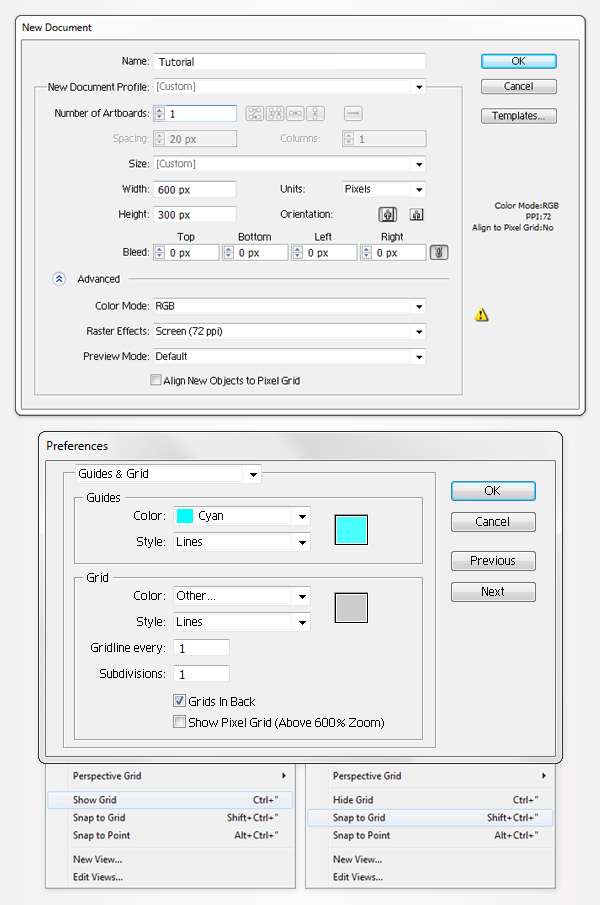
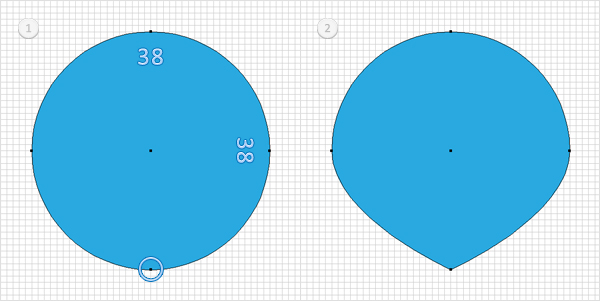
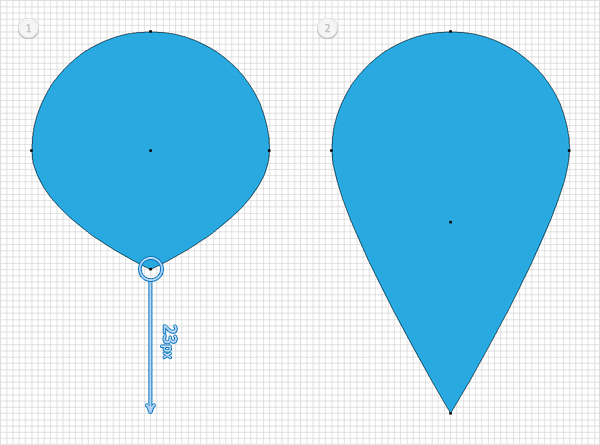
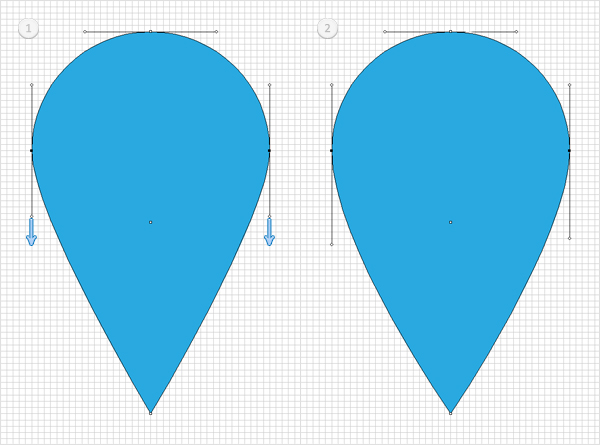
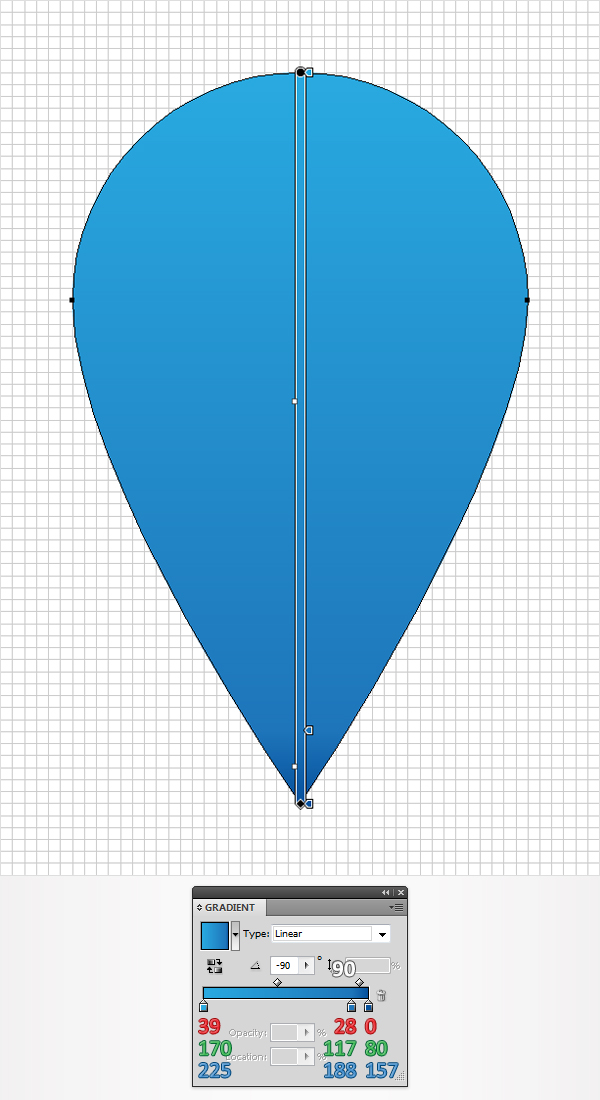
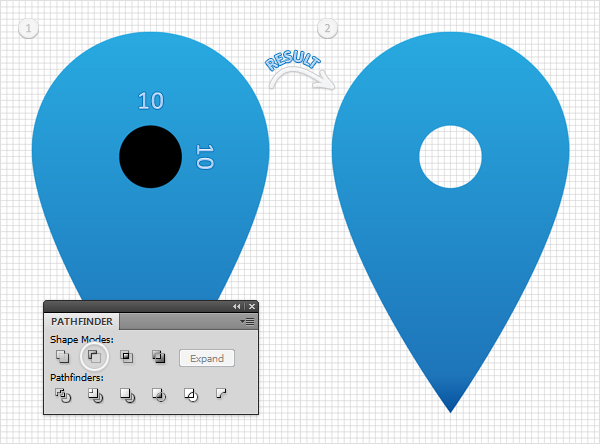
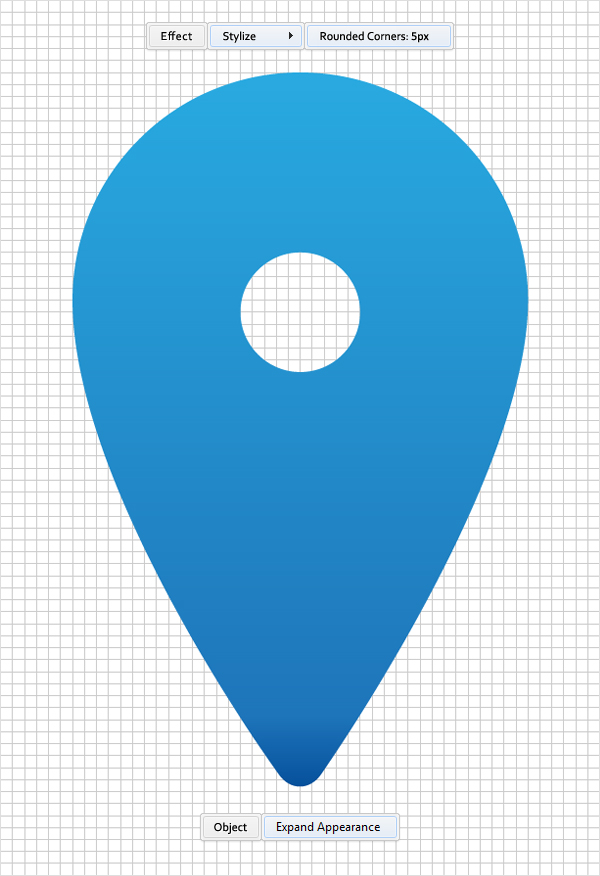
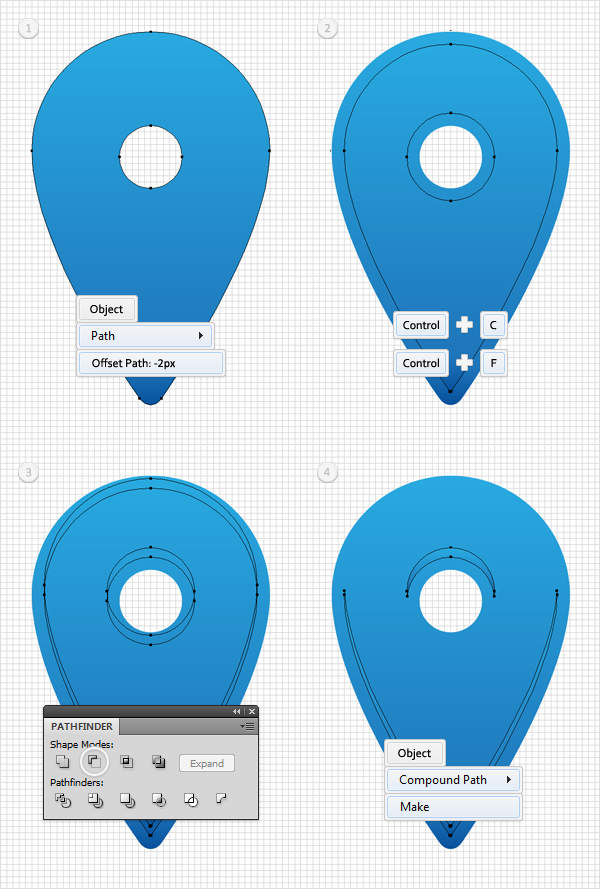
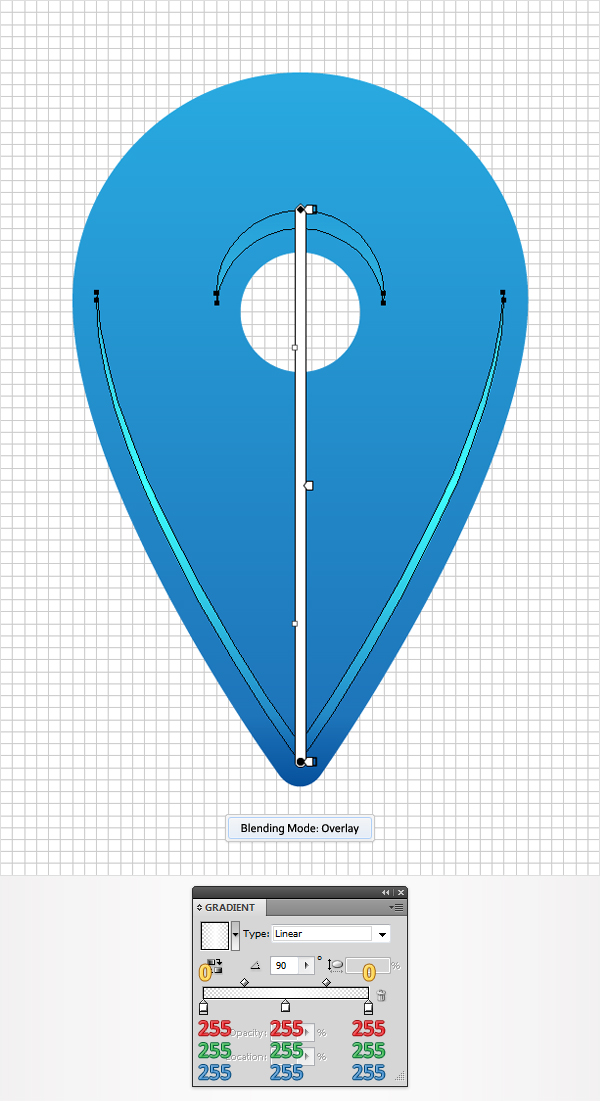
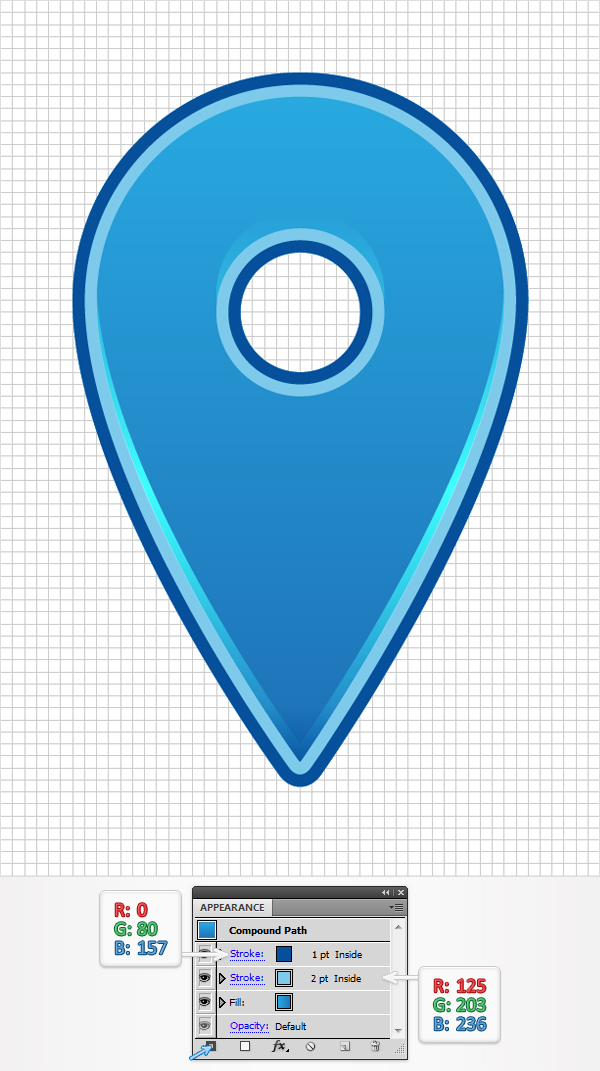
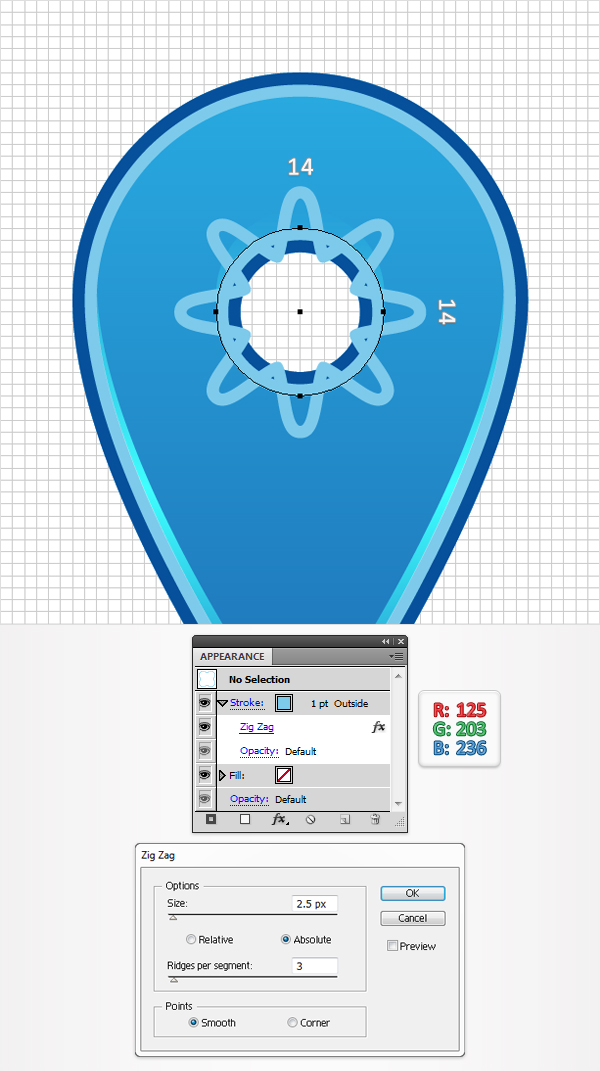
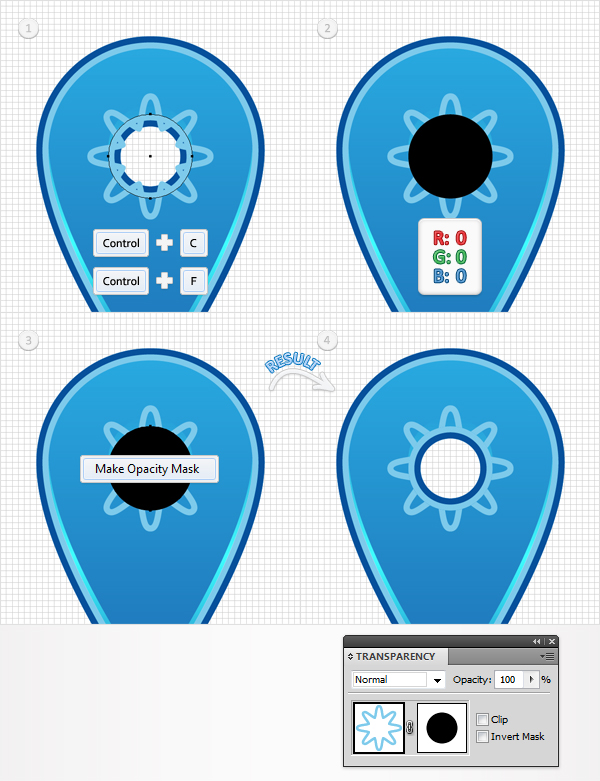
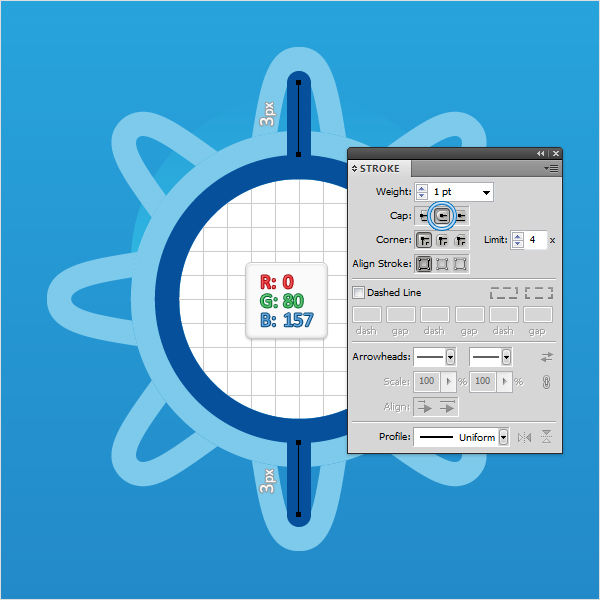
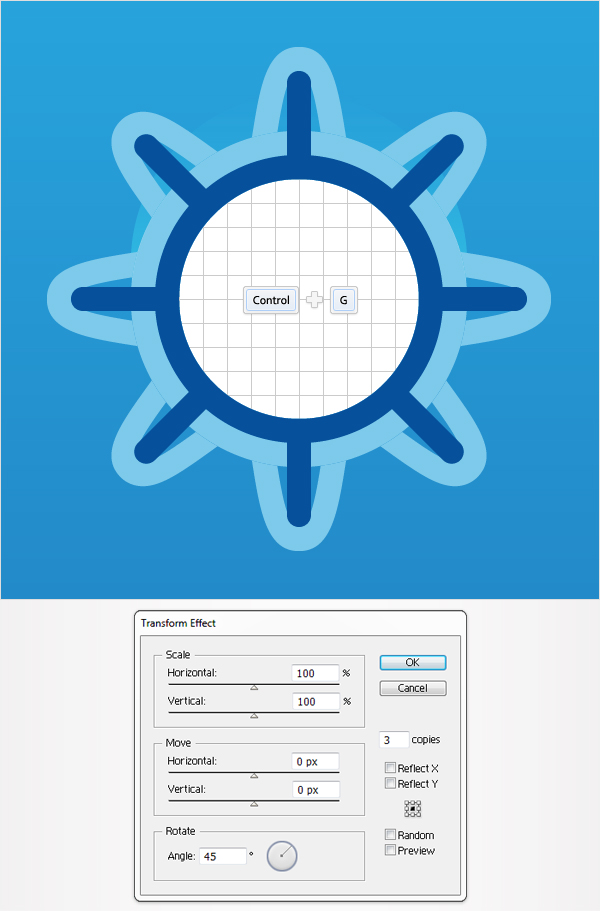
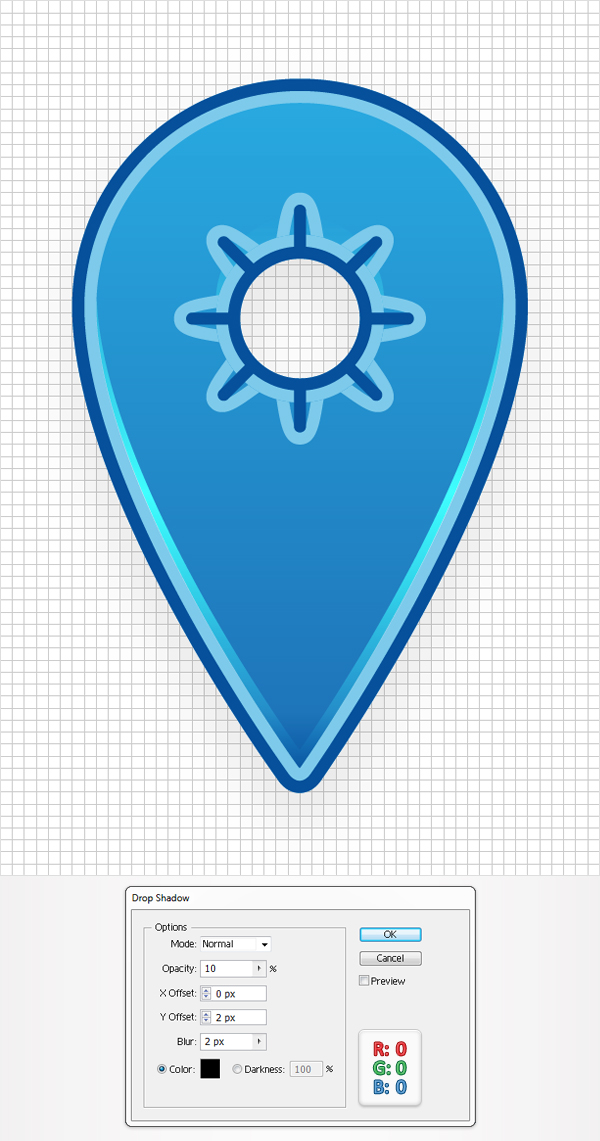
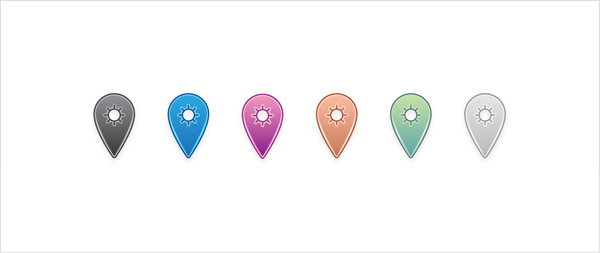
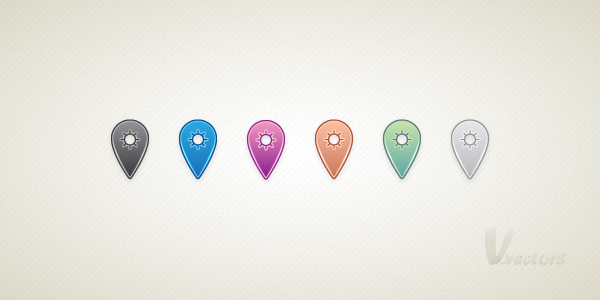
hurtigt tip: at skabe et enkelt sæt kort nåle, denne post er en del af en serie kaldet infographic design. envato fjerntliggende personale infographic: en sag studyinterview med brad woodard - illustration, design, og infographics,,,, i denne hurtige tip, du skal lære, hvordan man skaber en enkelt sæt kort nåle.det begynder med et enkelt cirkel, en pixel perfekt vektor form bygning teknikker og afrundede hjørner virkning.næste med pathfinder muligheder sammen med en flok simple virkninger, vi vil skabe ekstra stier.endelig vil vi bruge nogle grundlæggende maskering og blanding teknikker.lad os begynde!,,,, trin 1, skabe en 600 af 300px, rgb dokument.først, at nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste gang, du får brug for et net, hver 1px.gå til edit > præferencer > vejledninger > nettet, træde 1 i gridline hver rubrik og 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil stige betydeligt, deres arbejde hurtigt.,, trin 2, tag den rektangel værktøj (m) og skabe en 38px cirkel.fyld den med en tilfældig farve og fjerne farven fra slagtilfælde.vælg den cirkel, tag den konvertere anker punkt værktøj (forskydning + c) og klik på bunden ophæng.i den sidste ende deres form, skal se ud i det andet.,, trin 3, reselect form, der er skabt i det foregående trin, tag den direkte udvælgelse værktøj (a), udvælger de nederste ophæng og trække det 23px ned.bolden til nettet vil gøre dit arbejde.i den sidste ende deres form, skal se ud i det andet.,, trin 4, reselect form redigeret i det foregående trin.tag den direkte udvælgelse værktøj (a), vælges den venstre ophæng og trækker bunden klare et par pixels ned som vist på det andet billede.igen, de kom i nettet vil gøre dit arbejde.fortsætte med den direkte udvælgelse redskab, kan udvælge de rigtige ophæng og trækker bunden klare nogle få det ned, som du gjorde med den venstre anker.sørge for, at disse to ophæng og deres håndtag er symmetriske.,, løntrin 5, reselect form redigeret i sidste trin og tre skridt og erstatte den faste farve, der anvendes til at udfylde med lineær gradient som vist nedenfor.den hvide nummer fra gradient billede står for placering procentdel.,, trin 6, tag den ellipse værktøj (l), skabe en 10px cirkel, og det, som er angivet i den første billede.vælg den sammen med den form, der er skabt i det foregående trin, åbne pathfinder panel (vindue > pathfinder) og klik på minus foran knap.,, trin 7, reselect området vej, der er skabt i de tidligere skridt og gå til virkning > stylize > afrundede hjørner.ind i en 5px radius, klik - og gå imod > udvide udseende.,, trin 8, reselect området vej, redigeret i de tidligere skridt og gå imod > vej > udligne vej.ind - 2px offset og klik, okay.to eksemplarer som form (control + c > kontrol + f).denne kopi 1px op.vælg den sammen med de originale form, der blev oprettet i begyndelsen af dette skridt og klik på minus foran knap fra pathfinder panel.- koncernen af former i sammensatte vej (objekt > sammensatte vej > gøre), trin 9, reselect området sti skabt i det foregående trin, ændre sin blanding tilstand til overlay - og fylde den med lineær gradient vist i det følgende billede.den gule nuller fra gradient billede stå for uklarhed, trin 10 procent. reselect hovedbygningen vej, åbne udseende panel (vindue > udseende), og der tilsættes et slagtilfælde.gør det 2pt bred, dens farve på r = 125 g = 203, b = 236 og bringe det ind.det er din form er udvalgt og tilføje et andet slag ved at tilføje nye slagtilfælde knap.det er den lille, sorte firkant ikon fra den nederste, venstre hjørne af udseende panel.vælg det nye slag fra udseende panel, gør det 1pt bred, dens farve på r = 0 g = 80 b = 157 og bringe det ind.,, trin 11, vælg den ellipse værktøj (l), skabe en 14px cirkel, og det, som er vist i det følgende billede.fyld den med intet at tilføje en 1pt slagtilfælde.vælg det fra udseende panel, dens farve på r = 125 g = 203, b = 236 (også den farve, der anvendes til 2pt slag fra hovedbygningen vej), tilpasse den til ud og gå til virkning > fordreje & omdanne > zig - zag.i de data, som vist nedenfor og klik, okay.,, trin 12, åbne gennemsigtighed panel.reselect den cirkel, der er skabt i det foregående trin og lave en kopi i front (control + c > kontrol + f).vælg en kopi, fjerne slagtilfælde og zig - zag virkning fra udseende panel og tilføje en sort fylde.vælg det sorte kreds sammen med den cirkel, der er skabt i det foregående trin, åben så den flyver menu for gennemsigtigheden panel, klik på gøre opacitet, maske og uncheck magasinet kasse.i det slag med zig - zag virkning skal se ud i den fjerde image.,, trin 13, saml pennen værktøj (p) og udarbejde en 3pt, lodret retning.tilføje en 1pt slagtilfælde for denne vej, og dens farve på r = 0 g = 80 b = 157 (også den farve, der anvendes til 1pt slag fra hovedbygningen vej).sørge for, at denne blå slagtilfælde er udvalgt i udseende panel), åbne slagtilfælde panel (vindue > apopleksi) og tjekker rundt med hatten på.kopi af denne vertikale vej, så de to veje, som vist i følgende billede.endnu en gang, at den hurtigt net bør lette deres arbejde.,, punkt 14, reselect de to muligheder, der er skabt i de foregående trin, gruppe (control + g) og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor og klik - gå 15, reselect de vigtigste blå blanding vej, sørg for, at ingen fyld eller slagtilfælde er udvalgt i udseende panel) og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik, okay., trin 16 endelig, du kan bruge forskellige farver for dit kort nål.,, slut nu, dit arbejde er gjort, kan du tilføje en fin baggrund.her er hvordan det skal se ud.jeg håber du har nydt godt af denne tekst.