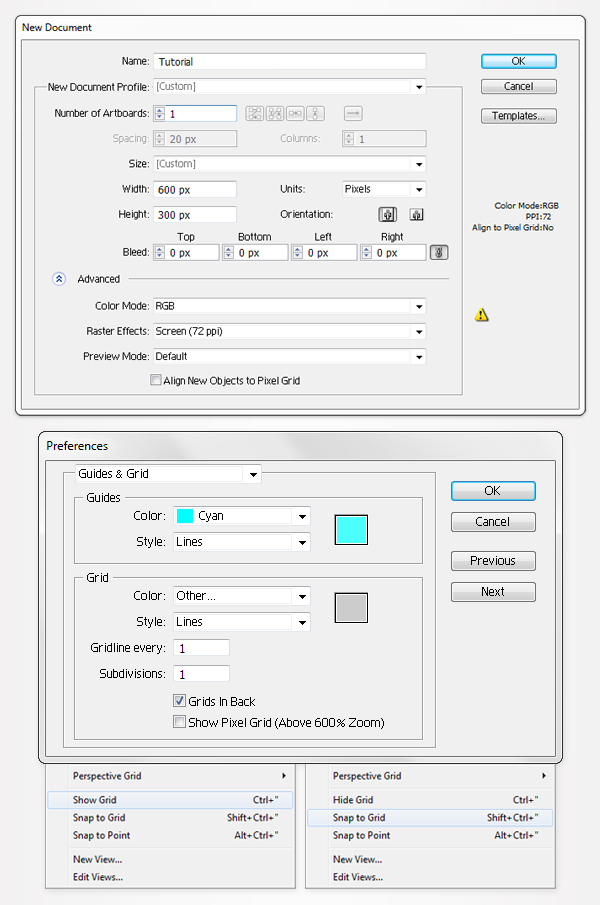
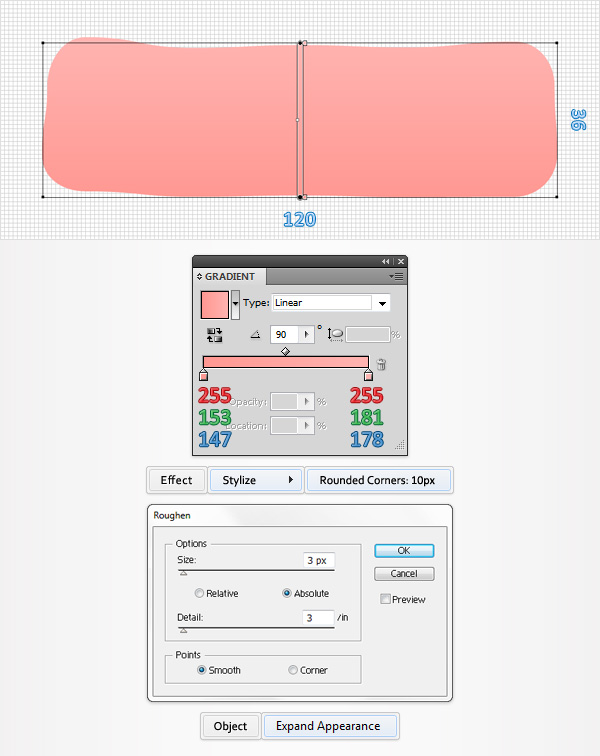
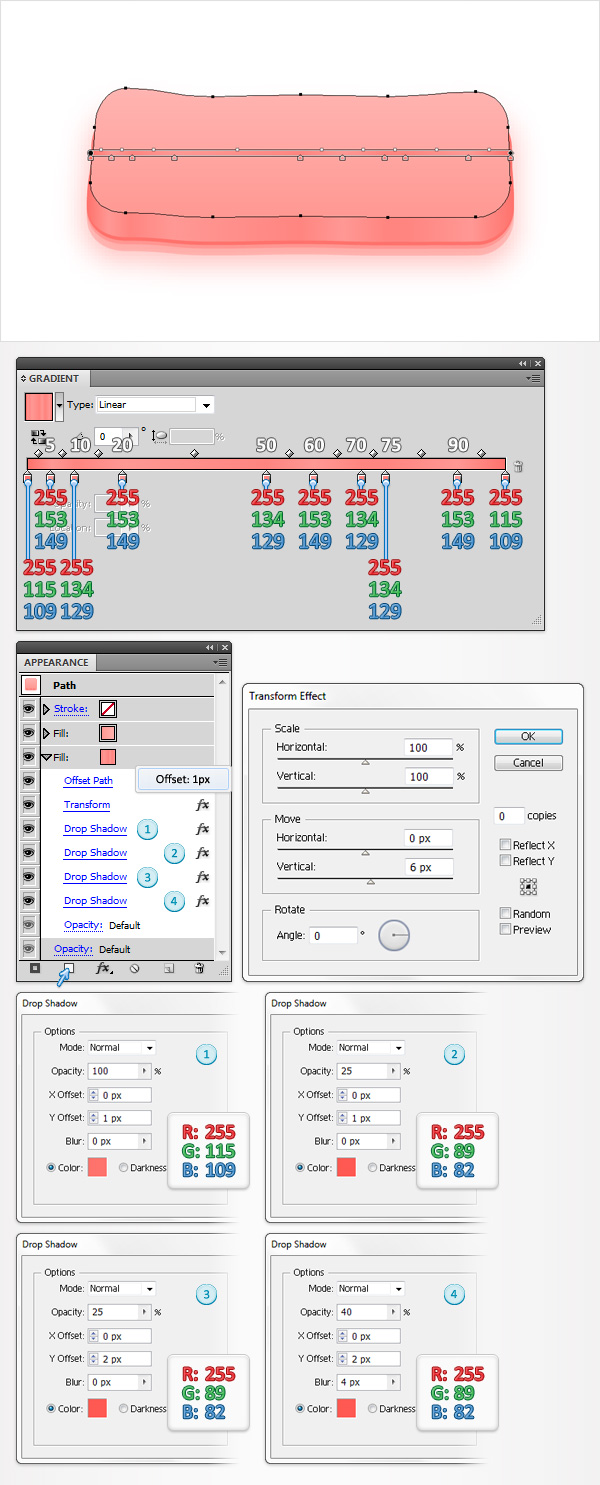
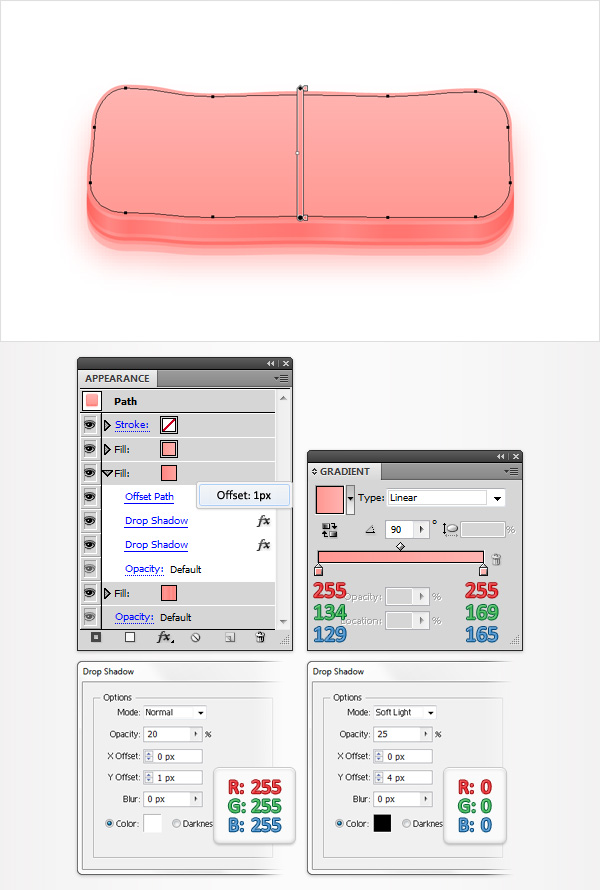
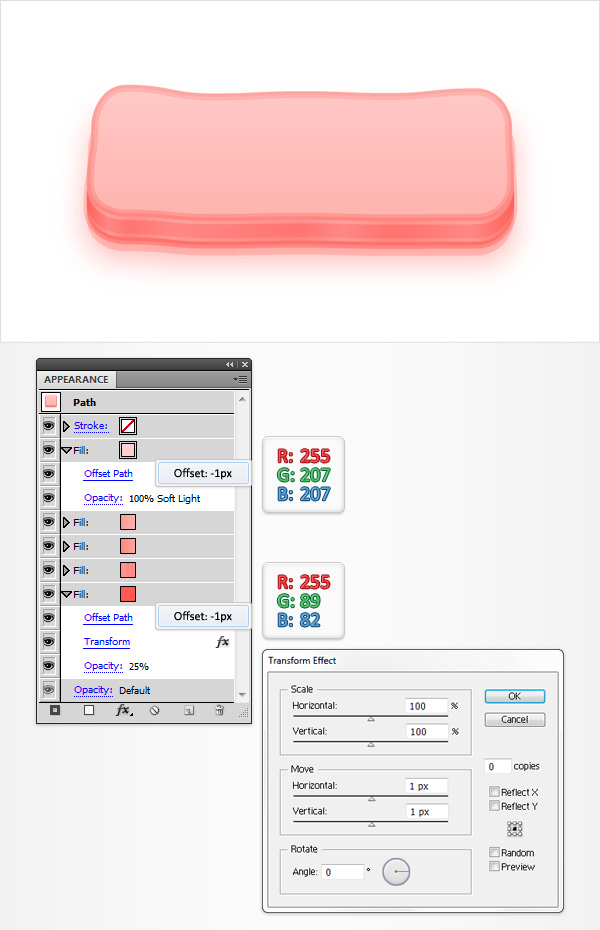
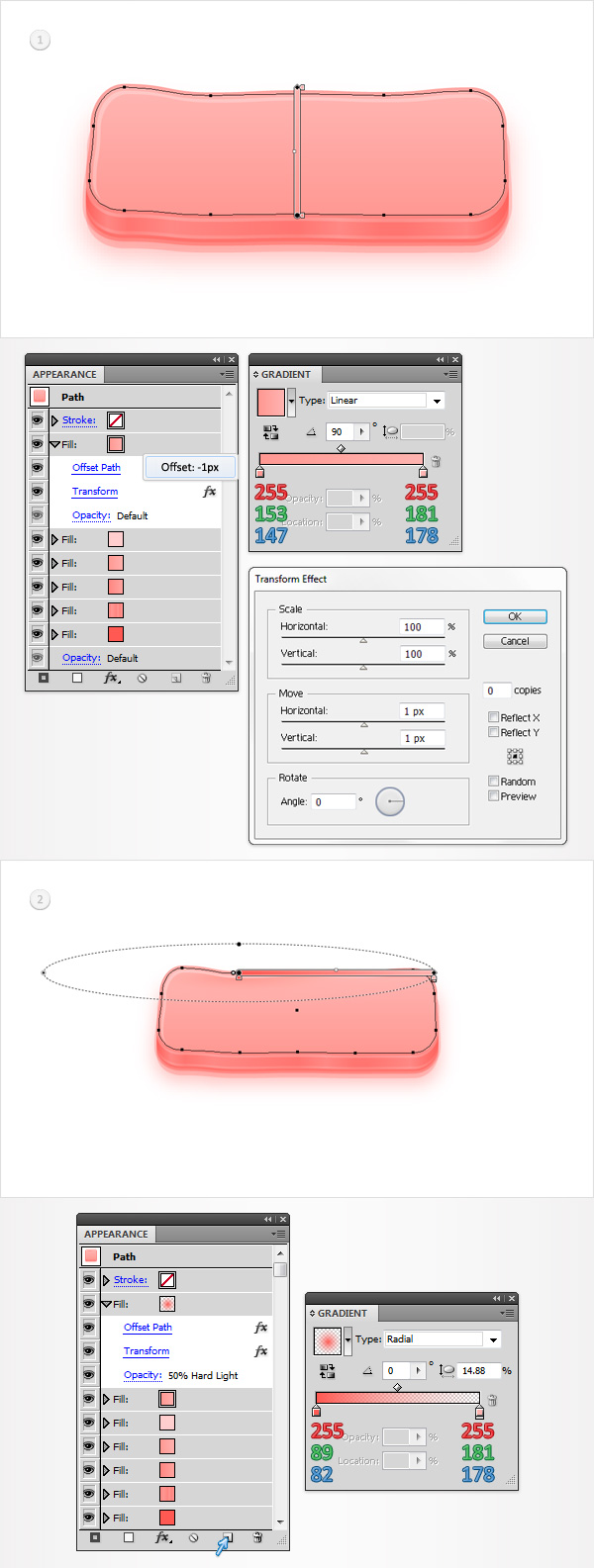
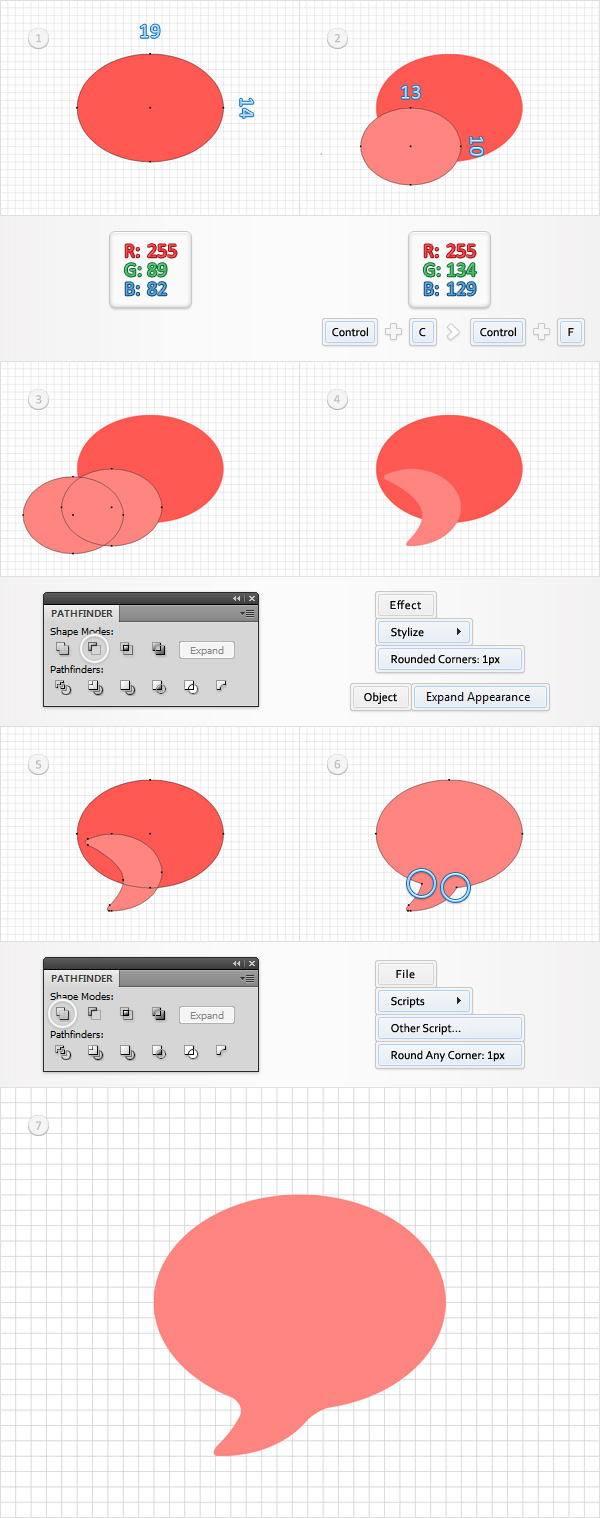
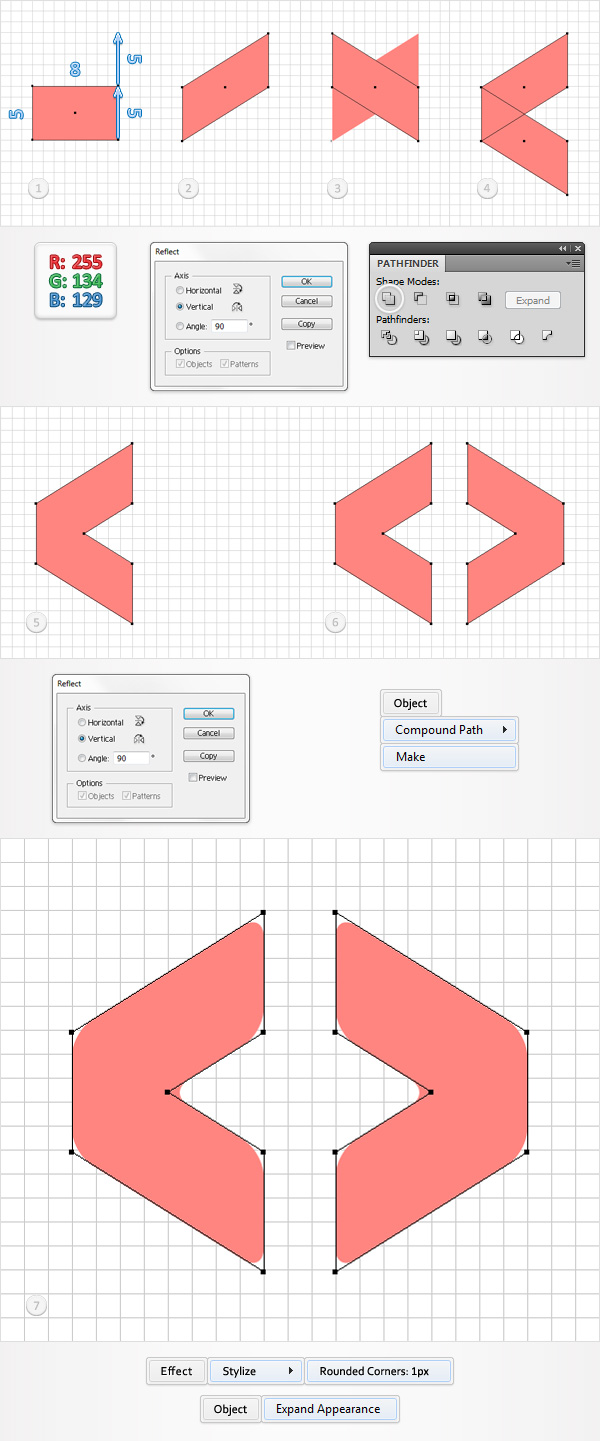
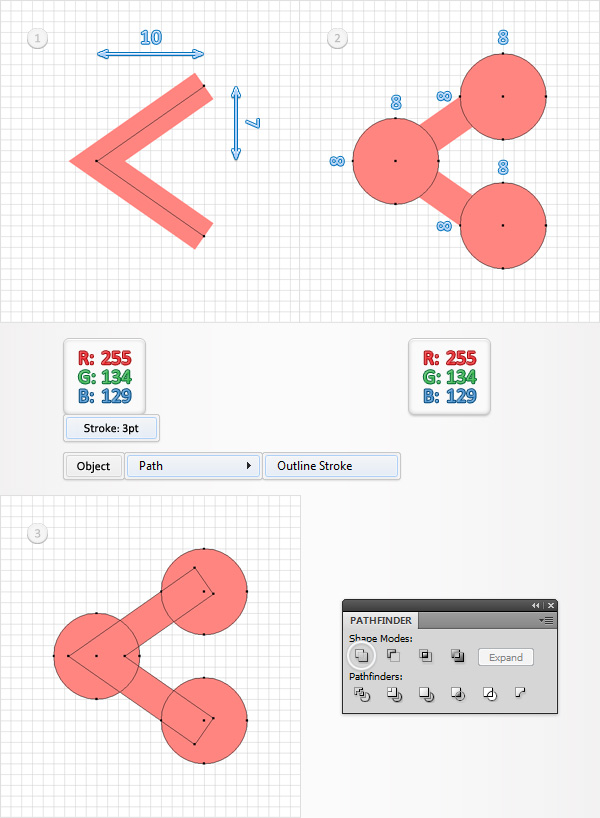
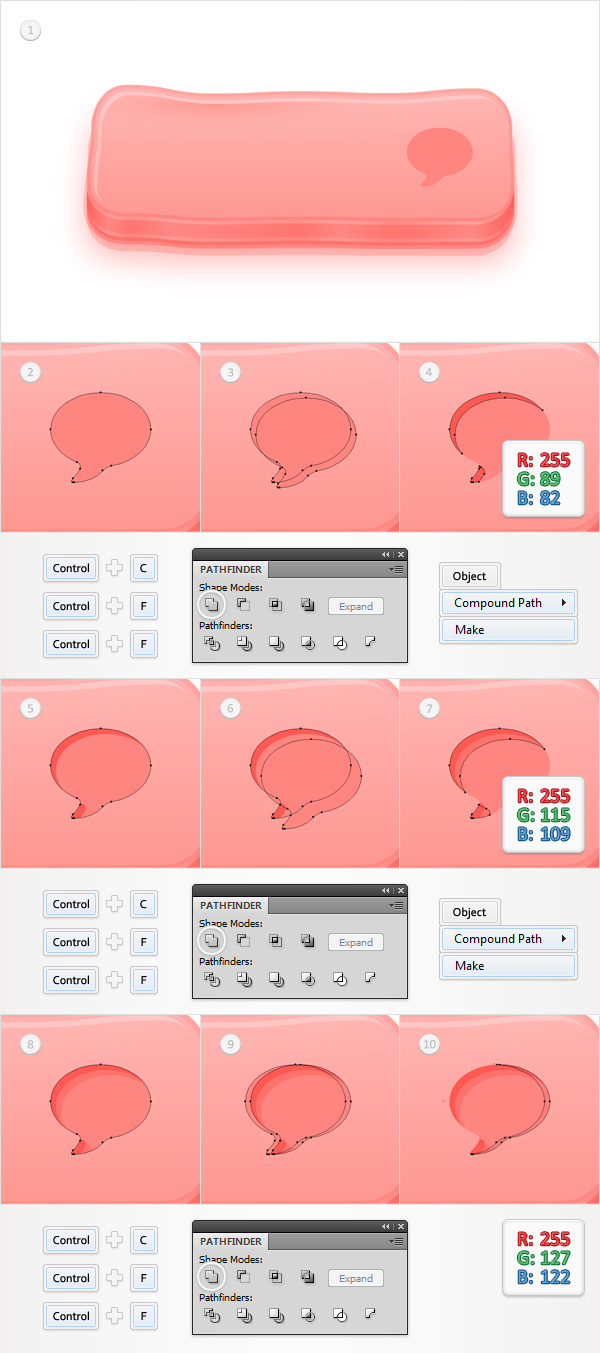
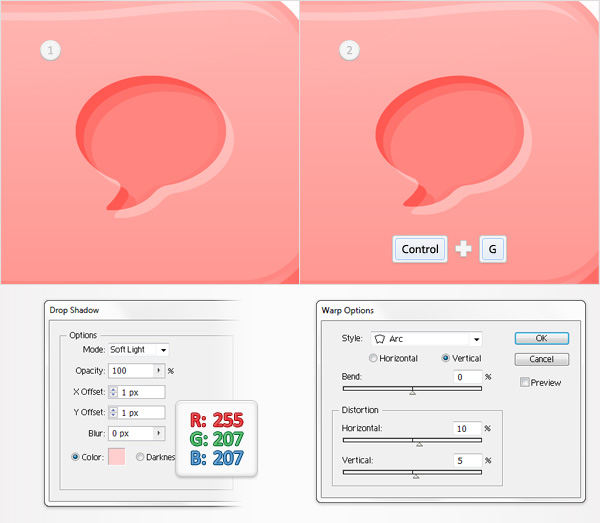
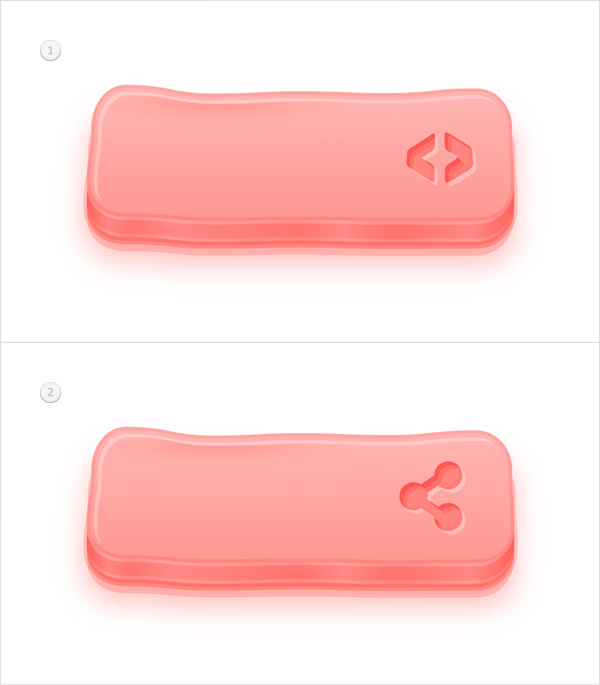
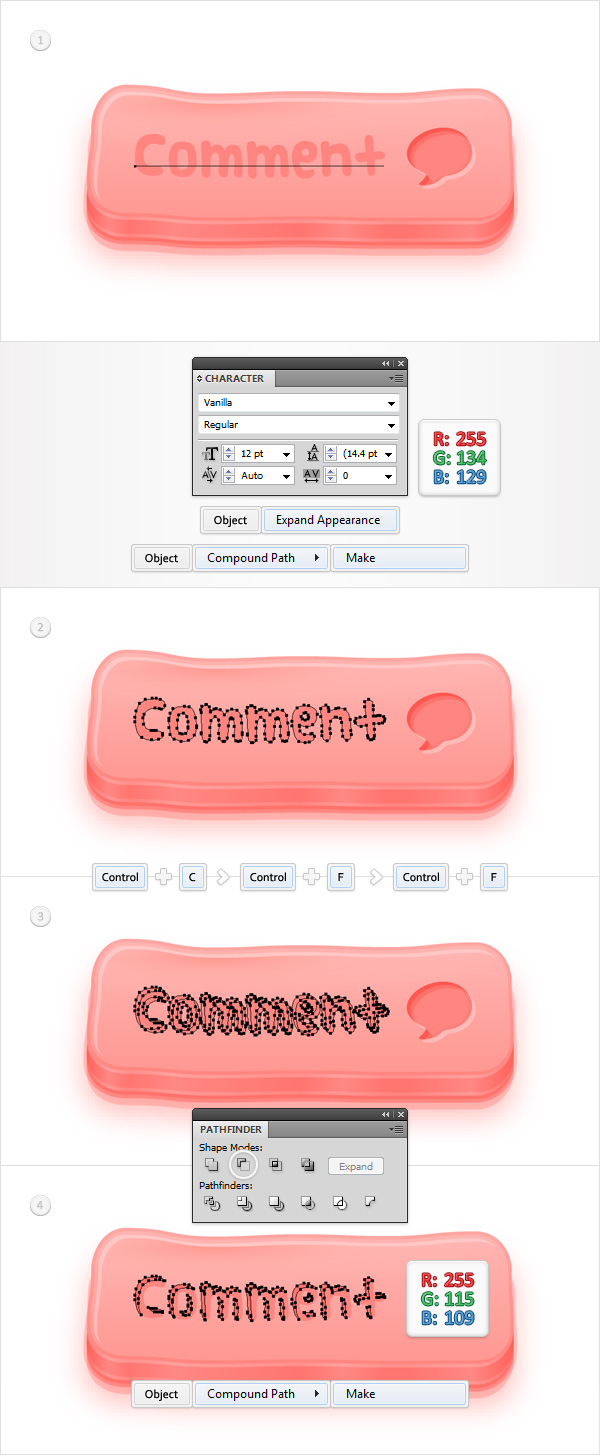
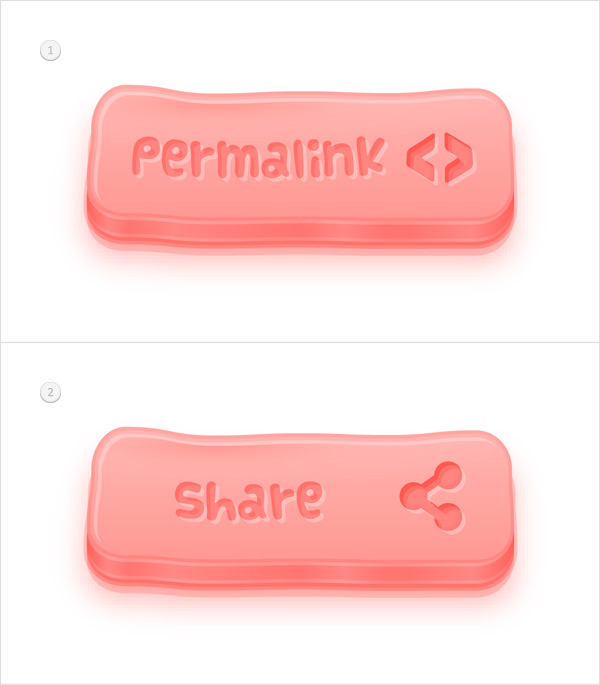
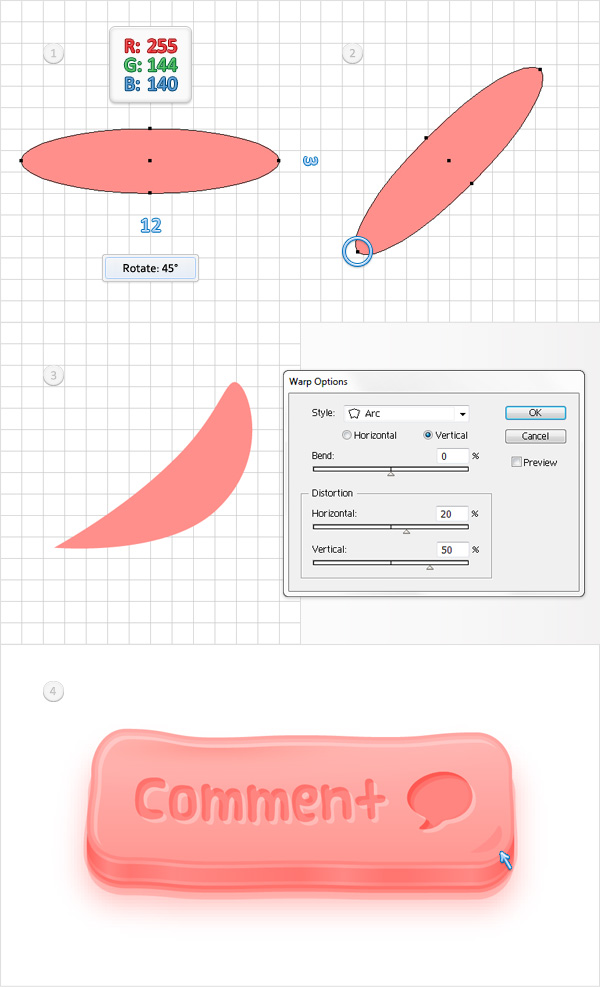
hurtigt tip: at skabe et sæt af tyggegummi knapper i illustrator,,,,,,, i følgende tutor vil du lære, hvordan man skaber en række tyggegummi inspireret blog knapper ved hjælp af fald skygger og udseende panel i adobe tegner.vi går gennem hver skridt og vise dig variationer i symboler, og hvordan at tilføje tekst.,,,, trin 1, åbne illustrator og ramte command + n for at skabe et nyt dokument.i 600 i bredde kasse og 300 i højden kasse, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at de nye objekter til at tilpasse " pixel net " rubrik er ukontrolleret før dine klik, okay.gøre nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste gang, du får brug for et net, hver 1px.bare gå til edit > præferencer > vejledninger & nettet, træde 1 i gridline hver rubrik og 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at sætte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil øge deres arbejde hurtigt.,, trin 2, ved hjælp af rektangel værktøj (m), skabe en 120 af 36px form, fyld den med lineær gradient som vist nedenfor og gå til virkning > stylize > afrundede hjørner.ind i en 10px radius, klik - og gå til virkning > fordreje & omdanne > roughen.i de data, der fremgår af følgende billede, klik - og gå imod > udvide udseende.gå over til lag - panelet, double click i denne form, navn og det " vigtigste ".,, trin 3, vælge den form, der er gjort i de tidligere skridt og fokusere på udseende panel (vindue > udseende).tilføje et andet udfylde denne form ved at tilføje nye fylder knap fra bunden af udseende panel.vælg det nye fylde, trækker det i bunden af udseende panel og erstatte den eksisterende lineær gradient med kompleks, der er anført i det følgende billede.sørge for, at denne nye fylder stadig er udvalgt og gå til virkning > vej > udligne vej.ind i en 1px opvejet, klik - og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor, klik - og gå til virkning > stylize > drop shadow.i de data, der fremgår af første vindue, klik - og igen at foretage > stylize > drop shadow.i de data, der fremgår af det andet vindue, klik - og gå til endnu en gang at virkning > stylize > drop shadow.i de data, der fremgår af den tredje komponent, klik - og tage en sidste gang at virkning > stylize > drop shadow.i de data, der fremgår af fjerde vindue og klik -, trin 4, reselect " vigtigste ", fokusere på udseende panel og tilføje en tredje del.vælg det nye fylde, tilføje lineær gradient som vist nedenfor og trække det mellem de to eksisterende fylder.sikre, at denne nye fylde er udvalgt og gå til virkning > vej > udligne vej.ind i en 1px opvejet, klik - og gå til virkning > stylize > drop shadow.i de data, der fremgår af venstre vindue, klik - og igen at foretage > stylize > drop shadow.i de data, der fremgår af det til højre og klik -, løntrin 5, reselect " vigtigste ", fokusere på udseende panel, tilføje en ny fylde og trække det i bunden af udseende panel.vælg det, farven på r = 255 g = 89 b = 82, sænke sine uklarhed til 25%, og at virkning > vej > udligne vej.ind - 1px opvejet, klik - og gå til virkning > fordreje & omdanne > transformere.i de data, der fremgår af følgende billede og klik, okay.hold fokus på udseende panel, tilføje en ny fylde og trække det i toppen af udseende panel.vælg det, farven på r = 255 g = 207 b = 207, ændre sin blanding tilstand for at bløde lys og gå til virkning > vej > udligne vej.ind - 1px offset og klik, okay.,, trin 6, reselect " vigtigste ", fokusere på udseende panel, tilføje en ny fylde og trække det i toppen af udseende panel.vælg det, tilføje lineær gradient vist i det første billede, og gå til virkning > vej > udligne vej.ind - 1px opvejet, klik - og gå til virkning > fordreje & omdanne > transformere.i de data, der fremgår af følgende billede og klik, okay.sikre, at denne nye fylder stadig er udvalgt og klik på " to udvalgte post " knap fra bunden af udseende panel.vælg det nye fylde, tilføje de radiale gradient vist på det andet billede, sænke sine uklarhed til 50% og ændre blanding tilstand til hårde lys.,, trin 7, vælg den ellipse værktøj (l), skabe et 19 af 14px form og fylder den med r = 255 g = 89 b = 82.fortsætte med den ellipse værktøj (l), skabe en 13 af 10px form, fyld den med r = 255 g = 134, b = 129 - som vist på det andet billede og en kopi i front (control + c > kontrol + f).vælg en kopi, og få det 1px ned og 5px til venstre ved hjælp af pilen nøgler fra dit tastatur.reselect de to mindre ellipses, åbne pathfinder panel (vindue > pathfinder) og klik på minus foran knap.vælg den deraf følgende form og gå til virkning > stylize > afrundede hjørner.ind i en 1px radius, klik - og gå imod > udvide udseende.vælg den resulterende forme langs med presset cirkel i begyndelsen af det skridt, og klik på det forene knap fra pathfinder panel.næste gang, du får brug for det runde ethvert hjørne manuskript.de kan finde det i vectortuts + artikel 20, fri og nyttige adobe illustrator manuskripter.gem det til din harddisk, vende tilbage til illustrator og tag den direkte udvælgelse værktøj (a).vælg to anker punkter, der er fremhævet i det sjette image og gå til at indsende > manuskripter > andre manuskript.åben den runde ethvert hjørne manuskript, ind i en 1px radius og klik, okay.i den sidste ende din former skal se ud i den syvende image.vi bruger denne form for kommentar knap.,, trin 8, ved hjælp af rektangel værktøj (m), skabe en 8 af 5px form og fylder den med r = 255 g = 134, b = 129.fokus på højre side af denne lille firkant, skift til den direkte udvælgelse værktøj (a), udvælger de to ophæng og trække dem 5px op.i den sidste ende deres form, skal se ud i det andet.vælg det og gå imod > omdanne > afspejler.tjek den lodrette knap og klik på det eksemplar, button.vælg den deraf følgende form og trække det 5px ned som angivet i fjerde image.reselect begge former i dette skridt, og klik på det forene knap fra pathfinder panel.vælg den deraf følgende form og gå imod > omdanne > afspejler.tjek den lodrette knap og klik på det eksemplar, button.vælg den deraf følgende form og trække det 11px til højre.reselect både form i dette skridt, tun i sammensatte vej (objekt > sammensatte vej > gøre), og gå til virkning > stylize > afrundede hjørner.ind i en 1px radius, klik - og gå imod > udvide udseende.vi bruger den deraf følgende form for permalink knap.,, trin 9, anvendelse af pennen værktøj (p), udarbejde en enkel form, som det fremgår af den første billede.vælg det, fjerne farven fra fylde, tilføje en 3pt slagtilfælde, farven på r = 255 g = 134, b = 129 og gå imod > vej > udkast slagtilfælde.skift til den ellipse værktøj (l), skabe tre, 8px kredse, fylde dem med r = 255 g = 134, b = 129 og placere dem som vist på det andet billede.reselect alle former for dette skridt og klik på det forene knap fra pathfinder panel.vi bruger den deraf følgende form for andel knap.,, trin 10, slå bolden til nettet (betragtning > snap til nettet), så gå til edit > præferencer > generelle og sikre, at tastaturet forøgelse er fastsat til 1px.reselect tale boble form, og det er, som det fremgår af den første billede.vælge denne form og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 1px ned og til højre.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.udvælgelse af koncernen i former, der gør det til et sammensat vej (objekt > sammensatte vej > gøre), og fyld den med r = 255 g = 89 b = 82.reselect tale boble form og to nye eksemplarer i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 2px ned og til højre.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.udvælgelse af koncernen i former, der gør det til et sammensat vej (objekt > sammensatte vej > gøre), og fyld den med r = 255 g = 115 b = 109.reselect tale boble form og to nye eksemplarer i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 1px til venstre.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 255 g = 127 b = 122.,, trin 11, udvælge tale boble form og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik, okay.reselect talen boble form, sammen med de tre sammensatte veje i det foregående trin og gruppe (control + g).vælg den nye gruppe, og gå til virkning > warp > arc.i de data, der fremgår af følgende billede og klik -, trin 12, flytter til " permalink " og " dele " former, alt du skal gøre er at gentage de teknikker, der er nævnt i de to sidste skridt.,, trin 13, ved hjælp af den type redskab (t), og der tilsættes din " kommentar ", som vist i følgende billede.brug den " vanille " skrifttype med størrelsen på 12pt og farven på r = 255 g = 134, b = 129.vælg det stykke tekst og gå imod > udvide udseende.vælg den deraf følgende gruppe af former og gøre det til et sammensat vej (objekt > sammensatte vej > gøre).vælg det nye stof vej og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 1px ned og til højre.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.udvælgelse af koncernen i former, der gør det til et sammensat vej (objekt > sammensatte vej > gøre), og fyld den med r = 255 g = 115 b = 109.,, punkt 14, reselect første sammensatte spor i de tidligere skridt og gå til virkning > stylize > og drop shadow.i de data, der fremgår af følgende billede og klik, okay.,, trin 15 for " permalink " eller " dele " tekst stk. alt du skal gøre er at gentage de teknikker, der er nævnt i de to sidste skridt., trin 16 endelig, lad os tilføje en enkelt fremhæve.tag den ellipse værktøj (l) og bare klik på din artboard.gå 12 i bredde kasse og 3 i højden kasse, så klik, okay.fyld den klemte cirkel med r = 255 g = 144, b = 140 og roterer den 45 grader.skift til den konvertere anker punkt værktøj (forskydning + c) og klik på bunden anker punkt fremhæves i det andet).vælg den deraf følgende form og gå til virkning > warp > arc.i de data, der fremgår af følgende billede og klik, okay.denne lille form som angivet i fjerde image, og du er færdig.,, konkluderes, at dit arbejde er gjort.her er hvordan det skal se ud.ved at ændre farver i udseende panel, burde du være i stand til at ændre de overordnede farve dit tyggegummi, knapper.nyd det!,