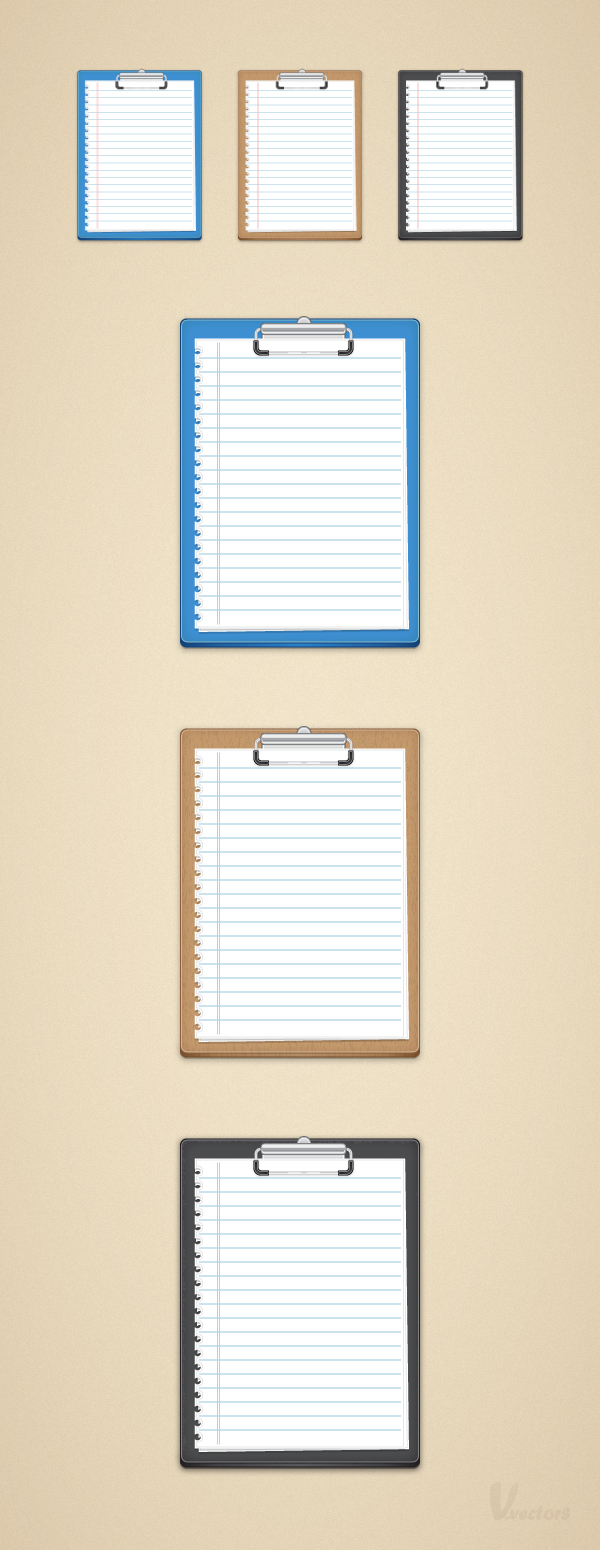
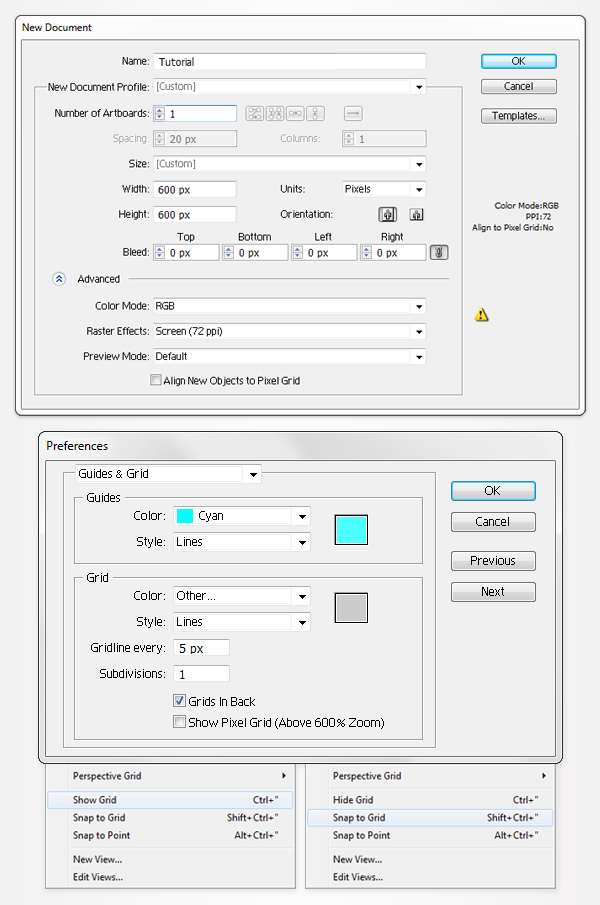
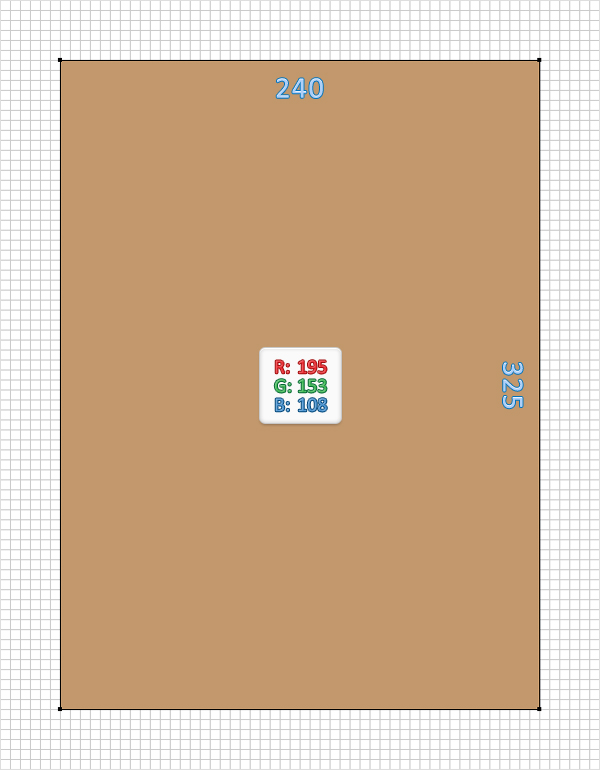
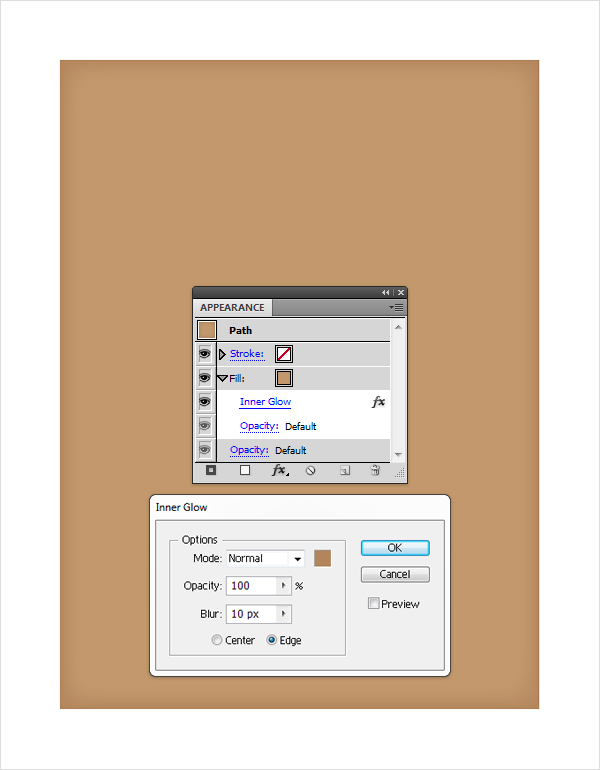
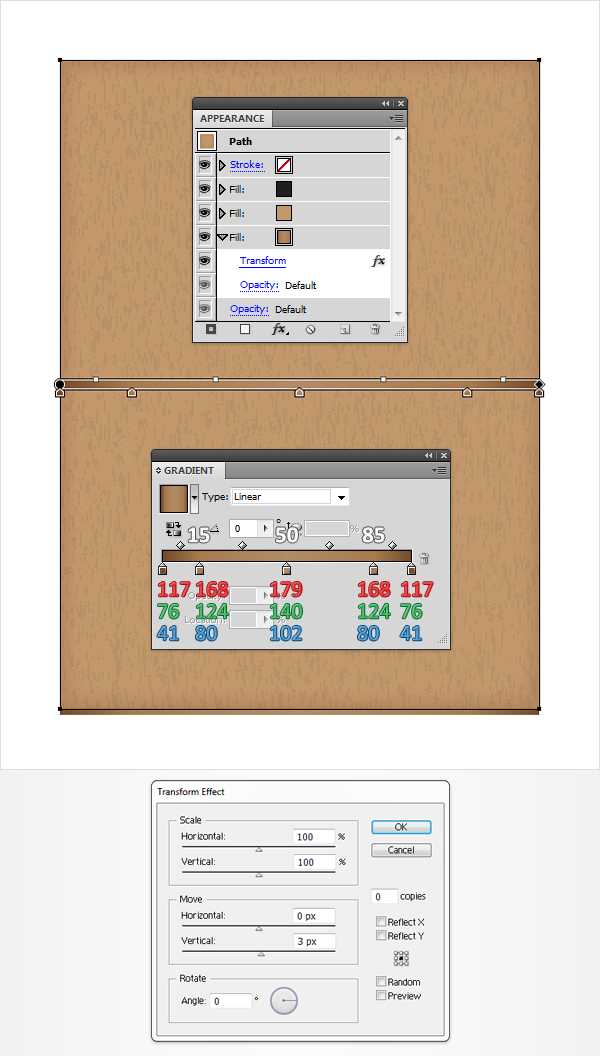
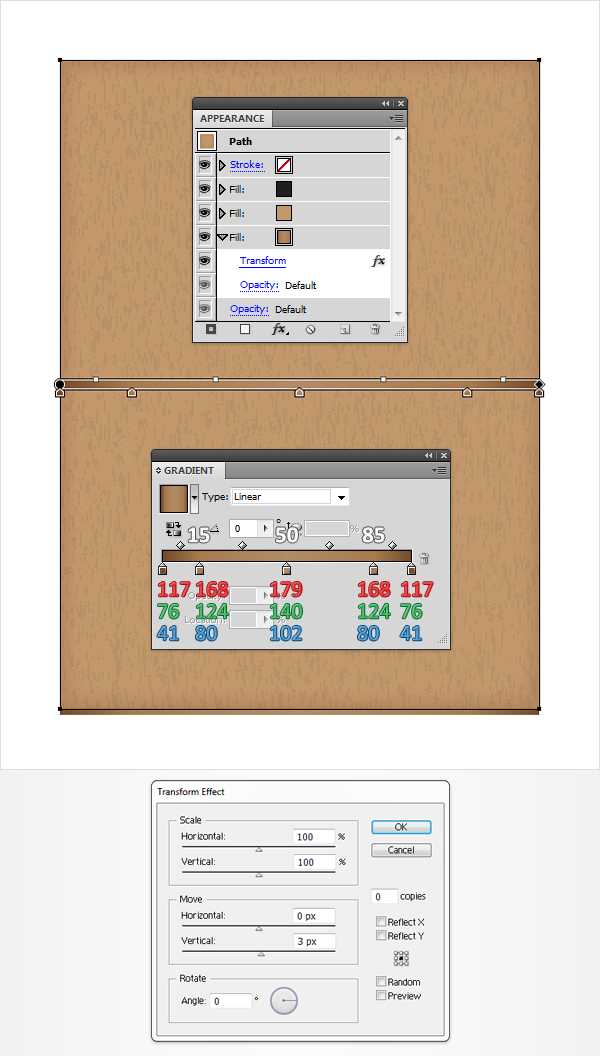
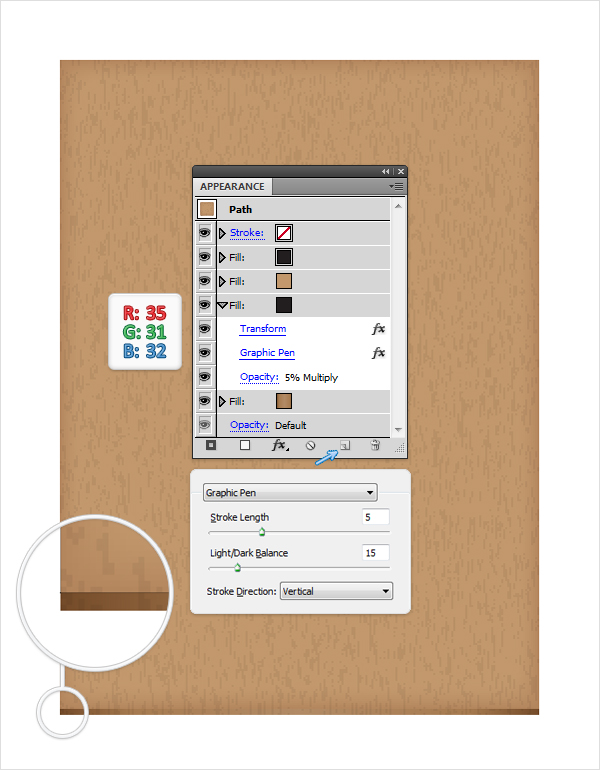
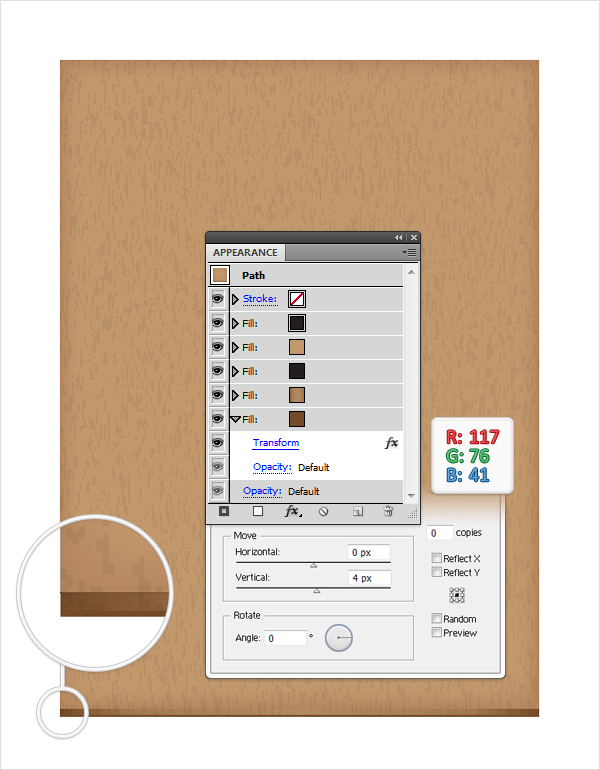
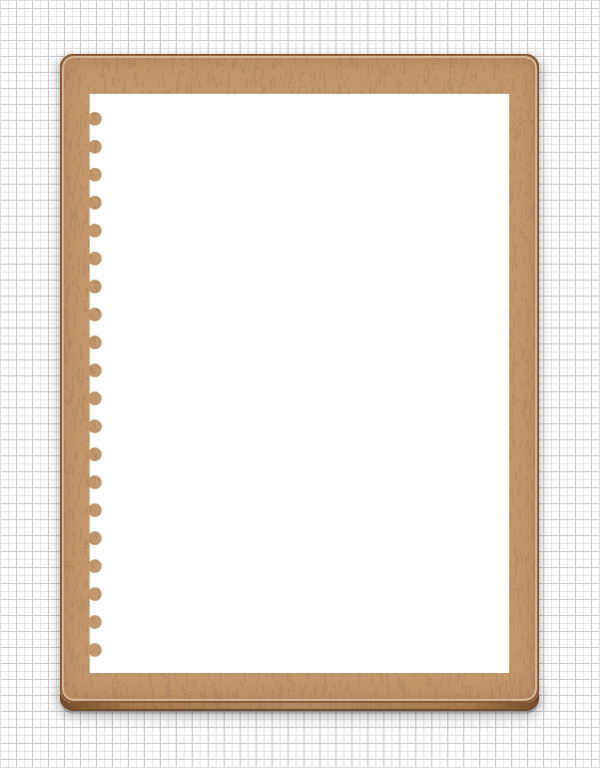
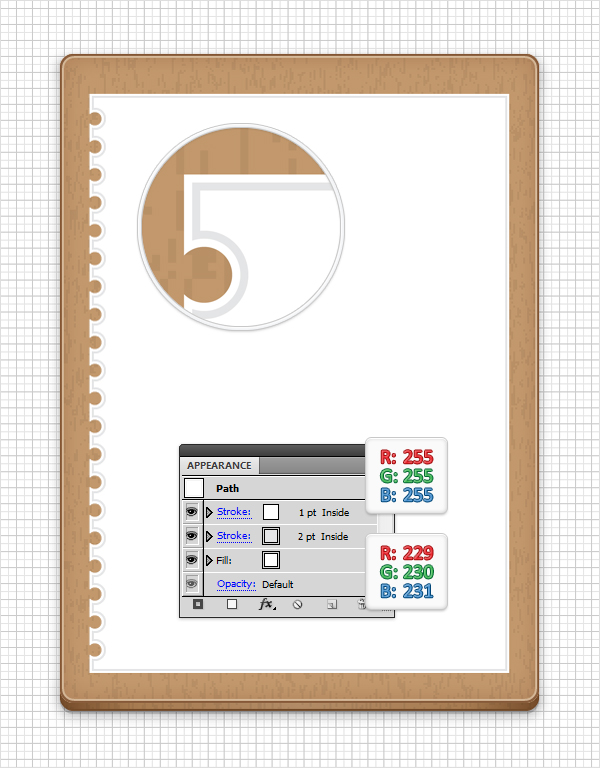
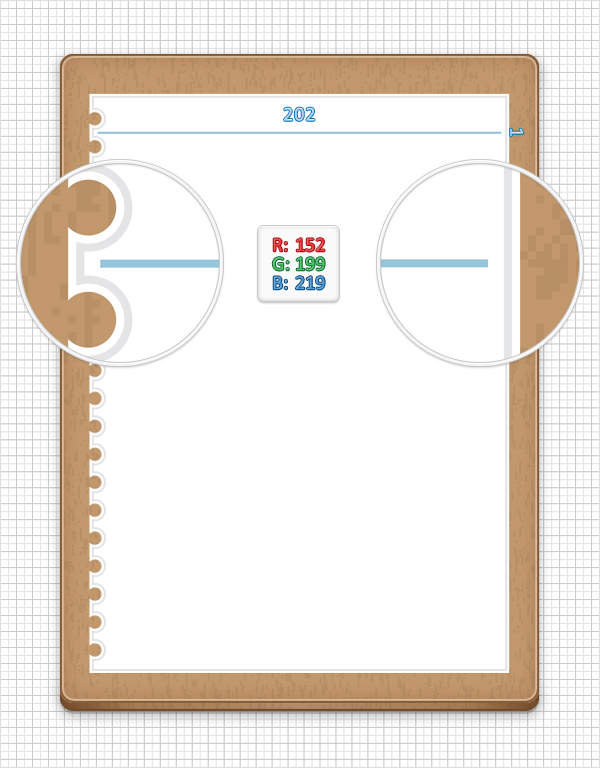
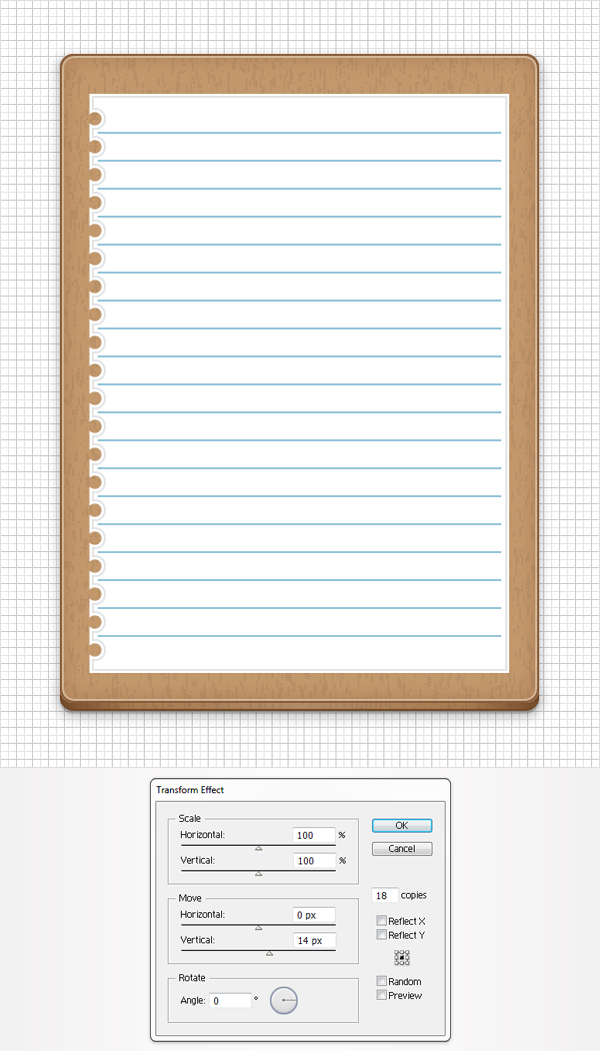
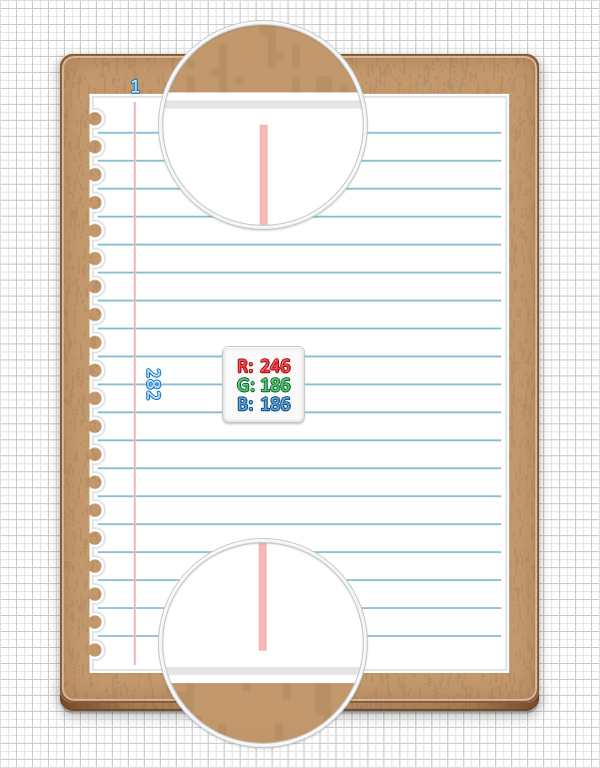
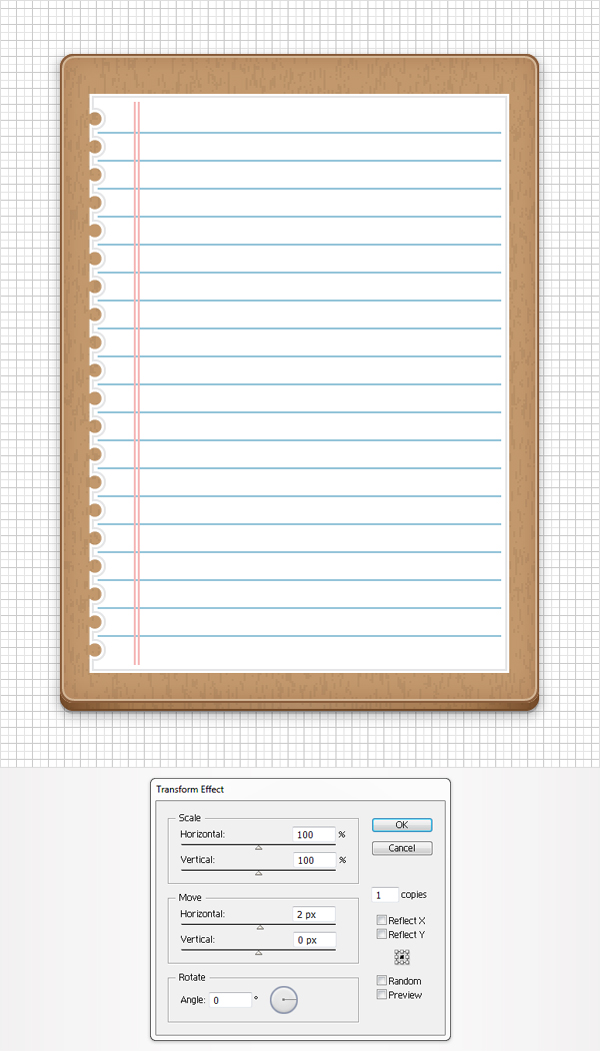
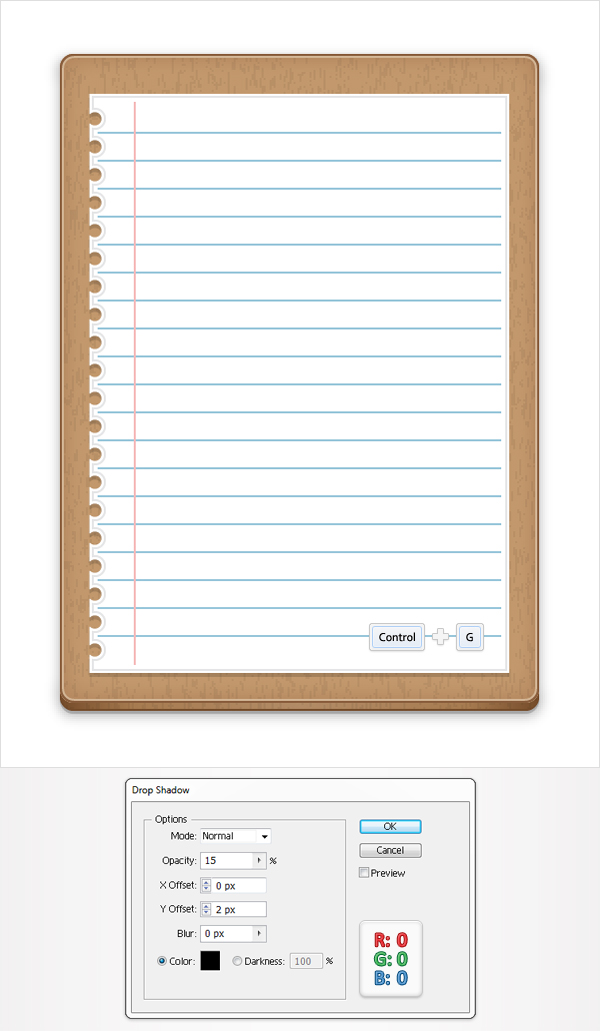
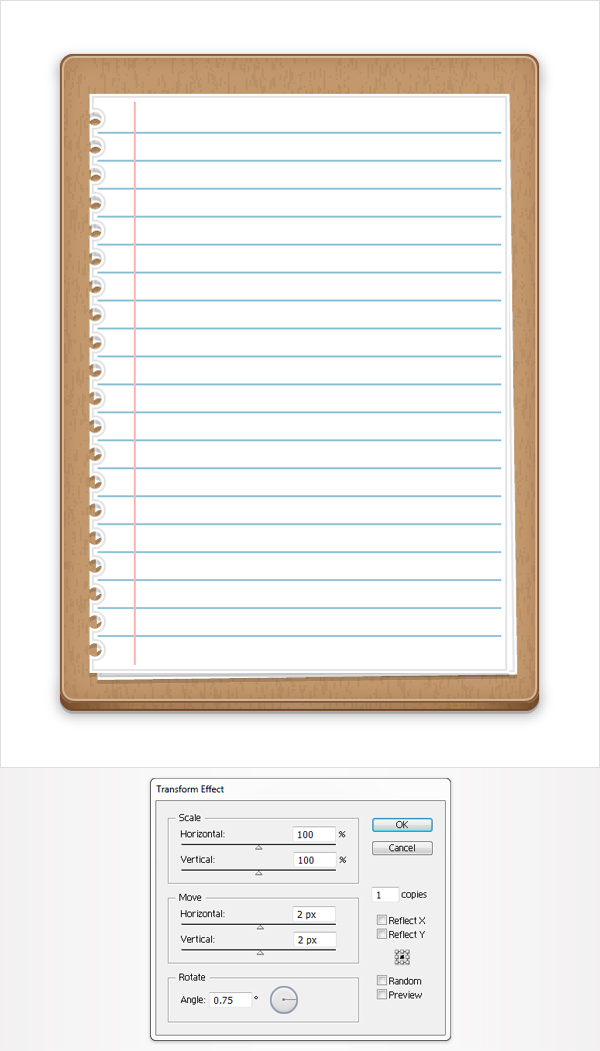
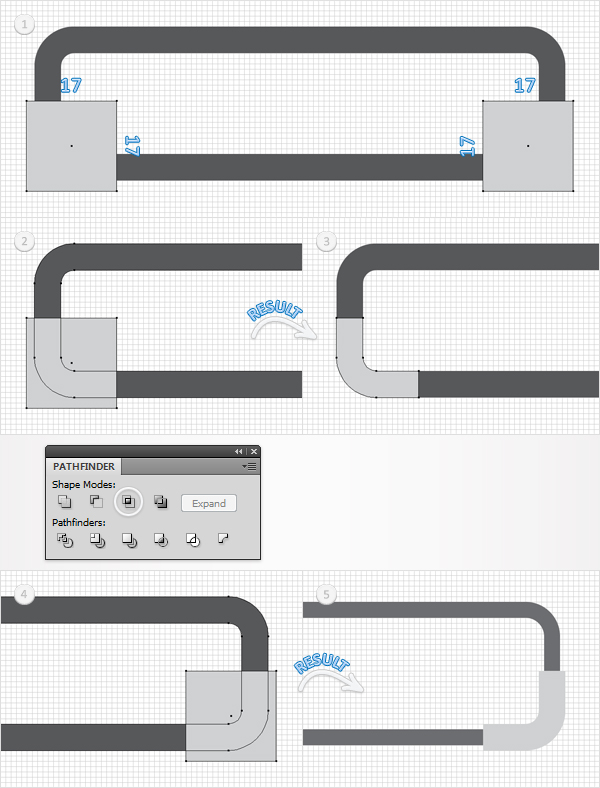
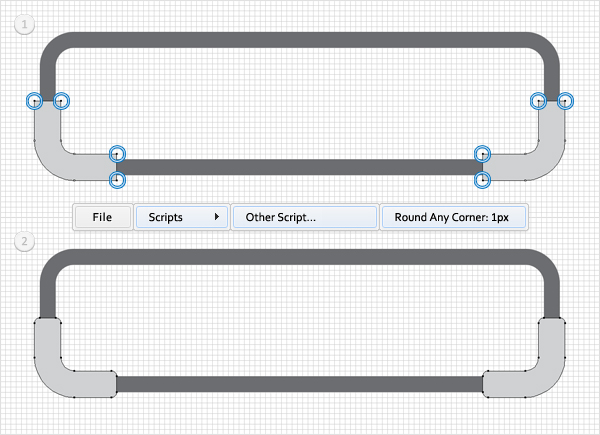
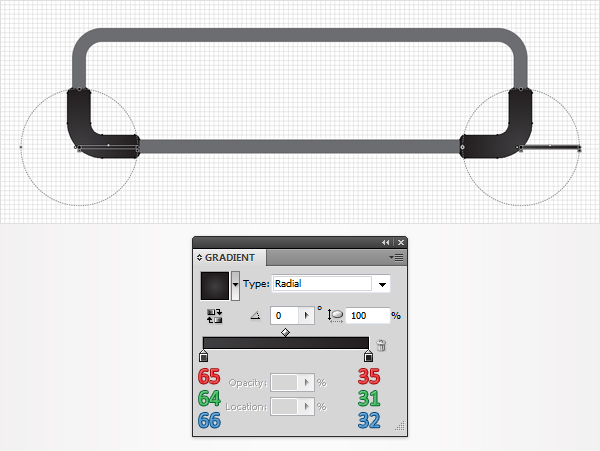
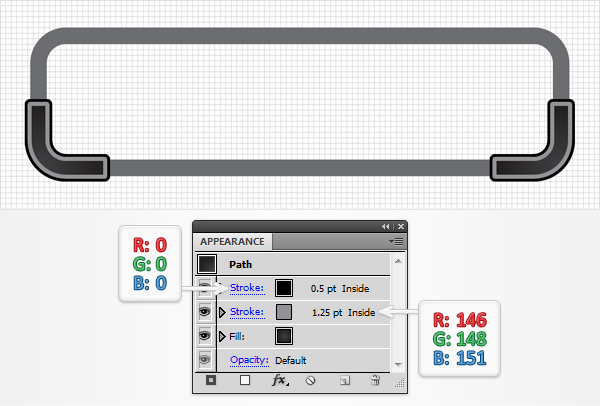
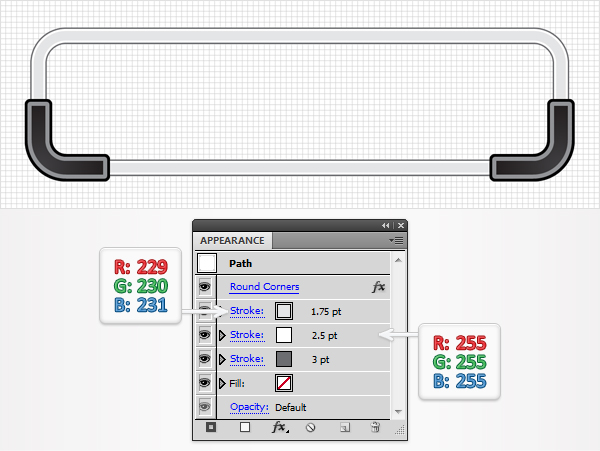
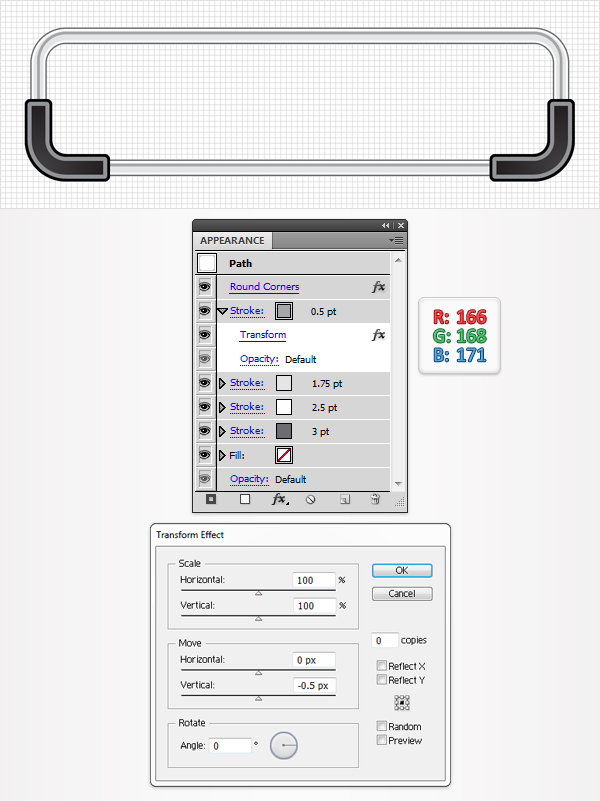
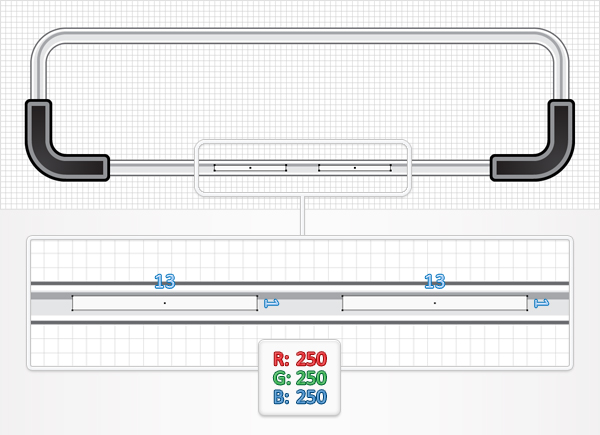
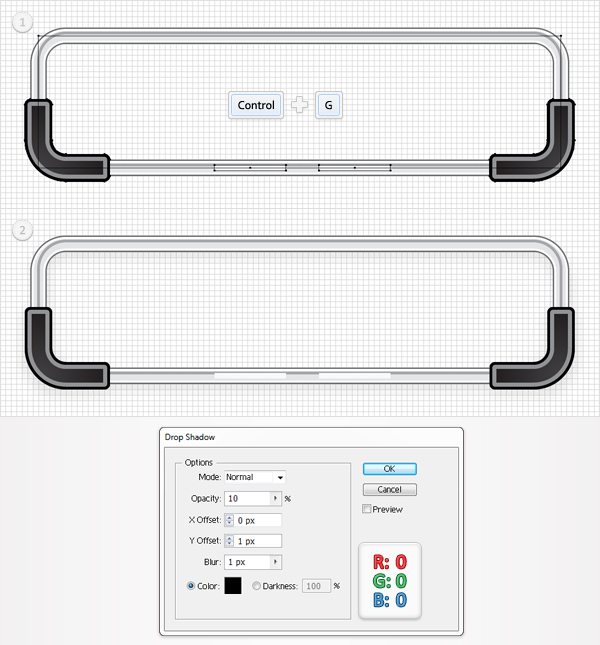
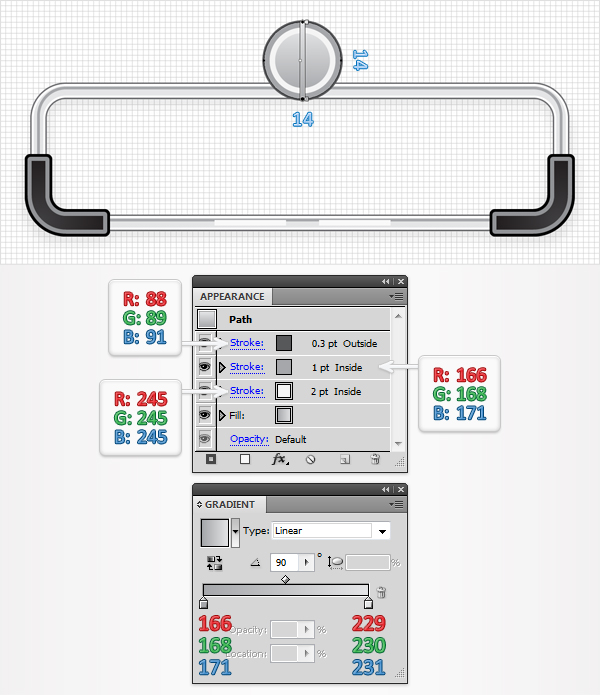
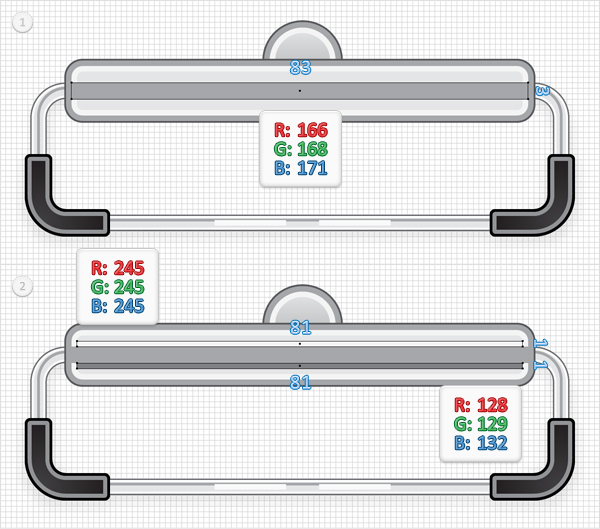
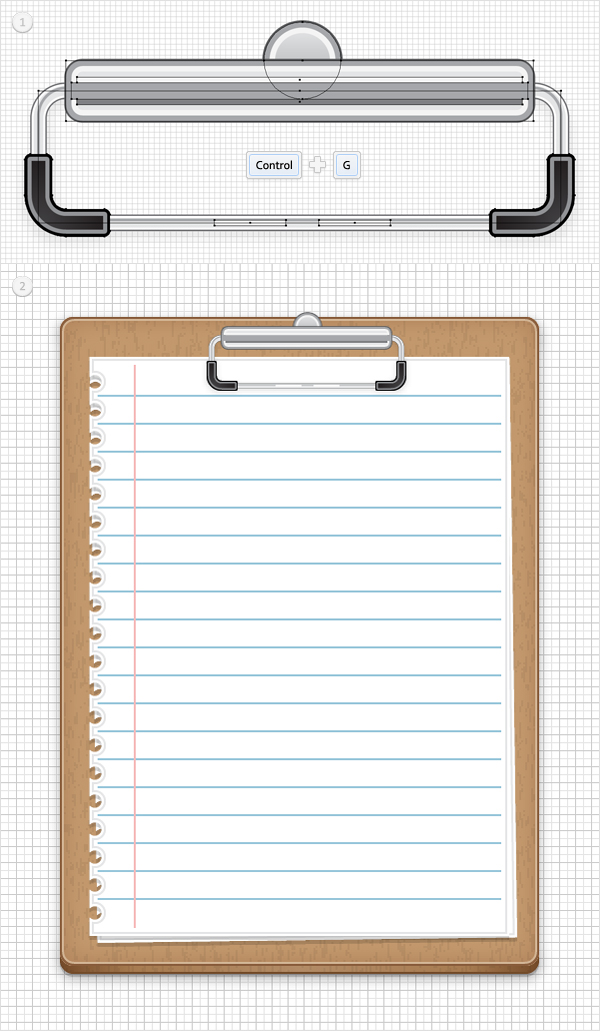
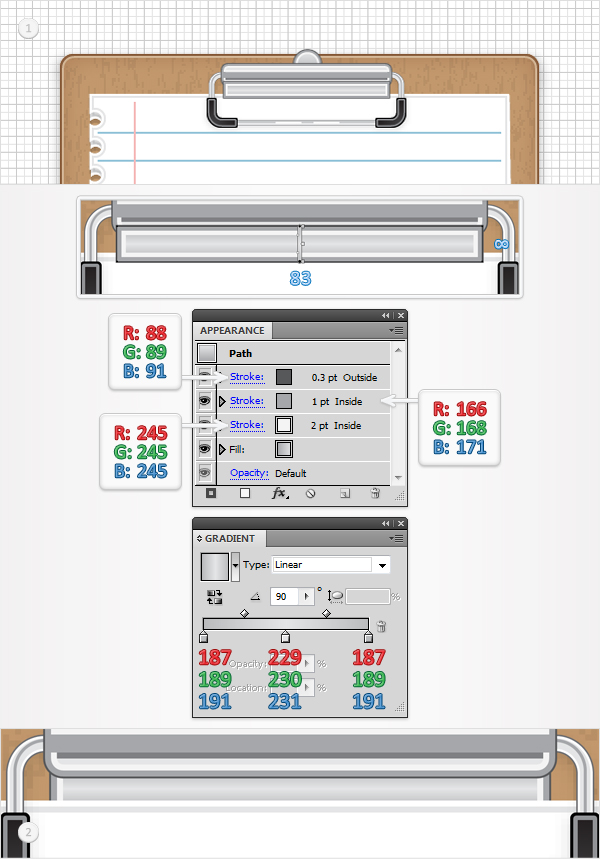
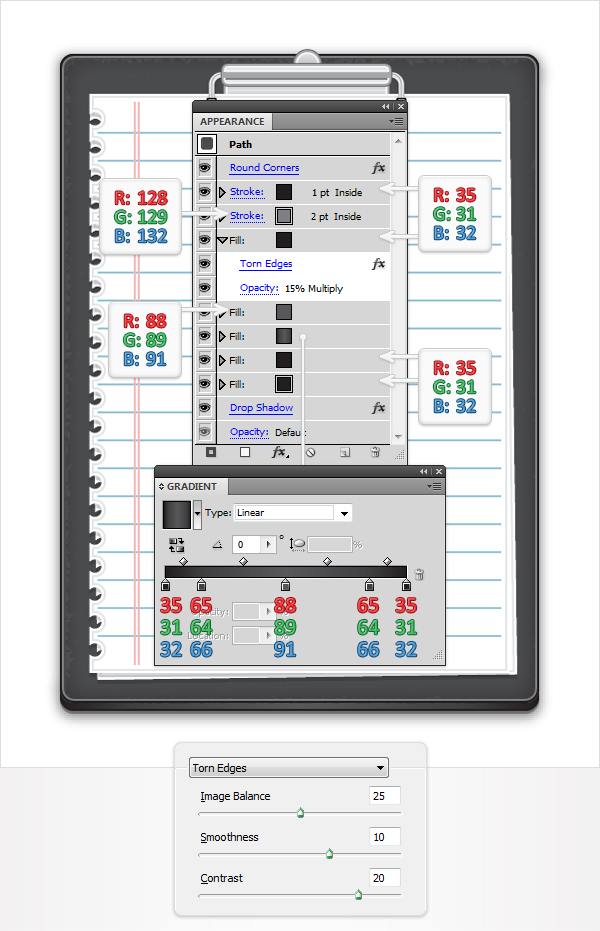
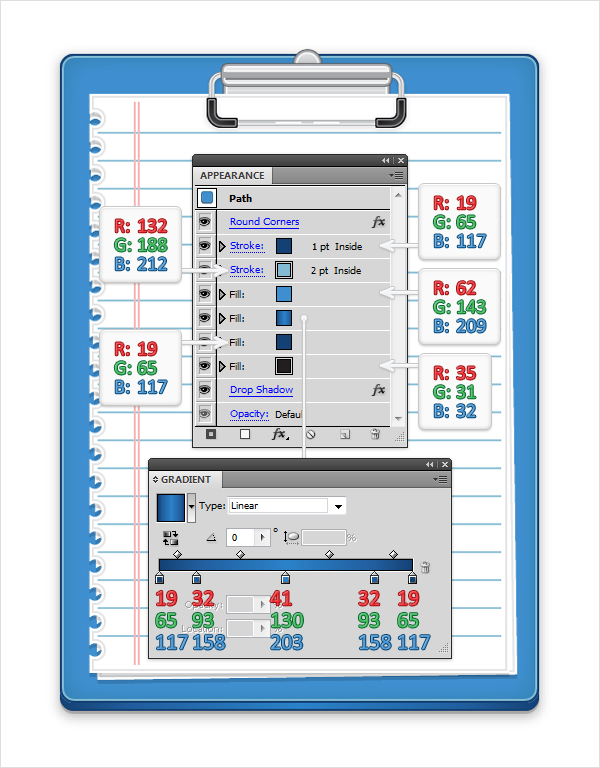
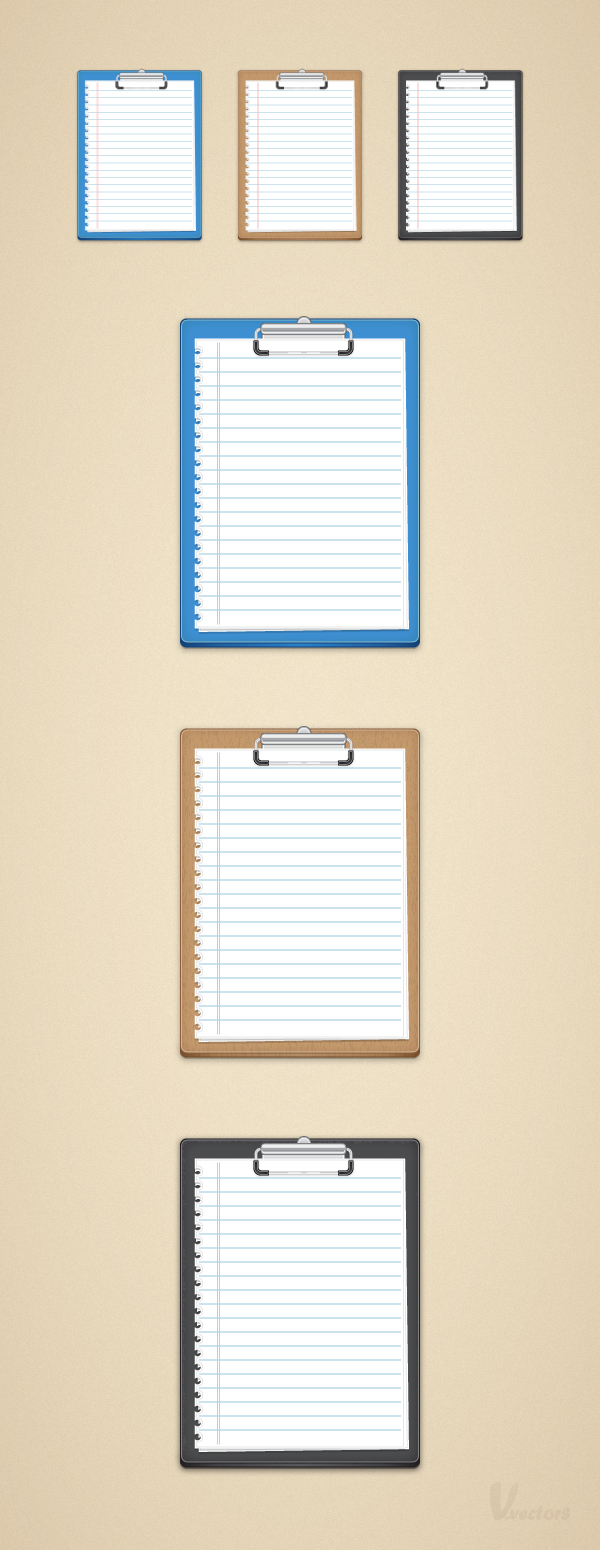
skabe en enkel clipboard ikon i illustrator,,,,,,, i følgende tutor vil du lære, hvordan man skaber en enkelt blok ikon.brug en komplet illustrator cs5 arbejdsgang, vektor form bygning teknikker og vektor virkninger at designe en ikon.lad os komme i gang.,,,, trin 1, ramte command + n for at skabe et nyt dokument.i 600 i bredde og højde kasser, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at tilpasse nye objekter til pixel - boks er ukontrolleret før du klik, okay.drej på nettet (betragtning > - nettet), og den kom i kvadratnet (betragtning > kom til grid). næste gang, du får brug for et net, hver 5px.gå til edit > præferencer > vejledninger > nettet, træde i gridline hver rubrik 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil øge deres arbejde hurtigt.,, trin 2, tag den rektangel værktøj (m) og skabe en 240 af 325px form.bolden til nettet vil gøre dit arbejde.husk at se til din info panel for levende billede med størrelse og beliggenhed af deres form.tidligere blev skabt, fylde din form med r = 195, g = 153, b = 108.fjerne farven fra slagtilfælde.gå over til lag - panelet, double click på denne nye form, navn og det " støtte ".,, trin 3, reselect " støtte ", og flytte til udseende panel.vælg den eksisterende fyld og gå til virkning > stylize > indre glød.i de data, som vist nedenfor og klik -, trin 4, reselect " støtte ", og klik på tilføje nye fylder knap.det er den lille hvide square ikon fra bunden af udseende panel.det er klart, at dette vil være en ny fylde din form.vælg det fra udseende panel, dens farve på r = 35 g = 31 b = 32, lavere uigennemsigtighed, til 5%, ændre blanding mode at formere sig og gå til virkning > skitse > grafisk pen.i de data, som vist nedenfor og klik -, løntrin 5, reselect " støtte ", og tilføje en tredje del.trække det nye fylde i bunden af udseende panel, fyld den med lineær gradient vist nedenfor, og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor og klik, okay.den hvide tal fra gradient billede står for placering procentdel.,, trin 6, reselect " støtte " og fokusere på udseende panel.vælg den fylde indsættes i det foregående trin og klik på duplikateksemplaret udvalgt punkt på dagsordenen.det er den lille sag ikon, der ligger på bunden af udseende panel.det vil være en kopi af de udfylde. vælg det nye fylde, dens farve på r = 35 g = 31 b = 32, sænke sine uklarhed til 5%, ændre blanding mode at formere sig og gå til virkning > skitse > grafisk pen.i de data, som vist nedenfor og klik -, trin 7, reselect " støtte ", og tilføje en femte fylde.træk den ind i bunden af udseende panel, fyld den med r = 117 g = 76 b = 41, og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor og klik -, trin 8, reselect " støtte ", og tilføjer et sjette fylde.træk den ind i bunden af udseende panel, fyld den med r = 35 g = 31 b = 32, sænke sine uklarhed på 20%, og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor og klik -, trin 9, reselect " støtte ", og tilføje en første slag.dets farve på r = 212 g = 183 b = 150, gør det 2pt bredt, og tilpasse det til indenfor.fokus på udseende panel og tilføje et andet slag ved at tilføje nye slagtilfælde knap.det er den lille sorte firkant fra bunden af udseende panel.vælg det nye slagtilfælde, dens farve på r = 138 g = 94 b = 60, gør det 1pt bredt, og sikre, at den er i overensstemmelse med indenfor.,, trin 10 reselect " støtte ", sørg for, at ingen fyld eller slagtilfælde er udvalgt, og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor, klik - og gå til virkning > stylize > afrundede hjørner.ind i en 7px radius og klik, okay.se nærmere på udseendet panel og sikre, at de afrundede hjørner virkning er i toppen af panelet.,, trin 11, for følgende trin, skal du bruge et net hver 1px.så, gå til edit > præferencer > vejledninger > nettet og træde 1 i gridline hver æske.tag den rektangel værktøj (m), skabe 210 af 290px form, og fyld den med hvide.skift til den ellipse værktøj (l), skabe en 7px cirkel, fyld den med en tilfældig farve, og det, som er vist i det følgende billede.,, trin 12, reselect den cirkel, der er skabt i de tidligere skridt og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor, klik - og anvende objekt > udvide udseende.,, trin 13, vælges den gruppe af kredse, der er skabt i de tidligere skridt, sammen med den hvide rektangel, og klik på minus foran knap fra pathfinder panel.,, punkt 14, reselect hvid form (som følge af det foregående trin), og det er som vist i følgende trin, trin 15, reselect hvid form og tilføje et slagtilfælde.dets farve på r = 229 g = 230 b = 231, gør det 2pt bredt, og tilpasse det til indenfor.tilføje et andet slag i denne form, der er farven på r = 255 g = 255 b = 255, gør det 1pt bred og tilpasse den til i. trin 16, tag den rektangel værktøj (m) og skabe en 202 af 1px form.fyld den med r = 152 g = 199, b = 219.nu er det som vist i det følgende billede.,, skridt, 17, reselect blå form, der er skabt i de tidligere skridt og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor og klik - gå 18, tag den rektangel værktøj (m) og skabe en 1 af 282px form.fyld den med r = 246, g = 186, b = 186.nu er det vist.,, skridt, 19, reselect pink form, der er skabt i de tidligere skridt og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor og klik - gå 20, vælge den hvide form, sammen med den blå og den lyserøde former, så gruppen (command + g).vælg den nye gruppe, og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik - skridt, 21, reselect gruppen oprettet i de tidligere skridt og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor og klik - skridt 22, tag den rektangel værktøj (m) og skabe en 95 af 24px form.fjerne farven fra fyld og tilføje en 3pt slagtilfælde.dets farve på r = 109 g = 110, b = 113.sikre, at denne nye form stadig er udvalgt og gå til virkning > stylize > afrundede hjørner.ind i en 5px radius og klik, okay.i den sidste ende deres form, skal se ud som det første billede, vist. reselect det og lave en kopi i front (command + c > command + f).vælg en kopi, øge slagtilfælde størrelse, 5pt, og gå imod > vej > udkast slagtilfælde.vælg den deraf følgende vej og få en kopi i front (command + c > command + f).,, gå 23, tag den rektangel værktøj (m), skabe to, 17px pladser og placere dem som vist i det første billede.vælg den venstre square, sammen med en af de veje, beregnet ved udgangen af det foregående trin, og klik på det knap fra pathfinder panel.vælg den rigtige square, sammen med den anden vej, der er oprettet ved udgangen af det foregående trin, og klik på det knap fra pathfinder panel.,, skridt 24, fokusere på de to former, der er skabt i det foregående trin.det første, du skal bruge omkring et hjørne manuskript.de kan finde det i vectortuts + artikel 20, fri og nyttige adobe illustrator manuskripter artikel.gem det til din harddisk og tag den direkte udvælgelse værktøj (a), udvælger otte anker punkter, der er fremhævet i det første billede, og gå til at indsende > manuskripter > andre manuskript.åben den runde ethvert hjørne manuskript, ind i en 1px radius, og klik på det.i den sidste ende din former skal se ud som det andet vist,.,, skridt, 25, reselect de to former, redigeret i det foregående trin og erstatte den faste farve fra fylde med radial gradient vist nedenfor.,, gå 26, igen, reselect de former, der er skabt i de foregående trin og tilføje to enkle strøg vist i udseende panel.,, skridt, 27, reselect afrundede rektangel, der blev skabt i skridt 22.tilføje et andet slagtilfælde for denne vej, gør det 2.5pt bredt, og farven hvid.tilføje en tredje slag for denne vej, gør det 1.75pt bredt, og dens farve på r = 229, g = 230, b = 231.,, skridt, 28, reselect form redigeret i det foregående trin og tilføje et nyt slagtilfælde.vælg det fra udseende panel, gør det 0.5pt bred, dens farve på r = 166, g = 168, b = 171.gå nu til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor og klik - skridt, 29, tag den rektangel værktøj (m) og skabe to, 13 af 1px former.fylde begge former med r = 250 g = 250 b = 250 og placere dem som vist i det følgende billede.,, gå 30, vælge alle de former, der er skabt i de sidste otte skridt og gruppe (command + g).vælg den nye gruppe, og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik - skridt, 31, tag den ellipse værktøj (l) og skabe en 14px cirkel.fyld den med lineær gradient vist nedenfor, og det, som er vist i det følgende billede.tilføje en 2pt slagtilfælde i denne form, tilpasse den til indenfor, og sæt en farve ved r = 245 g = 245, b = 245.tilføje et andet slagtilfælde for denne vej, der er dens farve på r = 166, g = 168, b = 171, gør det 1pt bredt, og tilpasse det til indenfor.tilføje en tredje slag for denne vej, der er dens farve på r = 88 g = 89 b = 91, gør det 0.3pt bredt, og tilpasse det til udenfor.,, trin 32, tag den rektangel værktøj (m), skabe en 85 af 11px form, fyld den med r = 229, g = 230 b = 231.nu er det som vist i det følgende billede.gå ind i udseende panel og tilføje de tre strøg vist nedenfor. det er de samme for slag, der anvendes til den form, der er skabt i det foregående trin.sikre, at denne form er udvalgt og gå til virkning > stylize > afrundede hjørner.ind i en 3px radius og klik - skridt, 33, tag den rektangel værktøj (m), skabe en 83 af 3px form, og fyld den med r = 166, g = 168, b = 171.nu er det som angivet i den første billede.fortsætte med den rektangel værktøj (m) og skabe to, 81 af 1px former.fyld dem med r = 245 g = 245 b = 245 og r = 128 g = 129 b = 132, så dem som vist på det andet billede som vist nedenfor.,, skridt 34, udvælger alle former og grupper, der er oprettet i de seneste tolv trin og gruppe (command + g).vælg den nye gruppe, og det er som vist på det andet billede.,, skridt 35, tag den rektangel værktøj (m), skabe en 83 af 8px form, fyld den med lineær gradient vist nedenfor, og det, som er vist i det følgende billede.fokus på udseende panel og tilføje tre linjer som vist nedenfor.gå over til lag - panelet og trække det friske rektangel under de to grupper,.,, trin 36 endelig, hvis du kan klippe det " støtte " form.følgende billeder, du kan finde to forskellige sæt af egenskaber, som du kan bruge denne form.,,, slut nu, dit arbejde er gjort.her er hvordan det skal se ud.