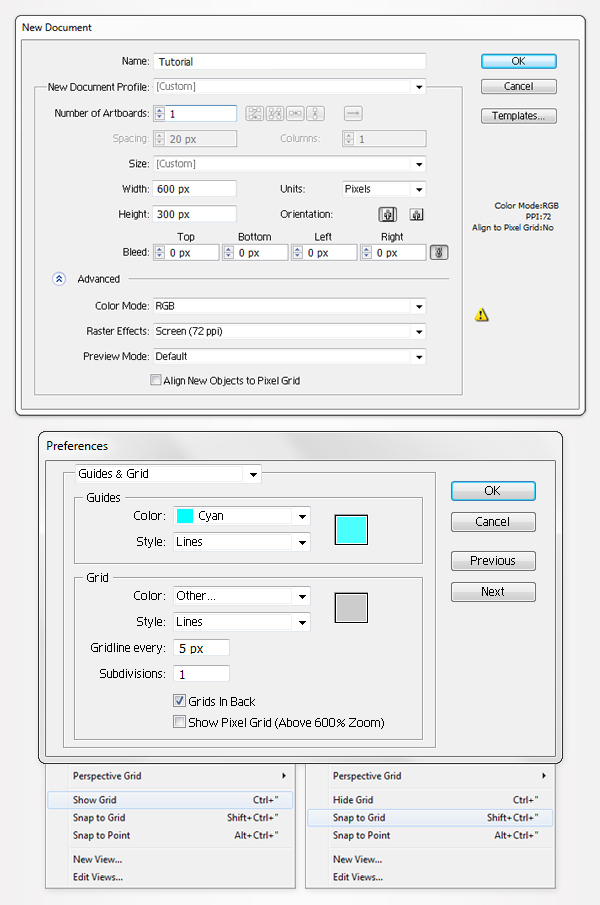
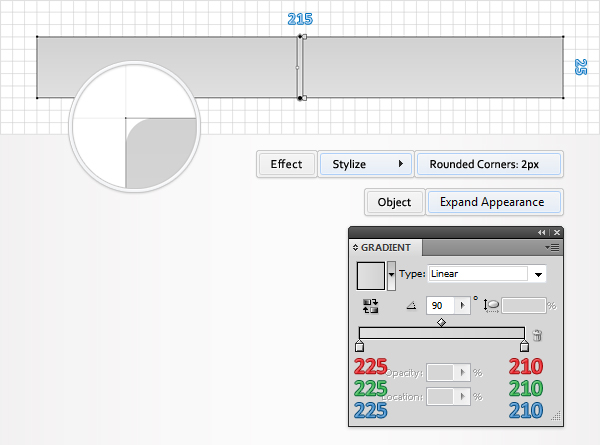
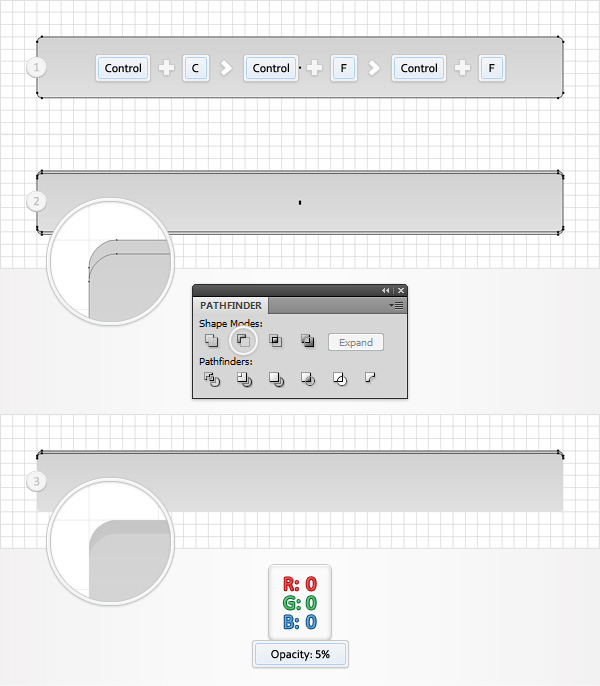
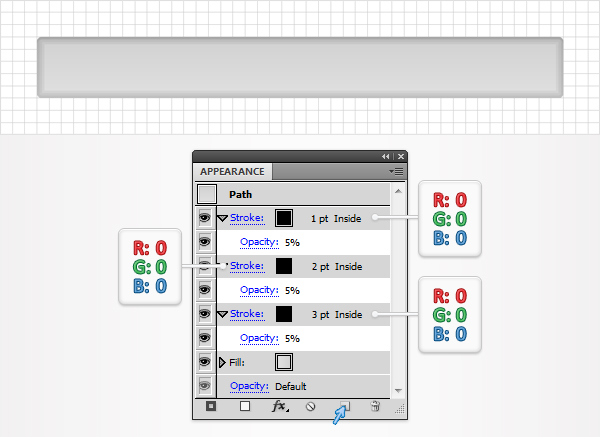
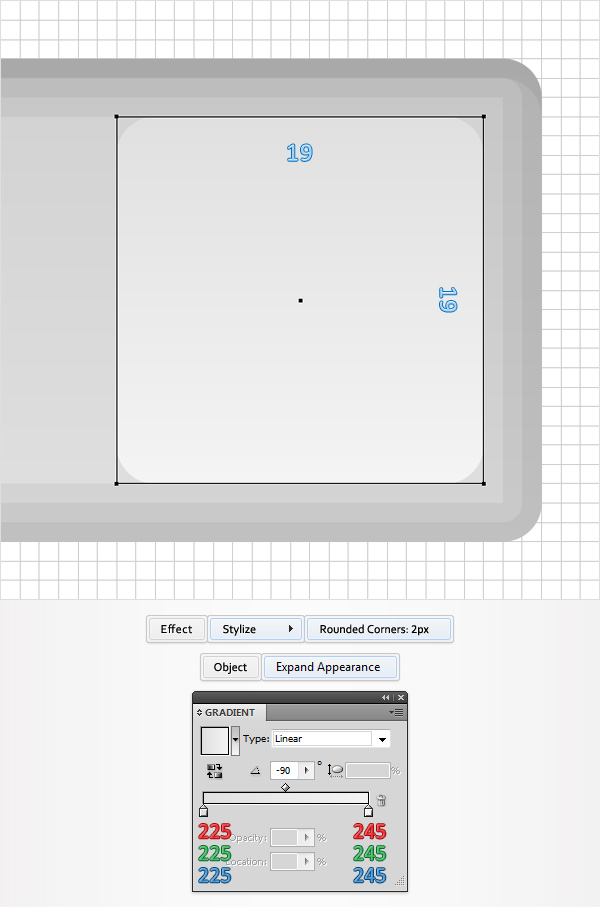
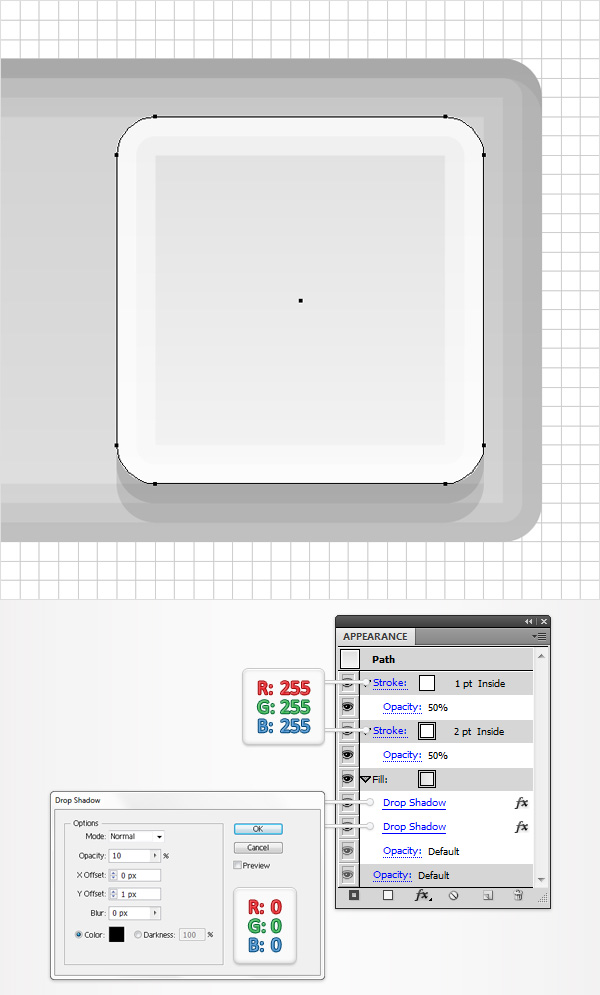
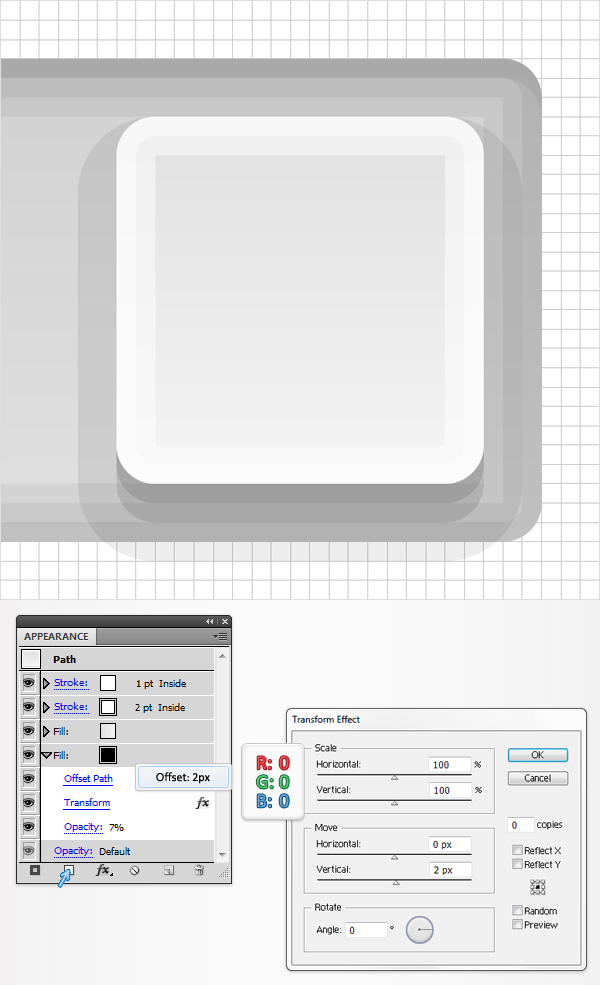
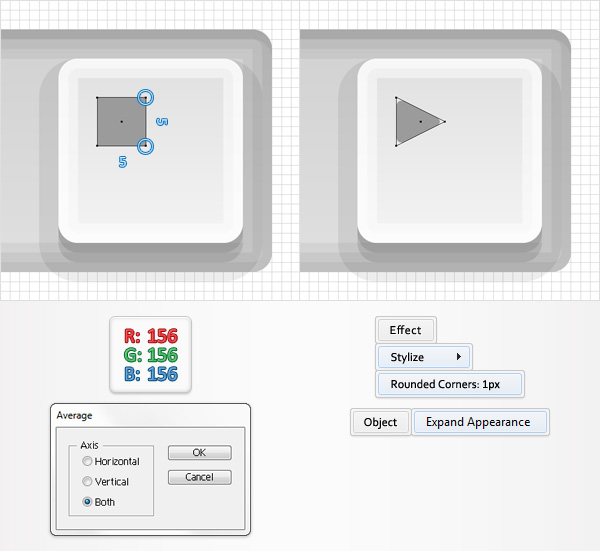
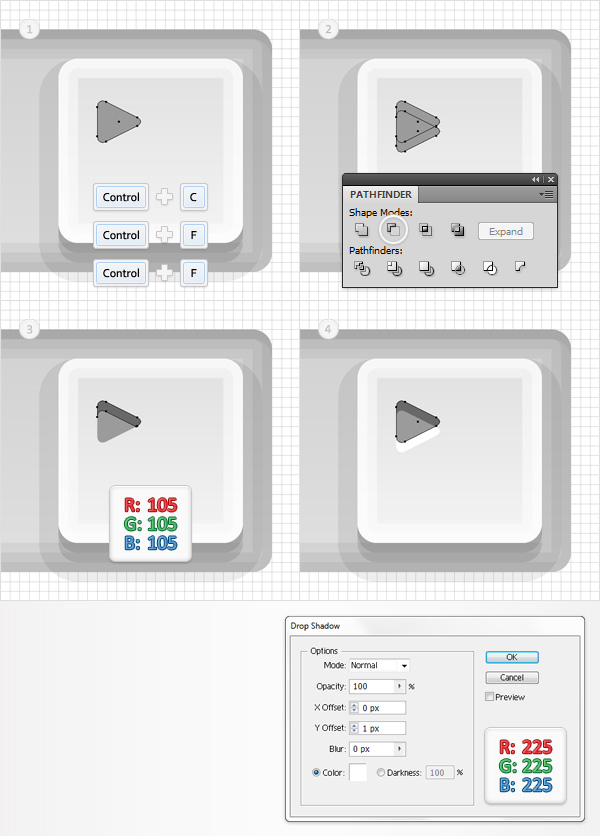
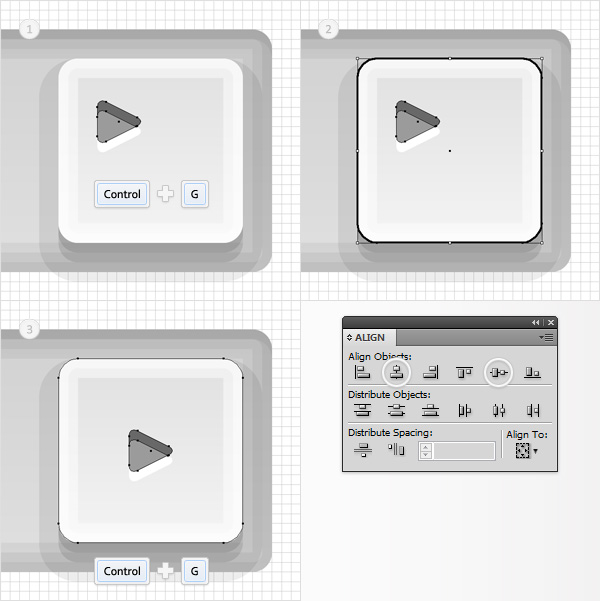
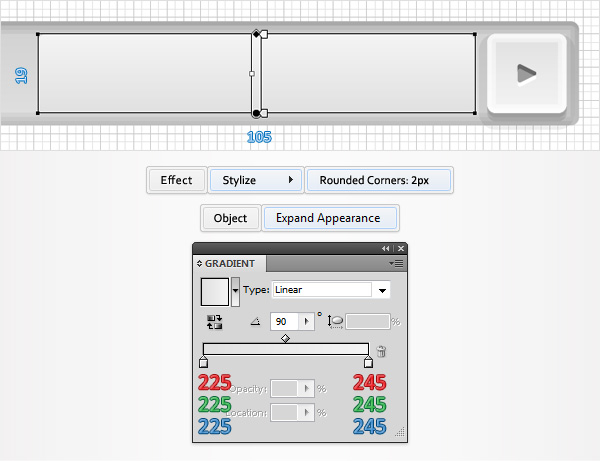
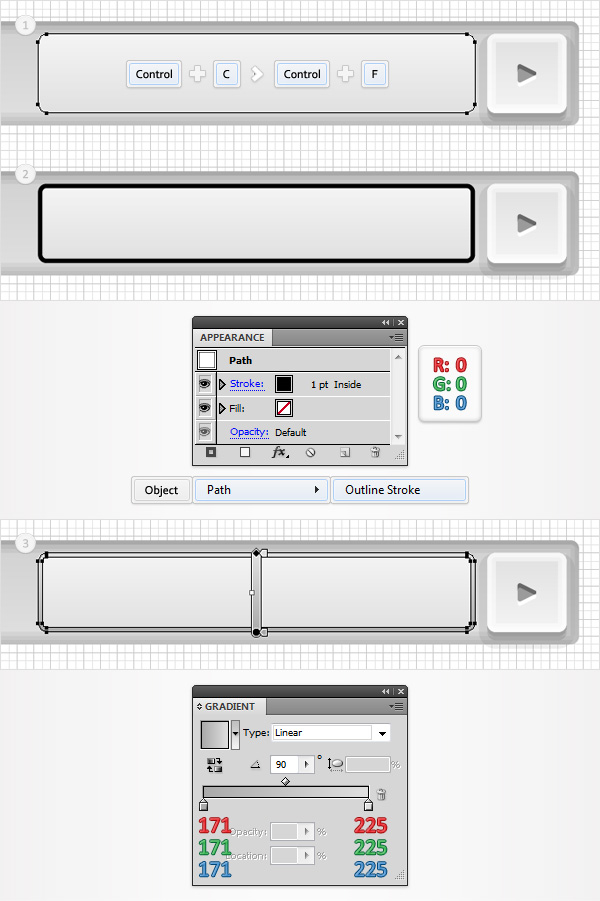
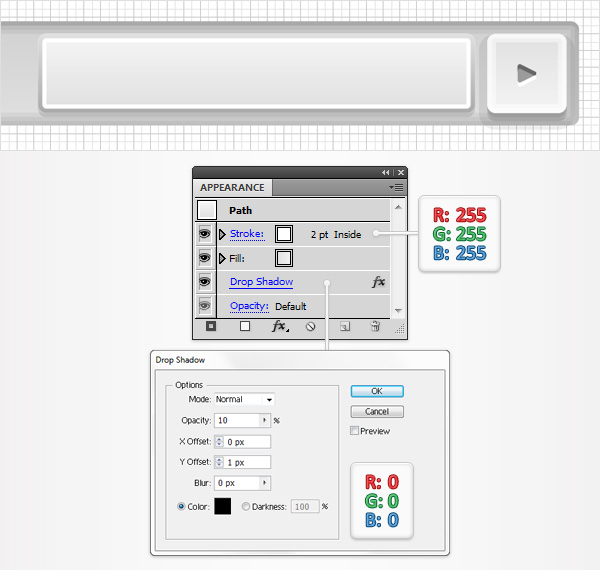
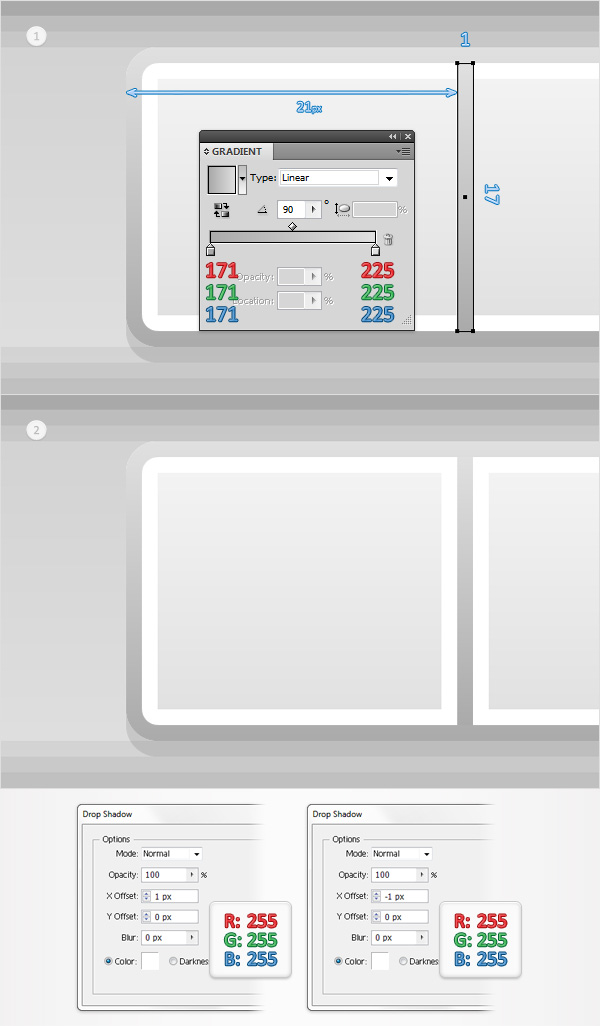
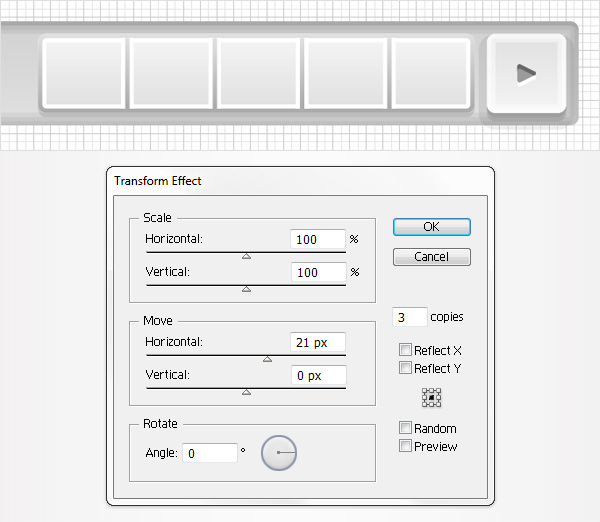
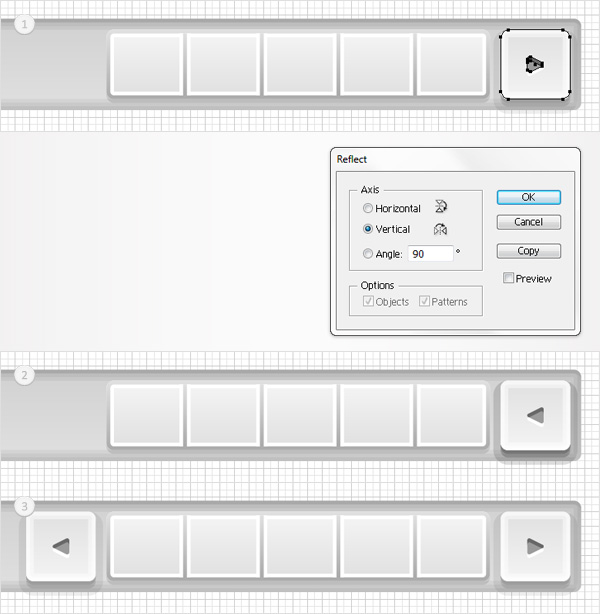
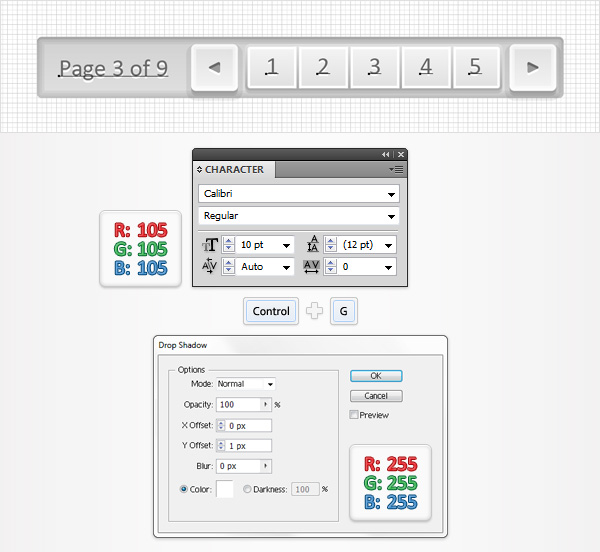
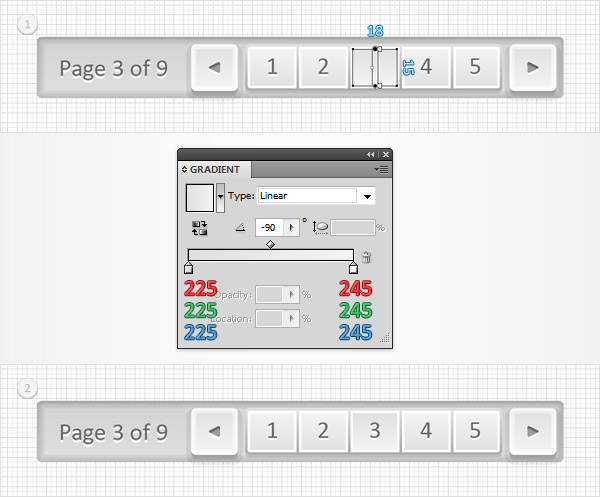
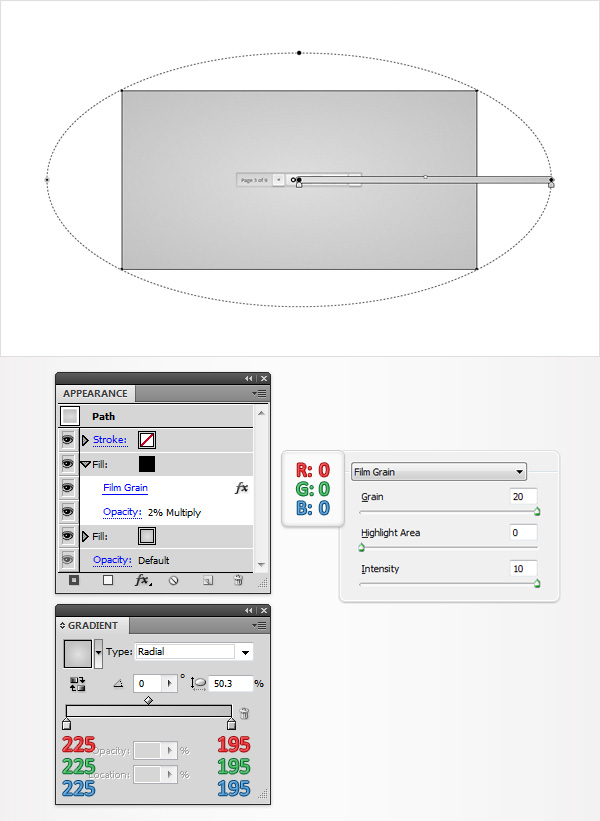
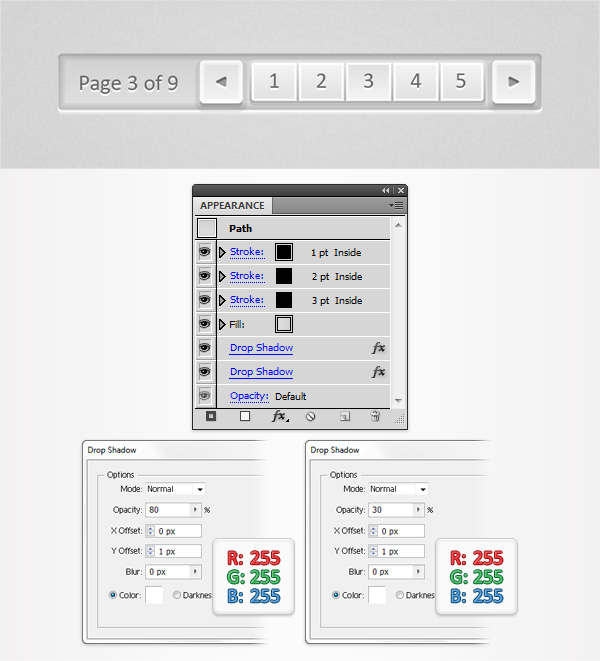
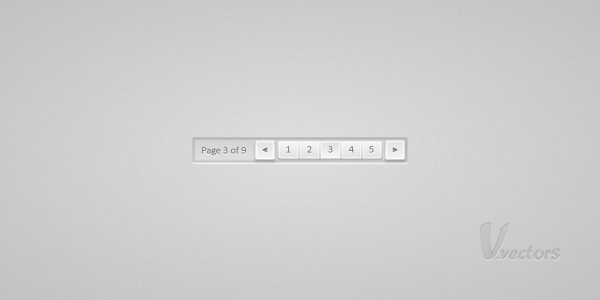
hurtigt tip: skabe en enkel sidenummerering bar ved hjælp af udseende panel,,,,,,, i følgende tutor vil du lære at skabe en enkel sidenummerering bar.du vil lære at bruge udseende panel, stigninger og omdanne virkninger, stil et sidenummerering bar.lad os begynde!,,,, trin 1, åbne illustrator og presse command + n for at skabe et nyt dokument.i 600 i bredde kasse og 300 i højden kasse, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at de nye objekter til at tilpasse " pixel net " rubrik er ukontrolleret før dine klik, okay.gøre nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste, du får brug for et net, hver 5px.gå til edit > præferencer > vejledninger > nettet, træde i gridline hver rubrik 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil stige betydeligt, deres arbejde hurtigt.,, trin 2, tag den rektangel værktøj (m), skabe en 215 af 25px form, fyld den med lineær gradient som vist nedenfor og gå til virkning > stylize > afrundede hjørner.ind i en 2px radius, klik - og gå imod > udvide udseende.,, trin 3, slå bolden til nettet (betragtning > snap til nettet), så gå til edit > præferencer > generelle og sikre, at tastaturet forøgelse er fastsat til 1px.reselect afrundede rektangel, der er skabt i det foregående trin og to kopier i front (control + c > kontrol + f > kontrol + f).gå over til lag - panelet, at vælge den øverste eksemplar og flytte den 1px med ned pil fra dit tastatur.reselect begge eksemplarer, åbne pathfinder panel og klik på minus foran knap.fyld den deraf følgende form med sort og sænke sine røgtæthed 5%.,, trin 4, reselect afrundede rektangel i andet trin og fokusere på udseendet.tilføje en 3pt slagtilfælde og vælge det.det svarer til indenfor, sort og sænke sine uklarhed på 5%.hold fokus på udseende panel, sørg for, at det slagtilfælde stadig er udvalgt og klik to gange på to udvalgte punkt knap (udpeget af den lille blå pil).dette vil tilføje to kopier af din sorte slagtilfælde.vælg den nederste kopi og gøre det 2pt bred herefter de øverste eksemplar og gøre det 1pt bredt.i den sidste ende din afrundet rektangel skal se ud i det følgende billede.,, løntrin 5, gør det muligt for den kom i kvadratnet (betragtning > snap til nettet).for de følgende skridt, får du brug for et net, hver 1px.så, gå til edit > præferencer > vejledninger & nettet og træde 1 i gridline hver æske.fokus på højre side af den eksisterende former og tag rektangel værktøj (m).skabe et 19px square, fyld den med lineær gradient vist nedenfor, som vist i følgende billede og gå til virkning > stylize > afrundede hjørner.ind i en 2px radius, klik - og gå imod > udvide udseende.,, trin 6, reselect afrundede square, der er skabt i de tidligere skridt og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor, klik så tryk kontrol + forskydning + e. dette vil tilføje et andet tilsvarende virkning.sikre, at deres plads er udvalgt og flytte til udseende panel.tilføje en 2pt, hvide, slagtilfælde, tilpasse den til ind og sænke sine uklarhed til 50%.en kopi af dette slag, vælge det og mindske dens størrelse 1pt.,, trin 7, reselect afrundede square, fokusere på udseende panel og tilføje et andet fyldes ved hjælp af tilføje nye fylder knap.vælg det nye fylde, trækker det i bunden af udseende panel, sort, sænke sine uklarhed med 7% og gå til virkning > vej > udligne vej.ind i en 2px opvejet, klik - og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor og klik, okay.,, trin 8, tag den rektangel værktøj (m), skabe en 5px square og fylder den med r = 156 g = 156 b = 156.fokus på denne nye form, tag den direkte udvælgelse værktøj, litra a), kan udvælge de rigtige ophæng og gå imod > vej > gennemsnit (alat + kontrol + j).tjek begge knap og klik, okay.det vil blive din plads i en trekant.vælg det og gå til virkning > stylize > afrundede hjørner.ind i en 1px radius, klik - og gå imod > udvide udseende.,, trin 9, slå bolden til nettet (betragtning > snap til nettet).reselect form, der er skabt i det foregående trin og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 1px med ned pil.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 105 g = 105, b = 105.reselect form, der er skabt i de tidligere skridt og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik, okay.,, trin 10 reselect de to former, der er skabt i de foregående to trin - gruppen (control + g) og åbne tilpasse panel.vælg den nye gruppe sammen med afrundede square, klik på grænsen af afrundede. (det bør få understreget), så klik på den horisontale og vertikale linje tilpasse center center knapper fra tilpasse panel.dette center, din lille pil.reselect gruppen oprettet i begyndelsen af skridt sammen med afrundede square og gruppe (control + g), trin 11, kan hurtigt net (betragtning > snap til nettet).tag den rektangel værktøj (m) og skabe en 105 af 19px form.fyld den med lineær gradient vist nedenfor, som vist i følgende billede og gå til virkning > stylize > afrundede hjørner.ind i en 2px radius, klik - og gå imod > udvide udseende.,, trin 12, reselect form, der er skabt i de foregående trin og lave en kopi i front (control + c > kontrol + f).vælg det, fjerne lineær gradient fra fyld og tilføje en sort slagtilfælde.gør det 1pt bred, tilpasse den til ind og gå imod > vej > udkast slagtilfælde.fyld den deraf følgende vej med lineær gradient vist i det endelige billede.,, trin 13, reselect afrundede rektangel, der er skabt i det ellevte skridt og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor, klik - og flytte til udseende panel.tilføje en 2pt slagtilfælde, gøre det hvide og bringe det ind.,, punkt 14, tag den rektangel værktøj (m) og skabe en 1 af 17px form.fyld den med lineær gradient vist nedenfor, som er angivet i den første image og gå til virkning > stylize > drop shadow.i de data, der fremgår af venstre vindue, og så igen til virkning > stylize > drop shadow.i de data, der fremgår af det til højre og klik, okay.trin 15,,, reselect tynd rektangel, der er skabt i de tidligere skridt og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor og klik - trin 16, reselect gruppen oprettet i det tiende skridt og gå imod > omdanne > afspejler.tjek den lodrette knap og klik på det eksemplar, button.dette vil skabe et horisontalt flippede kopi af din gruppe.vælg den nye gruppe, trækker til højre, og det, som er vist i det tredje billede.,, skridt 17, slå klik for net (betragtning > snap til nettet).tag den type redskab (t), og der tilsættes angivet i følgende billede.brug den calibri skrifttype med størrelsen på 10pt og farven på r = 105 g = 105, b = 105.vælg din tekst, gruppe (control + g) og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik, okay.,, gå 18, muliggøre snap til nettet (betragtning > snap til nettet).tag den rektangel værktøj (m), skabe en 18 af 15px form, fyld den med lineær gradient vist nedenfor, og det, som er vist i det følgende billede.gå over til lag - panelet, at vælge det nye rektangel og trække det under gruppe med teksten.dette er, hvordan det aktive side vil se ud.,, skridt 19 endelig, lad os tilføje en simpel baggrund.tag den rektangel værktøj (m), skabe en form, størrelsen af deres artboard og sender den tilbage (forskydning + kontrol + venstre. aldersgruppe).fyld den med radial gradient vist nedenfor og fokusere på udseende panel.tilføje et andet udfylde i denne form og vælge det.sort, sænke sine uklarhed til 2%, ændre blanding mode at formere sig og gå til virkning > kunstneriske > film korn.i de data, som vist nedenfor og klik - gå 20, reselect afrundede rektangel, der er skabt i det næste skridt og fokusere på udseende panel.sørg for, at der ikke fylde eller slagtilfælde er udvalgt og gå til virkning > stylize > drop shadow.i de data, der fremgår af venstre vindue, klik - og igen at foretage > stylize > drop shadow.i de data, der fremgår af det til højre, klik, okay, og du er færdig.,, konkluderes, at dit arbejde er gjort.her er hvordan det skal se ud.