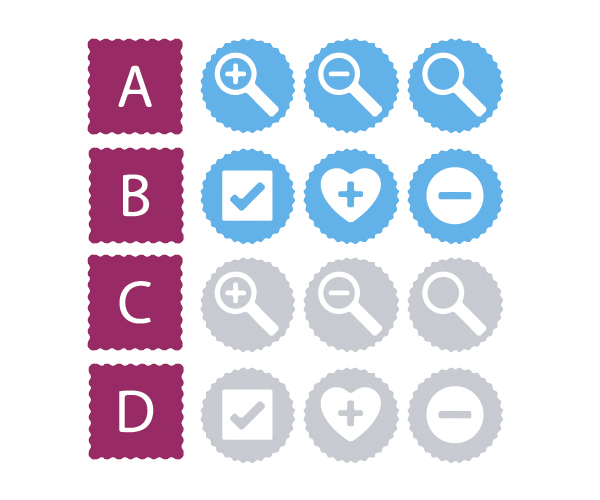
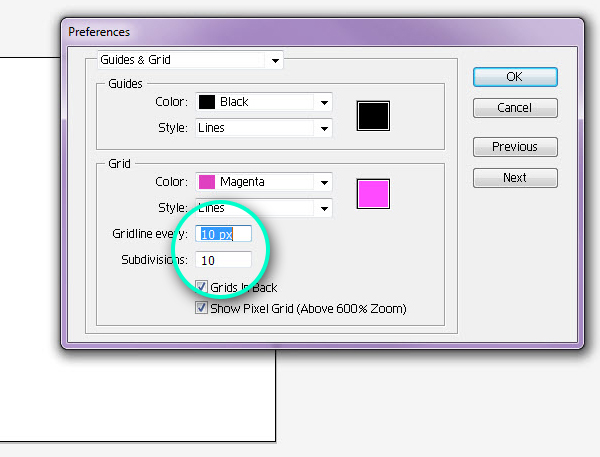
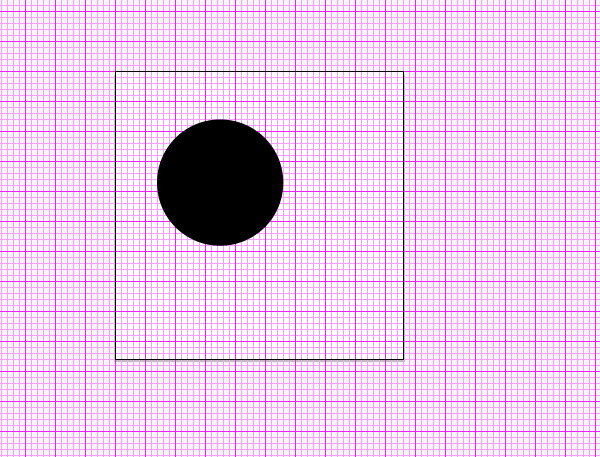
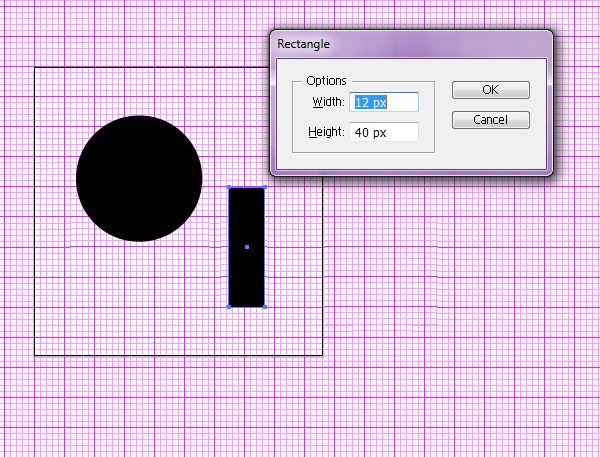
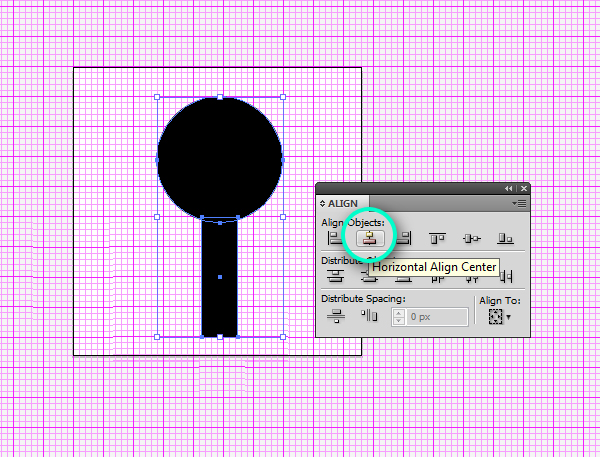
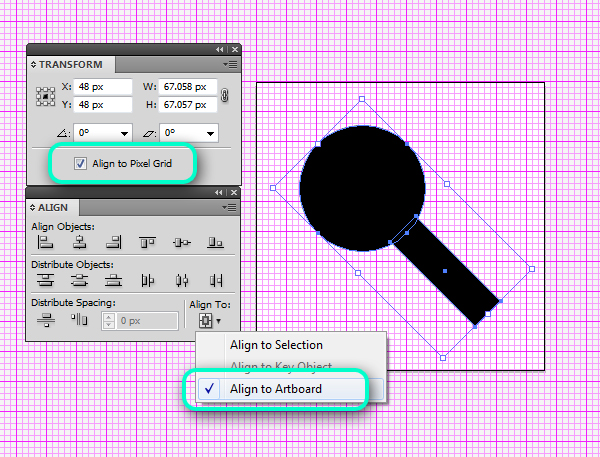
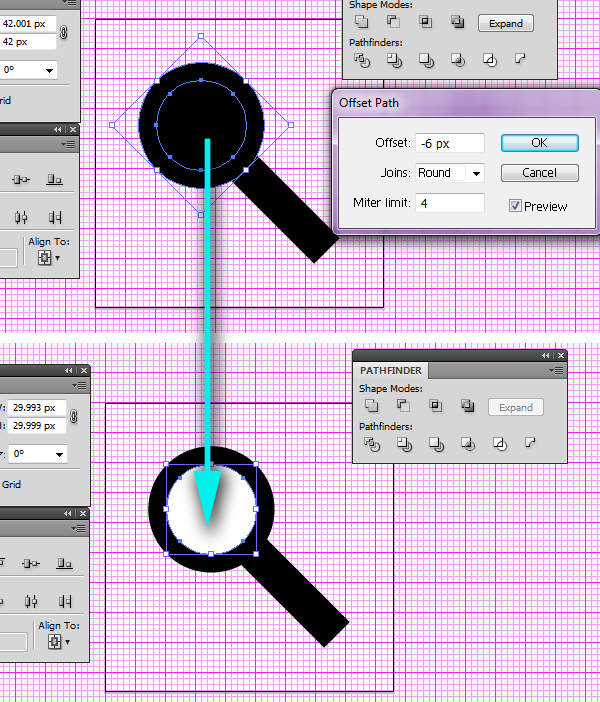
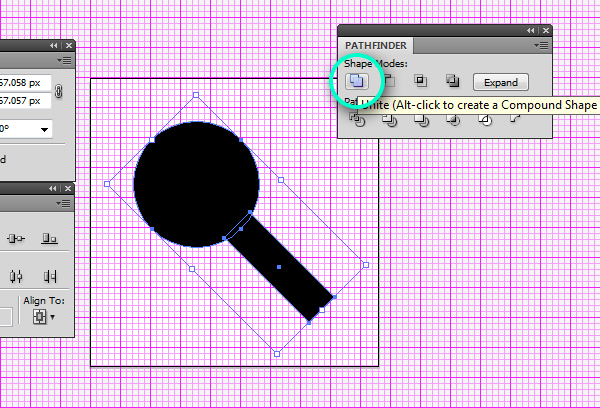
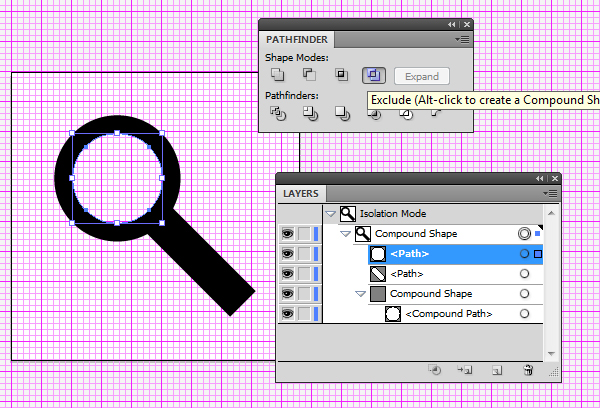
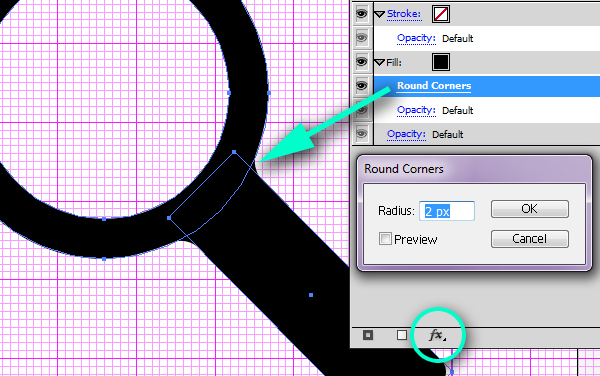
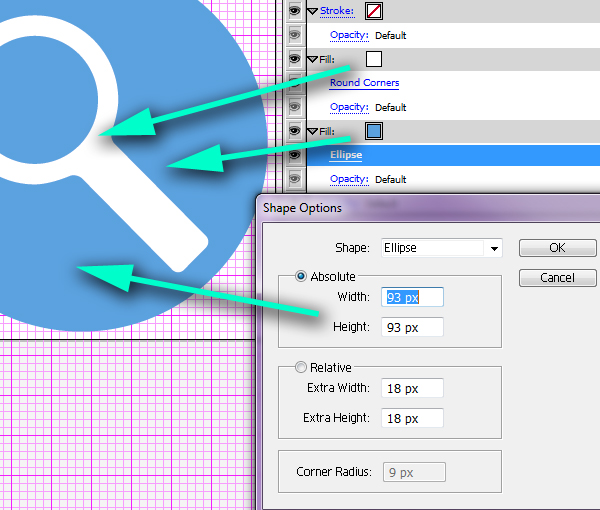
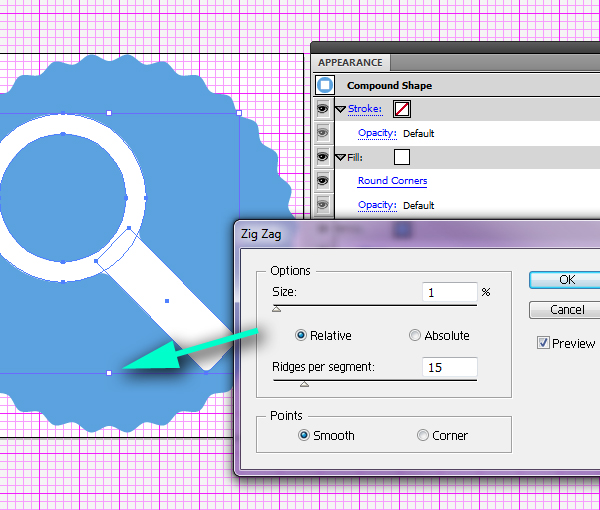
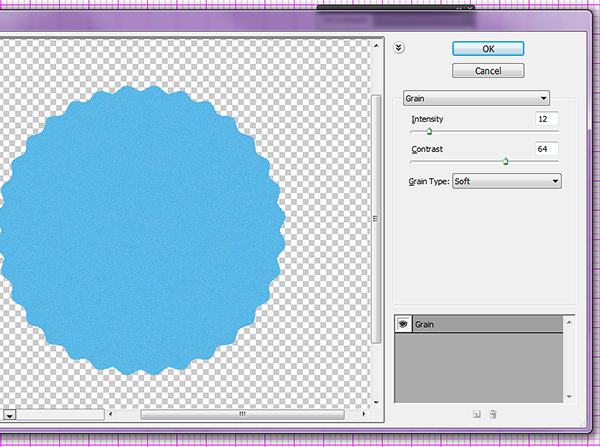
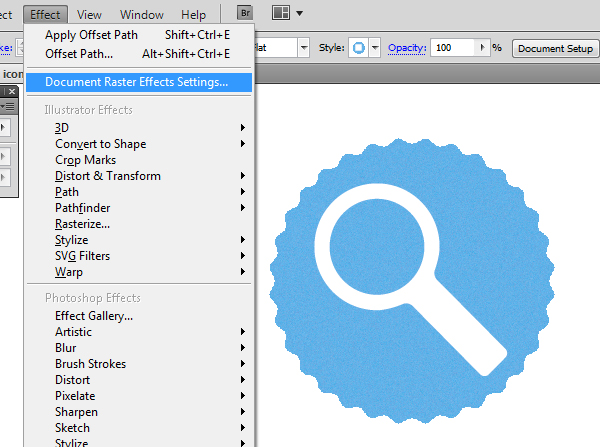
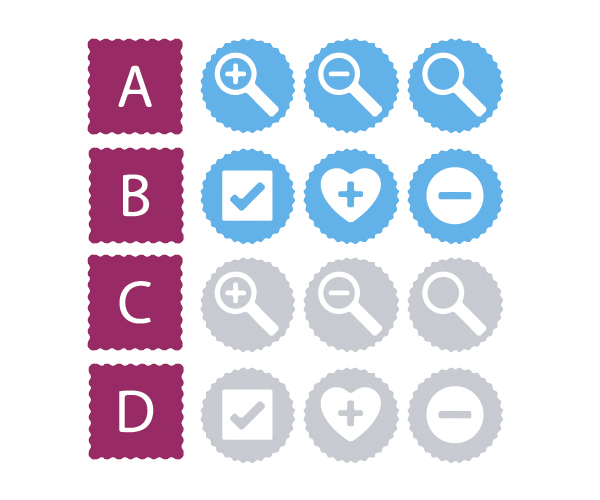
hurtigt tip: hvordan man får en genanvendelige ikon stil med udseendet panel,,,,,,, i følgende hurtigt tip, du skal lære, hvordan man skaber en sød afrundet ikon stil.vil du bruge grundlæggende former og pathfinder muligheder for at skabe glyph stil ikoner og udseende panel til at skabe en stil, der kan anvendes på alt fra ikoner med tekst.lad os begynde!,,,, trin 1, fordi denne konstruktion er beregnet til at blive brugt som en web ikon, begynde med en 96x 96 pixel artboard.andre populære størrelse til web - ikoner er 48px og 16px.når du er at skabe ikoner huske at nettet til pixel.gå til præferencer > vejledninger & nettet og ændre de indstillinger til et kvadratnet linje, hver 10px med 10 underopdelinger.det vil give dig en pixel store net til at arbejde med.,, trin 2, som et eksempel, jeg vil vise dig, hvordan man skaber en enkelt forstørrelsesglas med pathfinder muligheder og former.du kan gøre, hvad man vil.for at gøre et forstørrelsesglas, command + klik på artboard med ellipse værktøj (l) til at bringe den ellipse, muligheder, dialog og træde 42px for både bredde og højde.klik nu at skabe en cirkel.,, trin 3, med rektangel værktøj (l), command + klik på artboard at bringe den rektangel muligheder for dialog og træde 12px bredde og 40px for højden.dette vil være den klare af forstørrelsesglas.,, trin 4, position rektangel på bunden af den ellipse, således at det er en smule overlapning og tilpasse de to figurer vandret.kan du finde tilpasse muligheder øverst på programmet vindue, eller ved at gå til vindue > tilpasse.,, løntrin 5, udtage begge former og samtidig med vagt skifte form til venstre, så mødet diagonalt.gruppe to former med command + g og tilpasse dem til de artboard.du kan bringe objekter til artboard ved at klikke " tilpasse " optioner på tilpasse panel.når muligheden er udvalgt, noget, der er tilpasset de artboard vil bringe med sig selv og ikke artboard genstande, som det er udvalgt med.note:,,,,, en anden praktisk værktøj er tilpasning til pixel - option, som er i cs5 illustrator.dette vil sikre, at de former, vil eksport fra illustrator med den skarpeste linjer.at finde den tilpasning til pixel - net mulighed, gå hen til vinduet > transformere, og der vil være en afkrydsningsfelt på bunden af omdanne panel.,, trin 6, udvælge ellipse og gå imod > vej > udligne vej og i dialogen kasse ind - 6px.dette vil skabe en mindre ellipse.vælg den nye ellipse og fylder den med en farve, der er forskellig fra den primære formål, så du kan se den.,, trin 7, udvælge de store ellipse og rektangel og i pathfinder panel mulighed + klik den forener knap til at skabe et sammensat form.jeg kan lide denne mulighed, som det ikke helt kombinere og udvide den genstand, der giver dig mulighed for at justere de former senere uden at ændre dem. med ting stadig udvalgte, send dem med " command + forskydning + venstre square trækbeslag ".,, trin 8, udvælge de mindre ellipse kopi (command + c) derefter slette det.klik ind på ranchen i form af forstørrelsesglas form og pasta mindre ellipse på plads (command + f).vælg to cæsar og alternativ + klik den udelukker knap til at skære hul i de vigtigste ellipse.igen, fordi det er et sammensat form, er det let at redigere senere.,, trin 9, nu vil vi begynde at skabe ikon - stil.vælg den indsigelse, at du arbejder på og gå til udseende panel.vælg den fylde lag og klik virkningerne ikon i bunden af dialogen.gå til stylize > runde hjørner og træde 2px som radius, klik, okay.note:,,,,, du kan have den virkning ved at vælge en forsmag rubrik på bunden af det runde hjørnet muligheder for dialog.det kan være en fordel, hvis du ikke er sikker på omfanget, trin 10, en ny fylde lag i udseende panel (du kan gøre dette ved at klikke på ikonet forneden i panelet) og vælge farve, du vil.jeg har brugt blå og ændrede de vigtigste ikon for hvidt.gå tilbage til de virkninger, regning og udvælge konvertere til at forme > ellipse.dette vil skabe en dynamisk cirkel bag ikon. angives bredde og højde, du ønsker at gøre den ikon.jeg har udvalgt 93px for dem begge, så er der et par pixels tilbage på hver side af 96px ikon rummet.,, trin 11 med det blå fylde lag udvalgt i udseende panel, og den vigtigste form stadig udvalgte, gå tilbage til de virkninger, regning og udvælge fordreje & omdanne > zig - zag.vi vil sætte den relative størrelse i zig zags til 1% (dette vil gøre det muligt for dem at skala med det formål), bjergkammene pr. segment - 15 og de punkter, glat.du kan lege med disse indstillinger, indtil du ser dig som.,, trin 12, til sidst tilføje en diskret korn virkning.igen, dette er anvendt i de virkninger, som skal menu tekstur > korn.leg med den intensitet og modsætning indstillinger, indtil du finder en stil, du kan lide, jeg lavede min diskret med mørke pletter med en intensitet på 12 og kontrast på 64.de indstillinger, vil være forskellige, alt efter hvor mørk eller lys farve.klik nu og beundrer resultaterne.,,,, note:,, fordi korn er et prøvemønster virkning, kan du få nogle forrevne kanter.det er, fordi den misligholdelse, der er 72dpi raster virkning miljøer for at redde gengivelse.hvis du ønsker at øge - beslutning, de kan gøre det ved at virkning > dokument raster virkning).jeg vil anbefale, at gøre det ved afslutningen af et projekt, som en høj fastsættelse kan bremse illustrator.,, tager sig tid til at foretage nogle ændringer på stil og afprøve dem på forskellige former og breve.jeg har lavet et par justeringer til hovedemnet ved at skabe en lysere farve med et andet korn fastsættelse og nogle square former i stedet for kredse, som jeg har anvendt en fed skrifttype.når du er tilfreds med resultaterne, gør dem til grafiske styles panel for fremtidige projekter.du kan gøre dette ved at udvælge de formål og klikke på ny grafisk stil knap på bunden af panelet.,, konklusioner, der har du det.en enkel måde at få forskellige virkninger, som vil hjælpe dig med at skabe nogle søde ser ikoner.nu har du lært virkninger kan komme til nytte ved at skabe skik ikon - apparater, alt du behøver, er en række symboler og et par styles, og du kan gøre i hundredvis af forskellige mønstre.jeg håber, du nød det tut.