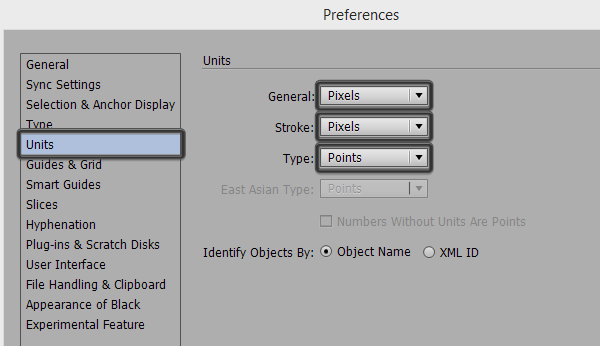
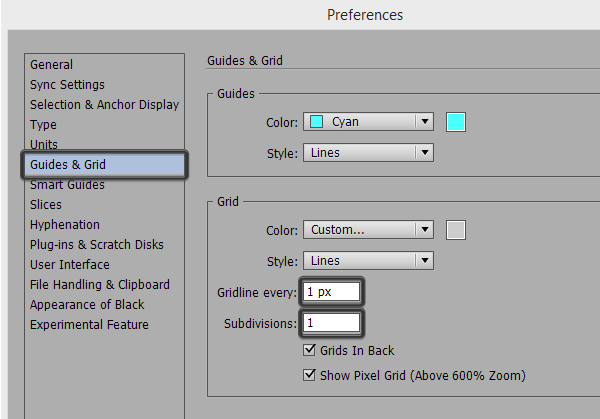
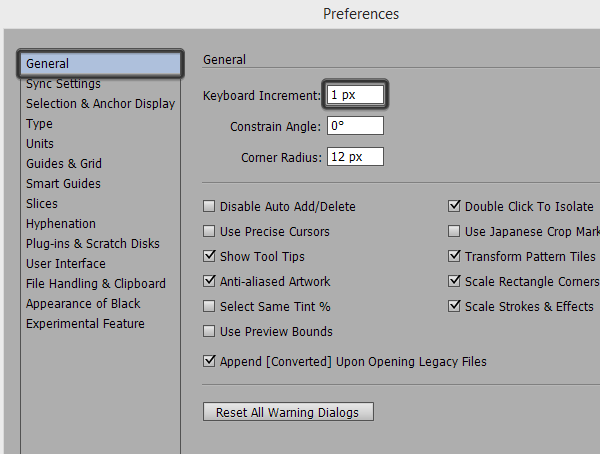
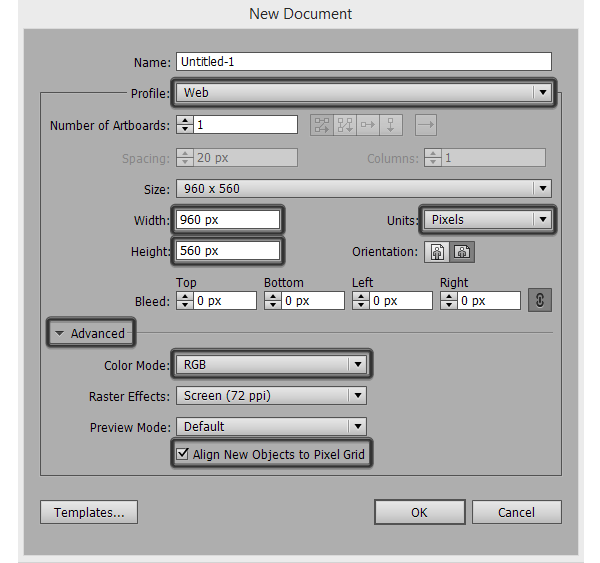
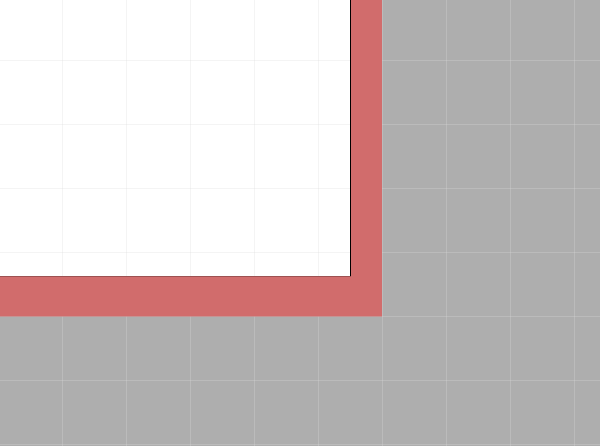
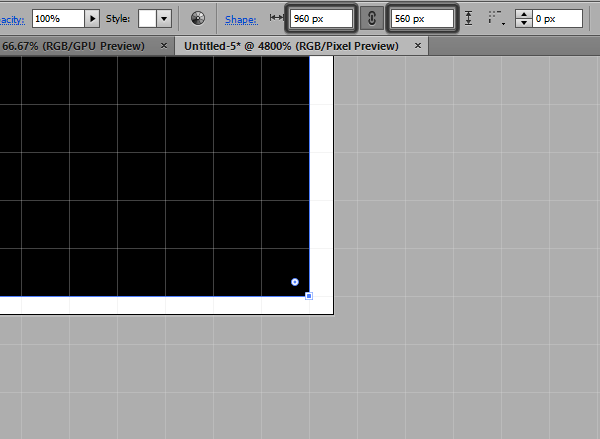
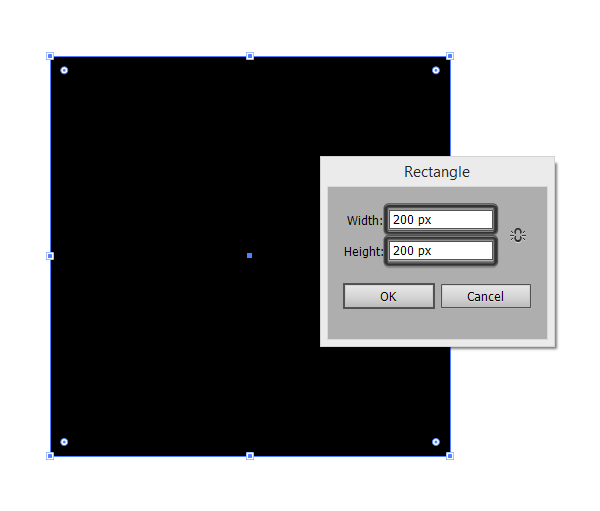
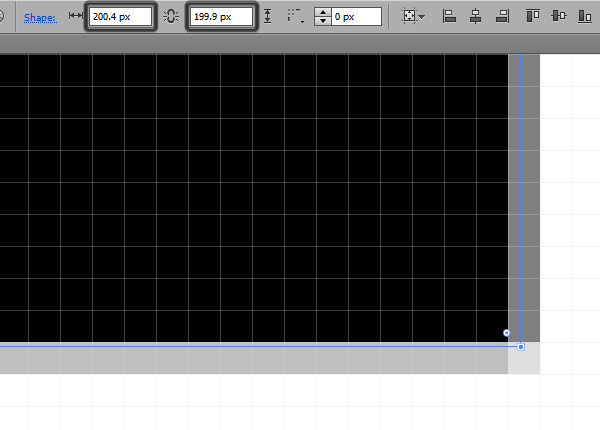
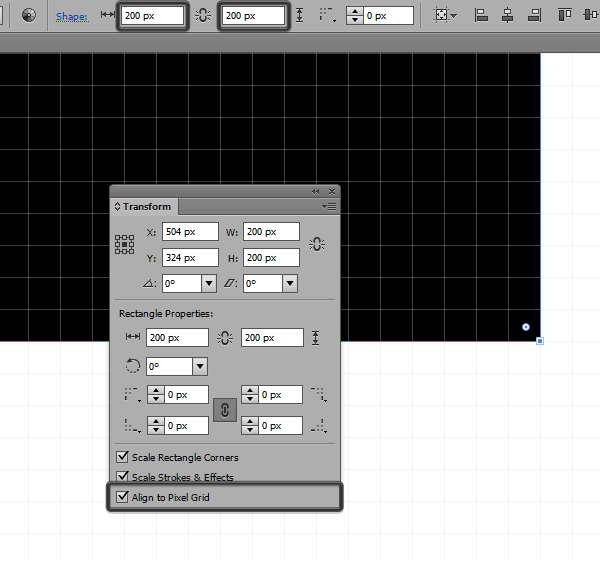
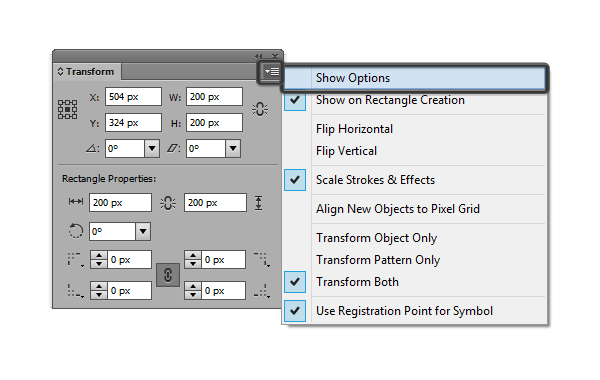
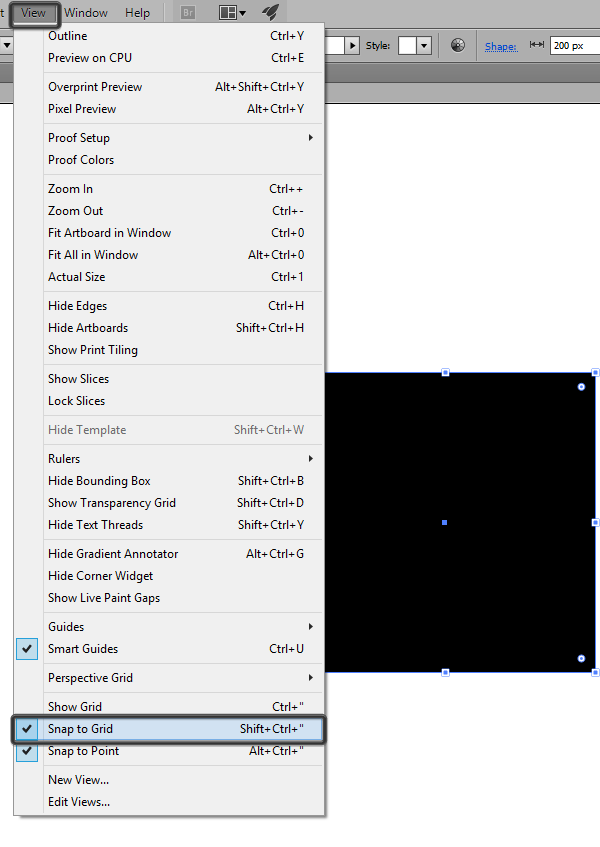
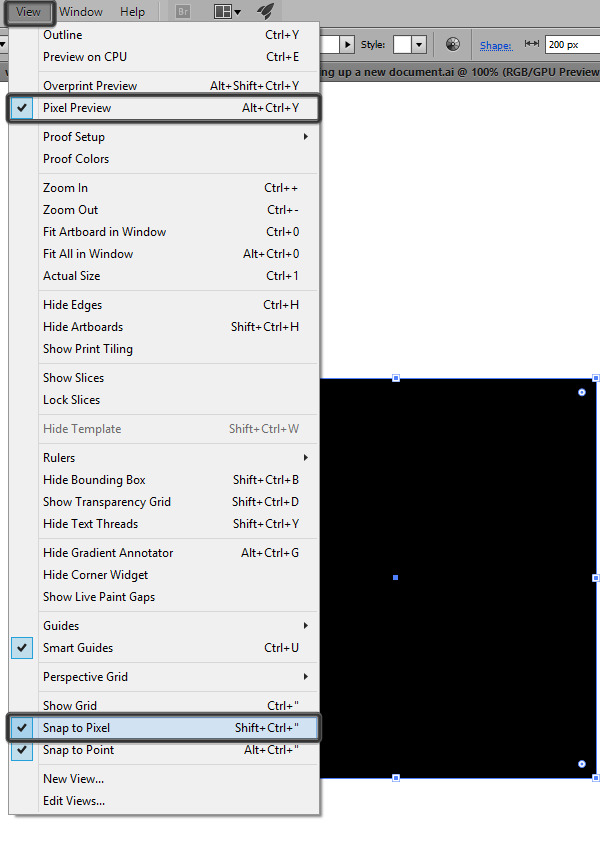
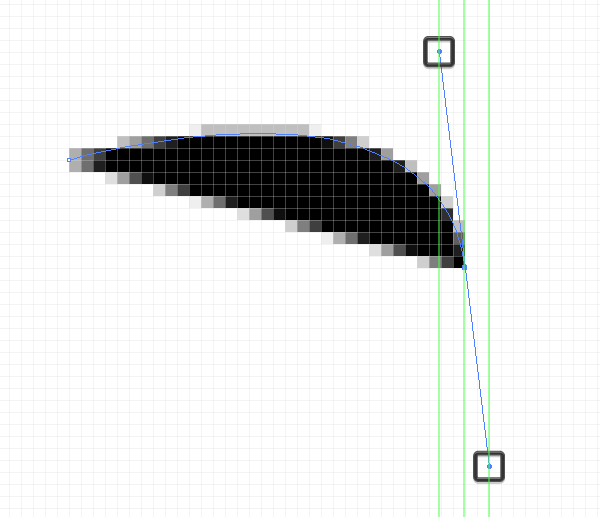
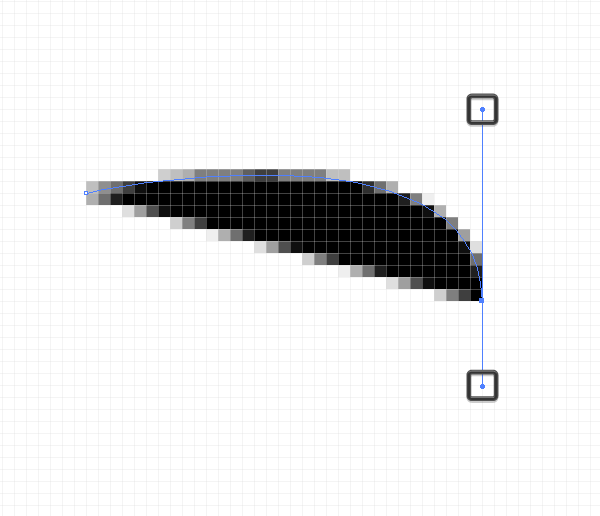
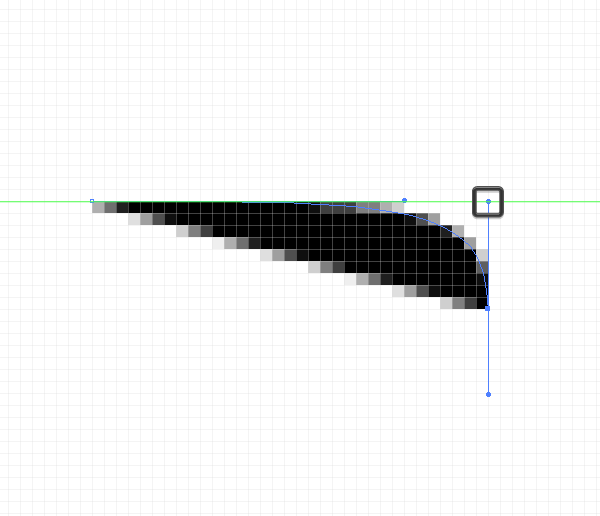
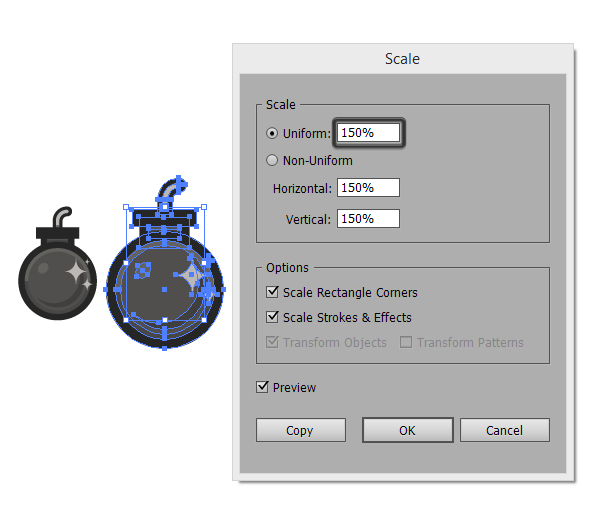
, hvordan man skaber pixel perfekt kunstværk bruger adobe illustrator,,,,,,, hvad du vil lave,,, som begynder at skabe digitale kunstværker bestemt til web - anvendelse undertiden kan få en smule frustrerende, især når du har lagt meget tid i et stykke (det være et eksempel, eller måske et ikon), og så er du pludselig indser, at af en eller anden grund er det endelige resultat kom ikke ud så sprød.,, det er noget, som vi alle behandlet, da vi startede bruger adobe illustrator, så det er derfor, jeg besluttede at oprette denne korte artikel for at hjælpe dig, hvis du leder efter løsninger på dette problem.,,, 1.vektor vs. bitmap, før vi begynder, vil jeg gerne kaste lys over de forskellige standarder, at du, jeg og alle andre som designer skal være opmærksomme på, når vi går ud fra, at dette arbejde, er der to hovedtyper af billeder, man vil støde på, mens de arbejder som en kreativ, signora.er en vektor, og den anden er bitmap.,, en vektor image er sammensat af et eller flere genstande, der består af et varierende antal ankre og veje, som praktisk talt er skalerbar nogen grad brugeren ønsker eller har brug for dem til at være, en proces, der finder sted uden tab af kvalitet, en bitmap image. på den anden side består af en række faste individuelle pixels i overensstemmelse med et net, hvilket betyder, at når et billede, der er skabt på en bestemt beslutning, eller vil den miste kvalitet, hvis dets størrelse ændres på nogen måde (enten upscaled eller downscaled).dette sker som mængden af pixel - oplysninger (det faktiske antal pixel) er enten reduceres eller kraftigt udvidet, som nogle projekter vil kræve forskellige størrelser til forskellige anvendelser.,, men mindre et billede vil ikke have sådan en stor virkning på kvaliteten, udvide det, vil de fleste af de gange, resultere i en sløret, pixelated fil.der er nogle programmer som perfekt resize at anvende særlige algoritmer til optimering af den klarhed og detaljeret niveau af billeder, der har brug for at blive udvidet, men for mig er det yderligere understreger manglen på en vigtig egenskab, der bitmap har i forhold til vektor: kvalitet agnostiker skalerbarhed.,, vektor og bitmap er betinget af, at det medium, hvori de der er anvendt.som de sikkert ved, en fil kan anføres enten numerisk eller trykkes ud, den centrale forskel det billede gengives.mens trykkerier er pixel agnostiker, digital skærme (pc -, telefon - og tablet skærme etc.) er baseret på resolution med henblik på at udarbejde og produktion af enhver form for billeder, uanset om det er en bitmap fil eller en kurs. det er et ømtåleligt problem på den måde, vektor billeder vedrører pixel - nettet, på hvilke de der er fastlagt, og kløften mellem pixel perfekt kunstværk og hakkende som.,, heldigvis er løsninger, der efter min mening bør være ensartede regler til at gå af, når du begynder at arbejde på et projekt, uanset om den er beregnet til at blive sat på nettet eller trykkes ud., 2.forståelse af, hvordan adobe illustrator virker, før du begynder om noget, må man forstå, hvordan det "noget".illustrator er et stykke af vektor baseret software, der anvender matematiske algoritmer til at skabe og vise veje (uanset om de er lukket eller åben), som vi ser, ved hjælp af ophæng.disse ophæng er enkle punkter, som de kan manipulere med henblik på at ændre størrelsen og formen af et objekt.,,,,, ankre i sig selv er ikke så vigtigt, men den måde, du holdning og protesterer de form på din artboard (klik eller opknappet), og det er derfor i det følgende skridt, jeg vil snakke med dig med alle de små ting, at hjælpe os med at skabe en pixel sprøde ser kunst., 3.jeg tegner indstillinger, ved misligholdelse, tegner kommer med en masse muligheder og indstillinger, hvoraf de fleste er fastlagt, således at de kan begynde at arbejde, så snart du har installeret det på din maskine.for de fleste mennesker derude, de arbejder fint, men når din arbejdsgang bliver mere i detaljer, vil de se, at du er nødt til at ændre nogle af dem til at få deres design, hvor vil du have dem til at være.i det følgende skridt, jeg vil tage dig igennem nogle af de grundlæggende ting, som jeg kan lide at tilpasse sig hver gang, jeg har en ny installation af illustrator.,, før vi begynder, vil jeg gerne påpege, at det er personlige præferencer, udviklet ved hjælp af en retssag og fejl, og jeg vil ikke mærke dem som "perfekt" eller "korrekt" - mere som "egnede" til en pixel perfekt planlagte projekt.ingen vil være den samme mønster, men de fleste gange dette vil give pålidelige løsninger til at justere og tilpasse deres arbejdsgang.,, trin 1, før vi begynder at justere vores enheder, jeg vil tage et andet og sammenligne standardværdi, der tegner kommer med (punkter) til den justerede værdi, vi vil vælge (pixels) med henblik på at se, hvad der adskiller dem.,,,, fra en typografisk perspektiv, et punkt, (pt), er den mindste enhed, der anvendes til måling af skriftstørrelsen, hvilket led, og den afstand, før et stk.,, pixel, ifølge wikipedia, fra en digital billedteknik perspektiv, a, pixel (varer), er "mindste adresserbare element" i et billede er repræsenteret i et digitalt tv.som observatører og andre anordninger skærme skal vise billeder, kan vi også definere en pixel, som værende den grundlæggende måleenhed, som vi fastlægger beslutningen af anordningen, og størrelsen af de elementer, der er anført på det, så har vi to enheder, men hvordan er det anderledes?mange artikler beskriver de to som værende lige (1 pt = 1 px), men kun på en, 72 ppi display, som 1. pt = 1 /72 cm, hvilket betyder, at når man har en højere ppi anordning, forholdet mellem de to begynder at flytte.hvis man ser på de to fra en css overslag, w3 - org, at 0, 75 pt = 1 px.,,, æble, skrev en hel ind på dette i sin six "bibliotek side, forsøger at forklare, hvorfor anvendelsen af punkt i modsætning til det hjælper, når vise billeder, der gøres på lavere og højere resolution anordninger.,, f.eks. om en anordning med en høj opløsning skærm, en linje, som er et punkt - faktisk kan resultere i en linje, der er to fysiske pixel bredt.resultatet er, at hvis du trækker den samme indhold på to lignende anordninger, med kun et af dem, der har en høj opløsning skærm, det indhold ser ud til at være omkring samme størrelse på begge anordninger. "hvad de glemte at nævne, er, at vi i dag har et stort antal producenter, der har skærme med forskellige koncentrationer. det gør hele eksempel en smule omtåget.,, du vil måske undrer sig over, hvilken en skal man vælge?jeg har en tendens til at læne sig mod pixels.hvorfor?lad os bare sige, det er en personlig præference, og siden jeg har hovedsagelig været at skabe illustrative kunst, jeg har aldrig hørt folk klage over, at en illustration endte med en tykkere omrids på deres iphone end på deres pc.,,, det er ikke ppi afhængige, og du kan tjene passende filer til højere resolution udstyr ved at justere den ppi plan ved at skabe et nyt dokument.og på grund af de mange beslutninger i de forskellige anordninger, er jeg tilbøjelig til at tro, at siden 1. pt er lig med 2 px på et æble er anordninger, kunne det have en anden værdi på en enhed fra en anden producent, der anvender højere befolkningstæthed udviser. beslutningen er op til dig.hvis de mener, at det arbejde for dig, end på de enheder, afsnit i, præference, menu (, edit > præferencer, > enheder), og både den generelle og slagtilfælde, værdier, pixel.da type er punkt baseret, anbefaler jeg, at det på sin standardværdi, som sætter det til pixel vil ikke forbedre klarheden eller skarphed af teksten.,,,,, trin 2, når de har tilpasset deres enheder, det er tid til at pirre, net, der er indstillet.jeg vil ikke tale for meget om, hvad et net, som jeg har en artikel, der forklarer alt, hvad du behøver at vide om dem.hvad jeg vil sige er, at hvis man ønsker at skabe kraftig kunstværk, så du bør fokusere på at skabe et super præcis net og arbejder på det i samarbejde med, pixel forpremiere tilstand (som jeg vil komme ind på et par minutter.), at ændre standard opsætning, gå til, edit > og præferencer > vejledninger & net, hvor du vil finde to indstillinger, som du er nødt til at tage i betragtning: de, gridline hver mulighed og underafsnit, en.jeg har brugt, 1, for begge værdier i nogen tid, og jeg fandt, at det var bedst egnet til min proces, uanset hvilket projekt, jeg arbejdede på.ja, du bliver nødt til at være mere opmærksom på, men hvad, hvis du er ligesom mig, du vil prøve at blive som detaljer som muligt.,,,,, trin 3, for os alle pil centrale pusherne ud, tegner er et flot træk, der gør det muligt for os at flytte genstande rundt med en større præcision ved hjælp af tastaturet er retningsbestemte pil nøgler.da vi ønsker, at alt skal være som pixel - præcis som muligt, er vi nødt til at tilpasse den værdi, således at hver nøgle presse genstand vil springe en pixel i den retning, vi fortalte det til, at der kan findes under, edit > præferencer > generelle > tastatur (.,, det her er super hjælpsomme, når vi ønsker at flytte objekter omkring hurtigt og præcist over korte afstande.,,,,, 4.processen, indtil nu har jeg talt om nogle af de justeringer, som de kan bruge til at få illustrator mere præcise, men som eksempler plejer at lære mere end blot fungere beskrivelser, jeg vil vise dig den proces, som jeg plejer at gå igennem, når jeg begynder at skabe noget, der er beregnet til at blive anvendt til nettet.,, trin 1,, det starter med vores dokument.hvis vi kigger på nogle af dens grundlæggende indstillinger, kan vi sikre, at vores kunst er en stærk pixel perfekte fundament, som vi kan bygge.,, presse, control-n (eller gå til fil > nye), og lad os se på nogle af de indstillinger, begyndende med den profil,,.,,,,, siden vi plejer at fokusere på at skabe pixel perfekte ting til nettet, profil, bør fastsættes til net.ved at gøre det, tegner vil automatisk tilpasser, enheder til pixel, og farve tilstand, rgb (rød - grønne, blå).,, hvis du ser nøje på, størrelse, i vores dokument, som de vil bemærke, at både, bredde og højde, runde værdier (960 x, 560 px) og ikke med én decimal, (960.5 x 560.38).men hvorfor?hvis du skaber en, artboard, der har en bredde af 960.5 px, vil der være et afsnit om den ret, der ikke har hele det væk, og i stedet vil dække over halvdelen af deres overflade.,,,,,, det er ikke, fordi vi ønsker at bringe nye objekter illustrator, til pixel - - nettet.denne funktion er meget vigtig, som den pålægger hver nyoprettet formål at positionere sig korrekt på, pixel - nettet, at alt ser godt ud.,, så har vi f.eks. en, 960 x 560 px, rektangel, og vi ønsker at tilpasse det til centrum for vores decimal størrelse, artboard,, det vil ikke være i stand til at gøre dette, da den rigtige og bunden sider dækker ikke hele overfladen af deres under pixels.,,,,, nogle af jer måske tror, at denne mulighed bør kun anvendes med web - bestemt indhold, men jeg tror, at bruge det til tryk kan tilføje merværdi, som du vil arbejde og placering af deres ankre en præcis system, i stedet for at ankre overalt.,,, hurtigt tip: i tilfælde af, at du kom til at starte et projekt, som erbaseret på decimalværdi bredde og højde, du kan ordne situationen ved hjælp af,,,,,, artboard værktøj (shift-o), at ændre de værdier, runde, men du skulle prøve at få størrelsessortering lige fra begyndelsen, således at det ikke vil give dig hovedpine senere, skridt. 2, når jeg har sørget for, at min betænkning er korrekt, jeg plejer at begynde at arbejde på min elementer, for at sikre, at hver og en af dem bruger omkring værdier for bredde og højde.,, som jeg vist i det foregående trin, den samme dækning hele overfladen af pixel - regel gælder også her.hvis jeg ønsker at skabe en iabre form, f.eks. en square, jeg har brug for det til at have faste værdier (f.eks. 200 x 200 px), således at hver side ender på nøjagtig samme pixel antallet af artboard.ved at gøre, så jeg kan skabe en form, der kan være zoomer ind på ethvert procentdel og stadig ser krystalklart.,,,,,, hvis min plads var blevet 200.4 x 199.9 px, tegner ville begynde at anvende en antialiasing virkning på ret og bunden sider, eftersom disse ikke dækker hele pixel, og ved at gøre det, min del ville have gjort os fuzzy.,,,,, heldigvis for os, de gode mennesker i adobe tilbyde en måde at fastsætte disse spørgsmål ved at gennemføre, tilpasning til pixel - nettet fungerer på bunden af, transformere, panel.hvis du vælger den dårligt mellemstore formål og gøre det muligt at tilpasse til mulighed, vil det automatisk skifte square, bredde og højde, at 200 px, da dette er det tætteste, rund værdien identificeret af software.,,,,,, hurtigt tip: hvis den mulighed, ikke er synlig, og det er, fordi du for at aktivere den, ved at klikke på lige over for pil af,,, transformere,,, - panel og udvælge, vise muligheder,,,.,,,,,, trin 3, dette er langt den vigtigste kendetegn, som illustrator har at tilbyde, når det drejer sig om at skabe pixel perfekt design.selv om de begge yde en tilsvarende funktion, der er et par væsentlige forskelle, som de to fra hinanden.,, snap til net, der, som navnet antyder, at denne mulighed er direkte relateret til, net, at du har oprettet.denne funktion kan aktiveres ved at gå til, betragtning > kom i kvadratnet (skift kontrol - "), og den grundlæggende pålægger hver eneste ting fra din, artboard, brækker kanterne afrundet til nærmeste gridline vejkryds.,,,,, snap til pixel,,, snap til pixel mulighed opfører sig lidt anderledes. det er billeder af genstande til, pixel - net, der ikke kan ændres.denne funktion er skjult, indtil du skifte til pixel - forpremiere (alt-control-y), når det ændringer fra, snap til nettet, også til pixel,.,,,,, om forskellige, kan du gøre, snap til nettet, handle på samme måde som de også til pixel, hvis du gridline hver 1. varer, ved en opdeling af, 1, som betyder, at skabe den mindste net, som faktisk er af samme størrelse som den, pixel - nettet,.,, trin 4, anvendes i samarbejde med, kom til pixel, valg, det første mode vil blive din største hjælper i processen med at skabe pixel levende kunst.det kan du zoome ind på pixel - niveau, og se, hvilke dele af deres design behøver at røre.jeg bruger det hele tiden, og det har hjulpet mig meget.som jeg allerede har nævnt, værktøj kan aktiveres ved at gå under, betragtning > pixel forpremiere, eller ved hjælp af den, alt-control-y, genvej.,, løntrin 5, når du er færdig med den kreative proces tager lidt tid og sikre, at alle studieværterne er korrekt tog til, pixel - nettet.når du finder ankre, der sprang ud fra, bare tag den direkte udvælgelse værktøj a), vælge anker, og så er det tilbage til dets nærmeste stilling gridline vejkryds.,, du tror måske at anvende, tilpasning til pixel - nettet mulighed, tager sig af den slags problemer, men fra min erfaring er, at det har en tendens til at svigte, og når det gør jeg altid stole på min trofaste, direkte valg værktøj a) at fastsætte dem manuelt.,, trin 6, bezier håndtag er en vigtig del af enhver vektor - software, der som det gør det muligt for brugeren at ændre form og orientering af vej (det er lukket eller åben).det problem, som de fleste begyndere, der står over for i forbindelse med håndtag, er, at de normalt har en tendens til at slæbe dem overalt, og derved skabe former, som næsten altid se choppier.,,,,, hemmeligheden er at sørge for, at de håndterer, er trukket (samtidig med, skift) enten horisontalt eller vertikalt, på 45 ° perfekt diagonal, på en sådan måde, at deres slutninger er i overensstemmelse med en af de gridline er vejkryds.,,,,, også, hvis den sti, du følger har en flad side, forsøger at trække i håndtaget, så falder det helt på toppen, afsnit af den side uden at komme over det.,,,,, 5.i forbindelse med nedskæring,,, når det drejer sig om pixel perfekt kunstværk, nedskæring kan være en rigtig smerte.hvis du prøver at udvælge de formål og trække en af omskreven firkant, sider, det vil udvide eller psykolog, men ved at gøre det vil også slå ting i stykker.,, en løsning ville være at anvende den skala, valg, (højre klik > omdanne > omfang > ensartede), og anvende 50% ad gangen, så værdier som 150% og 200%, 250% for udvidelse og - 50% for nedskæring til halvdelen af dens oprindelige størrelse. det er derfor, du altid skal planlægge, så du kender den nøjagtige størrelse, som du har brug for at designe for.,,,,,, hurtigt tip: med denne metode kan man se, problemer, især når de har en stor gruppe elementer med runde hjørner og snoede veje.når det sker, bliver du nødt til at ungroup og tilpasse de forskellige elementer i en tid. - 6.i forbindelse med rotation, når du har kvadratisk eller rektangulær form, ubearbejdet, roterende dem er forholdsvis enkelt, som du kan brække deres anker peger tilbage til den nærmeste pixel gridline.men hvad med afrundede hjørner former, eller snoede veje?,, det er sandsynligvis den mest irriterende, når der til pixel - perfekte ting, da der i de fleste tilfælde er det næsten umuligt at knække ankre tilbage til pixel - nettet, som det sikkert vil påvirke den generelle udformning af objektet.normalt, når jeg har en afrundet rektangel, der har brug for roterende jeg anvende rotation og overlade den genstand, som den er. det er det!,, hvis du følger disse hurtige tips, du burde have nogen problemer med at skabe smukke levende kunst klar for enhver anordning.