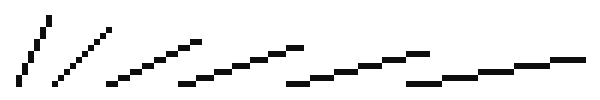
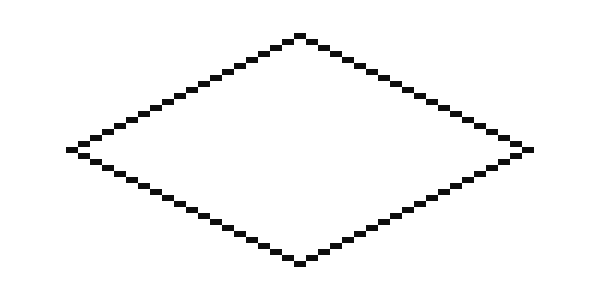
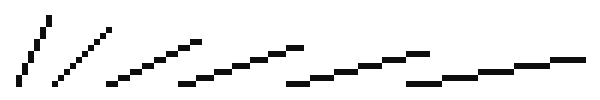
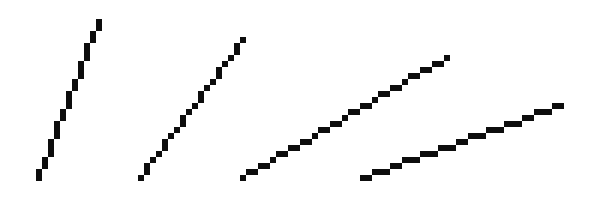
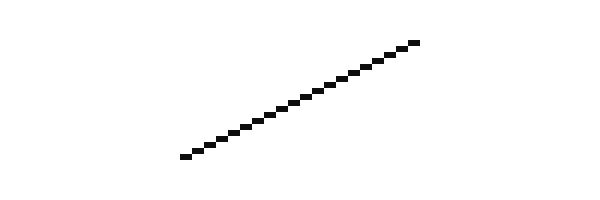
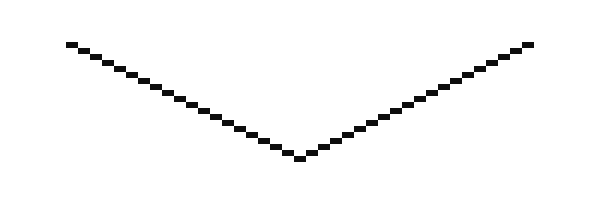
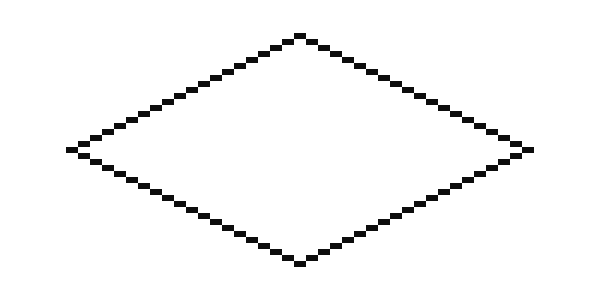
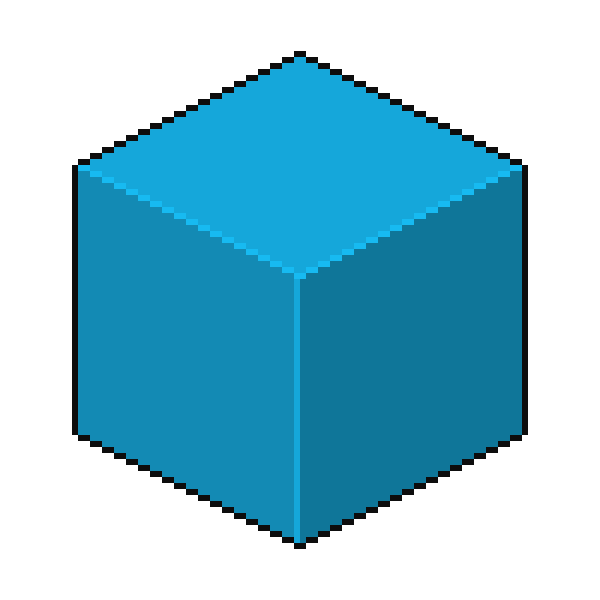
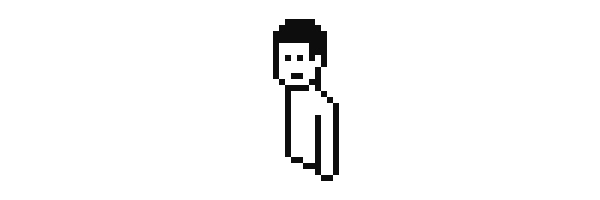
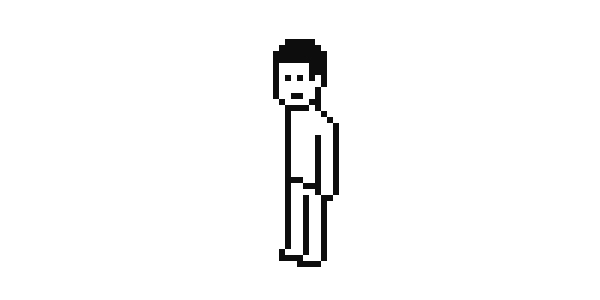
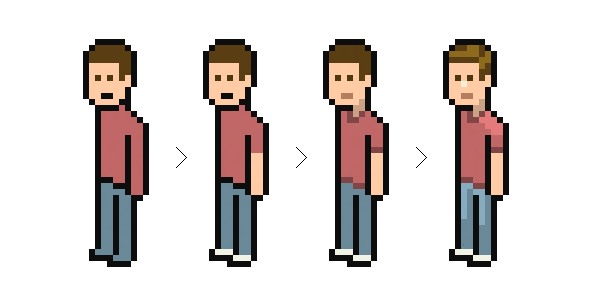
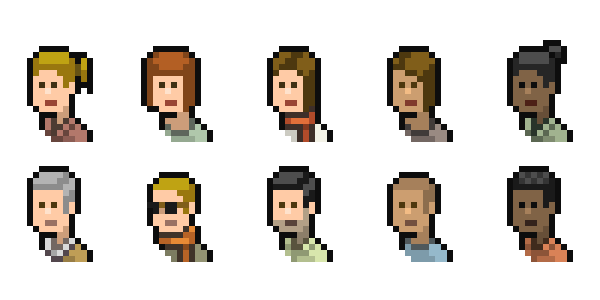
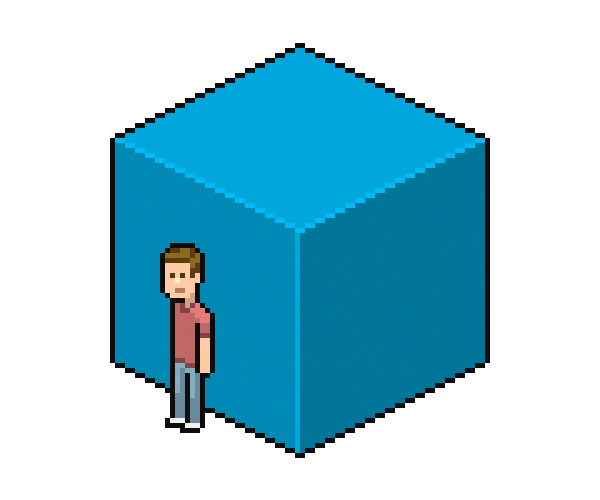
isometrische pixel art kenmerken en het creëren van Adobe photoshop,,, isometrische pixel art kenmerken van dit artikel is een reeks identieke pixel art is een deel van het creëren van Adobe photoshop.,,, isometrische pixel art thuis, je creëert,,, als lego spelen als je een kind. Hou echt van (of als je blijft spelen ze als volwassene) identieke pixel art, misschien ben je geïnteresseerd in; het is zeer technisch van aard. Het gebouw dat meer dan, als je niet kijkt, kun je de mobiele elementen in je objectief milieu maar je wilt., en we zouden worden, want het zal het aandeel van de andere elementen van de definitie van steun voor het creëren van een objectief karakter van de logica van de pixel art.Het kan blijven.Maar we moeten een aantal fundamentele neutraliteit door de kunst in de brieven krijgen voordat de pixels, tenzij je wilt dat eenvoudige karakter, in plaats van naar de stijl, in dit geval, je mag naar 3.Laten we nog een karakter, 1.Pixel art lijn, de lijn is de meest fundamentele (en plezier in stijl, enz.) pixel art, we gebruiken:,,,,, ze twee pixels per pixel.Ze ziet er vrij goed, ze gebruikt om de oppervlakte,,,,, de structuur van de Plaza: vaak dezelfde lijn werkt goed, maar ze kijken naar meer gekartelde lang elke stap in de richting van de vergelijking: hier,,,,, een onregelmatige structuur:,,,,, is zeer ongelijk. Niet Zo mooi.Om te voorkomen dat deze, 2.Volume, onze persoonlijkheid niet strikt in overeenstemming met alle regels objectief gezien, laten we een simpele behandeling van de kubus vol.,, het creëren van een nieuw document,,, Adobe photoshop, met de resolutie, 400 X 400 pixels,,, ik hou van een dossier openen met de extra raam (raam regelingen > > nieuwe ramen,...) en een 600% respectievelijk Zoom en een andere op 100% uitbreiding van inspectie de voortgang van de werkzaamheden.Het gebruik van de pixel - netwerk is door je maar soms vind ik dat niet meer af te helpen.,, dus laten we uitgebreid zodat een 2: 1 lijn:,,,,, ik hou van 5% in plaats van de zwarte, grijze, kan ik later nog een schaduw (zwarte en transparantie) nog steeds kunnen kiezen voor elke kleur respectievelijk met de staf.,,, er moet een manier zijn om het gebruik van lijnen doen:,,,,,,, anti - aliasingfilters pixels, overstromingen en 1 - pixel gewicht.De opstelling, de instrumenten voor de tip dat we vanuit het oogpunt van de lijnen moeten we zeggen 26,6 ˚,.Lijn instrument, hoewel, ik denk niet dat zeer betrouwbaar is, kan niet als de juiste lijn vanuit het oogpunt van de rommel van een rechthoek,., 40 * 20px, gebruik dan, potlood instrument, (in omvang, pixels,) in de linker hoek foto 's van een pixel, dan de shifttoets ingedrukt om Een pixel in de rechterbovenhoek."Automatisch van de lijn tussen de punten.Sommige ervaringen kunnen worden van deze lijn van (of bijna hersteld) niet de rechthoek, trek twee pixels, weer terug, het instrument van de pen, kiezen ze, drukt alt, de muis, de pijl of selectie (hierna de alt duwtje) en mobiele pixels met een pijl of muis, twee pixel voldoen aan de in De hoek.En de keuze van de pixels en herhaal de lijn voort te zetten, langer, we hebben onze eerste rij.Laten we kiezen voor het duwtje, alt, of de keuze van het kopiëren en plakken, en met een laag zitten.En dan andere horizontale (, redacteur > transformatie > andere horizontale,) gebruik ik deze functie, dus geef ik het doen van een toetsenbord.Laten we twee lijnen,,,,,,,, die dan de keuze en de alt duwtje, draai het verticaal, samen met de voltooiing van de Plaza:,,,,, en een derde dimensie ".Joggen, alt, of een kopie van 44px Square, kopie meer oorspronkelijke:,,,,,,, dat als je shift en volgens de pijl zal kiezen voor de tien pixels in die richting, in plaats van een.,, een nette kubus, laat de goede hoek links onder de pixels aan de rechterkant van de pixels Square.Dit, in combinatie met de verticale lijn van de kubus nodig:,,,,, en verwijder nu achter de lijn van de bodem vierkante.En een begin te maken met de toevoeging van kleur, kies je kleur (in het licht van een beetje) en het Plaza.,,,,, nu 10% verhoging van de helderheid, de kleur (stel ik voor het blok in de kleur die het panel HSB - unit) aanstekers hoek langs onze kleur Square.Omdat we een beetje kort onze kubus deze lichte lijn lijkt de beste zwarte lijn in een pixel (in plaats van op de vervanging van de zwarte lijn met) zoals:,,,,, nu moeten we het schrappen van die zwarte lijn onder de aansteker.De truc om een potlood, verandering, ook met het virus van de lijn (moeten worden vastgesteld voor de regelmatige, gum, potlood -, en van de omvang van de pixels,), de top met een rietje, selectie, de kleur van de Plaza, je kunt met alt, sneller, en de keuze van de instrumenten van de pen of de vulling) en het gebruik van het ter dekking van de kubus de verticale lijn.Zet de helderheid is gedaald tot 15%, met een nieuwe kleur die kubus van bil.De vermindering van de kubus recht in het gezicht van een extra 10% van de luminantie:,,,,, de kubus.Het ziet er goed uit, de 100% relatief soepele zoom.Kunnen we doorgaan, 3.Laten we nog wat letters en stijl kan een zeer persoonlijke keuze... Veranderen, het aandeel of de elementen, omdat je denkt dat goed is.Ik doe een beetje mager lichaam en hoofd.Mager lichaam zeker bijdragen tot het behoud van eenvoudige regels /recht, het logisch is begonnen met de ogen.Als we een blik vanuit het oogpunt van de neutraliteit en op het scherm moet lager zijn dan die van andere strenge, maar op kleine schaal gebruik van "fraude" we zullen zijn om onze mensen een mooi gezicht, waardoor ze ook meer duidelijk, ongeacht de omvang van het probleem, en wij niet. Een kleine rol, in De loop van de tijd voorbij, we uiteindelijk mogelijk, een auto 's huis, het hele plein, zelfs in een stad van de plaats delict.Op dit punt, in een zo uitgebreid. In de context van de rol van de afbeelding is, moet de minimale elementen.Een grafische efficiency - overwegingen, die bedoeld is om een karakter ziet er goed uit, want het kan zo weinig mogelijk pixel (alleen in het gezicht van een grote en kleine) ook is, veel meer dan de grote.Tenzij je wilt dat gericht is op de persoon of de uitdrukking pure of soortgelijke, maar goed, laten we het scheppen van een nieuwe laag.De ogen moeten doen, we zullen eenvoudig in het gebruik van 2 pixels, één voor elk van de ogen, één blanco pixels.En een pixel uit een oog, een verticale lijn getrokken:,,,,, nu nog een nieuwe laag verf een pixel van de horizontale lijn onder de ogen, het is mouth.Met de pijl het, als je een van je favoriete locatie, de lagen.Je kunt hetzelfde doen met de kin, het moet een meer horizontale lijn:,,,,, en de lijn van haar hoofd te herhalen, dan om de hoek, je moet zodanig zijn dat:,,,,, nu naast andere oog, en dan nog een bakkebaarden een leegte achtergelaten als - en dit zal ook helpen om mensen oor) en hoger dan bij de haarlijn pixel bakkebaarden.En dan nog een blanco pixel oren moeten gaan, en dan een lijn, het symbool van de rand van het hoofd.Naar de hoek van de kruising van de lijn:,,,,, de toevoeging van een oor en de vorm van het hoofd van de hoogste pixel veranderen, als je hoofd meestal smalle nek;:,,,,, trek een lijn van de kin van de borst, zo zal het zijn.En waar is onder de nek oor, twee verticale en dan een paar extra pixel maar voor ons de enige zichtbare diagonaal pixel kenmerken van de schouder:,,,,, nu de armen overnauwen een rand van verticale lijnen en andere randen moeten twee pixel afstand.Draad en een pixel aan hand /vuist bodem (niet echt de details van deze hand, maar dat is meestal geen probleem, maar boven) aan de hand van de taille - lijn en de voltooiing van de borst, je krijgt de hele bovenlichaam overzicht.Er is een arm, niet zichtbaar, maar het moet er goed, als het maar in de borst. En het moet, ziet er als volgt uit:,,,,, natuurlijk, als je wilt, kun je proberen de verschillende verhouding; ik zie graag bij de keuze van de kant van de verschillende besluiten voor,,, nu bijna alle iets voor de lagere lichaam. We zullen nog meer verticale lijn.Ik hou van 12px enige middel in en uit.De voet is heel eenvoudig, maar het is groter dan een been, omdat een voet op het scherm van de neutraliteit van mening dan andere:,,,,, nu zullen we de toevoeging van kleur.Een goede huidskleur is niet altijd gemakkelijk. Als je wilt, gebruik ik het met een, hex kleur code,&#ffcca5,.Op zoek naar de andere elementen van de kleur is niet moeilijk.Daarna moet je mouwen shirt definitie, de lengte van de nek of stijl, en de toevoeging van een diepe lijn shirt uit de huid.Ik hou van de meeste interne dan zwart (met name wanneer de verschillende delen eigenlijk op hetzelfde niveau als in de huid of van het shirt, Broek), alle lijnen van de vergelijking van verschillende omvang niet meer veel te streng en meer voor de hand.,,,,, kan de toevoeging van verschillende kleuren, een lichte Bijna elke een invloed.Om te voorkomen dat te veel schaduw schaduw of met behulp van de geleidelijke; een (van 10% naar 25%) helder of donkere schaduw een aanraking is voldoende om elementen uit het vliegtuig en stoppen met zoeken.Als je graag een al 100% de kleur van de helderheid van de toevoeging van een accentueren, proberen een vermindering van de verzadiging van het.In bepaalde gevallen (zoals haar), is het misschien een goed idee, maar ook tussen de kleuren veranderen van kleur.Wat, zie:,,,,, als je door blijft gaan met wat meer karakter, de kleine veranderingen zoals stijl shirt, Broek been lange mouw, de lengte van de kleding, accessoires, en de kleur van de huid is een goed ras,,, en nu hebben we alle nog te doen is dat onze elementen Samen, ze lijkt te genieten van een milieu:,,,,, als je wil exporteren, Papoea - Nieuw - Guinea is de ideale vorm.,, dat is het, je hebt het gedaan!,, hoop ik dat deze handleiding niet overweldigen, ik wil gewoon naar veel van de vaardigheden van de photoshop en de stijl van de esthetische als ik kan.We zullen de uitbreiding van onze neutraliteit pixel art wereld, gebouwen, auto 's, uiterlijk.Dat kan niet gemakkelijk zijn, dat alles mogelijk is, is interessant.,