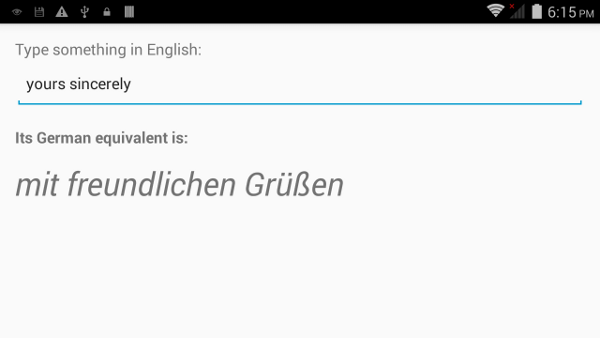
, skabe en ordbog app med reagere lokalt for androide,,,,, 34,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, indledningen, facebook er reagere lokalt er en stærk ramme, der gør det muligt for, at de hurtigt og ubesværet bygge robotter og programmerbare apps med javascript og jsx.apps opbygget ved hjælp af reagere lokalt gøre brug af indfødte brugergrænseflade komponenter og er således ikke skelnes fra apps bygget direkte ved hjælp af sdks af robotter og six.,, deres resultater er heller ikke for langt bagud i forhold til de indfødte apps, fordi næsten alle javascript kode kører i baggrunden på et indbygget tilfælde af javascriptcore, samme javascript motor det magter apples safari.,, i denne lektion, jeg vil hjælpe dig i gang med at reagere lokalt for robotter, som viser, hvordan man bygger en enkelt engelsk, tysk ordbog app.,, forudsætninger, før du begynder, sørg for at have følgende monteret på din computer:,,, den seneste udgave den androide sdk og androide støtte bibliotek, og den seneste version af node.js, som i september 2015, reagere lokalt støttes kun af os. men med hjælp fra et par manuskripter, reagere lokalt v0.11.4 virker fint på ubuntu 14.04.,, 1.at reagere lokalt, reagere lokalt findes som en node.js pakke og hurtigt kan blive installeret ved hjælp af new public management, node pakke manager.,, new public management installere - g reagere lokalt cli, for at bruge reagere lokalt for at udvikle androide apps du bør fastsætte værdien af et miljø, variable, android_home, at den absolutte vej i den fortegnelse, der indeholder androiden sdk.hvis du er ved at smadre skallen, du kan sætte den variable med, eksport,.,, eksport android_home = /sti /i /androide /sdk, 2.at skabe et nyt projekt, for at skabe en reagere lokalt projekt, bør de anvende reagere lokalt er kommando linjen grænseflade eller cli, som kan nås ved hjælp af reagere lokalt, kommando.vi er ved at skabe en ordbog app i denne forelæsning, så lad os kalde projekt, ordbog,.,, reagere lokalt lokalitet ordbog, når kommando afslutter, vil du have en ny fortegnelse, ordbog, indeholdende en forret reagere lokalt app.gå ind i det nye register med, cd,.,, cd - ordbog, før du går, vil jeg foreslå, at du løb starter app, for at sikre, at deres udvikling miljø har alt reagere lokalt behov.for at gøre det, type i følgende kommando:,, reagere lokalt styre androide, du vil finde en app, ordbog, monteret på din emulator.klik på sin ikon for at starte den.hvis alt gik godt, du burde se en film, der ser sådan ud:,,,, 3.udarbejdelsen af angivelsen af din app, ved misligholdelse, indgangssted for reagere lokalt androide app er en javascript filen, indeks. androide. js,.da du skabte projektet ved hjælp af reagere lokalt er cli, denne sag blev oprettet automatisk.den indeholder imidlertid kode, der tilhører den første app.du kan ændre og bruge dele af koden for din app, eller du kan slette det hele og begynde forfra.for resten, jeg foreslår, at du gør det, når du har slettet indholdet af indeks. androide. js,, anvendelse, kræver, at lade et modul, reagerer de indfødte.dette modul omfatter alle de reagere lokalt funktioner og genstande, du bliver nødt til at skabe din app.,, var reagere = kræver ('react-native), 4.at reagere komponent, reagere komponenter er javascript genstande, som er ansvarlige for udarbejdelse og ajourføring af en automatisk brugergrænsefladen reagere lokalt app.faktisk har næsten hvert eneste brugergrænseflade element af en reagere lokalt app er en reagere komponent.det betyder, at skabe brugergrænsefladen af din app, du er nødt til at skabe deres egen skik reagere komponent.- brug, createclass, funktion, reagerer.følgende kode skaber en komponent, ordbog,:,, var ordbog = reagere. createclass ((}), kan du tænke på denne komponent, som er den første screening af din app.,, trin 1: definition af layout, reagere lokalt automatisk skal gøre, hver gang det skal fungere træk eller ajourføring af en komponent.derfor skal du lægge denne funktion til din del.i funktion, kan du definere opstilling af komponent med jsx, en javascript syntaks udvidelse, der giver dig mulighed for at let blandes xml - mærkater med javascript kode.,, reagere lokalt giver flere komponenter, du kan bruge til at komponere layout.som det er nu, vil vi bruge en, react.view, som en beholder, react.text, udviser tekst, og et, react.textinput, til at acceptere brugerinput.der tilføjes følgende kode til komponent:,, gøre: function() {var layout = < react.view stil = {styles.parent} > < reagere. tekst > type noget på engelsk: < /reagere. tekst > < react.textinput /> < react.text stil = {styles.germanlabel} > den tyske svarer: < /reagere. tekst > < react.text stil = {styles.germanword} > < /reagere. tekst > < /reagere. betragtning > tilbage indretning;}, hvis er du bekendt med: du kan tænke på den opfattelse, som en html, div. den tekst, som en html, kalibrering, og, textinput, som en html, input, element, trin 2: tilføjelse af stilarter, i ovennævnte kode snippet, flere komponenter, en stil, attribut.den stil, attribut er helt magen til html, klasse, attribut.men i stedet for at henvise til en css klasse i en stylesheet, henviser den til en json objekt i tilfælde af, at reagere. stylesheet,.,, at skabe en, react.stylesheet, genstand for din app, du skal bruge, react.stylesheet.create, funktion.som sit eneste argument, det forventer, at en json genstand, der indeholder former for de enkelte komponenter.her er den stil jeg anvendes til vores eksempel app:,, var styles = reagere. stylesheet. skabe ((//for beholderen opfattelse modervirksomhed: {polstring: 16: //teksten etiket germanlabel: {margintop: 20, fontweight: "fed"}, //teksten betydning germanword (margintop: 15, fontsize: 30, fontstyle: kursiv '}}), trin 3: registrering af komponenten, så reagere lokalt ved, at det vil gøre din del, når din app starter, skal registrere den bruger, react.appregistry.registercomponent, funktion.for at gøre det, tilføje følgende kode ved udgangen af indeks. androide. js,:,, reagere. appregistry. registercomponent ('dictionary, (i) = > ordbog);,, hvis du ikke er bekendt med es6 pil funktioner, kan du bare bruge følgende konventionelle javascript kode i stedet: nu. appregistry. registercomponent ('dictionary, function() {tilbage ordbog.});,, hvis du vil, kan du så lade din app at se det nye layout.for at gøre det, pressen menuen knap i din emulator og klik på, lade js,.,,,, 4.kontrollerer staten af komponenten, alle dele har en særlig ef - variabel, stat, hvilket er en json objekt.den er speciel, fordi så snart, stat, en del ændringer, reagere lokalt automatisk på ny gør komponent for at afspejle de ændringer.det er et meget nyttigt element, og ved at anvende det korrekt, kan du fjerne manuelt nydelig eller ajourføring af indholdet af din app 's brugergrænseflade elementer.,, lad os tilføje to nøgler, input og output,,, til, ordbog, komponent, land,.for at gøre det, skal du bruge en funktion, getinitialstate,.tilbage bliver værdien af denne funktion, medlemsstat, af den del, getinitialstate: function() {afkast (input: ", output:"}}, kan du nu forbinder, textinput med input, og den sidste, tekst, komponent med produktionen.efter det, din indretning skal se sådan ud:,, < react.view stil = {styles.parent} > < reagere. tekst > type noget på engelsk: < /reagere. tekst > < react.textinput tekst = {this.state.input} /> < react.text stil = {styles.germanlabel} > den tyske svarer: < /reagere. tekst > < react.text stil = {styles.germanword} > (this.state.output} < /reagere. tekst > < /reagere. betragtning >,, som de måske har gættet, input, vil indeholde de engelske ord brugeren indtaster, mens produktionen, vil indeholde de tyske ækvivalent.,, om ændringer i den stat, automatisk er skubbet til brugergrænseflade, det modsatte er ikke sandt.dette betyder, at vores komponent er, stat, ikke ændre sig, hvis brugeren indtaster noget ind, textinput,.at ajourføre, medlemsstat, manuelt, bør de anvende komponenten er, setstate metode.,, at sende værdien af, textinput, input, kan du tilføje en, onchangetext, til at lytte til, textinput, og opfordre til, setstate, inde i den.ved hjælp af es6, textinput, mærke, vil se sådan ud:,, < react.textinput tekst = {this.state.input} onchangetext = (e) = > dette. setstate ({input: e)) />,, på dette punkt, som brugeren former i din app 's, textinput, er umiddelbart til rådighed for input.det eneste, der er tilbage for os at gøre, er at kortlægge de input til de tyske tilsvarende og ajourføre, produktion.for at gøre det, kan du bruge en ordbog ringede til mr. skat er begynder ordbog (tysk, engelsk) af winfried honig.downloade json tilsvarende i ordbogen fra github og tilføje det til dit projekt.,, at lade ordbogen indenfor, indeks. androide. js, brug kræver.,, var english_german = kræver (". english_german. json"), som, english_german, er intet andet end en global json objekt, hvor den engelske ord er nøgler og tyske standarder er værdier, nu skal du bare se, om input findes som en nøgle, og hvis ja, ringe, setstate, at tildele den tilhørende værdi til produktion.den kode til det kunne se sådan ud:,, showmeaning: function() (//brug af ternære operatør for at kontrollere, om ordet //findes i ordbogen.var this.state.input omhandlet = i english_german?english_german [. stat. input -]: "blev ikke fundet"; //opdaterer denne. setstate ({produktion: jf.})}, kan du nu tildele, showmeaning, til, onsubmitediting, til at lytte til, textinput, så det er kun, når brugeren har færdig med.,, < react.textinput onchangetext = (e) = > dette. setstate ({input: e)) tekst = {this.state.input} onsubmitediting = {this.showmeaning} />,, din ordbog app er klar.du kan lade det og type i et engelsk ord om straks at se den tyske oversættelse.,,,, sidst i denne forelæsning, du har lært at installere reagere lokalt og bruge det til at skabe din første androide app, en engelsk - tysk ordbog, med javascript og jsx.mens vi gør det, du har lært at sammensætte en skik komponent, stil den og bruge sin tilstand, og at kontrollere, hvad det viser, at lære mere om at reagere lokalt, kan du gå gennem sin dokumentation.