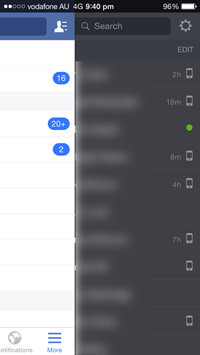
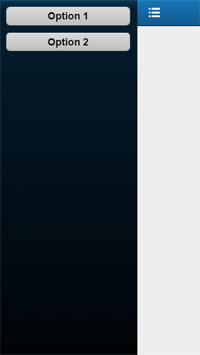
, skabe en facebook - stil glidende menu i sencha røre,,,,, 28,,,,,,,,, 7,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, facebook stil glidende menu er blevet en almindeligt anvendt design mønster i mobile applikationer.i denne forelæsning, vil du lære at bruge den magt, html5 og sencha rør er menu klasse for at skabe deres egen glidende menu.,,, indledning, er jeg ikke sikker på, at de var den første, men facebook har formidlet de glider menu bestemt mønster.du er sikkert allerede er bekendt med begrebet, men det ser sådan ud:,,,,, hovedindholdet lysbilleder, venstre eller højre, afslører en menu.fordelene ved denne fremgangsmåde er, at den frigør mere på fast ejendom i modsætning til under f.eks. tabbed knapper i bunden og giver os mulighed for at tilføje mere menu muligheder uden at løbe ud af rummet.det er blevet så allestedsnærværende, at de fleste brugere vil straks forstå, hvordan man kommunikerer med det. i betragtning af den nyttige og udbredelse af denne tilgang, naturligvis sencha røre udviklere vil omfatte en glidende menu i deres ansøgninger.folk er kommet med nogle gode løsninger og metoder til at gennemføre en glidende menu i sencha røre, men det omfatter ofte en del arbejde. heldigvis siden version 2.3.0, sencha røre støtter glidende menuer med, ext.menu, klasse.i denne forelæsning, går vi igennem, hvordan at tilføje en glidende menu til en nylig skabte røre ved anvendelse sencha.,, 1.at skabe en ny ansøgning, jeg vil tro på dette punkt, at du allerede har deres miljø, der er oprettet for sencha røre udvikling.hvis ikke, besøge sencha røre websted og følg instruktionerne til at komme op at køre, åbne kommando hurtige og ændre deres nuværende fortegnelse over din sencha røre anlæg.i mit tilfælde er det:,,, cd c:. xampp. htdocs. touch-2.4.0, næste, løb efter ordre til at skabe en ny ansøgning, slidingmenu, det vil blive opbevaret i, htdocs, folder:,,, sencha generere app slidingmenu... /slidingmenu, 2.omstrukturering af anvendelsen, f.eks. anvendelse af automatisk genereres af, sencha cmd, indeholder en tabbed navigation synspunkt ved misligholdelse, som vi ikke ønsker.vi bliver nødt til at foretage et par ændringer til dette, før vi tilføje vores menu.åbn jeres, app /view /main.js, fil og gå gennem følgende skridt.,, trin 1, fjerne misligholdelse punkter tilføjet ved, sencha cmd, så din, post, ud er tom.du skal også fjerne, tabbarposition, konfiguration.din ud, nu skal se sådan ud: {genstande:,, [...]}, trin 2, vi får ikke brug for , ext.titlebar, eller, ext.video, så du kan fjerne dem og i stedet sige, ext.menu, som vist nedenfor.,, kræver: ["ext.menu '],, trin 3, vi skal bruge et kort, opstilling af vores anmodning.snarere end at udvide, ext.tab.panel, klasse vi skal udvide den mere generelle, ext.container, klasse.efter disse ændringer, din , main.js, fil skal se sådan ud:,, ext.define ('slidingmenu. lyset. det vigtigste, {udvide: "ext.container, xtype: vigtigste, kræver: [" ext.menu "ud: {layout: {art:" kort "), post: []}}), 3.at tilføje en knap, har vi en grundlæggende model for at arbejde fra nu, og vi kan begynde at skabe de funktionelle elementer i vores glidende menu.før vi skaber den menu, vi ønsker en toolbar tværs over toppen af ansøgningen.det toolbar vil indeholde en knap brugeren kan få adgang til at åbne og lukke menuen.alle følgende vil blive foretaget ændringer i , app /view /main. js,.,, trin 1, tilsættes en toolbar som første punkt på dagsordenen, og der tilsættes en knap, som et punkt på toolbar.,, post: [(xtype: "toolbar, trak: »top«, titlen:" glidende menu, poster: [(xtype: "knap", iconcls: "liste, ui:" almindelig "}]}], ved at give den knap en, iconcls,,, - listen, vil vi få den typiske hamburger ikon, der generelt anvendes til at glide menuer.den almindelige konfiguration fjerner yderligere modetendenser, rejser den ikon.jeg finder det ser bedre ud, men føler mig fri til at udelade denne mulighed.,, trin 2, tilføje en kontakt til knap, der kan åbne og lukke den menu, når aflyttet.,, post: [(xtype: "toolbar, trak: »top«, titlen:" sencha login, poster: (xtype: "knap" id "listbutton, iconcls:" liste, ui: "almindelig", - function() (hvis (ext.viewport. getmenus(). til venstre. ishidden()) (ext.viewport. showmenu ('left)} andre(ext.viewport. hidemenu ('left)}}}]}], en kontaktperson er en af mange måder at gribe begivenheder i sencha røre.hver gang den knap er aflyttet vores kontaktperson funktion vil løbe, toggling menuen ind og ud, når det er nødvendigt. det kontrollerer kun, hvis venstre menu er synlig og, hvis det er, det vil skjule det.hvis det ikke er synlig, vil den vise det.selv om typisk til venstre, menuer kan også tilføjes, at den øverste, højre, og bund.hvis din menu er på den anden side, så skal du tænke på, at her.,, trin 3, på det tidspunkt, du kan lade anvendelsen i deres browser se fremskridt.du skulle se sådan noget.,,,,, aflytning menuen knap virker ikke endnu.vi er nødt til at skabe og tilføje vores menu til anvendelsen.,, 4.at skabe en menu, kommer vi til at skabe en funktion, som vil skabe den menu.dette vil blive oprettet uden for, ud,,,.,, trin 1, start ved at tilføje en ,,, createmenu, funktion som vist nedenfor.,, ext.define ('slidingmenu. lyset. det vigtigste, {udvide: "ext.container, xtype: vigtigste, kræver:" ext.menu "ud: (//... klip}, //funktion går her createmenu: function() {}}), trin 2, skabe en ny, ext.menu, eksempel på, createmenu, funktion med følgende valgmuligheder og returnerer det.,, createmenu: function() (value menu = ext.create ('ext.menu" (bredde: 250 scrollable: "vertikale", post: [(xtype: "knap" tekst: "1",} {xtype: "knap" tekst: "valgmulighed 2,}]}); igen menu.}, du kan lægge så mange knapper, som du kan.det sidste skridt, før vi har en funktionel glidende menu er på menuen på, viewport,.,, trin 3, skaber en, påbegynd, funktion at tilføje menuen til, viewport,.,, påbegynd: function() {ext.viewport. setmenu (. createmenu(), (side: tilbage "afsløre: sande})}, denne funktion er også tilføjet efter, ud, ligesom den, createmenu, funktion.det, påbegynd, funktion automatisk vil løbe, når vores holdning er klar.så snart de er klar på menuen, vil være for.,, trin 4,, , main.js, fil nu ser sådan ud:,, ext.define ('slidingmenu. lyset. det vigtigste, {udvide: "ext.container, xtype: vigtigste, kræver: [" ext.menu "ud: {layout: {art:" kort "), post: [(xtype:" toolbar, trak: »top«, titlen: "glidende menu, poster: [(xtype:" knap "id" listbutton, iconcls: "liste, ui:" almindelig "kontaktperson function() {, hvis:ext.viewport. getmenus(). til venstre. ishidden()) (ext.viewport. showmenu ('left)} andre (ext.viewport. hidemenu ('left)}}}]}]}, påbegynd: function() {ext.viewport. setmenu (. createmenu(), (side: "venstre", viser: sande})}, createmenu - function() (value menu = ext.create ('ext.menu "(bredde: 250 scrollable:" vertikale ", post: [{xtype: "knap" tekst: "1"), (xtype: "knap" tekst: "valgmulighed 2,}]}); igen menu.}});,, hvis du lader din ansøgning i din browser igen, du skulle nu være i stand til at udnytte den liste, knap afsløre menuen.det skal se sådan her:,,,,, at skjule den menu, burde du være i stand til at udnytte den liste ikon igen eller stjålet tilbage i beholderen, som er blevet skubbet til højre. 5.lytter til begivenheder, der er ikke meget mening i at skabe en menu, hvis de muligheder, ikke at gøre noget, når aflyttet.nu skal vi se på, hvordan til at lytte til knap haner, og hvordan vi kan gøre noget nyttigt med disse begivenheder, f.eks. at ændre mening.som vi gjorde før, vi skal bruge vores funktioner for at opnå dette. , tilføje en sagsbehandler funktion til hver af de knapper. , hvis du trykke på menuen, du skulle se den tilsvarende budgetpost udskrevet til konsollen.selv om det er uden for anvendelsesområdet for denne forelæsning, du kunne bruge denne kontakt fungerer på samme måde som udløser et skift til en ny betragtning.,, createmenu: function() (value menu = ext.create ('ext.menu "(bredde: 250 scrollable:" vertikale ", post: [(xtype:" knap ", tekst:" 1 ", - function() (konsol. log (" valgmulighed 1 aflyttet ")), (xtype:" knap "tekst:" valgmulighed 2, - function() (konsol. log ("valgmulighed 2 aflyttet"))]}); igen menu.} indgåelse,,,i denne forelæsning, vi har snakket om, hvordan til at skabe en ny sencha røre anvendelse, skabe en glidende menu, og giver brugerne mulighed for at gemme sig og vise menuen. menuen for øjeblikket anvender misligholdelse sencha røre - - som en forlængelse af denne lektion du kan ønske at tilføje din egen skik - ved redigering af din, app.scss, fil. , hvis du har nogle spørgsmål, så bare lad dem i bemærkningerne.