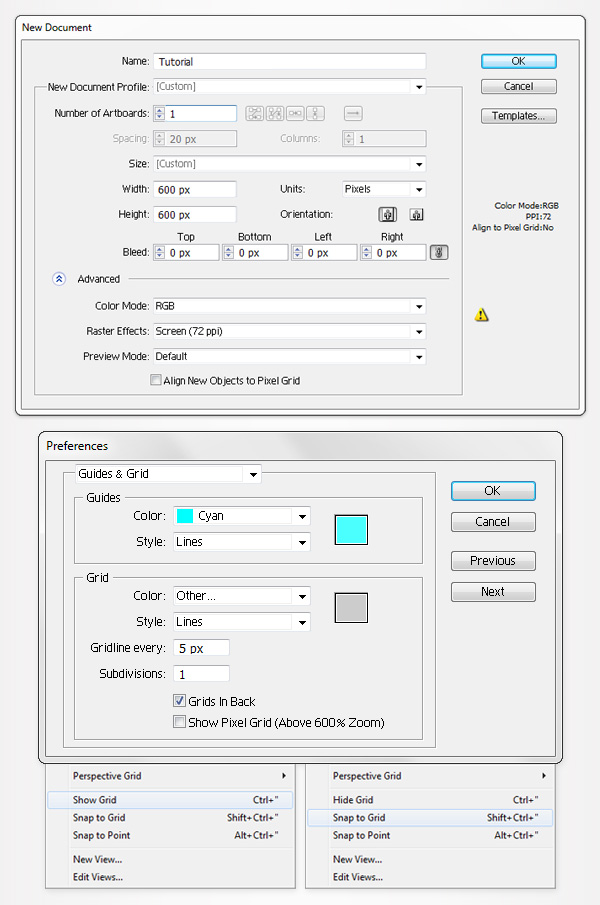
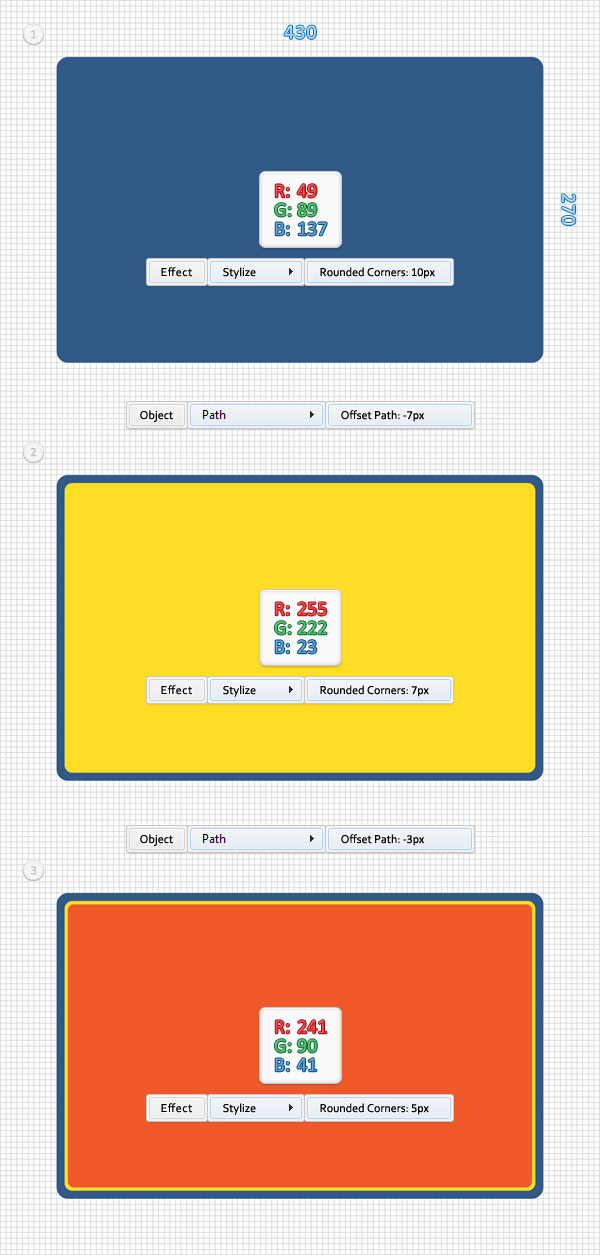
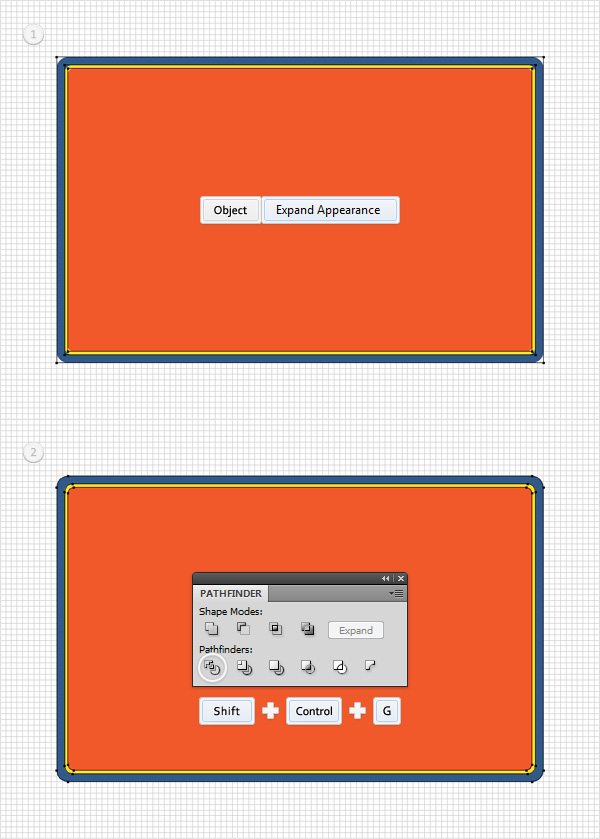
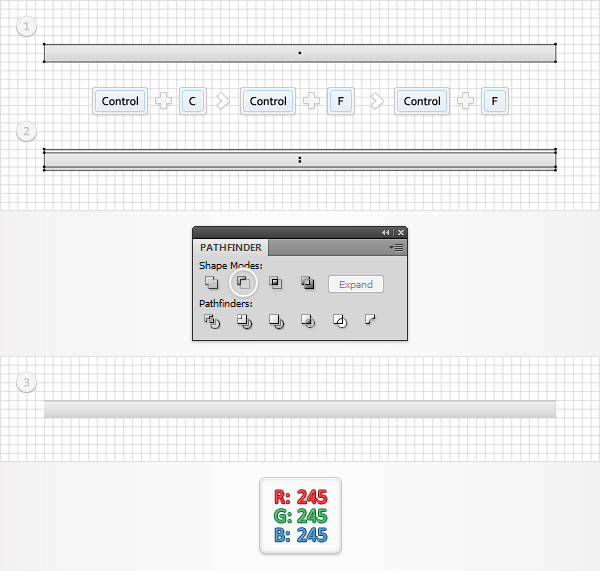
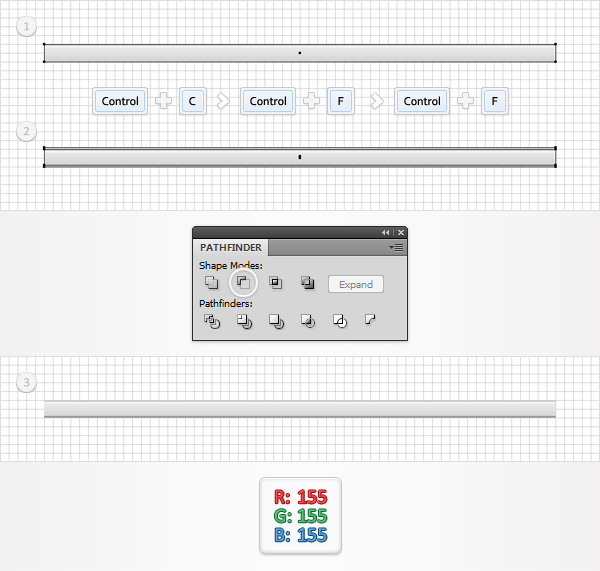
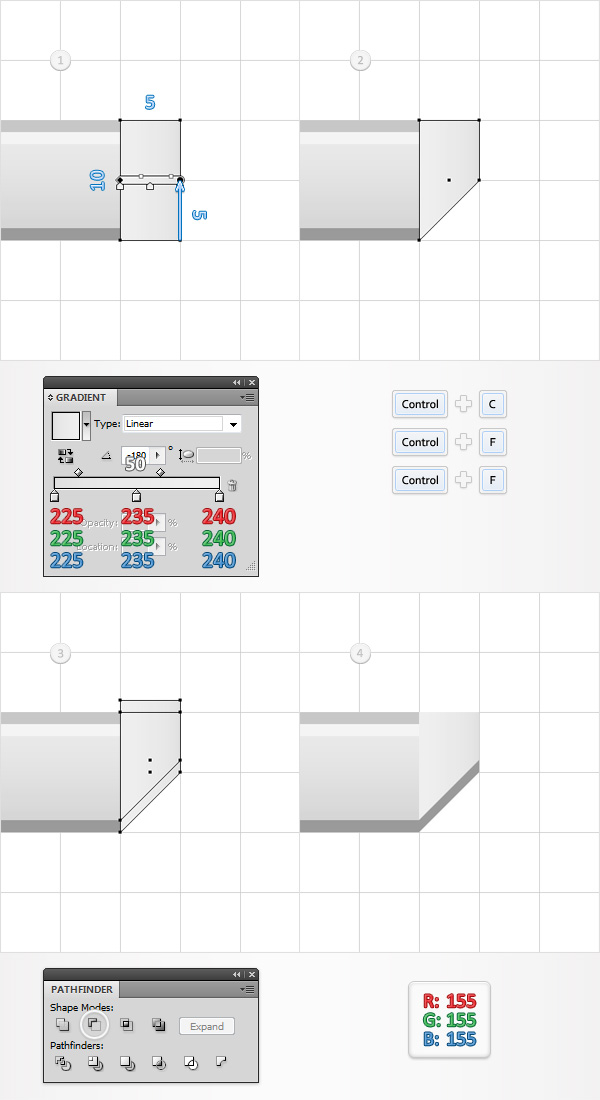
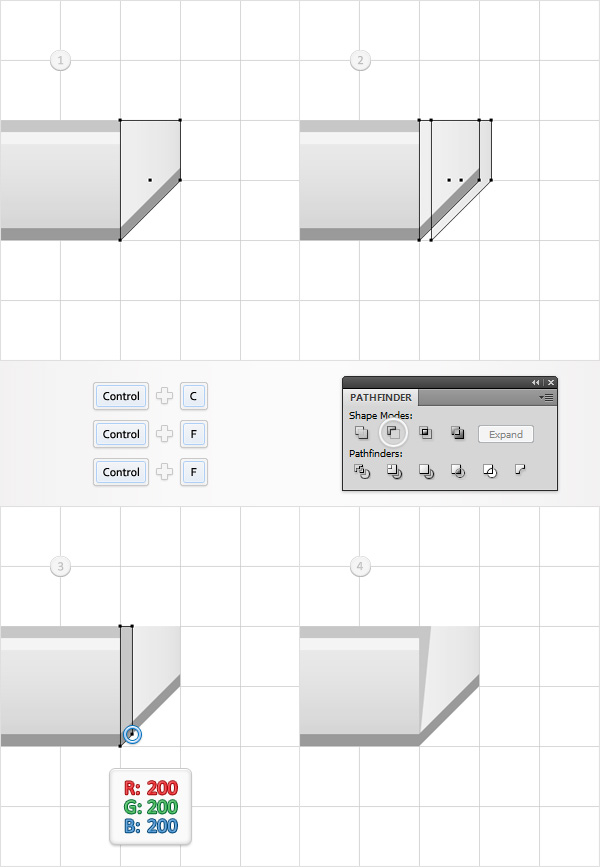
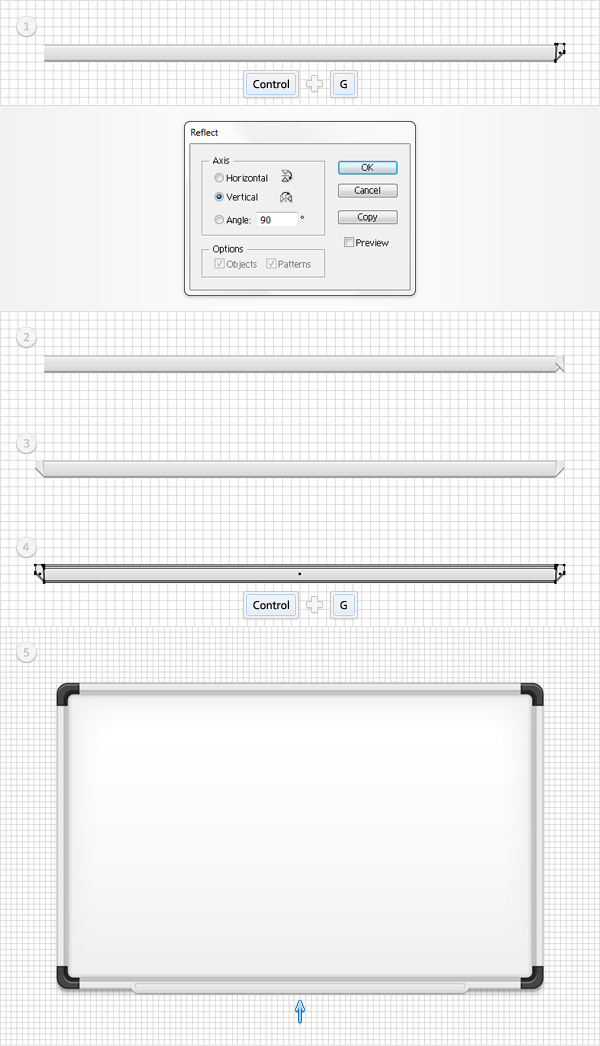
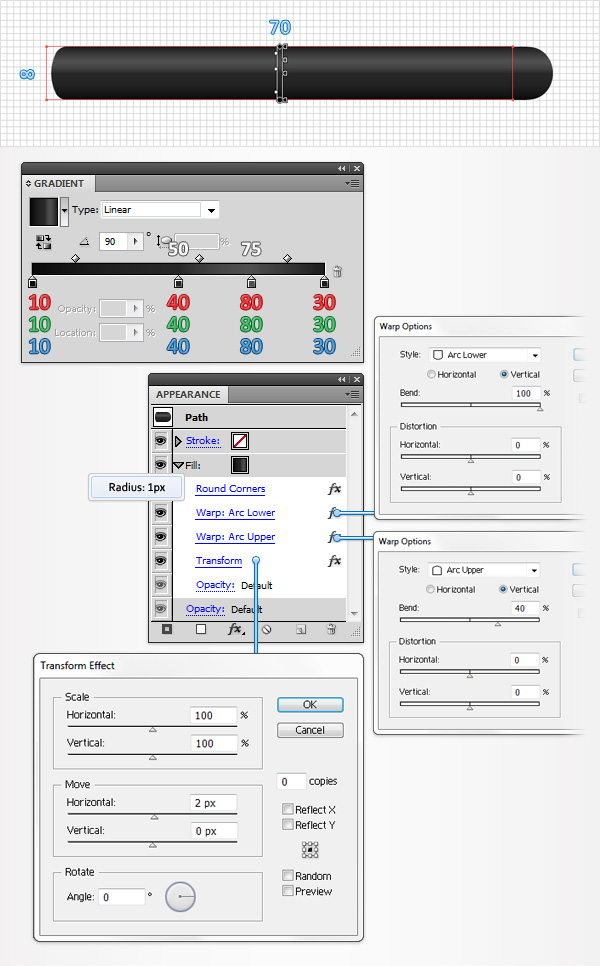
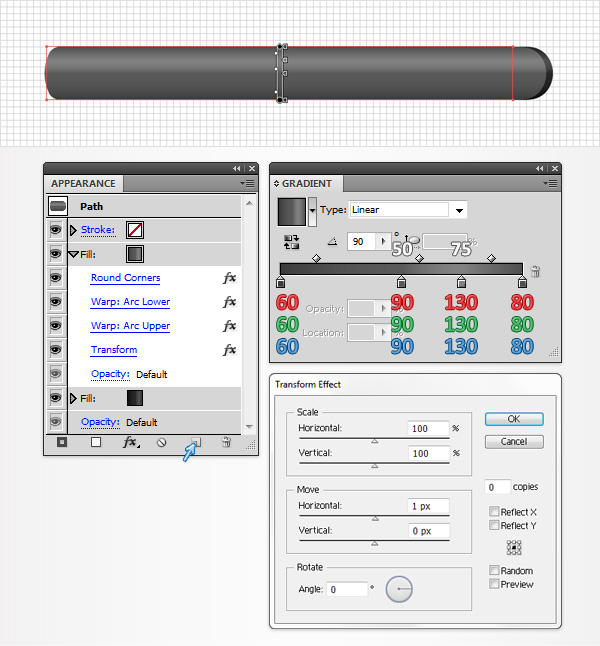
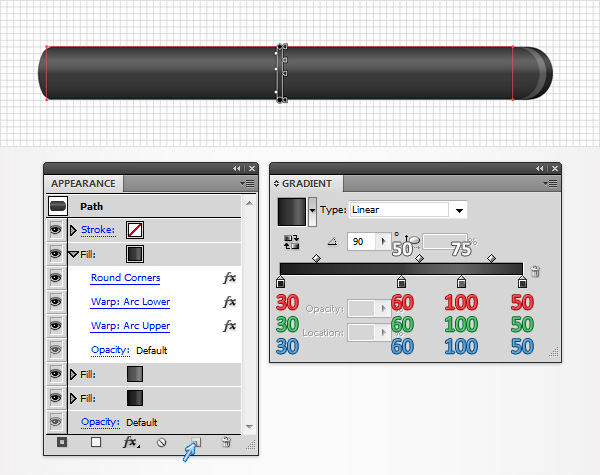
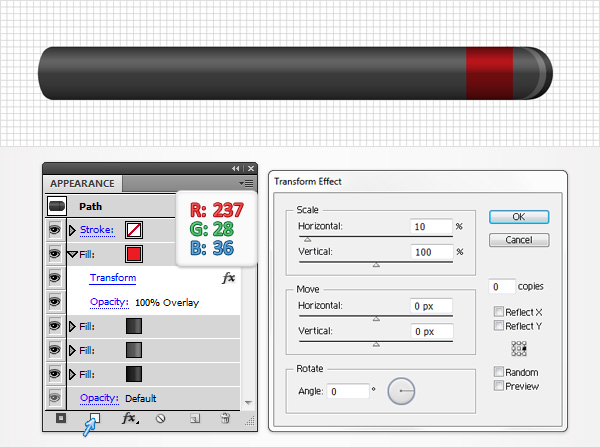
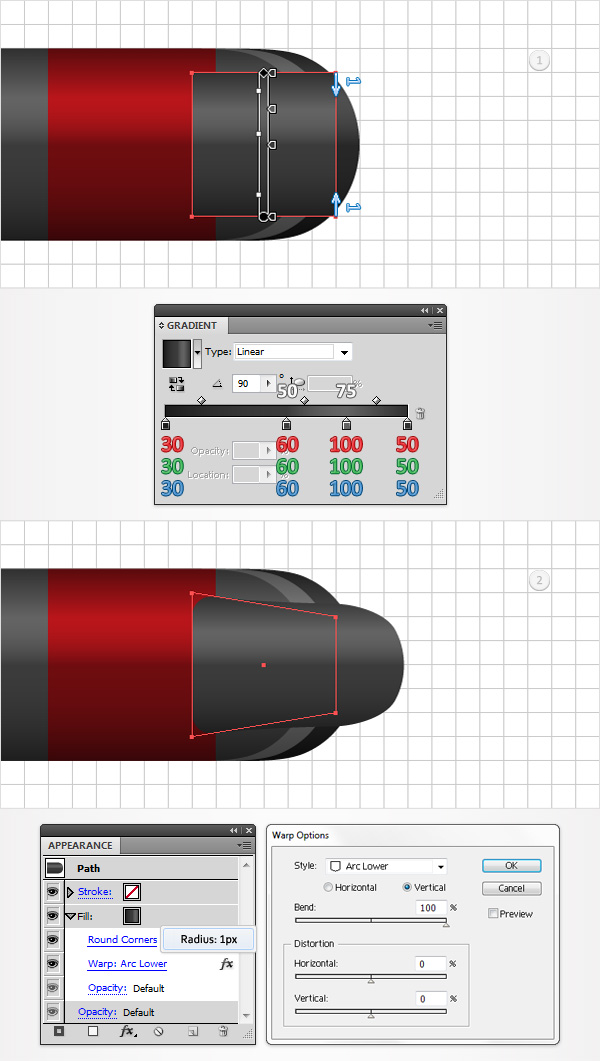
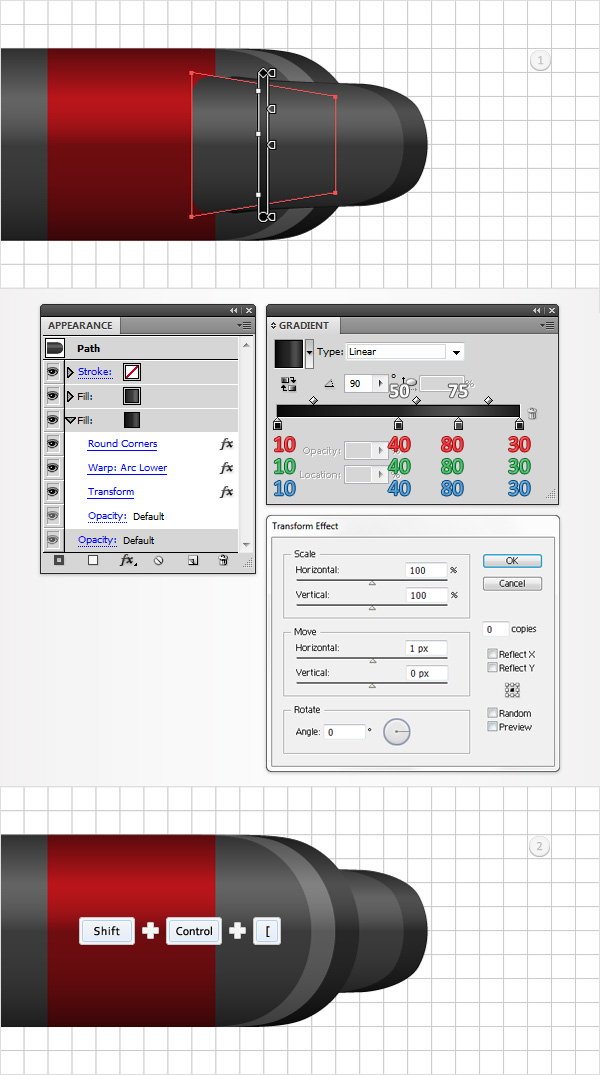
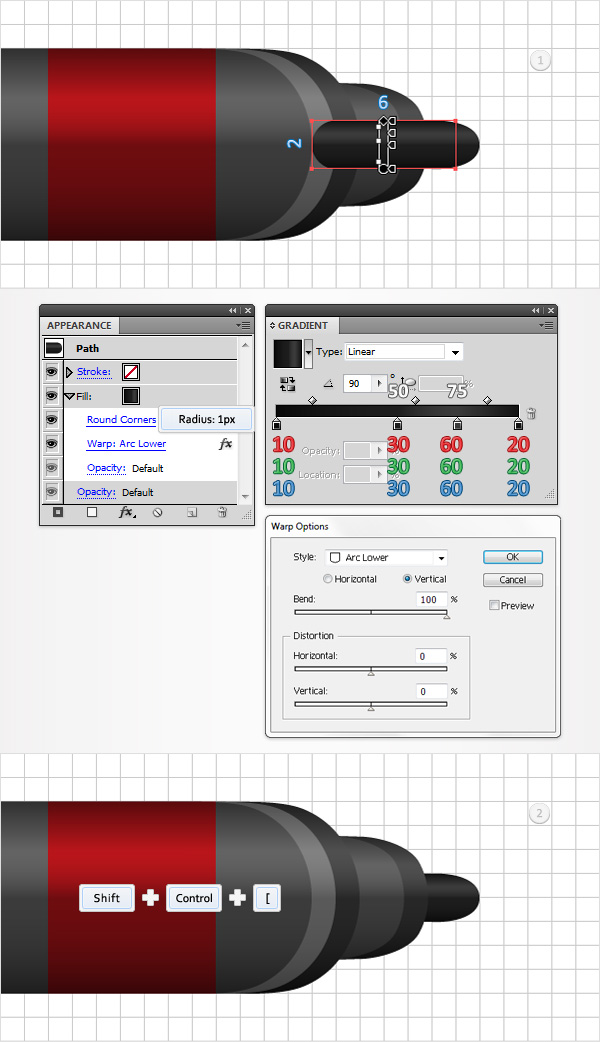
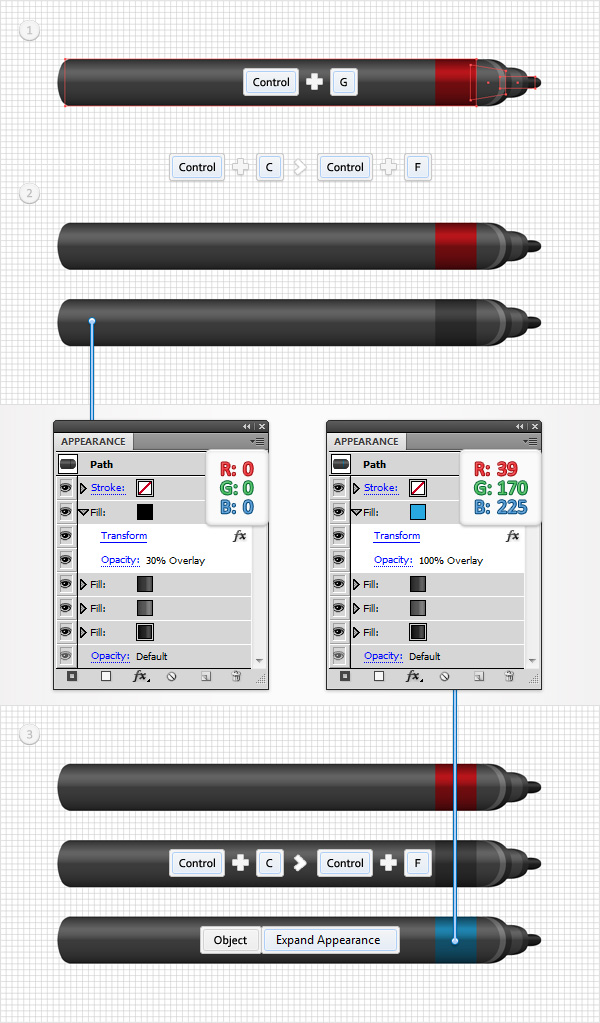
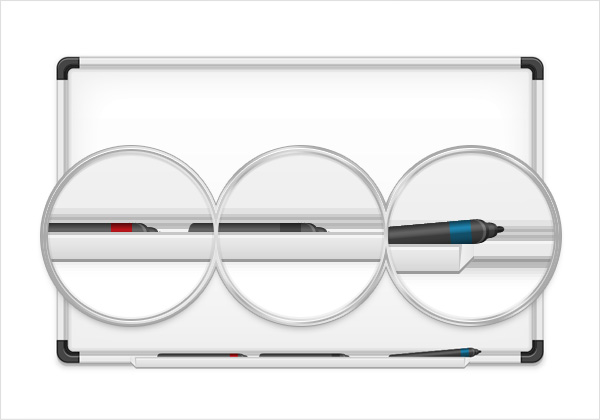
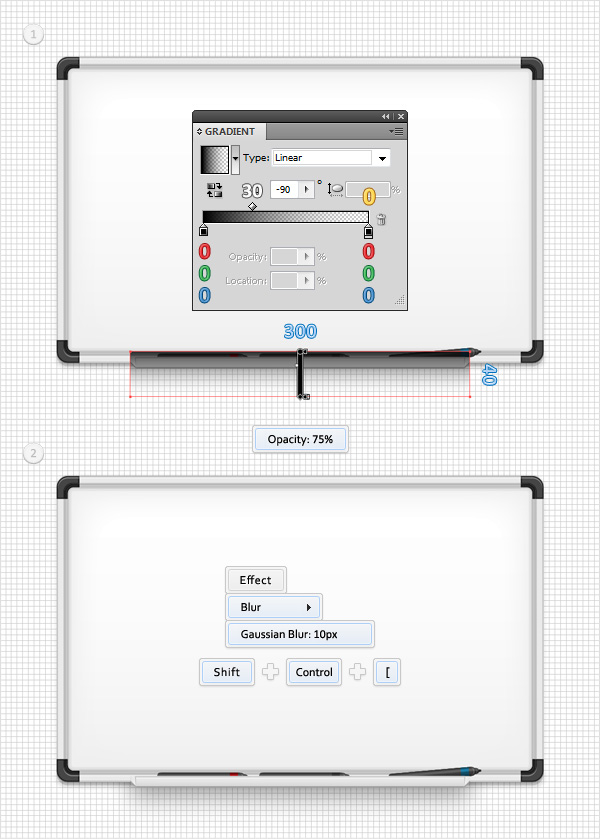
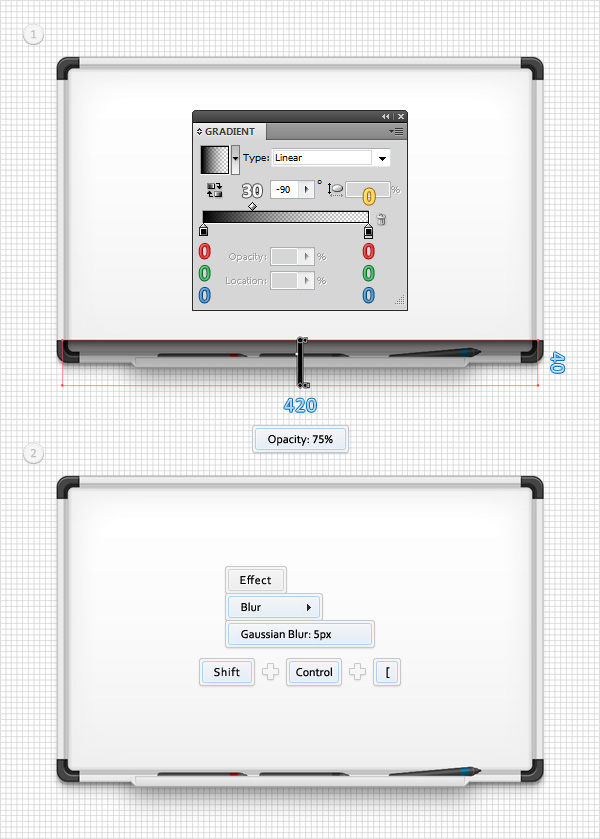
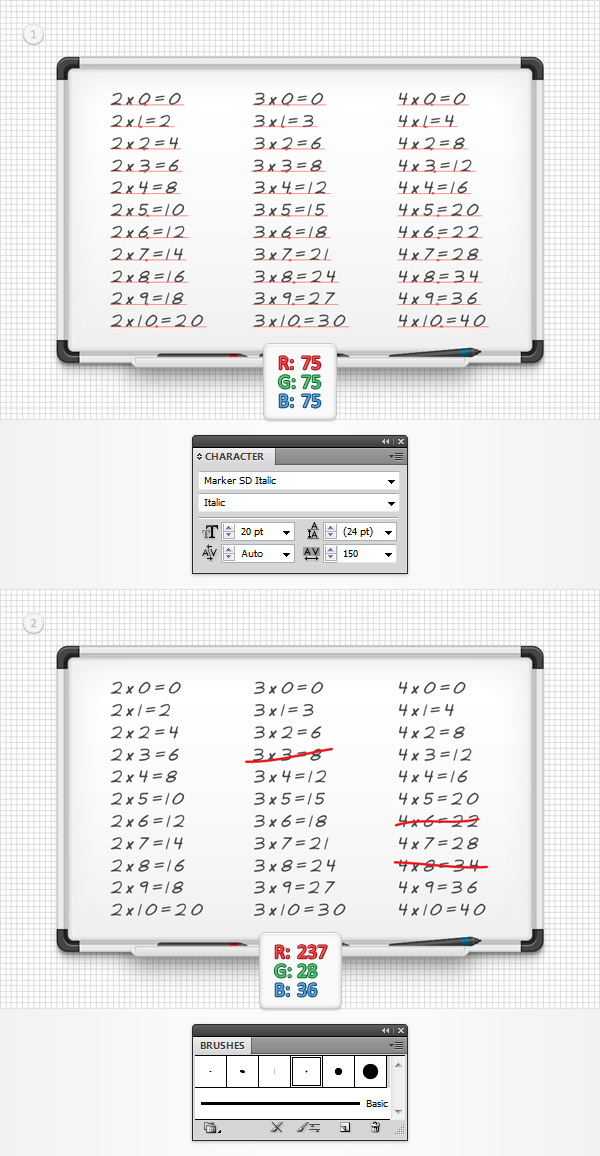
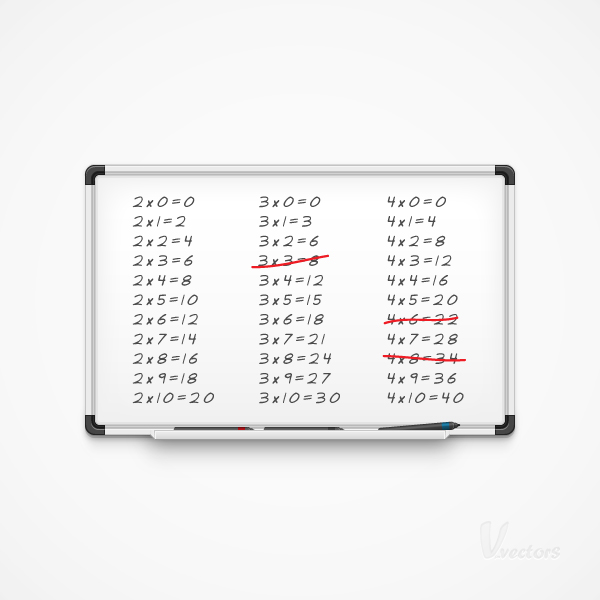
, hvordan der kan skabes en markør i adobe illustrator,,,,,,, i følgende forelæsning, vi vil vise dig, hvordan man skaber en markør bord illustration af grundlæggende former, stifinder og udseende panel i adobe tegner.det er en stor resten af dem, der ikke er tilfreds med den pen, værktøj og ønsker at lære nogle avancerede teknikker.,,,, trin 1, ramte command + n for at skabe et nyt dokument.ind i kassen og højde, bredde 600 kasser, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at de nye objekter til at tilpasse " pixel net " rubrik er ukontrolleret før dine klik, okay.gøre nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).til at begynde med, du får brug for et net, hver 5px.bare gå til edit > præferencer > vejledninger > nettet, træde i gridline hver rubrik 1 i underafsnit kasse.du burde også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at sætte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil øge deres arbejde hurtigt.,, trin 2, ved hjælp af rektangel værktøj (m), skabe en 430 ved 270px form, fyld den med r = 49 g = 89 b = 137 og gå til virkning > stylize > afrundede hjørner.ind i en 10px radius, klik - og gå imod > vej > udligne vej.ind - 7px offset og klik, okay.vælg den deraf følgende form og fokusere på udseende panel.første, erstatter den blå med r = 255 g = 222 b = 23, så åbn den eksisterende afrundede hjørner virkning og reducerer den radius til 7px.sikre, at den gule form stadig er udvalgt og gå imod > vej > udligne vej.ind - 3px offset og klik, okay.vælg den deraf følgende form og fokusere på udseende panel.første, erstatte de gule med r = 241 g = 90, b = 41, så åbn den eksisterende afrundede hjørner virkning og reducerer den radius til 5px.,, trin 3, reselect de tre former for de tidligere skridt og gå imod > udvide udseende.vælg den deraf følgende former, åbne pathfinder panel og klik på del - knap.gå over til lag - panelet, åbne koncernen af former og ungroup (forskydning + kontrol + g).til sidst skal du have to sammensatte veje (blå og gule) og en enkelt orange form.,, trin 4, vælge det blå stof vej og tage en kopi i front (control + c > kontrol + f).tag den rektangel værktøj (m), skabe fire, 20px squares, fylde dem med sort og placere dem som vist på det andet billede.udvælgelsen af disse sorte firkanter og gøre dem til et sammensat vej (objekt > sammensatte vej > gøre).,, løntrin 5, reselect to sammensatte veje i det foregående trin og klik på det knap fra pathfinder panel.vælg den deraf følgende gruppe af former og gøre det til et sammensat vej (objekt > sammensatte vej > gøre).fyld den med r = 70 g = 70 b = 70 og fokusere på udseende panel.tilføje en 1pt slagtilfælde, tilpasse den til indenfor og farven på r = 35 g = 35 b = 35.reselect det blå stof vej og fokusere på udseende panel.første, erstatter den blå med r = 235 g = 235 b = 235 så tilføje en 1pt slagtilfælde.det svarer til indenfor og farven på r = 195 g = 195, b = 195.,, trin 6, vælge det gule stof vej og få en kopi i front (control + c > kontrol + f).tag den rektangel værktøj (m), skabe fire, 20px squares, fylde dem med sort og placere dem som vist på det andet billede.vælg alle sorte firkanter og gøre dem til et sammensat vej (objekt > sammensatte vej > gøre), trin 7, reselect to sammensatte veje i det foregående trin og klik på det knap fra pathfinder panel.vælg den deraf følgende gruppe af former og gøre det til et sammensat vej (objekt > sammensatte vej > gøre).fyld den med r = 45 g = 45 b = 45 og fokusere på udseende panel.tilføje en 1pt slagtilfælde, tilpasse den til indenfor og farven på r = 25 g = 25 b = 25.reselect det gule stof vej og fokusere på udseende panel.første, erstatte de gule med r = 210 g = 210 b = 210 og tilføje en 1pt slagtilfælde.det svarer til indenfor og farven på r = 185 g = 185 b = 185.,, trin 8, vælges den orange afrundet rektangel, fokusere på udseende panel og erstatte den faste farve, der anvendes til at udfylde med lineær gradient vist i det følgende billede.vælg det fylde fra udseende panel og gå til virkning > stylize > indre glød.ind i egenskaber som vist nedenfor og klik, okay.hold fokus på udseende panel og tilføje en en 3pt slagtilfælde i denne form.vælg det, farven på sort, gør det 3pt bred, og tilpasse det til ind - og lavere uigennemsigtighed, til 5%.tilføje et andet slag i denne form ved at tilføje nye slagtilfælde knap fra bunden af udseende panel.vælg det nye slagtilfælde, farven på sort, gør det 1pt bred, og tilpasse det til ind - og lavere uigennemsigtighed, til 10%.,, trin 9, slå bolden i nettet (betragtning > snap til nettet), så gå til edit > præferencer > generelle og sikre, at tastaturet forøgelse er fastsat til 1px.vælg den grå sammensatte vej, redigeret i det femte skridt og gå imod > vej > udligne vej.ind - 1px offset og klik, okay.vælg den deraf følgende form og lave en kopi i front (control + c > kontrol + f).vælg en kopi, og få det 1px med ned pil fra dit tastatur.reselect begge former i dette skridt, og klik på minus foran knap fra pathfinder panel.vælg den deraf følgende gruppe former, bringe den forreste (forskydning + kontrol +]), og gøre det til et sammensat vej (objekt > sammensatte vej > gøre).vælg det nye stof vej og fokusere på udseende panel.først fjerne farven fra slagtilfælde.næste, udvælge fylde, gøre det hvide og ændre blanding tilstand for at bløde lys.,, trin 10, således at de kom i kvadratnet (betragtning > snap til nettet).tag den rektangel værktøj (m), skabe en 430 ved 270px form og fylder den med hvide.denne nye rektangel, som er angivet i den første billede, sende den tilbage (forskydning + kontrol + [), og gå til virkning > stylize > afrundede hjørner.ind i en 10px radius, klik - og gå imod > udvide udseende.sørge for, at den deraf følgende form er udvalgt og gå til virkning > stylize > drop shadow.ind i egenskaber vist i den øverste, venstre vindue, klik - og igen at foretage > stylize > drop shadow.ind i egenskaber vist i nederste, venstre vindue, klik - og gå til endnu en gang at virkning > stylize > drop shadow.ind i egenskaber vist i den øverste, højre, klik nu og gå en gang mere, til at gennemføre > stylize > drop shadow.ind i egenskaber er vist i bunden, højre vindue og klik -, trin 11, tag den rektangel værktøj (m), skabe en 290 af 10px form og fylder den med en lineær gradient vist i det følgende billede.slå bolden til nettet (betragtning > snap til nettet).vælg det rektangel og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 1px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 200 g = 200 b = 200.,, trin 12, reselect første rektangel i det foregående trin og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 2px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 245 g = 245 b = 245.,, trin 13, reselect første rektangel i ellevte skridt og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 1px op.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 155 g = 155 b = 155.,, punkt 14, kan hurtigt net (betragtning > snap til nettet) og fokusere på højre side af den form, der i det foregående trin.tag den rektangel værktøj (m), skabe en 5 af 10px form, fyld den med lineær gradient vist nedenfor, og som er angivet i den første billede.fokus på denne lille firkant og skifte til den direkte udvælgelse værktøj (a).vælg bunden lige anker og blot trække det 5px op.i den sidste ende deres form, skal se ud i det andet.vælg det, to kopier i front (control + c > kontrol + f > kontrol + f) og slå bolden til nettet (betragtning > snap til nettet).vælg den øverste eksemplar og flytte den 1px op.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 155 g = 155 b = 155.,, trin 15, reselect første form i det foregående trin og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 1px til højre.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 200 g = 200 b = 200.fokus på denne tynde form, tag ikke anker punkt redskab (-) og fjerne de anker punkt fremhæves i det tredje billede.i den sidste ende deres form, skal se ud i den fjerde image., trin 16, så kom i kvadratnet (betragtning > snap til nettet).reselect de tre former for de sidste to skridt og gruppe (control + g).vælg den nye gruppe og gå imod > omdanne > afspejler.tjek den lodrette knap og klik på det eksemplar, button.dette vil skabe et horisontalt væltede gruppen kopi.vælg det, trække det til venstre, og det, som er vist i det tredje billede.så vælg begge grupper sammen med de former for foranstaltninger, 11, 12 og 13 og gruppe (control + g).vælg den nye gruppe, og det er, som det fremgår af femte image.17, skridt, vil vi skabe markører.først skal du have en nettet hver 1px.bare gå til edit > præferencer > vejledninger & nettet og træde 1 i gridline hver æske.ved hjælp af rektangel værktøj (m), skabe en 70 af 8px form og fylder den med en lineær gradient vist i det følgende billede.sikre, at denne nye form er udvalgt og fokusere på udseende panel.udvælge de udfylde og gå til virkning > stylize > afrundede hjørner.ind i en 1px radius, klik - og gå til virkning > warp > er lavere.ind i egenskaber, som vist i nedenstående billede, klik - og gå til virkning > warp > arc - øvre.ind i egenskaber, som vist nedenfor, klik - og gå til virkning > fordreje & omdanne > transformere.i de data, som vist nedenfor og klik, okay.i den sidste ende deres form, skal se ud i det følgende billede.,, skridt. reselect form i det foregående trin, fokusere på udseende panel, sikre, at fylde er udvalgt og klik på duplikateksemplaret udvalgt punkt knap (udpeget af den lille blå pil).vælg det nye fylde, redigere lineær gradient, som vist i følgende billede, så åbn den eksisterende omdanne virkning og træde de egenskaber, som vist nedenfor.,, skridt, 19, reselect form redigeret i det foregående trin, fokusere på udseende panel, sikre, at den øverste fylde er udvalgt og klik på duplikateksemplaret udvalgt punkt knap.vælg det nye fylde, redigere lineær gradient som vist i det følgende billede så fjerne omdanne virkning.,, gå 20, reselect form redigeret i det foregående trin, fokusere på udseende panel og tilføje en fjerde udfylde ved at tilføje nye fylder knap (pegede i den lille blå pil).vælg det nye fylde, der er farven på r = 237 g = 28 b = 36, ændre blanding tilstand til overlay - og gå til virkning > fordreje & omdanne > transformere.ind i egenskaber, som vist i nedenstående billede og klik, okay.,, gå 21, fokusere på den rigtige side af den form, redigeret i det foregående trin.ved hjælp af rektangel værktøj (m), skabe en 6px square, fyld den med lineær gradient vist nedenfor, og som er angivet i den første billede.skift til den direkte udvælgelse værktøj (a) og fokusere på højre side af denne nye form.vælg den øverste anker og trække det 1px ned, så vælg bunden anker og trække det 1px op.sikre, at deres tilstand er stadig udvalgte, fokusere på udseende panel, udvælge de udfylde og gå til virkning > stylize > afrundede hjørner.ind i en 1px radius, klik - og gå til virkning > warp > er lavere.ind i egenskaber, som vist i nedenstående billede og klik - skridt 22, reselect form redigeret i det foregående trin, fokusere på udseende panel, sikre, at fylde er udvalgt og klik på duplikateksemplaret udvalgt punkt knap.vælg den nederste fyld og gå til virkning > fordreje & omdanne > transformere.ind i egenskaber som vist nedenfor og klik, okay.også, redigere lineær gradient, der anvendes til denne fylde som vist i det følgende billede.endelig sender denne form for tilbage (forskydning + kontrol + [).,, gå 23 ved hjælp af rektanglets værktøj (m), skabe en 6 af 2px form og fylder den med en lineær gradient som vist nedenfor.denne nye rektangel, som vist i nedenstående billede og gå til virkning > stylize > afrundede hjørner.ind i en 1px radius, klik - og gå til virkning > warp > er lavere.ind i egenskaber, som vist i nedenstående billede og klik, okay.endelig sender denne form for tilbage (forskydning + kontrol + [).,, skridt, 24, reselect alle former bure og redigeret i de sidste syv trin og gruppe (control + g).vælg den nye gruppe, lav en kopi i front (control + c > kontrol + f) og trække et par pixels ned som vist på det andet billede.fokus på denne nye gruppe, udvælge de vigtigste form og erstatte den røde, der anvendes til toppen fyldes med en enkelt sort.vælg en anden gruppe, lav en kopi i front (control + c > kontrol + f) og trække et par pixels som anført i tredje billede.fokus på denne nye gruppe, udvælge de vigtigste form og erstatte de sorte, der anvendes til toppen fyldes med en lyseblå (r = 39 g = 170 b = 225).sørge for, at denne gruppe stadig er udvalgt, og bare gå imod > udvide udseende.,, gå 25, fokusere på lag - panelet, at vælge de tre grupper i den tidligere skridt og slæbe dem under gruppe i den sekstende skridt.hold fokus på markører og placere dem som vist i det følgende billede.,, gå 26, vende tilbage til " gridline hver 5px ".så, gå til edit > præferencer > vejledninger & nettet og træde i gridline hver æske.tag den rektangel værktøj (m), skabe en 300 af 40px form, fyld den med lineær gradient som vist nedenfor og lavere uigennemsigtighed, til 75%.sikre, at denne nye form er udvalgt, sende den tilbage (forskydning + kontrol + [), og gå til virkning > sløret > gaussisk tåge.ind i en 10px radius og klik, okay.,, skridt 27, tag den rektangel værktøj (m), skabe en 420 af 40px form, fyld den med lineær gradient som vist nedenfor og lavere uigennemsigtighed, til 75%.sikre, at denne nye form er udvalgt, sende den tilbage (forskydning + kontrol + [), og gå til virkning > sløret > gaussisk tåge.ind i en 5px radius og klik, okay.,, skridt 28, vælge den type redskab (t), og der tilsættes nogle enkle tekst, som vist i følgende billede.du kan bruge " markør sd kursiv " skrifttype med størrelsen på 20pt og farven på r = 75 g = 75 b = 75.endelig til den lille røde veje, du skal have den pensel værktøj (b) og 3pt.runde calligraphic børste.,, slut nu, dit arbejde er gjort.her er hvordan det skal se ud.jeg håber du har nydt dagens lektion, og kan anvende disse teknikker i deres egne projekter.