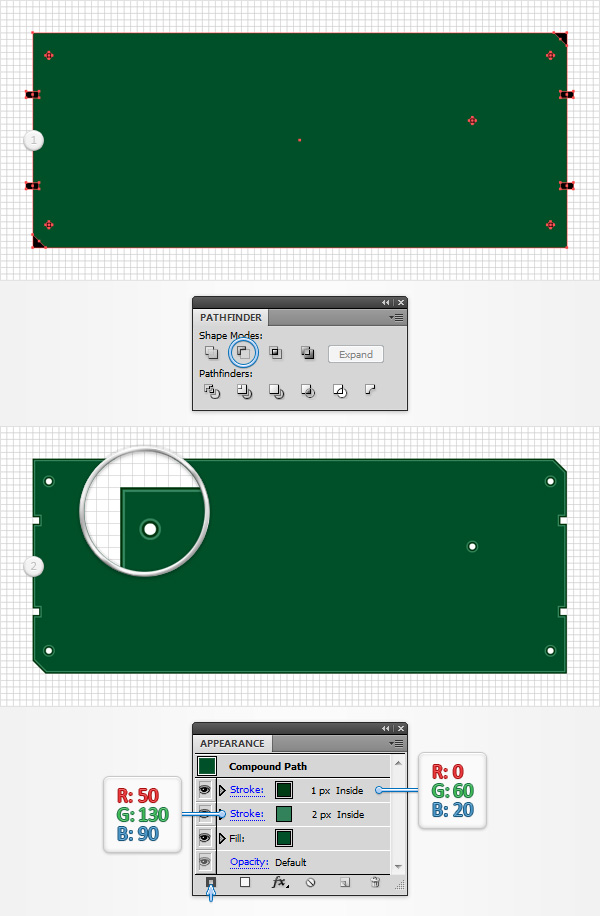
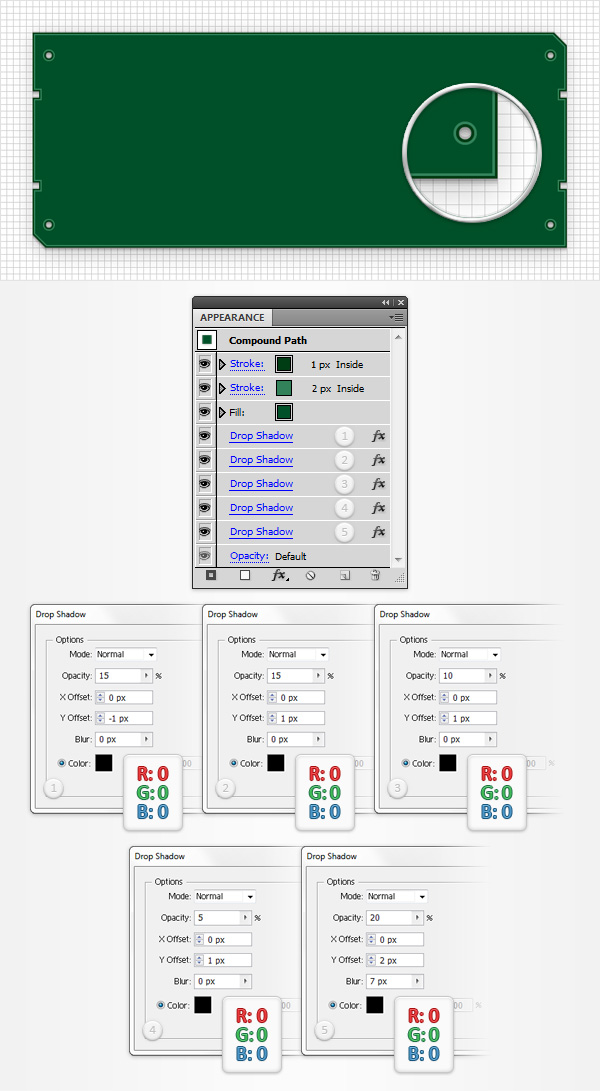
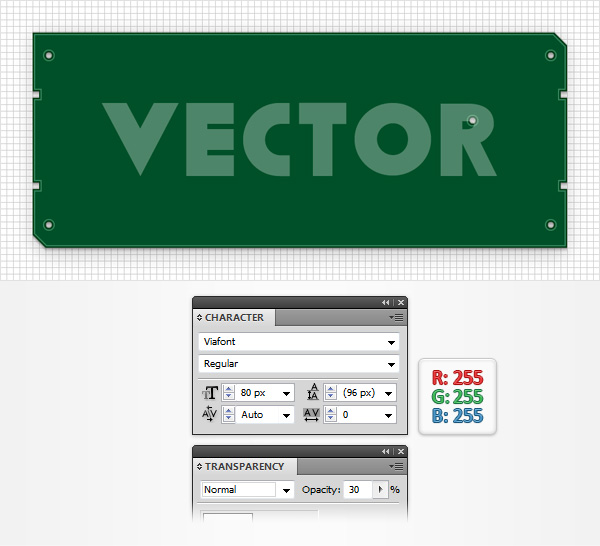
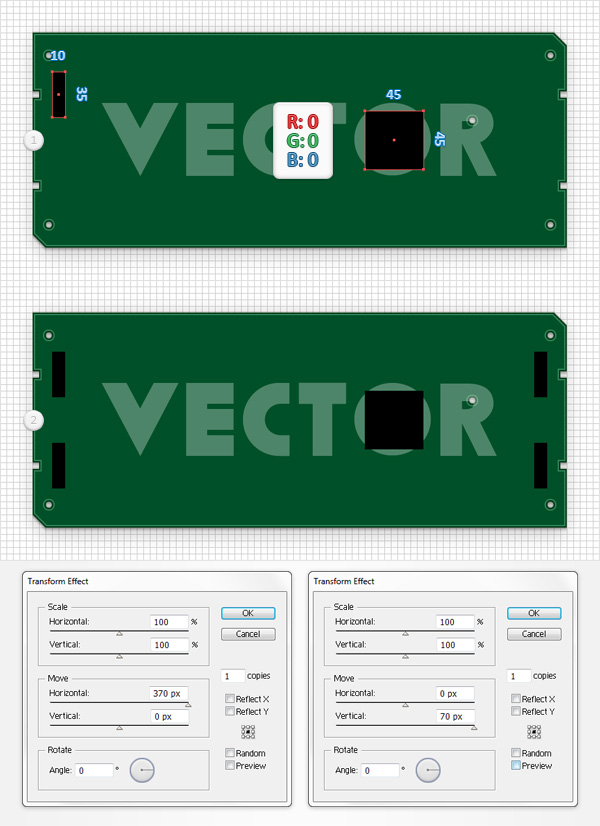
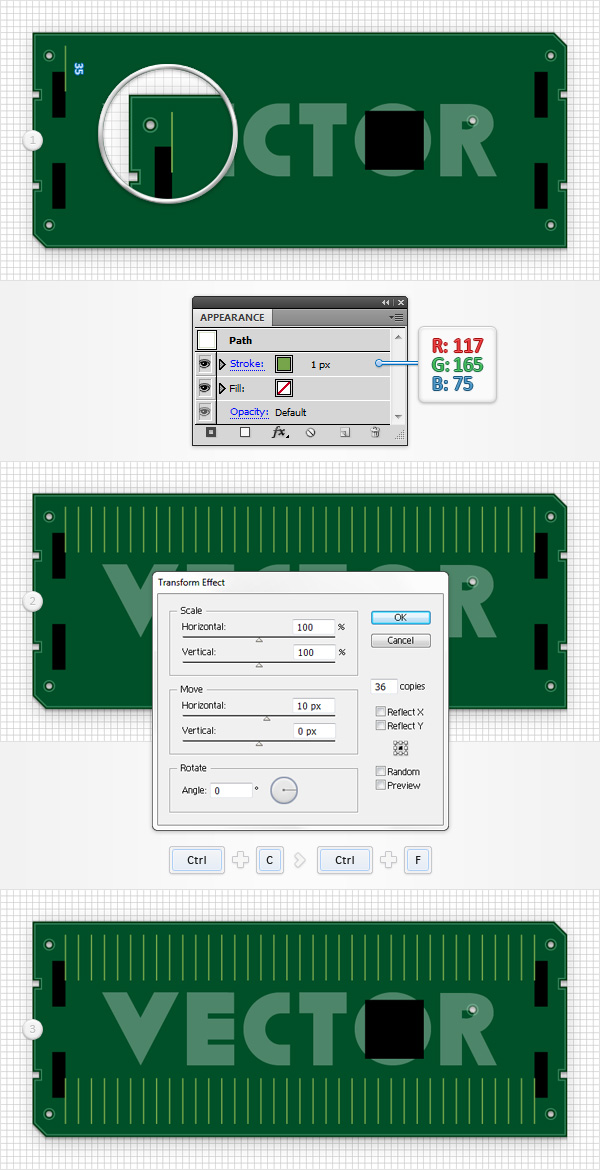
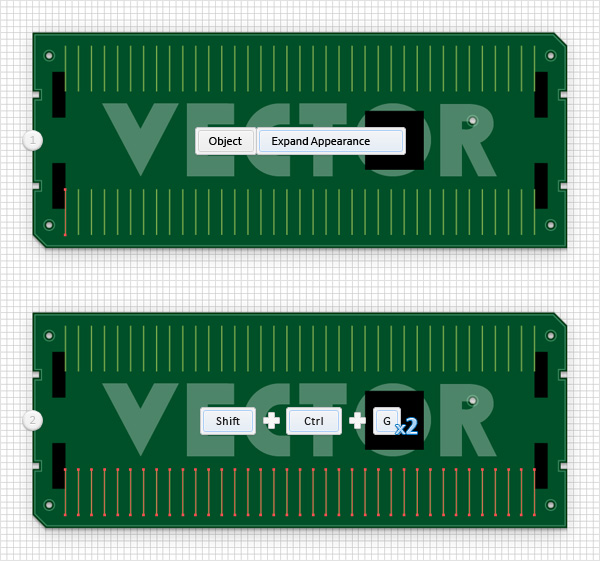
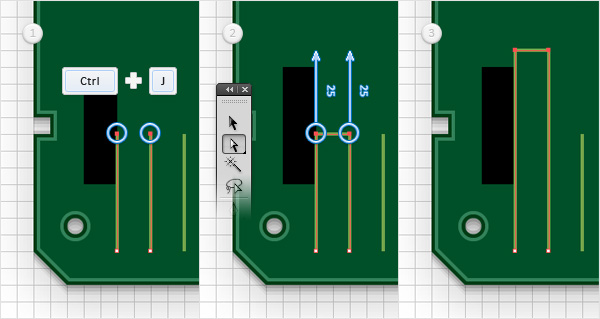
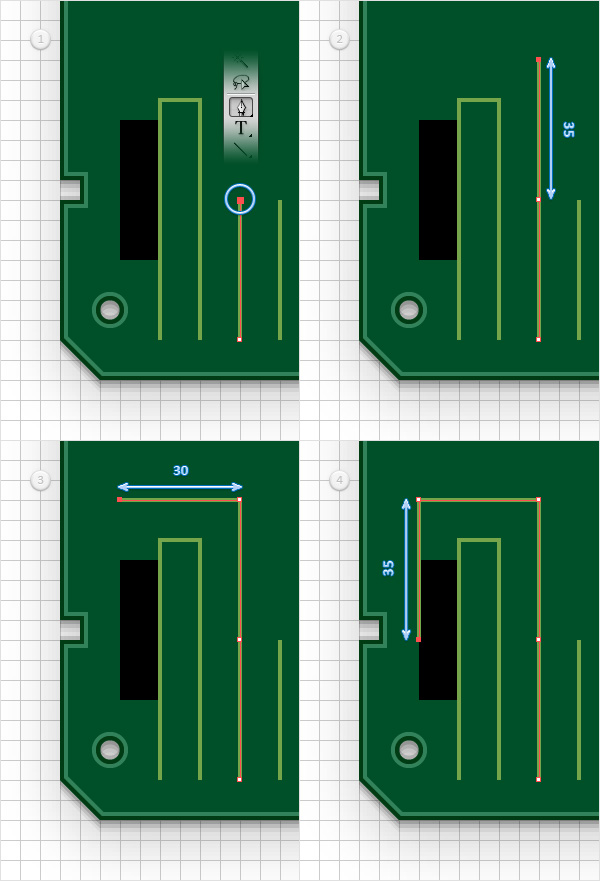
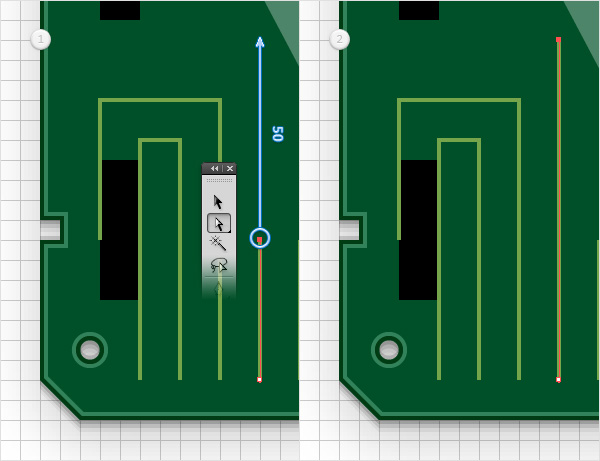
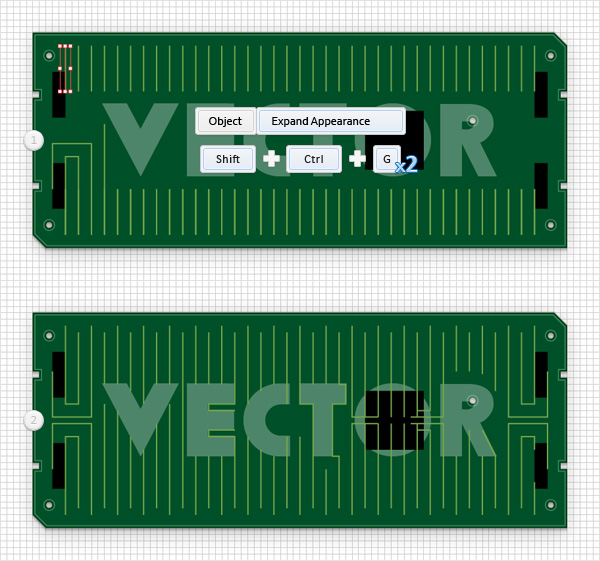
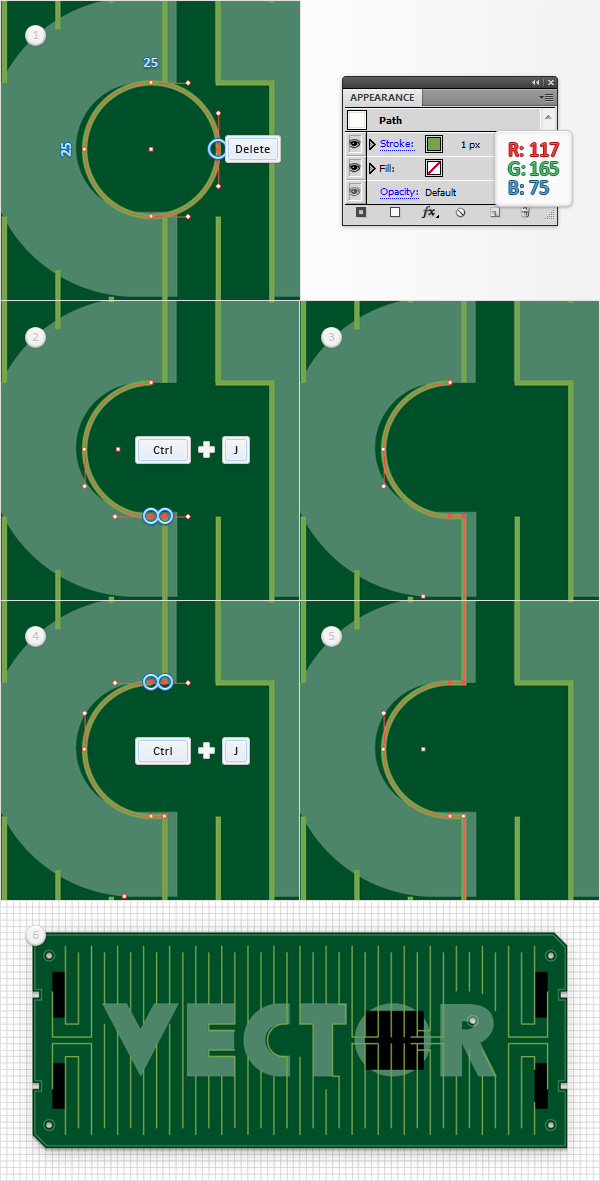
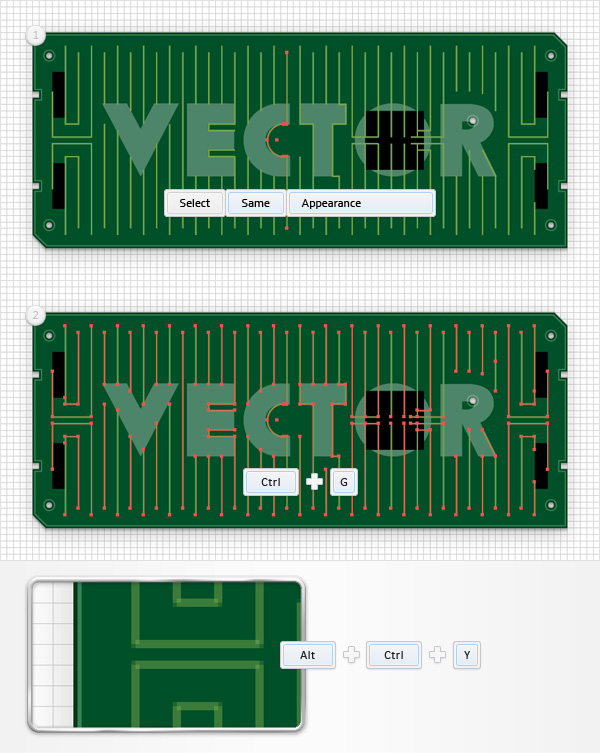
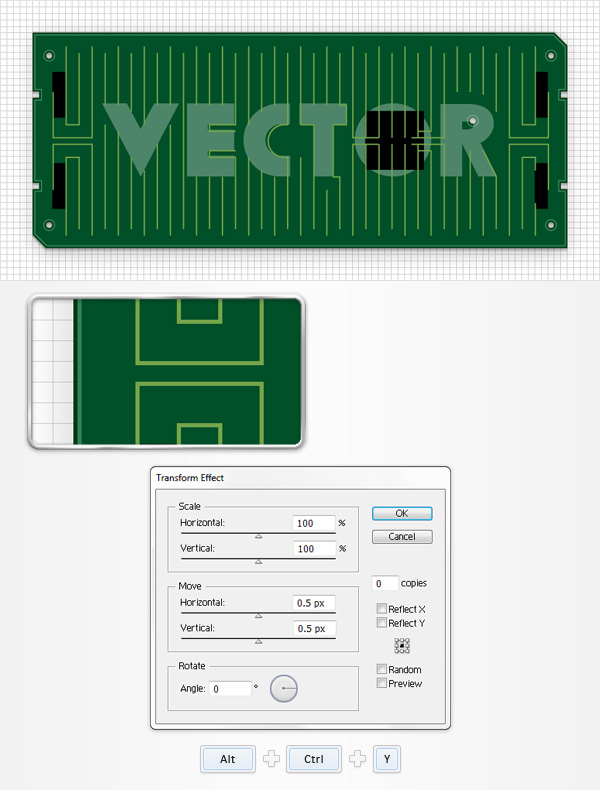
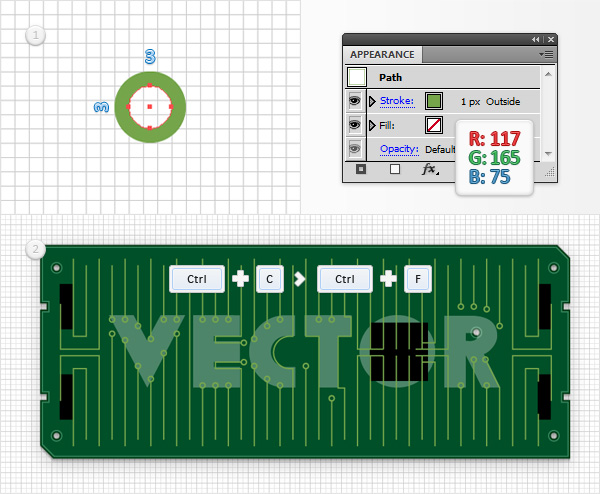
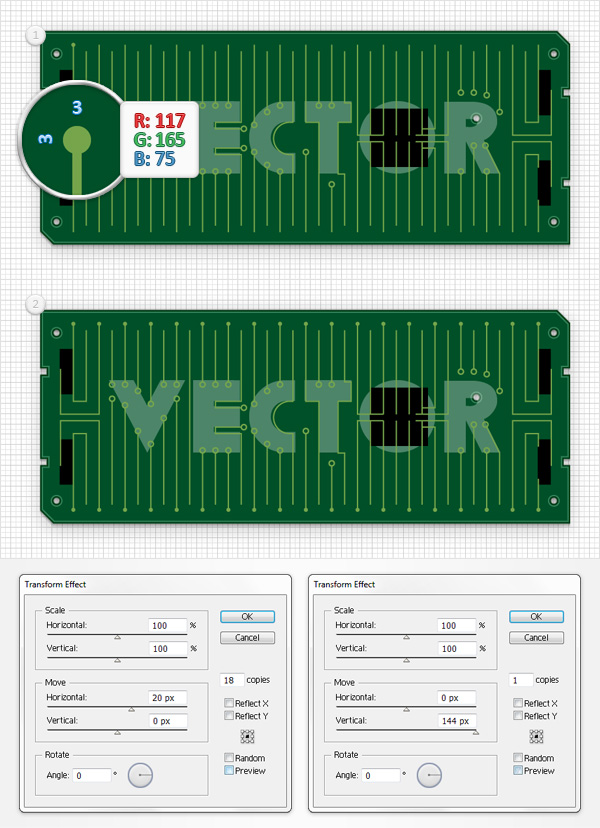
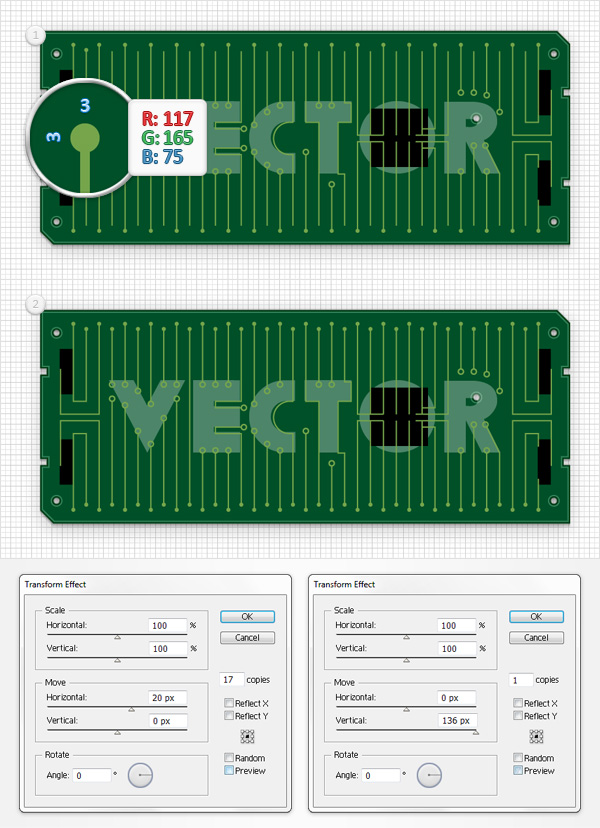
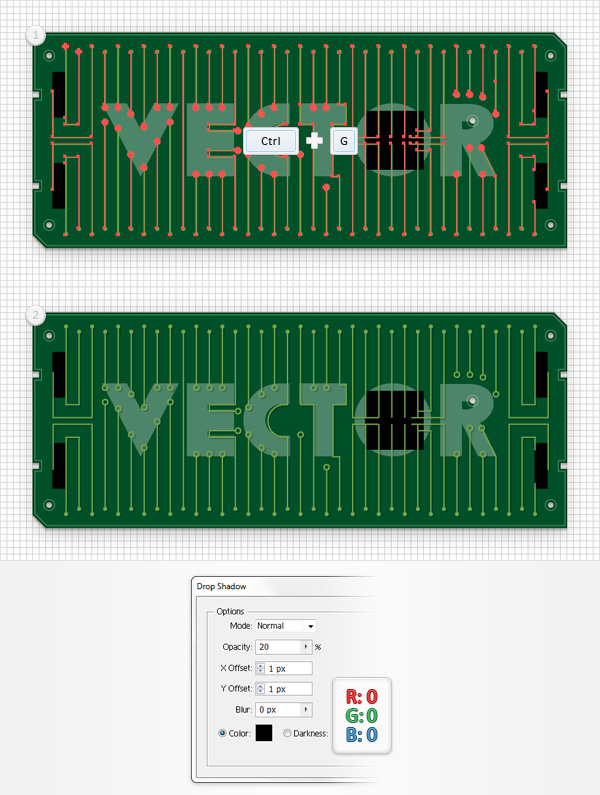
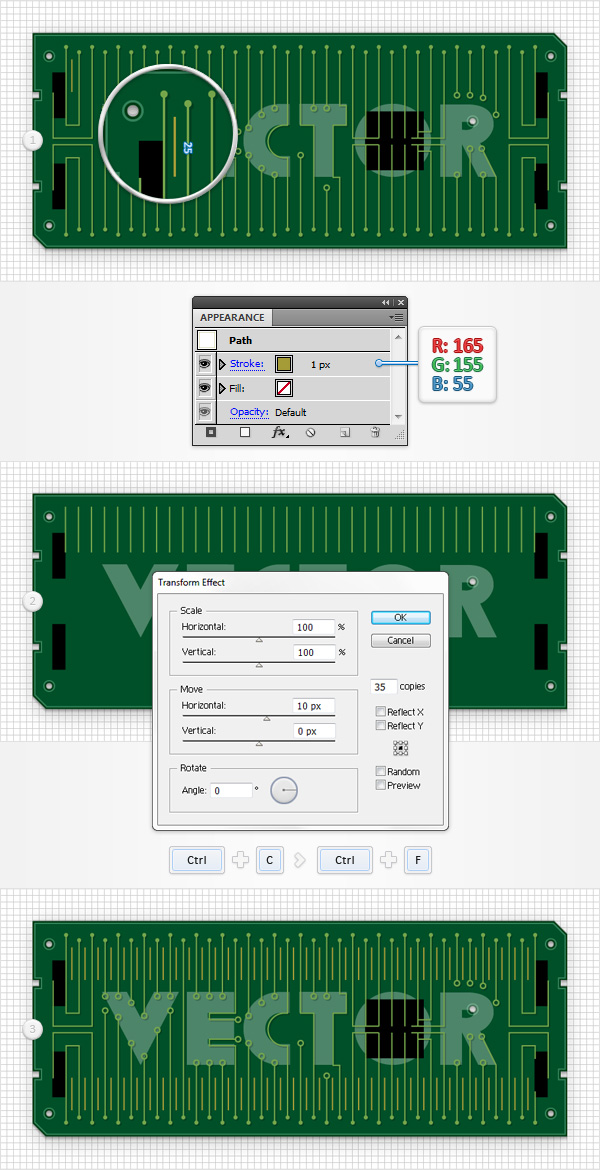
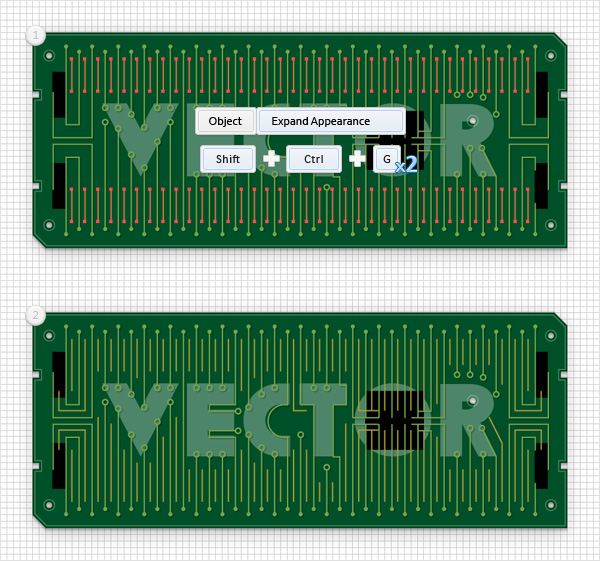
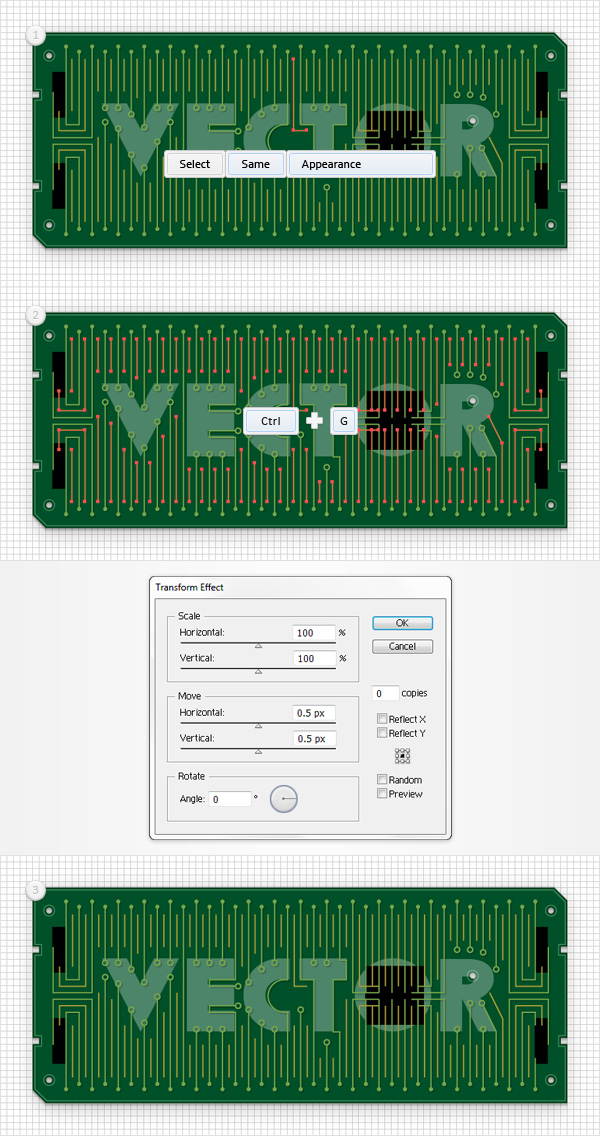
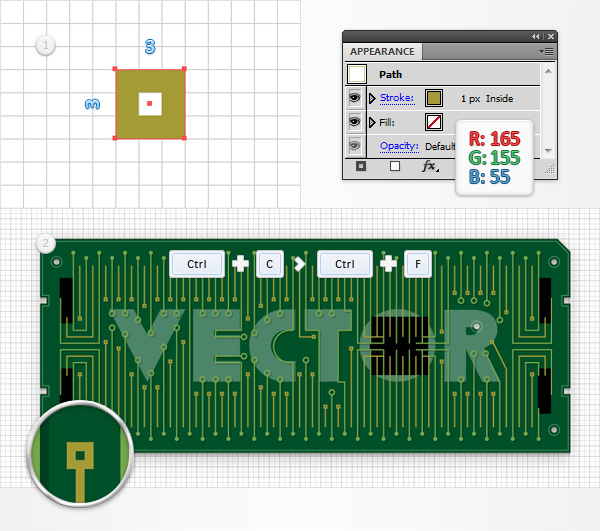
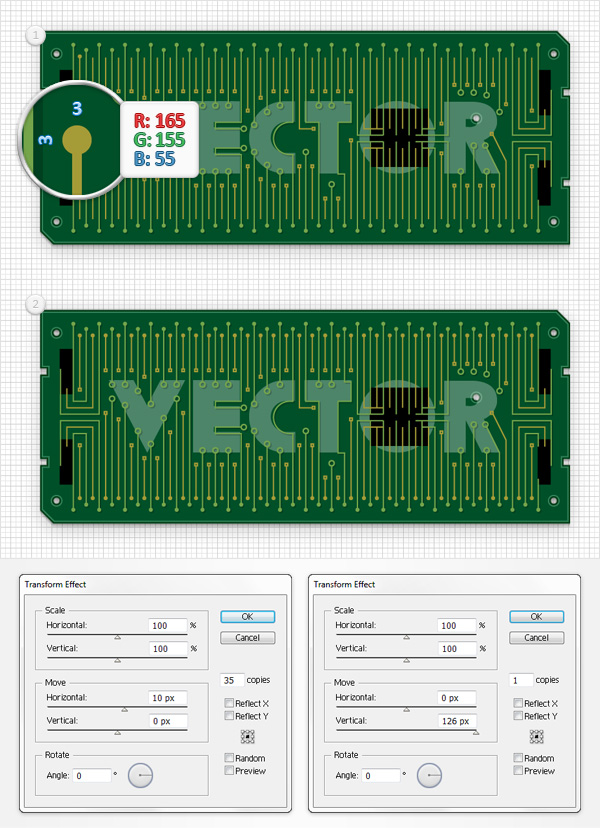
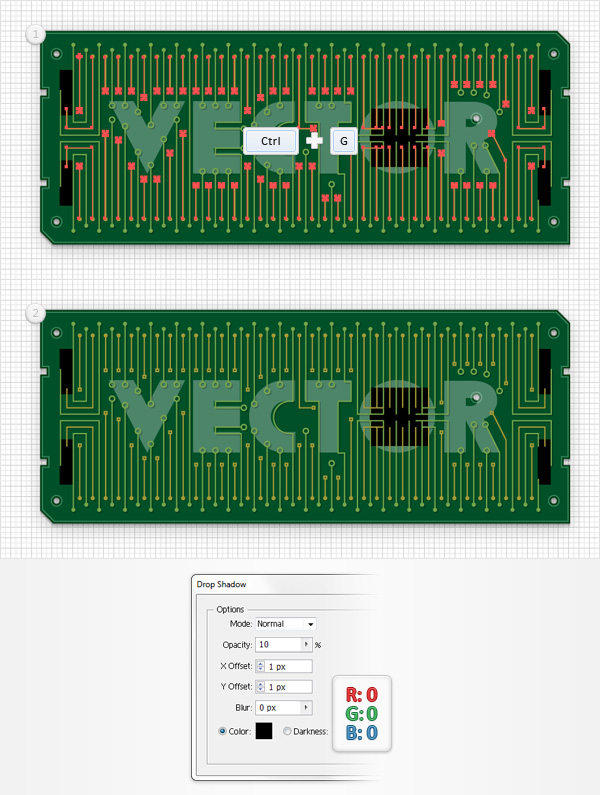
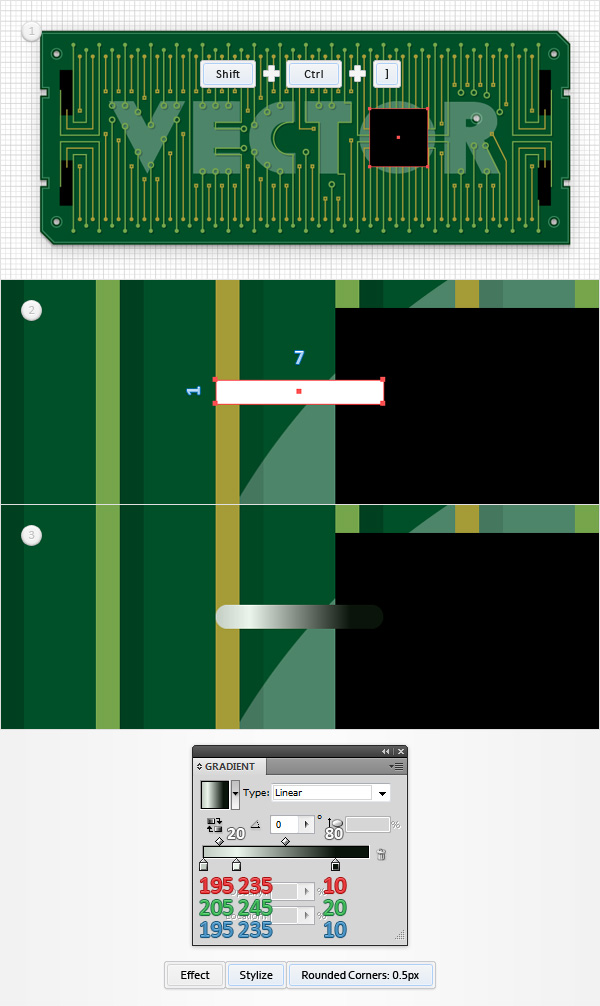
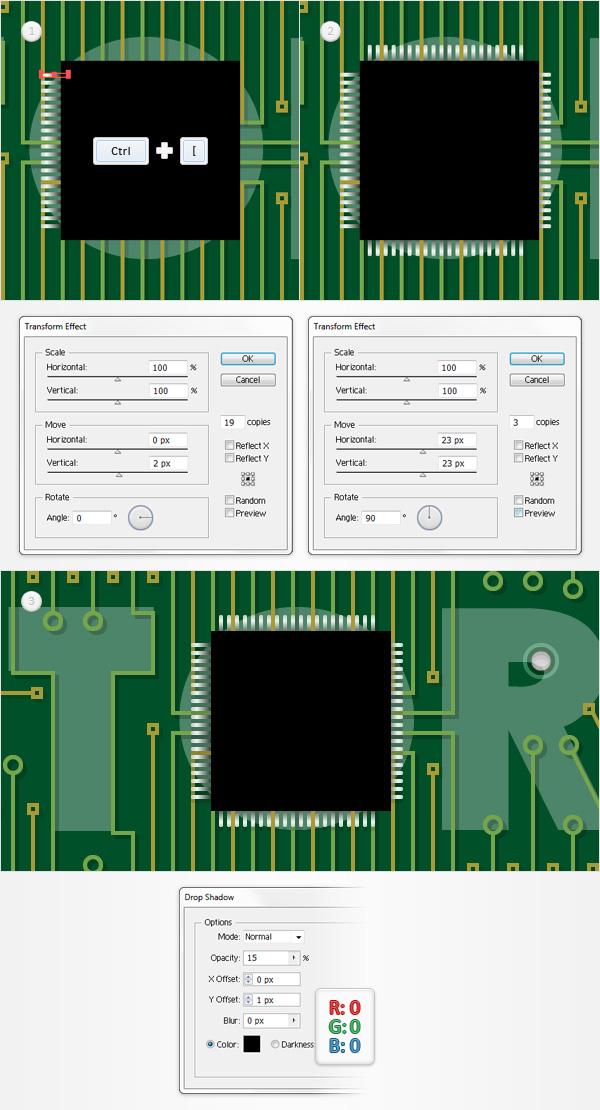
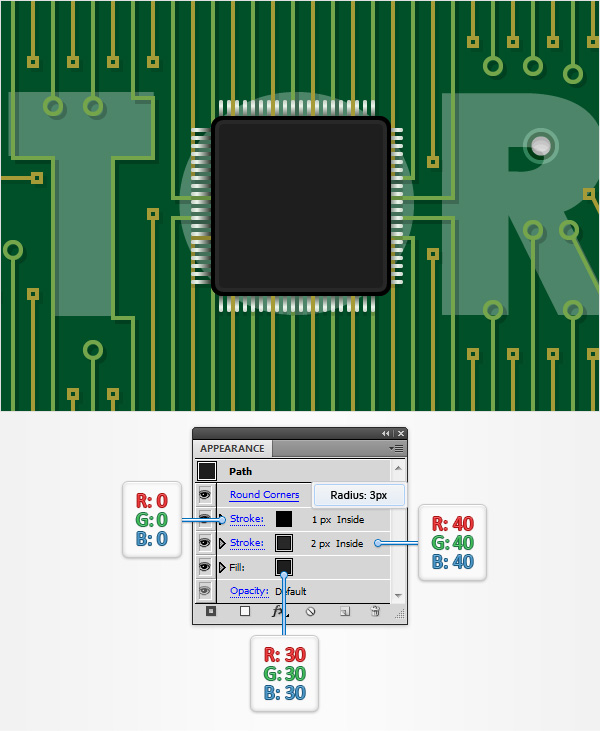
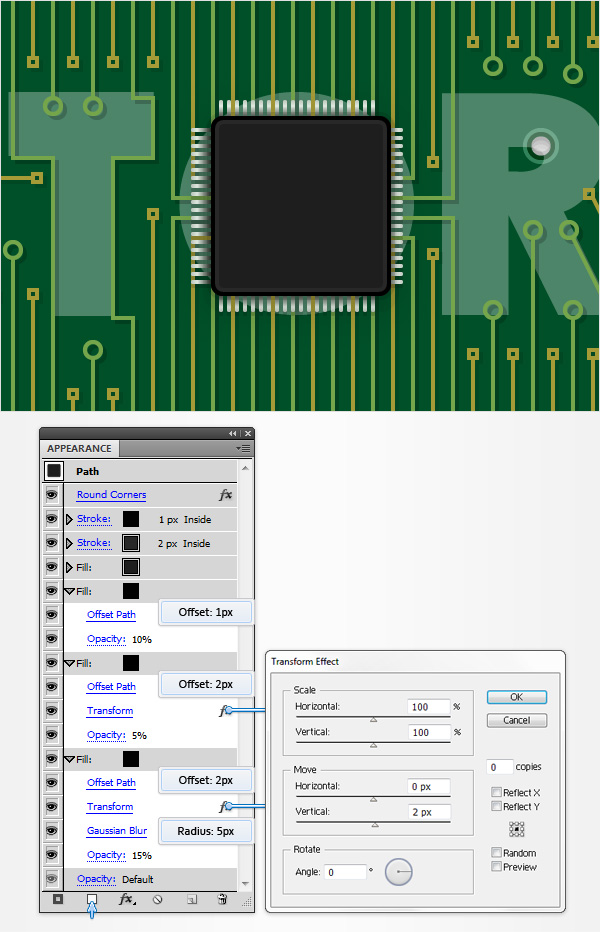
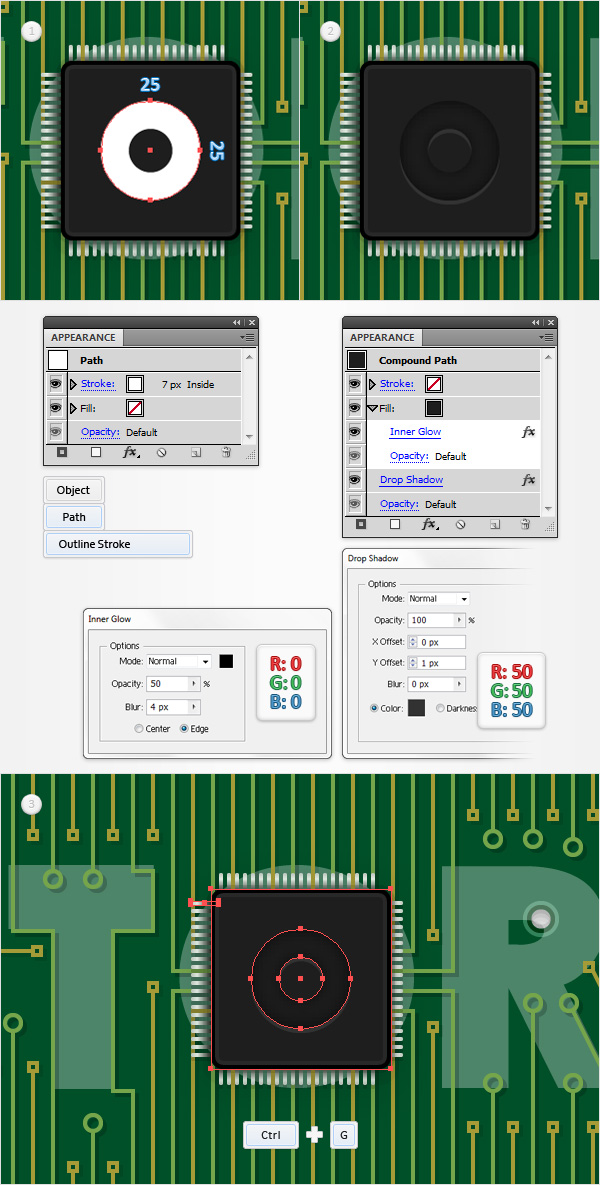
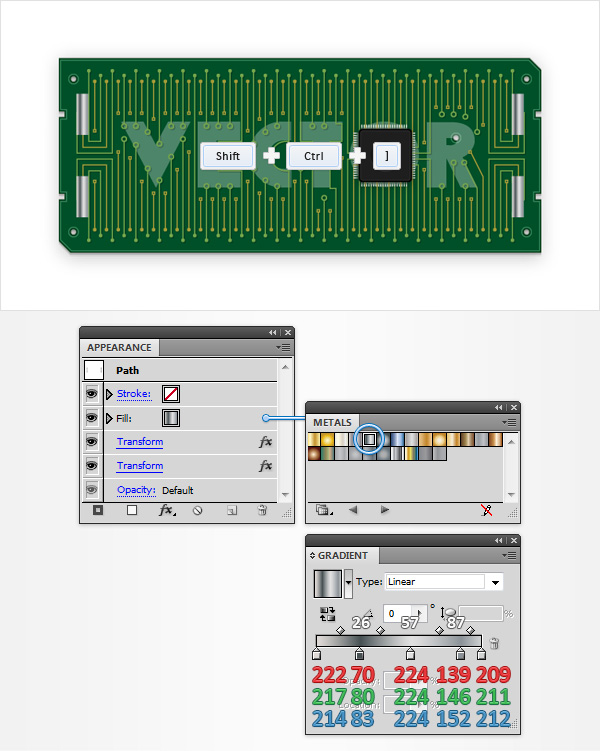
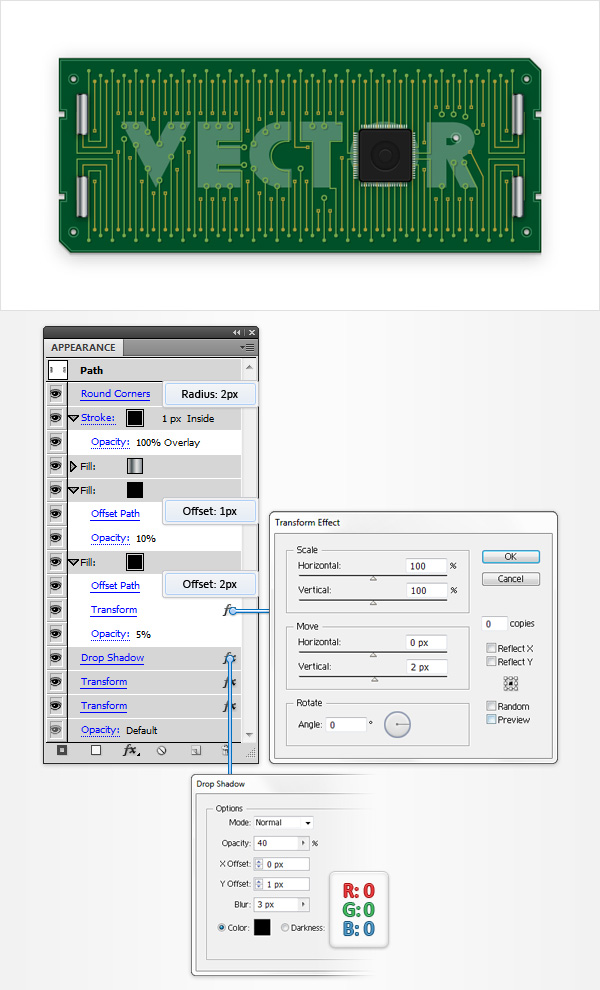
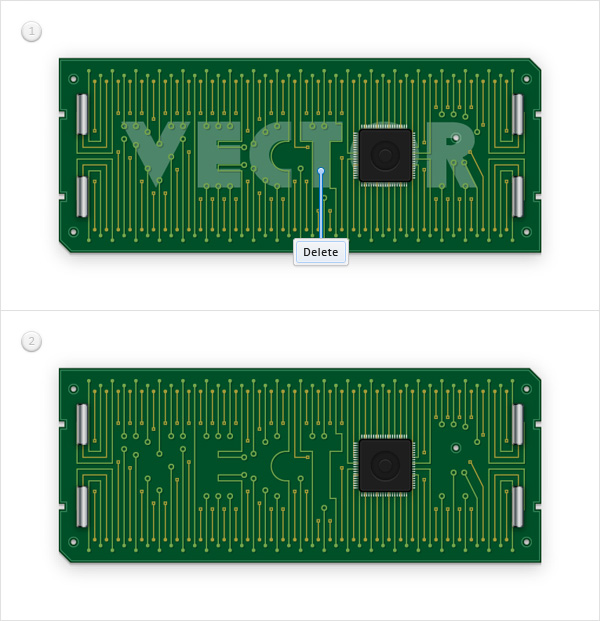
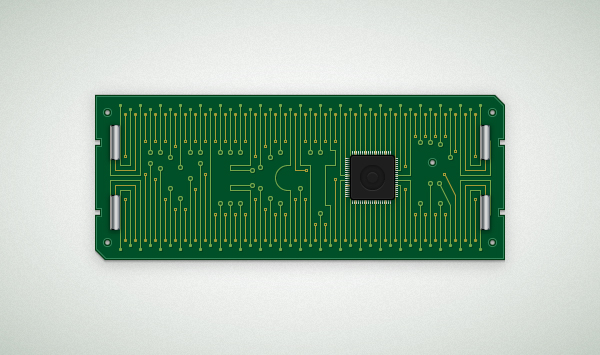
skabe en detaljeret kredsløb tekst virkning i adobe illustrator,,,,,,, i følgende trin, du skal lære, hvordan man skaber et printkort tekst virkning i adobe tegner.i begyndelsen vil du lære at fælde et enkelt net, og at skabe det primære kredsløb form ved hjælp af grundlæggende redskab og virkning sammen med pathfinder muligheder.videre ved hjælp af grundlæggende vektor form bygning teknikker og udnytte de omdanne virkning og hurtigt gøre træk vil du læne dig hvordan man skaber det kredsløb, stier.endelig er hovedsagelig at anvende udseende panel, vil du lære at skabe en chip, og nogle mindre kredsløb komponenter.,,,, 1.oprette et nyt dokument og nedsat en net, ramt af, kontrol med + n, til at skabe en ny, dokument.vælg, pixel, fra, enheder, ud menu, kom ind, 600 i bredden kasse og 355 i højden kasse, så klik på avancerede, button.vælg, rgb, skærm (72ppi), og sikre, at tilpasse nye objekter til pixel - nettet, kassen er ukontrolleret før du klik, okay.muliggøre, nettet, (betragtning > show - nettet) og også til nettet (betragtning > snap til nettet).for det første skal du bruge et net, 5px, så bare gå, edit > præferencer > vejledninger > nettet, ind, 5, i, gridline hver rubrik, og 1 i underafsnit, boks.du burde også åbne, info, panel (, vindue > - info) for en levende billede med størrelse og placering af deres form.glem ikke at sætte den måleenhed, pixel, edit > præferencer > enheder > generelt.alle disse muligheder vil øge deres arbejde hurtigt.,,,, 2.give bestyrelsen, trin 1, tag den, rektangel værktøj (m), og fokusere på din toolbar.fjerne farven fra slagtilfælde herefter de udfylde og dets farve, r = 2 g = 110 b = 60.gå til din artboard og skaber blot en, 410 x 165px, rektangel, også til nettet, bør lette deres arbejde.,,, trin 2, ved hjælp af, ellipse værktøj (l), skabe en, 5px, cirkel, der fylder farve på sort, og det, som er angivet i den første billede.sikre, at denne nye form er udvalgt og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber er anført i venstre vindue (i det følgende billede), klik, okay, og så igen til virkning > fordreje & omdanne > ændre.ind i egenskaber angivet i højre (i det følgende billede), klik, okay, og gå imod > udvide udseende.,,, trin 3, sikre, at den ellipse værktøj (l), stadig er aktiv, skabe en ny, 5px, cirkel, der fylder farve på sort, og det, som er vist i det følgende billede.,,, trin 4, anvende, rektangel værktøj (m), skabe, 10 x 5px, form, der fylder farve på sort, og det, som er angivet i den første billede.sikre, at denne nye form er udvalgt og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber er anført i venstre vindue (i det følgende billede), klik, okay, og så igen til virkning > fordreje & omdanne > ændre.ind i egenskaber angivet i højre (i det følgende billede), klik, okay, og gå imod > udvide udseende.,,, løntrin 5, sørg for, at den rektangel værktøj (m), er stadig aktiv og fokusere på de øverste højre hjørne af din grønt rektangel.skabe et, 10px, square, der fylder farve på sort, og det, som det fremgår af første billede.hold fokus på denne nye form, tag, slette anker punkt redskab (-), og bare klik på den nederste, venstre ankerpunktet for at fjerne det.det bliver din sorte firkant i en trekant.reselect, rektangel værktøj (m) og fokusere på de nederste, venstre hjørne af din grønt rektangel.at skabe en ny, 10px, square, der fylder farve på sort, og det, som det fremgår af første billede.hold fokus på denne nye form, tag, slette anker punkt redskab (-), og at fjerne den øverste, højre anker.i den forbindelse bør se ud i det andet.,,, trin 6, udvælge en af dine sorte figurer og gå, udvælge > samme > udseende.dette vil udvælge dine sorte figurer.sørge for, at disse figurer er udvalgt og ramte, kontrol + 8 (eller gå imod > sammensatte vej >,) for at gøre dem til en enkel, sammensatte vej,.,,, trin 7, vælg din sorte sammensatte vej sammen med grønt rektangel, åbne, stifinder. panel (, vindue > stifinder,) og tryk, minus foran, button.sørge for, at den deraf følgende form bliver udvalgt, fokusere på, udseende, panel (, vindue > udseende,), og der tilsættes en, 2pt, slagtilfælde, sæt den farve, r = 50 g = 130 b = 90, og tilpasse det til indenfor.hold fokus på, udseende, panel og tilføje et andet slag i denne form ved hjælp af, tilføje nye slagtilfælde, knap (udpeget af den lille blå pil i følgende billede).vælg det nye slagtilfælde, sæt den farve, r = 0 g = 60, b = 20 og mindske dens bredde, 1px,.,,, trin 8, reselect din sammensatte vej og gå til virkning > stylize > drop shadow.ind i egenskaber vist i den øverste, venstre vindue (i det følgende billede), klik, okay, så tilføjer de andre fire, drop shadow, virkninger som vist i det følgende billede.gå til den, lag, panel og lås det sammensatte vej bare for at være sikker på, at du ikke kom til at udvælge /flytte det.,,,, 3.endnu et stykke af tekst og to enkle rektangel, trin 1, tag, type redskab (t), klik på din artboard og tilføje ", vektor, " stykke tekst.brug den " viafont " skrifttype, der er på størrelse med, 80px, og farven på hvid.sørg for, at dit stykke tekst stadig er udvalgt, gå til den, gennemsigtighed, panel (, vindue > gennemsigtighed,) og lavere, uklarhed, til 30%.gå til den, lag - panel og lås det stykke tekst.,,, trin 2, ved hjælp af, rektangel værktøj (m), skabe en, 45px, square, der fylder farve på sort, og det, som er angivet i den første billede.fortsætte med, rektangel værktøj (m), stadig er aktive, skabe, 10 x 35px, form, der fylder farve på sort, og det, som er angivet i den første billede.sikre, at denne nye form er udvalgt og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber er anført i venstre vindue (i det følgende billede), klik, okay, og så igen til virkning > fordreje & omdanne > ændre.ind i egenskaber angivet i højre (i det følgende billede) og klik, okay.,,,, 4.skabe grønne kredsløb, trin 1, ved hjælp af pen værktøj (p), skabe en, 35px, vertikal vej, og det er, som det fremgår af den første billede.tilføje en, 1pt, for denne nye vej, dets farve, r = 117 g = 165, b = 75, og sørg for, at du har ingen farve, der er fastsat for fylde.sikre, at deres vertikale vej stadig er udvalgt og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber, som vist i nedenstående billede og klik, okay.gentage dette tynde vej (kontrol + c > kontrol + f), vælges den kopi, trække det ned, og det er, som det fremgår af tredje billede.,,, trin 2, udvælge bunden, vertikale vej og gå imod > udvide udseende.gå til den, lag - panelet, vælges den nyoprettede gruppe og ramte, skift + kontrol + g to gange til, ungroup, det.,,, trin 3, hold fokus på din nederste række lodrette kanaler.fokus på de første to veje, og tag den direkte udvælgelse værktøj a).vælg den øverste anker punkt fremhæves i det første billede) og blot slå, kontrol + j, (eller gå imod > vej > i) at forbinde dem.sikre, at den direkte udvælgelse værktøj (a), der er aktiv, reselect to anker punkter, der er fremhævet i det andet billede og trække dem 25px op.i den sidste ende tingene skal se ud i den tredje billede.,,, trin 4, flytter til den 3. vertikal vej fra din nederste række lodrette kanaler.vælg den, tag den, pen værktøj (p), klik på toppen anker, flyt dig, 35px, så bare klik til at tilføje et tredje anker.sørg for, at vejen bliver udvalgt, flyt dig, 30px, til venstre og tilføje en fjerde anker punkt så flyt dig, 35px, og tilføje den sidste ankerpunktet for din vej.i den forbindelse bør se ud i den fjerde image.,,, løntrin 5 videre til fjerde vertikale vej fra din nederste række lodrette kanaler.tag den, direkte valg værktøj (a), vælges den øverste anker og trække det, 50px,.,,, trin 6, vælg din top, vertikale vej og gå imod > udvide udseende.gå til den, lag - panelet, vælge det, som gruppen af former og ramte, skift + kontrol + g to gange til, ungroup, det.nu, ved brug af den direkte udvælgelse værktøj (a), og pen værktøj (p), sammen med den simple teknikker, der er nævnt i de tre sidste skridt edit resten af den lodrette kanaler omtrent som vist på det andet billede.det skal ikke se ud nøjagtig som på billedet, men sørg for, at du pakker dine veje i teksten.,,, trin 7 nu lidt for " c ".fokus på dette brev, tag den, ellipse værktøj (l), skabe en, 25px, cirkel, og det, som det fremgår af den første billede.tilføje en 1px slagtilfælde for denne vej og dets farve, r = 117 g = 165, b = 75.hold fokus på denne cirkel, skift til den direkte udvælgelse værktøj a), kan udvælge de rigtige anker og simpelthen på, slette, nøgle fra dit tastatur til at fjerne det.sikre, at den direkte udvælgelse værktøj (a), fortsat er aktive, udvælge to anker punkt understreger på det andet billede og ramte, kontrol + j, at forbinde dem.ryk, vælge de to punkter, der er fremhævet i den fjerde anker image og ramte, kontrol + j.i den forbindelse bør se ud i det sjette image.,,, trin 8, udvælge en af dine tynde vej og gå til at udvælge > samme > udseende, at vælge alle de tynde stier.når du har alle disse stier udvælges ramt, kontrol + g, til gruppen.aktivér, pixel forpremiere (alat - + kontrol + y, eller betragtning > pixel forpremiere).tag nærmere på en af de tynde stier, og du vil se, at det område, lidt pixelated.det er fordi dine veje er ikke perfekt tilpasset til pixel - nettet.vi tager os af dette spørgsmål i de næste skridt.,,, trin 9, sørg for, at din gruppe tynde veje er udvalgt og gå til virkning > fordreje & omdanne > ændre.fokus på dig, afsnit, slæbe begge kiks, 0.5px og klik, okay.tag en ny ser på deres gruppe, og de vil se, at vejene er ikke længere pixelated.du kan deaktivere den, pixel forpremiere (alat - + kontrol + y,.,,, trin 10 for det følgende skridt, har du brug for et net, 1px, så gå til edit > præferencer > vejledninger & nettet, ind, 1 i, gridline hver rubrik.tag den, ellipse værktøj (l), og skabe en, 3px, cirkel.tilføje en, 1px, slagtilfælde, for dette lille, form, farve, r = 117 g = 165, b = 75, og tilpasse det til udenfor.sig (kontrol + c > kontrol + f) denne cirkel og sprede kopier, som vist på det andet billede.,,, trin 11 ved, ellipse værktøj (l), skabe en ny, 3px, cirkel, der fylder farve, r = 117 g = 165, b = 75, og det, som er angivet i den første billede.sikre, at denne nye form bliver udvalgt og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber er anført i venstre vindue (i det følgende billede), klik, okay, og så igen til virkning > fordreje & omdanne > ændre.ind i egenskaber angivet i højre (i det følgende billede) og klik, okay.,,, trin 12 ved, ellipse værktøj (l), skabe en ny, 3px, cirkel, der fylder farve, r = 117 g = 165, b = 75, og det, som er angivet i den første billede.sikre, at denne nye form bliver udvalgt og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber er anført i venstre vindue (i det følgende billede), klik, okay, og så igen til virkning > fordreje & omdanne > ændre.ind i egenskaber angivet i højre (i det følgende billede) og klik, okay.,,, trin 13, vælge alle de kredse, 3px, sammen med gruppen af tynd stier, og gruppen (kontrol + g).sikre, at denne nye gruppe er udvalgt og gå til virkning > stylize > drop shadow.ind i egenskaber, som vist i nedenstående billede og klik, ok,.,,,, 5.skabe de gule kredsløb, trin 1, tilbage til ", gridline hver 5px", så bare gå, redigere> præferencer> vejledninger og net, ind, 5, i, gridline hver rubrik.ved hjælp af pen værktøj (p), skabe en, 25px, vertikal vej, og det er, som det fremgår af den første billede.tilføje en, 1pt, for denne nye vej, dets farve, r = 165 g = 155 b = 55, og sørg for, at du har ingen farve, der er fastsat for fylde.sikre, at deres vertikale vej stadig er udvalgt og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber, som vist i nedenstående billede og klik, okay.gentage dette tynde vej (kontrol + c > kontrol + f), vælges den kopi, trække det ned, og det er, som det fremgår af tredje billede.,,, trin 2, sørg for, at både vertikale veje i det foregående trin udvælges og gå imod > udvide udseende.gå til den, lag - panel, og ungroup (skift + kontrol + g to gange) den deraf følgende to grupper.ved hjælp af den direkte udvælgelse værktøj (a), og pen værktøj (p), redigere disse nye veje, omtrent som vist i det følgende billede.,,, trin 3, vælge alle de veje, som har slagtilfælde farve på, r = 165 g = 155 b = 55 (, udvælge > samme > udseende,) og gruppe (kontrol + g).igen, hvis du kan lide forpremiere, vil de bemærke, at disse tyndt veje er lidt pixelated.sikre, at gruppen i dette skridt er udvalgt og gå til virkning > fordreje & omdanne > ændre.fokus på dig, afsnit, slæbe begge slider på, 0.5px og klik, okay.,,, trin 4, skift til ", gridline hver 1px", så gå til edit > præferencer > vejledninger & nettet, ind, 1, i, gridline hver rubrik.tag den, rektangel værktøj (m), og skabe en, 3px, square.tilføje en, 1px, slagtilfælde, for dette lille, form, farve, r = 165 g = 155 b = 55, og tilpasse det til indenfor.gang det lille firkant (kontrol + c > kontrol + f) og sprede kopier, som vist på det andet billede.,,, løntrin 5 ved, ellipse værktøj (l), skabe en, 3px, cirkel, der fylder farve, r = 65 g = 155 b = 55, og det, som er angivet i den første billede.sikre, at denne nye form bliver udvalgt og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber er anført i venstre vindue (i det følgende billede), klik, okay, og så igen til virkning > fordreje & omdanne > ændre.ind i egenskaber angivet i højre (i det følgende billede) og klik, okay.,,, trin 6, udvælge dem, 3px, kvadratisk med, 3px, cirkel, og gruppen af tynde, veje, så gruppen (kontrol + g).sikre, at denne nye gruppe er udvalgt og gå til virkning > stylize > drop shadow.ind i egenskaber, som vist i nedenstående billede og klik, ok,.,,,, 10.skabe chip og stål værker, trin 1, fokusere på, lag, panel, udvælge, 45px, sort firkant og bringe den til front (skift + kontrol +]).fokus på den øverste, venstre sprængt i denne mørke forme, tag, rektangel værktøj (m), og skabe en, 7 x 1px, form.- som vist på det andet billede, vælger en tilfældig farve for at udfylde, og sørg for, at du har ingen farve, der er fastsat for slagtilfælde.hold fokus på denne lille firkant, erstatter den faste farve, der anvendes til at udfylde med lineær gradient vist nedenfor, så gå til virkning > stylize > afrundede hjørner.ind i en, 0.5px radius, og klik, okay.,,, trin 2, reselect, 7 x 1px, rektangel, sender det bag den sorte firkant (kontrol + [), og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber er anført i venstre vindue (i det følgende billede), klik, okay, og så igen til virkning > fordreje & omdanne > ændre.ind i egenskaber angivet i højre (i det følgende billede), klik, okay, og gå til virkning > stylize > drop shadow.ind i attributter som vist nedenfor og klik, okay.,,, trin 3, reselect din sorte firkant og fokusere på, udseende, panel.første, udvælge de udfylde og erstatte den eksisterende farve, r = 30 g = 30 b = 30.næste, tilføje, 2pt, slagtilfælde, sæt den farve, r = 40 g = 40 b = 40, og tilpasse det til indenfor.hold fokus på, udseende, panel og tilføje et andet slag for det. med det samme, tilføje nye slagtilfælde, button.vælg det nye slagtilfælde, gør det, 1px, lang, der er farven på sort og bringe det ind.sørg for, at hele din vej er valgt (enkelt klik på ", vej, " stykke tekst fra toppen af, udseende, panel) og gå til virkning > stylize > afrundede hjørner.ind i en, 3px radius, og klik, okay.,,, trin 4, sørg for, at din 45px, square bliver udvalgt, fokusere på, udseende, panel og tilføje en anden fyldes ved hjælp af, tilføje nye fylde, knap (udpeget af den lille blå pil i følgende billede).vælg det nye fylde, trækker det i bunden af, udseende, panel, der er farven på sort, sænke sine, uklarhed, til 10%, og gå til virkning > vej > udligne sti.ind i en, 1px udlignet, og klik, okay.tilbage til, udseende, panel og tilføje et tredje udfylde denne square.få det i bunden af, udseende, panel, der er farven på sort, sænke sine, uklarhed, til 5%, og gå til virkning > vej > udligne sti.ind i en, 2px opvejet, klik, okay, og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber, som vist i nedenstående billede og klik, okay.tilbage til, udseende, panel og tilføje en fjerde udfylde deres plads.få det i bunden af, udseende, panel, der er farven på sort, sænke sine, uklarhed, til 15%, og gå til virkning > vej > udligne sti.ind i en, 2px opvejet, klik, okay, og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber, som vist i nedenstående billede, klik, okay, og gå til virkning > sløret > gauss - tåge,.ind i en, 5px radius, og klik, ok,.,,, løntrin 5 ved, ellipse værktøj (l), skabe en, 25px, square, og det, som det fremgår af den første billede.tilføje en, 7px, slagtilfælde, til denne nye form, farve, tilpasse den til indenfor, sørg for, at du ikke har en farve, der er fastsat for fylde og gå imod > vej > udkast slagtilfælde.vælg den deraf følgende form, der fylder farve, r = 30 g = 30 b = 30, og gå til virkning > stylize > indre glød.ind i egenskaber, som vist i nedenstående billede, klik, okay, og gå til virkning > stylize > drop shadow.ind i attributter som vist nedenfor og klik, okay.reselect form i dette skridt sammen med, 45px,. og den lille, 7 x 1px, rektangel, og gruppen (kontrol + g).,,, trin 6, reselect din, 10 x 35px, sort firkant og bringe den til front (skift + kontrol +]).næste gang, du er nødt til at erstatte den sorte med en indbygget lineær gradient.åben den flyver menu af, prøver, panel (, vindue > farveprøver,), gå til, åbne swatch bibliotek > gradienter > metal, og nye vindue med en flok stigninger vil åbne.sørg for, at din sorte firkant er udvalgt, fokusere på, udseende, panel og blot erstatter den sorte med ", stål, " lineær gradient.,,, trin 7, sørg for, at din, 10 x 35px, rektangel bliver udvalgt, fokusere o, udseende, panel og tilføje en anden fylde.træk den under den eksisterende fylde, der er farven på sort, sænke sine, uklarhed, til 10%, og gå til virkning > vej > udligne sti.ind i en, 1px opvejet, klik, okay, og så vende tilbage til, udseende, panel og tilføje en ny fylde dine figurer.vælg det, farven på sort, trækker det i bunden af, udseende, panel, sænke sine, uklarhed, til 5%, og gå til virkning > vej > udligne sti.ind i en, 2px opvejet, klik, okay, og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber, som vist i nedenstående billede, klik, okay, og komme tilbage til, udseende, panel.tilføje en, 1pt, sort slagtilfælde for din rektangel, bringe det ind og ændre sin, blanding af mode, overtræk,.hold fokus på, udseende, panel, udvælge hele din vej og gå til virkning > stylize > afrundede hjørner.ind i en, 2px radius, klik, okay, og gå til virkning > stylize > drop shadow.ind i egenskaber, som vist i nedenstående billede og klik, okay.,,, trin 8 endelig ud til, lag, panel og blot fjerne den hvide stykke tekst.i den forbindelse bør se ud i det andet.,,,, tillykke!du er færdig!her er hvordan det skal se ud.jeg håber du har nydt det pædagogiske og kan anvende disse teknikker i deres fremtidige projekter.,,,