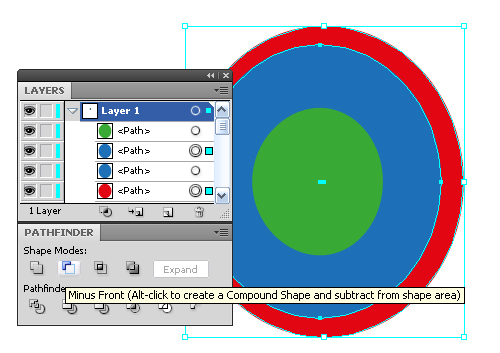
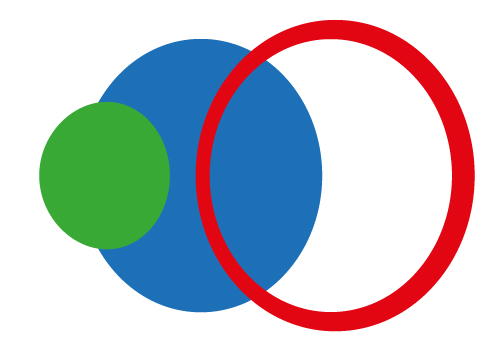
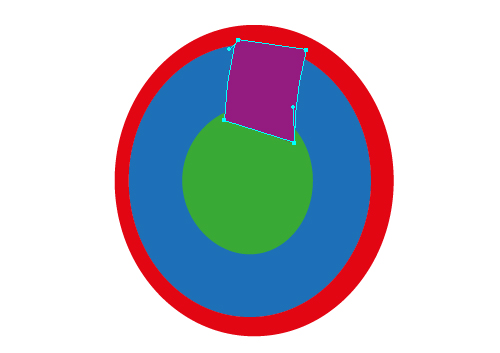
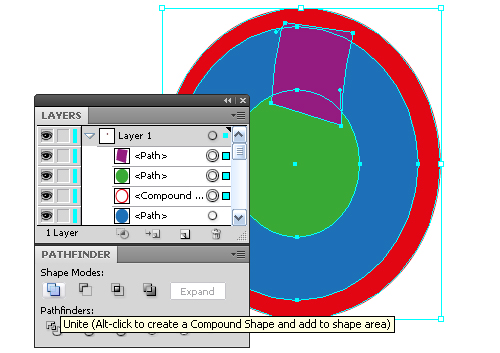
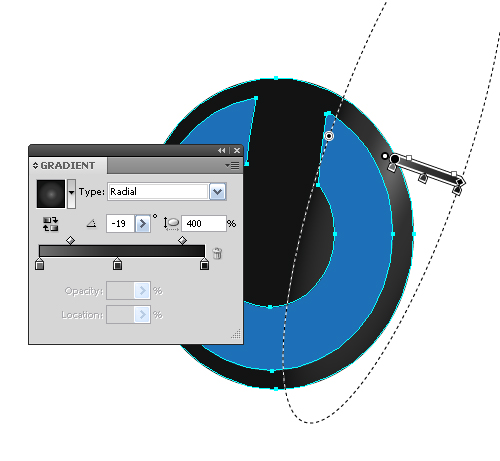
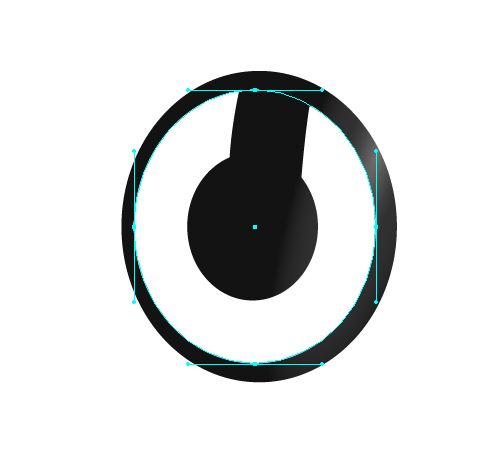
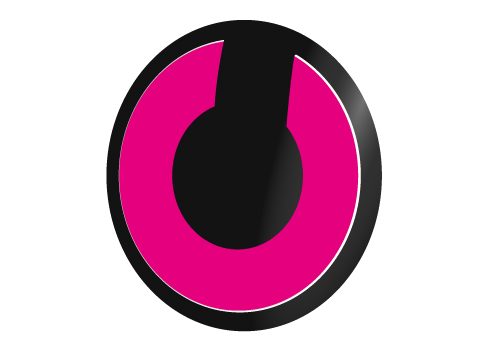
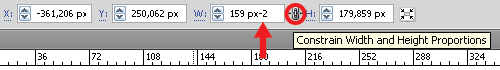
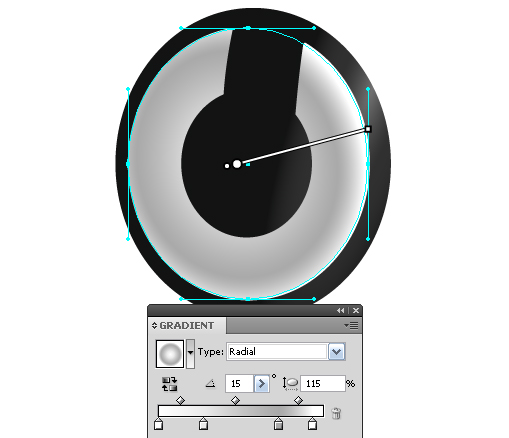
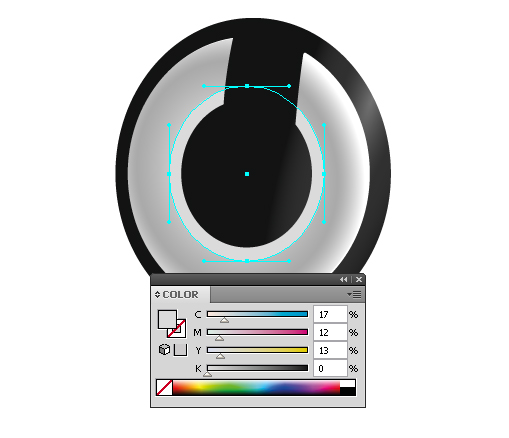
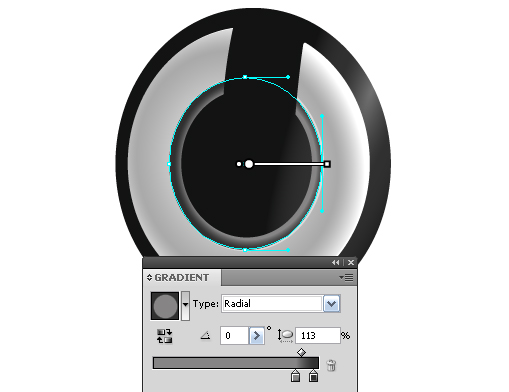
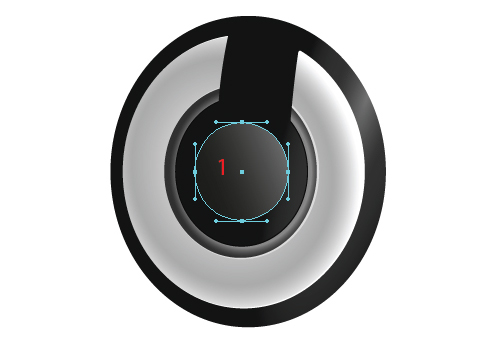
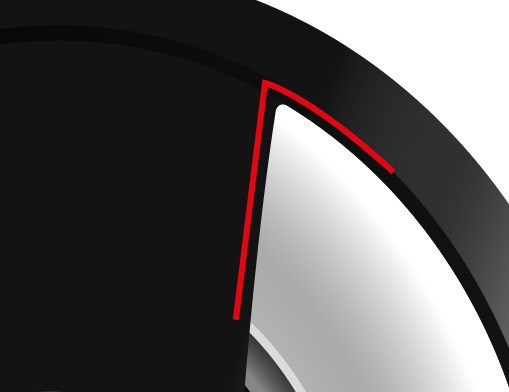
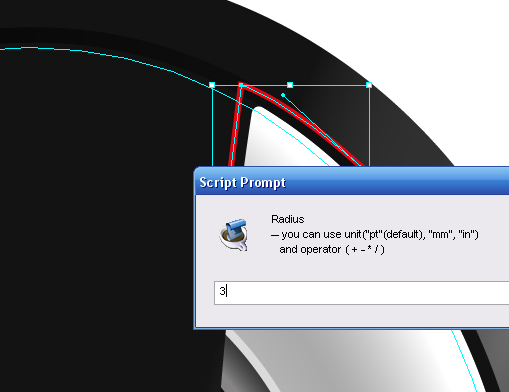
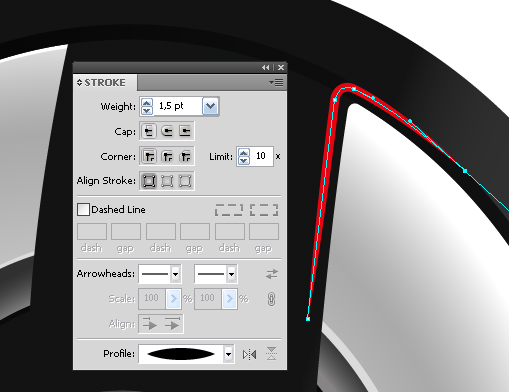
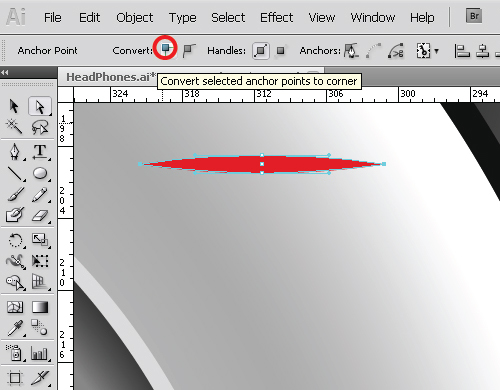
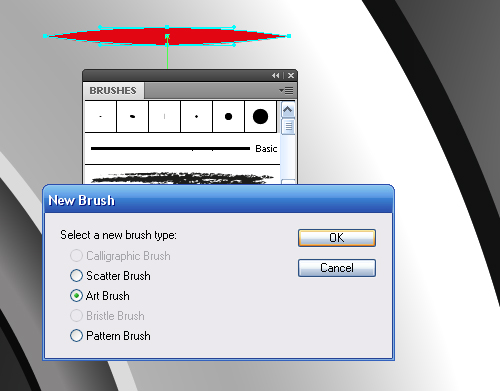
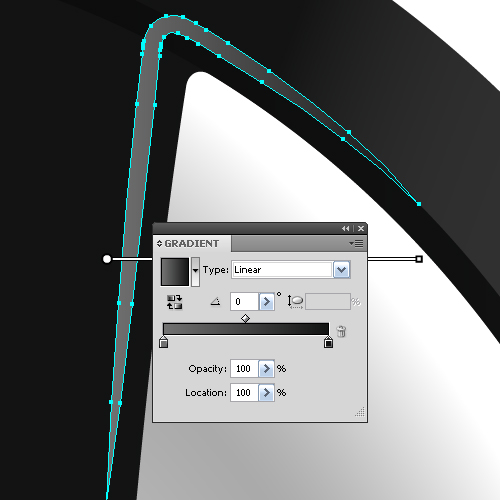
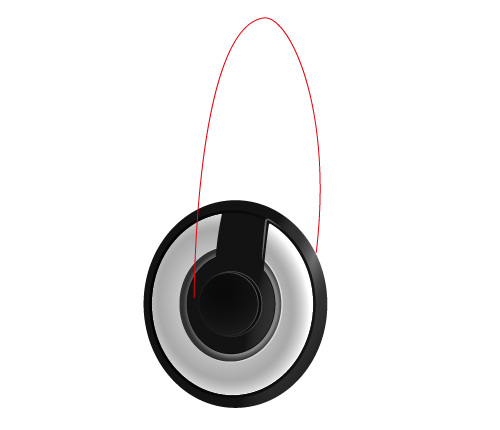
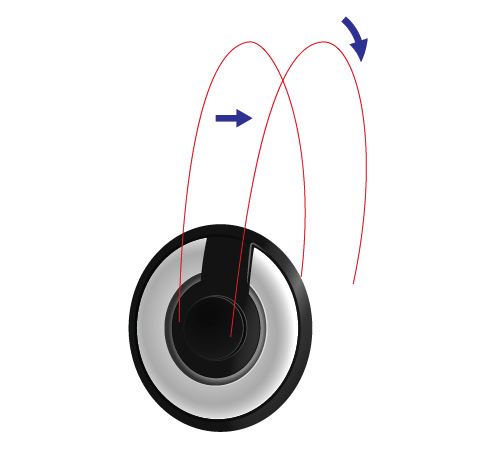
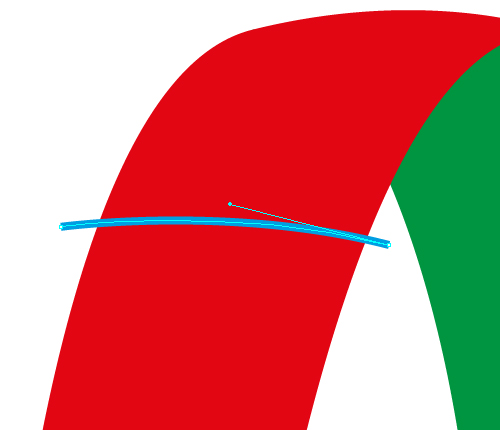
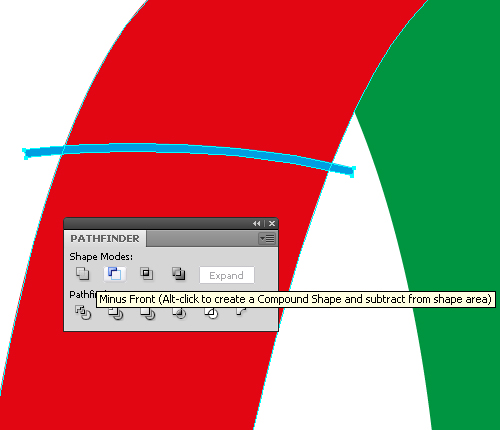
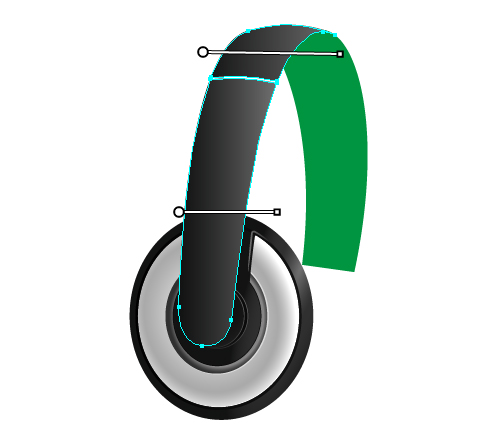
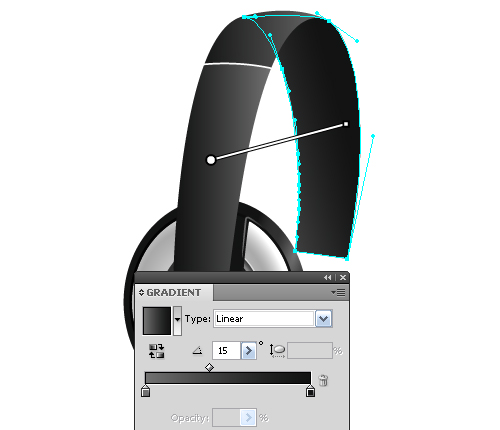
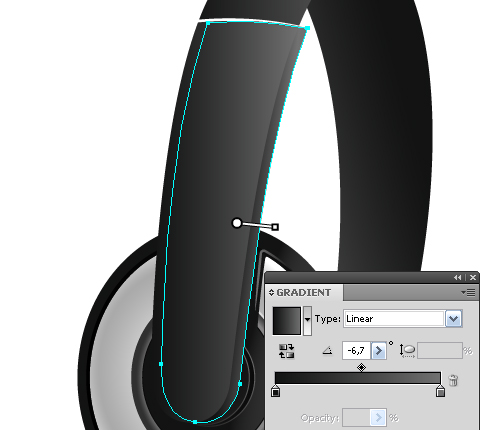
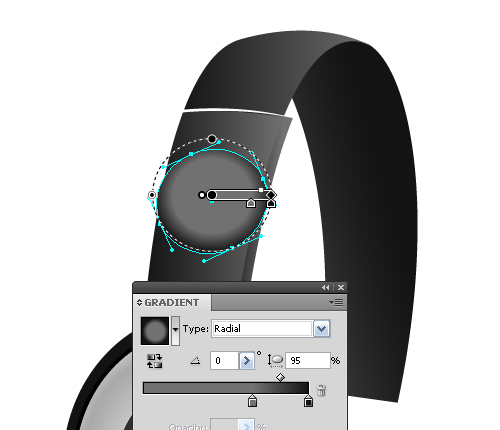
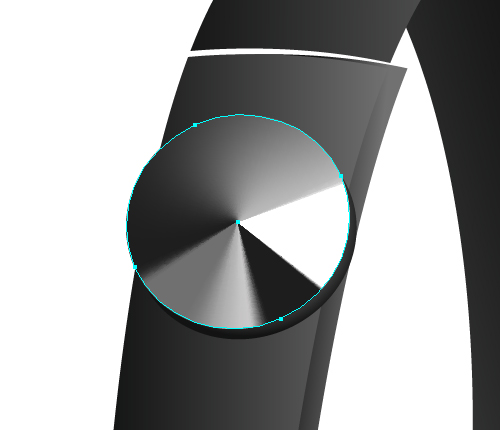
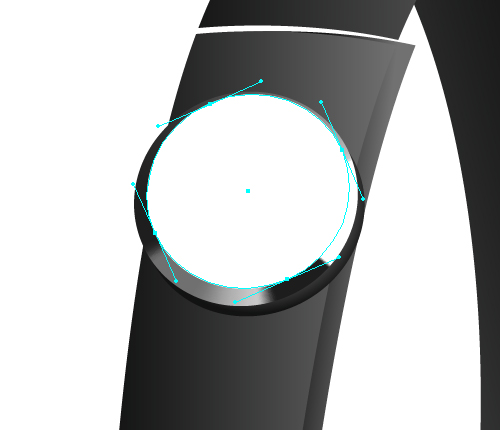
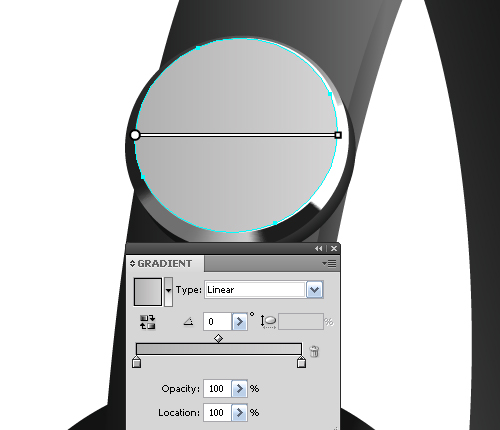
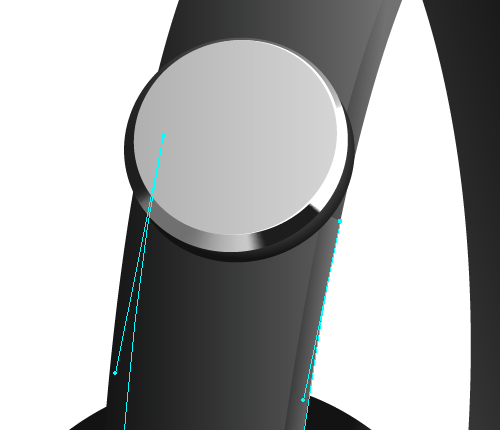
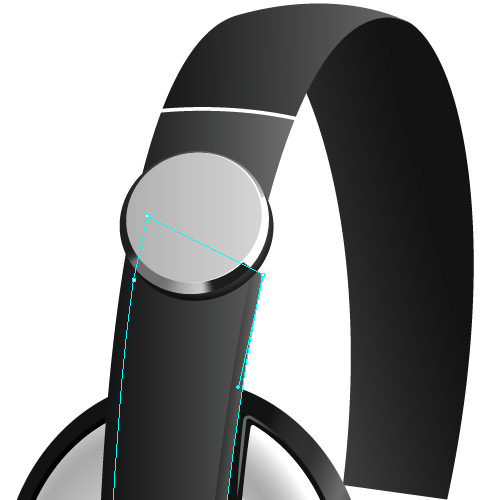
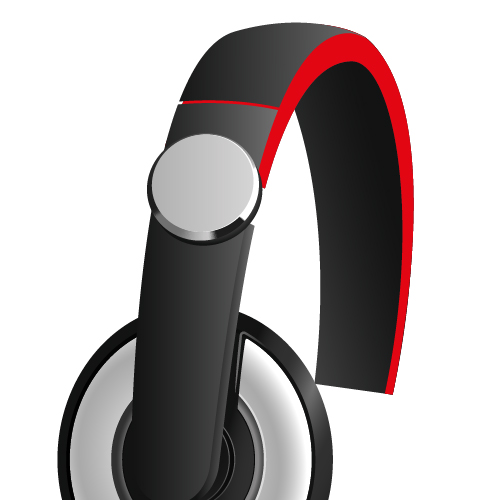
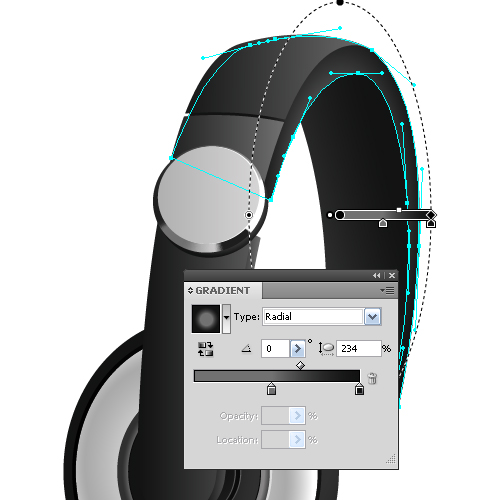
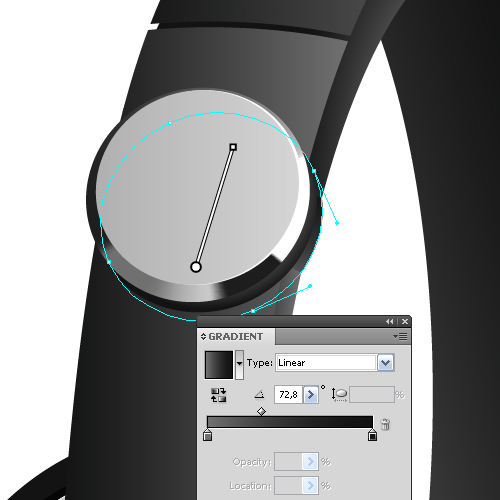
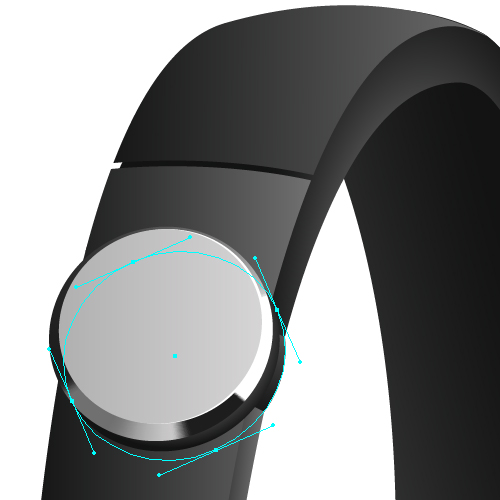
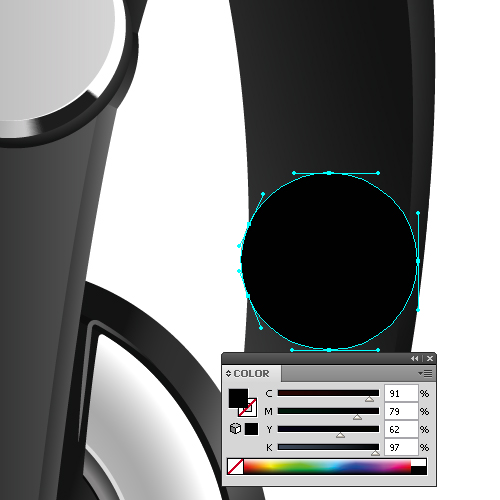
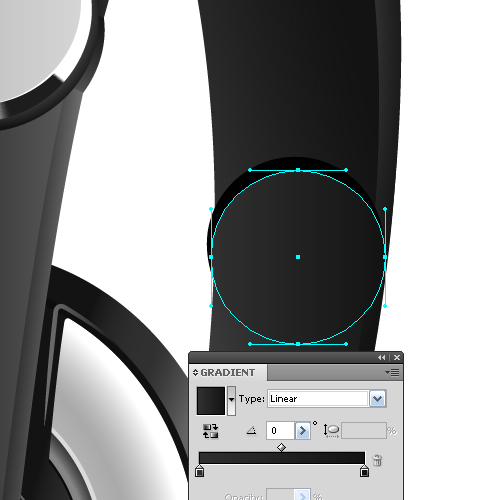
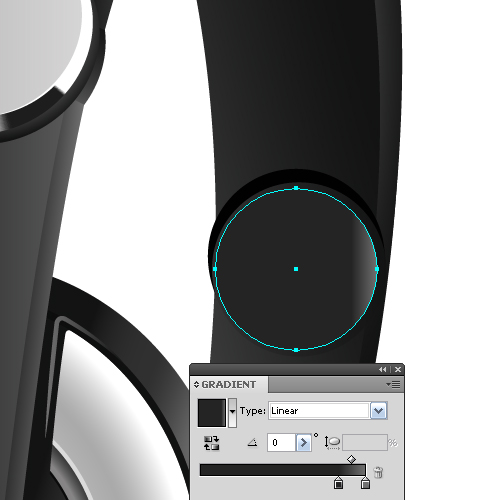
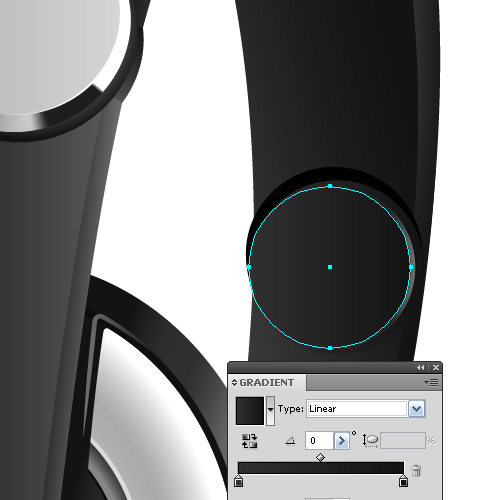
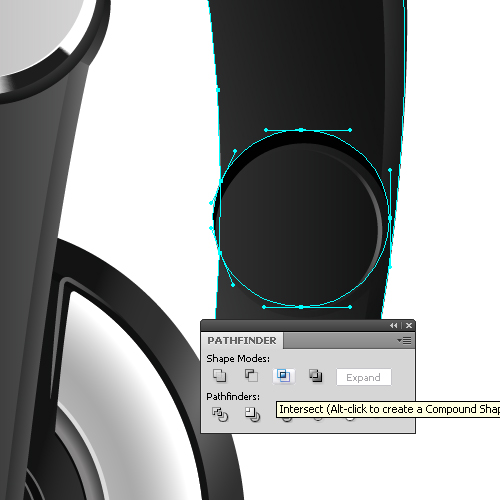
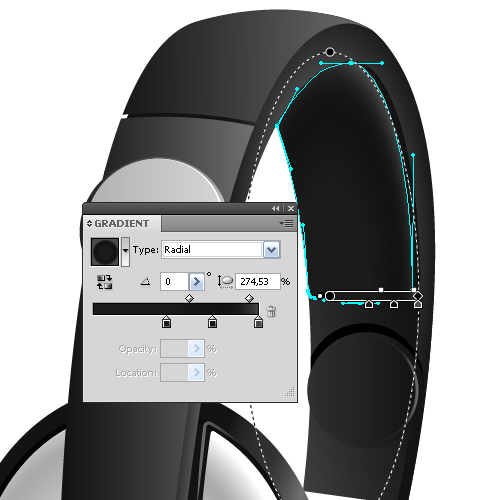
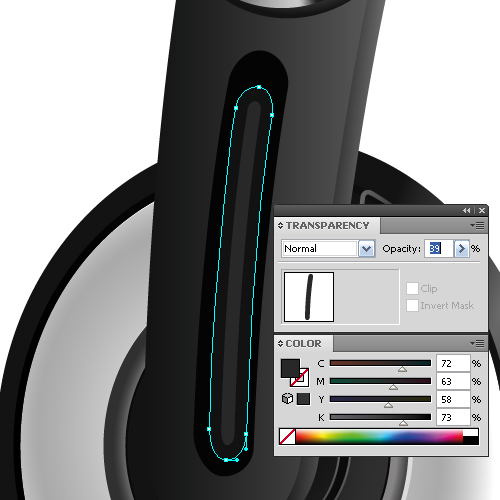
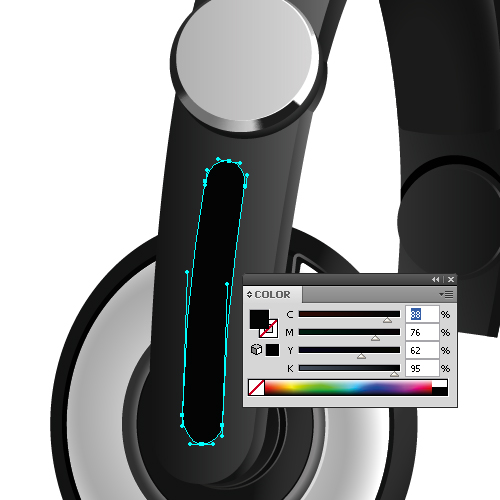
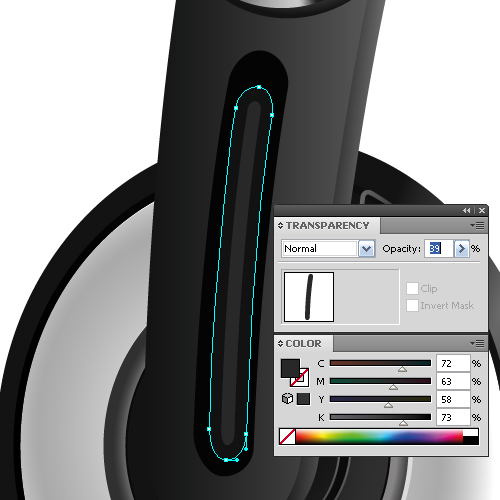
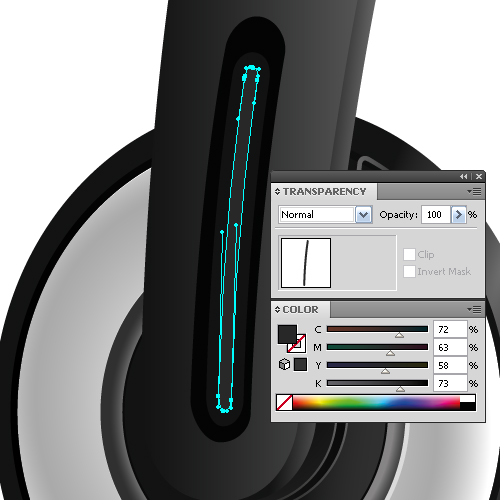
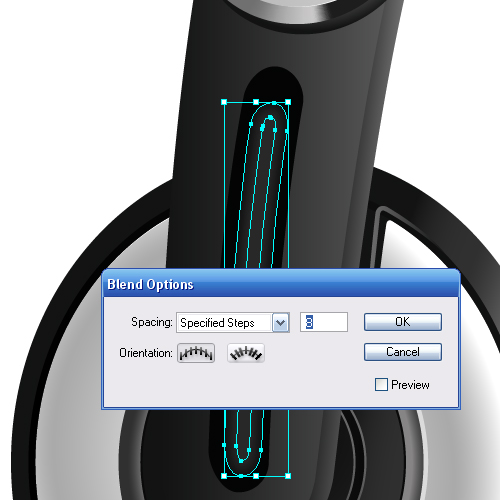
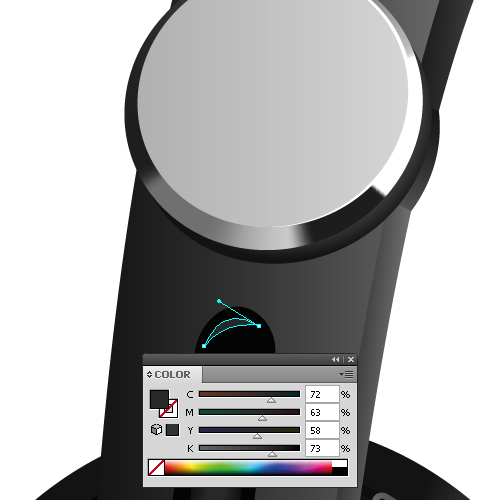
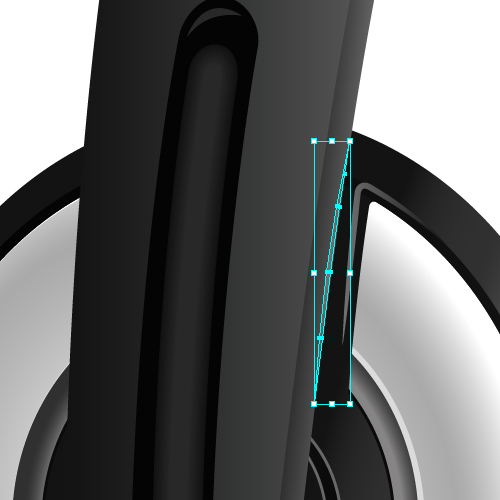
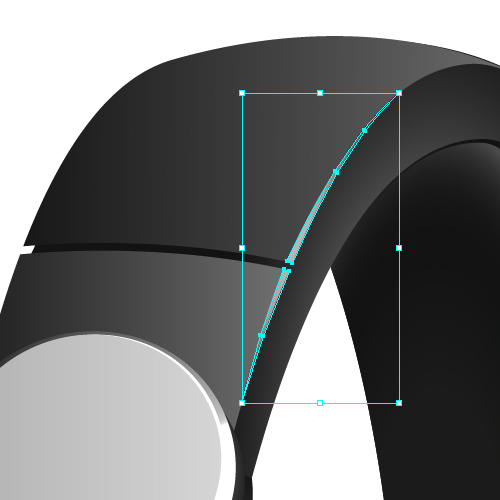
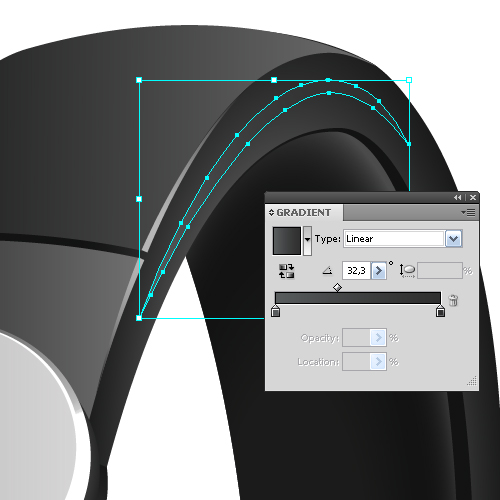
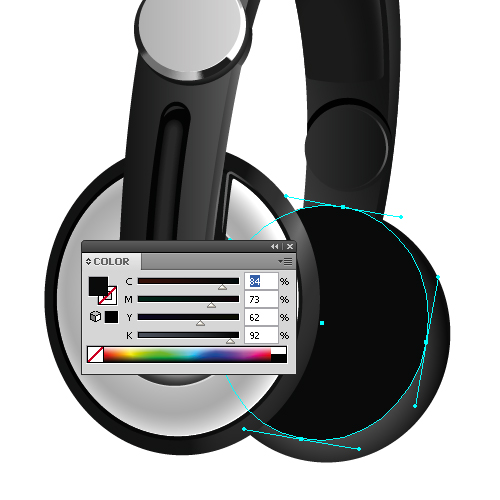
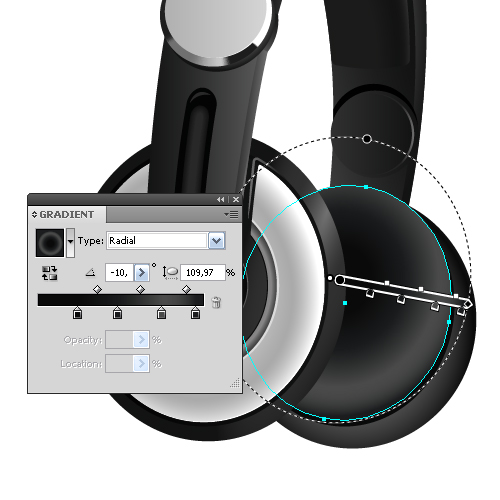
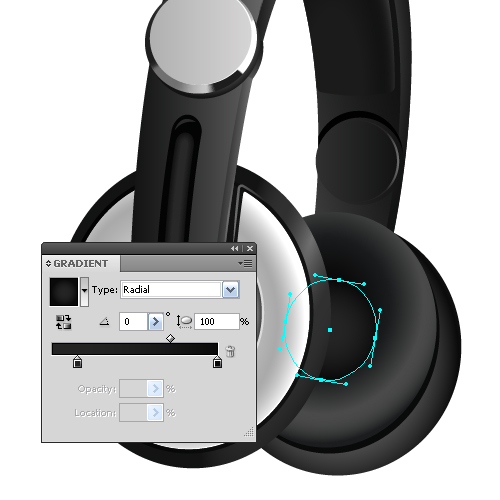
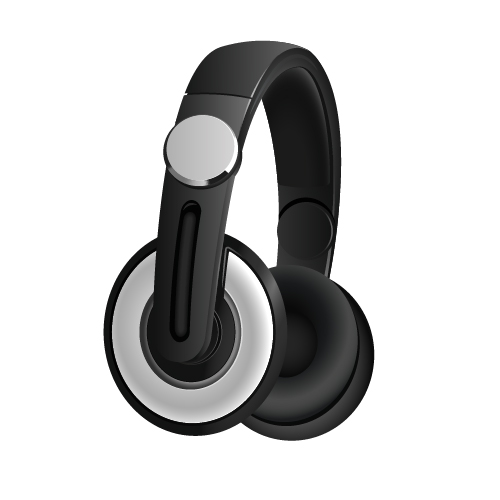
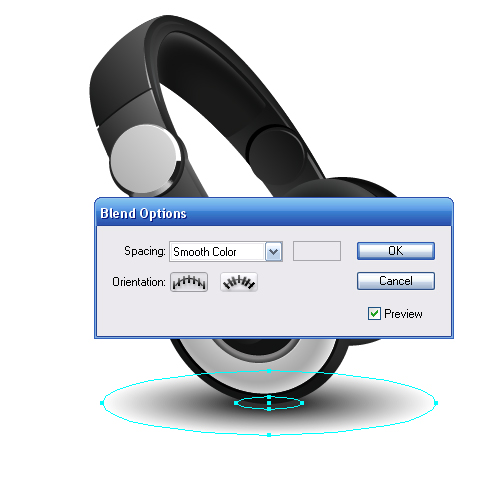
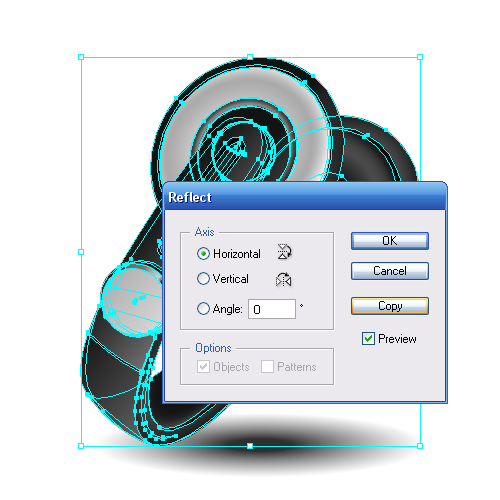
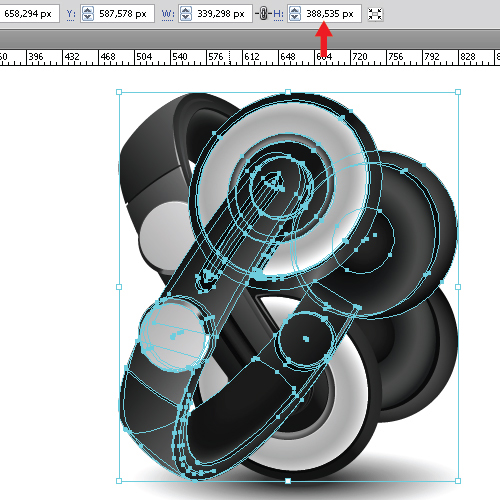
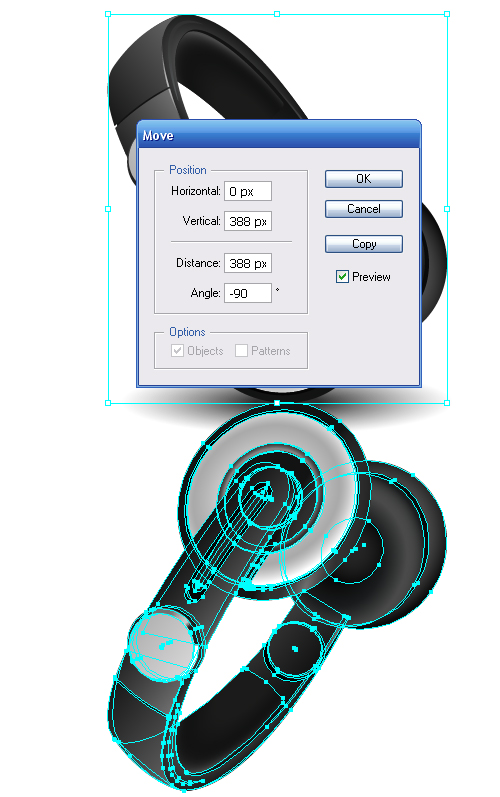
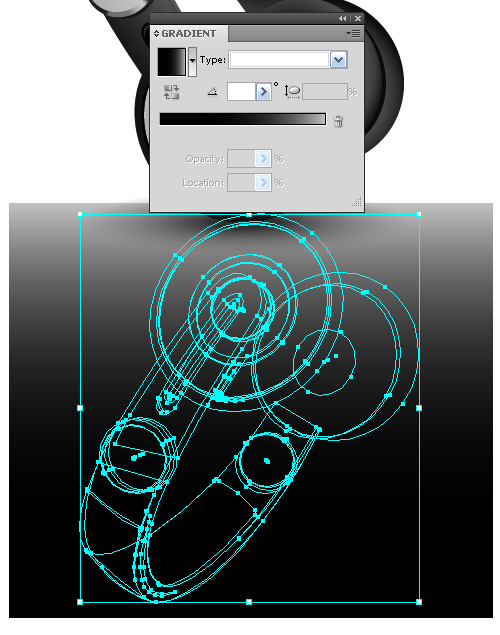
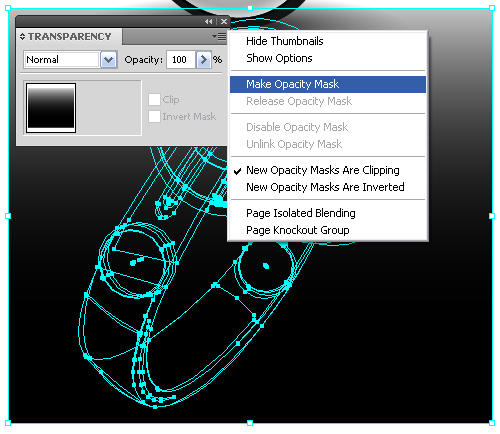
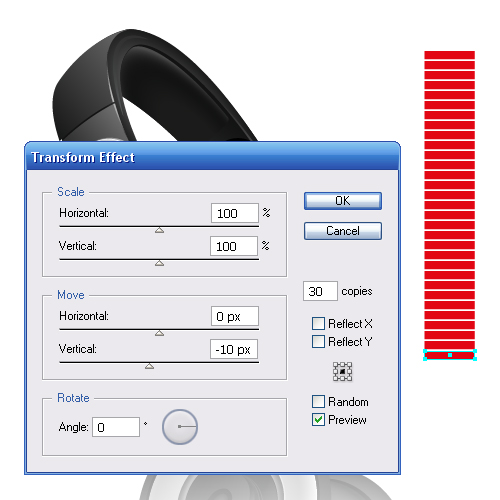
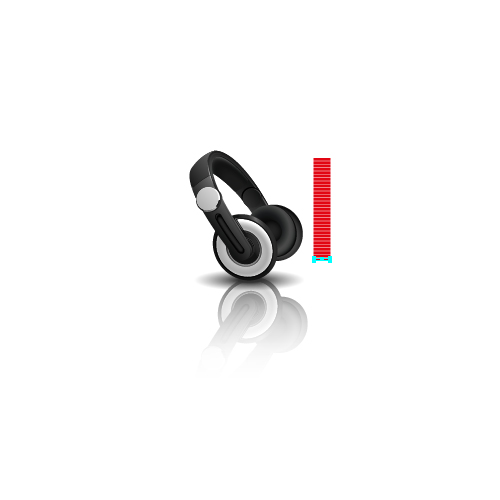
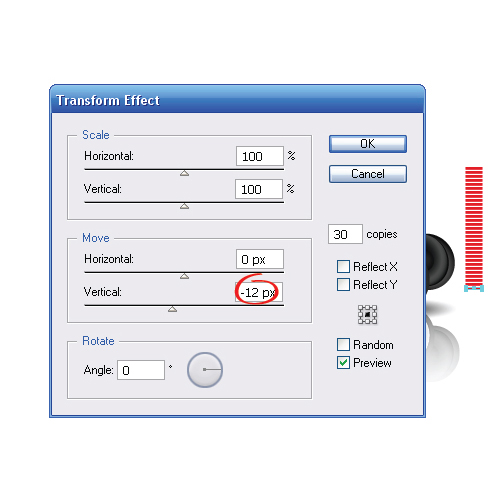
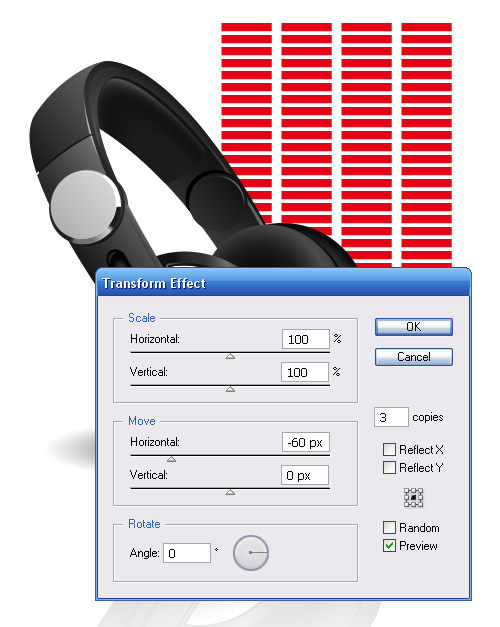
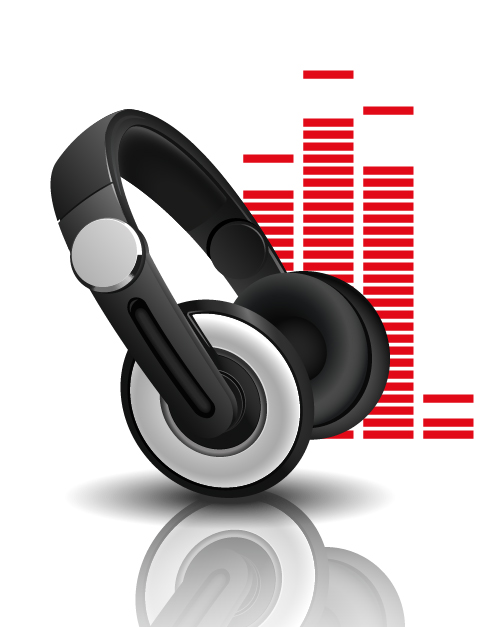
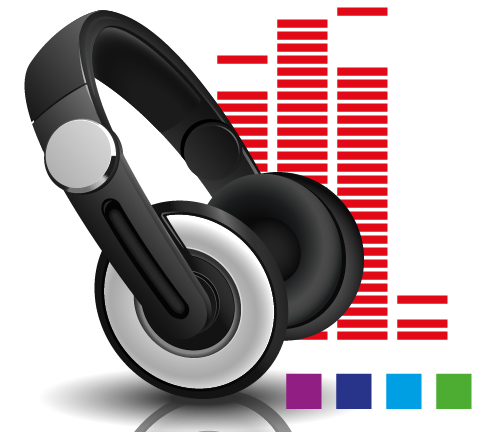
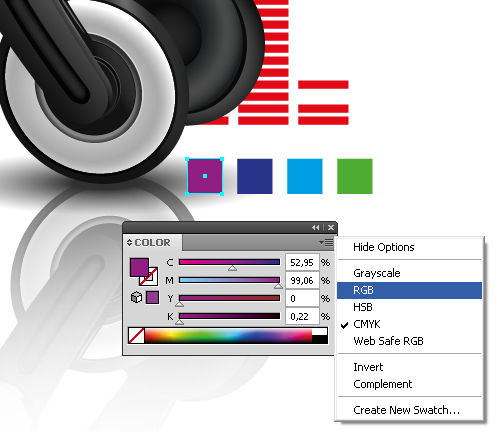
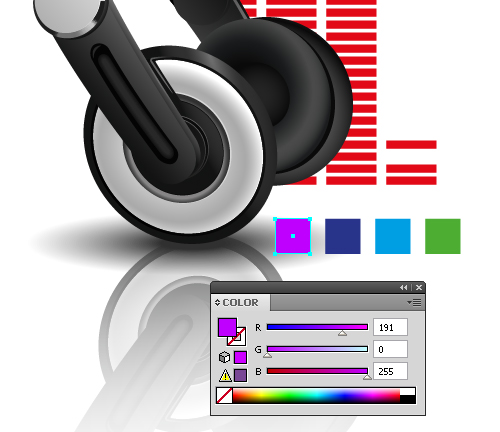
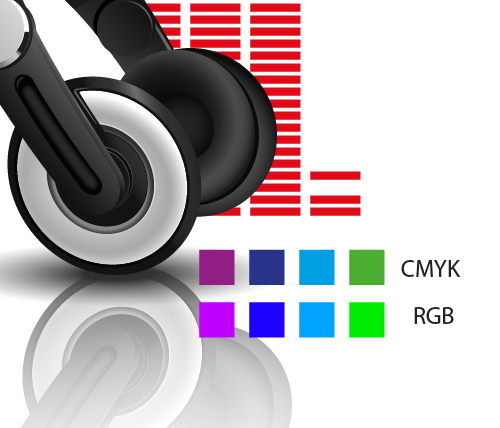
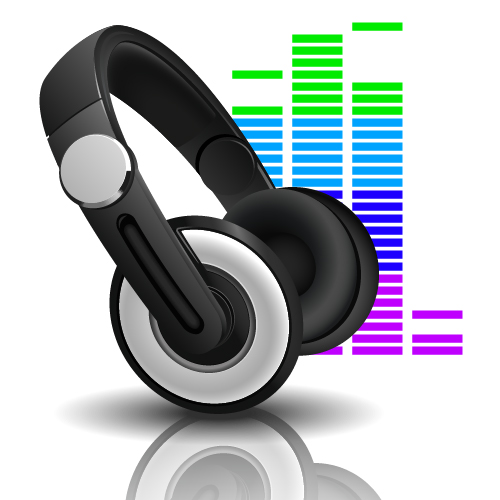
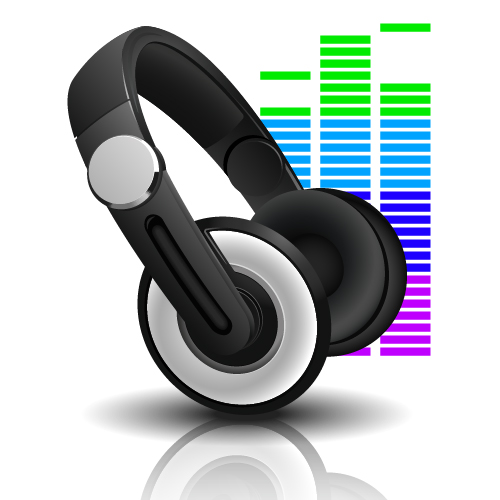
en hovedtelefoner ikon bruger adobe illustrator... denne post er en del af en serie kaldet ikon design. hvordan man skal skabe et vækkeur iconcreate vektor film skifer ikon,,,, i denne forelæsning, vil du lære at skabe et realistisk billede af hovedtelefoner med enkle og forståelige teknikker.det viser sig, at for at få et godt resultat, er der ingen grund til at gøre det i en kompleks måde.det er nemt for nogen lektion amatør til fuldstændig.,,,, trin 1, begynder at skabe tættere på skærmen øre kop.tag den ellipse værktøj (l) og skabe en ellipse med en fyldt med ingen slagtilfælde af farve, undtagen hvid, selvfølgelig.,, der skabte ellipse, og sæt det ind foran.reducere den øvre ellipse i størrelse, således at dets størrelse ændres tilsvarende.for at gøre dette, holde vagt nøglen, da gøre det mindre.nu bevæger den øvre ellipse, lidt til venstre.,, trin 2, modtaget den øvre ellipse (det er en blå fylde på billedet) og sæt det ind foran.nu gør kopi mindre have skiftet nøgle.,, to blå ellipse igen.vælg det, og den røde ellipse og ramte minus foran knap fra pathfinder palet.,, som et resultat af disse foranstaltninger, vi får tre ting: to ellipses og sammensatte vej.,, trin 3, tag pennen værktøj (p) og skabe en form som en bro mellem den grønne og røde sammensatte vej ellipse.,, udvælge disse tre former og ramte forene knap fra pathfinder palet.,, trin 4, lad os antage, at lyskilden er placeret øverst til højre.vi vil have, at lys og skygger i hovedtelefonerne i henhold til dette.udfyld formen er opnået i det foregående trin med en elliptisk gradient med de parametre, der er angivet i nedenstående figur.,, farver, jeg her vil blive anvendt for alle elementer i hovedtelefonerne, lavet af sort plastic.- nu lyset - (c = 53; m = 43; y = 42 og k = 27); penumbra - (c = 70; m = 60; y = 56 og k = 67) og skygge - (c = 80; m = 69; y = 61 og k = 88.,, løntrin 5, fyld den indre blå ellipse med en hvid farve.,, gentager den hvide elipse, let kan reducere den, og flytte den til venstre.,, jeg vil betro dig med en lille hemmelighed om at ændre størrelse eller placering af et objekt er af en vis værdi.du vil se, at objektet er højde og bredde værdier om kontrol palet, når det er udvalgt.så, disse værdier kan ændres ved hjælp af aritmetiske operationer af tillæg og fradrag.lad os antage, at formålet skal reduceres med 2px, intet problem, ind - 2px efter den digitale værdier, af bredde og højde, og tryk på enter.for at gøre indsigelse mod ændres tilsvarende, klik på begrænse bredde og højde proportioner ikon.,, fylde ellipse med et elliptisk gradient med parametre angivet i nedenstående figur.,, at reproducere clairobscur på baggrund af plast, jeg bruger følgende farver: lys - hvide penumbra - (c = 10; m = 7; y = 8 og k = 0) og skygge - (c = 36; m = 27 y = 28 og k = 7).,, trin 6, skabe en ny ellipse, ved brug af teknikker, der er beskrevet ovenfor, og fyld den med en solid baggrund grå.,, gentage det, skift det lidt til venstre, og fyld den med et elliptisk gradient med de parametre, der er angivet i nedenstående figur.,, gradient farver: lys - (c = 47; m = 36; y = 37 og k = 18) og skygge - (c = 70; m = 60; y = 56 og k = 67).trin 7, at afslutte denne øre kop, vi har brug for et par ellipses, vil jeg blot præcisere deres placering, og jeg håber, at proceduren for udformning er klar på dette punkt.,,,, trin 8, skabe højdepunktet i krydset af plastoverflader.tag pennen værktøj (p) og skabe en brudt linje som vist i figuren nedenfor, at runde hjørner, jeg bruger den rundt om et hjørne manuskript.du kan downloade det manuskript og læse, hvordan man bruger det i artikel 20 fri og nyttige adobe illustrator manuskripter.så, udvælge et hjørne punkt ved hjælp af den direkte udvælgelse værktøj (a) og iværksætte manuskriptet, hjørnet radius i dialogen kasse.,, trin 9, hold linjen, der udvælges, anvende bredde profil. det fra slagtilfælde palet, og tag den bredde, der er 1.5px i mit tilfælde.,, de, der ikke er stolte ejere af adobe illustrator cs5 skal skabe en pensel i en lignende form.denne tilstand kan opnås fra en ellipse ved at konvertere sin højre og venstre ophæng af glat til hjørne.for at gøre dette, udvælge disse punkter ved hjælp af den direkte udvælgelse værktøj (a) og slå de tilsvarende konvertere knap i kontrol palet.,, træk den opnåede form i børster palet, og redde din børste som en art børste.,, nu vælge den kurve, og at anvende den skabte børste.,, trin 10 hold linjen, der udvælges, gå til objekt > udvide udseende og fylde form med en lineær gradient ved hjælp af de farver, der er specificeret i trin 4.,, trin 11, gå med til at skabe den bøjle.tag pennen værktøj (p) og skabe en parabola som.,, overlappe denne linje, så gå til højre og lidt rotere.,, tilslut ender på disse linjer pennen værktøj (p), som vist i nedenstående figur.,, forbindes nærmere med en del af pandebånd i en bue, og forbinde yderligere i en lige linje (det vil ikke være synligt, som det ligger under yderligere øre kop), trin 12, konvertere eller anden vej ind i to ting - forside og bagside pandebånd.tag saksen værktøj (c) og skære den vej på to øverste punkter.,, lås den bageste del af vejen i lag palet, og bruge pennen værktøj (p) forbinde foran vej i en bue,.,, lås den forreste del af pandebånd, lås den bageste, og forbinde de øverste punkter i den bageste del af pandebånd.,,, trin 13, dele den forreste del af pandebånd i to dele.tag pennen værktøj (p) og skabe en bue, 2 pixels bredde.,, holde det udvalgte, gå til objekt > udvide.nu vælge den opnåede form, den forreste del af pandebånd og ramte minus foran knap fra pathfinder palet.,, fylde begge dele med lineær stigninger ved hjælp af farver, jf. trin 4.,, udfyld bagsiden af pandebånd med samme stigning, som vi bør lægge så tilbage af pandebånd ud mørkere end foran.gradienten værktøj (g), vil være meget nyttige ved udførelsen af denne opgave.,, punkt 14, skabe tykkelsen af den lavere forreste del af pandebånd.- og sæt det i igen.nu bevæger den kopi, lidt til højre for at skabe den illusion af mængde og ændre konfigurationer af gradient som skyggeordfører på kanten af pandebånd.,, trin 15, gå til skabelsen af konstruktionselementer i forreste overflade af pandebånd.det er en cylindrisk objekt med et øje.tag den ellipse værktøj (l) og skabe en ellipse, fyld den med et elliptisk gradient.,, gentage dette ellipse og skifte det lidt til venstre og op.nu skaber en konisk gradient på denne ellipse, svarer til et vist i nedenstående figur.,, hvordan der kan skabes en konisk hældning er beskrevet i detaljer i min forelæsning, hurtigt tip: skabe en konisk gradient med adobe illustrator på to minutter.skabe en ny ellipse af hvid farve over ellipse med en konisk gradient.,, kopiere og pasta denne ellipse foran, fyld den med en lineær gradient bestående af to farver (c = 34; m = 25; y = 26 og k = 5) og c = 19; m = 14; y = 14 og k = 0).nu bevæger den ellipse, lidt til venstre, så de lavere ellipse, kunne skabe et højdepunkt på kanten af den cylindriske del, trin 16, vælges den laterale overflade på forsiden af pandebånd, tag saksen værktøj (c) og skåret på to punkter, som vist i nedenstående figur, slettes. den øverste del af udvendige overflade, og forbinder det med lavere vandret overflade pennen værktøj (p), skridt 17, skabe vandret overflade af den resterende del af pandebånd.tag pennen værktøj (p) og skabe en form som vist i figuren nedenfor., så i lag palet, således at det var mellem øvre og nedre del af pandebånd.,, fyld denne form med et elliptisk gradient med de parametre, der er angivet i nedenstående figur og farver, der blev nævnt i trin 4., når man skaber en gradient, din opgave er at skabe en lighter kant på den indre overflade laterale del af pandebånd.,, gå 18, skabe tilbage af dekorativ element.for at gøre dette, modtaget den lavere ellipse af dekorativ element og sæt det i igen.nu flytter genstanden i lag palet, således at det er beliggende under alle objekterne.i stedet for den genstand, fyldt med en lineær gradient. vores mål er at opnå den sondring mellem tilstødende elementer og samtidig ikke glemme en korrekt fordeling af lys.nedenstående figur viser unormal fordeling af lys over dette element (jeg har begået den fejl og samtidig skabe dét, og jeg lagde mærke til, da jeg var at skabe den tutor).,, skridt 19, nu skabe en bageste overflade af et dekorativt element på de bageste overflade for pandebånd.skabe fire kredse.rækkefølgen af deres etablering og påfyldning er vist i nedenstående tal.,,, en cirkel på bunden er skyggen af element, og derfor ikke bør gå ud over pandebånd margener.skær den fremspringende del.de, der har adobe illustrator cs5 kan gøre dette ved hjælp af form som bygmester redskab, vil resten skal kopiere den indre overflade af pandebånd og sæt det i øjnene, vælges den cirkel, og den indre overflade af pandebånd og presse det knap fra pathfinder palet.,, gå 20, skabe en blød del på indersiden af pandebånd.tag pennen værktøj (p) og skabe form som vist i nedenstående figur.,, fyld den med et elliptisk hældning.din opgave er at opnå en lys kant på den bløde del og uens farve i midten.,, gå 21, gøre vores hovedtelefoner se bedre ud med et andet element.tag pennen værktøj (p) og skabe en linje 20px bredde (vælger denne værdi i overensstemmelse med størrelsen af deres hovedtelefoner).,, holde det udvalgte, gå til objekt > udvide og fylder den med en farve, med denne teknik skaber to ting af en mindre bredde og længde med en farve fylde, men i modsætning til uklarhed.,, udvælge disse to ting og gå imod > blanding >.,, skridt 22, er det tid til at fokusere på at skabe sætter fokus på de dele af hovedtelefoner.teknikken for deres oprettelse, adskiller sig ikke på den, der er beskrevet i trin 8 og 9.jeg vil blot præcisere her placering og udformning af højdepunkterne.,,,, skridt 23, gå til skabelsen af det sidste element i hovedtelefoner - yderligere kop.skabe en ellipse og fylder den med et elliptisk hældning.i lag med dette element bør ligge under alle under lag på lag palet.,, at der fortsat ellipses yderligere kop.,,, - mikrofonen er klar. gå 24, gå til oprettelsen af et design for ikon.gruppe alle elementer i hovedtelefonerne.nu tager hovedtelefonerne, som vist i nedenstående figur.,, skabe skyggen under nærmere kop hovedtelefoner, ved hjælp af den teknik, der er beskrevet i skridt 21.,, gå 25 nu skabe en afspejling af hovedtelefoner.vælg hovedtelefoner og gå imod > omdanne > afspejler...og tryk kopi knap i dialogen kasse.,, mine hovedtelefoner, er 388px i højden.hold denne værdi i dit sind, stk. kan du huske din egen værdi, naturligvis), opbevarer kopien udvalgte, gå til objekt > omdanne > stille...og 388px vertikale parameter i dialogen kasse, klik - gå 26, tag rektangel værktøj (m) og skabe et rektangel med lodret hældning fra sort til gray.størrelsen af rektangel bør dække hele afspejling af de hovedtelefoner.,, udvælge afspejling af hovedtelefoner og rektangel, klik på den lave opacitet maske fra menuen for gennemsigtighed palet.,,, skridt 27, vores ikon er ensfarvet, tvivler jeg på, at sådan vil det tiltrække nogen opmærksomhed.derfor tilbyder jeg at tilføje enhver farve element i forbindelse med musik.efter at have tænkt over det, indså jeg, at det bør være et stiliseret billede af et våben.fortsæt til dens oprettelse.tag den rektangel værktøj (m) og skabe et rektangel (i mit tilfælde dens størrelse er 50 af 8 px).,, holde rektangel udvalgte, gå til virkning > fordreje & omdanne > ændre...og de værdier, der er anført i nedenstående figur.,,, der er skabt ikon, vil næppe være anvendt i den oprindelige størrelse.derfor er du nødt til at sørge for, at den ikon ser godt ud i reducerede størrelse som godt.lad os gøre vores billede af tre gange (zoom 33,33%).,, udligner rektangler fusionerer sammen, derfor skal de være lidt redigeret.åben omdanne virkning dialog kasse og tilpasse den afstand, der er mellem kvadratisk eller rektangulær form, for at få et klart billede., holde rektangel udvalgte, gå til virkning > fordreje & omdanne > ændre...og de værdier, der er anført i nedenstående figur.,, gå nu til objekt > udvide udseende.og fjerne visse rektangler, opnå et image af udligner.,, skridt 28, saml farver for våben.jeg besluttede at farve udligner rektangel i 4 farver: lilla, blå, blå og grønne. det er praktisk at anvende cyan, magenta, gul og sort farve model for farve blanding.denne model er brugervenlige, men det indeholder færre farver end rgb - model.da vi er ved at skabe en computer - og billede vil ikke trykkes ud, kan vi bruge rgb model for lyse farver.første installere dokumentet farve tilstand (sag > dokument farve mode > rgb farve).nu tilpasse farver af equalizeren i rgb farve tilstand.,,, efter justering, besluttede jeg på disse farver: lilla – r: 191, g: 0, b: 255 og blå – r: 29, g: 0, b: 255, blå – r: 0, g: 163 b: 255, grøn – r: 0, g: 235 b: 0., tip: cyan, magenta, gul og sort farve model for farve blanding, dræb dem i rgb farve tilstand for lys. så anvende skabt farver til udligner rektangler.,, konklusion i denne lektion, jeg brugte elliptiske stigninger, der er en særlig form for radialdæk hældning.denne form for stigning er til rådighed fra cs 4. udgave af programmet.helt ærligt, du kan gøre med den radiale gradient i sig selv.her er et ikon for oprettelse af, som jeg har kun brugt radiale stigninger.,, kan du se forskellen?du kan bruge den blanding, og det maske til at reproducere de elliptiske hældning.du ved, hvad jeg taler om.hvorfor skal jeg understrege dette emne?sagen er, at når du redde en fil i eps - format, et elliptisk gradient omdanner sig selv til et sæt af genstande, der befinder sig under det maske.som om at udvide kommando blev anvendt en blanding objekt, i bedste fald.eller værre, sådanne genstande vil blot rasterize, hvad kan øge den fil størrelse af 10 gange!de teknikker, jeg brugte i denne lektion er enkle og ligetil.selv om flere gange, jeg ønskede at anvende den gradient masker.prøv at tegne et objekt, man bruger så ofte med simple teknikker, der er beskrevet i denne forelæsning.det kan være en computermus, talere, overvåge eller ske;).det vigtigste er at lære at være i stand til at se, i stedet for at kopiere andre folks arbejde.,, sidste billede,