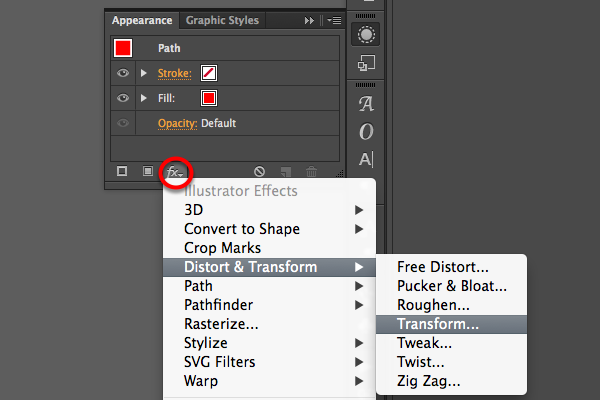
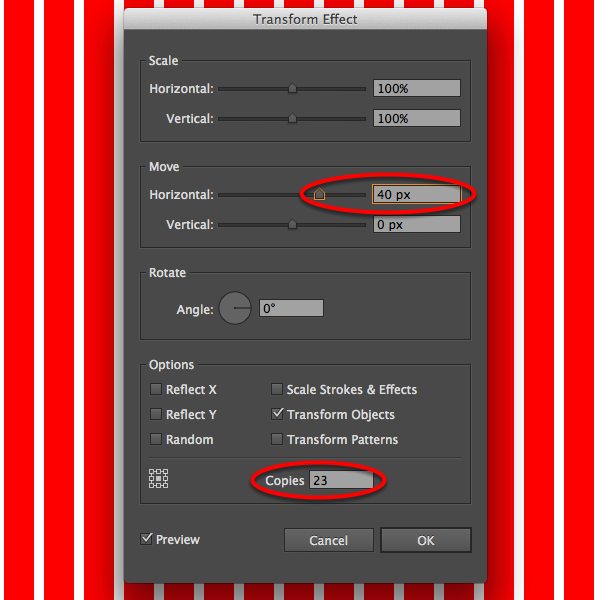
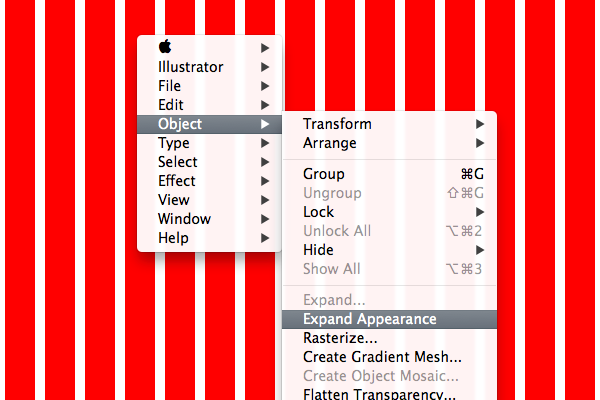
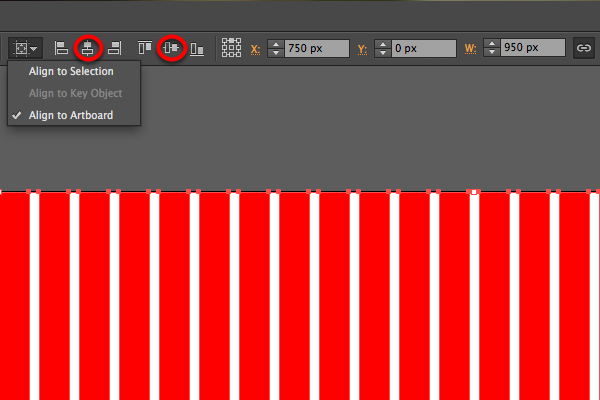
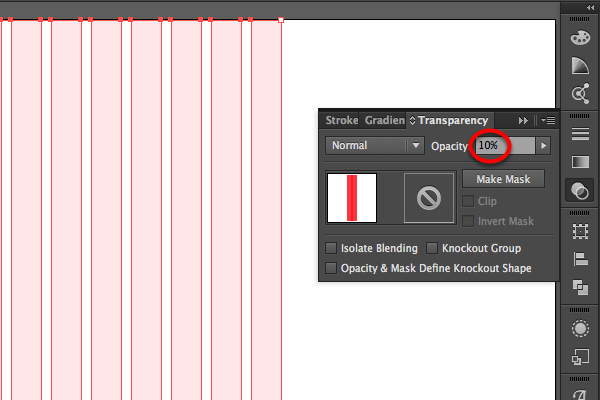
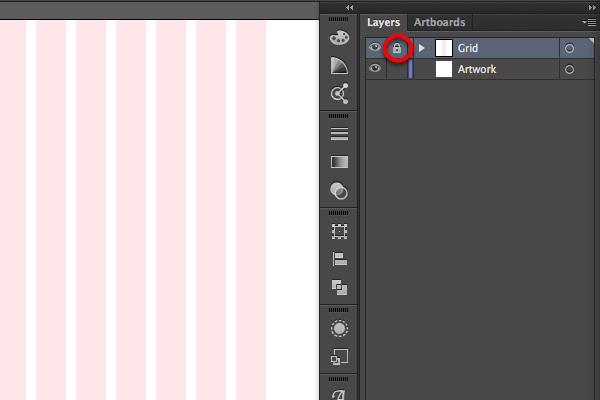
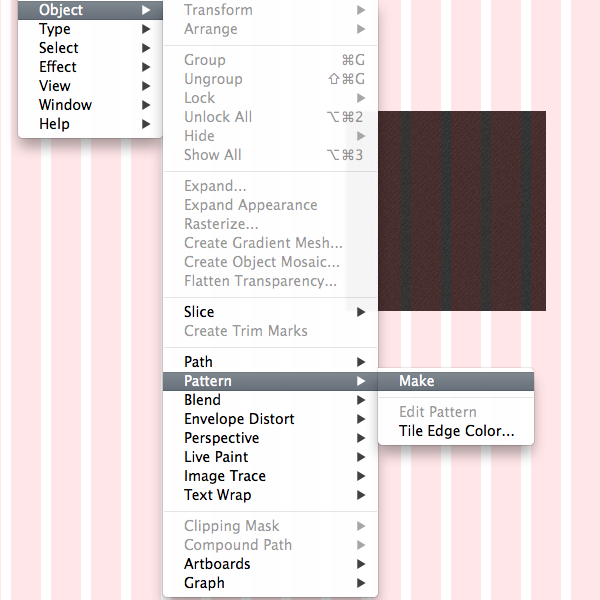
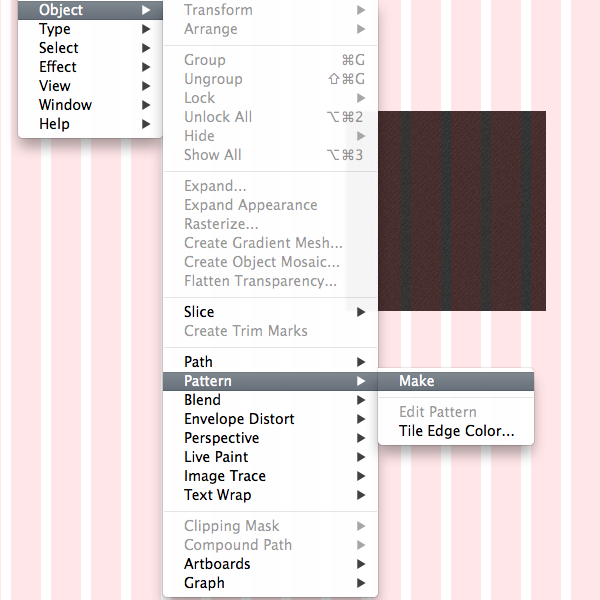
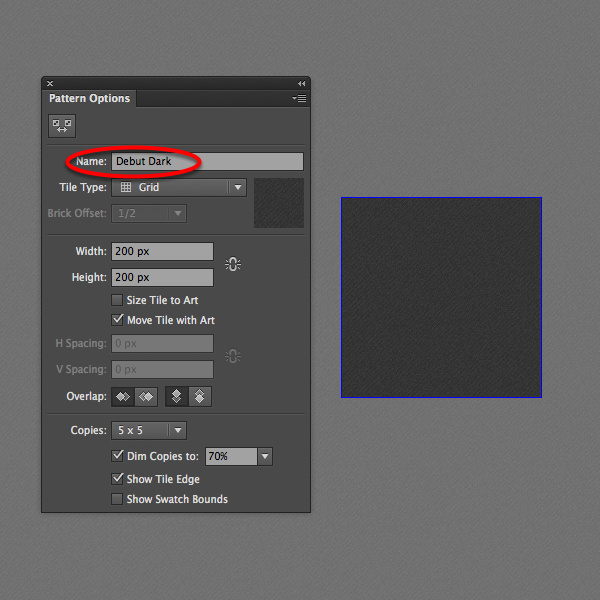
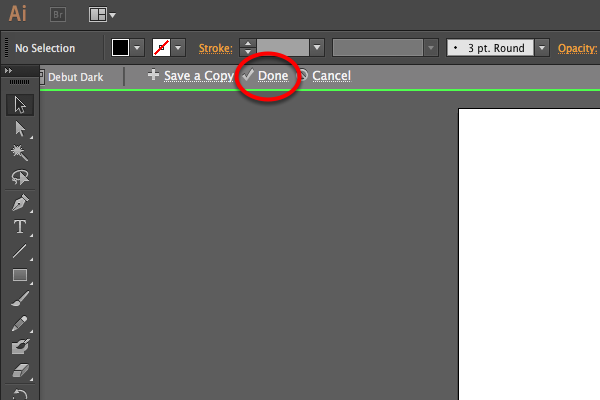
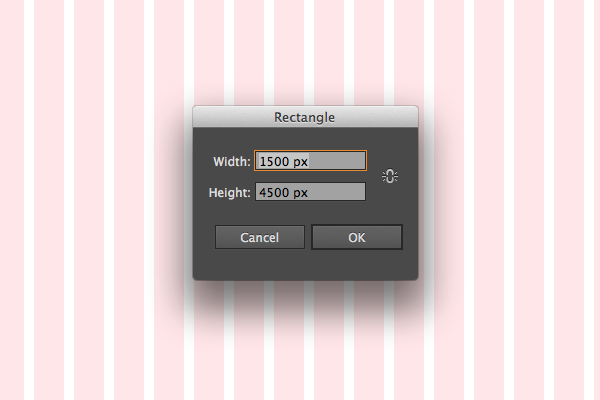
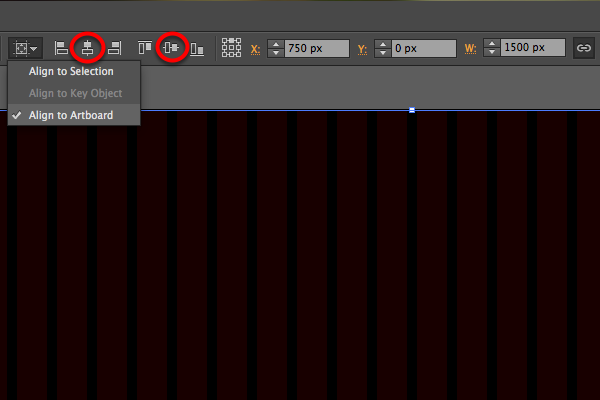
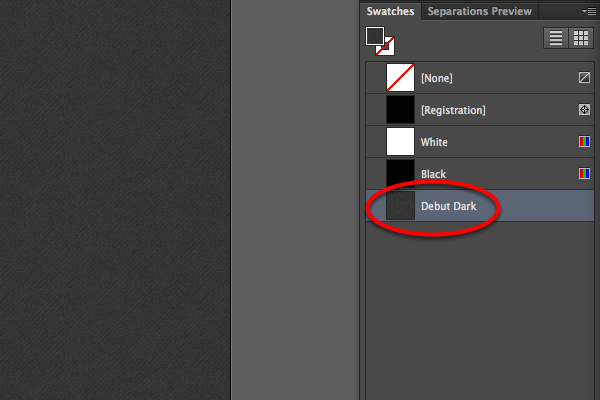
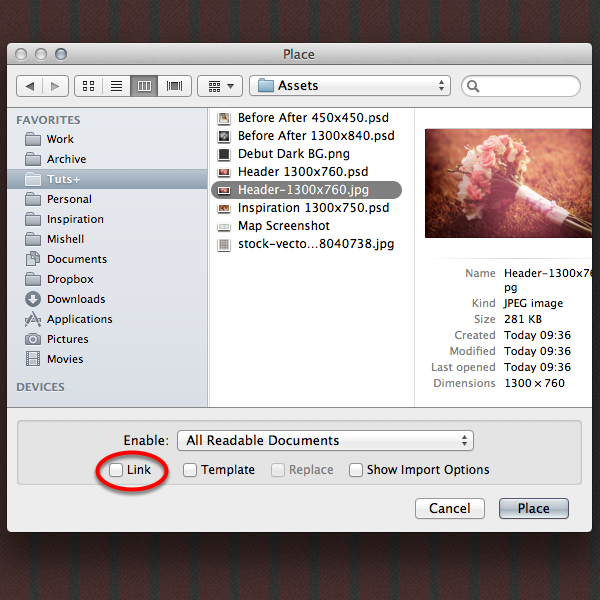
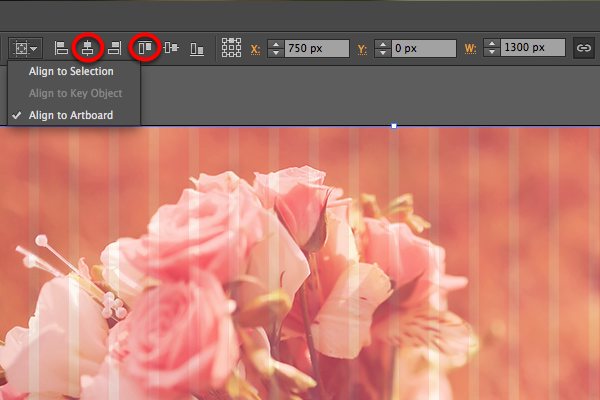
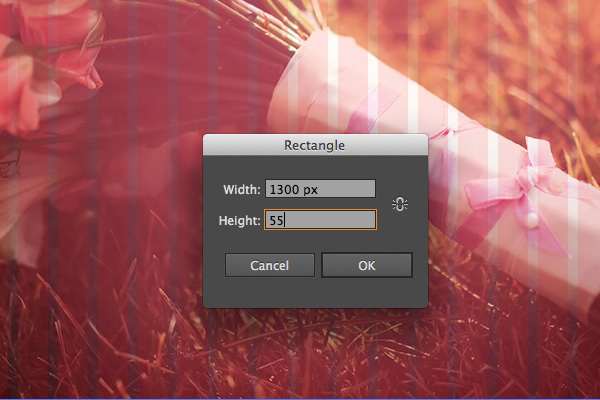
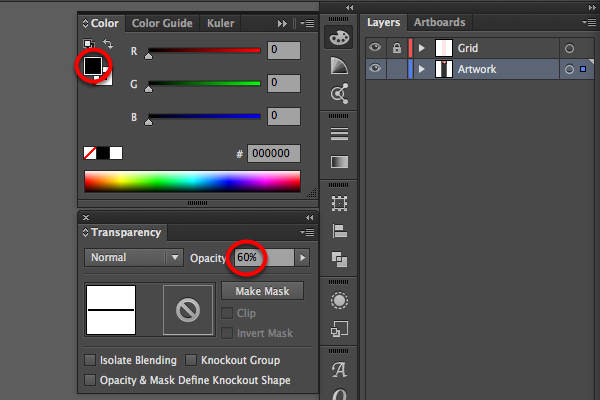
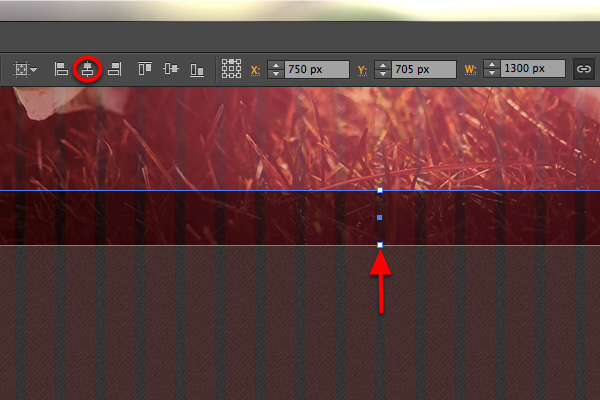
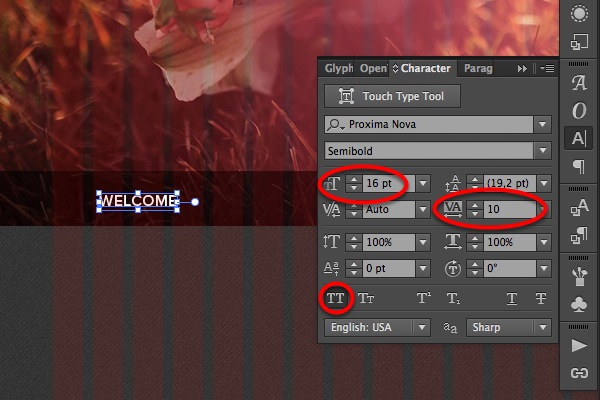
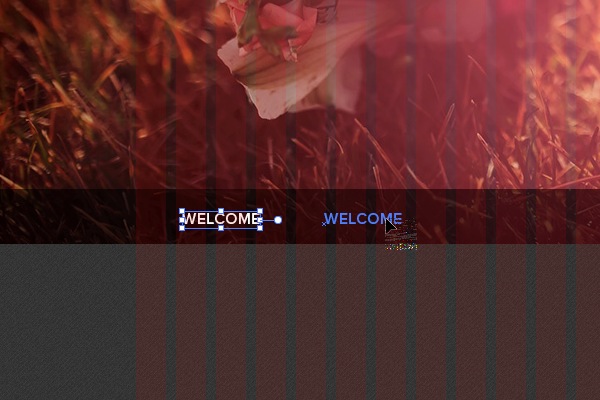
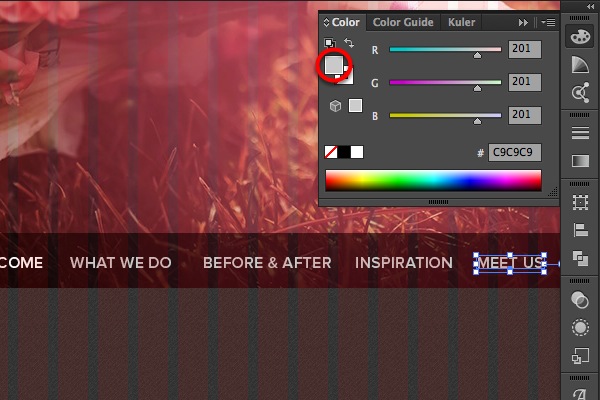
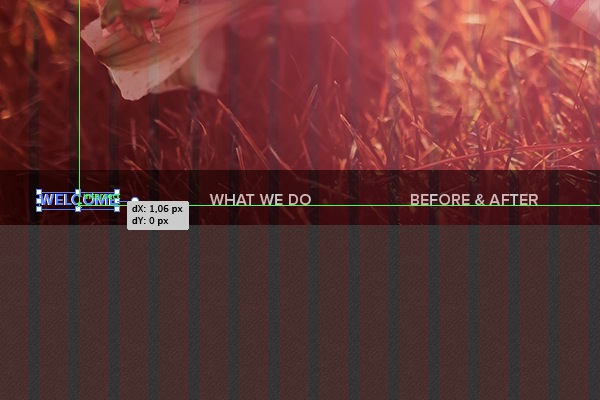
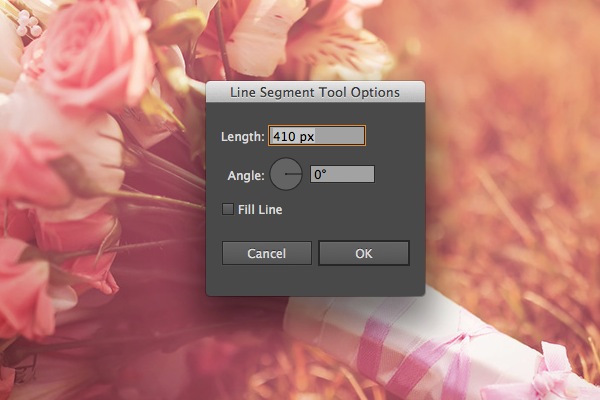
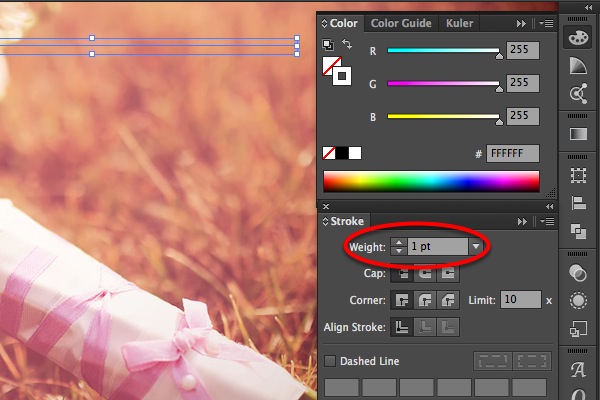
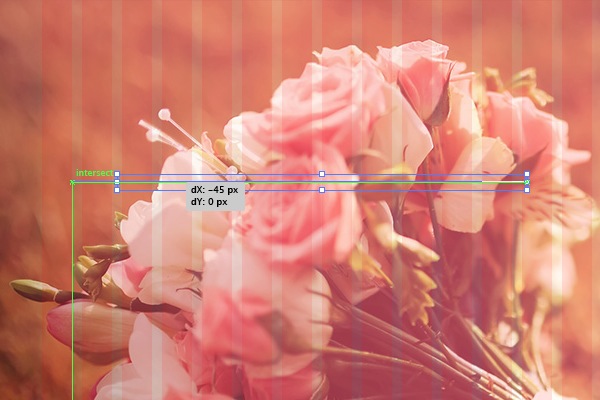
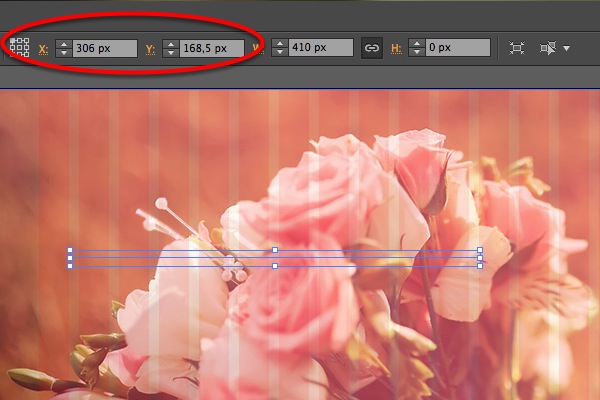
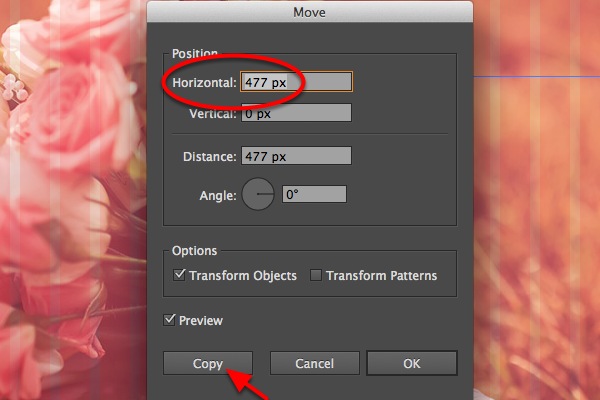
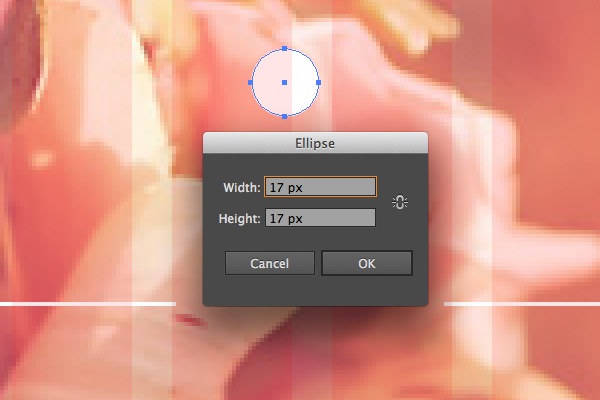
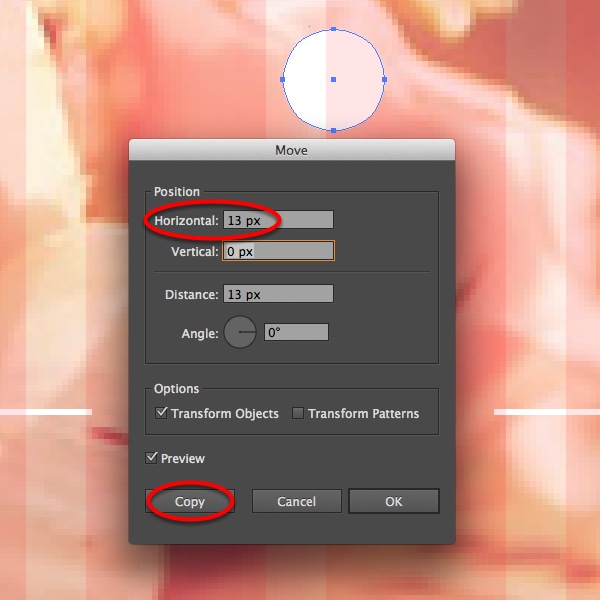
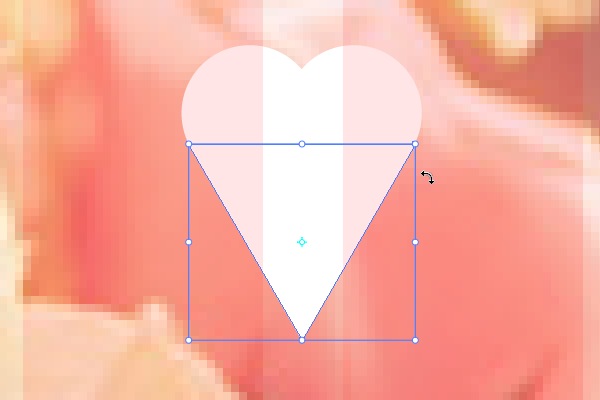
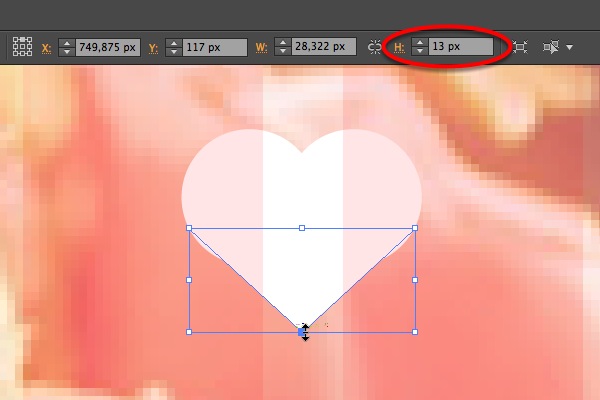
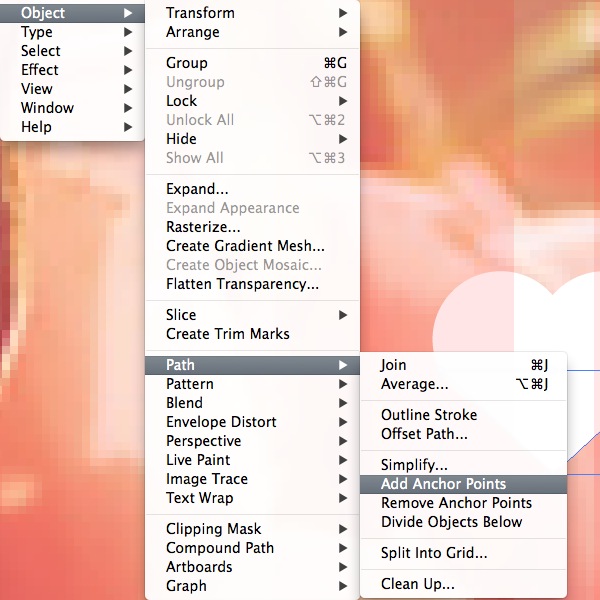
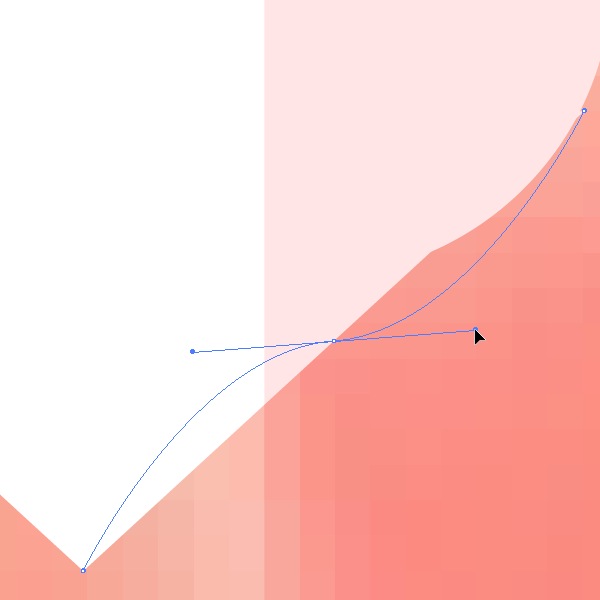
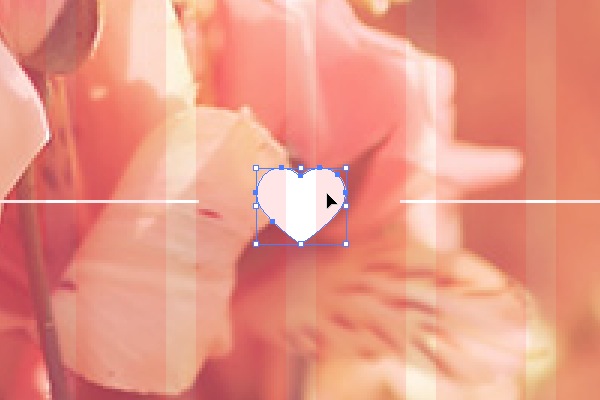
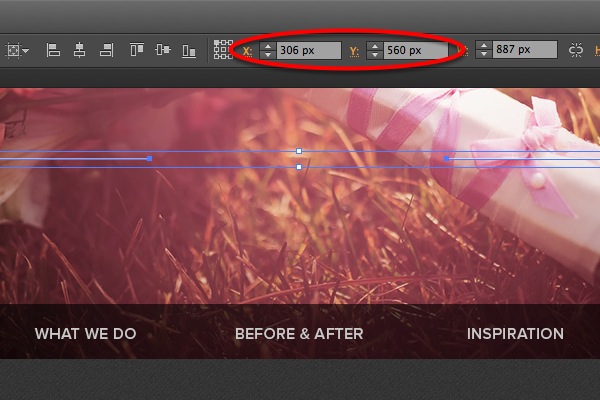
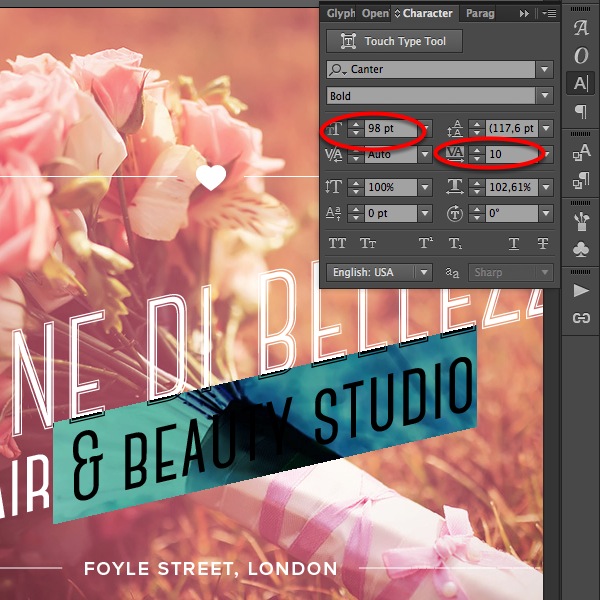
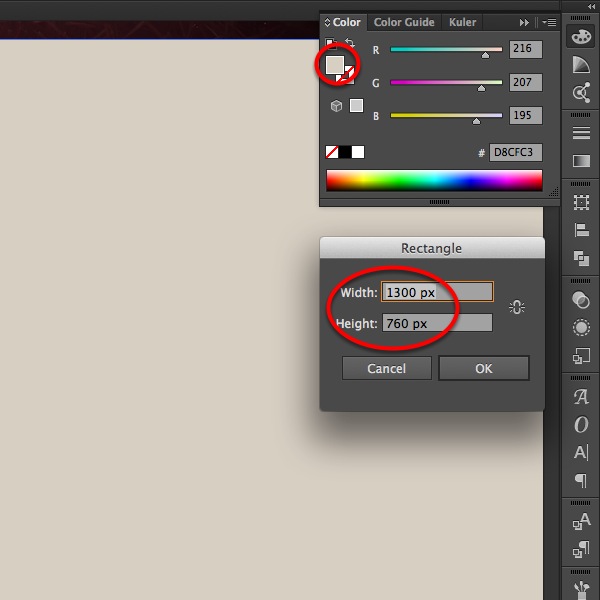
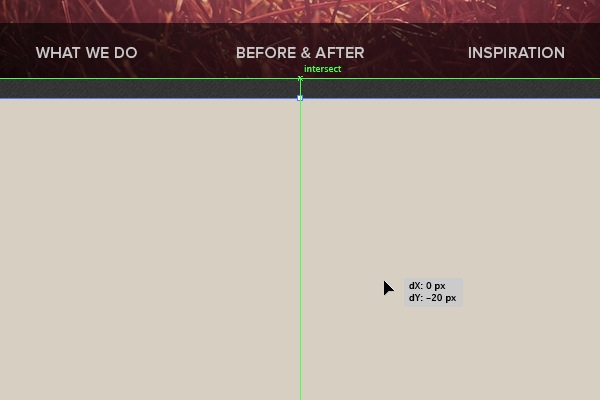
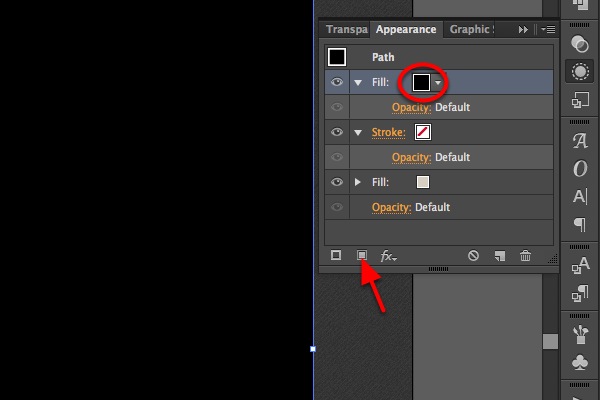
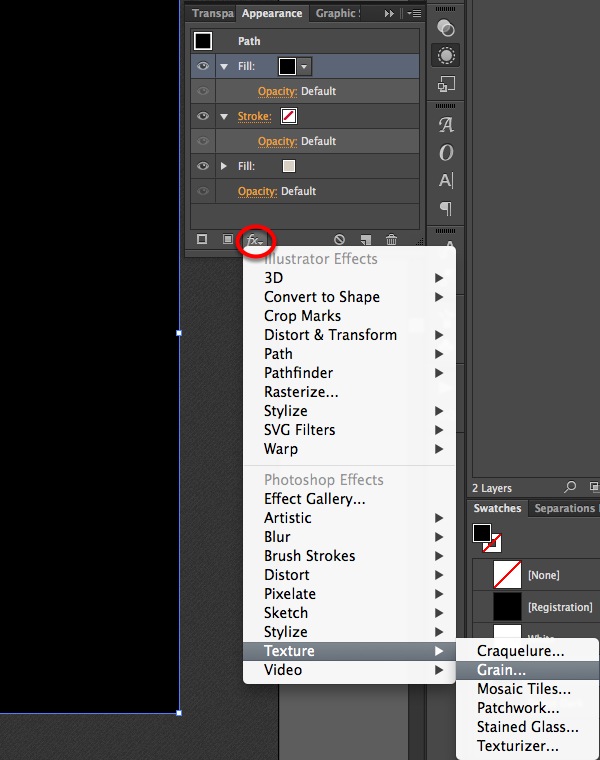
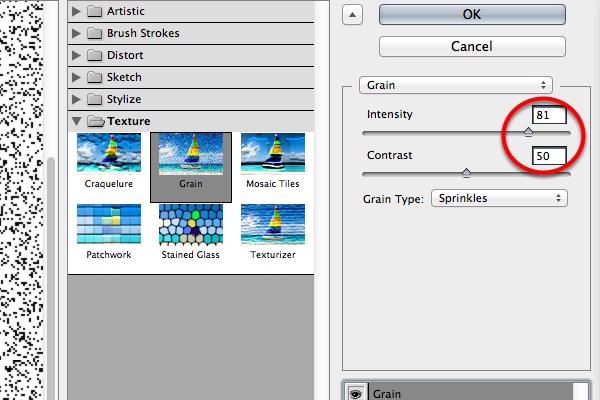
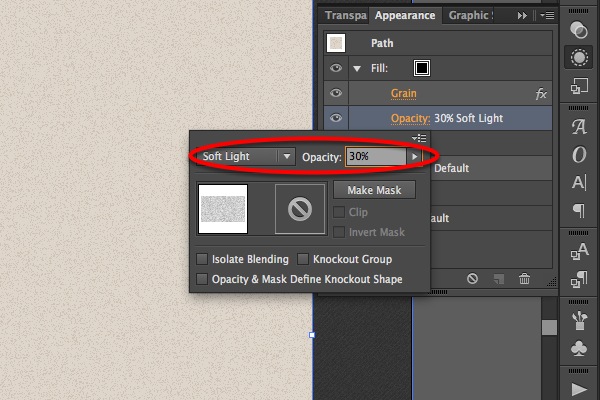
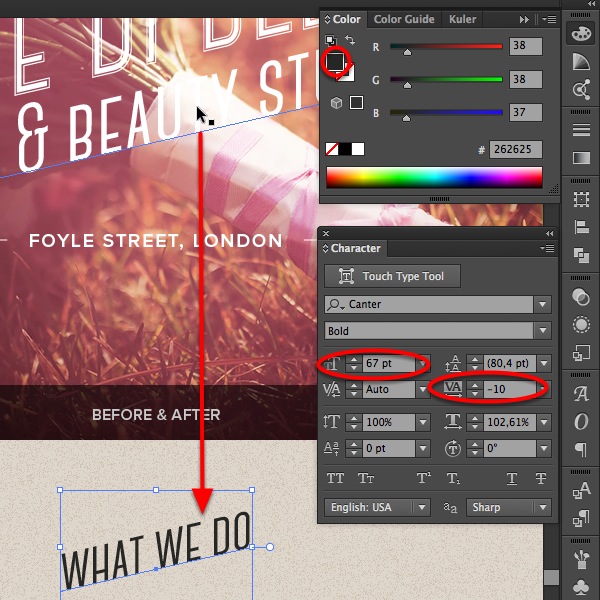
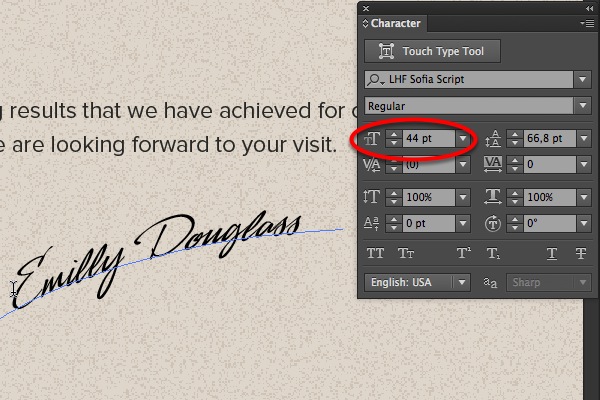
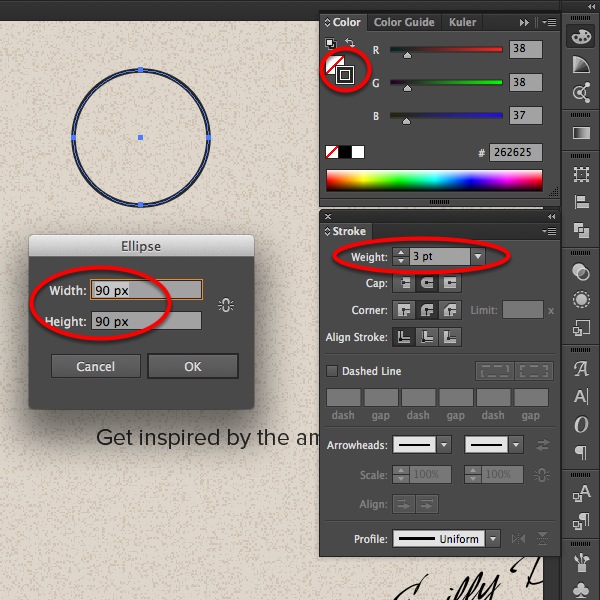
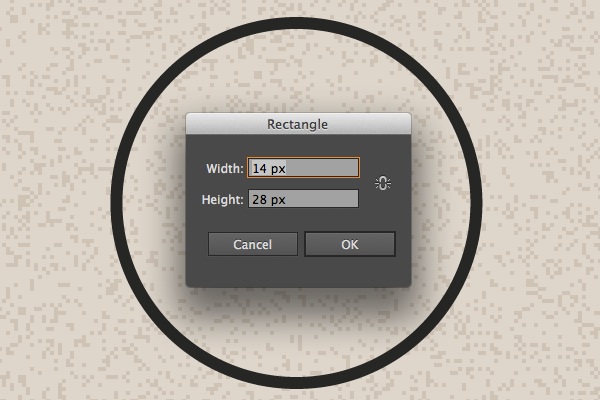
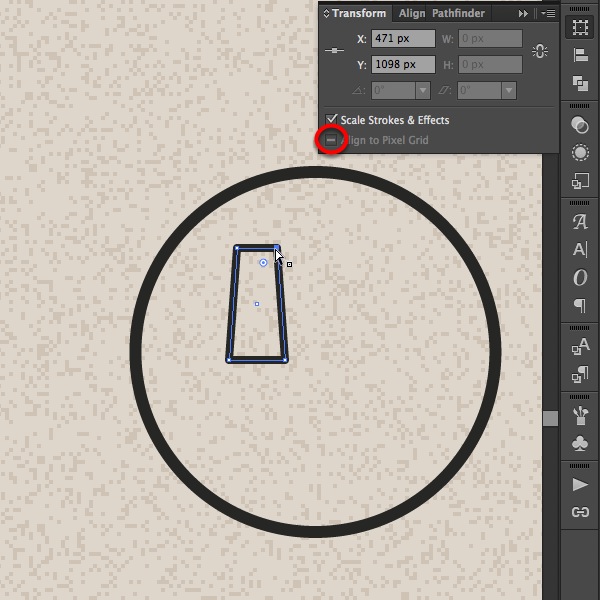
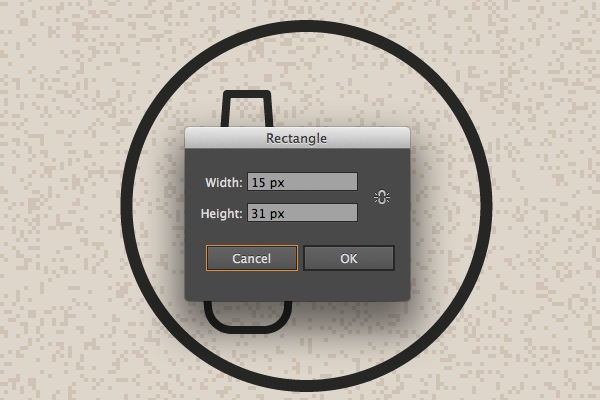
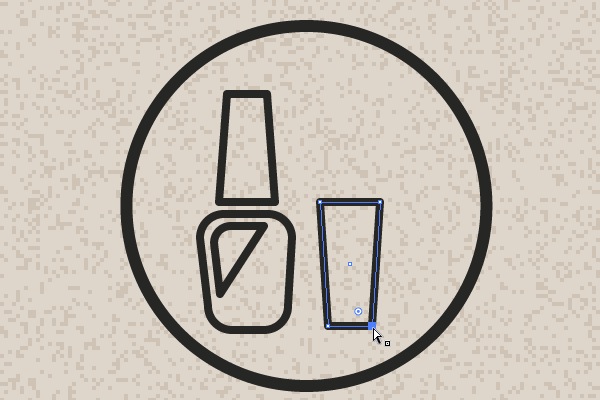
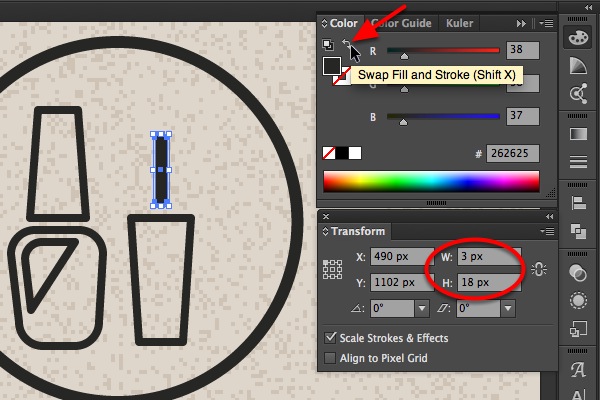
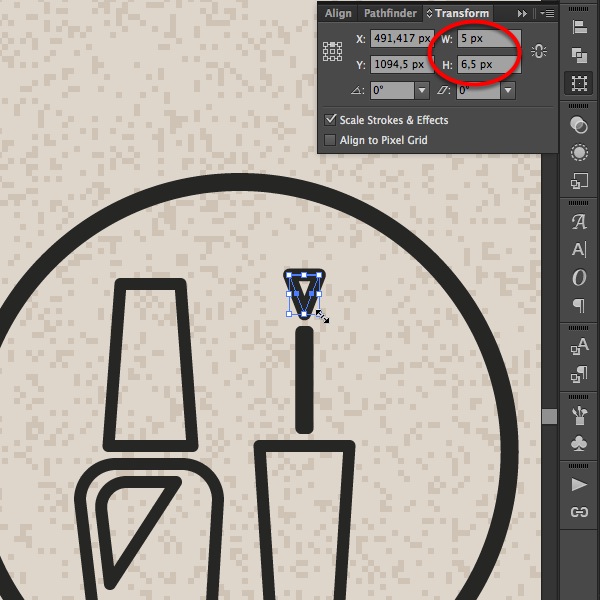
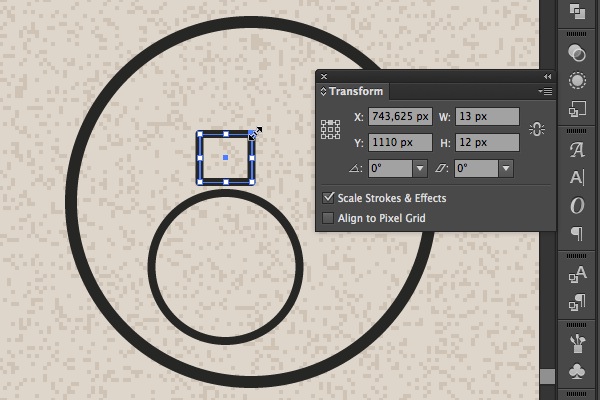
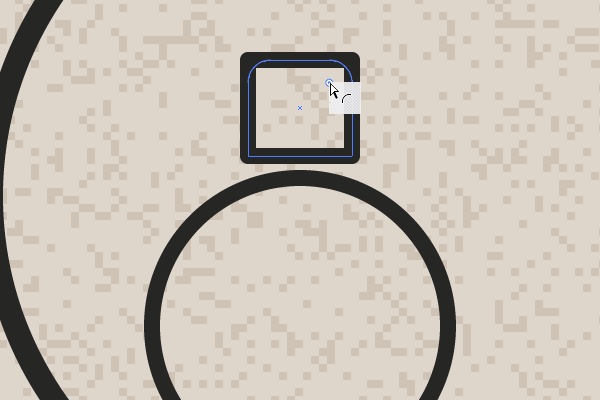
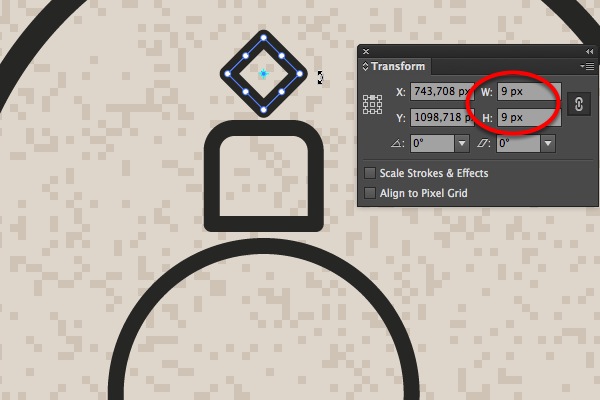
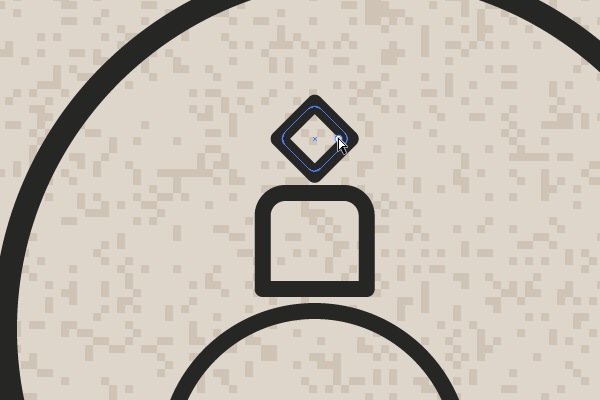
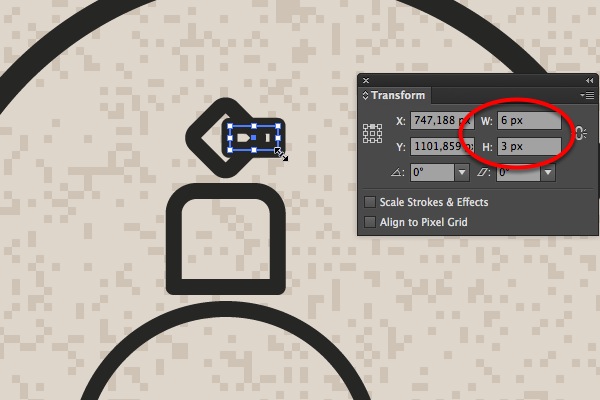
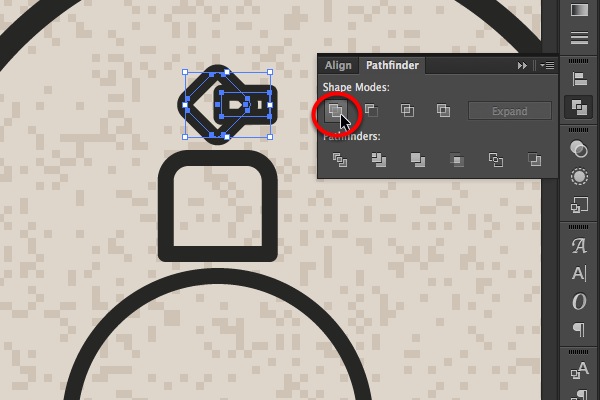
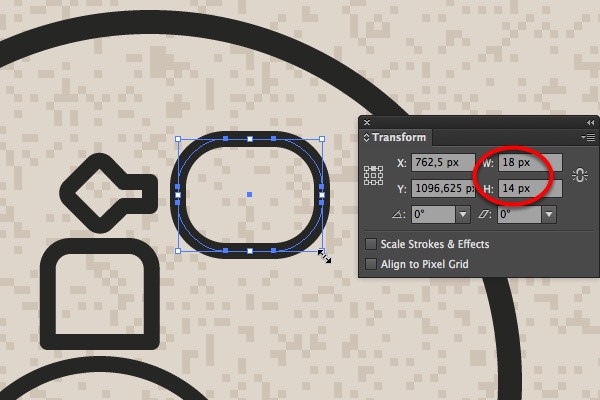
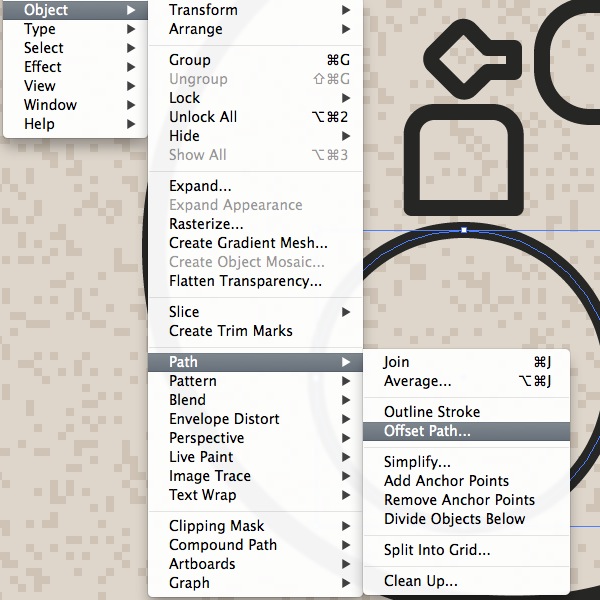
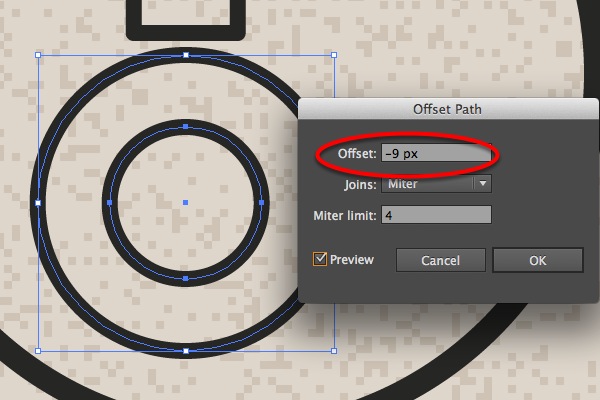
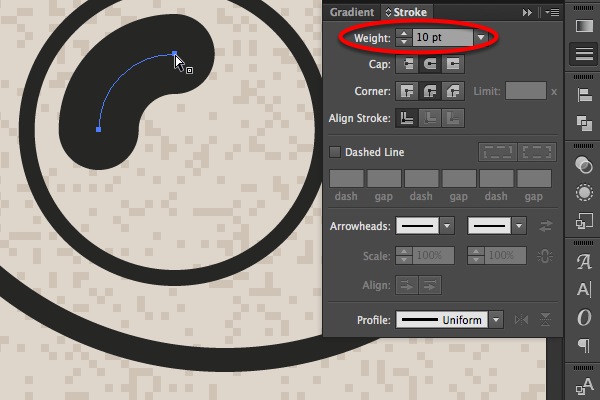
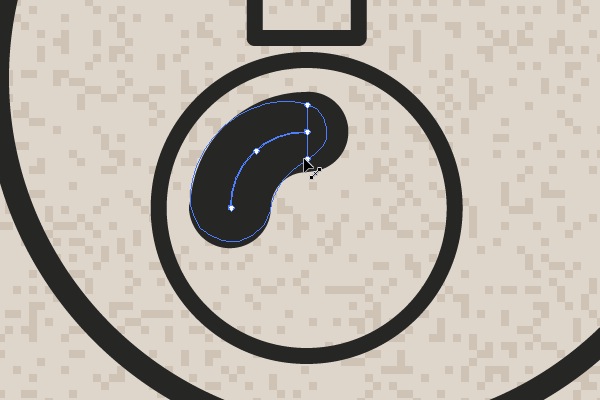
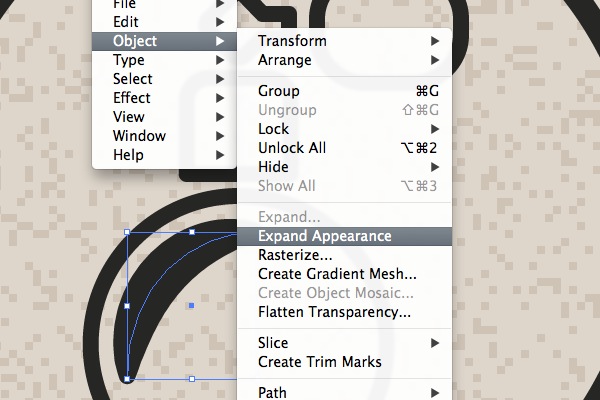
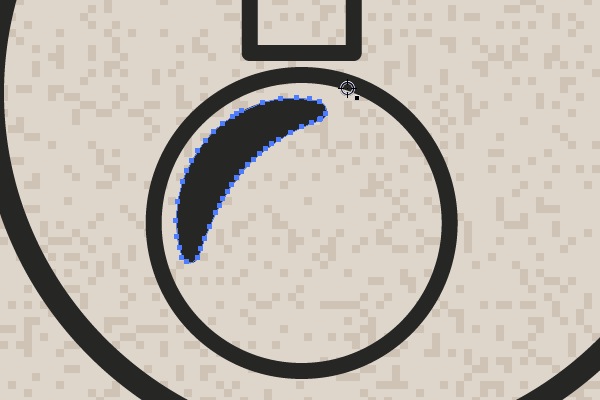
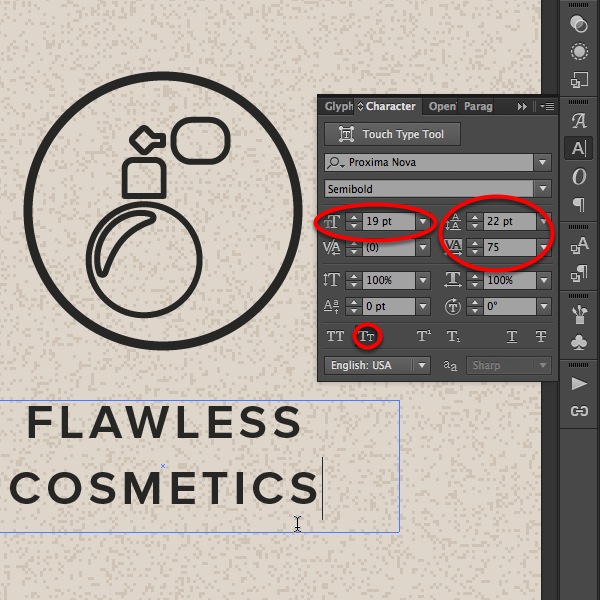
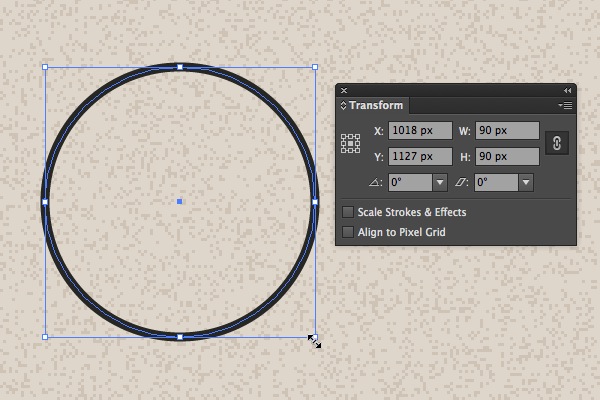
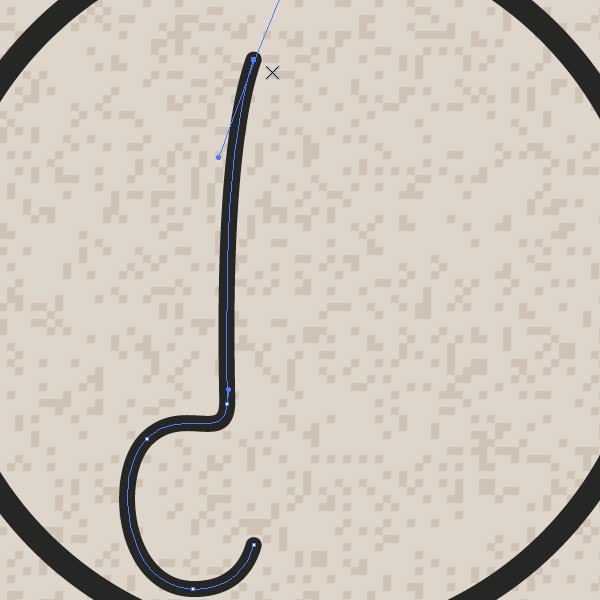
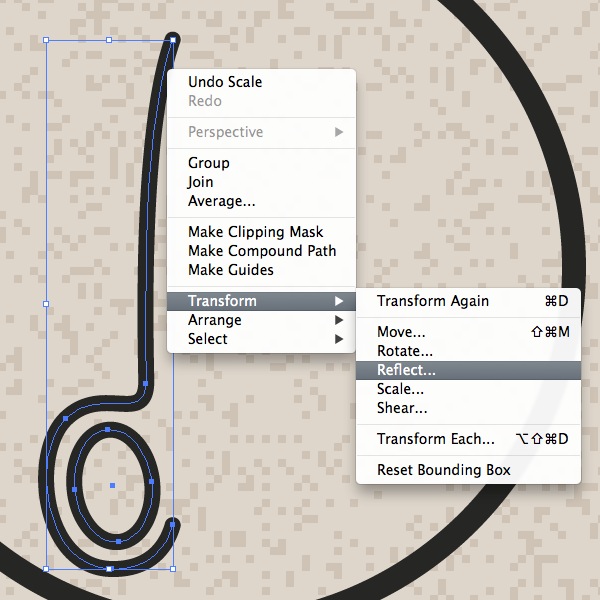
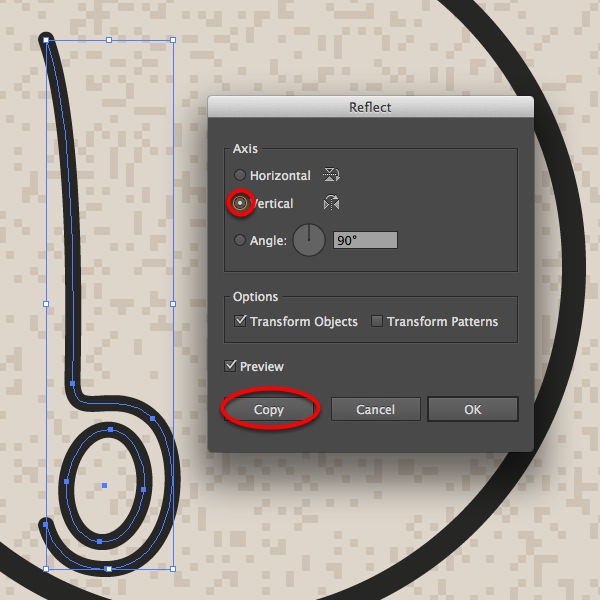
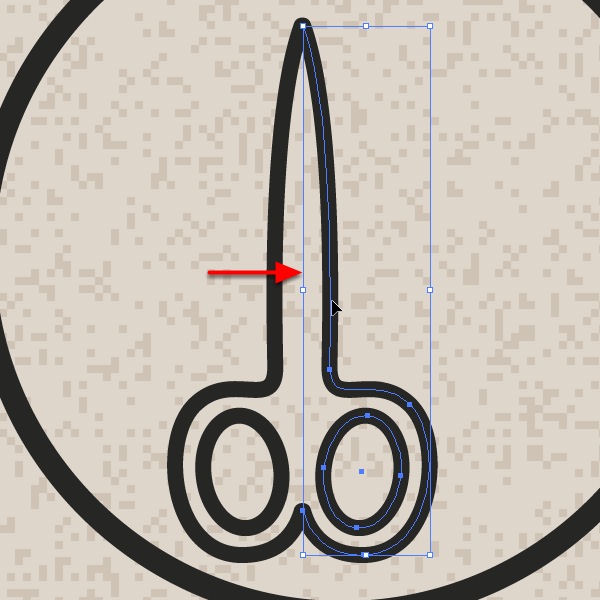
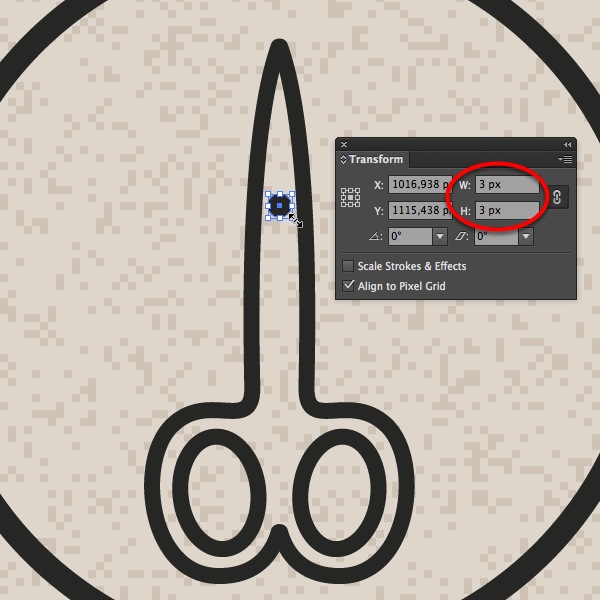
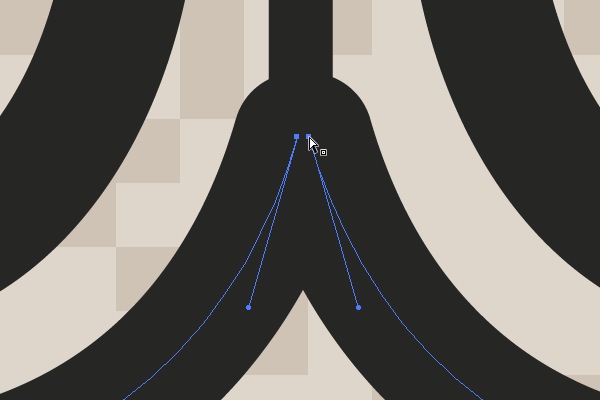
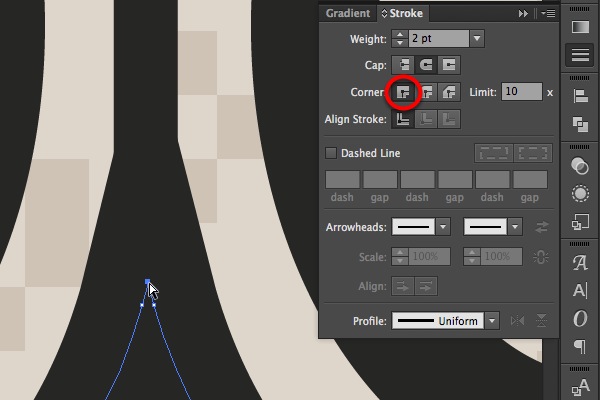
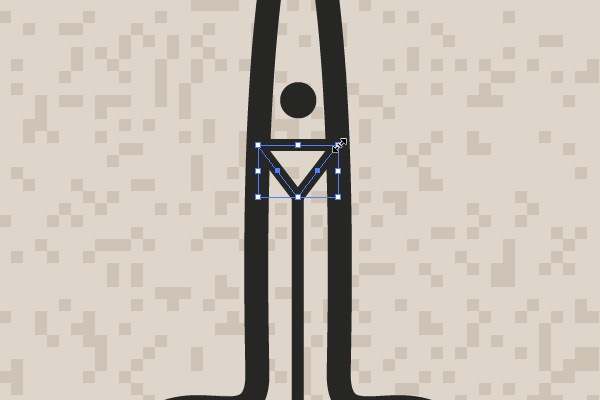
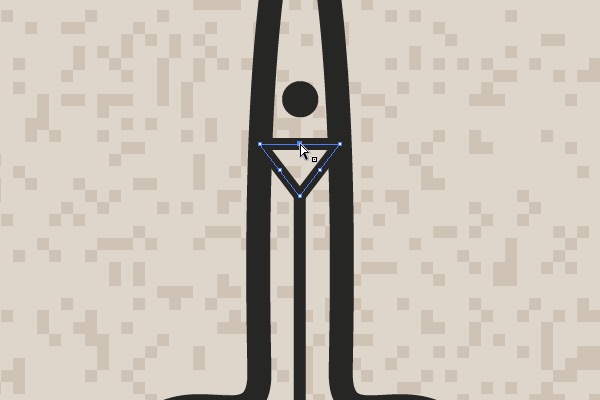
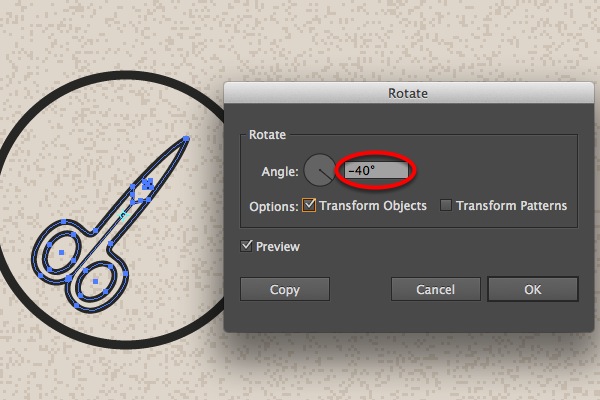
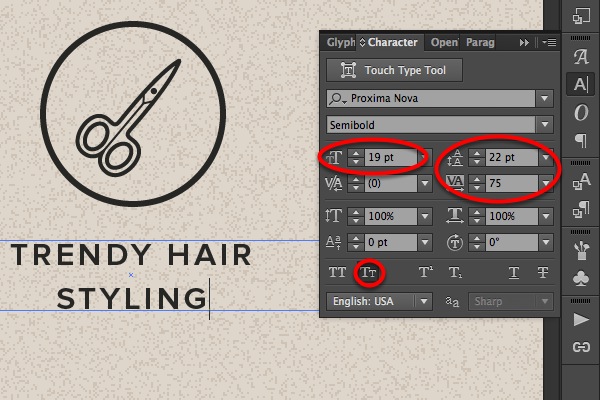
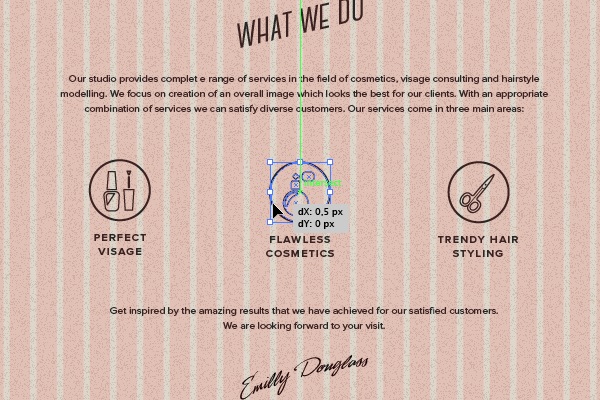
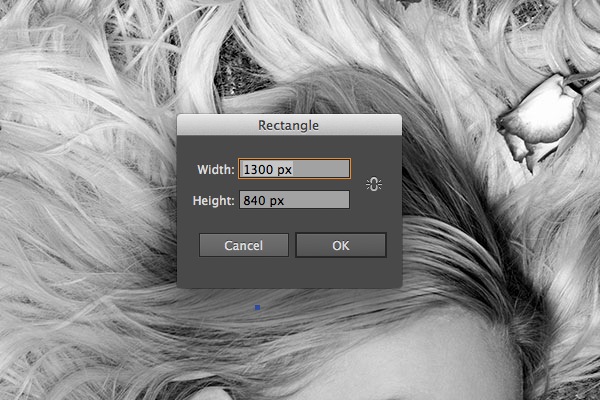
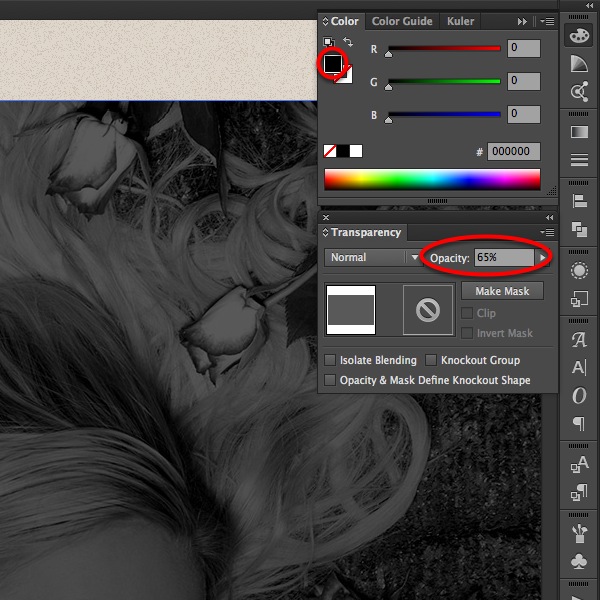
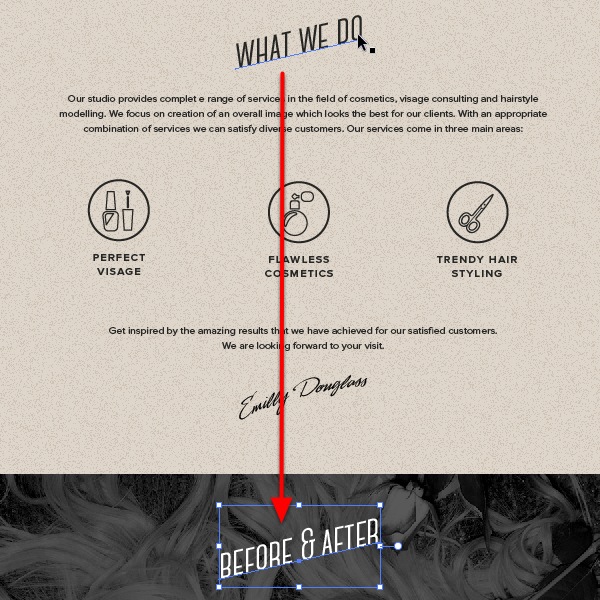
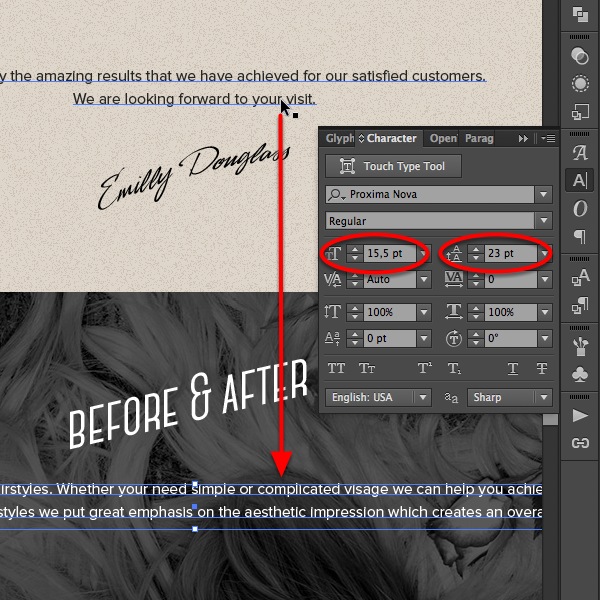
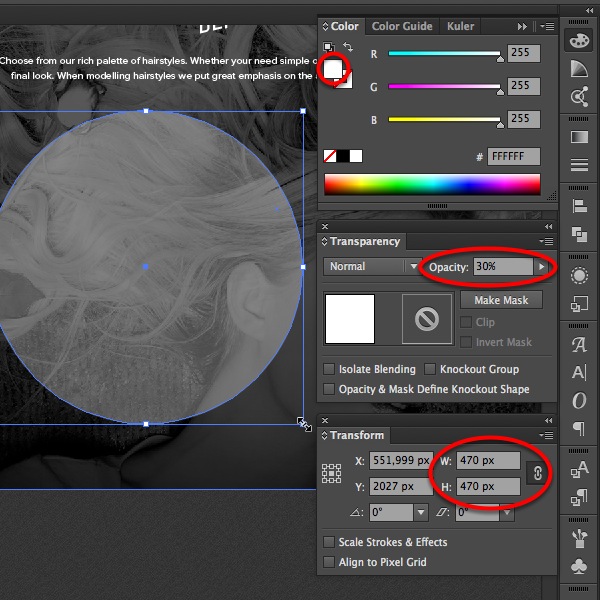
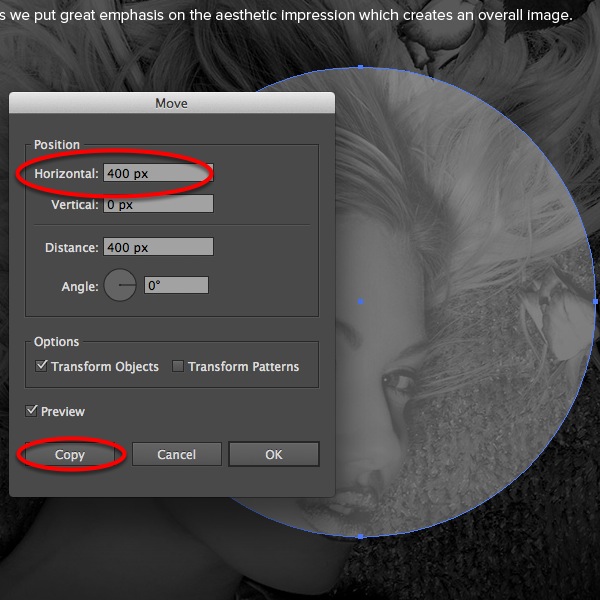
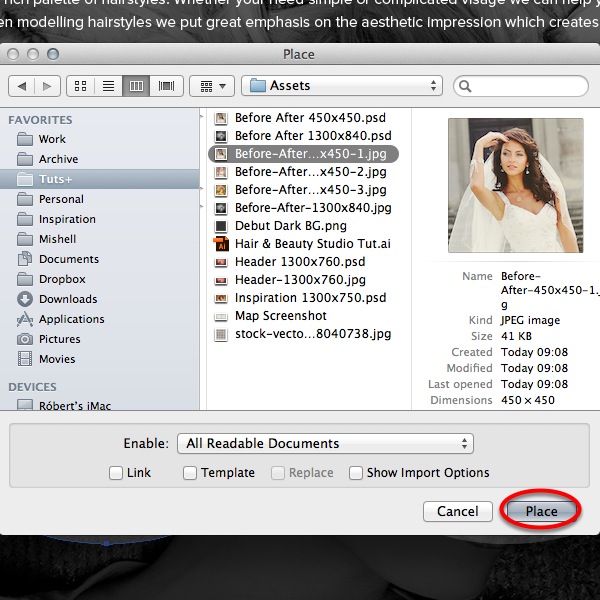
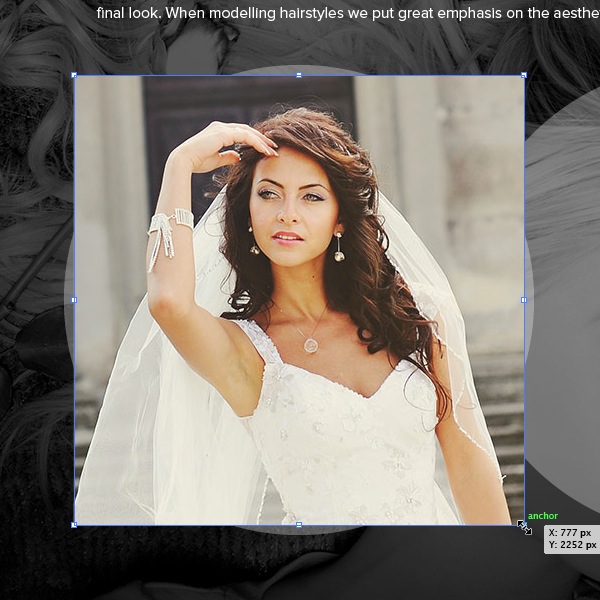
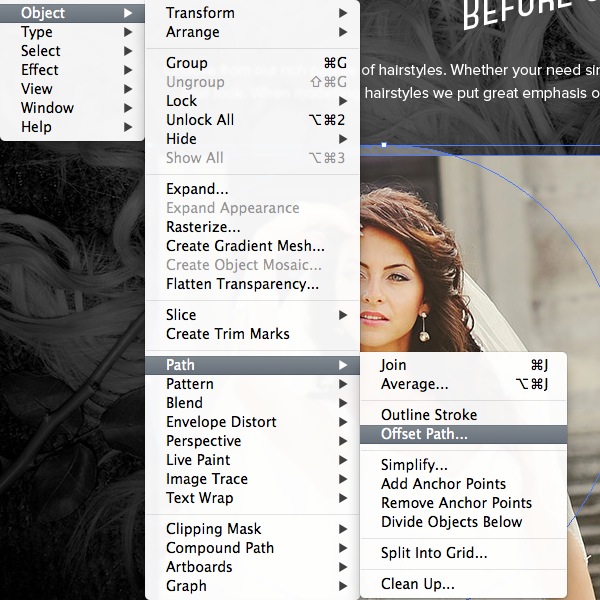
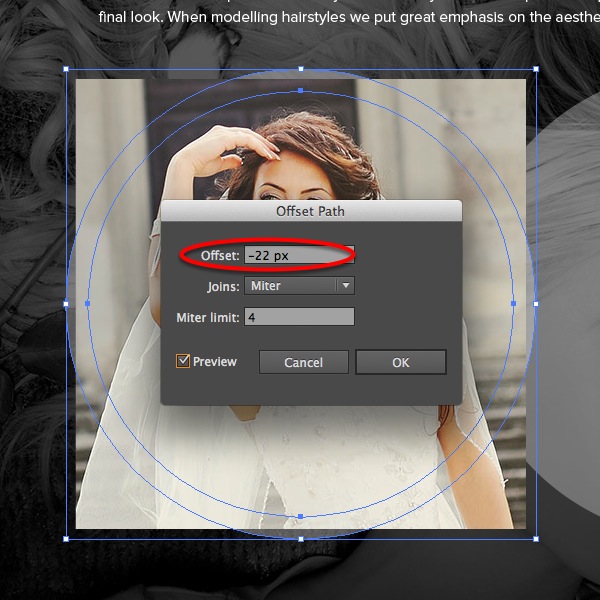
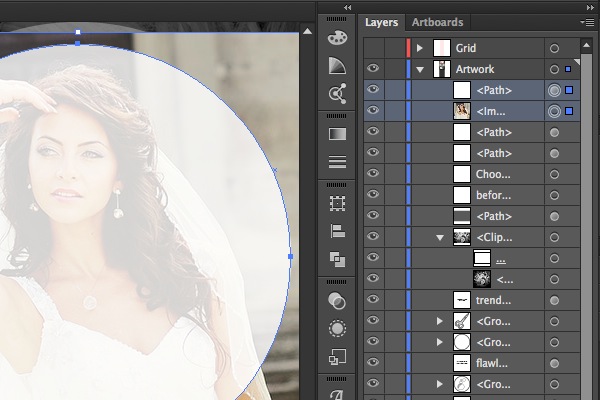
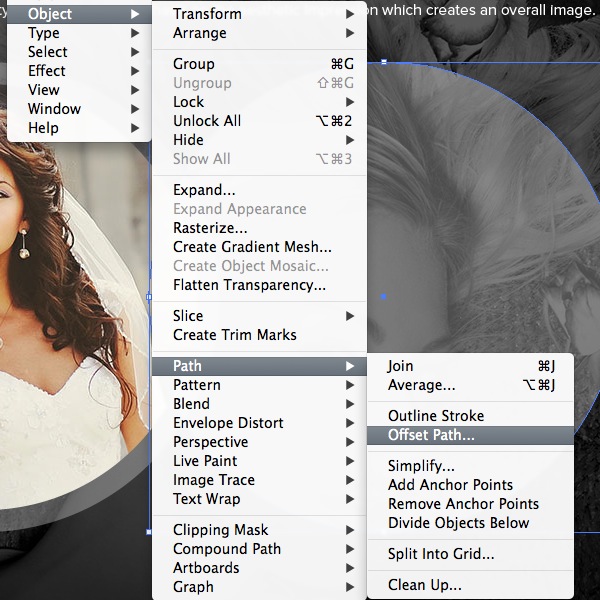
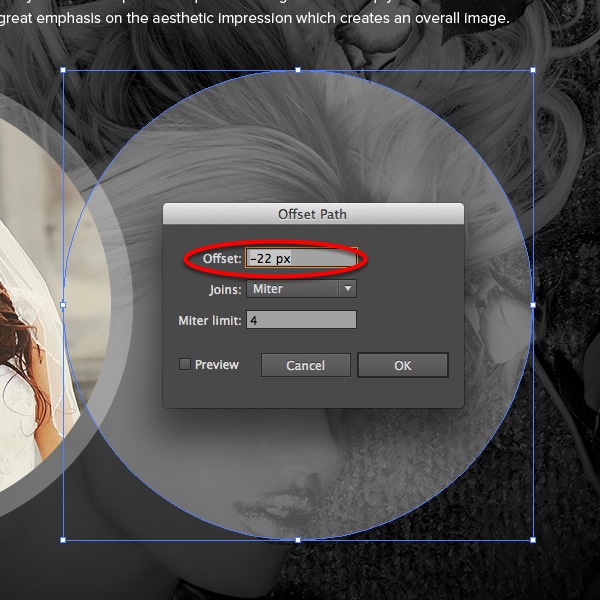
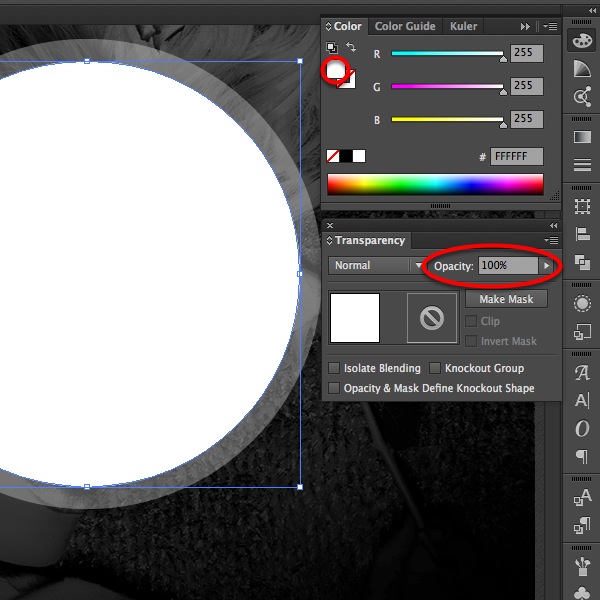
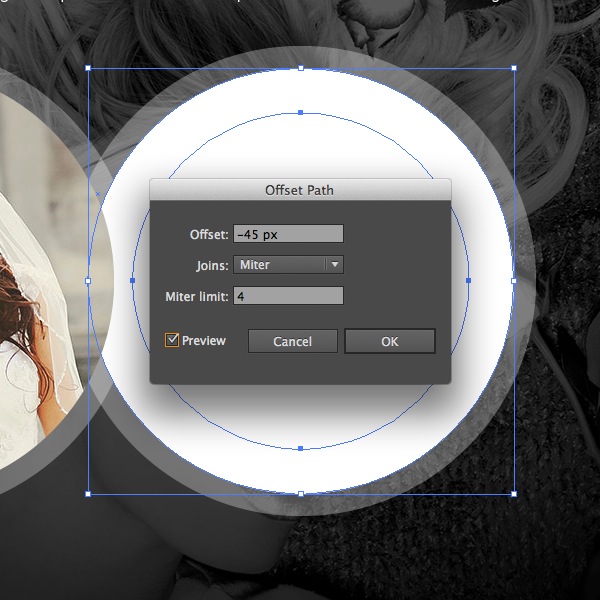
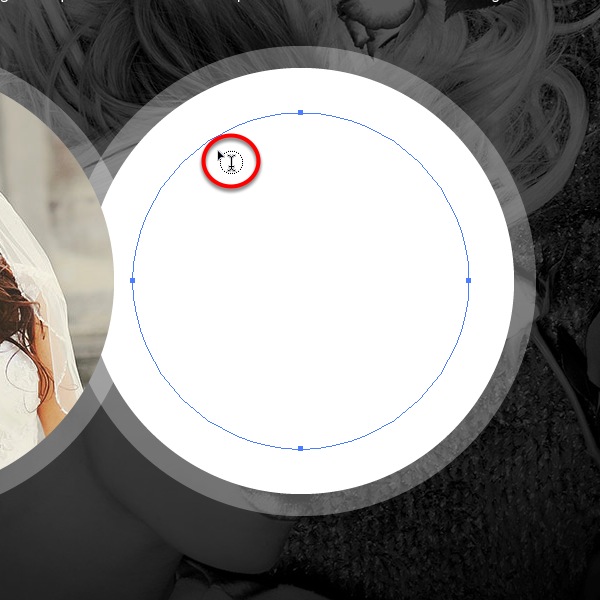
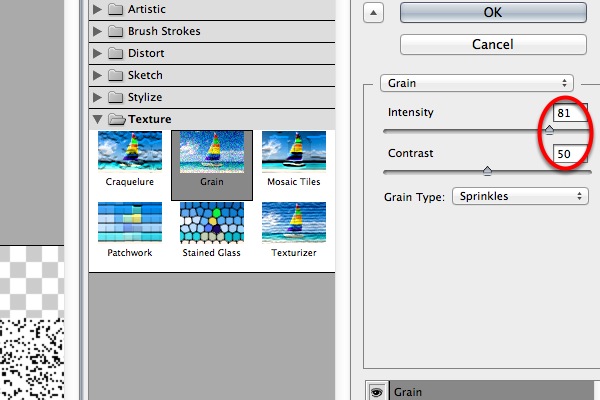
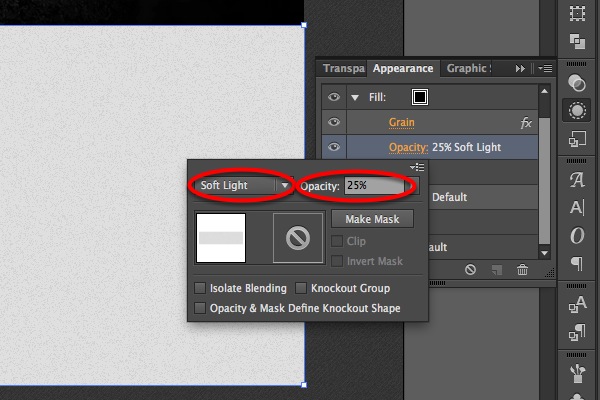
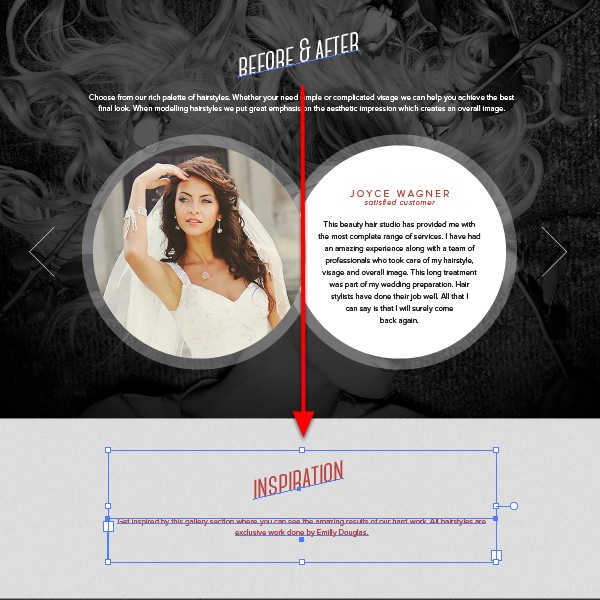
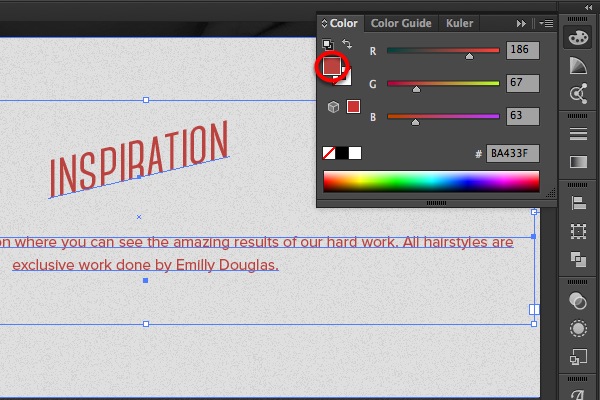
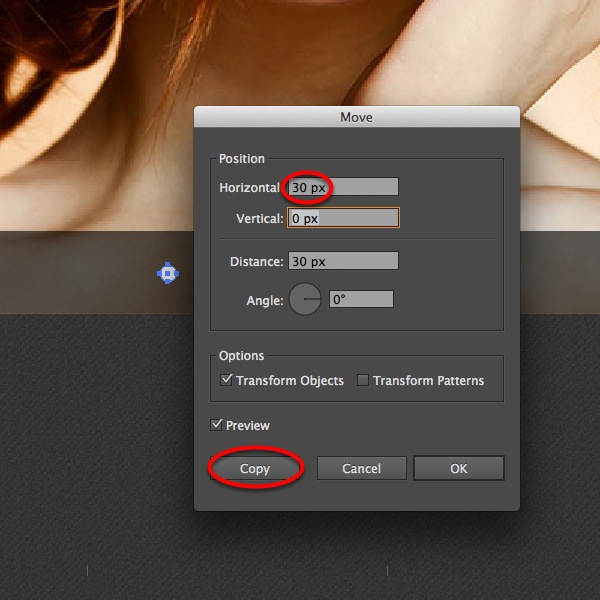
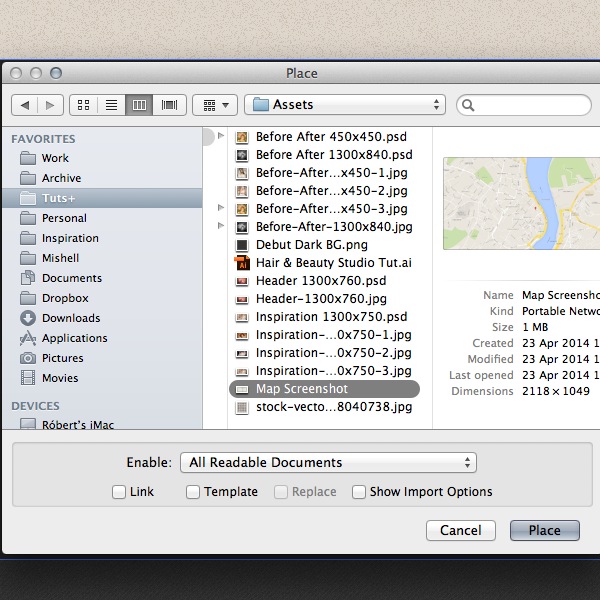
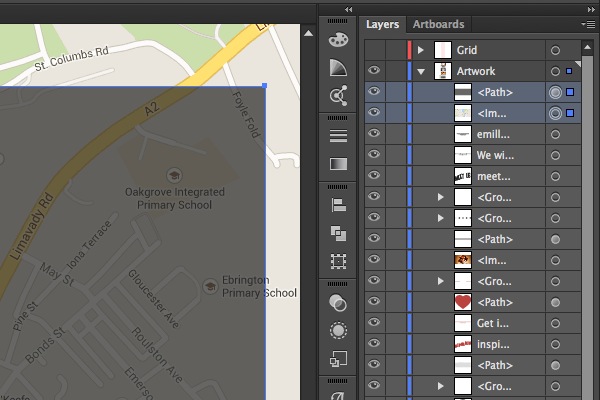
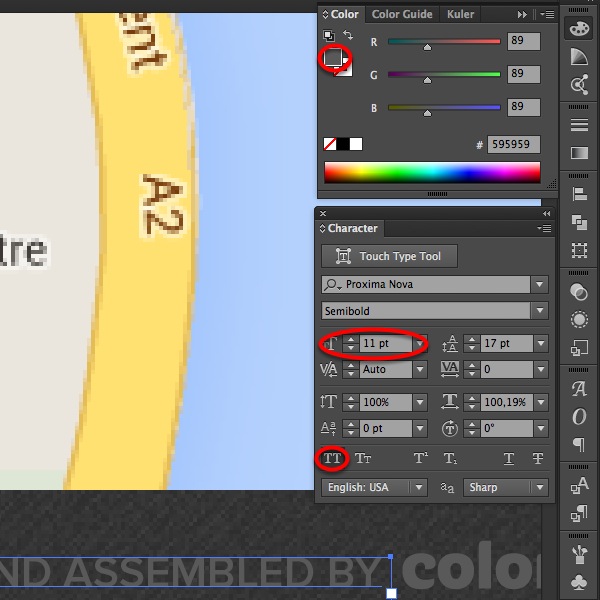
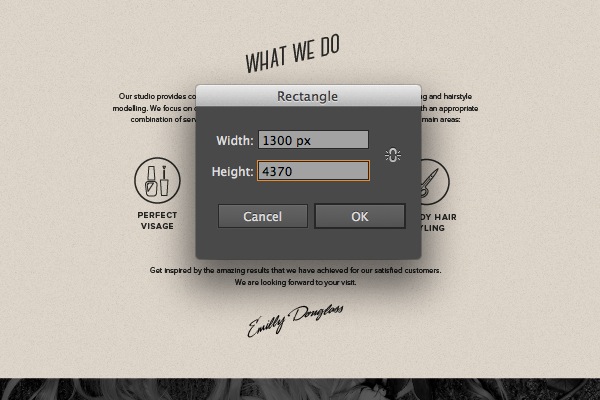
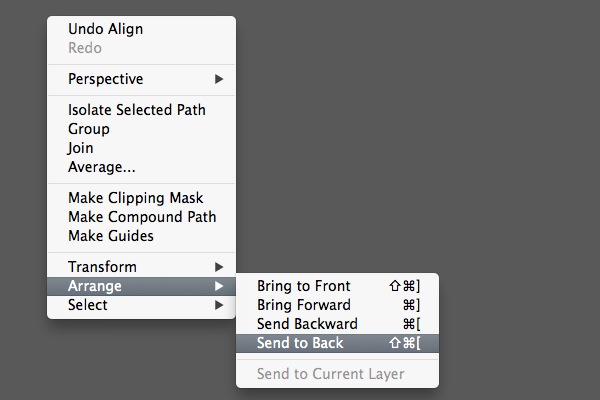
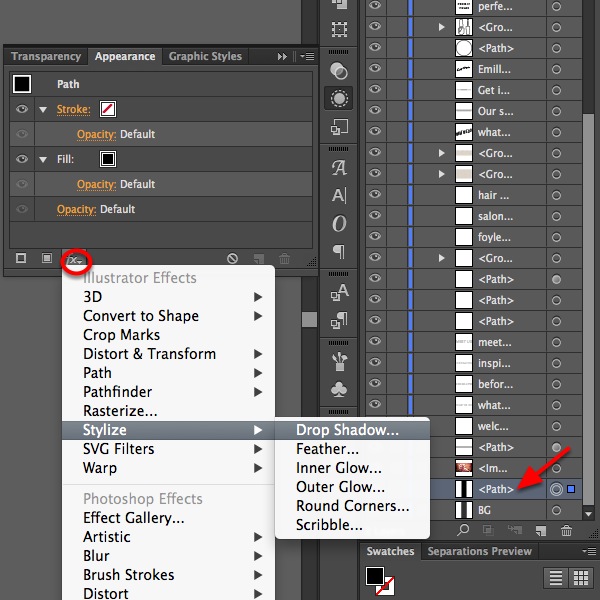
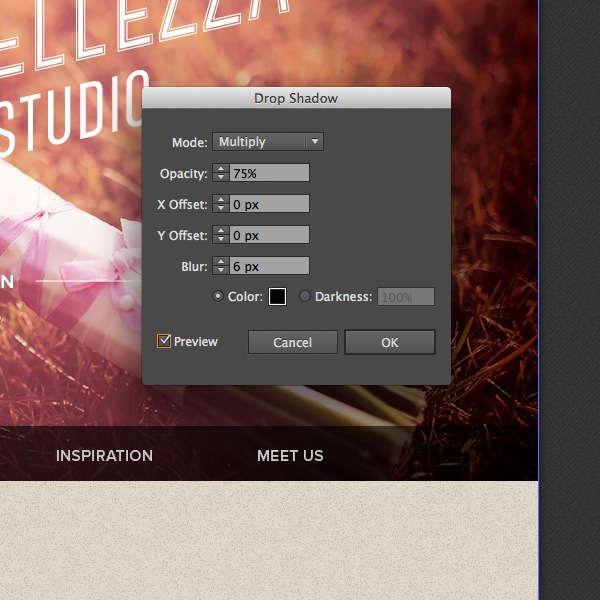
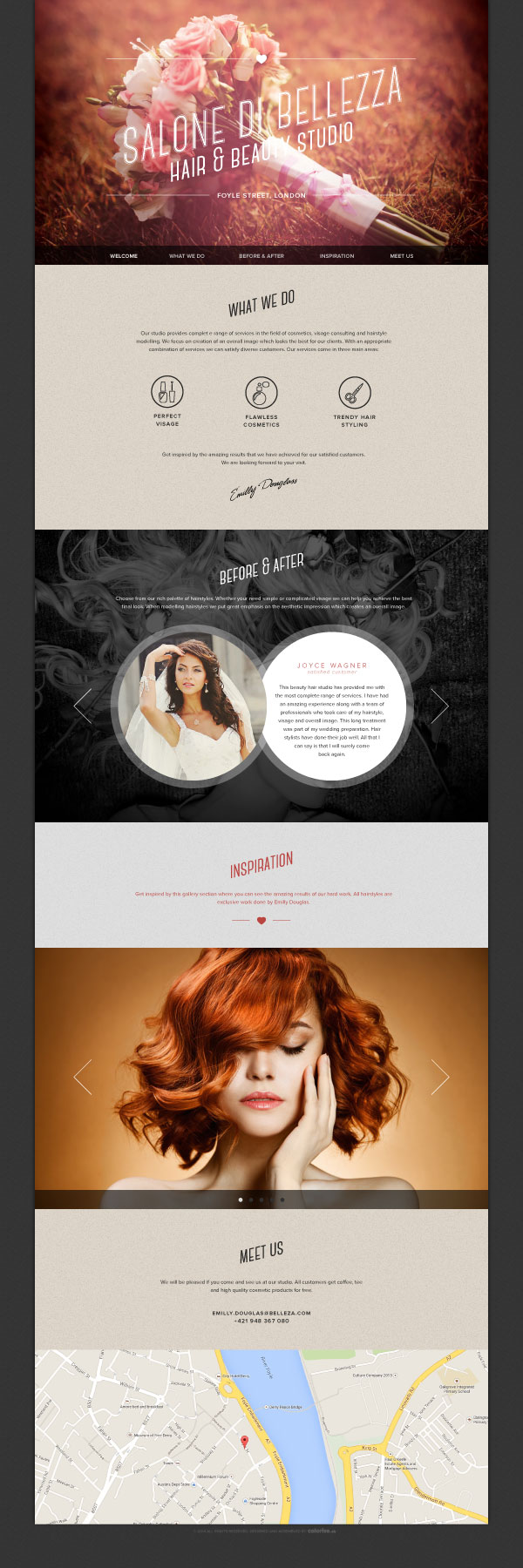
design en minimalistisk frisørsalon websted i adobe illustrator,,,,,, hvad du vil skabe,,, kan du lide slanke, elegant websteder.- så sørg for, at selen på, fordi denne forelæsning, vil du finde ud af, hvordan forene enkelthed og elegance i denne ene side websted i adobe illustrator.,, denne lektion vil vise dig alt, hvad du har brug for at foretage en elegant men simpelt sted for din lille virksomhed i adobe illustrator, ved hjælp af en hår & skønhedssalon, som et eksempel.lad os dykke i.,, tutor aktiver, skrifttyper, det pædagogiske anvender flere frie skrifttyper og andre aktiver, der kan downloades på forbindelser under:,,, canter skrifttype af skrifttype, struktur, lhs sofia manuskript, debut mørke mønster af alte mo,,, så den skrifttype, familie, der anvendes i denne pædagogiske kaldes proxima nova, og det kommer med en sats abonnement, så kan du bruge den til dit design og layout, offentliggør deres færdige websted:,,, proxima nova, som typekit,,, billeder, denne forelæsning også anvender flere billeder, du kan downloade fra photodune.de billeder, jeg har fundet egnet, men formålet med denne forelæsning, men du kan bruge deres egne billeder, hvis du vil have:,,, bryllup buket på græs, brud er ved kirken, forførende lyshåret med hendes hår, der er omfattet af roser, smukt portræt.krøllet hår,,,, 1.nedsat layout og net, trin 1, første, skabe nye dokument.sæt artboard dimensioner, 1500 px ved 4500 px,.da vi er ved at skabe grafik for overvåge brugen, sikre, at farve tilstand, er fastsat til rgb og raster virkninger 72 dpi.,,,,, trin 2, lad os skabe et nyt lag.navn på de øverste lag "grid" og det nederste lag "kunst".det er, hvor vi vil lægge de net, der vil hjælpe os med optisk tilpasse genstande på artboard.,,,,, trin 3, anvendelse, rektangel værktøj (m), at skabe en ny stribe.giv det dimensioner, 30 varer ved, 4500 forsyning.,,,,,, trin 4, sørg for at den stribe, anbringes i "grid" lag.fyld den med rød farve (r 255 g 0 b - 0).,,,,,, trin 5, med røde striber udvalgte, gå til dit, udseende panel, og klik på illustrator virkninger > fordreje &,, omdanne > transformere,.,,, trin 6,,, - den stribe, h, orizontally ved 40 varer,.tilføje, 23 kopier.dette vil skabe en vertikale net, ved at multiplicere den stribe 23 gange med 10 px rendestenen mellem hver stribe.,,,,, trin 7, igen med røde striber udvalgte gå til objekt > udvide udseende.det vil bryde multiplikatoreffekt i separate striber.,,,,, trin 8, udvælge, sammenbygget med striber og tilpasse dem til artboard, både horisontalt og vertikalt.,,,,, trin 9, gå til den, gennemsigtighed - panelet, og sæt, uklarhed, til 10%.,,,,, trin 10, for at sikre, at nettet vil ikke flytte rundt, hvis du ved et uheld, klik på den lås, - lag.,,,,, 2.etablere baggrunden, trin 1,,, i dette skridt, vil vi skabe en flisebelagt baggrund.til dette formål, anvendes den men heller ikke dér er menneskene sikre billede "debut mørke bg." med kunst lag, der er udvalgt, gå til, fil > sted.import af dette billede.,,,,, trin 2, lad os skabe en flisebelagt mønster.vælg importerede image og gå imod > - >,.,,,,, trin 3,,, - muligheder,,, du kan lege med avancerede indstillinger.dette mønster navn, debut mørke.,,,,, trin 4, i øverste venstre hjørne, bekræfte, at det nye mønster af an, færdig.,,,,,, trin 5, skaber en ny, rektangel med dimensioner, 1500 varer ved, 4500 px,.,,,,, trin 6, udvælge, hvilke nye rektangel og tilpasse det til artboard.,,,,,, trin 7, fylde rektangel med, debut mørke, mønster fra, farveprøver panel.,,,,, 3.skabe de øverste hoved og menu, trin 1, gå til, fil > sted og import header image.sørg for, uncheck forbindelse mulighed.vi vil have det billede, at være med i illustrator dokument, ikke er forbundet.,,,,, trin 2, udvælge header image og tilpasse det til artboard,.tilpasse det lodret til den, øverste kant.,,,,, trin 3, skaber en ny rektangel med dimensioner, 1300 px ved 55 px,.det vil være grundlaget for sejlads menu.,,,,, trin 4,,,,,,, fylde rektangel med sort (r o g o b - 0).i gennemsigtighed panel,,, sæt, uklarhed, til 60%.,,,,, trin 5, tilpasse, rektangel til, i midten af artboard.også tilpasse det til den nederste kant af header image.,,,,, trin 6, ved hjælp af den type redskab (t), skrive "velkommen". denne forelæsning anvender, proxima nova, skrifttype, som kommer med en typekit abonnement, men det er gratis at benytte en skrifttype, der du kan lide., i, karakter panel,,,,,,, skriftstørrelse, 16 pkt., og sporer, til 10.vend om, alle virksomheder mulighed.også udfylde tekst med hvide (r 255 255 255 g b).,,,,,, trin 7, udvælge, "velkommen" tekst.bedrift, alat - skift,,, klik og trække teksten.dette vil få en ny kopi af udvalgte tekst.kopiere teksten tre gange mere.,,,,, trin 8, omdøbe hver ny kopi af tekst i henhold til billedet.siden "velkommen" knap er aktive, det er en hvid, farve.andre knap stater er inaktive.lad os fylde dem med en diskret grå farve (r 201 g 201 b. 201).,,,,,, trin 9, anvendes, smart vejledninger (cmd - u) og vertikale net til at tilpasse menu knapper jævnt over hele det sorte navigation menu.sørg for, at afstanden mellem de knapper er endnu.,,,,, trin 10, skaber en ny linje (').gør det, 410 px i, længde,.tilpasse, vinkel, til 0 °,,.,,,,,, trin 11, tilsættes, slagtilfælde, vægt, til 1. pt.og fyld den med hvide (r 255 255 255 g b).,,,,,,, trin 12, igen, anvendelse, klog leder (e), at bringe overensstemmelse med vertikale net.sikre, at den rører ved den højre kant af den første rød stribe.,,,,, eller, hvis du har det bedre med præcise tal, kan du bruge den, anker referencepunkt, og justere linje særskilt for, x og y - aksen,.,,,,, trin 13, med den hvide streg, der ramte, ind.et nyt vindue vil dukke op med at omdanne muligheder.sæt horisontale, holdning, til 477 px,.- kopi.dette skridt vil kopiere den linje, og flytte den til højre.,,,,, trin 14, næste, lad os skabe den form for et hjerte.ved hjælp af den, e, l, lipse værktøj, skabe en ny runde cirkel med dimensioner, 17 varer, af 17 forsyning.og fyld den med hvid farve,,,,,, trin 15, med den hvide cirkel udvalgte, slå ind.et nyt vindue åbner med omdanne egenskaber.sæt horisontale, position, at 13 forsyning.og sørg for at ramme mig.dette skridt vil skabe to identiske cirkler overlapper med 13 forsyning.,,,,, trin 16, ved hjælp af en stjerne værktøj, skabe en trekant.samtidig med at trække markør på skærmen for at skabe en stjerne, ram, pil nøglen, - - indtil du reducere antallet af punkter for at lave en trekant.,,,,, skridt 17,,,,,,, så brug, frit ændre værktøj (e), roterer trekanten ved 180 grader.,,,,,, skridt 18,,, - skala ned, trekanten på den lodrette akse af 13 forsyning.,,,,,, skridt 19, gå til objekt > vej > der tilsættes ophæng.dette skridt vil tilføje nye ophæng til de udvalgte trekant.,,,,, skridt 20, brug, anker punkt værktøj (skift - c) at lette hjørne af den midterste anker.tilpasse bezier kurve på en sådan måde, at det skaber en krumme højre kant på hjerte.gentager det samme skridt til venstre kant af hjertet.sikre, at begge kanter - og glat.,,,,, skridt 21,,,, så brug, frit ændre værktøj (e), i form af hjerte mellem de hvide striber.,,,,, skridt 22, med trin 10 – 13, til at skabe en række nye striber, der vil blive lagt på bunden i overskriften.sikre, at den holdning, parlamentet, 306 om, x - akse, og 560 px på, y - aksen,,.denne gang, stripes kortere indefra, for teksten til at passe ind i mellem.,,,,, skridt 23, anvendes den type redskab (t), at tilføje tekst mellem bunden striber.igen, skrifttype, proxima nova semibold.,,, husk at bruge små virksomheder.hvorfor bruge små virksomheder, og ikke alle kapsler?der er en stor forskel mellem disse to i typografi, afhængigt af situationen.den væsentligste forskel er, at små virksomheder anvender et andet sæt hieroglyffer end alle kampe.i små virksomheder, størrelsen af tegnet er tilpasset den x - højde, således at de understregede tekst vil se naturligt blandt andre bogstaver i punkt.i dette tilfælde er de små virksomheder, tekst er egnet og ser mere tiltrækkende.,,,,, mærke forskellen mellem de to.,,,,,, skridt 24, igen, bruger, type redskab (t), type, navn på studiet – salone di bellezza.dette afsnit anvendes, canter omrids, skrifttype, som kan downloades gratis.tekst størrelse, er 190 pt.,,,,,, skridt 25, brug, forskydningskraft redskab, til at ændre teksten.sørg for, at det, klippe vinkel, 348 °, og den akse, er fastsat til vertikale,,.,,,,,, skridt 26, gentager de vigtigste position til at skabe en undertitel.overskriften anvender, canter dristig skrifttype,.tekst, s, klar, er fastsat til 98, pt.med de frie transfo, r, m - redskab (e), så den først under hovedrubrikken.,,,,, 4.etablering af "vi", trin 1, anvende, rektangel værktøj (m), at skabe et nyt afsnit baggrund., størrelse, er fastsat til 1300 px, 760 forsyning.fyld rektangel med en lysebrun farve (r 216 g 207 b - 195).,,,,,, trin 2, og det nye baggrund under den øverste menu.hjælpe dig med, klog leder (e).,,,,,, trin 3, med afsnit baggrund udvalgte, gå til den, udseende panel., skabe en ny, fyld og gøre det sort.,,,,,, trin 4, med de sorte, fyld, udvalgte, gå til illustrator virkninger > struktur > korn...,,,,,, trin 5, i virkninger vindue, tilpasse, korn, intensitet, til 81.der er derimod til 50.brug, krymmel, for korn, art.,,,,, trin 6,,,,, at fylde uklarhed.der blanding tilstand, at bløde lys.tilpasse, uklarhed, til 30%.,,,,,, trin 7, to eksemplarer, de hvide undertitel som en tekst, der skaber et nyt afsnit for afsnit ", hvad vi gør." det nye afsnit anvender, mørk farve (r 38 g 38, b - 37).tekst størrelse, er fastsat til 67 forsyning.også karakter, sporing, justeres til en negativ værdi af -, 10,,.,,,,,, trin 8, skabe nye stykke.skriv en uvirksom tekst.sæt den skrifttype til proxima nova regelmæssigt.fastsætte, størrelse, til 15,5 pt.sæt, der fører til 23. pt.tekst farve skal være den samme som den titel.,,,,, trin 9, udvælge, stk. 1.og klik, alat - træk nedenfor.det vil kopiere det punkt, at skabe en ny.sikre, at der er tilstrækkelig plads mellem de punkter, der er plads til de symboler, der vil blive skabt på et senere tidspunkt.,,,,, trin 10, lad os skabe underskrift tekst.bruge pen værktøj (p), at skabe en ny bue.,,,,, skridt 11, udvælge, type redskab (t), og flytte den over på den bue.markøren viser, at du kan skrive på linjen.,,,,, trin 12, type i den ønskede navn, f.eks. "emilly douglass." den skrifttype, lhf sofia manuskript, regelmæssige,,.,,,,,,, ext, erkender, at 44 pt.,,,,,, trin 13, med det direkte valg værktøj, lege med teksten håndtag til at flytte den buede tekst på vej på det rigtige sted.,,,,, trin 14, i, e, l, lipse værktøj (l), skabe en ny cirkel.dets dimensioner, 90 px ved 90 forsyning.tilpasse, slagtilfælde, vægt, 3 pt.fastsætte, farve, sort (r 38 g 38 b 37), – samme som den foregående tekst.,,,,, trin 15, med, rektangel værktøj (m), skabe en ny rektangel.dets dimensioner, 14 forsyning af 28, forsyning.,,,,,, trin 16, sørger for, at tilpasse til pixel - nettet, er ikke i at omdanne panel.med det direkte valg, værktøj (a), tryk toppen ophæng sammen.,,,,, skridt 17, anvende afrundet rektangel instrument til at skabe en afrundet rektangel.dets dimensioner, 23 varer ved, 29, forsyning.kan du justere størrelsen på hjørnet radius af rammer, op eller ned pil nøgler, samtidig med at den rektangel.,,,,, skridt 18, igen med den direkte udvælgelse værktøj (a),,, hvad de her anker punkter sammen.,,,,,, skridt 19, skabe en ny rektangel med den rektangel værktøj (m).fastsætter sine, størrelse, at 11 varer, af 17 px og holdning til den øverste venstre hjørne i afrundede form.,,,,, skridt 20, slå, p, at aktivere, pen værktøj.så din markør til det nederste højre hjørne, indtil det tyder på, at du kan slette den anker.klik til at slette anker.,,,,, skridt 21, næste, vælges den øverste venstre hjørne med direkte valg, og skub (vælg et andet ord) den til venstre.,,,,, skridt 22, med den øverste venstre anker punkt stadig udvalgte, tilpasse hjørnet ved at trække den hvide plet indenfor radius form.dette element er kaldt levende hjørner og er til rådighed i illustrator cc.,,,,, skridt 23 med, rektangel værktøj (m), skabe en ny rektangel med størrelse 15 varer ved, 31 forsyning.,,,,,, skridt 24, igen med den direkte udvælgelse værktøj (a),, klemme hver bunden anker punkt så tæt som muligt på hinanden.,,,,, skridt 25 med afrundet rektangel værktøj, skabe en ny rektangel med størrelse 3 px ved 18 forsyning.bytte, slagtilfælde farve for at fylde farve i, farve palet, t, e (shift - x).,,,,,, skridt 26 med star værktøj, skabe en ny trekant.husk, at slå den ned pil nøgle, samtidig med at den form kan nedsætte mængden af punkter.sikre, at trekanten foranstaltninger, 5 varer, af 6,5 px,,.,,,,,, skridt 27, anvendes den direkte udvælgelse værktøj til at aktivere, bor på hjørnet mulighed, og manipulere, nederste anker, til at skabe en afrundet hjørne.,,,,, skridt 28, tilsættes tekst med, tekst - redskab (t).tekst er sat til, proxima nova semibold.der er klar tekst,,,, 19 pt.tilpasse, fører til 22 pkt., og brev, sporing, 75,,.,,,,,, skridt. 29, lad os skabe en flaske parfume ikon.brug den, e, l, lipse værktøj (l), til at skabe en ny cirkel.dets størrelse, til 90 px ved 90 forsyning.,,,,,, skridt 30, skabe en ny cirkel indeni.dets størrelse, til 37 px ved 37 forsyning.også sørge for, at de, slagtilfælde, vægt, er 2 pt.glem ikke at uncheck, tilpasning til pixel - net - mulighed.,,,,, skridt 31, skabe en ny rektangel med, rektangel værktøj (m).fastsætter sine, størrelse, at 13 px ved 12 forsyning.,,,,,, trin 32, med det direkte valg - redskab (a), udvælger de øverste ophæng, og ved at de hvide cirkel, klare, manipulere ophæng til at skabe afrundede hjørner.,,,,, skridt 33, skabe en, nye rektangel.fastsætter sine, størrelse, til 9 varer ved, 9 varer,.med den frie omdanne værktøj (e), drejes rektangel, med 90 grader.,,,,,, skridt 34, med rektangel udvalgte, anvende den direkte udvælgelse værktøj (a), om at aktivere, bor på hjørnet redskab, og ændrer den hvide klare at skabe afrundede hjørner.,,,,, skridt 35, skabe en ny rektangel.dets størrelse, til 6 px ved 3 forsyning.denne rektangel, som den første.,,,,, trin 36, udvælge både rektangler og fusionere, dem i, stifinder panel.,,,,,, skridt 37, ved hjælp af afrundet rektangel værktøj, skabe en ny form for dimension, 18 px, 14, forsyning.,,,,,, skridt 38, med den cirkel, udvalgt, til at gå imod > vej > udligne vej...,,,,,,, skridt 39, der opvejer, at - 9 varer,,.,,,,,, skridt 40, med det direkte valg værktøj, fjerne bunden og ophæng.sæt, slagtilfælde, vægt, 10, pt.,,,,,, skridt 41, brug, bredde værktøj (skift - w), for at tilpasse bredde af slagtilfælde.lege med det, indtil du får det rigtige resultat.,,,,, skridt 42,, at vælge form og gå imod > udvide udseende.,,,,,, skridt 43, brug, pipette værktøj (i), til at bytte fyld til slagtilfælde, for den valgte form.,,,,, skridt 44,,, tekst værktøj (t), og den nye tekst.eller, du kan kopiere samme instans af den tidligere tekst, og bruge det som en reference.,,,,, skridt 45, skabe en ny cirkel benytter, ellipse værktøj (l).fastsætter sine, størrelse, til 90 px ved 90 forsyning.,,,,,, skridt 46, aktiver, pen værktøj (p).skabe form som vist nedenfor.brug din kreativitet og fantasi.meddelelse placeringen af ankre – mindre ophæng, man bruger, lettere form vil dukke op.,,,,, skridt 47, brug, ellipse værktøj (l), til at skabe en ellipse i saksen klare.med de frie transfo, u m værktøj, drejes aflange ellipse lidt til venstre.,,,,, skridt 48, højre klik, både af de udvalgte former.gå til at omdanne > afspejler...,,,,,, skridt 49, afspejler den form, lodret akse.slå, kopier,.,,,,,, skridt 50, brug, fri transfo, u m redskab, til at flytte ud til højre.,,,,, skridt 51, brug, ellipse værktøj (l), til at skabe en ny form.dets størrelse, til 3 px ved 3 forsyning.og fyld den med den sorte farve, (r 37, 38 g 38 b).,,,,, skridt. 52, brug, linje - redskab (er), for at skabe en lodret linie midt i saksen.sæt, slagtilfælde, vægt, 1 forsyning.,,,,,, skridt 53, kom ind.med det direkte valg - redskab (a), udvælger de to øverste ophæng.- j, med anker, punkter, i en enkelt form.,,,,, skridt 54 med pen værktøj (p), tilføjer endnu en anker punkt mellem de to med ophæng.ved hjælp af den direkte udvælgelse værktøj, litra a),,, hvad ankerpunktet lidt på toppen.i, slagtilfælde panel, skifte, hjørne, type, fra rundt med, at, miter med.,,,,,, skridt 55, brug, star instrument til at skabe en trekant i midten af en saks.,,,,, skridt 56, med det direkte valg værktøj a), vælg den mellemste anker og ramte, slette,,.,,,,,, skridt 57, aktiver, skifte værktøj (r).i den roterer panel, sæt, vinkel - 40 °,,.,,,,,, skridt 58, med den type redskab (t), input - en tekst.,,,,, skridt 59, brug, vertikale net, holdning, hver ikon jævnt over hele rummet.brug den, ændre værktøj (e), til dette formål.,,,,, skabe før & efter afsnit, trin 1, gå til, fil > (, skift - cmd - p) og vælge det image, som vist nedenfor.sted i dokumentet.,,,,, trin 2, med gratis omdanne værktøj (e), så billedet under lysebrun baggrund.,,,,, trin 3, skabe en ny rektangel med, rektangel værktøj (m).fastsætter sine, størrelse, til 1300 px ved 840 forsyning.,,,,, trin 4, så dette rektangel under lysebrun baggrund.sørg for, at det er på toppen af billedet af pigen.,,,,,, trin 5, i, lag - panel, udvælge, både det image og den sorte firkant.slå, cmd - 7.dette vil skabe en, klipning, maske, fra toppen vej.billedet bliver klippet til den nøjagtige form og størrelse af vejen.,,,,, trin 6, igen, lad os skabe en ny rektangel.dets størrelse, til 1300 px ved 840 forsyning.,,,,,,, trin 7, anvendes den frie overførsler, eller m værktøj (e), at dette rektangel på samme sted som det billede.fyld, med sorte (r - 0, 0 0, g - b).i gennemsigtighed panel,,,, - uklarhed, 65%.det vil være et sort "overlay" på toppen af det billede, så den hvide tekst er læselige.,,,,, trin 8, slå, alat - klik, og træk toppen "vi" til at gå under.denne aktion vil kopiere den titel.i stedet for, teksten, og fyld, c, olor med hvidt, (r 255 255 255 g b).,,,,,, trin 9, gentage denne enkle procedure med næste tekst blok.igen, fyld, c, olor med hvidt, (r 255 255 255, g b).,,,,,, trin 10, skabe en ny cirkel med, ellipse værktøj (l).fastsætter sine, størrelse, til 470 px, 470 forsyning.fyld, farve, med hvidt, (r 255 g, 255 b - 255).i gennemsigtighed panel,,,,,,, - uklarhed, til 30%.,,,,,, trin 11, med den hvide cirkel udvalgte, slå ind.i den videre panel,,,,,,, horisontale holdning til 400 forsyning.slå, modtaget.,,,,,,, trin 12, gå til, fil > (shift - cmd - p).vælg det image, vist og hit.,,,,,,, trin 13, med gratis omdanne værktøj (e), position billedet direkte på toppen af den første cirkel.,,,,, skridt 14, vælges den cirkel under image og gå imod > vej > udligne vej...,,,,,, trin 15, der opvejer, at - 22 forsyning.slå, okay.,,,,,, trin 16, i, lag panel, så den hvide cirkel i billedet.vælg, både den cirkel, form og image.slå, cmd - 7, at skabe et udklip vej.,,,,, skridt 17, vælge den rigtige cirkel.gå til objekt > vej > udligne vej...,,,,,,, skridt 18 igen sætte, udlignes, - 22 forsyning.slå, okay.,,,,,,, skridt 19, udfylde en cirkel med hvid farve (r 255 255 255 g b).i gennemsigtighed panel,,,, - uklarhed, 100%.,,,,,, skridt 20, vælge den hvide cirkel og gå imod > vej > udligne vej.der kompenseres for - 45 forsyning.,,,,,, skridt 21, i den nyoprettede inderkreds, vil vi - tekst.aktivér, tekst - redskab (t).så din markør til cirkel indtil markøren tyder på, at du kan skrive i kredsen form.,,,,, skridt 22, lad os - en tekst.sæt titel, størrelse, 23. pt., lege med tekst, muligheder for at se hvad der er bedst for dig.følg grundlæggende typografi regler for at sikre, at det endelige resultat er æstetisk tiltalende.,,,,, skridt 23, brug, rektangel værktøj (m), at skabe en ny rektangel.dets størrelse, til 70 forsyning med 70 forsyning.fastsætte, slagtilfælde vægt, 1, pt.fyld slagtilfælde med hvidt, (r 255 255 255 g b).,,,,,, skridt 24, aktiver, frit ændre værktøj (e).hold, skifteholdsarbejde, og rotere rektangel med 45 °,,.,,,,,,, skridt 25,,,,, med direkte valg værktøj, litra a), kan udvælge de rigtige anker og ramte, slette.,,,,,, skridt 26, højre klik på den form, og at omdanne > og afspejle...,,,,,, skridt. 27, i, afspejler panel,,,,,,, - akse, lodret.slå, modtaget.,,,,,, skridt 28, brug, frit ændre værktøj (e), til at flytte ud til højre næste til cirklen.,,,,, skabe inspiration del, trin 1, skaber en ny rektangel med, rektangel værktøj (m).fastsætter sine, størrelse, til 1300 px ved 360 forsyning.fyld, farve, bleg, grå (r 218 g 218 b. 218).lægge rektangel under "før & efter".,,,,, trin 2, i, udseende panel, skabe en ny, fyld.og fyld den med, sort, (f), g) b - 0),.,,,,,, trin 3, med den nye fylde udvalgte, gå til illustrator virkninger > struktur > korn...,,,,,, trin 4, i, korn virkning panel, der gælder. n, n, n, 60, 81, og i modsætning til 50.brug den, krymmel korn type.,,,,,, trin 5,,,,,,,,,,, udseende panel, blanding tilstand for at bløde lys.tilpasse, uklarhed, til 25%.,,,,,, trin 6, slå, alat - klik, og træk den tidligere tekst positioner for at skabe en ny tekst.skrive det udvalgte tekst.,,,,, trin 7, fyld den nye tekst med rød farve (r 186 g 67 b 63).,,,,,,, trin 8, gentager de samme kopiering proces, og i to eksemplarer, hjerte og striber fra hovedet.brug den, direkte, udvælgelse værktøj (a), at afkorte striber og fylde, slagtilfælde med rød farve (r 186 g 67 b 63).,,,,,, trin 9, gå til, fil > (shift - cmd - p).vælg den ønskede image og indføre det i dokumentet.,,,,, trin 10, med gratis transfo, r, m - redskab (e),,,,, tilpasse, image vertikalt, og flytte den direkte under den blege gråt rektangel.,,,,, trin 11, skabe en ny rektangel med, rektangel værktøj (m).fastsætter sine, størrelse, til 1300 px ved 55 px,,.,,,,,, trin 12, i gennemsigtighed panel,,,, - uklarhed, 60%.,,,,,, trin 13, anvendes den, ellipse værktøj (l), til at skabe en ny cirkel.dets størrelse, at 11 varer, af 11 forsyning.og fyld den med, p, ale, g, ray, c, olor (r 221 g 221 b. 221).,,,,,, trin 14, med cirklen udvalgte, slå ind.i den videre panel,,,,,,, horisontale holdning, at 30 forsyning.slå, modtaget.,,,,,,, skridt 15, gentager de tidligere skridt til at skabe flere kredse af samme størrelse.eller bare ramt, cmd - d, flere gange.,,,,, trin 16, med udvælgelsen værktøj (v), udvælger de foregående fire kredse og fylde dem med mørke grå farve (r 40 g, 48 b - 48).,,,,,, skridt 17, slå, g, gruppe kredse og tilpasse dem vandret, artboard.,,,,, skridt 18, udvælge tidligere pil former og ramte, alat - drag, pil ned "inspiration".,,,,, at møde os afsnit, trin 1, med udvælgelsen værktøj (v),,, at kopiere lysebrun baggrund fra øverste del.,,,,, trin 2, vælg den brune baggrund og fastsætte, reference til øverste kant.sæt rektangel, højde, 404 forsyning.,,,,,, trin 3, to eksemplarer, de nye dele af teksten – gentage den samme proces, som vi har anvendt i de foregående afsnit.fyld tekst med sort, c, olor (r 38 g 38, b - 37).,,,,,, trin 4, næste, skabe en ny tekst blok med den type redskab (t)., der er f, ikke,,,, erkender, at 18 pkt.,,,, eading, 22 pkt.,,,,,, reoler, 75,,.,,,,,, trin 5, skaber en ny rektangel med rektangel værktøj (m), størrelse, til 1300 forsyning af 500 px,,,,,, trin 6, gå til, fil > (shift - cmd - p) og import, kort screensho, t.,,,,, trin 7, i, lag panel, så kortet skærmbillede ned under den sorte firkant.med begge objekter udvalgte, slå, cmd - 7, at skabe et udklip maske.,,,,, trin 8, med den type redskab (t), skabe en "copyright" tekst under "mød os".fyld den med grå farve (r 89 g, 89 b - 89)., der er f, ikke,,,, erkender, at 11 pkt., og bruge alle kampe., så kan en vektor - logo i din virksomhed, der.,,,,, trin 9, skabe en ny rektangel med, rektangel værktøj (m).fastsætter sine, størrelse, til 1300 forsyning af 4370 forsyning.,,,,,, trin 10, klik på rektangel og gå, arrangere > sende tilbage.dette skridt vil flytte rektangel bag alle genstande og elementer i dokumentet.,,,,, trin 11, med rektangel stadig udvalgte, gå til illustrator virkninger > stylize > drop shadow.,,,,,, trin 12, i, drop shadow panel,,,, - uklarhed, 75%.tilpasse, sløret, at 6 forsyning.,,,,,, konklusion, tillykke!i denne forelæsning, vi har anvendt, enkle værktøjer, metoder og indirekte virkninger for at skabe denne minimalistiske websteds design.jeg håber, du nød det pædagogiske og lærte noget nyt og nyttigt,.,,,,