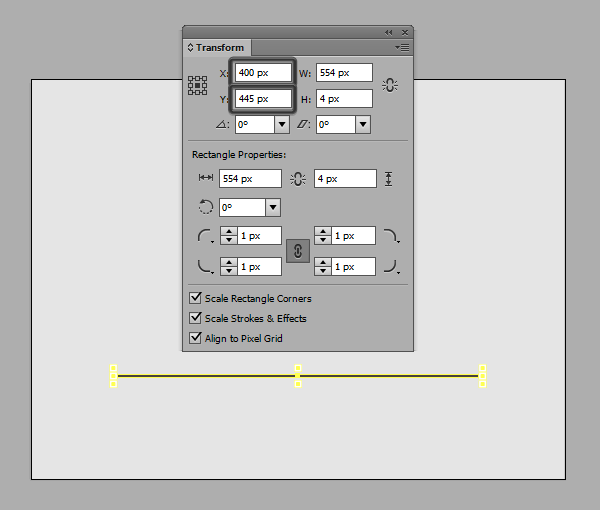
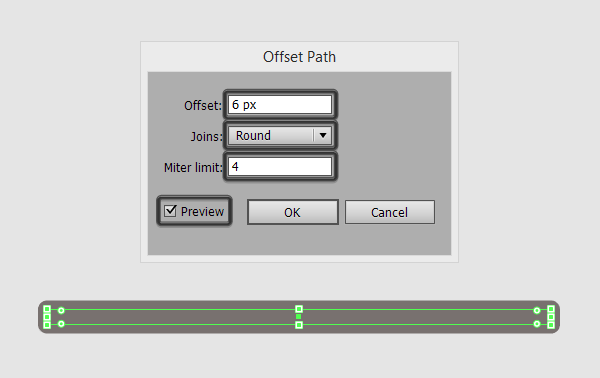
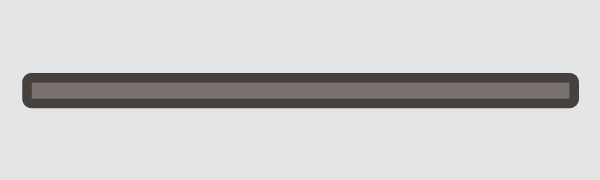
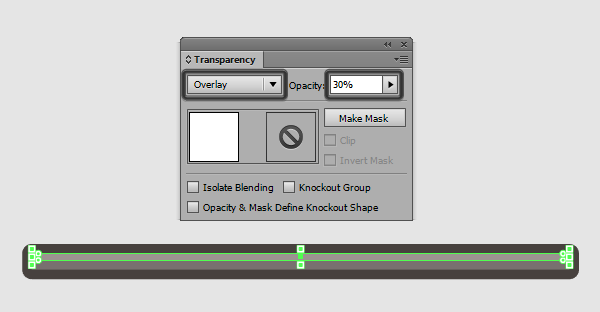
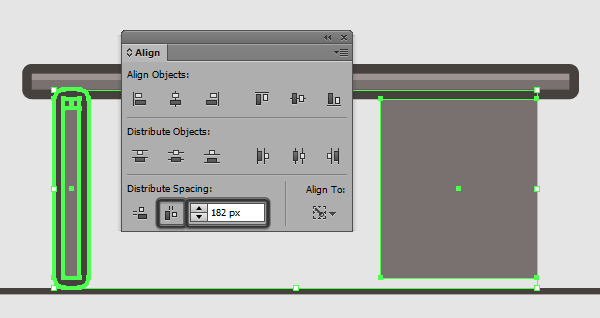
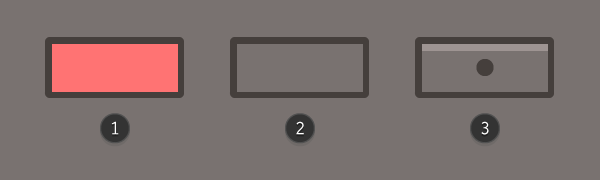
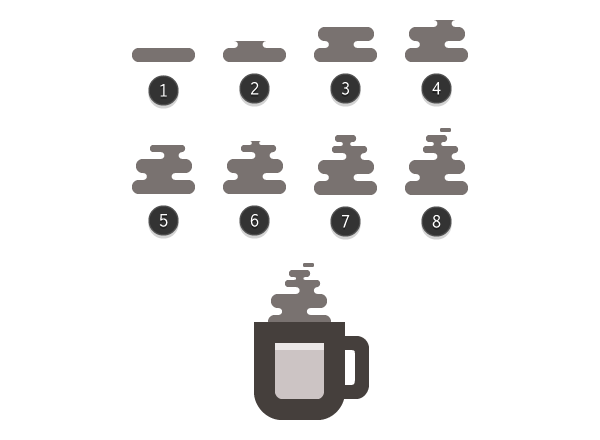
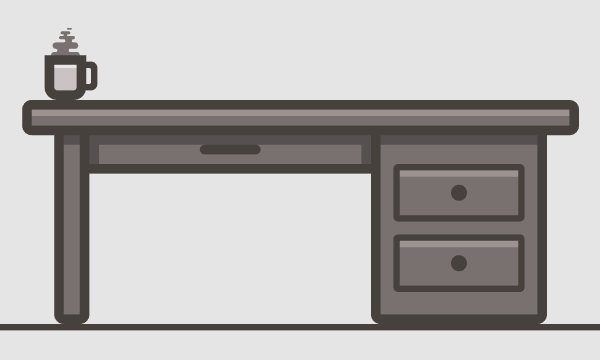
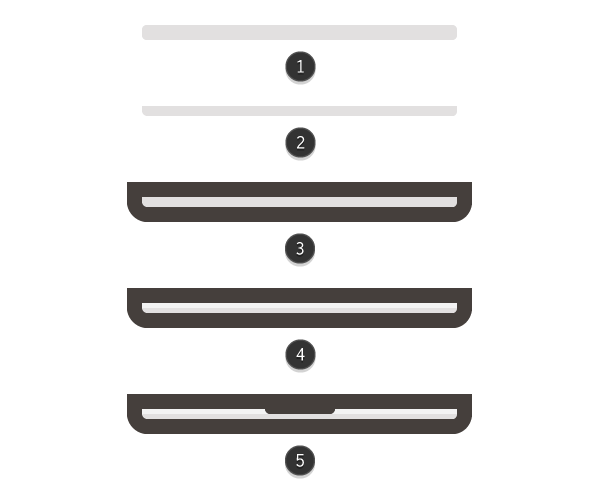
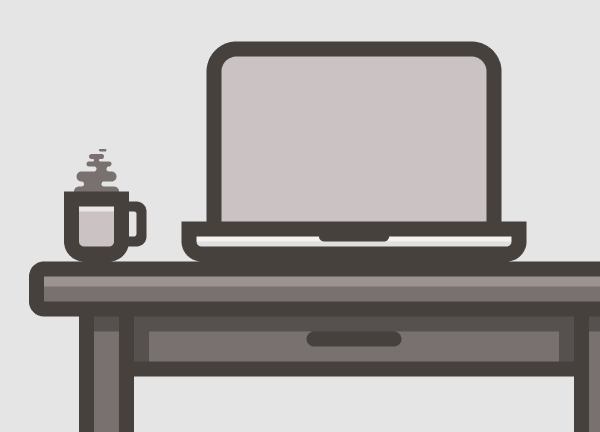
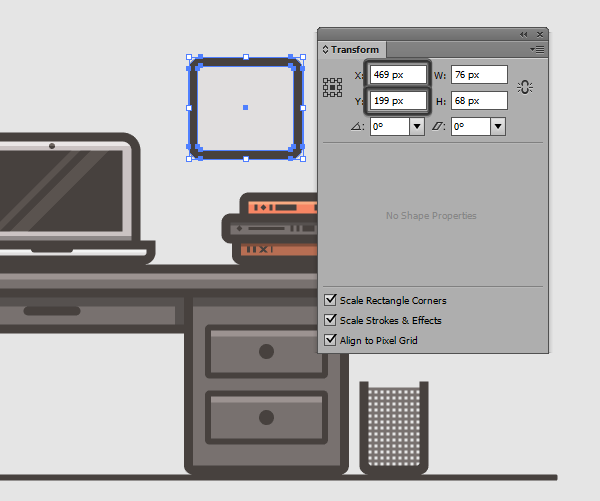
, hvordan man skaber et skrivebord kulisser illustration bruger adobe illustrator,,,,,,, hvad du vil lave, i dagens lektion, jeg vil vise dig, hvordan man skaber en enkelt arbejdsplads miljø bruger adobe tegner.processen er ret enkelt, da de fleste af de skridt, vil basere sig på ved hjælp af nogle af de grundlæggende former, der følger med illustrator, ved hjælp af hvilken vi vil skabe næsten alle vores eksempel er elementer,.,,, 1.skabe et nyt dokument, som med ethvert nyt projekt, den første ting du skal gøre, er at sørge for, at du har sat din dokument ordentligt.hvis du allerede har en illustrator, gå til fil > nye (control-n), og skabe et nyt dokument med følgende forhold:,,,,, antal artboards: 1, bredde: 800 px,,, højde: 600 px,,, - enheder:, pixel,,, og de avancerede, tab:,,,,, farve tilstand: rgb, raster virkninger: høj (300ppi),,, tilslutter nye objekter til pixel - nettet: kontrolleret,,,,,, 2.lag din kunst, fordi lag, forbedre vores arbejdsgang ved at tillade os at låse og skjule visse dele af det eksempel, jeg vil anbefale dem at oprette et par af dem, så når du går gennem den kreative proces, du ikke kom til at forlægge elementer.jeg har opstillet otte forskellige lag og kaldte dem som følger:,,, baggrund, afgrænsning,, bord,, kaffe krus, macbook, bøger, skraldespand, og,,,,,, 3.at oprette en skik - nettet, hvis du er bekendt med den måde, hvorpå illustrator virker, og du skal vide, at det giver dig mulighed for at brække din design til sin, pixel - nettet.det betyder, at hver anker punkt vil blive placeret i midten, hvor fire pixels.,, fordi der er forskellige situationer, der kræver forskellige net indstillinger, du kan finde dig selv i stand til at tilpasse sig dem, der kører på din version af adobe illustrator.,, jeg personligt har rejst ved den laveste og på samme tid den mest nøjagtige indstillinger, fordi jeg føler, at jeg har mere kontrol over mine designs.,, at ændre disse forhold, må du gå til edit > præferencer > vejledninger & net.fra der, lidt pop - up - vil vise, hvor vi er nødt til at tilpasse sig følgende:,,,, gridline hver: 1. varer,,, underafsnit: 1,,,,,,, når du har tilpasset disse miljøer, alt hvad du skal gøre for at gøre alt, hvad der er mulighed for pixel sprøde, kom til nettet, mulighed er beliggende i henhold til den opfattelse, menu.,,,,, 6.Creating the Desk,,Step 1,, Using the ,Rectangle Tool (M) ,create a ,336 x 10 px, shape, set its color to ,#797270, and then position it using these coordinates:,,,,X,: 384 px,,,Y,: 314 px,,,,,,Step 2,, Create a copy of the previously created shape (,Control-C > Control-F,),,select it, and then give it an ,Offset Path ,effect (,Effect > Path > Offset Path) ,of ,6 px,, making sure to set the ,Joins ,to ,Round,.,,,,,Step 3,, Change the offset’s color to ,#453F3C, and then send it to the back of our desk’s top section by right clicking ,>,Arrange > Send to Back,.,,,,,Step 4,, Add a small highlight to the top section of our desk by creating a ,336 x 4 px ,white rectangle, which we wjeg justere ved at fastsætte sine, blanding af mode, overtræk og dens, uklarhed, niveau på 30%.,, når du har tilføjet fremhæve, vælger det, retningslinjerne og den lettere del af vores bord, og gruppen med, control-g, således at de elementer, ikke bliver rykket.,,,,, trin 5, tag fat, rektangel værktøj (m), og skabe en, 10 x 112 px, objekt, som vi vil holdning til bunden af vores bord er omrids, cirka 26 px, den indvendige fra venstre side.giv den form, de samme,, skygge, - - og så skabe en oversigt efter den samme proces, der anvendes til bord er øverste del.,,,,, trin 6, tilføje en lille skygge ved at skabe en, 10 x 6 px, rektangel og placering af det lige ved siden af bordet, beskrivelse, at sikre, at vandret linje det til ben.farve, sort (,�), og derefter ændre sin, blanding af mode, at multiplicere,,, at sænke sine, uklarhed, niveau på 30%.,,,,, trin 7, i ved, 182 px, til højre for benet, skabe, 98 x 112 px, rektangel, der vil fungere som vores skuffe base.,,,,, trin 8, igen efter den samme proces anvendes før, tilføje en oversigt og en skygge i skuffen er basen.,,,,, trin 9, første skuffe ved at skabe en større, 82 x 36 px afrundet rektangel (,Džf3c,), hjørne radius af 3 px,.tilføje en mindre, 74 x 28 px, rektangel på toppen af det, som vi vil bruge til at skabe en papfigur, således at vi i sidste ende har omridset af skuffen.,, når du har begge former, der udvælges, anvendelse, stifinder, er fratrukket, mulighed for at fratrække den øverste (som jeg har understreget med rødt) fra den ene nedenunder., så tilføje, 74 x 4 px, fremhæve (hvid,&#ffffff med, blande tilstand, der skal overtræk og uigennemsigtighed, fastsat til 30%) i toppen, og 10 x 10 px - kredsen (,Džf3c,) i midten, som vil fungere som klare.,,,,, trin 10, vælge alle de elementer, der udgør vores skuffe, og så gruppe (, control-g,).når du har dem samlet, position skuffen på kabinet cirka 24 px, fra dens overside, sørg for at tilpasse det,,,,, horisontalt. trin 11, skabe en sekundær skuffe ved udvælgelse og så trække den, vi har i bunden og have, alt.når du har skabt to eksemplarer, sørg for at bruge den, tilpasse, panel afstand på ca. 8 varer, fra den oprindelige.,,,,, trin 12, ved hjælp af, rektangel værktøj (m), skabe, 176 x 18 px, form, farve, det bruger,, og stilling mellem den skuffe, rum og bordet er ben.,,,,, trin 13, tilføje en, 176 x 6 px, rektangel (,Džf3c) under, som vil fungere som en skuffe beskrivelse.ved hjælp af, rektangel værktøj (m), tilsættes toppen og side skygger, som vil have, blanding af mode, at multiplicere og, uklarhed, nedsat til 30%.,, skifte til afrundet rektangel redskab, og skabe en, 38 x 6 px, form (,Džf3c) med en 3 px hjørne radius, som vi vil holdning under toppen afsnit skygge, sørg for at tilpasse det horisontalt med skuffen.,,,,, trin 14, når vi har skabt alle skrivebord er elementer, udvælge dem og sørge for, at gruppere dem sammen med, control-g,.,,,,, 7.at skabe den kaffe krus, trin 1, flyttes til kaffekrus lag, og ved hjælp af afrundet rektangel værktøj, skabe, 14 x 18 px, form og med en radius, på hjørnet af 2 px,.dets farve,&#ccc4c4, og derefter ved hjælp af den direkte udvælgelse værktøj (a), fjerne dens førsteklasses center anker punkt ved at udvælge dem, og så presserende, slette.,, så snart du fjerne ankre, presse, control-j, at forene de resterende.næste, brug, udligne vej, virkning at skabe en ramme for, 6 varer, og sørg for at holdning under koppen.tilføje en, 14 x 2 px, fremhæve (hvid,&#ffffff med, blande tilstand, der skal overtræk og uigennemsigtighed, niveau, der er fastsat til 60%) og holdning til den øverste del., skabe klare ved at trække en, 7 x 14 px afrundet rektangel med en radius, hjørne af 2 px,.vend den fyldes med sit slagtilfælde (, shift-x,) og derefter ændre slagtilfælde er vægt, 4 px,.,, hvis du bruger cc (kreative sky) udgave af illustrator, kan du tilføje afrundede hjørner til ophæng, ved at vælge den med den direkte udvælgelse værktøj (a), og så tilføjer de ønskede værdier i hjørnet - mulighed.hvis du bruger en ældre version af ai - så forsøge at bruge pen værktøj (p), at drage de ønskede profiler.,,,,, trin 2, og at skabe det kaffesmag, damp, der kommer ud af det her, bliver du nødt til at være kreative og tegne et par rundet af kvadratisk eller rektangulær form af forskellig størrelse og bredde.for eksempel, jeg skabte grundlag ved hjælp af en 18 x 4 px (, 2 px hjørne radius) form og skabt en mindre, 11 x 2 varer, som har sit venstre og højre del ud med en, 2 x 2 px - kredsen.,, så jeg tilføjede yderligere 16 x 4 px (, 2 px hjørne radius) form på toppen, - - og jeg var på størrelse med både min runde linjer og udskæring, sørg for at farve dem med,,.når du har noget, du kan lide, ganske enkelt gruppe alle dets elementer (, control-g,) og sende dem tilbage til den nar med, arrangere > sende tilbage, funktion.,,,,, trin 3, gruppe både kaffekrus og damp (, control-g,) og position på toppen af bordet, til venstre side på omkring 14 px fra kanten.,,,,, 8.at skabe macbook, trin 1, og starte med at skabe en, 126 x 6 px afrundet rektangel med 2 px hjørne radius.farve, form af&#e2e0e0, - - og så bruge den direkte udvælgelse værktøj (a), at udvælge og fjerne (udgår) dens top midt ophæng, der forener de resterende lande (, kontrol ‑ j), ved hjælp af udligne vej, virkning, skabe en ramme for, 6 px og sørg for at sende det tilbage til vores macbook er basen.derefter tilsættes et diskret fremhæve i toppen ved at skabe en, 128 x 3 px, rektangel, som vi vil holdning til de vigtigste form, og så maske af slaget, en kopi af på den, og så lige klikke og vælger, det maske., med base i den macbook, ved at tilføje en, 28 x 8 px afrundet rektangel (,Džf3c) med en radius, hjørne af 2 px oven i alle de øvrige elementer, sørg for at tilpasse det til den øverste del horisontalt i retningslinjerne.som altid sørge for, at gruppen alle elementer af control-g,.,,,,, trin 2, position macbook grundlag er på bordet, til venstre, i en afstand af 14 px fra krus er klare.,,,,, trin 3, begynd på den skærm del af anordningen, ved at skabe a, 106, x 72 px afrundet rektangel (,&#ccc4c4) med en radius, hjørne af 6 px,.fjern røven centreret ophæng med direkte valg værktøj (a), og skabe en kopi, på hvilke de vil anvende en udligne vej, virkning, 6 px,.,, send, der følger modellen til tilbage (, højre klik > arrangere > sende tilbage,) og sikre, at ændre dens farve,Džf3c,.,,,,, trin 4, tag fat, rektangel værktøj (m), og skabe en, 94 x 54 px, form, der vil fungere som film.skifter farve,Džf3c, og sikre, at holdning, det lige i midten af den øverste del af låget.,,,,, trin 5, lad os begynde at tilføje nogle oplysninger ved at skabe en, 106 x 3 px, sort firkant og placering det nederst side af låget.ændre form, blanding tilstand, formerer sig, og så sænke sine, uklarhed, til 30%.,,,,, trin 6, at bevæge os i retning af den øverste del af låget, og ved hjælp af, ellipse værktøj (l), skabe, 4 x 4 px, cirkel, som vil fungere som vores webcam.farve, form ved hjælp af samme skitse skygge,Džf3c, og derefter stilling til midten af den øverste del af låget.,,,,, trin 7, skabe en anden, 108 x 4 px, hvide rektangel, der skal fungere som et højdepunkt, og holdning til oversiden af låget, så den dækker halvdelen af webcam cirkel.ændre formen er, blanding af mode, overtræk og sænke sine, uklarhed, på omkring 60%,.,, når du har den rektangel placeret i stedet skabe en kopi af hele låg (ikke over) og sæt det på toppen af fremhæve, og derefter med både udvalgte, - klik > gøre det maske.,,,,,,,, trin 2, anføres, isoleret tilstand, ved dobbelt klikke på kalender, og så skabe en kopi af den lighter afsnit og farve, det bruger,,.ved hjælp af den direkte udvælgelse værktøj a) udvælge sine nederst midt ophæng og fjerne dem ved presning, slette.forene de resterende ankre med, control-j,,, og derefter med bunden, udvalgte, højre klik > omdanne > træk.kom ind, - 46 varer, i, vertikale værdi område, idet de horisontale sat til 0 px,.,,,,, trin 3, tilføje en, 64 x 4 px, rektangel under tidligere skabt form og farve, det bruger,Džf3c,.,,,,, trin 4, tilføjer en, 4 varer, høj, fremhæve og skygge til at give den samme behandling som det visuelle anvendes på andre genstande.,,,,, trin 5, ved hjælp af, ellipse værktøj (l), skabe to, 4 x 4 px, cirkler, farve dem med,Džf3c, og så dem på afstand, 40 varer, fra hinanden. at sikre, at gruppen (-, kontrol - og‑ g) og horisontalt og vertikalt tilpasse dem til de mørkere øverste del af vores kalender.,,,,, trin 6, skabe fire rækker 7, 4 x 4 px, pladser (,Džf3c,), fjerner begge elementer, ogdet rækker, 4 varer, fra hinanden.tag den første pladsen i øverste række og den sidste i nederste række, og derefter anvende forskellige farver (,, for lidt lettere, og&#f78764, for den orange fremhævet en) nogle af de dag indikatorer for at gøre det mere interessant.gruppe alle måltider sammen (, control-g,) og derefter i både vandret og lodret retning center til lavere tomme del af vores kalender.,,,,, trin 7, afslutte kalenderen, ved at skabe en, 2 x 2 px - kredsen (,&#e2e0e0) med 2 px, oversigt (,Džf3c,), der skal fungere som vores mur nål.derefter ved hjælp af pen værktøj (p), spore snoren fra venstre kugle er center, op til midten af ringen, og så tilbage til den anden kugle hul, fastsættelse af slagtilfælde, 2 px,.,,,,, og så er vi færdige.,, det er det!hvis du fulgte efter hvert trin korrekt, du skal nu har en sød ud skrivebord kulisser, som du kan yderligere forbedret ved at tilføje eller ændre objekter, afhængigt af deres personlige smag.jeg håber, du har moret dig dette lille eksempel, men vigtigst af alt, jeg håber, du har lært noget nyt undervejs.