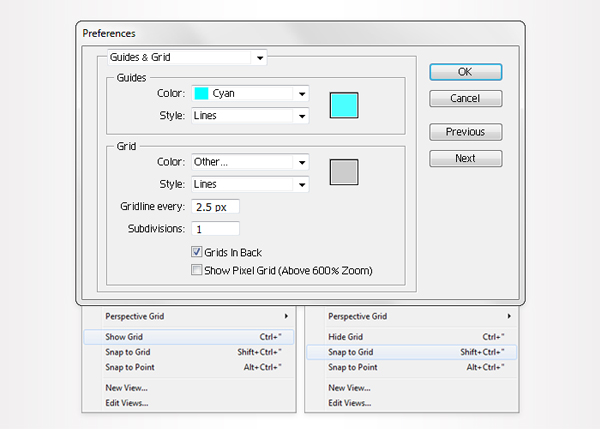
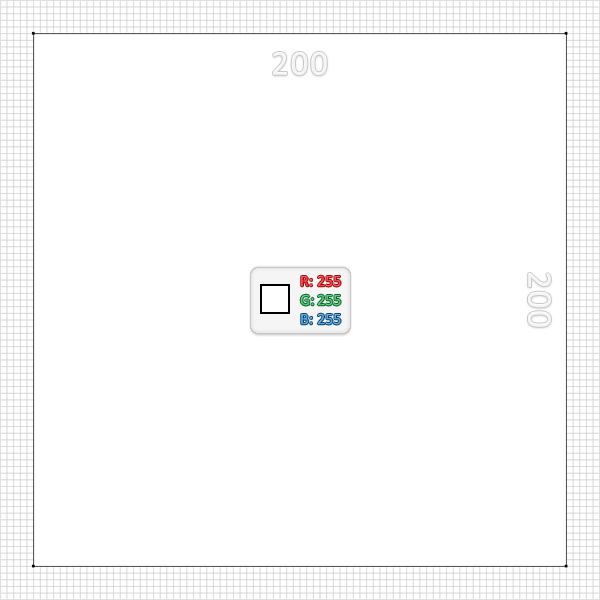
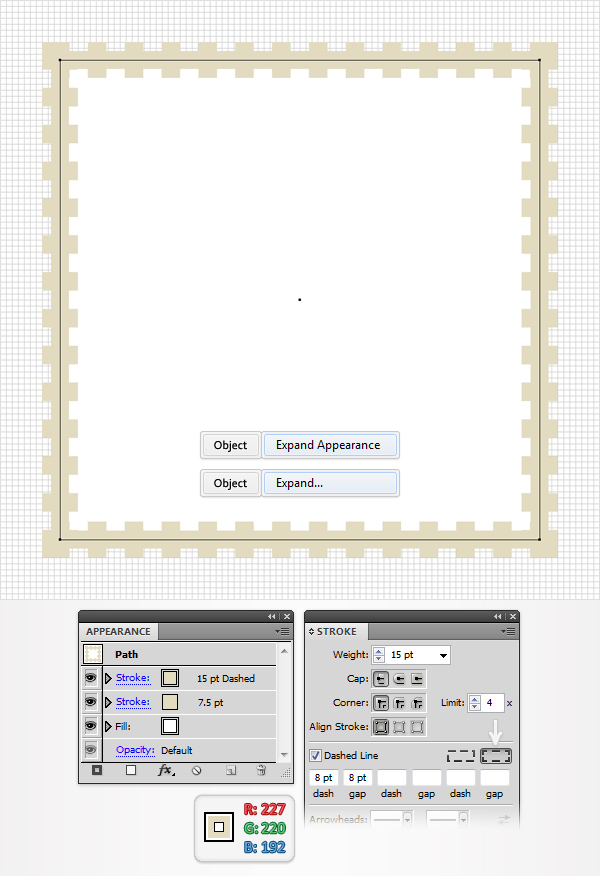
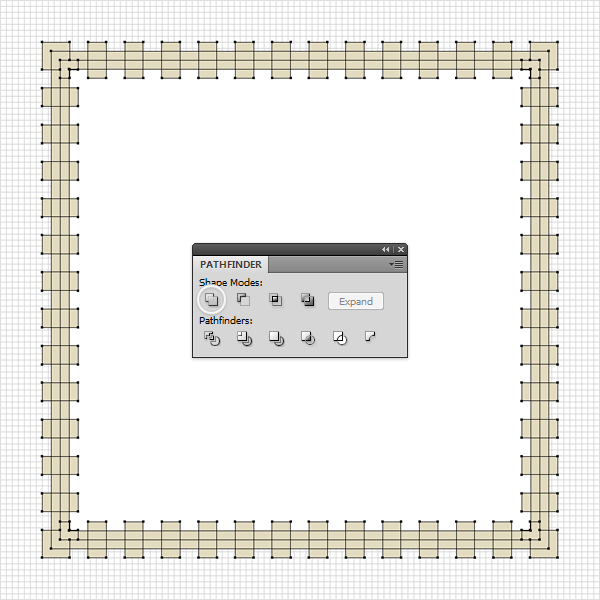
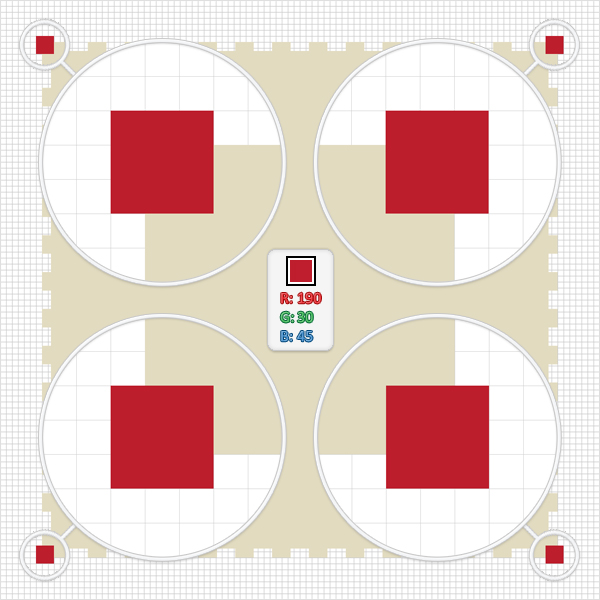
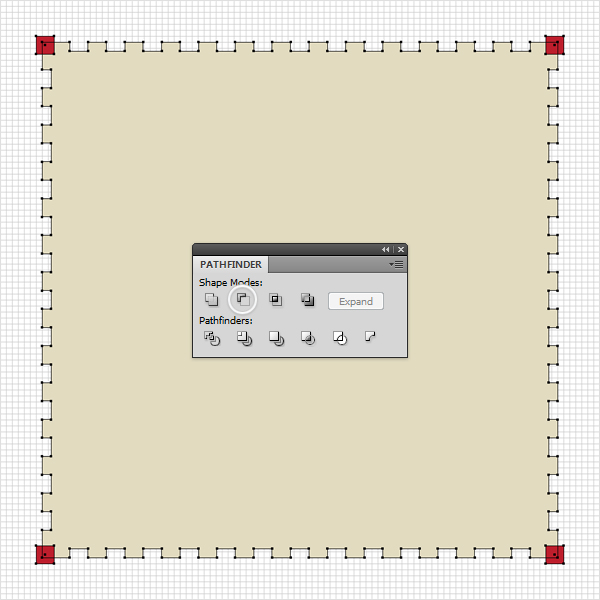
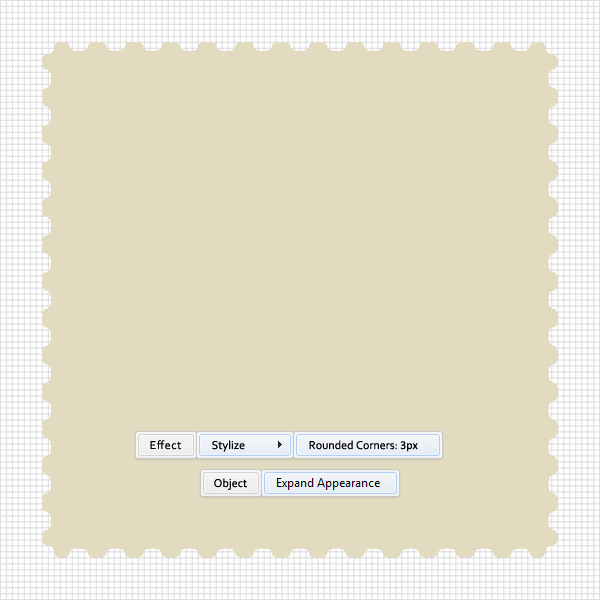
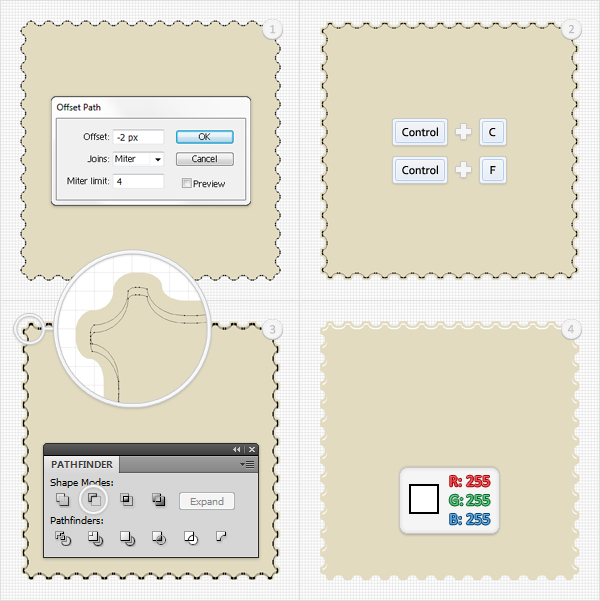
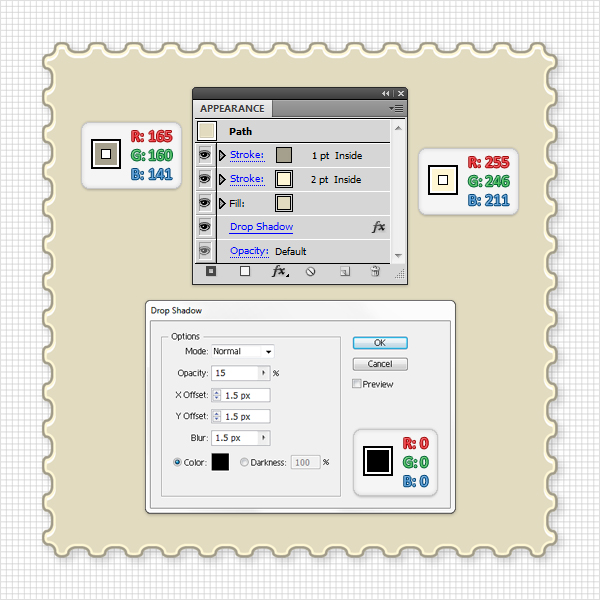
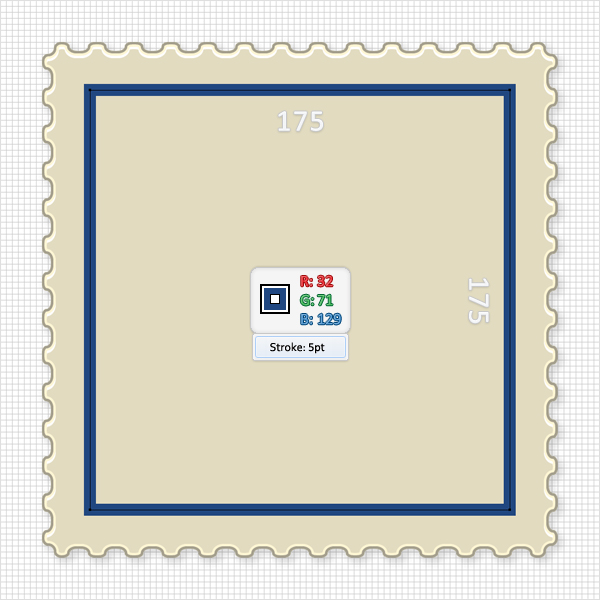
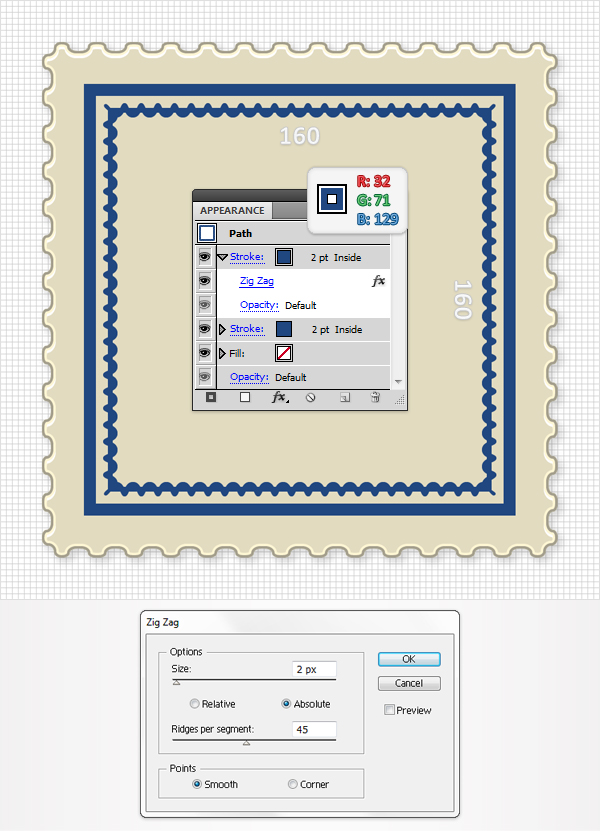
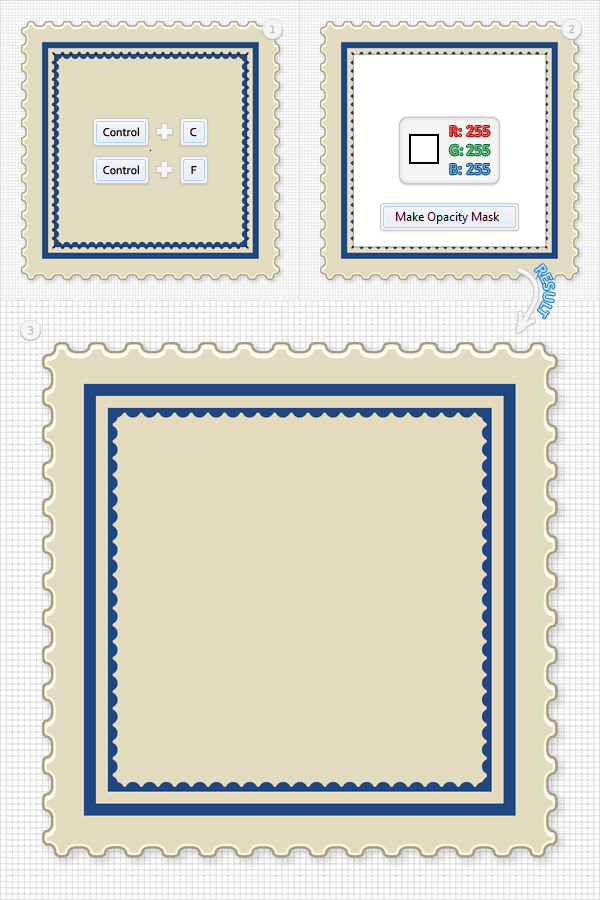
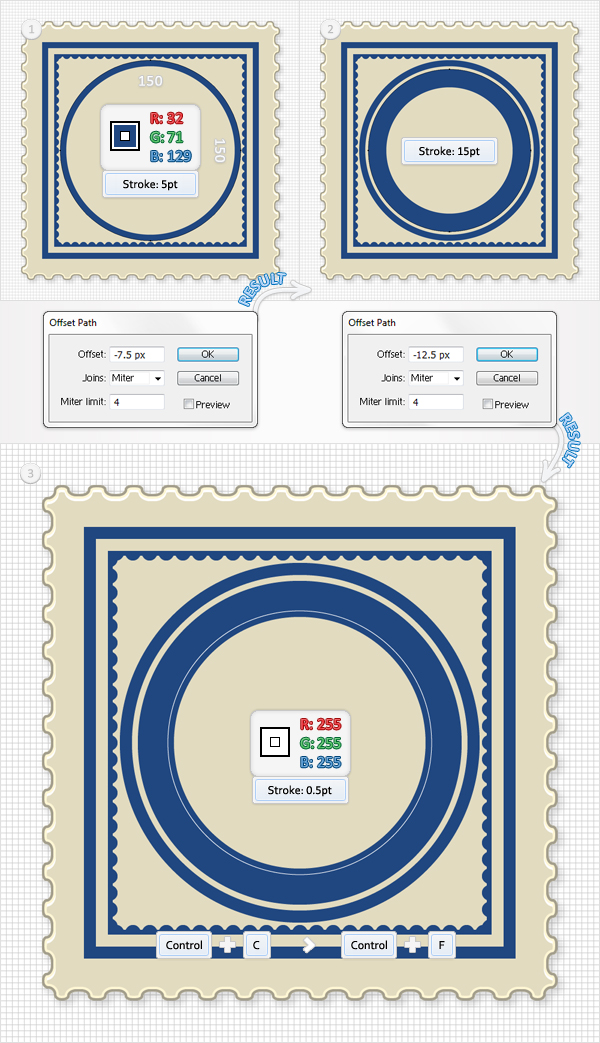
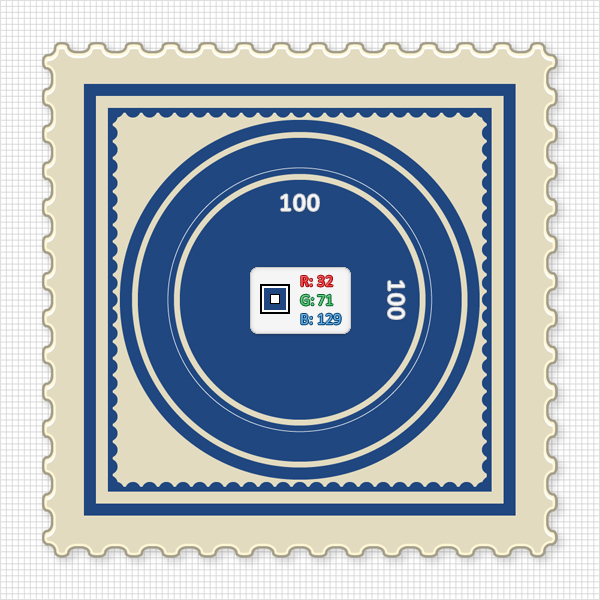
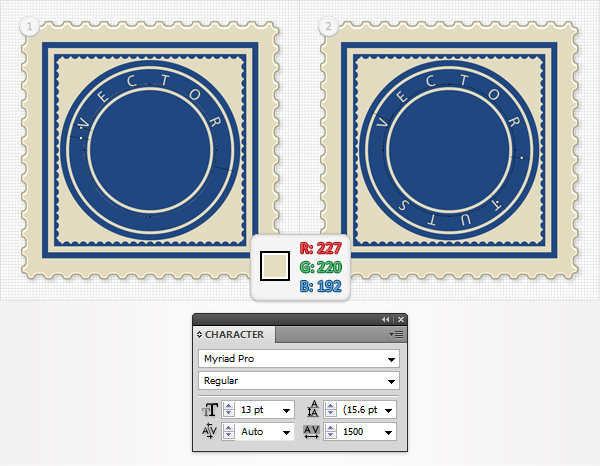
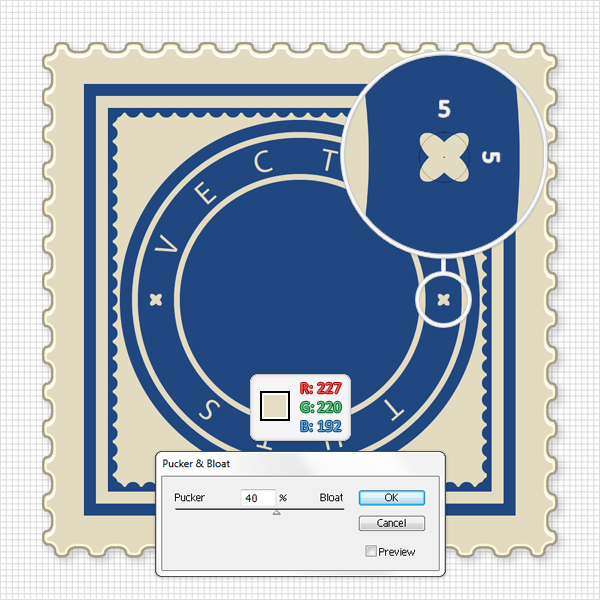
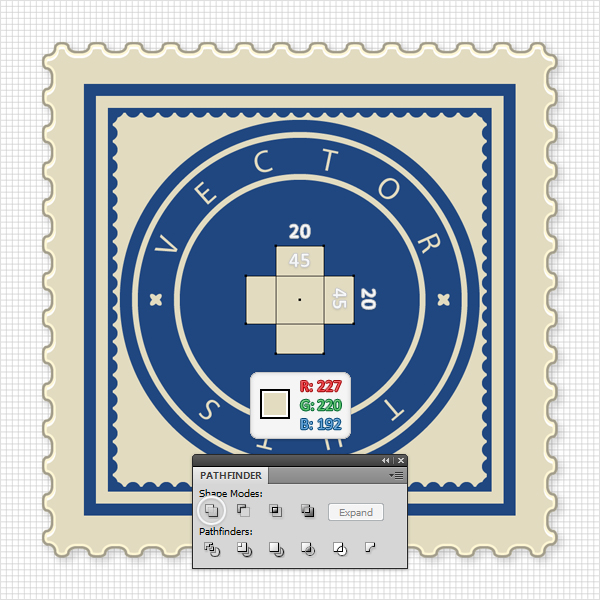
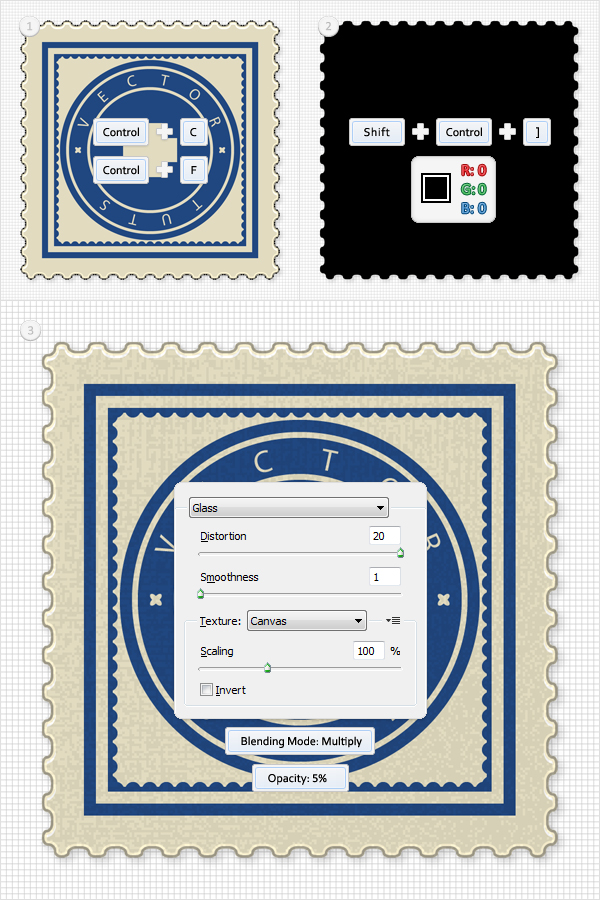
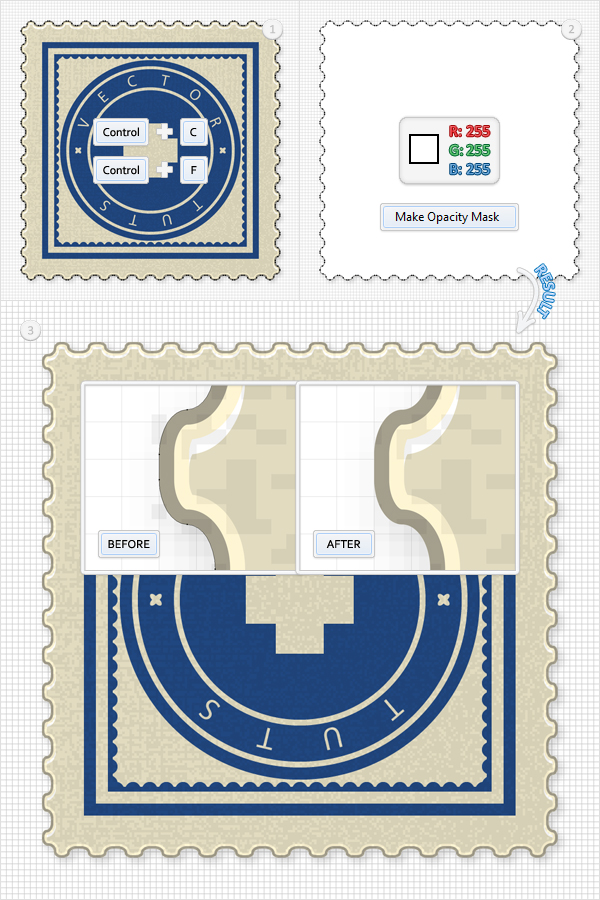
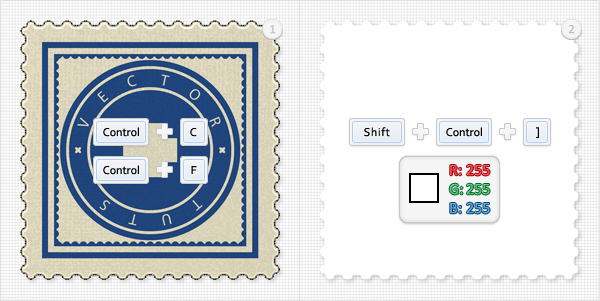
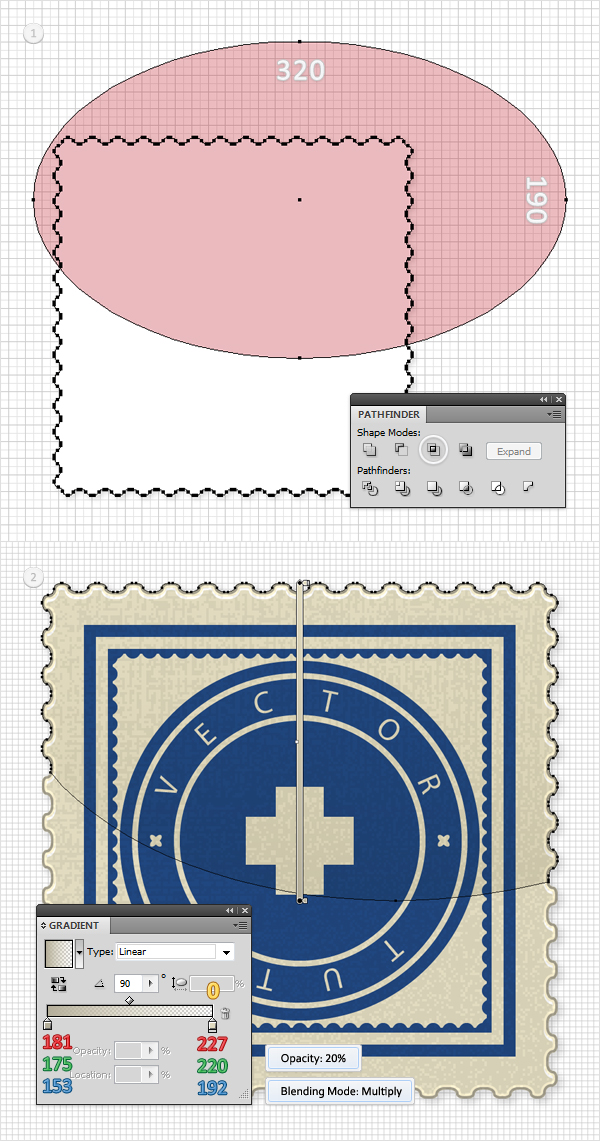
, hvordan der kan skabes en vektor stempel, der tegner,,,,,,, i følgende tutor vil du lære, hvordan man skaber en årgang, vektor stempel, der er fastsat i adobe tegner.lær at opbygge et stempel illustration, form af form.vi skal opbygge stempel grænse vektor form, fremhæve de kanter, skabe branding, og give vektoren frimærke en vintage tekstur og endelige illustrator stempel virkning.lad os komme i gang med at gøre denne vektor stempel i illustrator og omdanne disse til en vektor stempel.,,,, trin 1 - skabe en vektor stempel, komme i gang, nu er det tid til at begynde med, at vores frimærke i vektor.skabe et 300 af 300px, rgb dokument.første tur på nettet (betragtning > - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste gang, du får brug for et net, hver 2.5px.gå til edit > præferencer > vejledninger & nettet, ind i gridline hver rubrik 2, 5 og 1 i underafsnit kasse. du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil øge deres arbejde hurtigt.,, trin 2, begynde med rektangel værktøj (m).skabe et 200px square og fylder den med hvide.ingen slagtilfælde.,, trin 3, reselect form, der er skabt i de tidligere skridt og gå til udseende panel.tilføje en 7.5pt slagtilfælde og dens farve på r = 227 g = 220, b = 192.som standard, bør tilpasses til midten.vælg det slag fra udseende panel og klik på duplikateksemplaret udvalgt punkt knap fra bunden af udseende panel. den lille sag ikon placeret ved skraldespanden ikon.det er klart, at det vil være en kopi af de udvalgte slagtilfælde.vælg det nye slagtilfælde, øge dens størrelse 15pt, og gå til slagtilfælde panel (vindue > slagtilfælde).tjek den stiplede linje kasse og træde 8pt i instrumentbrættet og gap kasser.stadig i et panel, sørg for, at den knap, som bringer streger til hjørner og stier ender, er valgt.det er sagt med en lille hvid pil.i den sidste ende din form skulle ligne følgende billede. vælg det, gå til objekt > udvide udseende, så gå til objekt > udvide.sikre, at udfylde og slagtilfælde kasser er udvalgt og klik, okay.gå over til lag - panelet, og du vil finde en gruppe fyldt med en masse former.,, trin 4, vælges den gruppe, der er skabt i de foregående trin og bare klik på det forene knap fra pathfinder panel.det vil blive din gruppe til en enkel form.sørg for, at det er fyldt med r = 227 g = 220, b = 192.igen, ingen slagtilfælde.,, løntrin 5, tag den rektangel værktøj (m) og skabe fire, 7.5px pladser.fyld dem med en dristig farve og placere dem som vist i det følgende billede.bolden til net bør lette deres arbejde.,, trin 6, udvælge de former, der er skabt i de tidligere skridt sammen med de store, beige form og klik på minus foran knap fra pathfinder panel.nu, hvis du ser i dine lag panel, du skal finde en form,.,, trin 7, vælge den form, som følge af det foregående trin og gå til virkning > stylize > afrundede hjørner.ind i en 3px radius, klik - og gå imod > udvide udseende.,, trin 8, slå bolden til nettet (betragtning > snap til nettet), så gå til edit > præferencer > generelle, og træde 1 i tastaturet (boks.vælg din beige form og gå imod > vej > udligne vej.ind - 2px offset og klik, okay.vælg den deraf følgende vej og få en kopi i front (control + c > kontrol + f). vælg en kopi og slå ned pil.reselect de to former, der er blevet skabt i dette skridt, og klik på minus foran knap fra pathfinder panel.dette vil skabe en gruppe med en tynd former.fyld dem med hvid.,, trin 9, reselect store, beige form og tilføje en 2pt slagtilfælde.det svarer til at ind sætte farve på r = 255, g = 246, b = 211, så tilføje et andet slagtilfæide.gør det 1pt lang, der er farven på r = 165 g = 160, b = 141, og sikre, at det er i overensstemmelse med indenfor.reselect hele den vej og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik -, trin 10, så kom i nettet.tag den rektangel værktøj (m), skabe en 175px square, og det, som er vist i det følgende billede.fyld den med ingen, men også en 5pt slagtilfælde.sørg for, at det er tilpasset til centrum og farven på r = 32 g = 71, b = 129.gem denne farve i farveprøver panel og navn det " blå ".du får brug for det senere.,, trin 11, fortsætte med rektangel værktøj (m), skabe en 160px square, og det, som er vist i det følgende billede.fyld den med ingen, men også en 2pt slagtilfælde.det svarer til indenfor og farven på blå (r = 32 g = 71, b = 129).gå til udseende panel, og at kopiere eksisterende slagtilfælde.vælg det nye slagtilfælde og gå til virkning > fordreje & omdanne > zig - zag.i de data, som vist nedenfor og klik -, trin 12, næste gang, du er nødt til at skjule den form, der er skabt i det foregående trin.det er en ret enkel teknik.første, vælge det og lave en kopi i front (control + c > kontrol + f).fyld den med hvide og fjerne de to slag på zig zag virkning. nu vælge denne enkle hvide forme langs med den form, der er skabt i de tidligere skridt og gå til gennemsigtighed - panelet.åben den flyver menu og klik på gøre opacitet maske.til sidst, deres form, skal se ud som det tredje billede vises nedenfor,.,, trin 13, flytter til den ellipse værktøj (l).skabe et 150px cirkel, fyld den med intet at tilføje en 5pt slagtilfælde.det svarer til indenfor og farven blå (r = 32 g = 71, b = 129). denne form som vist i det første billede, så gå til objekt > vej > udligne vej.ind i en -7.5px offset og klik, okay.vælg den deraf følgende form og gå til udseende panel.øge slagtilfælde størrelse, 15pt, så gå til objekt > vej > udligne vej. denne gang ind i en -12.5px offset og klik, okay.vælg den deraf følgende form og vende tilbage til udseende panel.fald slagtilfælde størrelse, 0.5px, farven på hvidt, så få en kopi af denne cirkel.du vil bruge disse to veje til at skrive om, så egenskaber ikke er meget vigtigt.den hvide slagtilfælde alene gør det lettere at opdage, punkt 14, fortsætte med ellipse værktøj (l).skabe et 100px cirkel, fyld den med blå, og det, som er vist i det følgende billede.,, trin 15, lad os tilføje teksten.første, vælg en af de kredse, de tynde, hvide slagtilfælde.næste, vælge den type på vej, værktøj og bare klik på kanten af denne vej. nu, du burde være i stand til at tilføje, i din beige tekst (r = 227 g = 220, b = 192).brug den myriad pro skrifttype med en størrelse på 13pt, en førende på 15,6 og sporing af 1500.du bliver nødt til at tilpasse sig disse tal, hvis du vælger at bruge en anden tekst eller skrifttype, trin 16, tag den ellipse værktøj (l) og skabe en 5px cirkel.fyld den med samme beige farve og gå til virkning > fordreje & omdanne > et & svulmer op.træk det slider på 40%, og klik på det.to eksemplarer af denne vej, så disse to cirkler, som vist i følgende billede.,, skridt 17, tag den rektangel, værktøj og skabe to nye rektangel.45 af 20px form og 20 af 45px form.dem som vist i det følgende billede, fylde dem med beige og forene dem,.,, skridt, 18, reselect store, beige form (redigeret i niende trin), og en kopi i front (control + c > kontrol + f).vælg en kopi, bringe den forreste (forskydning + kontrol + ret trækbeslag centrale), og gå til udseende panel. fjern slagtilfælde og drop shadow virkning, skal erstatte den hvide fyldes med en sort.lavere opaciteten af denne tanke til 5%, ændre blanding tilstand for at formere sig, og gå til virkning > fordreje > glas.i de data, som vist nedenfor og klik, okay.nu, din stempel skal se ud som det tredje billede vist.,, skridt 19, se nærmere på stemplet kanter og du vil se, at glasset virkning end den vej, grænser.det er ikke noget særligt, men det er bedre at skjule det. så vælge den form i det foregående trin, lav en kopi i front (control + c > kontrol + f) og vælge det.fjern glas virkning fra udseende panel, skabe uklarhed til 100%, ændre blanding tilstand til normale og fylder den med hvide. og nu gentager de samme teknik, der anvendes i de 12 trin.vælg det friske, hvid form, sammen med den form, der er skabt i de tidligere skridt og gå til gennemsigtighed - panelet.åben den flyver menu og klik på gøre opacitet maske.den pixelated kanter skal forsvinde.,, gå 20, reselect beige stempel form og lave en ny kopi i front (control + c > kontrol + f).udfyld denne kopi, kun med hvidt og bringe den til front (forskydning + kontrol + ret trækbeslag nøgle).,, gå 21, skift til den ellipse værktøj (l), skabe en 320px af 190px form og det, som er angivet i den første billede.vælg den ellipse, sammen med den form, der er skabt i det foregående trin og klik på det knap fra pathfinder panel., fylde, der følger form med lineær gradient vist på det andet billede, sænke sine uklarhed til 20%, og ændre blanding tilstand for at formere sig.se nærmere på den gradient image, og du vil se en gul nul.det står for røgtæthed procentdel.,, skridt 22, nu du stempel er fuldstændige, du kan erstatte den blå med en lysegrøn rød, brun eller enhver anden farve, at du foretrækker, konkludere, at denne illustrator stempel lektion er nu afsluttet.nu er din vektor stempel arbejde er gjort.her er, hvordan vores endelige vektor stempel image skal se.