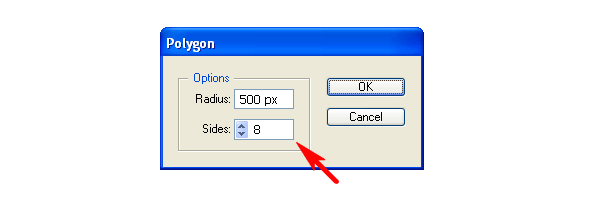
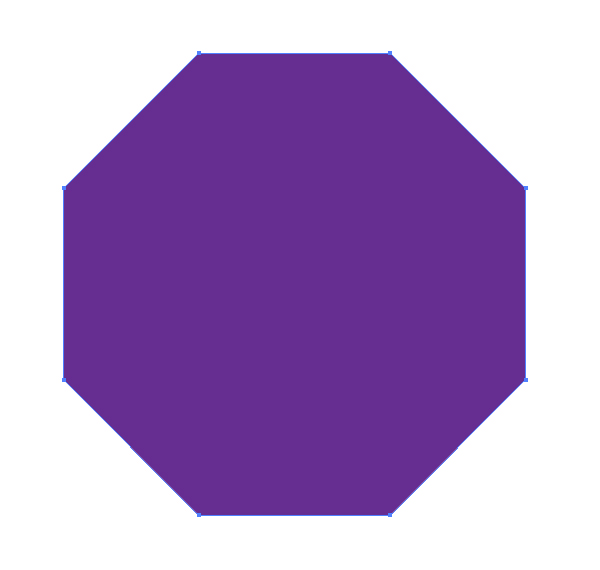
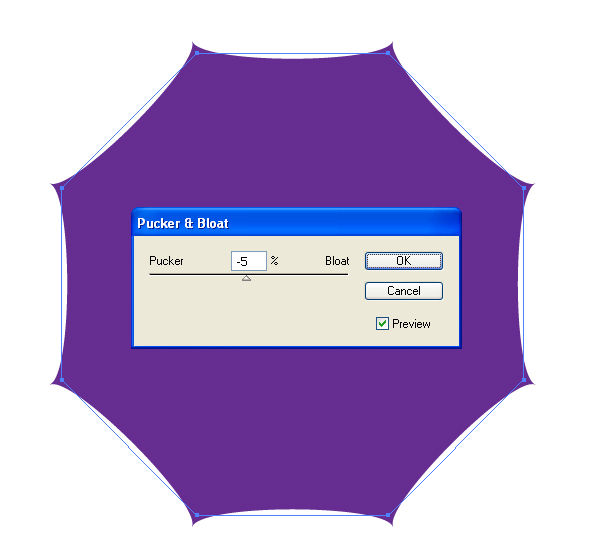
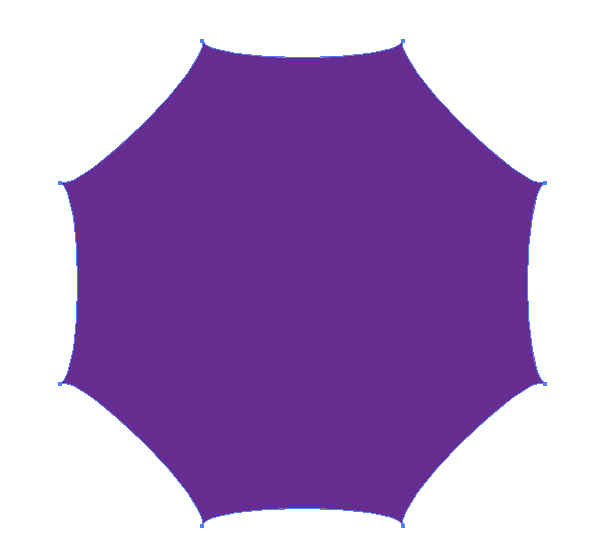
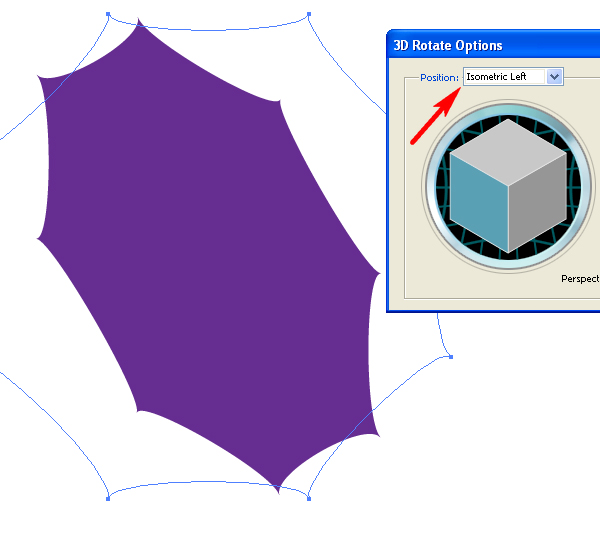
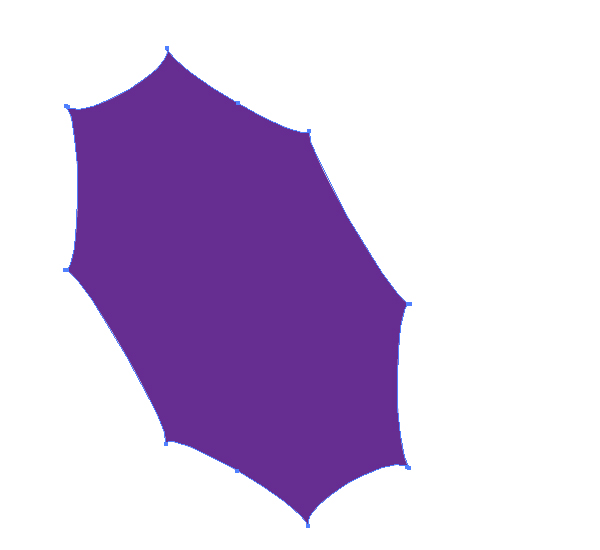
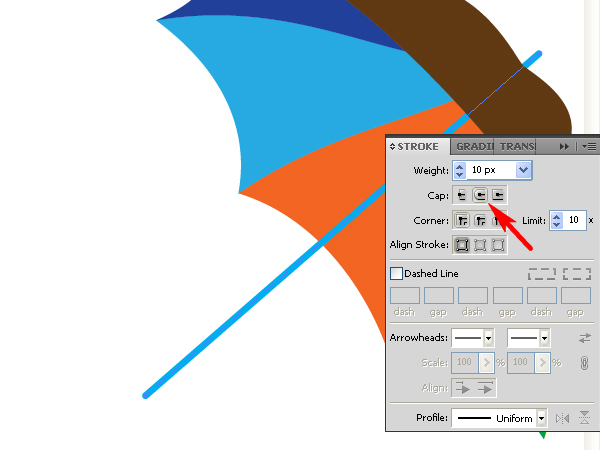
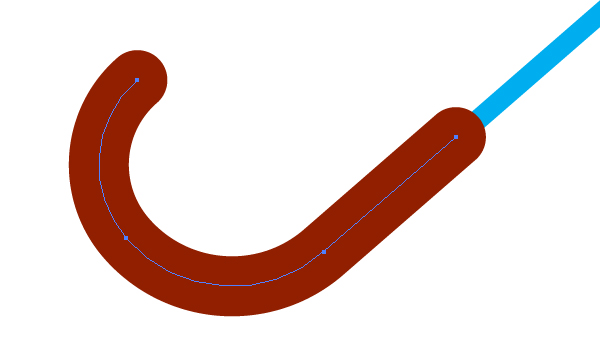
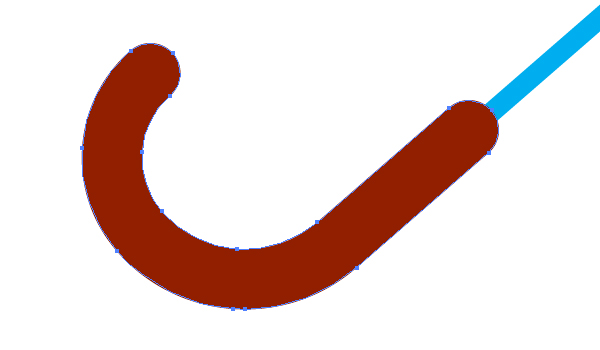
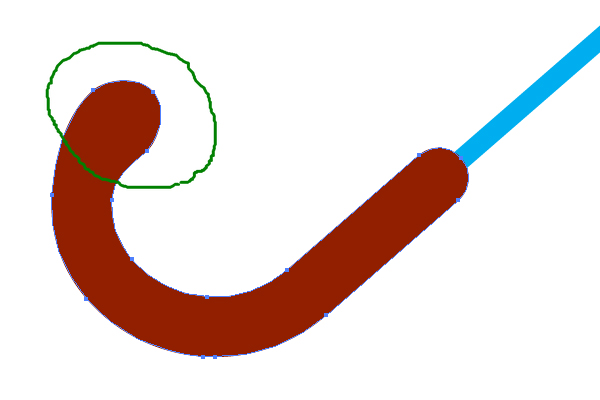
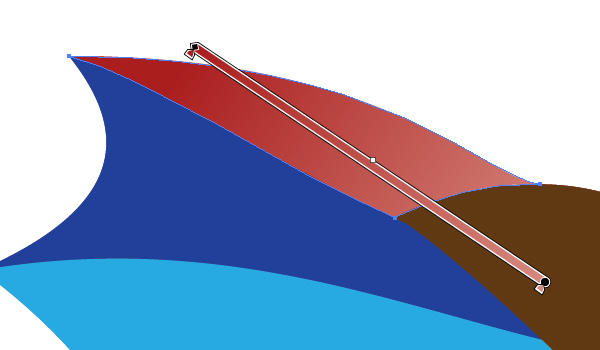
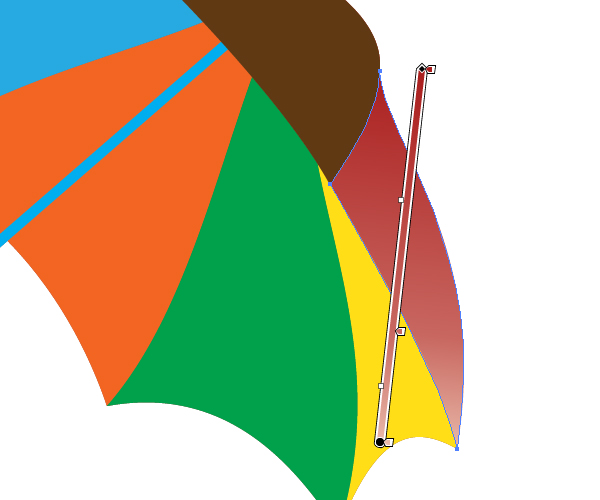
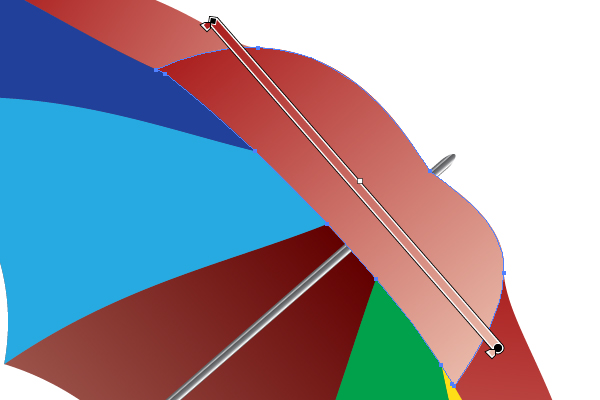
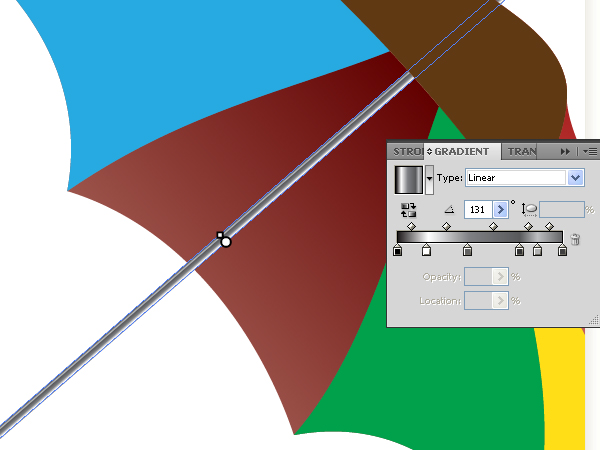
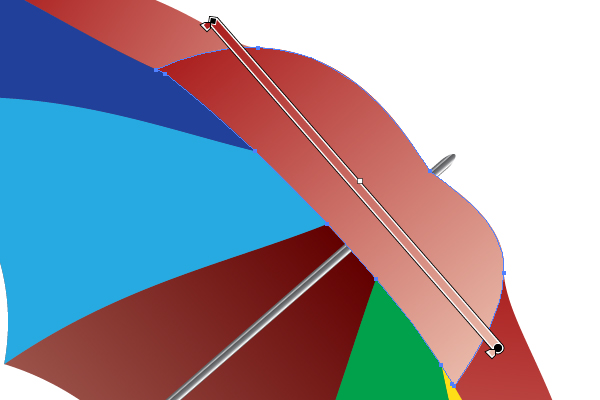
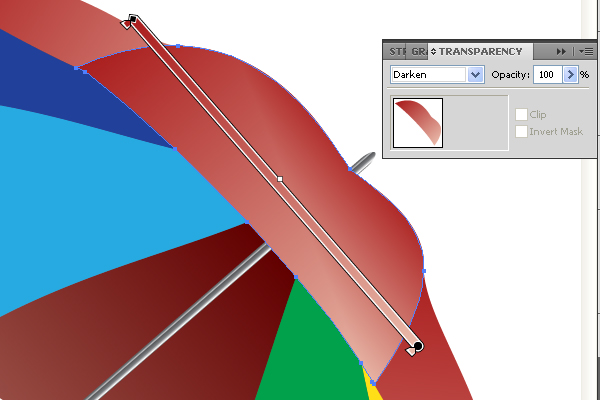
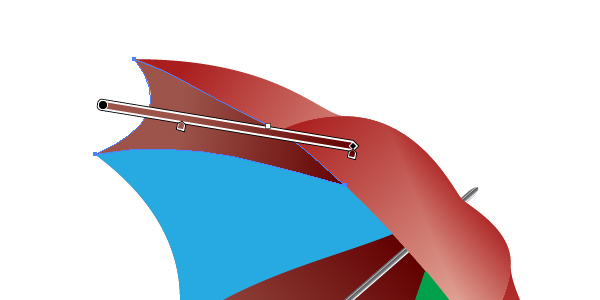
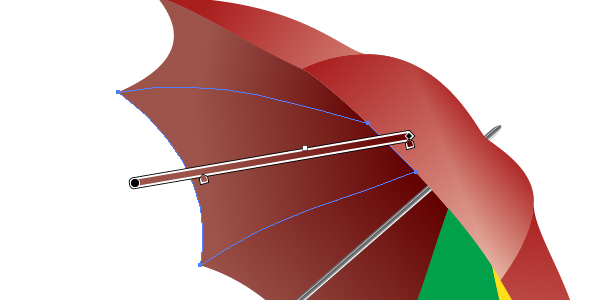
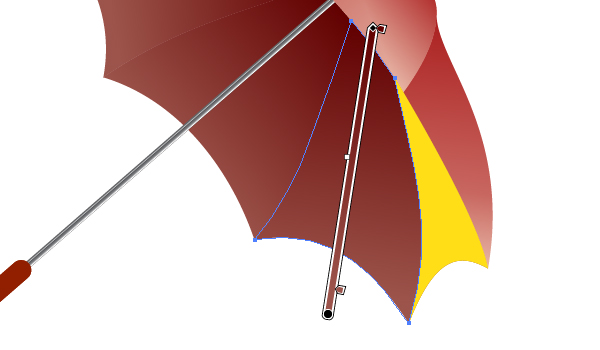
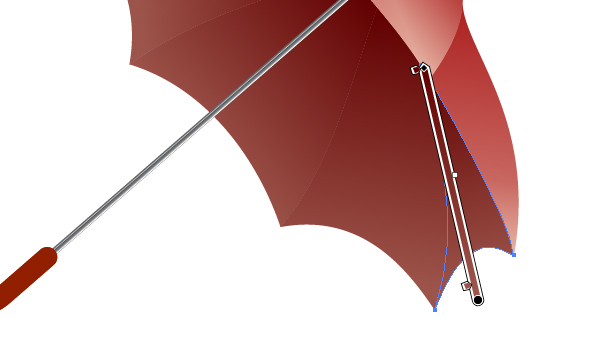
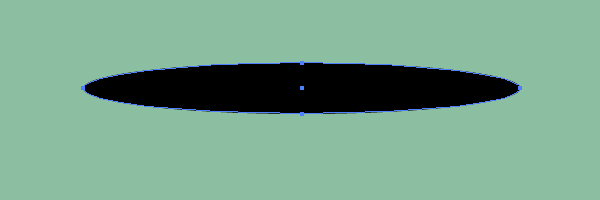
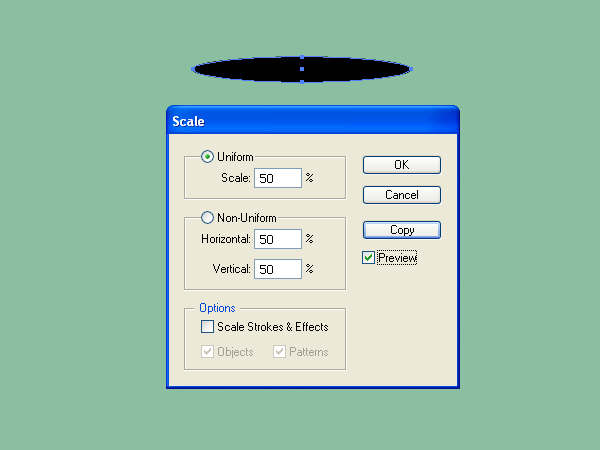
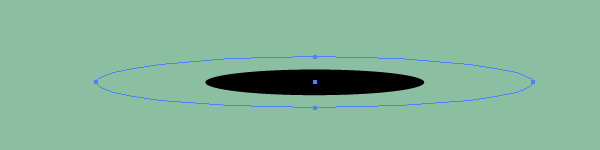
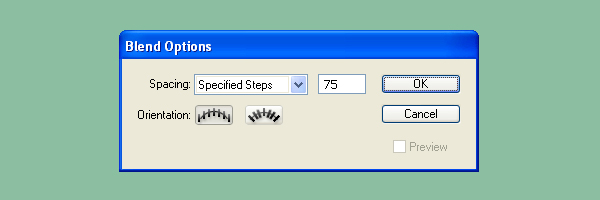
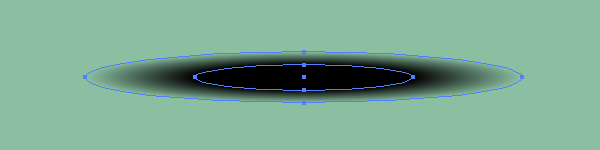
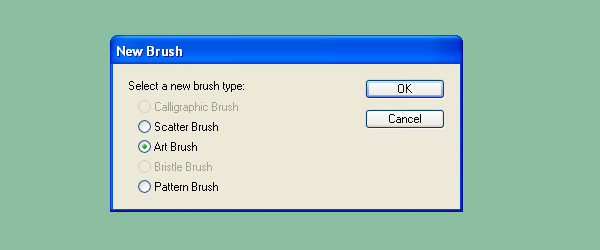
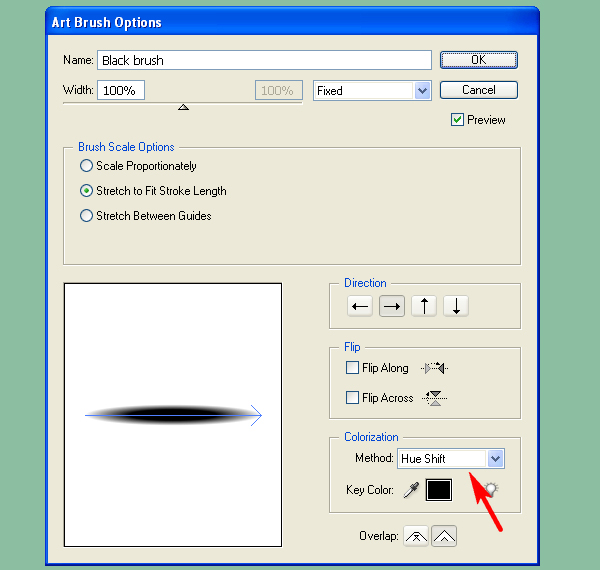
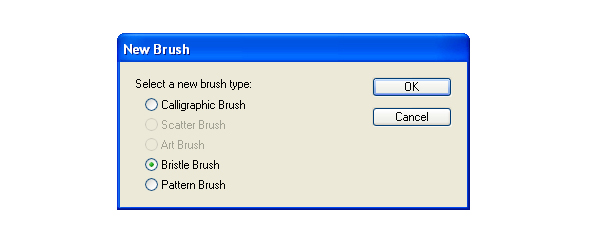
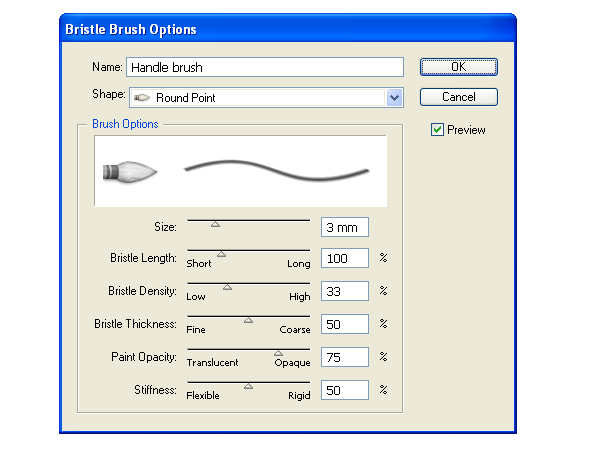
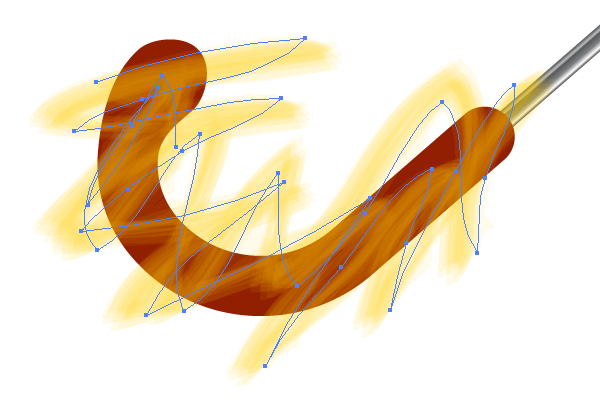
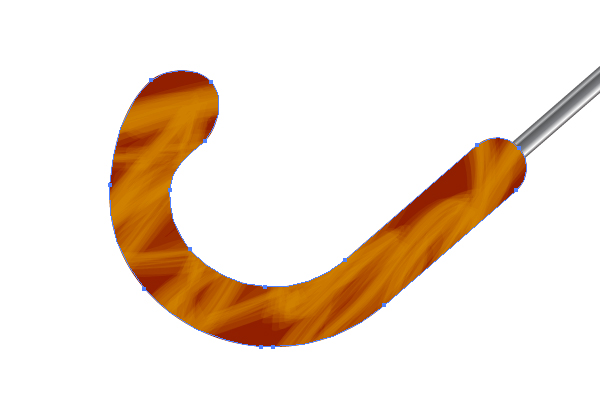
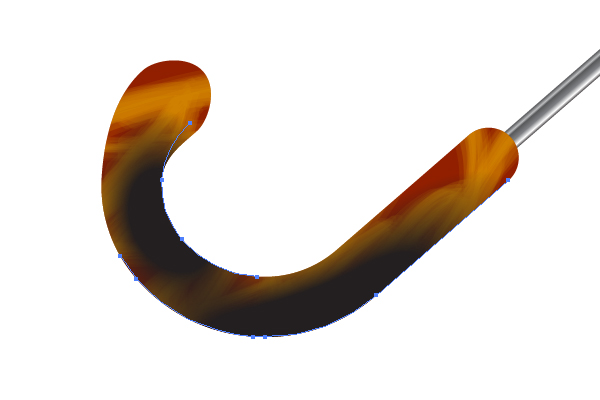
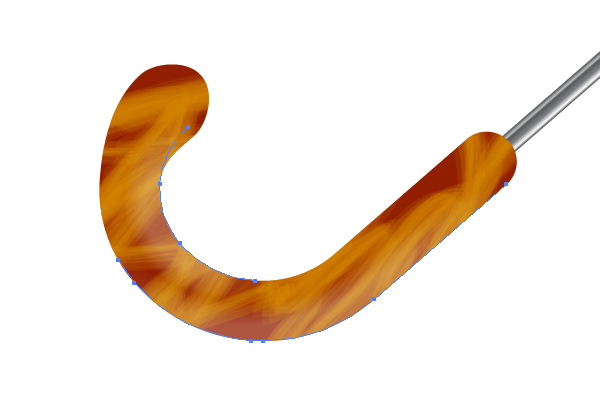
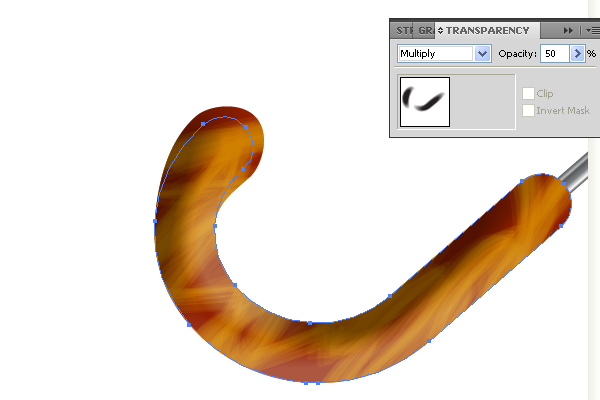
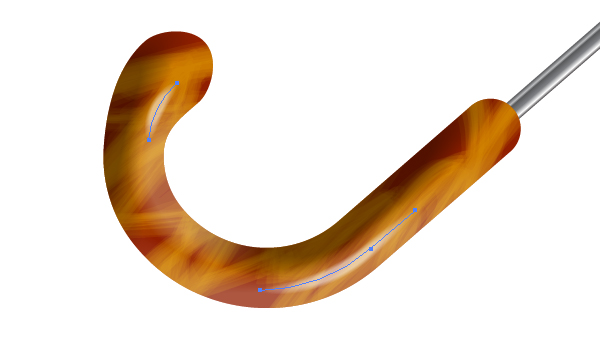
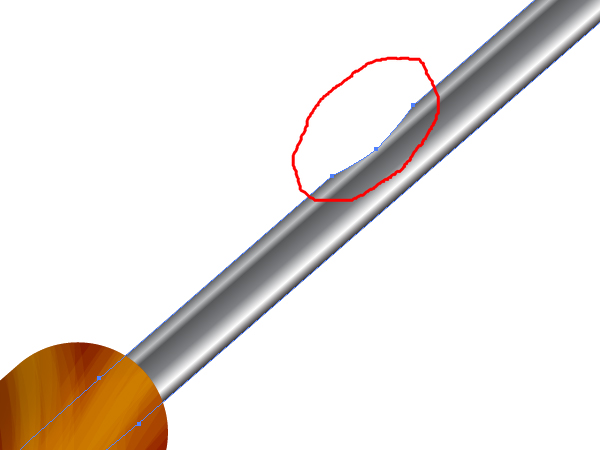
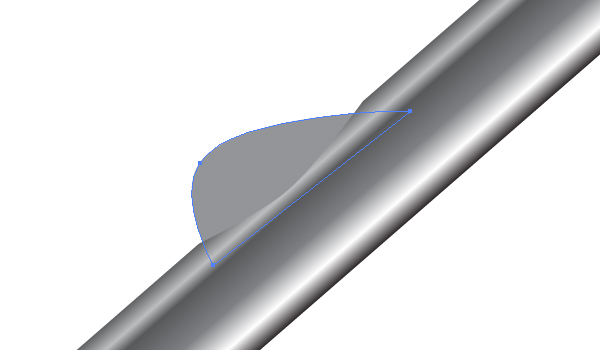
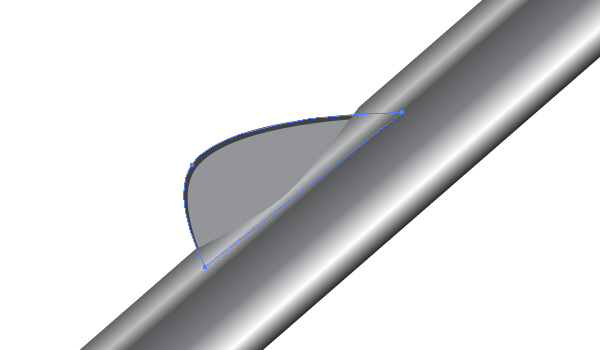
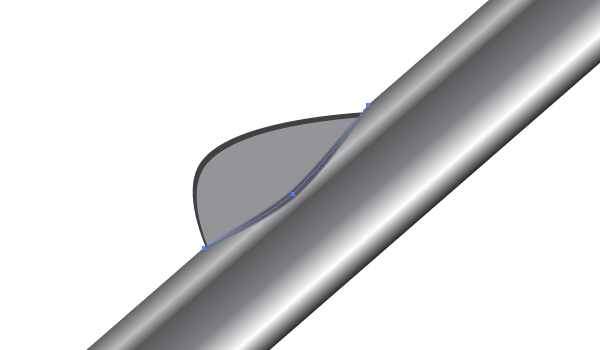
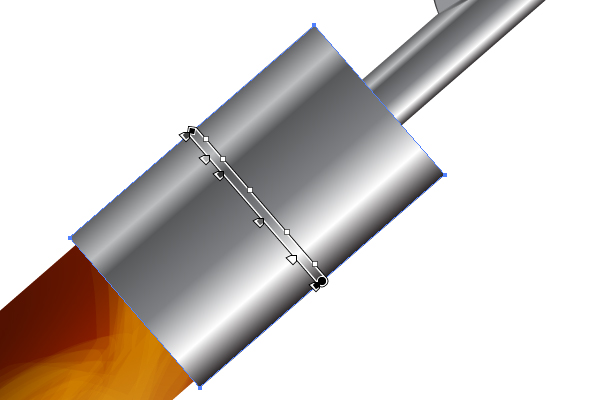
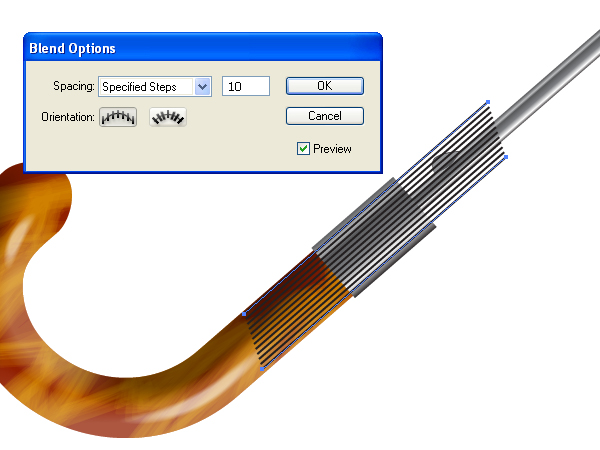
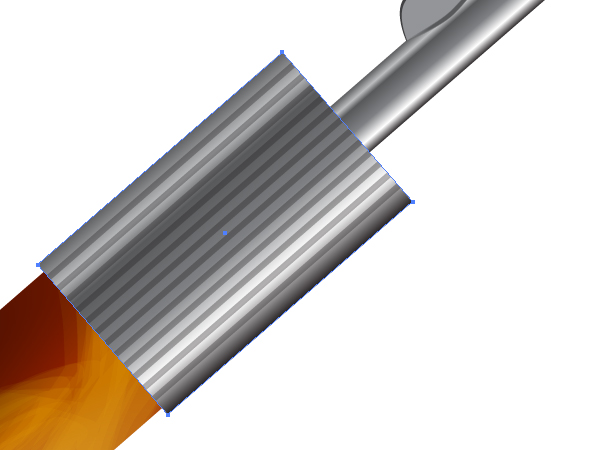
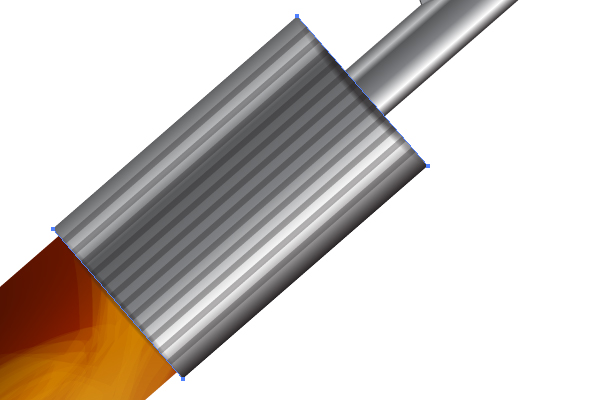
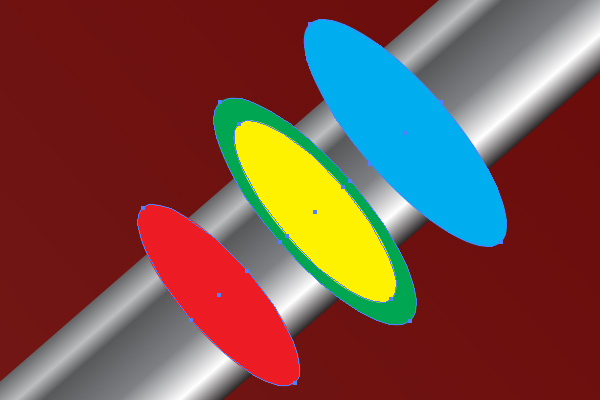
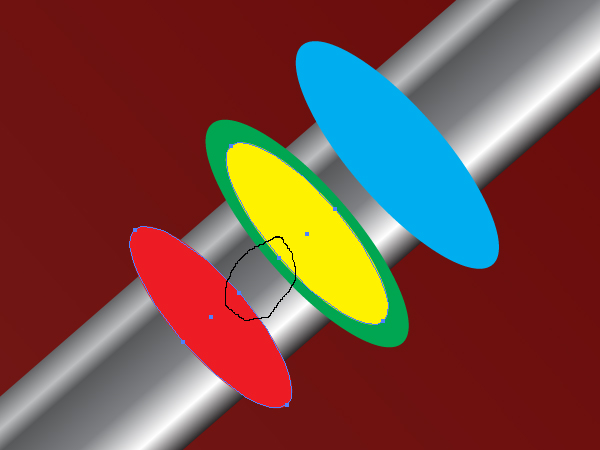
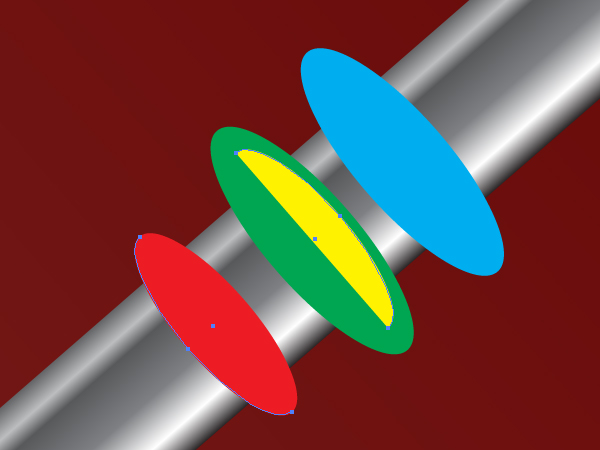
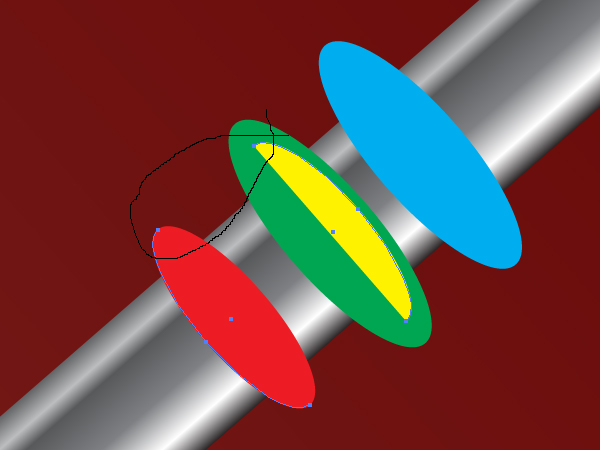
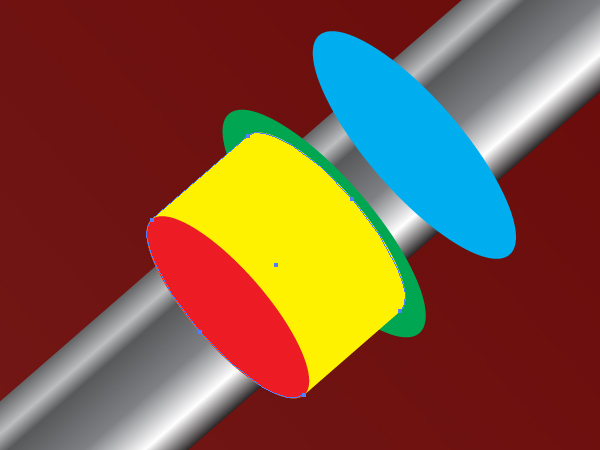
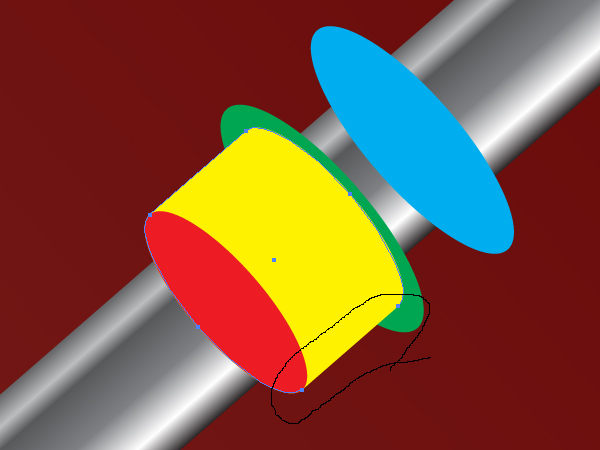
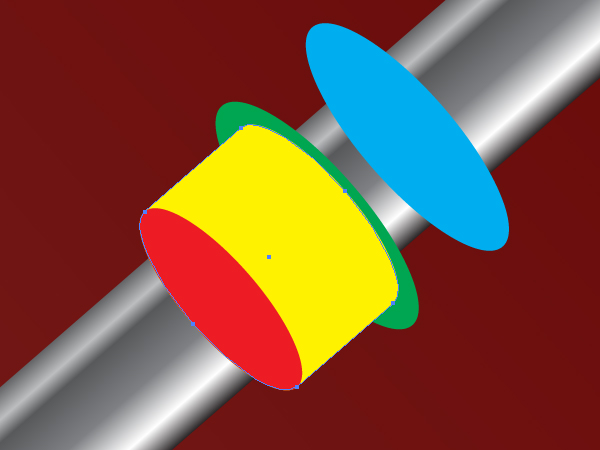
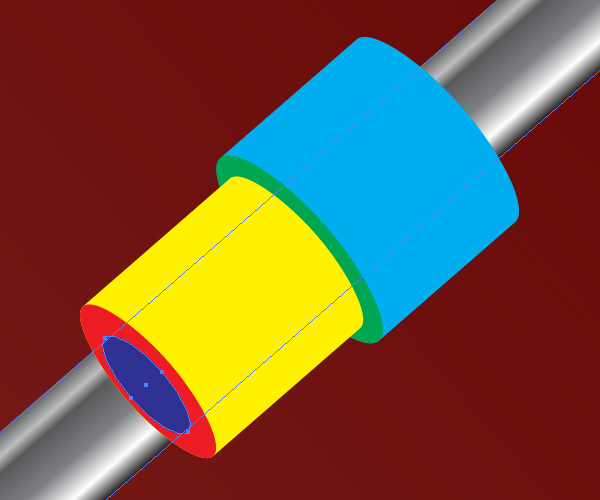
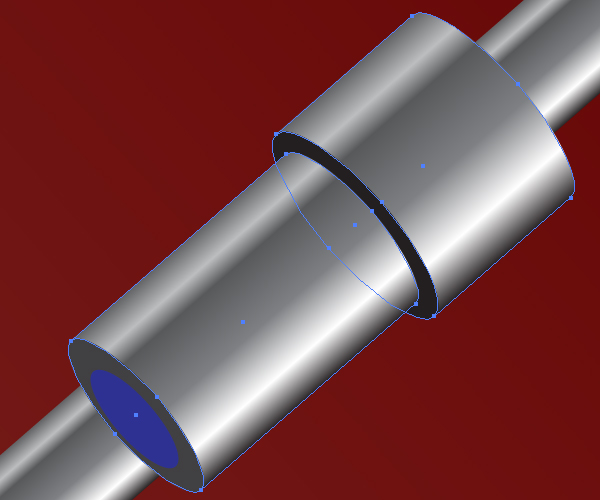
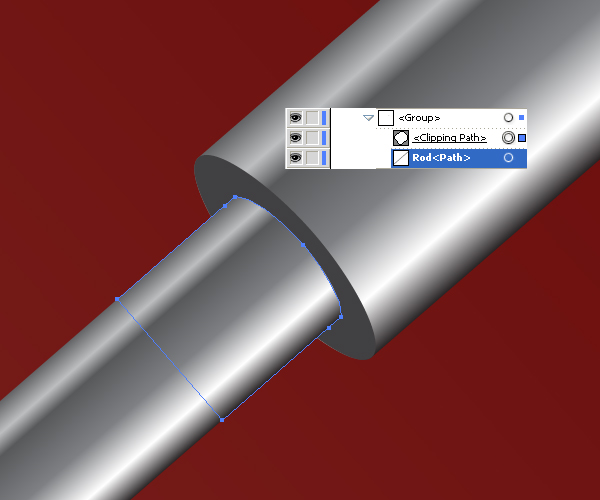
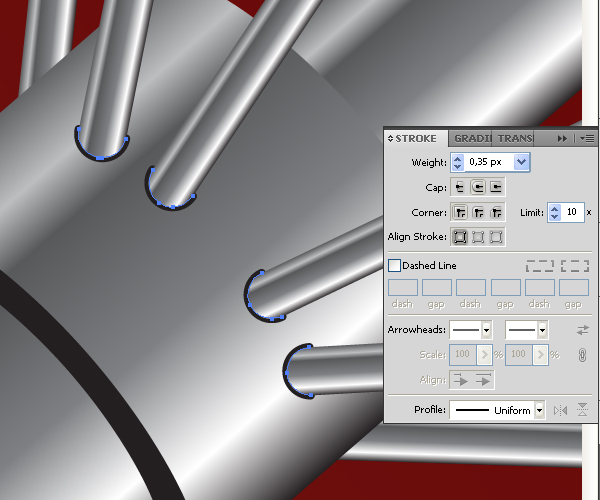
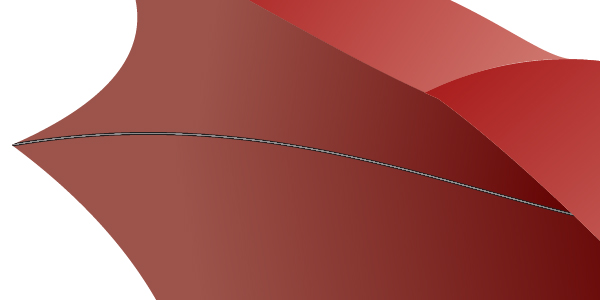
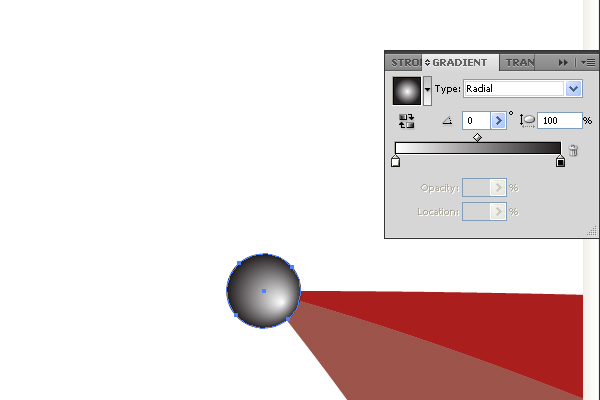
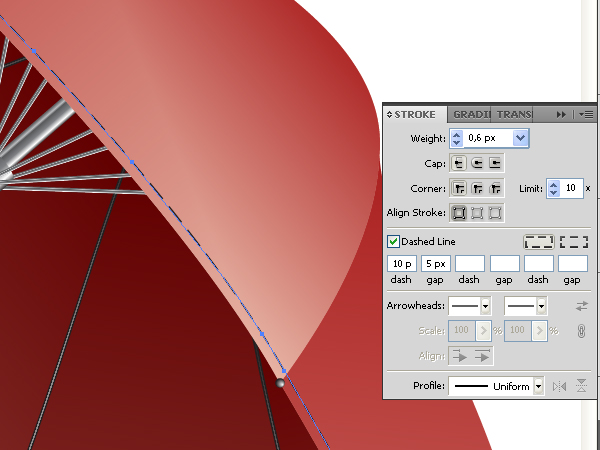
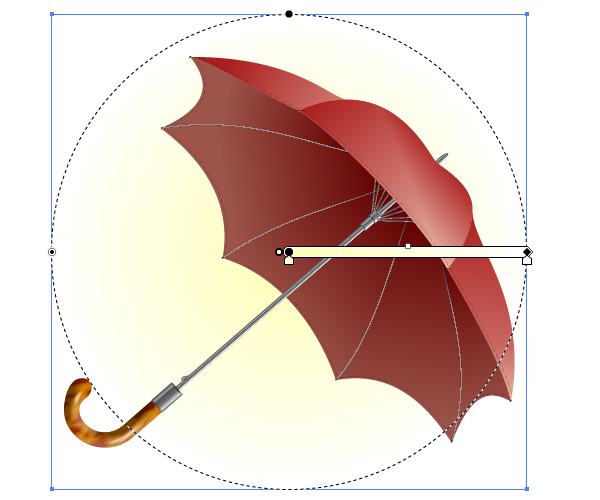
brug en grundlæggende polygon, 3d roterer &stigninger til at illustrere en paraply,,,,,,, ønsker du at illustrere en paraply?hvis ja, så lad os komme i gang, og du vil uden tvivl drage den fremragende illustrator værktøjer og skabe de imponerende og bedøvelse kunstværker.luk illustrator program, skabe det nye dokument, og lad os begynde,,,, trin 1, først skal du få den såkaldte " vigtigste geometri skitse ", som er vist i billedet nedenfor.,, hvis du ved, hvordan vi skal nå dette resultat uden bistand gøre det selv.men hvis ikke, omhyggeligt læser de første indledende trin i ministeriet.tag den polygon, værktøj og klik på plads i deres dokument.angiv antallet af sider til 8, som vist i følgende diagrammer.,,, trin 2, gå til virkning > fordreje & omdanne > et & bloat.,, så gå til objekt > udvide udseende.,,, efter at gå til virkning > 3d > rotere og vælge den isometriske forlod holdning forudindstillet som vist.,, trin 3, gå til objekt > udvide udseende igen.,, det resultat, som de lige har fremsat, er fladt.men som du ved, den øverste del af en paraply er konkave op.for at nå dette tager den direkte udvælgelse værktøj (a), og lave din violet.så tag pennen værktøj (p) og skitsere de veje i paraplyen er toppen.se det nyttige image nedenfor.,, trin 4, opdele violet vej i 5 dele og colorize dem i forskellige farver, tage linjesegment værktøj (/), og drage en vej, som vil udgøre et rod af paraply og anvende runde huer til slagtilfælde palet.denne vej, i den rette stilling mellem orange og brune veje.,, gå til objekt > udvide og objekt > ungroup.,, løntrin 5 viser klare det på samme måde.,, udvide det...... og blive enden på det som vist, fordi jeg mener, at det vil være mere interessant.:), og deres " vigtigste geometri skitse ", vil være afsluttet,.,, trin 6, lad os begynde at male vores paraply for at omdanne den faste billede af de vigtigste geometri for tredimensionale endeligt resultat.vælg den øverste røde vej og fylder den med en vinklet lineær gradient.,, violet sti er fyldt med en vinklet lineær gradient.,, trin 7, orange vej skulle være fyldt med mørke hældning.ved du hvorfor?fordi denne vej ligger i den indre del af paraply.det er et område med skygge på billedet.tilføje tilsvarende farver til det som vist.,, rod vej er en metallisk del af paraply.så de påfyldning skal have kontraster mellem lys og skygger.anvende en sådan stigning, fylder det med henblik på at opfylde denne regel.se det billede, under henvisning til,.,, trin 8, den brune vej er den komplicerede lysfordeling, som man kan se det i den endelige billede af denne forelæsning i toppen af det.for at opnå denne virkning, først udfylde denne vej med sædvanlige vist gradient.,, modtaget denne vej og sæt det i front (command + c - command + f).fyld den kopi, med et vist gradient.,, og ændre blanding tilstand til darken rahl, i gennemsigtighed palet.,, trin 9, de indre dele af den øverste del af paraply er fyldt på samme måde.gør det uden hjælp.følg nedenstående diagrammer,.,,,, trin 10, klare synes at være flad..., lad os gøre det til amber.vi kan gøre det uden at bruge mønster og inden for rammerne af illustrator program.hvordan jeg skal gøre det?,, tag ellipse værktøj (l) og viser en sort ellipse.(olive baggrund er ikke vigtigt.,, gå til objekt > omdanne > omfang og så det vist værdier i dialogen.klik så kopi knap.,, ændre opaciteten af den største ellipse - 0, gå til objekt > blanding > blanding muligheder og specificere de tilsvarende muligheder som vist nedenfor.,, udvælge, så både ellipses og gå imod > blanding > gøre (command + alat + b).,, trin 11, så træk og smid den i børster palet.vælg den kunst børste mulighed i dialogen kasse.,, sæt poster for den børste, som du kan se dem i diagrammet nedenfor.navnet på denne børste som " sorte børster. " desuden ændre metoden til colorization af børster til hue skift (angivet med en pil i diagrammet nedenfor) med henblik på at forvalte den børste farver.,, trin 12, klik på den nye børste knap i børster palet og vælge børsten børst mulighed i dialogen kasse.,, sæt poster for den børste, som du kan se dem i nedenstående diagram og navnet på denne børste som " klare børste. ",, trin 13, når denne børste er udvalgt tag penslen værktøj (b) og drage følgende sti over klare.ændrer farven af slagtilfælde til lys orange, og vejen med et udklip maske ved at gå til objekt > det maske > gøre (command + 7), punkt 14, trækker den næste veje og anvende " sorte børster " for dem.afgrøder med en tilsvarende udklip maske.,, fald både: uklarheds - og slagtilfælde vægt af veje, og så ændrer slagtilfælde farve hvid.til trods for, at vi bruger " sorte børster ", slagtilfælde, farve, vil give os mulighed for at forvalte farven på den børste mere effektivt.,, trin 15, gælder de " sorte børster " med den sorte slagtilfælde følgende veje., og anvende de " sorte børster " med den hvide slagtilfælde til næste veje.,, ændre blanding tilstand af disse veje til at formere sig i gennemsigtighed palet., trin 16, med henblik på at gennemføre amber klare vi skal tilføje to eller tre semitransparent stier, som " sorte børster " anvendes.gør det, kan du skelne paraplyen er klare fra amber?,, skridt 17, ændre metallisk rod kontur for at illustrere en lås, drager en grå vej pennen værktøj (p) i hulrummet.,, kopiere og pasta i tilbage (command + c kommandoen + b), bevæge sig og ændre det lidt som vist nedenfor, og ændre farve på det.,, understreger på hul ved hjælp af " sorte børster. ",, gå 18, lægger klare til det rod der følgende rektangel, fyldt med en vinklet lineær gradient.følg den nyttige diagrammet nedenfor.,, udarbejde en blanding af sædvanlige linjer som vist nedenfor.gør det ved dig selv.på dette punkt i resten af de allerede ved, hvordan at opnå dette uden støtte, og blandingen med et udklip maske og mindske forureningen af det.du skal have det samme billede som vist en under., og anvende de " sorte børster " at de næste to veje.,, skridt 19, har den vist, ellipses med rod i den øvre del af det, udarbejder en flaske fra både røde og gule ellipses.vælg den røde ellipse, kopiere og pasta i front (command + c - command + f).tag den lasso værktøj (q) og vælge den nærmeste ophæng af disse to veje: den kopi af det røde og gule.,, tryk på knappen slet på dit tastatur.,, vælges den øvre ophæng af disse to veje med lasso værktøj (q)...... og gå til objekt > vej > med (command + j), gør det samme med lavere ophæng.,,, gå 20, gentager disse manipulationer med henblik på at nå de vist resultat, hvor man bør tilføje, ud over den blå ellipse.,, fylde veje med farver og de stigninger, som vist.jeg tror, du kan gøre det selv.,, rod detaljer indsættes i ved hjælp af udklip maske mørkeblå ellipse.kun anvender de teknikker, du har lært i en tidligere lektion her.følg den nyttige diagrammet nedenfor.,, gå 21, 8 med eger er illustreret på samme måde.følg nedenstående diagrammer og skabe dem.brug den sædvanlige måde som eger, og udvide dem, fyldes med vinklede lineære stigninger og sted hver talte på rette sted.de skal være anbragt symmetrisk.der er 4 eger i front, og der er 4 i tilbage.og samtidig skabe de eger følge nyttigt billede nedenfor.,, skridt 22, hvis du vil, kan du vise huller for at ege.,, men de er ikke synlige i det fulde billede... gå 23, de vigtigste eger, som støtter toppen af paraply er meget tynd, og kan illustreres med sædvanlig veje, som " sorte børster ", anvendes.jeg vil vise dig en af dem.trække en sædvanlig vej...... og anvende " sorte børster " at det, viser andre eger,.,, hvorfor kan du bruge denne enkle måde uden detaljerede værk?for hver vektor 1 produceret til eget dimensioner på trods af dets evne til at være mindre.eftersom vi ikke trække en paraply til street store bestyrelser kan vi producere mindre dele af det uden detaljerede arbejde.og i øvrigt, at de billeder på gaden store bestyrelser er set fra en afstand.de små dele, der er usynlige,.,, skridt 24, ender af eger, er lille, og der kan oprettes, som jeg netop har sagt, ved at anvende den enkle kredse, fyldt med en radial gradient.,, tråd langs grænserne for den paraply er top er sædvanlige for veje.den indre tråd sti er lidt desaturated, fordi de indre dele af toppen er placeret i forbindelse med skygge.,, efter at illustrere en baggrund,.,, endelig det sidste billede er nedenfor.