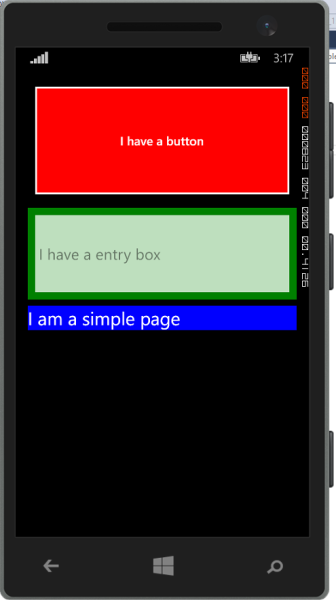
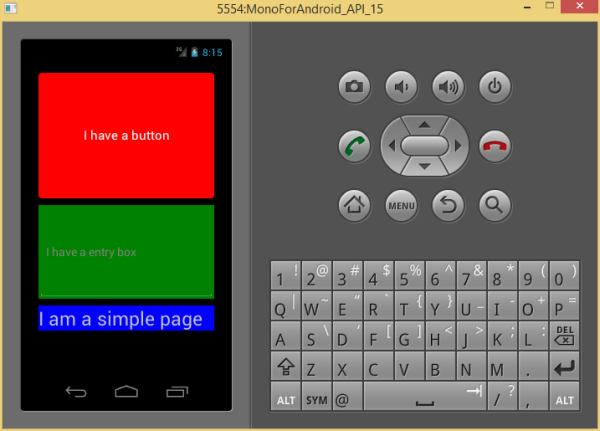
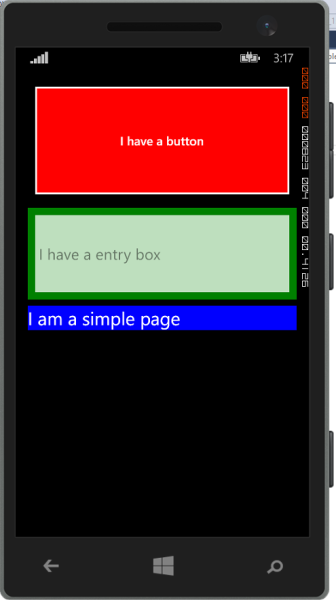
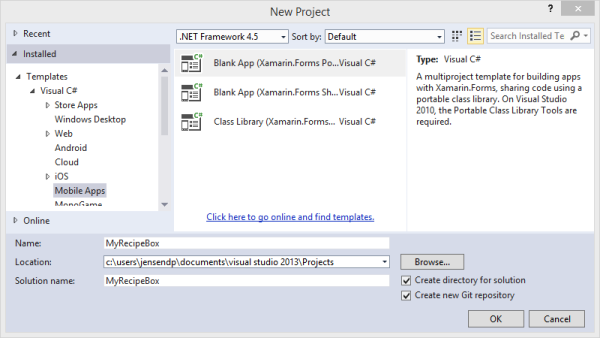
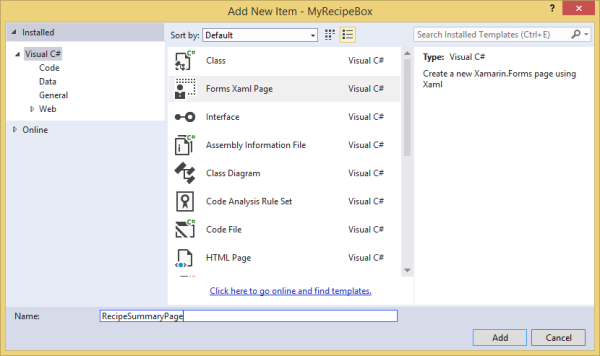
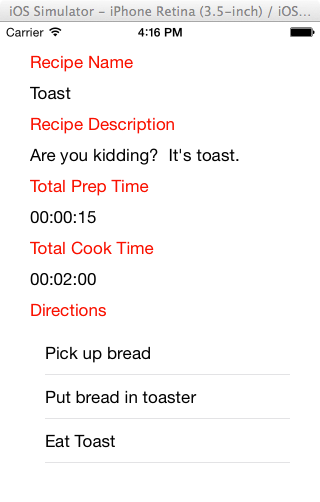
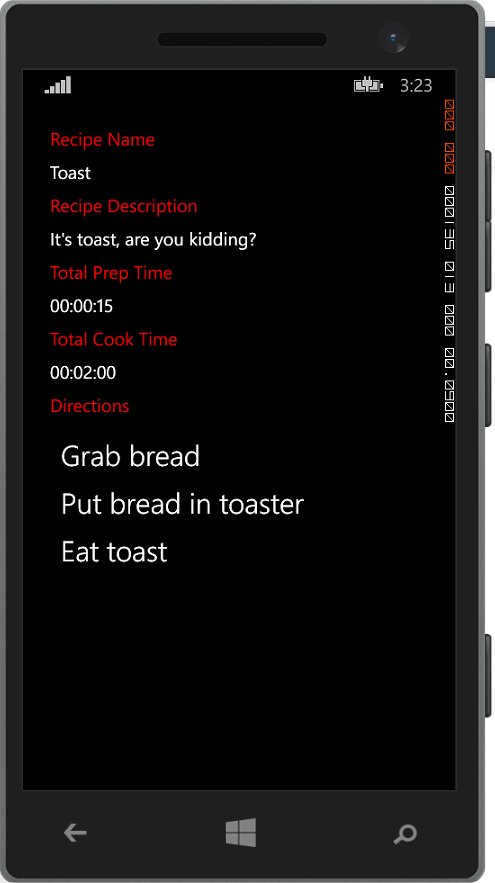
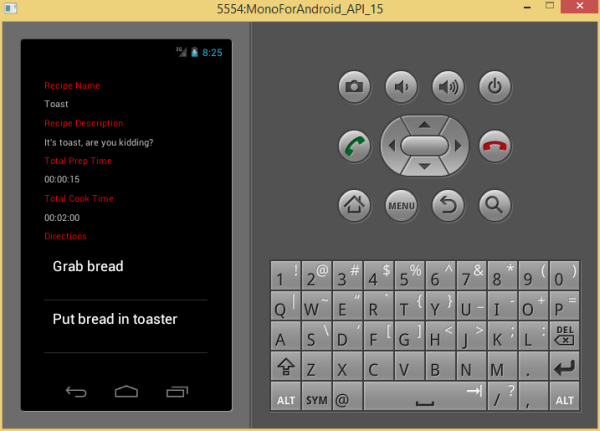
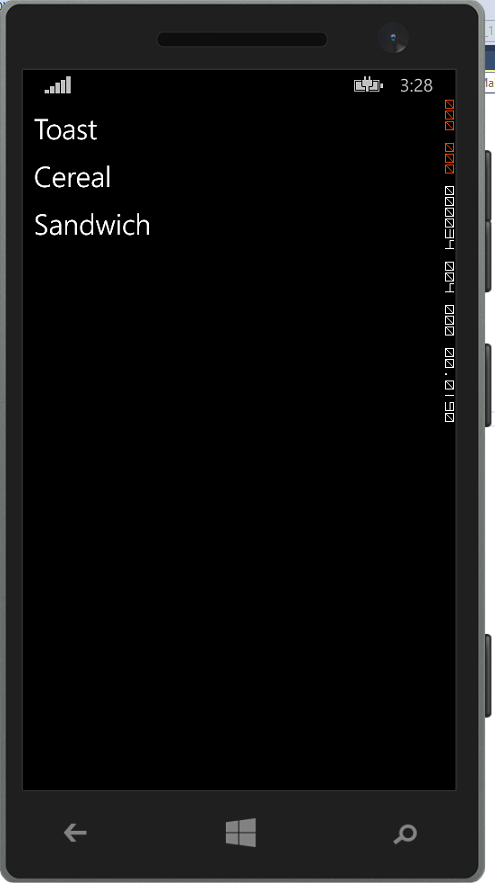
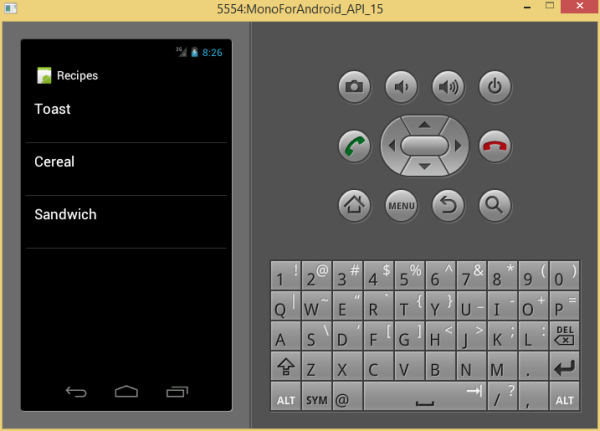
, komme i gang med xamarin. former: indretning muligheder,,,,, 41,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en serie kaldet begyndt med xamarin.forms.getting begyndte med xamarin. former: basics, 1. layout valgmuligheder, når det gælder om at udforme og om de skærme af din ansøgning, har du to hovedmuligheder, skriftligt eller ved hjælp af xaml kode.hvis du har gjort nogen wfp (vinduer præsentation foundation) eller silverlight udvikling, så er du sikkert allerede bekendt med xaml.xaml extensible markup language er, anvendelse, der blev skabt til at hjælpe med at definere en ansøgning er ser og føler uden at skulle håndtere det hele i kode.xamarin. former arbejder med begge muligheder.i sidste ende vil det være op til dem at afgøre, hvilken mulighed der foretrækker du. det er vigtigt at bemærke, at xaml anvendes til xamarin. former, ikke er forenelig med andre former for xaml og xaml værktøj.,,, valgmulighed 1: under kode,, hvis du er typen, der elsker at være i kode, og ønsker ikke at have noget at gøre med en forhøjelse eller en designer, vil de sandsynligvis være meget tilfreds med dette valg.du programmatically instantiate forskellige typer , mener, at genstande og tilføje dem direkte til en , side, eller en , layout, på en , side.her er et simpelt eksempel for at skabe en , simplepage, klasse, instantiating et par , mener, at objekter og lægge dem til , side, gennem en , stacklayout, objekt.,, offentlige klasse samplepage: contentpage {offentlige samplepage() (polstring = nye tykkelse (20); var etiket = ny etiket tekst: "jeg er en enkelt side", backgroundcolor = farve. blå skrifttype = skrifttype. systemfontofsize (30), widthrequest = 150, heightrequest = 40), var knap = nye knap {tekst = "jeg har en knap, backgroundcolor = farve. rød skrifttype = font. systemfontofsize (20), widthrequest = 200, heightrequest = 200), var indrejse = ny post (indikation af en art = "jeg har en post box", backgroundcolor = farve. green, widthrequest = 200, heightrequest = 150}; indhold = nye stacklayout (afstand = 10 børn = (knap, indrejse, etiket}}}}, som du kan se, den , mener, at genstande, der er en række egenskaber til fælles, som du kan bruge til teksten, farver, afstand, højde, bredde, osv. , alt hvad du skal gøre nu, er at ændre , getmainpage, metode i , app, klasse tilbage nye tilfælde af , samplepage, klasse, og afsted med dig.,,,,,,,,,,, ingen har beskyldt mig for at være en designer, men det erdet er let at skabe grundlæggende sider i kode.,, valgmulighed 2: ved hjælp af xaml,, hvis du foretrækker at adskille ser ud og føles din ansøgning fra den logik og gennemførelse, så xaml kan kun være den vej, vi skal gå.xaml giver dig mulighed for at oprette hele udformningen af deres ansøgning inden for et særligt xml - format, der xamarin kan omsættes til siderne, layout, synspunkter og celler, og vise dem til brugerne.hvis du aldrig har anvendt xaml før, kan det tage lidt tid at vænne sig til.men , når du får fat i det, det faktisk kan være ganske rart.,, at anvende xaml i kombination med xamarin.forms, skal du skabe dit projekt ved hjælp af , blank app (xamarin.forms bærbare), skabelon, således at alle xamarin. former kode kan opdeles i sin egen dll.,, i kodeksen, f.eks. i det foregående afsnit, du har skabt en meget enkel, contentpage, klasse i kode.for at skabe de samme, contentpage ved hjælp af xaml, right-click den pcl - projekt og udvælge , tilføje > nye post.fra, tilføje nye punkt dialog kasse, udvælge , former xaml side, model og erstatte misligholdelse indhold med følgende:,, <?xml - version = "0" kodning = "utf - 8"?> < contentpage xmlns = "http://xamarin.com/schemas/2014/forms" xmlns: x = "http://schemas.microsoft.com/winfx/2009/xaml" x: klasse = "sampleformsxamlapp. samplexamlpage" polstring = "30" > < stacklayout afstand = "10" > < etiket tekst: "jeg er en enkelt side" backgroundcolor = "blå font =" 30 "widthrequest =" 150 "heightrequest =" 40 "/> < knap tekst =" jeg har en knap backgroundcolor = "røde" skrifttype = "20" widthrequest = "200" heightrequest = "200" /> < adgang til indikation af en art = "jeg har en post box" backgroundcolor = "grønne" widthrequest = "200" heightrequest = "150" />< /stacklayout > < /contentpage >,, hvis du løber din ansøgning, bør du se den samme skærm som i kodeksen, f.eks.den , side, , udformning, og , mener, at typer kort til xml - elementer og egenskaber er det element, attributter.du er fri til at anvende enten mulighed for at skabe fuld customizable, cross platform brugergrænseflader., 2. fleksibilitet gennem data bindende, kan du skabe apps, hvor du skabe , mener, at objekter for din , side, objekter og udtrykkeligt fastsat deres egenskaber, men som hurtigt bliver tunge.når man udtrykkeligt fastsat egenskaber i din xaml kode, du ikke længere er i stand til at genbruge xaml , side, for noget andet.med andre ord, du er nødt til at skabe nye xaml sider for hver ændring, du har brug for.hvem har tid til det?,,, ville det ikke være rart, hvis du kunne skabe genanvendelige xaml sider uden skik brugergrænseflade kode og holde alt logisk adskilt?selvfølgelig.velkommen til mvvm.,, 4.model for viewmodel,,, model for viewmode, l er et arkitektonisk mønster, der blev oprettet med xaml i tankerne.kernen er, at det deler den grundlæggende opfattelse af andre arkitektoniske mønstre som mvp og mvc.det var designet til særskilte data, model lag, fra præsentation, grund lag.forbindelsen mellem de to er, viewmodel,.den opfattelse, model er en klasse, der letter kommunikationen mellem den model, og betragtning lag gennem en mekanisme, kendt som data, bindende.data bindende er kernen i den mvvm mønster og sker gennem xaml selv.lad os se på f.eks., 5.at skabe en stikprøve anvendelse, begynde med at skabe en ny xamarin. former anvendelse ved udvælgelse af , blank app (xamarin.forms bærbare), projekt model og give den et navn , myrecipebox,.,,,,,, som du har sikkert gættet, vil dette være grundlaget for en grundlæggende app, der kan opbevares opskrifter.lad os begynde med at skabe en grundlæggende model for app, en opskrift, i , myrecipebox, projekt, skabe en ny mappe og hedder det , modeller.det er ikke et krav, men tilføjer nogle organisation af det projekt, der hjælper altid, som det bliver større.i , modeller, mappe, tilføje en ny klasse og hedder det , opskrift.i stedet for misligholdelse gennemførelse med følgende:,, offentlige klasse opskrift {offentlige snor navn (få; der;} offentlige snor beskrivelse (få; der;} offentlige tidsrum preptime {få; der;} offentlige tidsrum cookingtime {få; der;} offentlig liste < snor > retninger (kom,;), nu, at du har en grundlæggende model klasse, kan du skabe et synspunkt, model for det.med henblik på model som en klasse, der indeholder de dele af en model, der skal påvises og kommunikerede med på skærmen.for at holde det enkelt, vi skal koncentrere os om den øverste fire egenskaber.,, skabe en ny mappe i , myrecipebox, projekt, og det navn, viewmodels,.i , viewmodels , servietter, skabe en ny klasse og hedder det , recipeviewmodel,. ved vedtagelsen af mvvm mønster. netto, viewmodels typisk er kendetegnet ved, at de gennemfører , inotifypropertychanged, grænseflade.denne grænseflade, der anvendes til at tillade, at andre dele af koden til at abonnere på begivenheder og give oplysninger, bindende.i stedet for den manglende gennemførelse af den, recipeviewmodel, klasse med følgende:,, offentlige klasse recipeviewmodel: inotifypropertychanged (private opskrift _recipe; offentlige begivenhed propertychangedeventhandler propertychanged; offentlige recipeviewmodel (opskrift opskrift) (_recipe = opskrift, retninger = nye observablecollection < snor > (_recipe. anvisninger)} offentlige observablecollection < snor > retninger (få; der;} offentlige snor navn (kom {tilbage _recipe!= nul?_recipe.name: null;} fastsat (hvis (_recipe!= null) (_recipe.name = værdi; hvis (propertychanged!= null) (propertychanged (det nye propertychangedeventargs ("navn")}}}} {kom {tilbagevenden offentlig snor beskrivelse _recipe!= nul?_recipe.description: null;} fastsat (hvis (_recipe!= null) (_recipe.description = værdi; hvis (propertychanged!= null) (propertychanged (det nye propertychangedeventargs ("beskrivelse")}}}} offentlige snor preptime (kom {tilbage _recipe!= nul?_recipe. preptime. tostring(): "ingen"} fastsat (hvis (_recipe!= null) (_recipe.preptime = tidsrum. analysere (værdi); hvis (propertychanged!= null) (propertychanged (det nye propertychangedeventargs ("preptime")}}}} offentlige snor cookingtime (kom {tilbage _recipe!= nul?_recipe. cookingtime. tostring(): "ingen"} fastsat (hvis (_recipe!= null) (_recipe.cookingtime = tidsrum. analysere (værdi); hvis (propertychanged!= null) (propertychanged (det nye propertychangedeventargs ("cookingtime")}}}}}, du har måske bemærket, at den , recipeviewmodel, gennemfører , inotifypropertychanged, grænseflade.hvis man graver dybere ind i denne grænseflade, vil du se, at den indeholder en ejendom, der skal gennemføres.,, offentlig grænseflade inotifypropertychanged {begivenhed propertychangedeventhandler propertychanged;},, , recipleviewmodel, klasse tager i et tilfælde af , opskrift, klasse, og så afslører kun fire af dets egenskaber.den getters, der er forbundet med disse egenskaber simpelthen returnerede data i , opskrift, instans selv.de standardiseringsorganer, på den anden side, skal de kontrollere, om , propertychanged, er ikke ugyldig. , propertychanged, vil være ugyldig, hvis der ikke er nogen abonnenter til denne begivenhed.i det tilfælde sker der ikke noget.hvis , propertychanged, er ikke nul, så tilfælde er ringede og hver abonnent af tilfælde modtager de oplysninger, som denne opfattelse model har ændret sig, i mvvm mønster, abonnenten til disse begivenheder, er typisk for beskrevet af xaml at brugergrænsefladen at ajourføre, hvis de underliggende modeller har ændret sig. det er tid til at skabe en side, der viser, at de bruger den opskrift, data og udnytter data bindende at ajourføre brugergrænseflade.start ved at skabe en , synspunkter, folder i , myrecipebox, projekt.i , synspunkter, mappe, tilføje en ny ,,, er xaml side, og opkalde det , recipesummarypage,.,,,,, erstatte misligholdelse xaml i filen med følgende:,, <?xml - version = "0" kodning = "utf - 8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" \t\t\t\t xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" \t\t\t\t\t x:Class="MyRecipeBox.Views.RecipeSummaryPage" Title="{Binding Name}" Padding="30"> <StackLayout Spacing="10" VerticalOptions="FillAndExpand"> <Label Text="Recipe Name" TextColor="Red"/> <Label Text="{Binding Name}" /> <Label Text="Recipe Description" TextColor="Red"/> <Label Text="{Binding Description}"/> <Label Text="Total Prep Time" TextColor="Red"/> <Label Text="{Binding PrepTime}"/> <Label Text="Total Cook Time" TextColor="Red"/> <Label Text="{Binding CookTime}"/> < etiket tekst = "retninger" textcolor = "røde" /> < listview itemssource = "(bindende retningslinjer}" > < /stacklayout > < /contentpage >,, som du kan se, er den bindende er skabt af at formateret. tekst, hvor du vil have bundet data skal anføres. syntaksen for at opnå det er , "{xxxxx} bindende", hvor , xxxxx, er navnet på den ejendom, som du ønsker at binde.endelig kan de undre sig over, hvordan du binde den opfattelse, model du skabte dette synspunkt.,, hvis du klik den lille pil ved den , recipesummarypage. xaml, fil, du skal se en anden fil anføres, , reciplesummarypage. xaml. ks.det er kode bag fil, der indeholder c -&#kode til at køre på denne side.du er nødt til at ændre den pågældende i denne klasse skal se sådan her:,, offentlige recipesummarypage (recipeviewmodel recipeviewmodel) (initializecomponent(); this.bindingcontext = recipeviewmodel;},, , bindingcontext, ejendom, er du nødt til at tildele den opfattelse, model at indføre nævnte bindende.for at gøre det, send et tilfælde af din , recipeviewmodel, til entreprenøren.,, at se frugten af vores arbejde være på skærmen, du er nødt til at foretage en lille ændring for at få det.i , app. cs, akter i , myrecipebox, projekt, ajourføre, getmainpage, metode, som vist nedenfor.,, offentlige statiske side getmainpage() {var opskrift = ny opskrift {navn = "skål" beskrivelse = "det er ristet brød, laver du sjov?", preptime = nye tidsrum (0, 0, 15), cookingtime = nye tidsrum (0, 2, 0), retninger = nye liste < snor > ("tag brød", "brød i brødrister", "spis brød"}}; tilbage nye recipesummarypage (nye recipeviewmodel (opskrift))), bør resultatet ligner følgende screenshots.,,,,,,,,,,, i den næste og sidste skridt, vil vi skabe og vise en liste over , opskrift, objekter, at brugeren kan klik til at bringe dem til en detaljeret side.lad os begynde med at skabe en ny opfattelse model, som indeholder en liste over, opskrift, genstande.tilføje en ny klasse til , viewmodels, mappe og navn, det , recipelistviewmodel,.dets gennemførelse ser sådan ud:,, offentlige klasse recipelistviewmodel {offentlige observablecollection < opskrift > opskrifter {få; der;} offentlige recipelistviewmodel () (opskrifter = nye observablecollection < opskrift > c); opskrifter. tilføje (ny opskrift {navn = "skål" beskrivelse = "tager du pis på mig?det er brød. "cookingtime = nye tidsrum (0, 2, 0), preptime = nye tidsrum (0, 0, 15), retninger = nye liste < snor > (" hente brød "," tag pause i brødrister "," spiser skål "}}); opskrifter. der tilsættes (ny opskrift {navn =" korn "beskrivelse =" ved du, at den ting. "cookingtime = tidsrum. nul, preptime = nye tidsrum (0, 1, 0), retninger = nye liste < snor > (" korn i skål "," mælk i skål "," ske i skål "," ske i munden "}}); opskrifter. tilføje (ny opskrift {navn = "sandwich" beskrivelse = "brød og ting.mums! ", cookingtime = tidsrum. nul, preptime = nye tidsrum (0, 5, 0), retninger = nye liste < snor > ("få to stykker brød", "ost mellem bryde skiver", "skinke mellem bryde skiver", "nyder"}})}} du har måske bemærket, at vi svært krypterede opskrifterne på , recipelistviewmodel, klasse.i et ægte anvendelse, opskrifter, ville være ude fra et web service eller en database,.,, at oprette en ny side for at vise en liste over opskrifter. i , synspunkter, mappe, skabe en ny , form xaml side, og navn her , reciplelistpage,.i stedet for dens indhold med følgende:,, <?xml - version = "0" kodning = "utf - 8"?> < contentpage xmlns = "http://xamarin.com/schemas/2014/forms" xmlns: x = "http://schemas.microsoft.com/winfx/2009/xaml" x: klasse = "myrecipebox. synspunkter. recipelistpage" afsnit = "opskrifter" > < listview x: navn = "recipelist" itemssource = "(bindende opskrifter}" itemtapped = "onitemselected" > < listview. itemtemplate > < datatemplate > < textcell tekst = "(bindende navn}" /> < /datatemplate > < /listview. itemtemplate > < /listview > < /contentpage >,, det xaml er meget lig det foregående eksempel.men denne gang , du kun har en liste syn på den side.ved anvendelse af data, bindende i en , listview, du har brug for at grave lidt dybere for at gøre den faktiske bindende.det første, du binder den fuldstændige liste til , itemssource, ejendom af, listview, , og så skal at definere , model, og , datatemplate, af , listview, at være en , textcell, og forbind det , textcell, til de enkelte ejendom af , opskrift, f.eks. vil du vise.det er, hvad der gør den opskrift, navnene på skærmen, kan du også se, at der er en , navn, i forbindelse med , listview,, , recipelist,, , der vil komme i handy lidt senere, samt en kontaktperson.i dette tilfælde, når en bruger eller en konto i , listview,, , itemtapped, begivenhed er fyret.du har tegnet denne hændelse og vil bruge en metode, der hedder , onitemselected, til at klare det. i løbet af de næste skridt, vi er nødt til at gøre nogle ledninger i , recipelistpage. xaml. cs, fil at fastsætte, bindingcontext, af vores nye side samt gennemføre den , onitemselected, begivenhed kontaktperson.,, offentlige delvis klasse recipelistpage {offentlige recipelistpage() {initializecomponent(); this.bindingcontext = nye recipelistviewmodel ();} offentlige tomrum onitemselected (objekt afsender, itemtappedeventargs args) (var - opskrift = args. punkt som opskrift, hvis (opskrift = = null) tilbage, pushasync (nye recipesummarypage sejlads. (ny recipeviewmodel (recepten)) //- svalgte punkt recipelist.selecteditem = ugyldig;}},, , bindingcontext, ejendom, blot vil blive fastsat til et nyt tilfælde af , reciplelistviewmodel, der tidligere.tilfælde vores metode er en smule anderledes.det første, du er nødt til at kontrollere, at de udvalgte konto er en opskrift, som er fuldført i de følgende linjer:,, var opskrift = args. punkt som opskrift, hvis (opskrift = = null) afkast, hvis udvalgt punkt er en opskrift, objekt, så du bruger -, navigations - ejendom, at tilføje en ny instans, reciplesummarypage, for den nuværende navigationview,.til sidst, du er nødt til at sørge for, at ingen punkter i listen, er i øjeblikket udvalgte.,, navigation. pushasync (nye recipesummarypage (nye recipeviewmodel (recepten)); //nulstille udvalgt punkt recipelist.selecteditem = ugyldig;, adgang til , listview, sker ved , navn, at som det tidligere.du kan få adgang til alle , mener, at på side ved at tildele en , navn, til den opfattelse, og henviser til, at det ved navn i den kode, den sidste ændring, vi skal gøre, er ajourføring, getmainpage, metode i ks, app. fil.som vist nedenfor:,, offentlige statiske side getmainpage() {tilbage nye navigationpage (nye recipelistpage())}, du vender tilbage en ny instans af , navigationpage, klasse som deres vigtigste side og dets grundlæggende side til en ny instans, reciplelistpage, klasse.nu, hvor alt er koblet op, kan du køre din app på alle tre platforme og se noget som følgende:,,,,,,,,,,, aflytning af rækkerne i den liste, tager du til den pågældende opskrift oversigt, som du har set før.,,, konklusion, de har nu set det forskellige muligheder for om dit anvendelse af xamarin. former. , du skal føle sig godt tilpas ved at skabe grundlæggende applikationer, som kan køre på den store mobile platforme med en enkelt kode grundlag for både virksomheder logik samt brugergrænsefladen af ansøgningen.når du har brugt en del tid på at arbejde med xamarin. former, vil det næste skridt være at lære at vælge anvendelsen brugergrænseflade og tilføje nye kontrolforanstaltninger. , men det er en anden dag, næste skridt: se løbet,, hvis du ønsker at lære mere om xamarin, så tjek lige vores selvfølgelig bygge multiplatform apps med c&#i xamarin. , i løbet, vil du lære at skabe et kors platform anvendelse fra en enkelt kode base, som vil køre på tre vidt forskellige platforme: six, robotter, og vinduer telefon. 8.det kan ikke lade sig gøre?kun en lille smule, mens du gør det selv.lad os komme i gang.,,, du kan tage det med det samme med en , fuldstændig frit, 14 - dages undersøgelse af en tuts + abonnement. se på vores abonnement muligheder i gang, eller, , hvis du er interesseret i det, du kan købe det individuelt for $15.her er et eksempel, for at komme i gang:,,