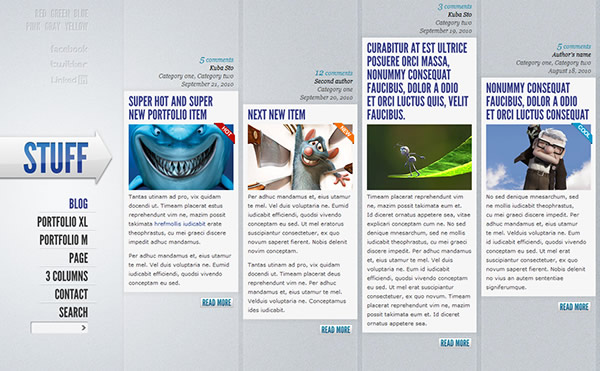
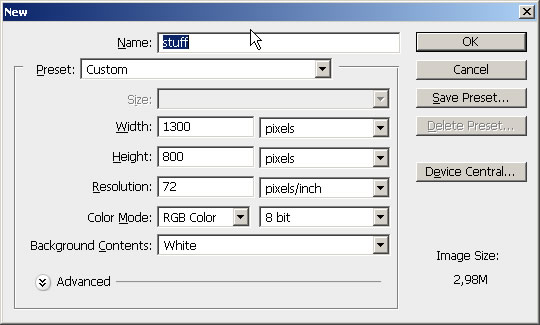
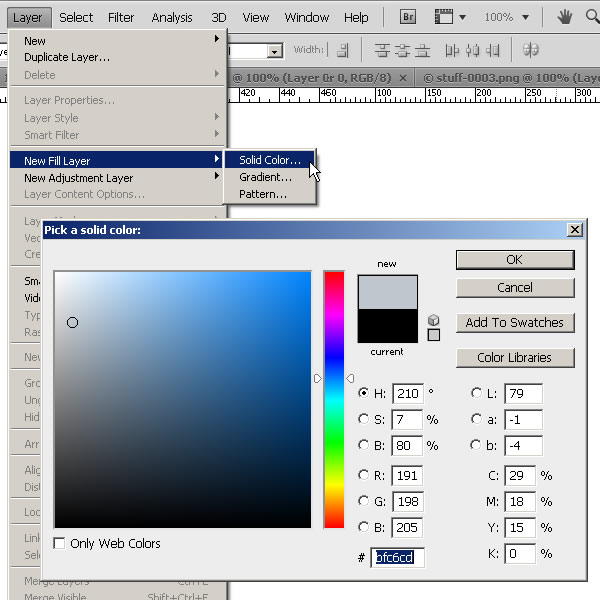
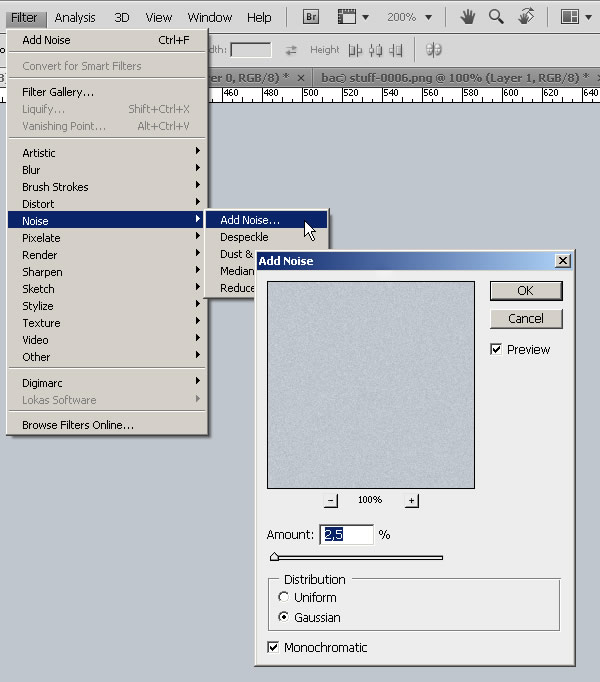
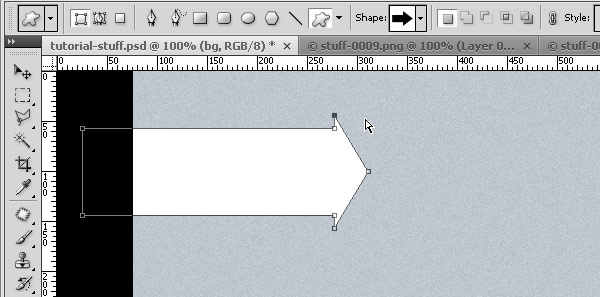
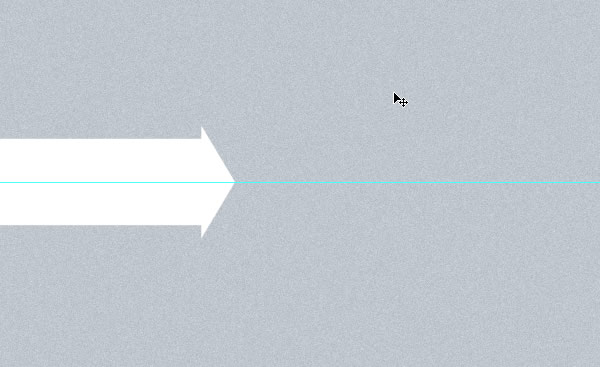
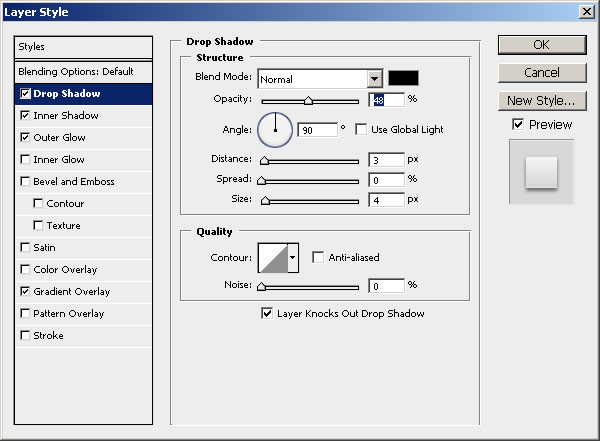
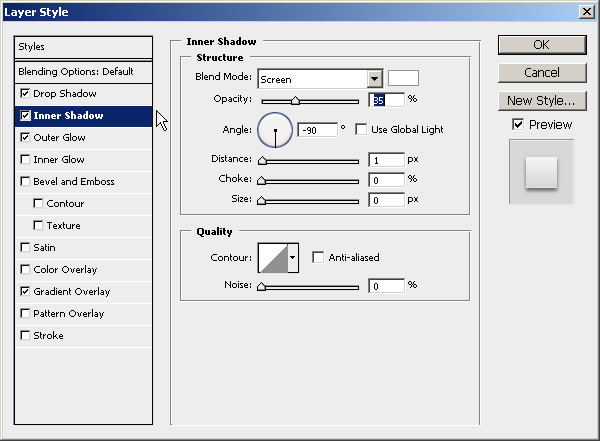
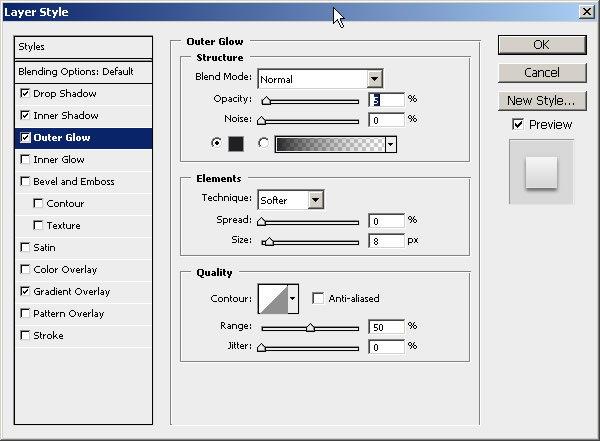
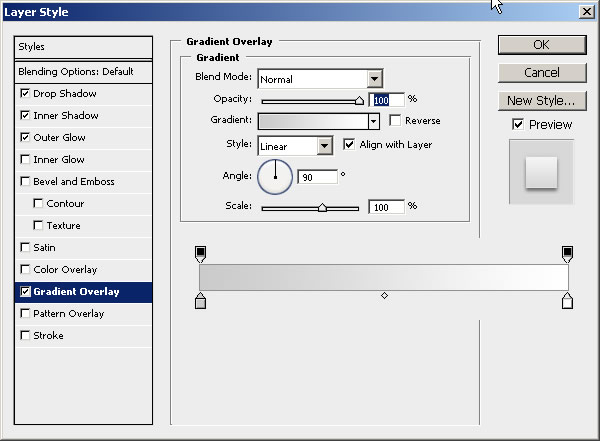
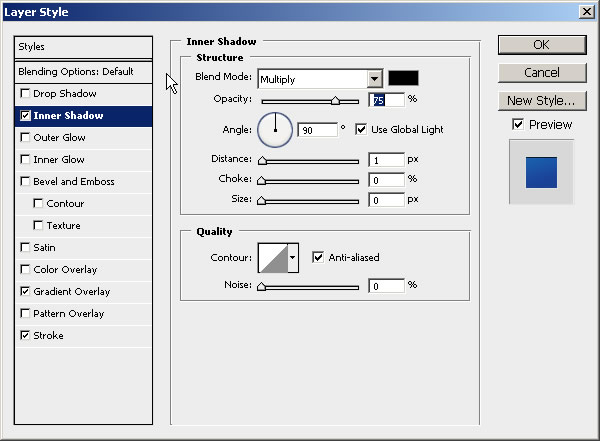
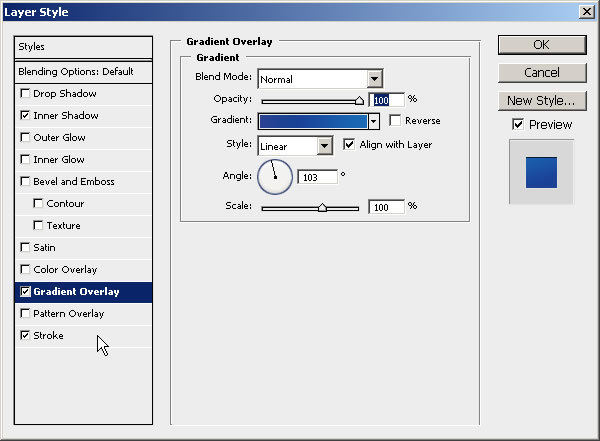
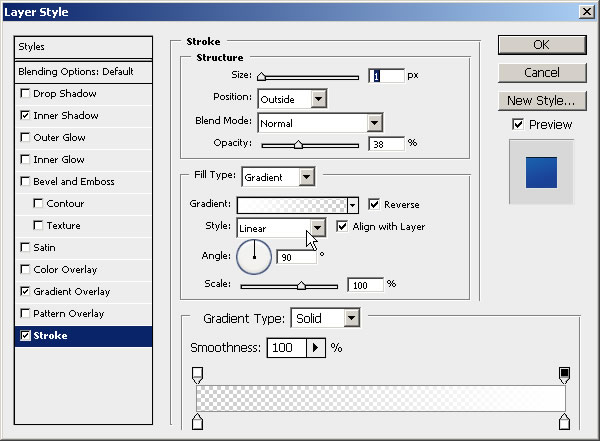
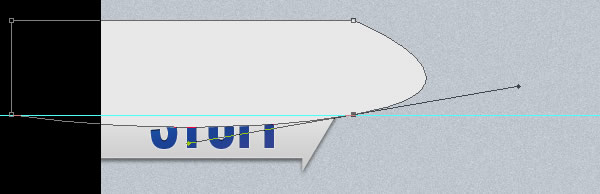
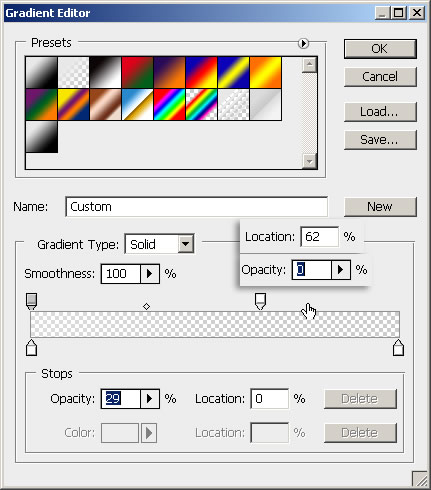
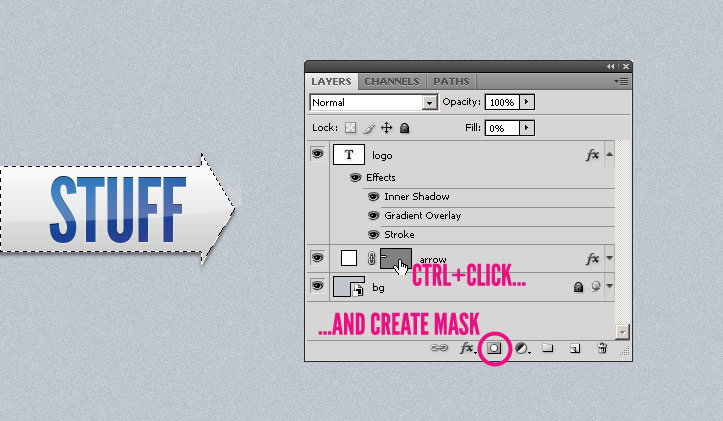
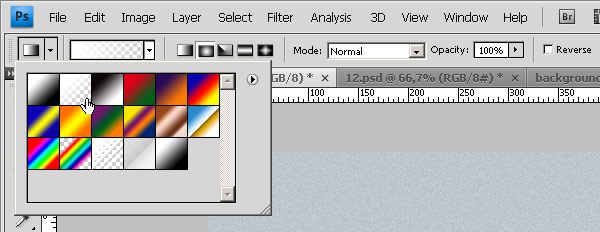
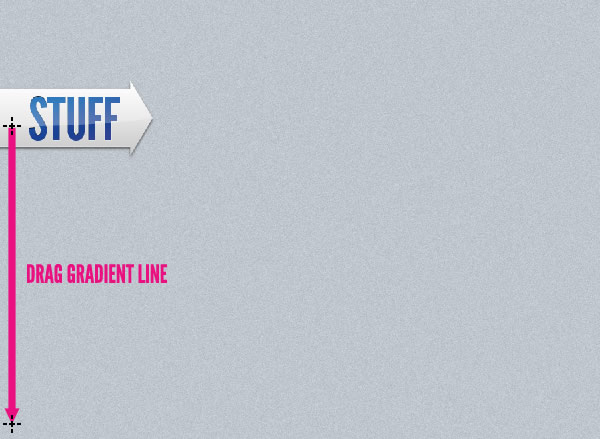
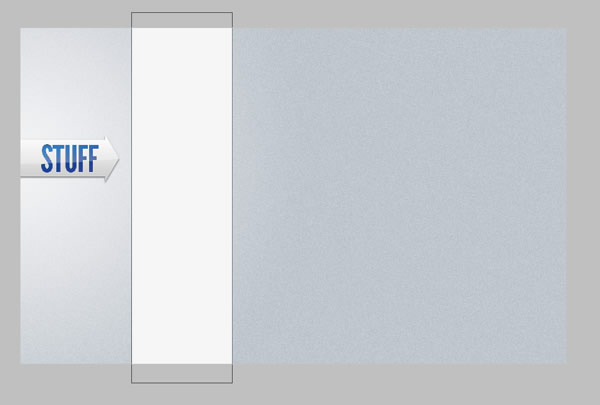
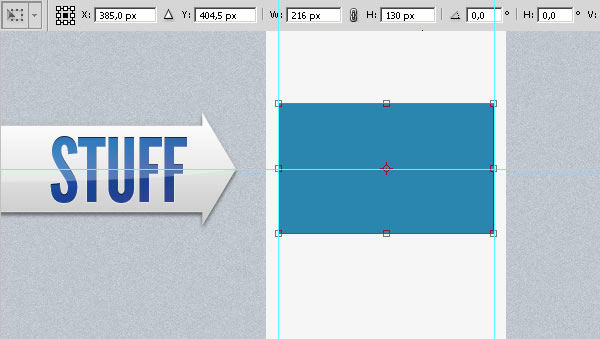
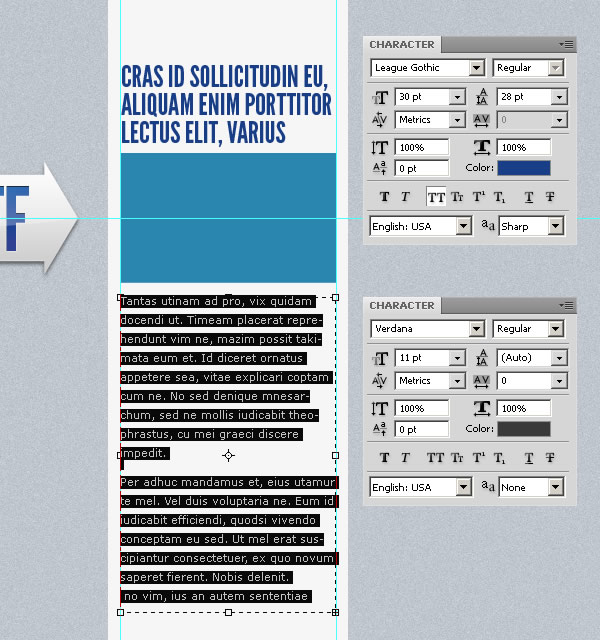
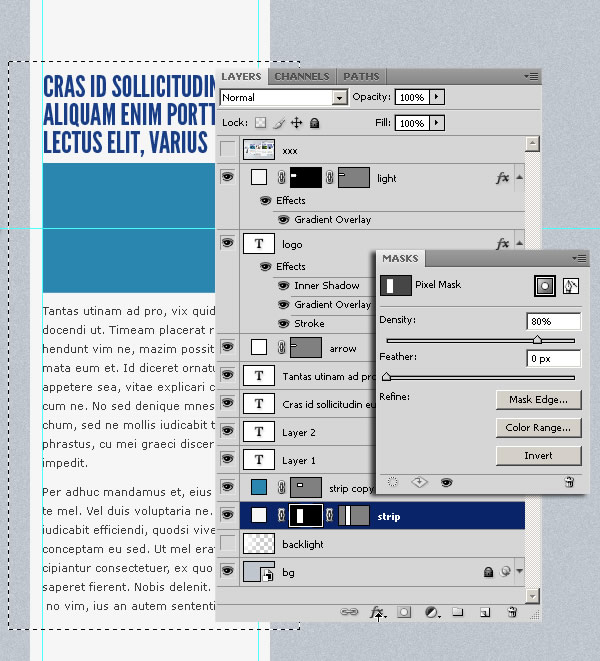
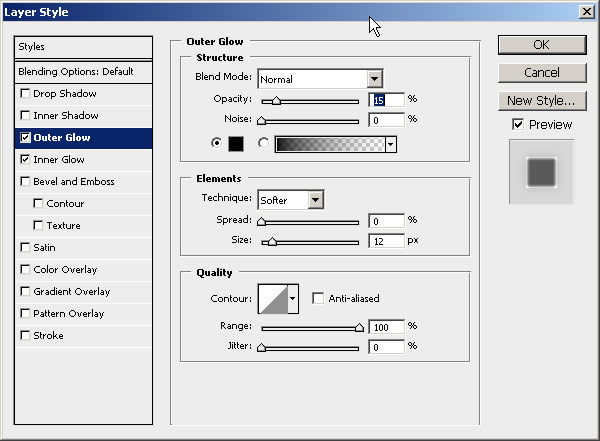
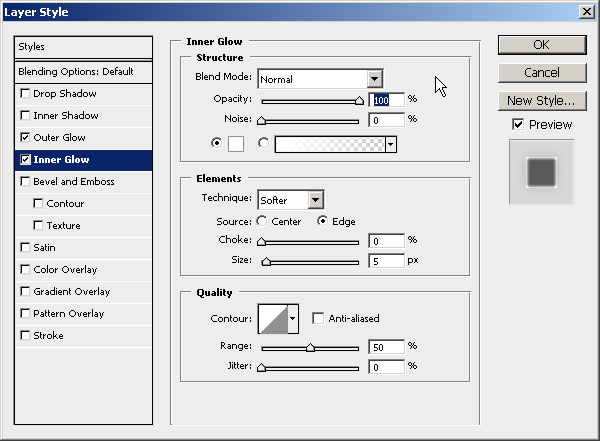
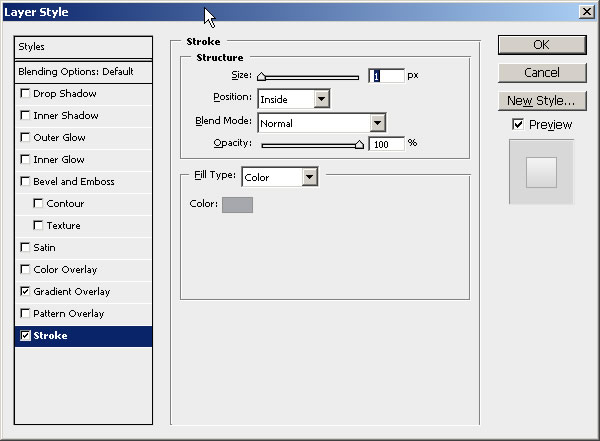
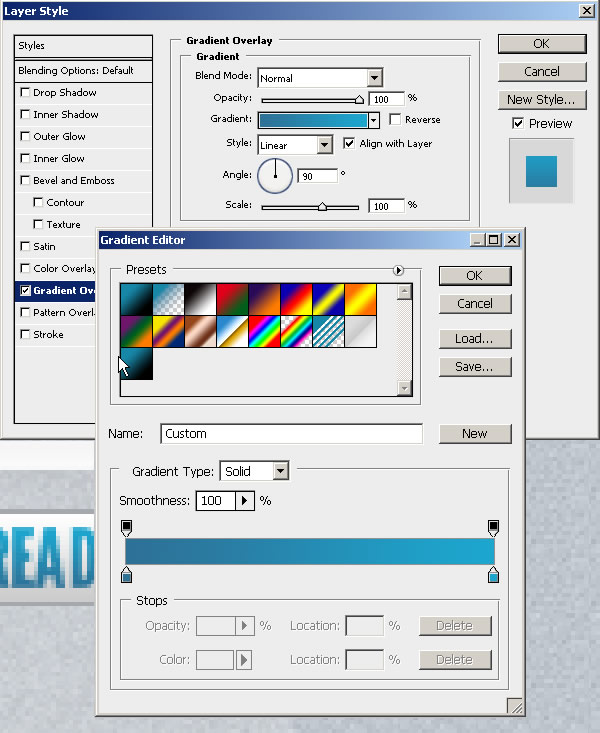
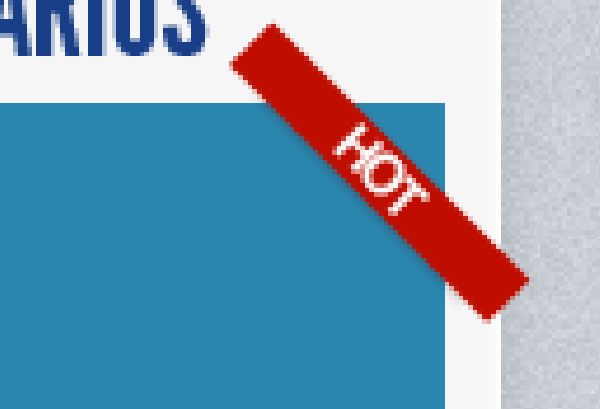
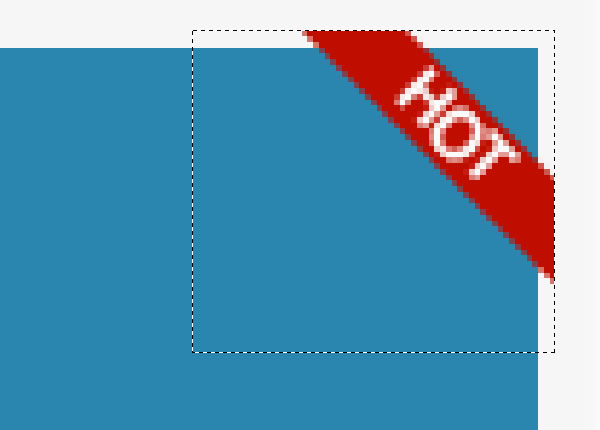
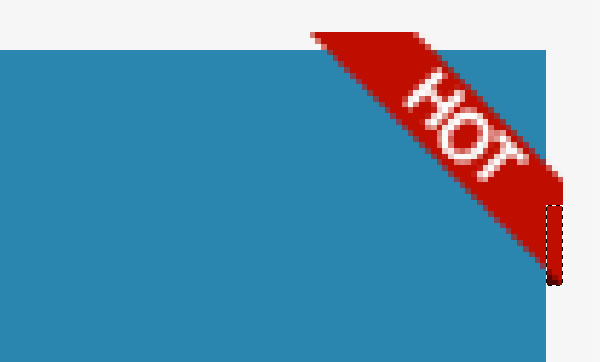
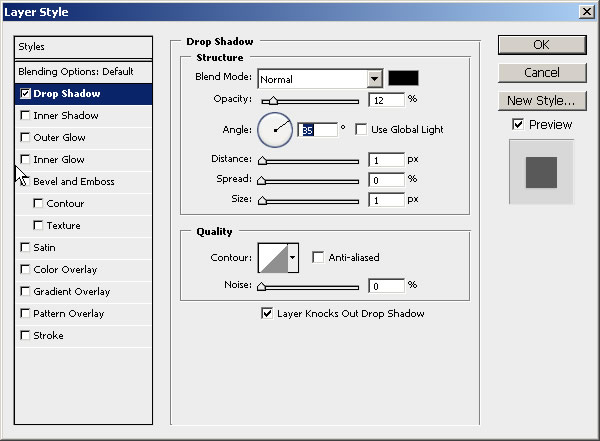
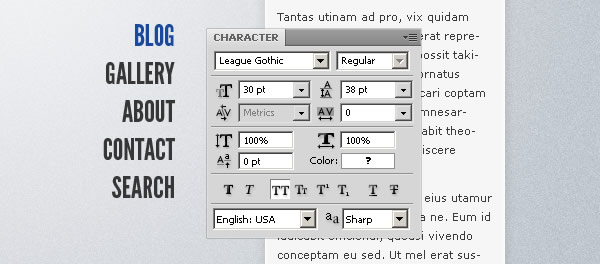
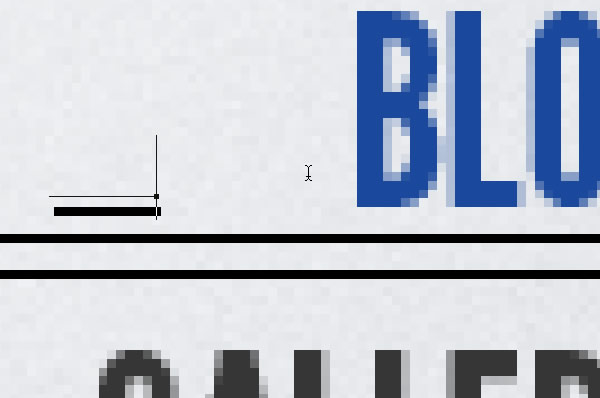
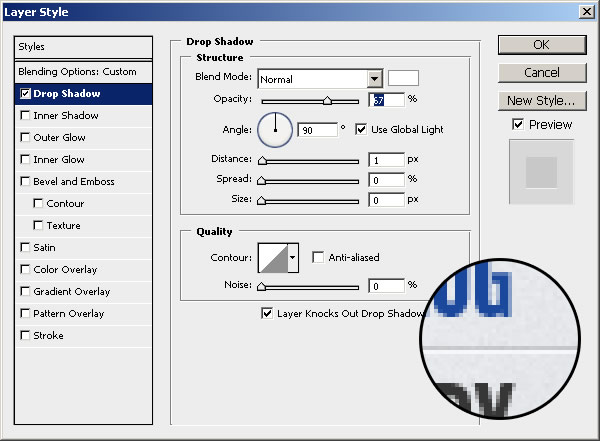
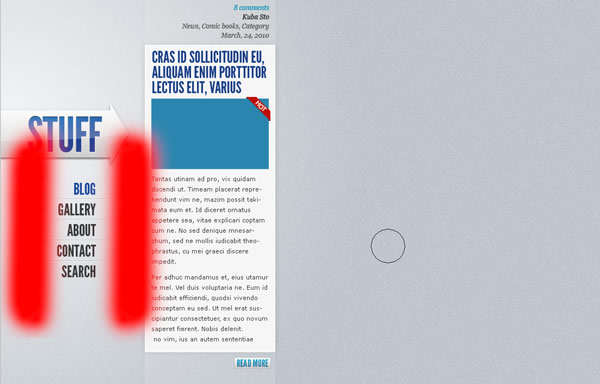
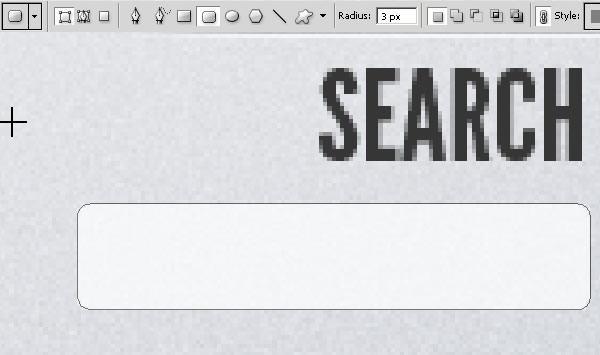
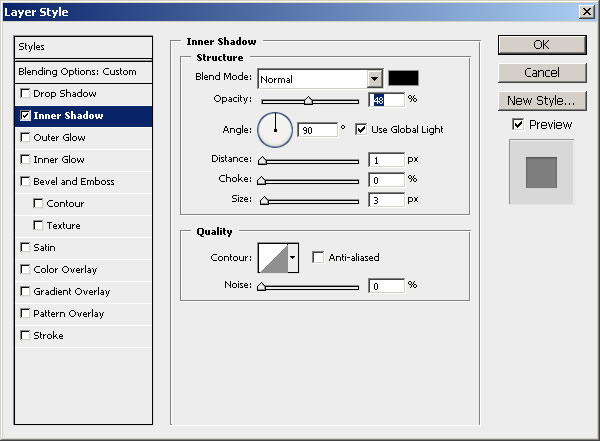
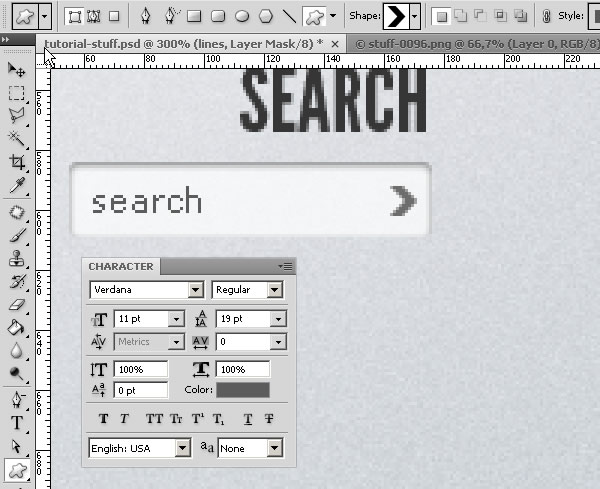
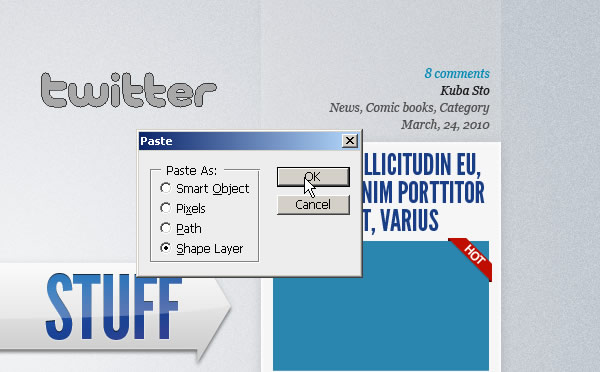
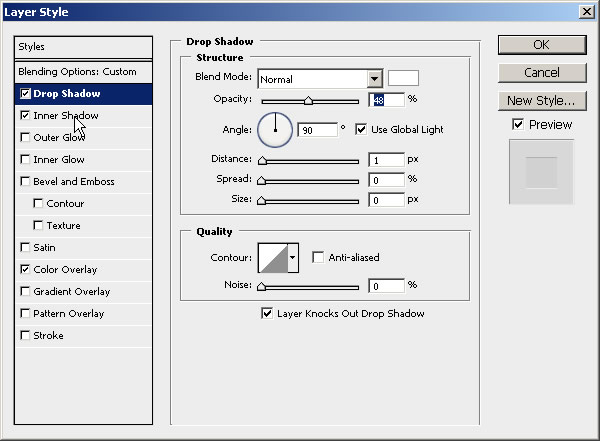
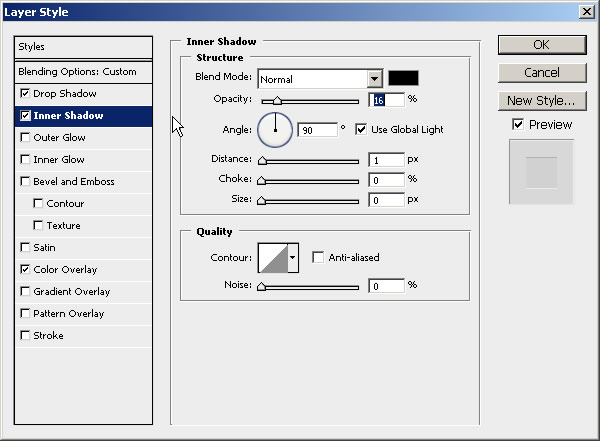
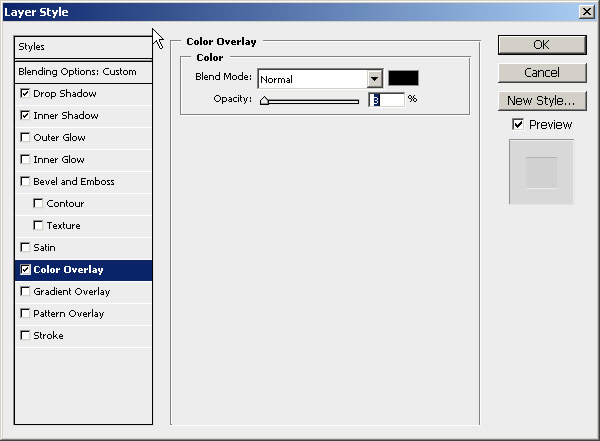
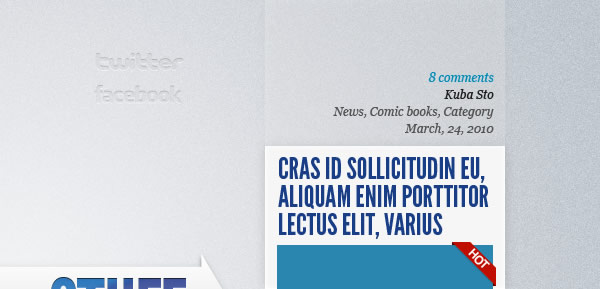
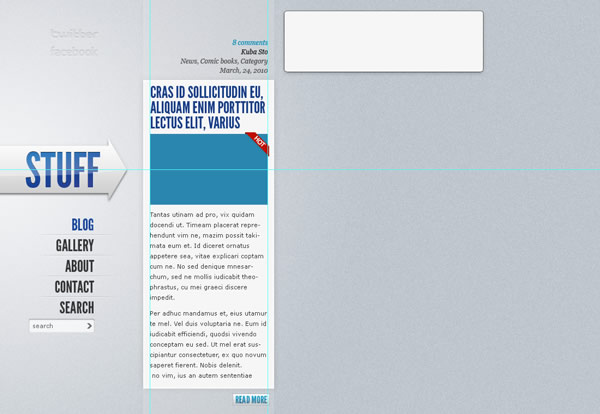
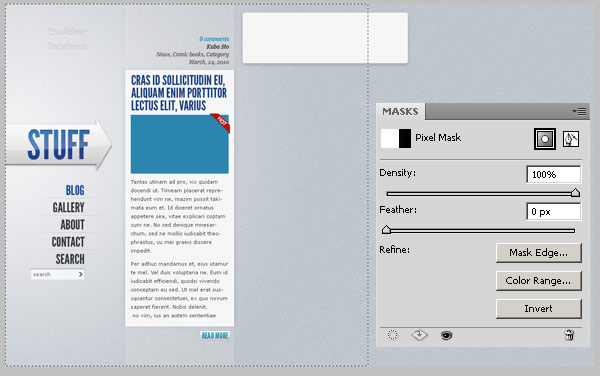
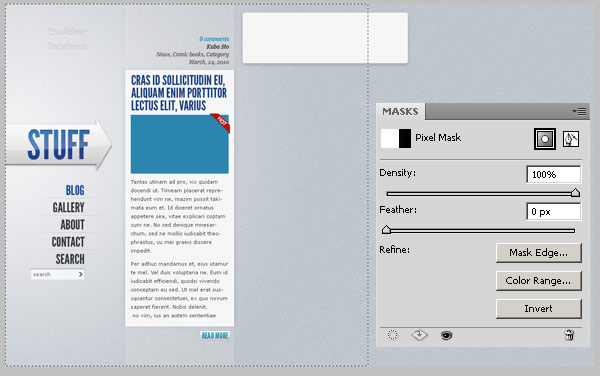
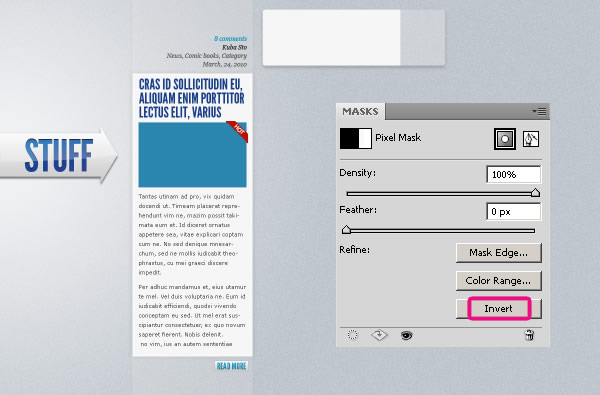
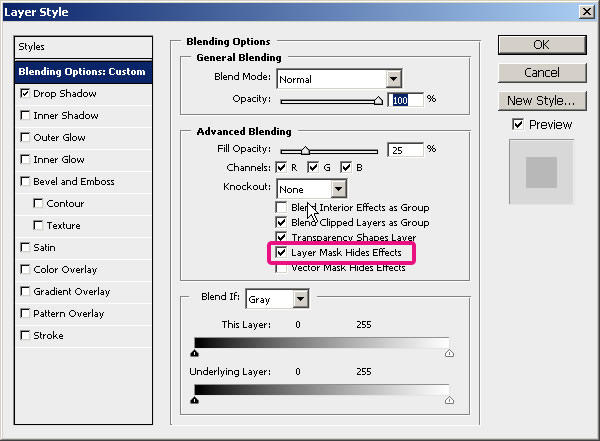
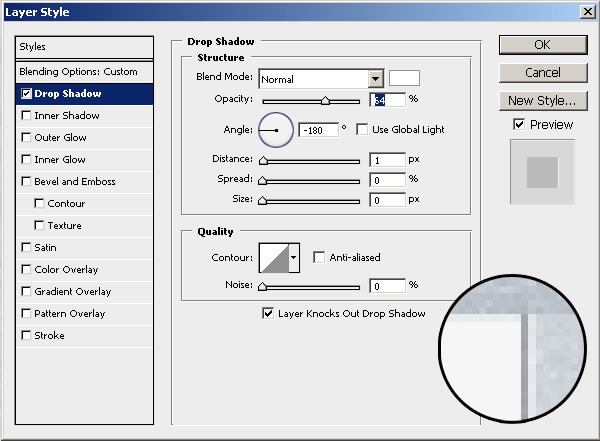
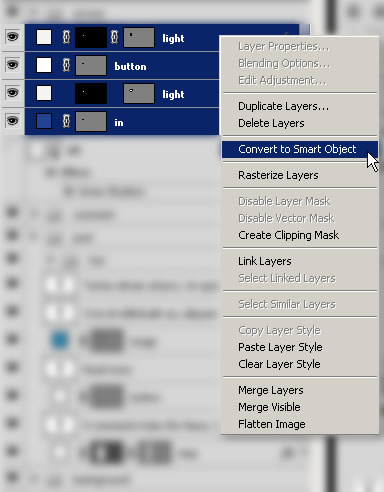
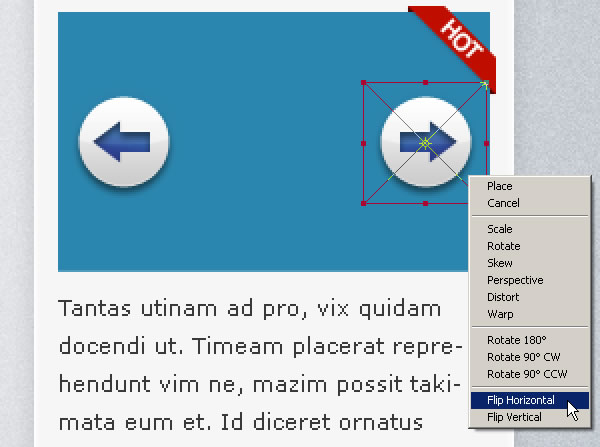
kwaad Cool horizontale website opzetten,,,,,,, wil je wat anders doen?Ik zal je iets in de richtsnoeren te creëren in het kader van het ontwerp van de blog, horizontale en investering.Om ervoor te zorgen dat de toegang tot de online versie van wat je ziet het resultaat!,, 1 stap in photoshop, het creëren van een nieuw dossier, 1300 × 800 pixel van te maken.De ruimte is niet nodig, maar het is goed voelen het panorama van de in ons werk, stap 2., het creëren van een achtergrond, het creëren van nieuwe vullen. Het gebruik van kleur,&#bfc6cd, verhoging van het lawaai op de achtergrond, zal nieuwe laag "intelligente" (klik>. Voor slimme filters), de toepassing van het filter> het toevoegen van lawaai (kun je na aanpassing als intelligente filter functie te bedanken.Sluit de laag.Met het oog op het behoud van het project schoon en georganiseerd, kan je het verwijderen van de laag en het masker, de standaard achtergrond lagen (facultatief), salaristrap 3 "dingen" een pijl, het creëren van een nieuwe vorm van gebruik van de pijl "vorm van bepaalde instrumenten".De keuze van de instrumenten en rechtstreeks met de aanpassing van de vorm, het ziet er goed uit (mobiele punten wat je denkt dat goed is, en de vrije keuze van instrument), transformatie, de pijlen 310px van de top, en dan pak en ga het niveau van de norm voor het scheppen van nieuwe richtsnoeren.Het vangen van de pijl van de centrale.Vanaf nu zal het niveau van de belangrijkste vertegenwoordigers van de website, plus 4 - as, de pijl (dubbel laag): in de schaduw, projectie, licht, er een helling (van&#cbcbcb tot&#ffffff).,,, de toevoeging van een nieuwe tekst van de laag, laag, toe te voegen aan De stijl van de pijl. De tekst in de schaduw. Met de superpositie van en een beroerte.Voor een beter effect van de diepte, die een beroerte alleen zichtbaar, op de bodem van de helft van het gebruik van de woorden "gradiënt", de "0" is vastgesteld op de Top van de instellingen te ondoorzichtig, "" niet in de schaduw van de transparantie, de externe en interne, laat de pijl van Een driedimensionale vorm, maar om het beter te maken, laten we de oprichting van een alleen licht.Het creëren van een nieuwe vakken, en het gebruik van het instrument van de wijziging van de vorm van de omschakeling op het creëren van een lichte kromming.Onze maskers in het creëren van een pijl laag glad.,, laag vullen van 0%, en de toevoeging van delicate witte geleidelijk verdwijnen, om te voorkomen dat die stijl, licht dan pijl: CTRL + op de pijl te laag voor laag masker naar het licht toe te voegen, laag, stap 4 toe te voegen aan De achterlicht, om de aandacht van het publiek. Het licht stond uit, tegen de achtergrond van de pijl.Je kunt een primitieve manier is:,, het creëren van nieuwe laag (CTRL + shift + n), met de instrumenten die de keuze, (d) en omgekeerd (x) de keuze van de witte kleur, de geleidelijke en volledige transparantie, en de lijn die het creëren van de helling van de shifttoets ingedrukt, waardoor de transparantie van de gradiënt van laag niet, 80% (8) de houders van het creëren van inhoud, en stap 5 model, het creëren van een witte rechthoekige 240px breedte (hoogte moet worden dan het dossier een beetje hoger).,, replicatie (CTRL + D) en van kleur veranderen - en dat is In de blog, een beeld dat het (CTRL + T) voor de vaststelling van de omvang van 216 * 130px, loodrecht op de as van de centra en begeleiding, pagina 's en de inhoud van de toekomst, markeert,,, grenzen stap 6 toe te voegen tekst, de foto' s, het creëren van Een nieuwe tekst en vul het met een blog.Het gebruik van een beknopte tekst, zoals de Unie (vrijheid van de gotische in de League, mobiele).De volgende foto 's, voor de algemene inhoud van het creëren van een nieuwe tekst, stap 7 zal de inhoud van houder van de inhoud en vorm van de keuze voor, met het creëren van een nieuwe laag een masker.Het masker voor 80% dichtheid veranderen, toevoeging van externe en interne (zwart) (wit) gloed als meer een driedimensionale vorm,,, salaristrap 8 toe te voegen aan de tekst toe te voegen informatie - element van de tekst, de positie van boven.Ik 12px Georgië cursief, 17px lengte.Weet je nog van de tekst van de richtsnoeren voor het gebruik van een lijn te blijven creëren, stap 9 "lezen" knop, het creëren van een "lezen" wordt de volgende tekst hieronder is laag, het creëren van nieuwe vakken is een lezing meer druk op de knop.De toevoeging van de geleidelijke en beroertes, naar het patroon.Hint: laat Stoke naar binnen, er is een knop, de perfecte hoek,,, voor de toevoeging van een subtiele tekst de helling van de laag, ook na de oprichting, 10. Maatregelen van de badge, het creëren van een rechthoek met de badge, de toevoeging van de woorden (ik met Ariel), en De twee lagen van 45 graden, draaien, toe te voegen. Het masker rechthoekige verborgen onnodige hoek... Plus twee kleine rechthoek in beeld. Als een insigne.In badge, door toevoeging van een subtiele schaduw.De mix van vervoerswijzen, wijzen erop dat de schaduw van het normale gebruik van de voortplanting en niet de standaard, en het zal dus in werking is getreden, zelfs met je badge voor transparante, Papoea - Nieuw - Guinea, de menu 's, stap 11, het creëren van een nieuwe tekst.In plaats van de zwarte (kan in het licht van kleur, zich niet normaal) met grijs te komen tot een meer natuurlijke uiterlijk.,,, tip: in plaats van gebruik te maken van instrumenten voor het creëren van het creëren van de lijn niet gekarteld tekst onderstrepen die "het gebruik van anti - _" het zal altijd scherp en ruimte van de lijn tussen de pixels gemakkelijk kunnen controleren, de hoogte van de parameters van de de horizontale lijn, met gebruikmaking van dezelfde lengte in de tekst en het creëren van meer lijn als de menu 's menu' s, min één.Niet langer dan nodig om de lijn.,, vaststelling van de laag vulling van 15%, met een witte schaduw.,, voeg een masker laag glad verf op de rand van de lijnen te verdwijnen.,, stap 12 creëren naar vorm, het creëren van een vierkant met afgeronde hoeken (3px) van de zoektocht, input, de schaduw in de zaak toe te voegen. Die is gevuld met 70% lagen, en zoeken naar een tekst toe te voegen en het creëren van een aangepaste vorm als een pijl heeft ingediend.De toevoeging van de schaduw in de doos met laag vulling van 70%, 13, stap, als een teken van sociale media, vector beeld beveelt in dit verband stel ik voor www.brandsoftheworld.com vinden in dienst moet tekenen.In de meeste gevallen, het is de snelste weg.In het teken van illustrator open, kopiëren en plakken in de vorm van photoshop.Je kan ook gebruik van Orman Clark vriend icoon, laag vulling., 0%, en de toevoeging van stijl (in de schaduw, schaduw en een gekleurde folie) - effecten te bereiken.In het initiatief om de mark (vermindering) staat, de kleur en de intensiteit van de kleur die stijl veranderen.,,, een kopie van deze stijl en een kopie aan de andere markering (klik laag /- laag.), 14, stappen een opmerking maken, een opmerking aan toevoegen. Het creëren van een afgeronde vorm, de breedte en de toevoeging van de schaduw over momenten..En de keuze van een groter deel van de laag en toegevoegd aan een masker, een herhaling van de laag en zet het masker.De nieuwe laag met 25% in de gemengde instellingen controleren.,, "laag masker verbergt effect" - optie, om te voorkomen dat in de schaduw niet in overeenstemming met de lijn tussen hen en de grenzen, het creëren van een zwarte verticale lijn, waardoor het ook de aanvulling van 25% plus 1 - pixel witte schaduw naar rechts, een monster, toe te voegen. Foto 's en het gebruik van de tekst voor het gebruik van kleur.,, het creëren van een combinatie van maatregelen 15 blokken van de pijl, het creëren van een ronde logo pijl paste de laag.Het gebruik van het aangepaste vorm en wijze van de cirkel zal een pijl in het onder deze knop laag zal creëren van een cirkel van dezelfde grootte of minder, en zal met de stijl van het logo van de pasta.Blijkt dat als sommige lagen veel stijl, wil je mij gewoon een manier, je kunt slepen en alt druk daalt tot een laag.,,, en licht (met dezelfde kenmerken als de pijl).Als je wilt doen wat kleine verbeteringen, en niemand zou het merken, het creëren van een aparte knop en een pijl in de gaten, en een kleine beweging.Als je er twee afzonderlijke lichten, kun je makkelijk (geen extra afscherming) om de knop licht sterker zichtbare heel helder en selectie van alle knopen, knopen ze laag en het creëren van intelligente objecten.Nu, als je een pijl (dubbele klik intelligente laag), beide zal veranderen.Alle elementen zijn door het kopiëren en plakken en de aanpassing van de bestaande elementen van onze ontwerpen, tip: webdesigner. En de Unie vriendelijke vergunningen, gotische lettertype coole gratis lettertype in www.fontsquirrel. COM,,, je wilt creëren: //europa.eu.int /comm /wordpress versie of iets?Oké, dus je PSD, meer of minder voor te bereiden, verder willen gaan.Omdat het materiaal moet van een aantal verschillende methoden om te voldoen aan de horizontale karakter, omdat het, het is moeilijk de juiste code.Ik weet niet veel van de website van de niveaus, om te voorkomen dat de vaak voorkomende fout (bijvoorbeeld de muis niet werken.Als je wilt weten hoe het ontwerp van dit ontwerp van de beste methoden, laat een opmerking en we zullen kijken of we niet de les van de website.Hoe dan ook, als je wilt wat tijd besparen en het op een zilveren dienblad, je kunt downloaden: //europa.eu.int /comm /wordpress versie van het model of iets een paar dollar.Dank je,