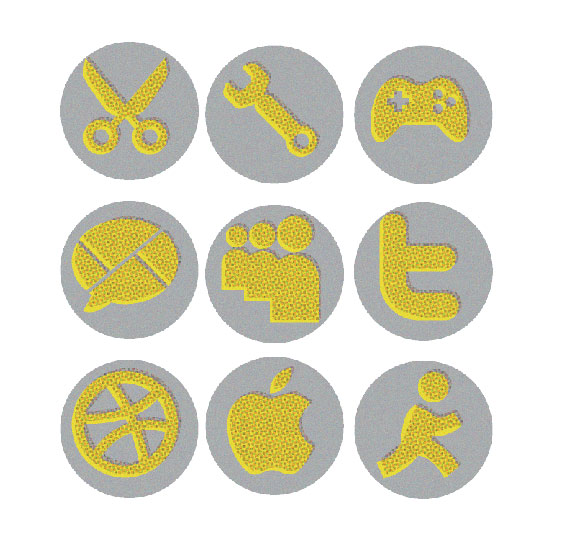
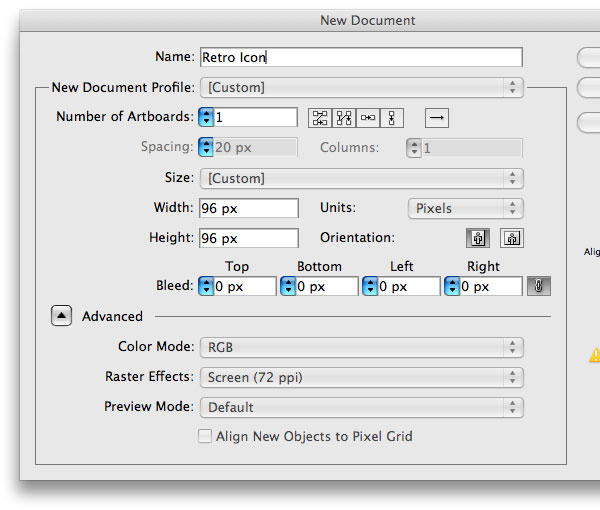
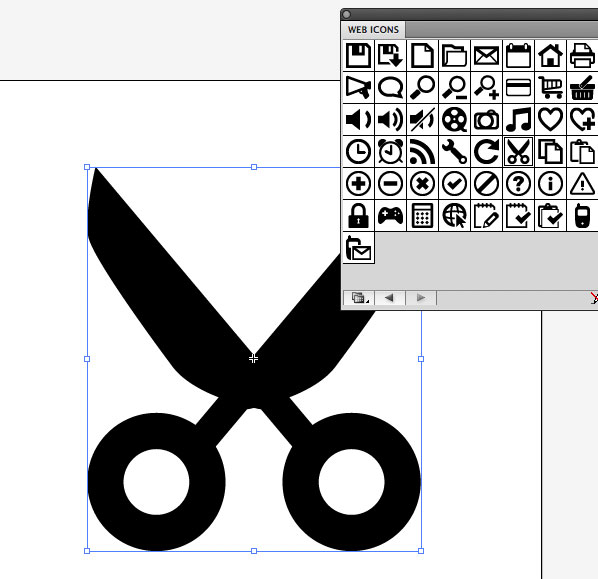
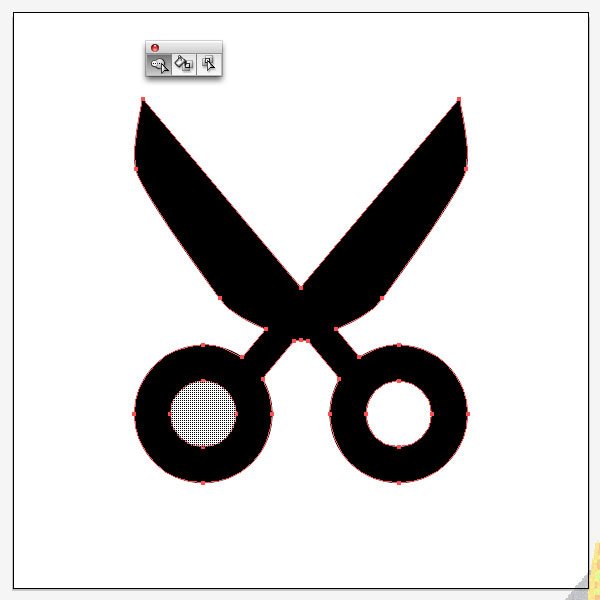
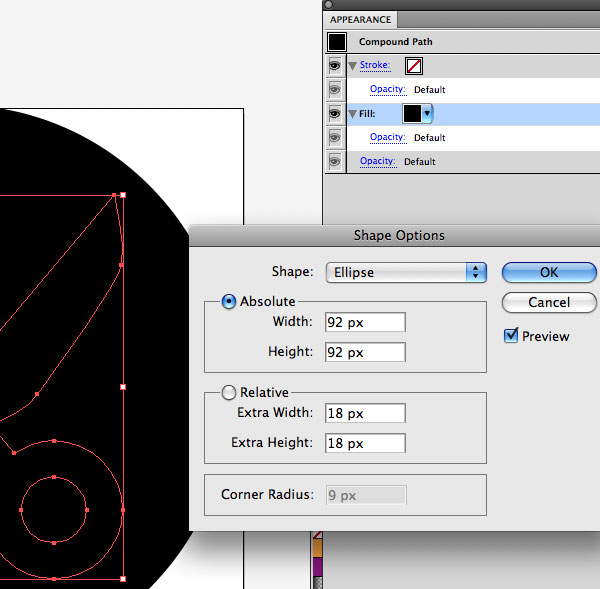
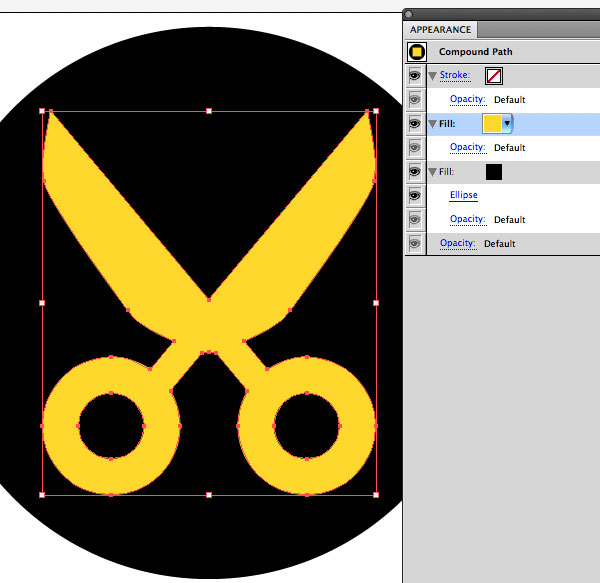
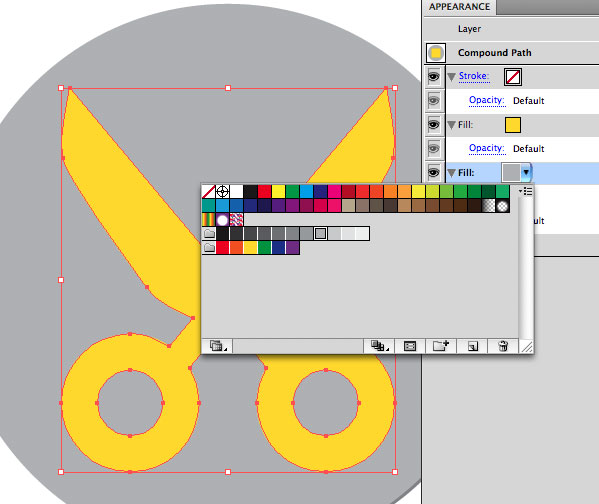
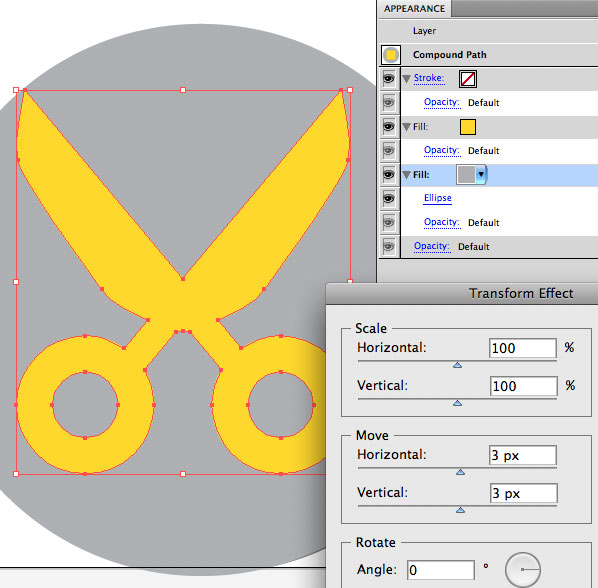
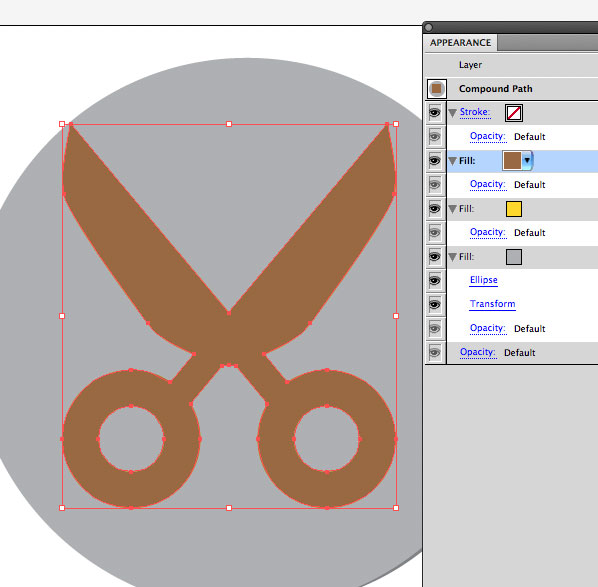
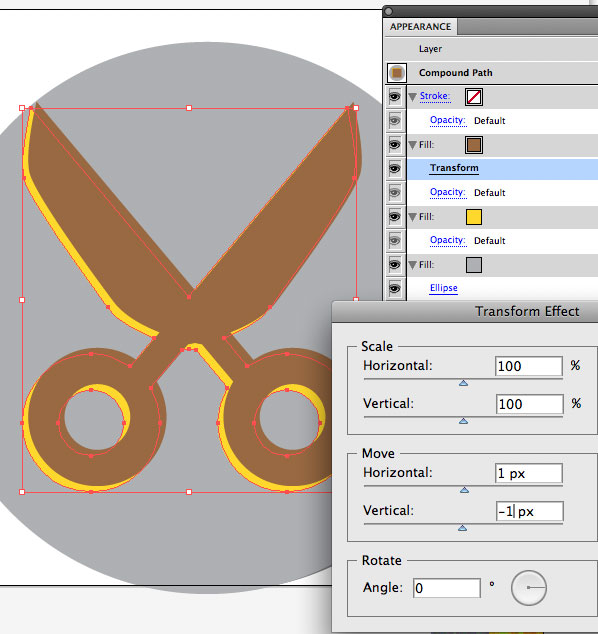
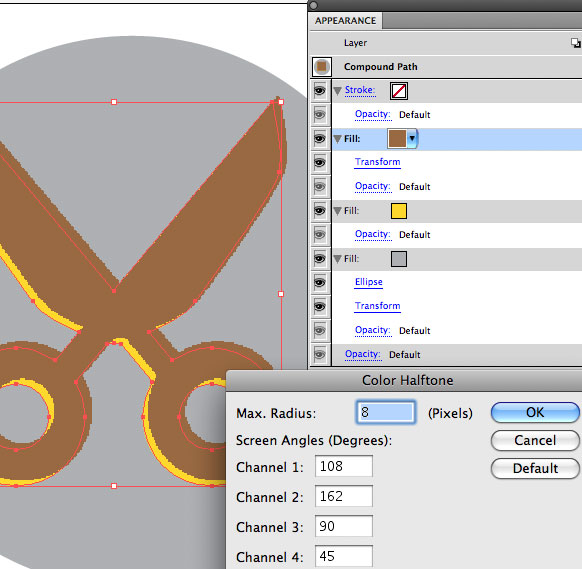
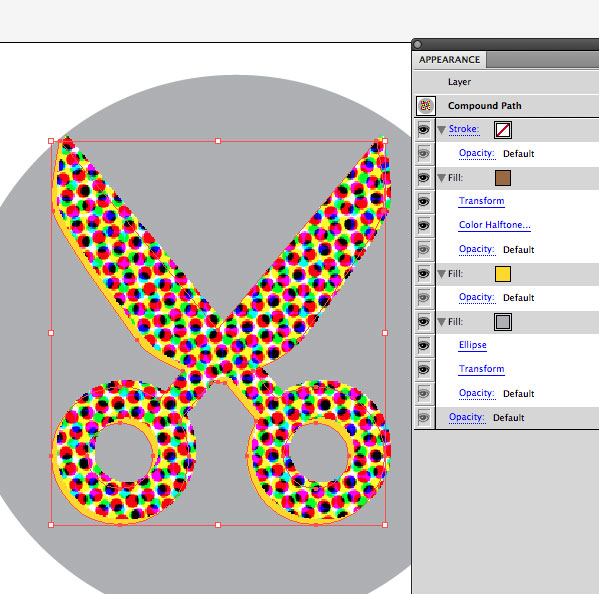
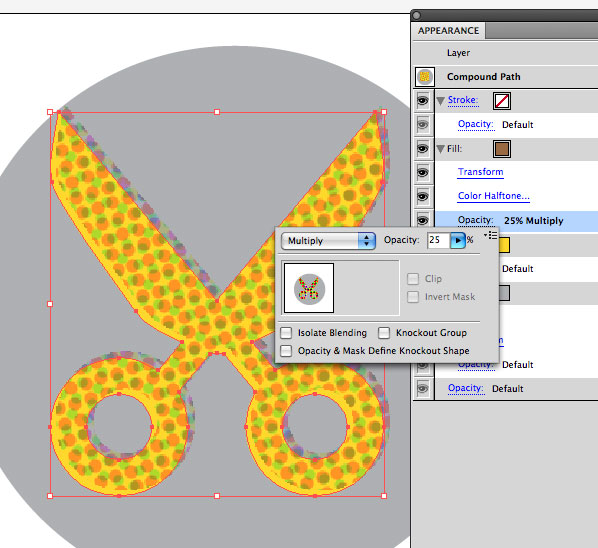
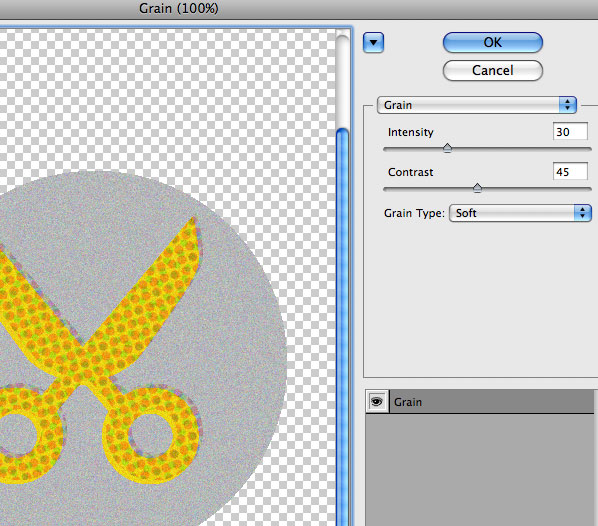
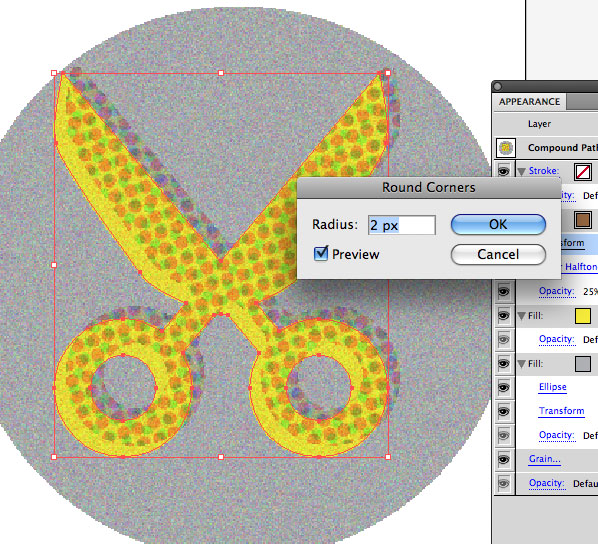
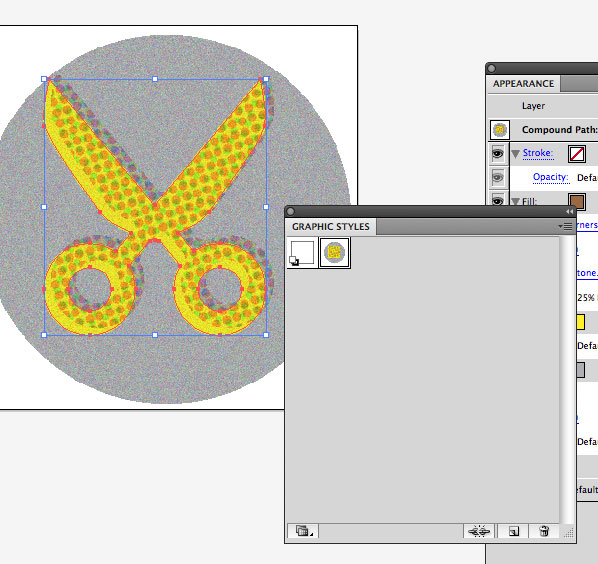
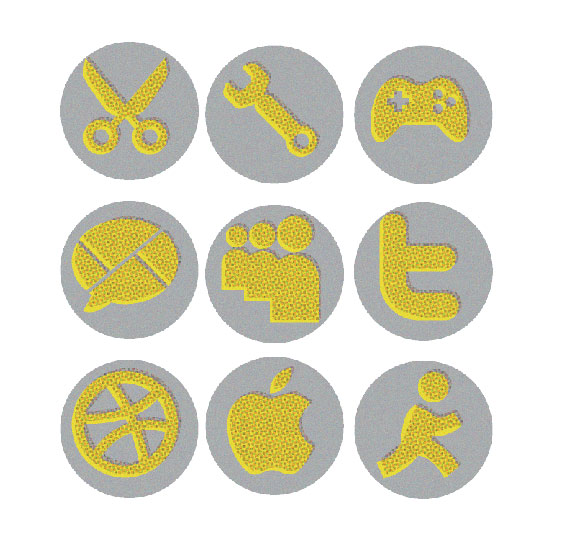
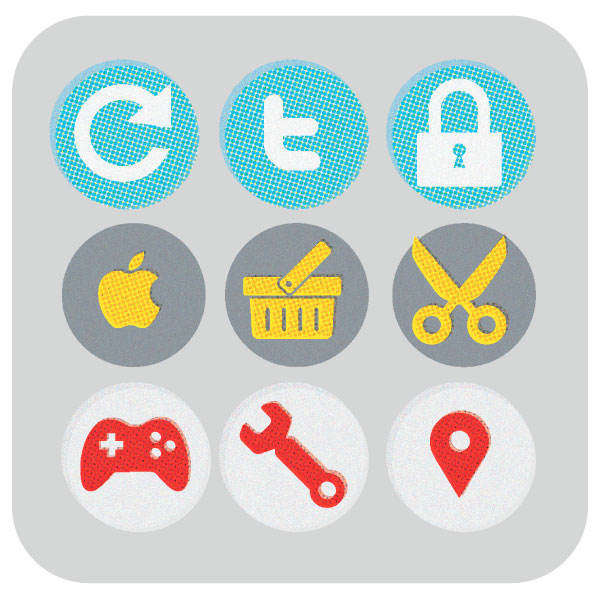
hurtigt tip: hvordan man får en retro ikon stil med udseendet panel,,,,,,, i følgende hurtigt tip, du vil lære at skabe et retro - stil.du skal bruge en standard web - symbol og udseende panel til at skabe et retro - stil, der kan anvendes på alt fra ikoner med tekst.det er den perfekte forelæsning for begyndere ønsker at lære mere om udseendet panel.lad os begynde!,,,, trin 1, fordi denne konstruktion er beregnet til at blive brugt som en web ikon, begynde med en 96x 96 pixel artboard.andre populære størrelse til web - ikoner er 48px og 16px.sæt enheder til pixel.,, trin 2, da det er en grundlæggende lektion vil vi bruge nogle før gjort ikoner fra symboler bibliotek.hen til vinduet > symboler biblioteker > web ikoner.jeg har valgt den saks ikon for at påvise effekten på.drag symbolet til midten af artboard og omfang, så det er ca. 64px højt.,, trin 3, bryde forbindelsen mellem symbolet og biblioteket ved enten at objekt > udvide udseende, eller hvis du arbejder med et symbol, der skal dele samlet og slettes, du kan bruge form konstruktør værktøj (forskydning + m) at kombinere og fratrækker områder af illustration (i tidligere udgaver af tegner du kan bruge pathfinder indstillinger).med et symbol, jeg bruger jeg ikke klikkede symbolet for at bryde sammenhængen tog form bygmester værktøj til at slette den hvide kredse fra den klare, du kan gøre det af med, at mulighed og de områder, der skal slettes.,, trin 4, åbne udseende panel af skal vinduer > udseende.gå til ", fx," knappen på bunden af udseende panel og navigere til at konvertere til at forme> ellipse, ind i en absolut bredde og højde af 92 px.,, løntrin 5, i udseende panel, klik den tilføje nye fylder knap på bunden af et panel til at lave en ny fylde over for første gang i en kontrasterende farver, jeg bruger gul.,, trin 6, klik på den første påfyldning og ændre den fra standard sort til en lysegrå eller en anden farve, der passer til de symboler, farve, trin 7, udvælge ellipse fylde farve i udseende panel og gå ", fx," og navigere at fordreje & omdanne > transformere og flytte den fylde 3px horisontale og vertikale 3px, klik -, trin 8, i udseende panel, klik den tilføje nye fylder knap på bunden.f - panel til at lave en ny fylde over første symbol farve i en mørk skygge i en farve, der giver den første.jeg bruger brown.,, trin 9, med den anden fylde farve stadig udvalgte, gå til ", fx," knap og navigere at fordreje & omdanne > transformere og flytte den fylde 1px horisontale og vertikale - 1px, klik -, trin 10, med den anden fylde farve stadig udvalgte, gå til ", fx," knap og navigere dække > farve halftone og sætte max. radius til 8 px, klik. ok, du skal ende med en virkning, som eksemplet nedenfor.,, trin 11, klik på indstillinger af halftone opacitet, fylde og ændre det til gang med en uklarhed på 25%.,, trin 12, vil vi nu lægger sidste hånd på virkning.først vil vi tilføje noget korn.med det formål at udvalgte, gå til ", fx," knap og sejle til tekstur> korn.leg med den intensitet og modsætning indstillinger, indtil du finder en stil, du kan lide, jeg har brugt en intensitet på 30 og kontrast på 45.klik. ok, så tilføje en afrundet hjørne virkning til halftone fylde.ved udvælgelsen af halftone fyld og gå til ", fx," knap og sejle til stylize > om hjørner.- forpremiere radius for at sikre, at den virkning, ser godt ud.jeg har brugt 2px.omfanget af den ikon vil virkning, hvor godt afrundede hjørner ser ud, og hvor mange varer, bør du bruge.,, trin 11, tilføje den grafiske styles panel (vindue > grafisk stilarter) ved at trykke nye grafiske stil knap på bunden af panelet.,, indgåelse, nu har en grafisk form, der kan anvendes til mange forskellige former og ikoner for at skabe en hurtig sæt retro ikoner.for at tage denne forelæsning yderligere kan du klippe og ændre halftone lag af stil, du har gjort for at skabe en række retro - styles, uden at starte fra bunden.se, hvad du kan komme op med, og føle sig fri til at dele deres arbejde på vectortuts + facebook - side.hvis du havde denne forelæsning, kan du lide "hvordan man laver en genanvendelige ikon stil med udseendet panel", der vil guide dig igennem processen med at skabe et ikon med grundlæggende former og pathfinder redskab, og hvordan til at tilføje en god genanvendelig stil.have det sjovt!,,,