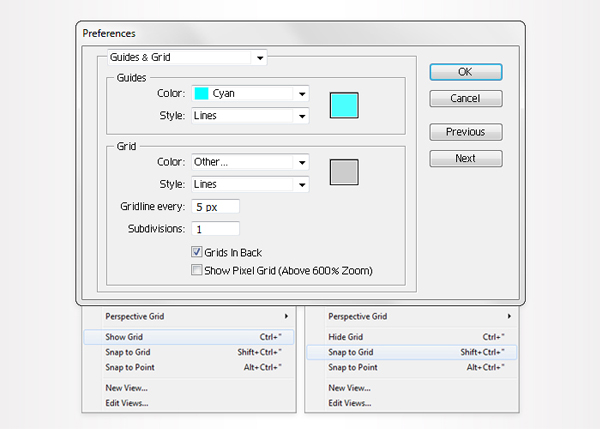
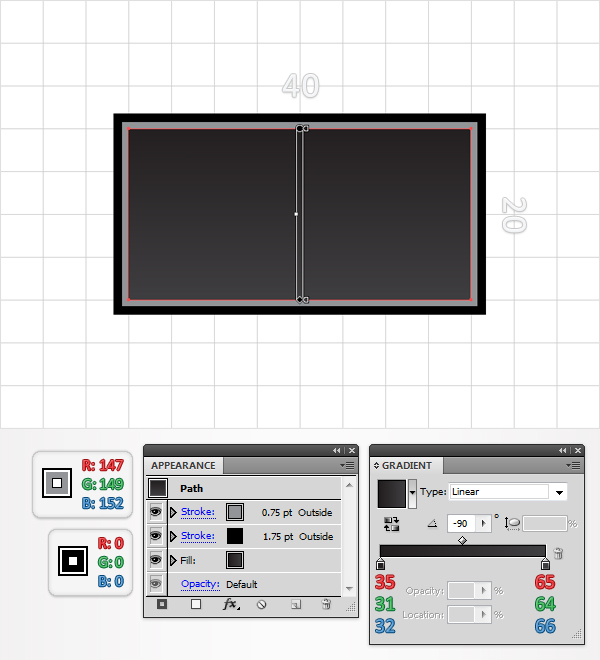
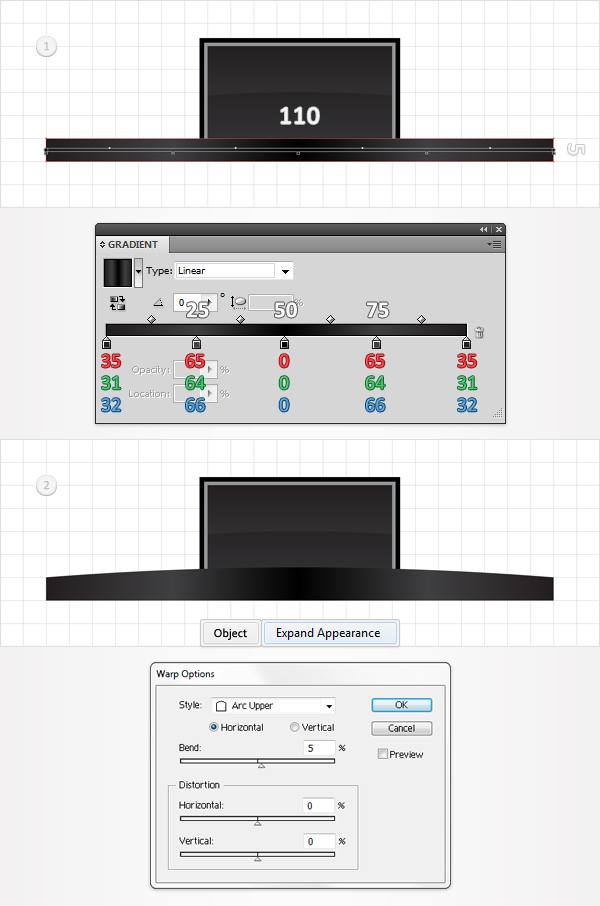
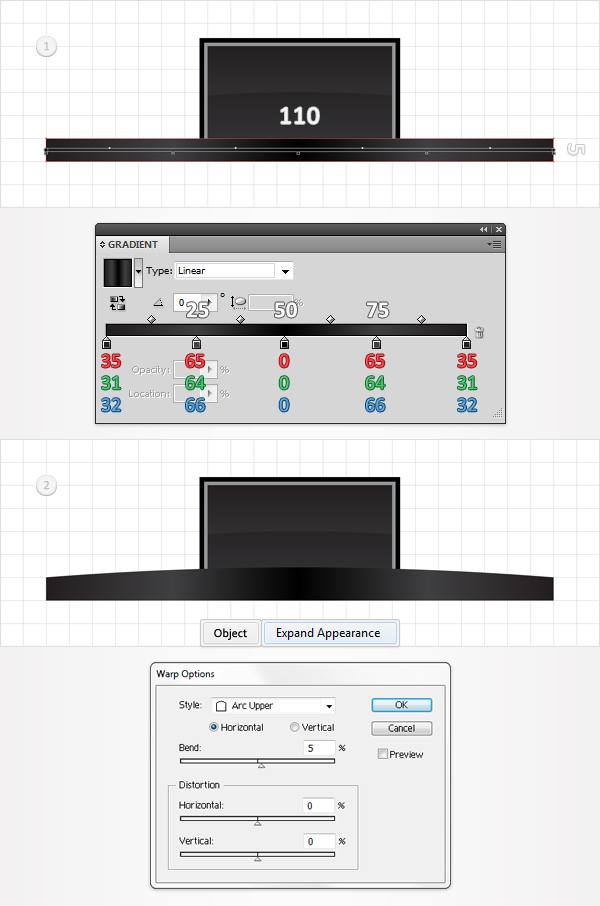
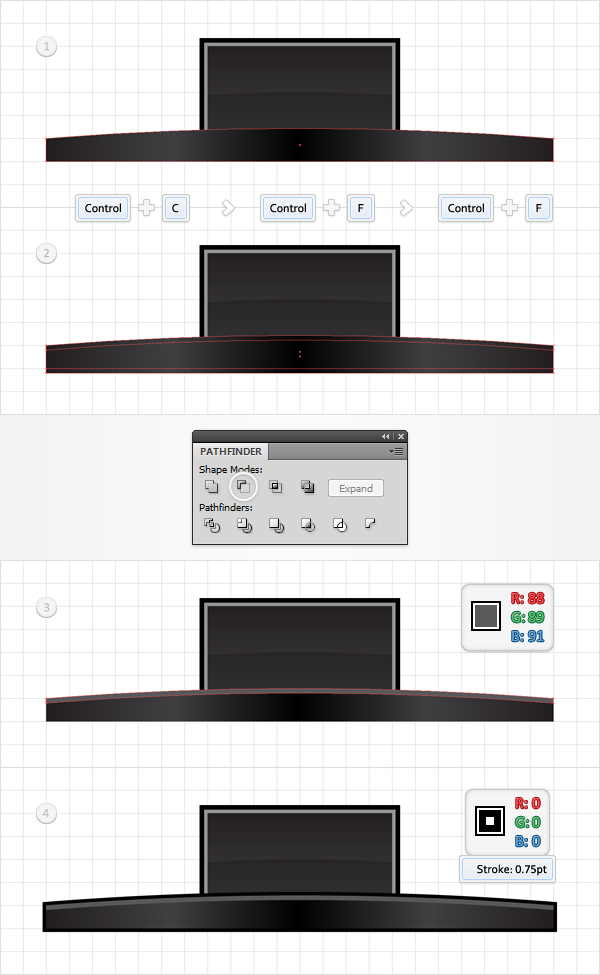
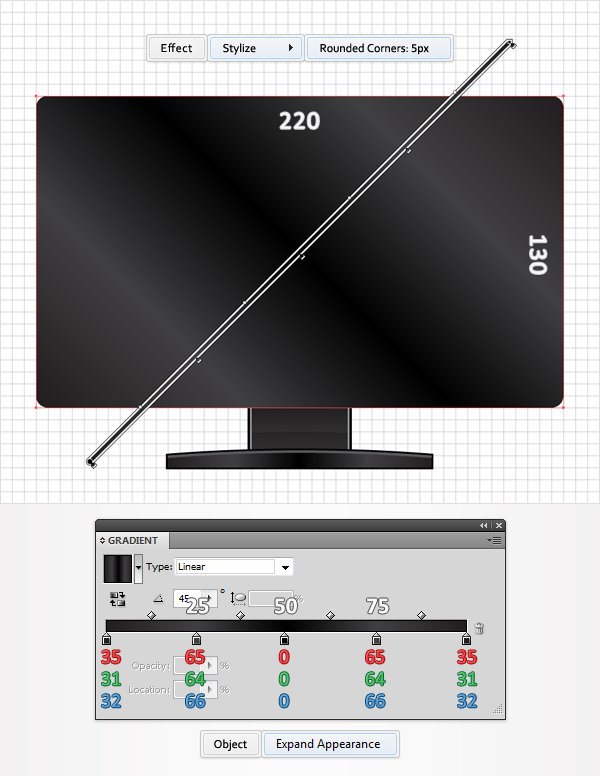
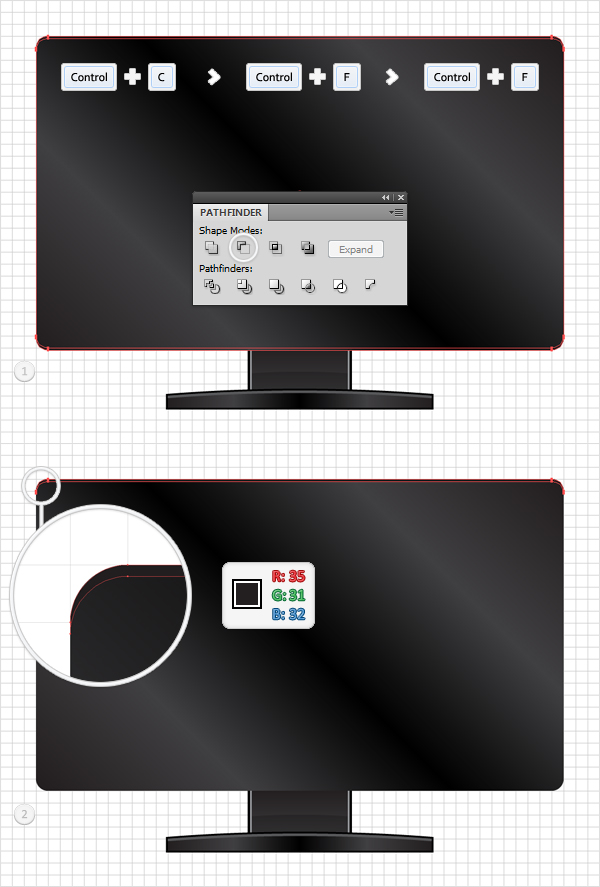
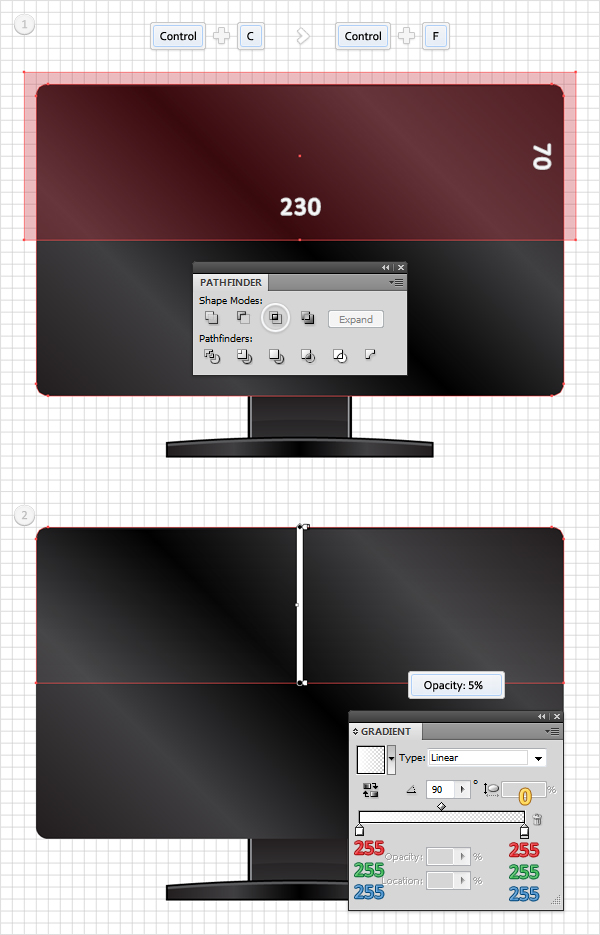
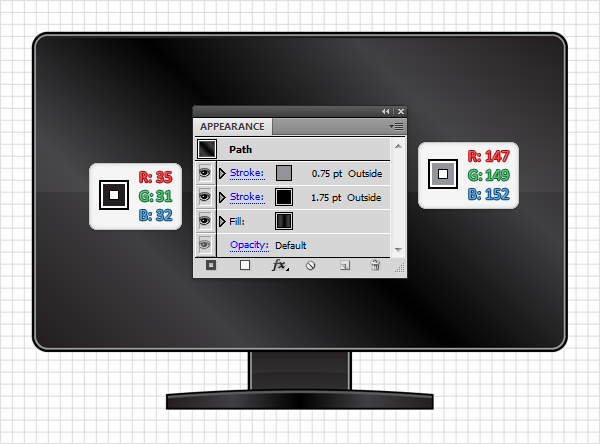
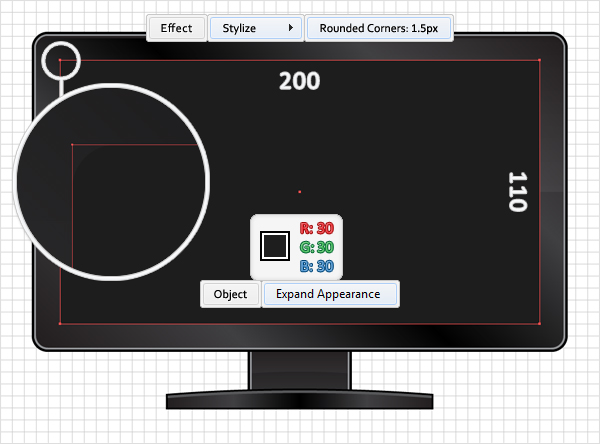
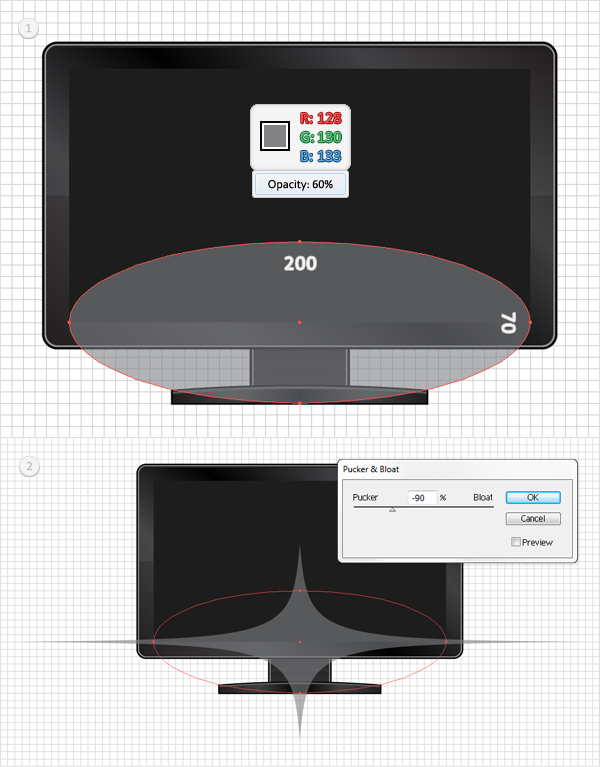
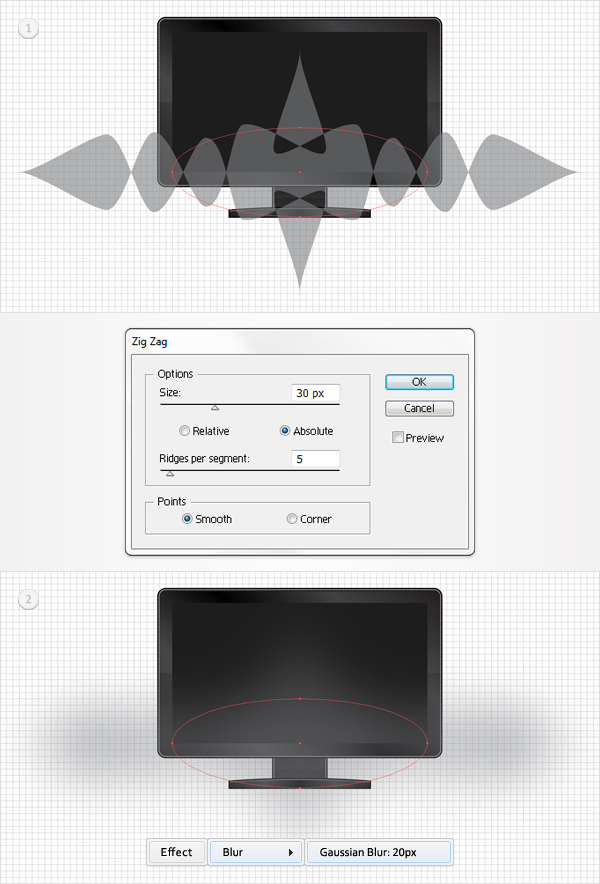
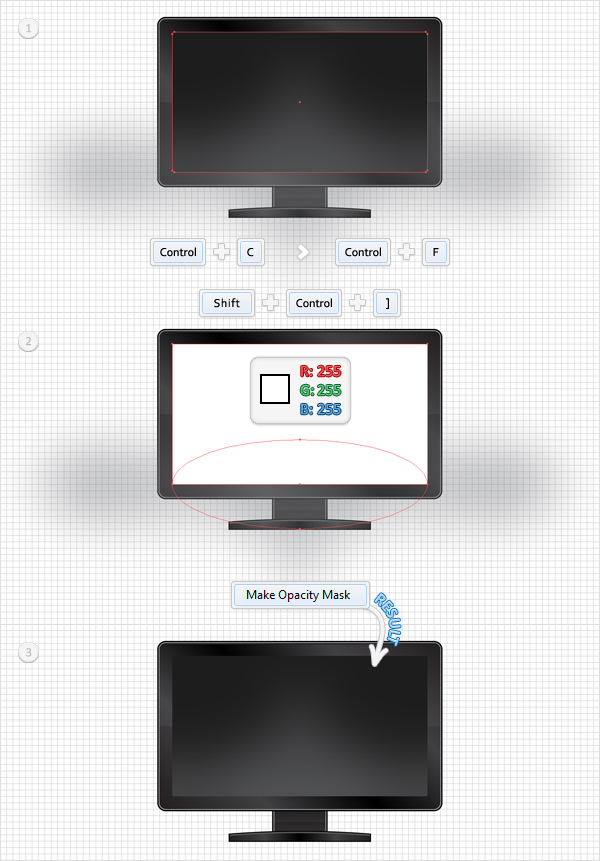
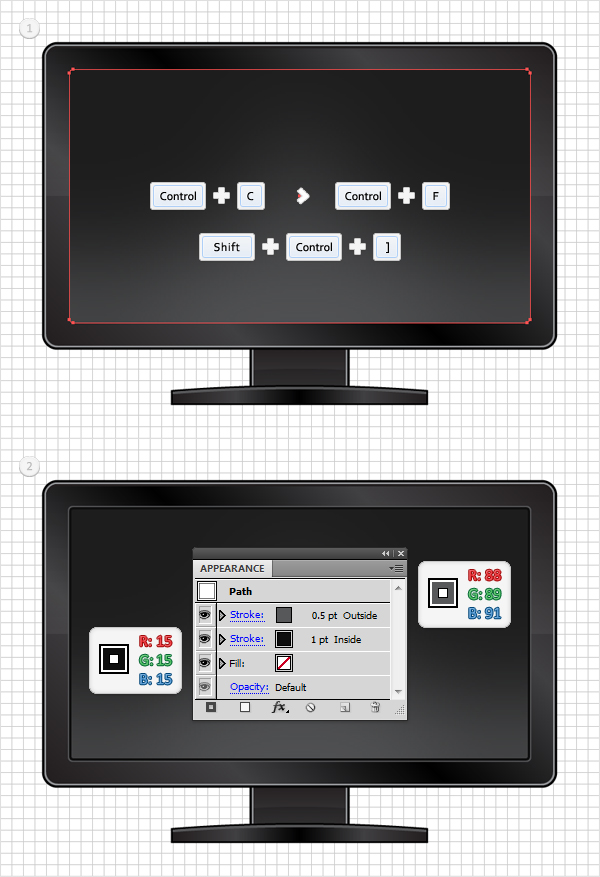
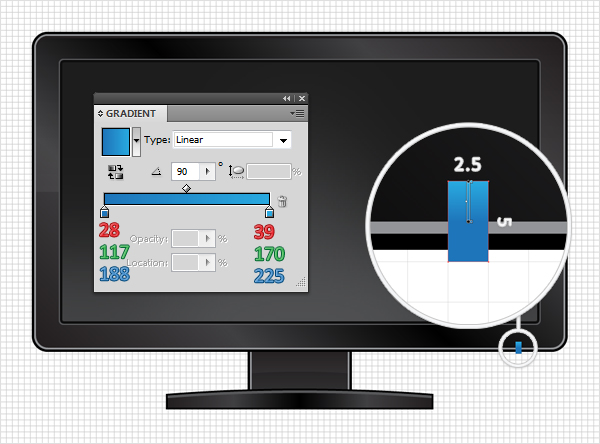
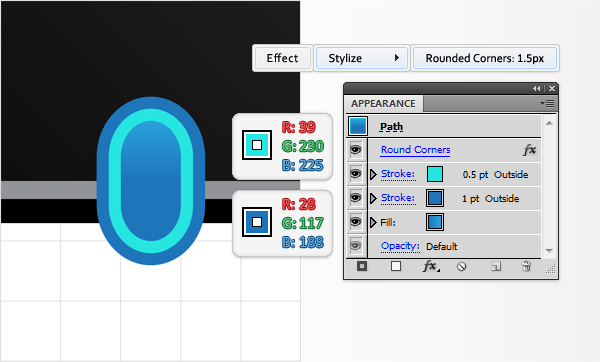
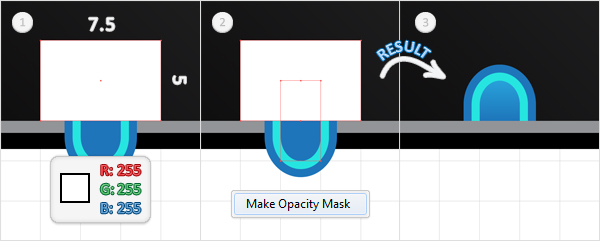
hurtigt tip: at skabe en moderne overvåge ikon,,,,,,, i følgende trin, du skal lære, hvordan man skaber en overvåge ikon.det er en ret enkel, hurtig tip, der vil hjælpe dig med at forstå de grundlæggende vektor form bygning teknikker, og nogle af de grundlæggende illustrator virkninger.ikke bliver afskrækket af de forskellige foranstaltninger.hvert skridt er enkle og så detaljeret som muligt, således at de let kan forstå det.,,,, trin 1, skabe en 700 af 700px dokument.først, at nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste gang, du får brug for et net, hver 5px.gå til edit > præferencer > vejledninger > nettet, træde i gridline hver rubrik 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil stige betydeligt, deres arbejde hurtigt.,, trin 2, tag den rektangel værktøj (m) og skabe en 40 af 20px form.fyld den med lineær gradient som vist nedenfor og tilføje en sort slagtilfælde.gør det 1.75pt bred og tilpasse det til udenfor.gå til udseende panel, udvælge de eksisterende slagtilfælde og klik på duplikateksemplaret udvalgt punkt knap fra bunden af udseende panel.dette vil tilføje et andet slagtilfælde for deres form.gør det 0.75pt bred, dens farve på r = 147 g = 149 b = 152 og sørge for, at det er tilpasset til udenfor.,, trin 3, vælge den form, der er gjort i de tidligere skridt, lav en kopi i front (control + c > kontrol + f) og tag den ellipse værktøj (l).skabe en 120 af 25px form, og det er som vist på det andet billede.vælg det klemt cirkel med frisk kopi og klik på det knap fra pathfinder panel.fyld den deraf følgende form med sort og sænke sine uklarhed til 20%.,, trin 4, tag den rektangel værktøj (m), skabe en 110 af 5px form og det, som er angivet i den første billede.fyld den med lineær gradient vist nedenfor, så gå til virkning > warp > arc - øvre.i de data, der fremgår af det andet billede, klik - og gå imod > udvide udseende.,, løntrin 5, slå bolden til nettet (betragtning > snap til nettet), så gå til edit > præferencer > generelle og træde 1 i tastaturet (boks.vælg den form i det foregående trin og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og slå ned pil.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 88 g = 89 b = 91.reselect form i det foregående trin og tilføje en sort slagtilfælde.gør det 0.75pt bred og tilpasse det til udenfor.trin 6,,,, så de kom i kvadratnet (betragtning > snap til nettet).tag den rektangel værktøj (m), skabe en 220 af 130px form, og det er som vist i det følgende billede.fyld den med lineær gradient som vist nedenfor og gå til virkning > stylize > afrundede hjørner.ind i en 5px radius, klik - og gå imod > udvide udseende.den hvide tal fra gradient billede står for placering procentdel.,, trin 7, slå bolden til nettet, vælge den form, der er gjort i de tidligere skridt og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og slå ned pil.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 35 g = 31 b = 32.,, trin 8, at knipse til nettet vælge form i det sjette skridt og en kopi i front (control + c > kontrol + f).tag den rektangel værktøj (m), skabe 230 af 70px form og det, som er angivet i den første billede.vælg det nye rektangel med frisk kopi og klik på det knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist på det andet billede og sænke sine uklarhed på 5%.,, trin 9, reselect form i det sjette skridt og tilføje en sort slagtilfælde.gør det 1.75pt bred, og tilpasse det til udenfor så tilføje et andet slag i denne form.gør det 0.75pt bred, tilpasse den til udenfor og farven på r = 147 g = 149 b = 152.,, trin 10 vælger rektangel værktøj (m), skabe en 200 af 110px form, og det er som vist i det følgende billede.fyld den med r = 30 g = 30 b = 30 og gå til virkning > stylize > afrundede hjørner.ind i en 1.5px radius, klik - og gå imod > udvide udseende.,, trin 11, vælg den ellipse værktøj (l), skabe en 200 af 70px form og det, som er angivet i den første billede.fyld den med r = 128 g = 130 b = 133, sænke sine uklarhed med 60% og gå til virkning > fordreje & omdanne > et & svulmer op.træk det slider på 90% og klik, okay.,, trin 12, reselect form, der er skabt i de tidligere skridt og gå til virkning > fordreje & omdanne > zig - zag.i de data, som vist nedenfor, klik - - så gå til virkning > sløret > gaussisk tåge.ind i en 20px radius og klik -, trin 13, næste gang, du er nødt til at skjule den form, der er skabt i det foregående trin.vælg den form i den tiende trin og lave en kopi i front (control + c > kontrol + f).fyld den med hvide og bringe den til front (forskydning + kontrol + ret. aldersgruppe).vælg det hvide forme langs med sløret form, der er skabt i de tidligere skridt og gå til gennemsigtighed panel (vindue > gennemsigtighed).åben den flyver menu og klik på gøre opacitet maske.lavere opaciteten af den maskerede form til 60%.til sidst skal det se ud i den tredje billede.gå til lag - panel og låse denne form.,, punkt 14, reselect form i den tiende skridt, lav en kopi i front (control + c > kontrol + f) og bringe den til front (forskydning + kontrol + ret. aldersgruppe).udfyld denne kopi med ingen, men tilføjer et slagtilfælde.gør det 1pt bred, tilpasse den til indenfor og farven på r = 15 g = 15 b = 15.tilføje et andet slag i denne form, gøre det 0.5pt bred, og tilpasse det til udenfor og farven på r = 88 g = 89 b = 91.,, trin 15, for følgende skridt, skal du bruge s - nettet hver 2.5px.gå til edit > præferencer > vejledninger > nettet og træde 2.5 i gridline hver æske.tag den rektangel værktøj (m), skabe en 2,5 af 5px form, og det er som vist i det følgende billede.udfyld denne enkle rektangel med lineær gradient som vist nedenfor., trin 16, lad os lave nogle ændringer i den form, der i det foregående trin.vælg det, og tilføje en første slag.gør det 1pt bred, tilpasse den til udenfor og farven på r = 28 g = 117 b = 188.tilføje et andet slag i denne form, gøre det 0.5pt bred, og tilpasse det til udenfor og farven på r = 39 g = 230 b = 225.reselect hele den vej og gå til virkning > stylize > afrundede hjørner.ind i en 1.5px radius og klik, okay.,, skridt 17, tag den rektangel værktøj (m), skabe en 7,5 af 5px form, fyld den med hvide og det, som er angivet i den første billede.vælg det hvide rektangel med form redigeret i den foregående skridt og gå til gennemsigtighed - panelet.åben den flyver menu og klik på gøre opacitet maske.i den sidste ende deres form, skal se ud i den tredje billede.ss = "tutorial_image">, gå 18, vælge alle de former, der er skabt hidtil (undtagen den maskerede) og lave en kopi i tilbage (control + c > kontrol + b).vælg de kopier og klik på det forene knap fra pathfinder panel.fyld den deraf følgende form med r = 88 g = 89 b = 91 og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor, klik, okay, og du er færdig.,, konkluderes, at dit arbejde er gjort.her er hvordan det skal se ud.