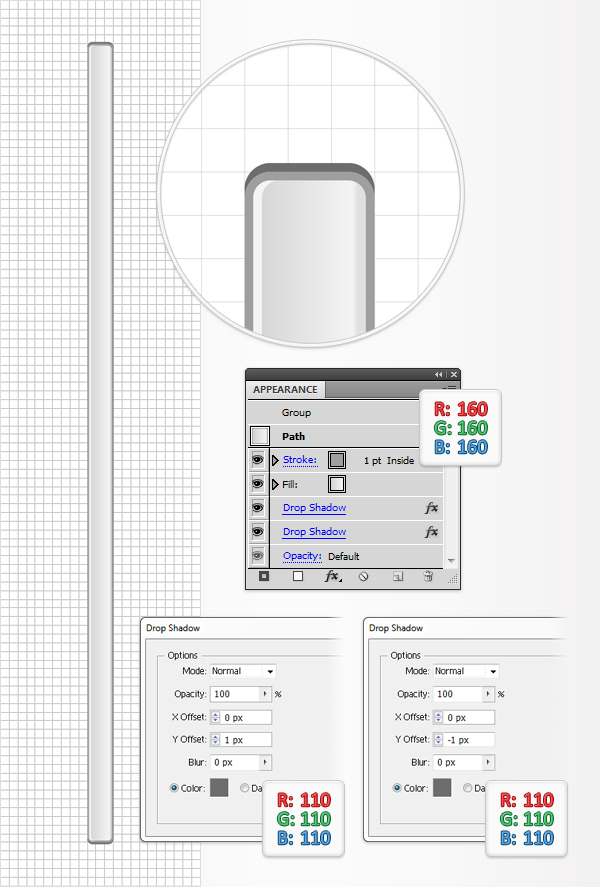
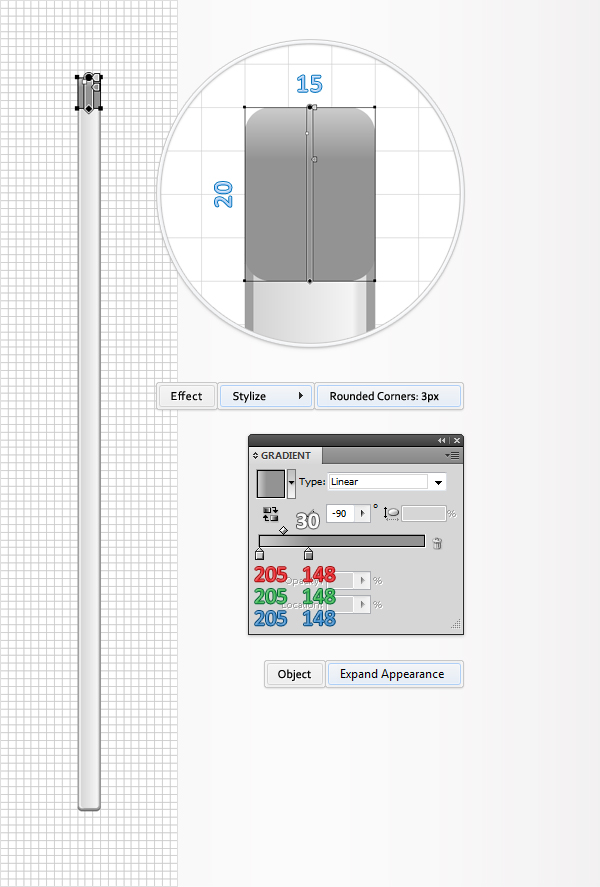
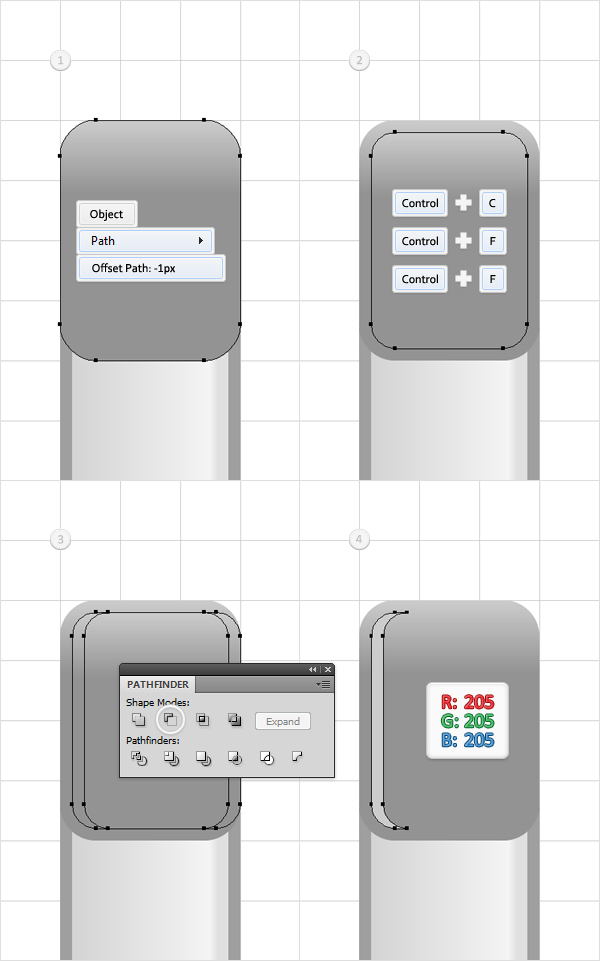
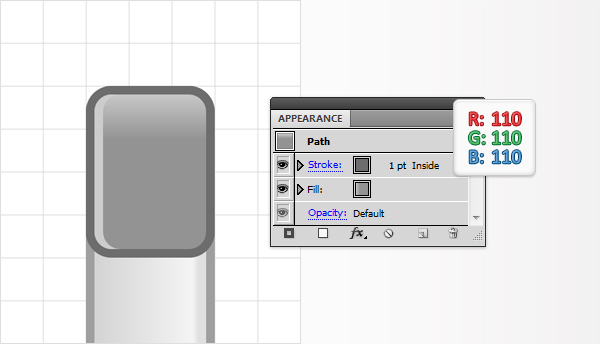
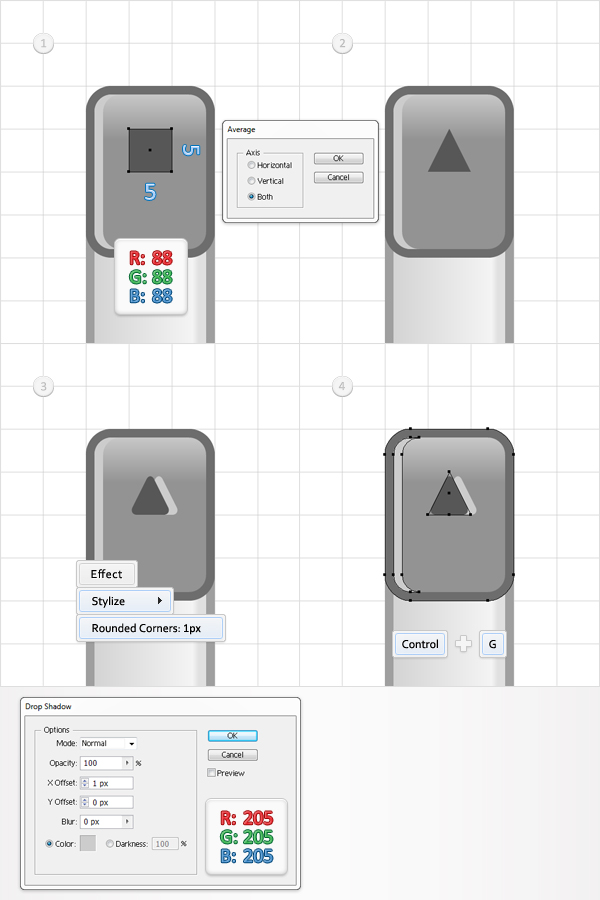
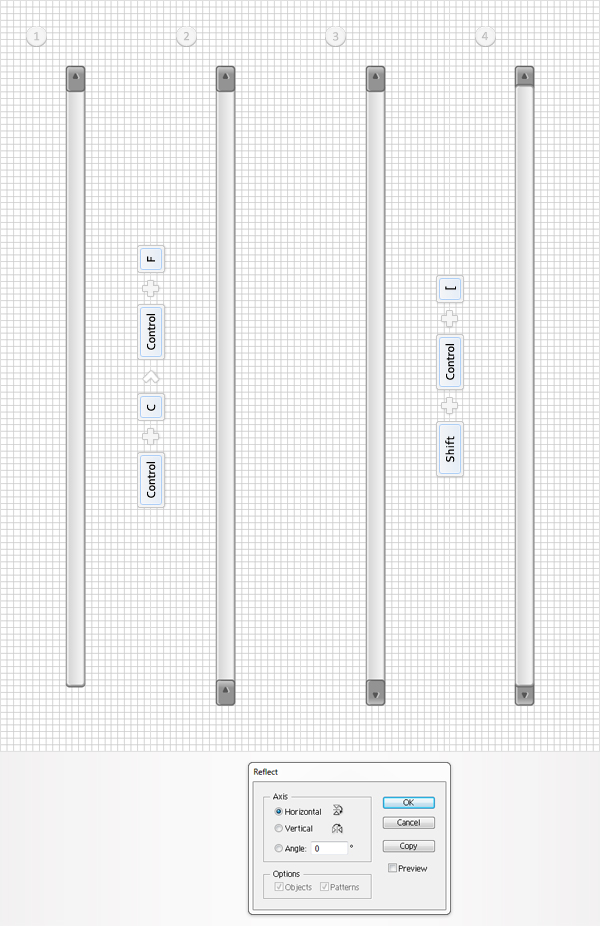
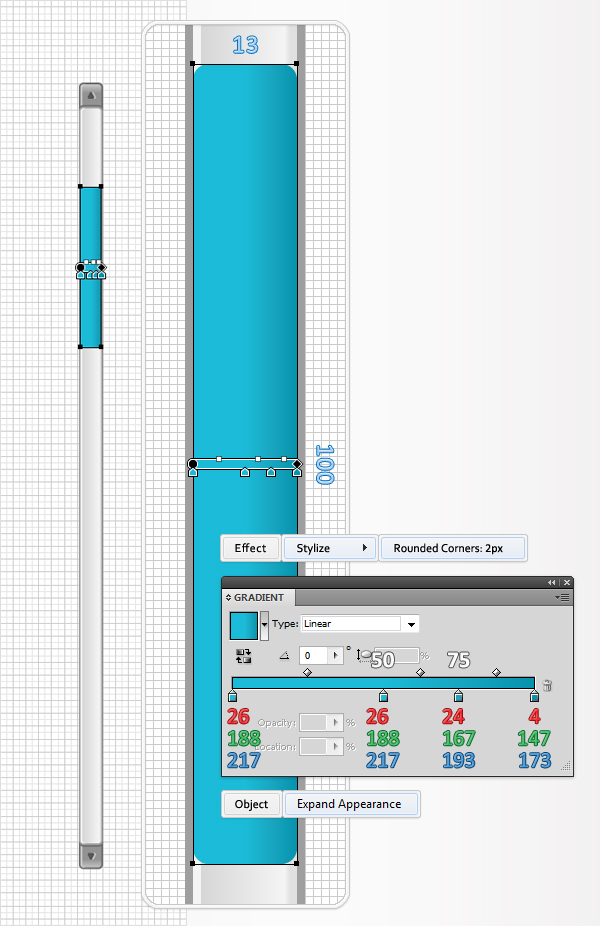
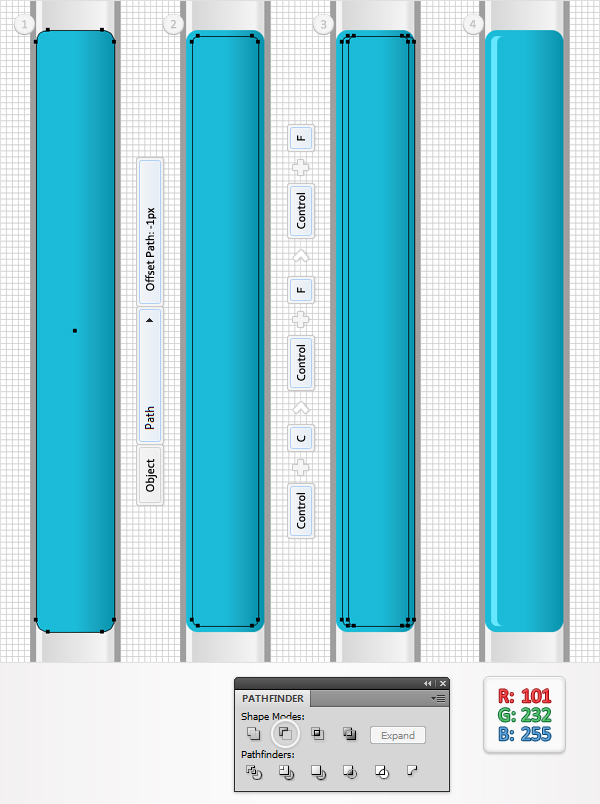
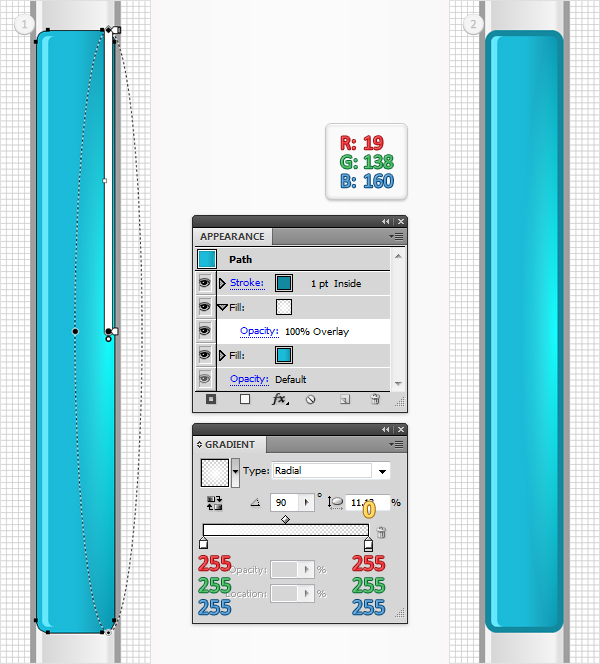
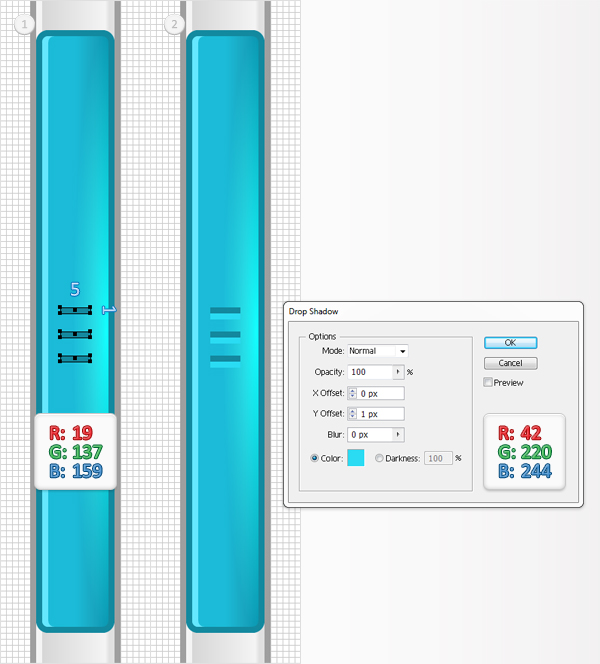
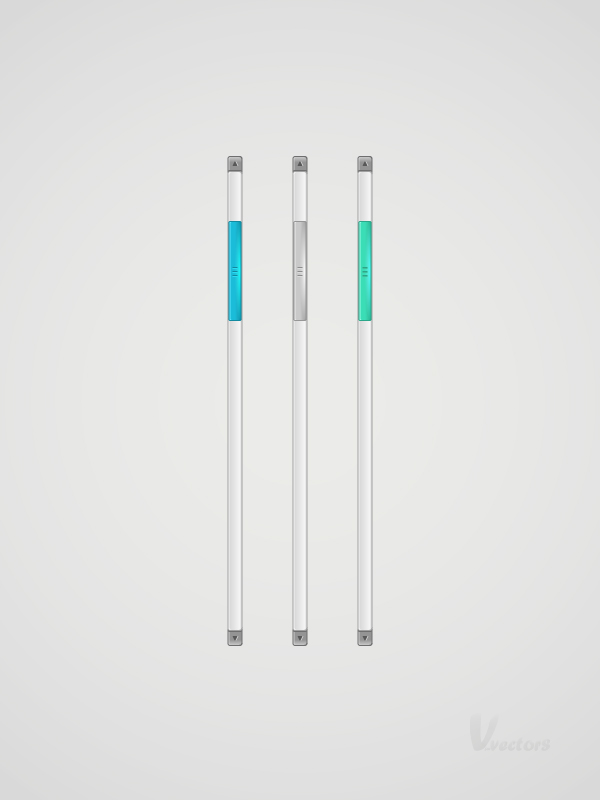
hurtigt tip: oprettelse af et enkelt sæt web - kiks, denne post er en del af en serie kaldet web - og grænseflade design med vektor. hurtig tip: hvordan man skaber en tilfredsstillende garanteret graphicquick tip: at skabe gode fremskridt, stænger,,,,,,, er det i følgende tutorielle i vil lære at skabe en enkelt kiks.først skal vi bruge rektangel, værktøj og afrundede hjørner virkninger at skabe grundlaget former.næste, bruger en offset og pathfinder muligheder vil vi skabe fremhæve former.og endelig for farver, bruger vi flere lineære og radialdæk stigninger, nogle simple virkninger sammen med grundlæggende blanding teknikker.,,,, trin 1, skabe en 600 af 600px, rgb dokument.først, at nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste gang, du får brug for et net, hver 5px.gå til edit > præferencer > vejledninger > nettet, træde i gridline hver rubrik 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil stige betydeligt, deres arbejde hurtigt.,, trin 2, tag den rektangel værktøj (m) og skabe en 15 af 460px form.fyld den med lineær gradient som vist nedenfor og gå til virkning > stylize > afrundede hjørner.ind i en 3px radius, klik - og gå imod > udvide udseende.den hvide tal fra gradient billede står for placering procentdel.,, trin 3, slå bolden til nettet (betragtning > snap til nettet), så gå til edit > præferencer > generelle og sikre, at tastaturet forøgelse er fastsat til 1px.reselect form, der er skabt i de tidligere skridt og gå imod > vej > udligne vej.vælg den deraf følgende form og lave en kopi i front (command + c > command + f).vælg det og ramte den rigtige pil (til at flytte det 1px til højre).reselect disse to nye former, åbne pathfinder panel (vindue > pathfinder) og klik på minus foran knap.fyld den deraf følgende form med hvide.,, trin 4, reselect afrundede rektangel, der er skabt i det næste skridt og fokusere på udseende panel.første, tilføje en 1pt slagtilfælde.dets farve på r = 160 g = 160 b = 160 og bringe det ind.næste, sørg for, at ingen fyld eller slagtilfælde er udvalgt i udseende panel) og gå til virkning > stylize > drop shadow.i de data, der fremgår af følgende billede, og så igen til virkning > stylize > drop shadow.igen, anføres oplysningerne i det følgende billede og klik -, løntrin 5, give bolden til nettet (betragtning > snap til nettet).tag den rektangel værktøj (m), skabe en 15 af 20px form, og det er som vist i det følgende billede.fyld den med lineær gradient som vist nedenfor og gå til virkning > stylize > afrundede hjørner.ind i en 3px radius, klik - og gå imod > udvide udseende.husk, at den hvide nummer fra gradient billede står for placering procentdel.,, trin 6, slå bolden til nettet (betragtning > snap til nettet), reselect form, der er skabt i de tidligere skridt og gå imod > vej > udligne vej.vælg den deraf følgende form, lav en kopi i front (command + c > command + f) og flytte den 1px til højre.reselect disse to nye former og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 205 g = 205, b = 205.,, trin 7, reselect afrundede rektangel, der er skabt i det femte trin og tilføje en 1pt slagtilfælde.dets farve på r = 110 g = 110 b = 110 og tilpasse den til indenfor.,, trin 8, at bolden til nettet (betragtning > snap til nettet).tag den rektangel værktøj (m), skabe en 5px square, fyld den med r = 88 g = 88 b = 88, og det, som er angivet i den første billede.skift til den direkte udvælgelse værktøj (a), fokusere på dette square, vælges den øverste ophæng og gå imod > vej > gennemsnit.tjek begge knap og klik, okay.det bliver din firkant i en trekant.vælg det og gå til virkning > stylize > afrundede hjørner.ind i en 1px radius, klik - og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik, okay.reselect denne trekant sammen med de former, der er skabt og redigeret i de sidste tre trin og gruppe (command + g), trin 9, reselect gruppen oprettet i det foregående trin og gentage det (command + c > command + f).vælg den nye gruppe, trækker den ned, det som vist på det andet billede, så gå til objekt > omdanne > afspejler.tjek den horisontale knap og klik, okay.reselect begge grupper og sende dem tilbage (forskydning + command + venstre. aldersgruppe).,, trin 10 for det følgende skridt, skal du bruge et net hver 1px.så, gå til edit > præferencer > vejledninger > nettet og træde 1 i gridline hver æske.tag den rektangel værktøj (m), skabe en 13 af 100px form, og det er som vist i det følgende billede.fyld den med lineær gradient som vist nedenfor og gå til virkning > stylize > afrundede hjørner.ind i en 2px radius, klik - og gå imod > udvide udseende.trin 11,,, reselect form, der er skabt i de tidligere skridt og gå imod > vej > udligne vej.vælg den deraf følgende form, lav en kopi i front (command + c > command + f) og flytte den 1px til højre.reselect disse to nye former og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = g = 232 b = 255.,, trin 12, reselect afrundede rektangel, der blev skabt i skridt , fokusere på udseende panel og tilføje et andet fyldes ved hjælp af tilføje nye fylder knap.det er den lille, hvide square ikon fra bunden af udseende panel.vælg den, ændre den blanding med overlay - og fyld den med radial - hældning er vist nedenfor.den gule nul fra gradient billede står for røgtæthed procentdel.sikre, at deres blå afrundet rektangel stadig er udvalgt, og tilføje en 1pt slagtilfælde.dets farve på r = 19 g = 138 b = 160 og bringe det ind.,, trin 13, tag den rektangel værktøj (m) og skabe 3, 5 af 1px former, fylde dem med r = 19 g = 137 b = 159 og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor, klik, okay, og du er færdig.,, konkluderes, at dit arbejde er gjort.her er hvordan det skal se ud.