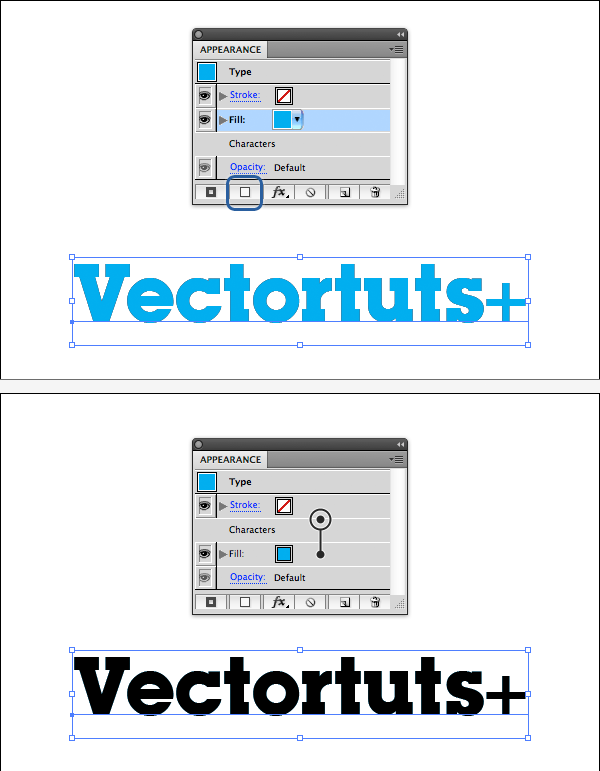
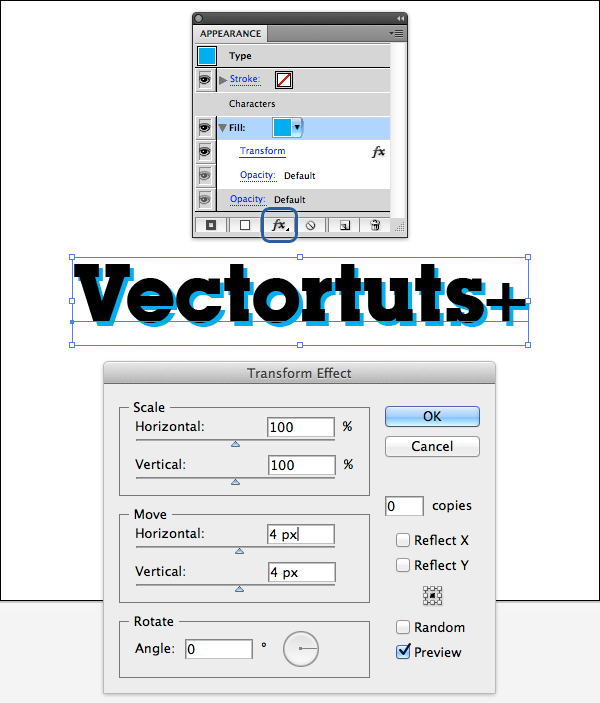
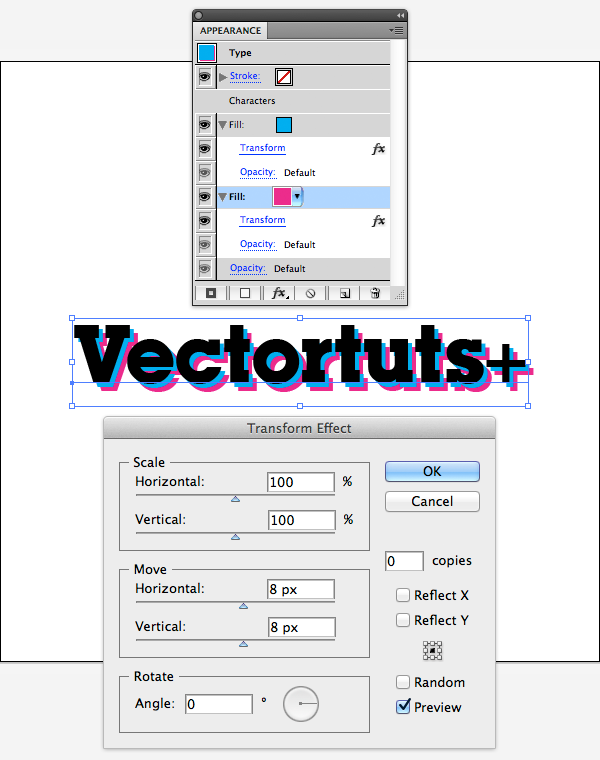
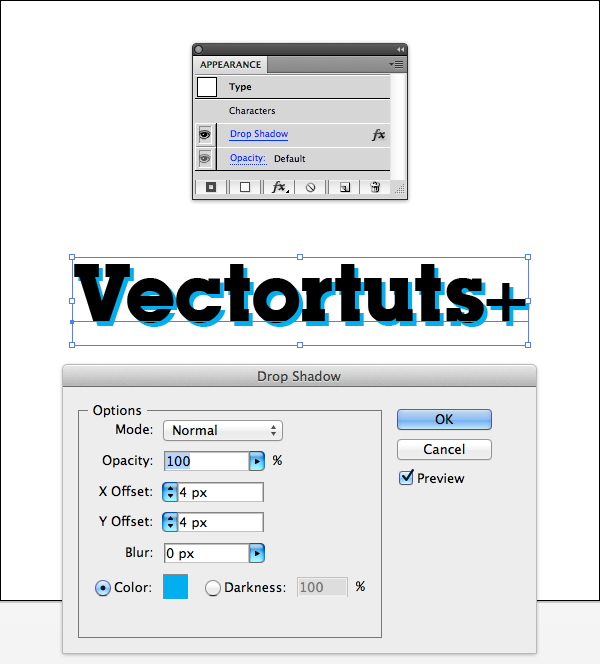
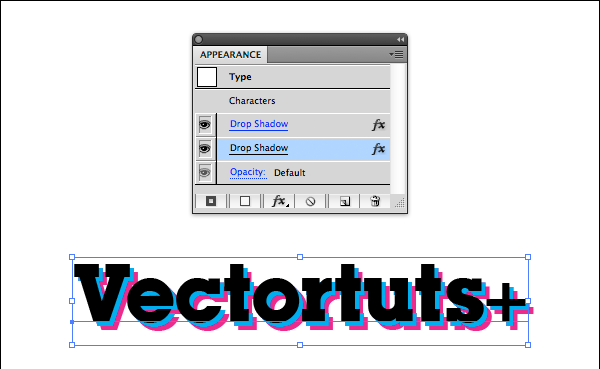
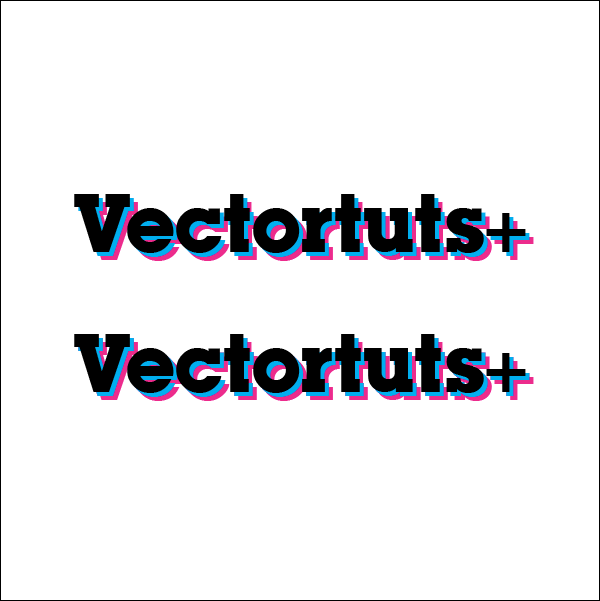
to måder at skabe en ikke sløre drop shadow i adobe illustrator,,,,,,, er det i en af mine tidligere tutorials, skabe tendens flad type et skibstema i adobe illustrator, slog jeg en ledning til min teknik til at skygge tekst.i denne hurtige tip, jeg vil vise dig en alternativ metode til at skabe 100% vektor skygger med udseendet panel og og udligne udfylder adobe illustrator.,,,, 1.tilføjelse af en skygge med fylder, er der en debat om, hvorvidt man bør bruge "drop shadow, " virkning under, stylize i, virkninger, menu, eller hvis du skal bruge en ny, fyld og udligne, fylde for at skabe din skygge.de har deres egne meritter, og begge er vektor, men det menes, at anvende en fylde snarere end faldet skygge er den rigtige metode til at skabe skygger i tegner.det er forkert, men jeg vil vise dig både under og lade dig bestemme, hvad de foretrækker., trin 1, til at begynde med, vælg en tekst og sejle til, udseende, panel (, vindue> udseende,) og nederst vælge ", tilføjer nye fylde" knap og ændre farve til noget andet end selve teksten, farve, klik drag. det nye fylde lag under "personer" tekst, punkt i, udseende, panel, således at fylde vil være skjult.,,,, trin 2, med det nye fylde lag stadig fremhæves i, udseende, panel, tryk, tilføje nye virkning knap på bunden af, udseende, panel og udvælge, fordreje &omdanne> omdanne,.,, når, transformere, vindue ser ud til, at du kan bruge den, flytte, muligheder for at tilpasse sig den holdning i denne fylde lag to dine behov.du kan også omfang de udfylde og rotere samt vende det og oprette en række kopier af dette samme fylde.for nu, men vi vil kun bruge bevægelse muligheder som de skærmbillede nedenfor.,,,, trin 3, lad os gå videre og kopiere det fylde lag ved at trykke på knappen, to udvalgte, så bunden, udseende, panel.så ændrer farven af fylde, så du kan se forskellen i den tidligere virkning.når det er klaret, tryk, transformere, tekst under den fylde lag i, udseende, panel og tilpasse det over et par pixels som vist nedenfor.,,,, 2.tilføje en skygge med et drop shadow, trin 1, gå videre og skabe en anden tekst objekt.nu styrer den, udseende, panel (, vindue> udseende,) og nederst udvælge, tilføje nye virkning, knap og udvælge, stylize> drop shadow, og træde de indstillinger, se nedenfor.meddelelse med denne metode, du kun har mulighed for at udligne den, x og y, akse, men de kan også tilpasse, uklarhed, samt, blanding af mode, og endda tilføje, tåge,.i den tidligere metode for disse muligheder vil blive behandlet separat efter fylde blev flyttet til sted.,,,, trin 2, gå videre og gentage det, drop shadow, lag for at trykke på knappen, to udvalgte, så bunden, udseende, panel, mens, drop shadow, lag er fremhævet.de vil bemærke, at når kopieret drop shadow automatisk kompensation baseret på den foregående drop shadow.du kan gå videre og ændre farven på denne nye fald skygge til at give dem en bedre forståelse af, hvad jeg taler om.i vores tidligere metode, ville du være nødt til at justere holdning manuelt.,,,,, som foretrækker du at bruge?, hvori begge metoder side om side viser, der er ingen synlige forskelle.den eneste forskel er mængden af foranstaltninger og muligheder, der er mellem de to metoder, i mine øjne er der intet galt i at anvende en drop shadow.begge metoder har deres egne fortjenester, det afhænger af, hvor meget du ønsker at få kontrol over den skygge af sig selv.de er fri til at eksperimentere med begge metoder og vælge hvem passer din projekter behov. se de andre hurtige tips, der viser andre teknikker til at skygge vektor elementer:,, hurtigt tip: hvordan man laver en 100% vektor drop shadow med illustrator cs5, hurtigt tip: 100% vektor drop shadow med illustrator cs6,,,