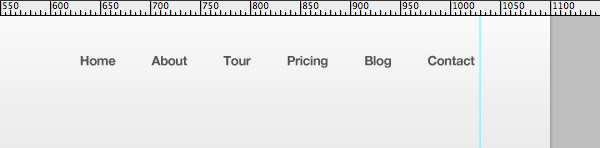
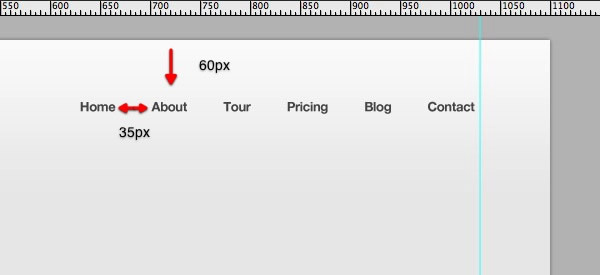
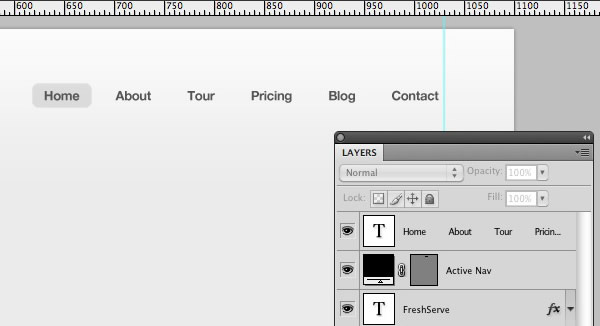
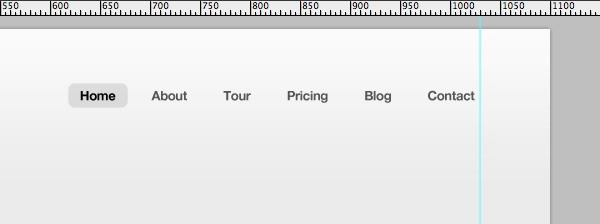
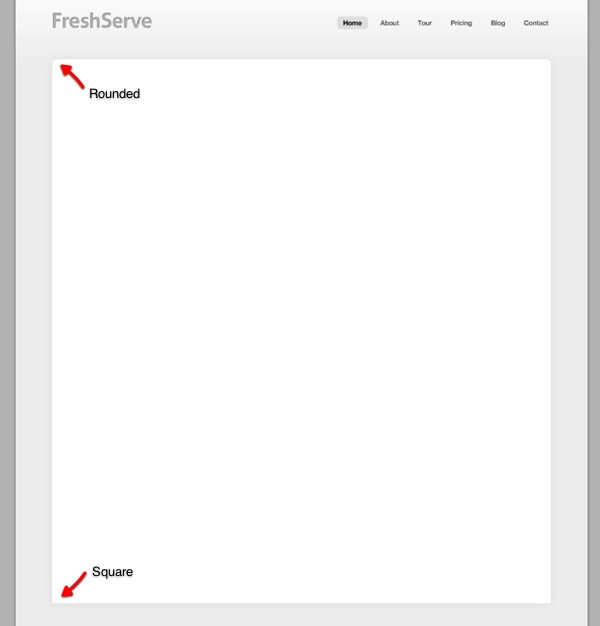
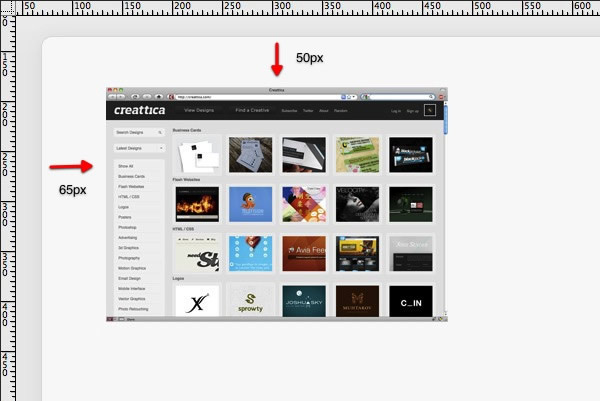
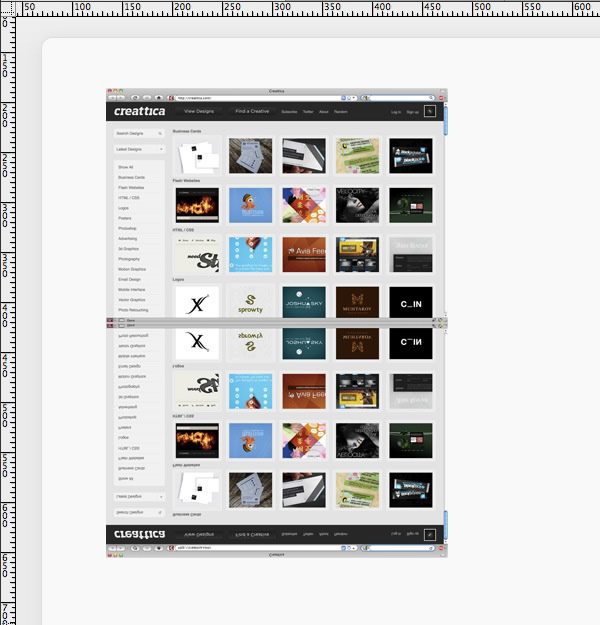
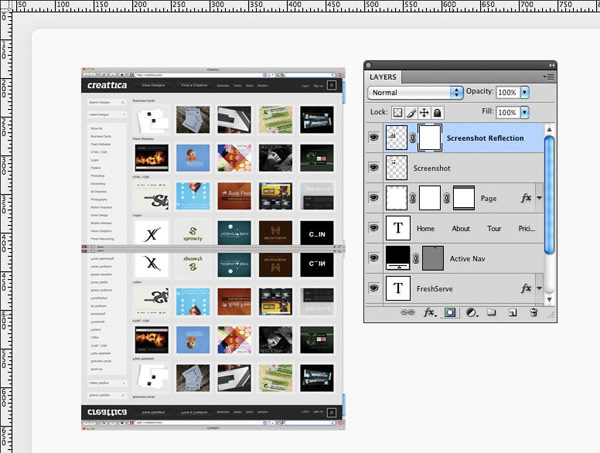
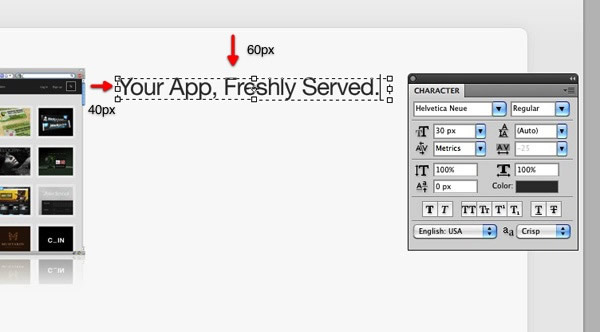
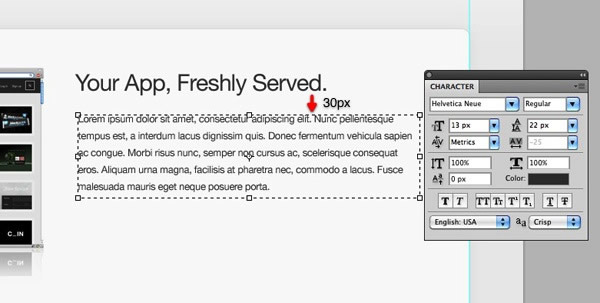
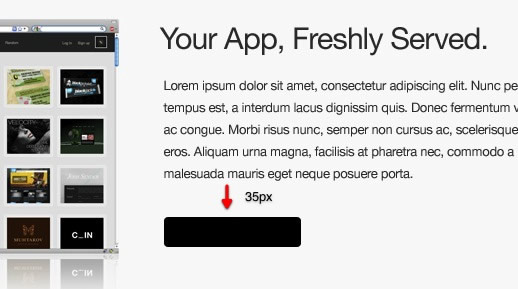
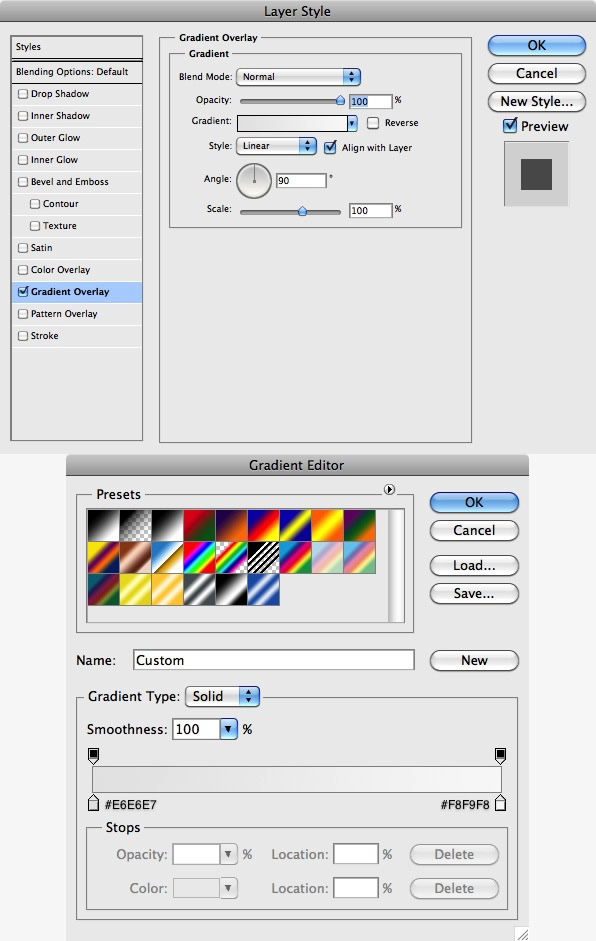
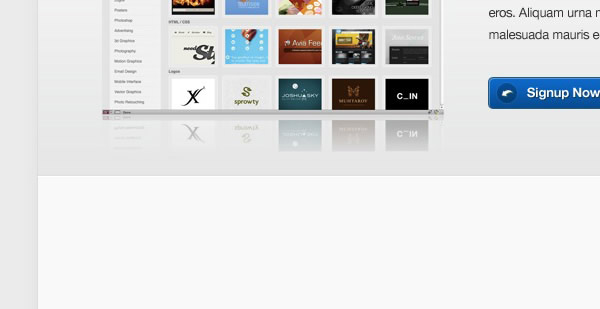
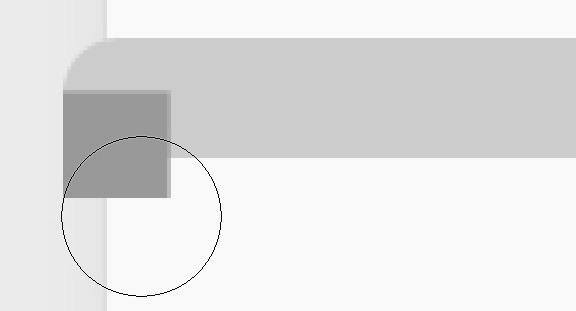
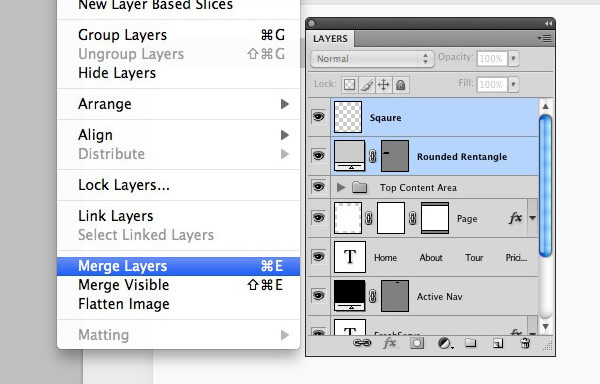
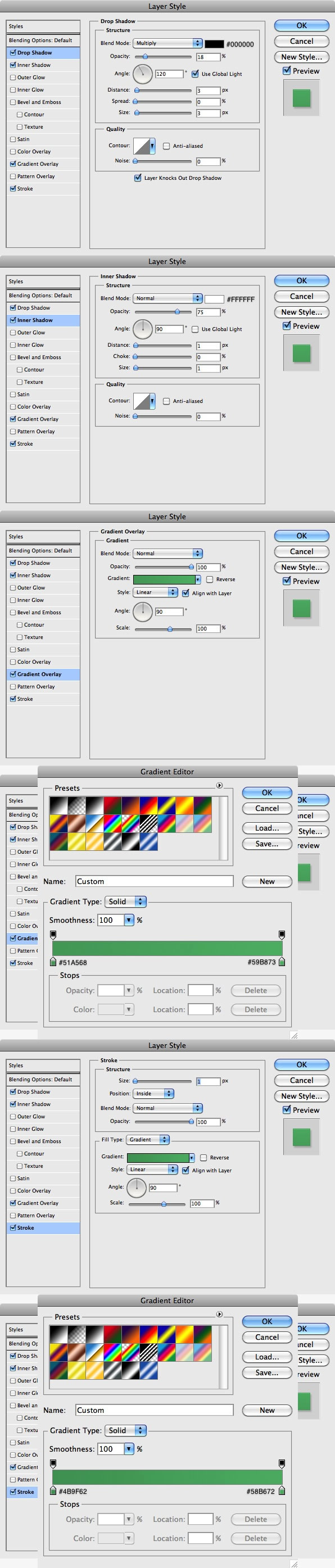
webdiensten /SAO 's website (plus een gratis PSD.),,,,,,, in deze handleiding zullen wij met behulp van Adobe photoshop ontwerp van een nieuwe interface, gebruikt kunnen worden in een web - diensten op basis van de stabilisatie - en associatieovereenkomsten of web app.We zullen betrekking hebben op een merk pagina elementen zoals linten, druk op de knop en stickers, alsmede een aantal fundamentele kennis, met inbegrip van de vorm, de maskers, het drukken, en nog veel meer.Volledig gecodeerde versie van het ontwerp, dat in freshserve: //europa.eu.int /comm /wordpress versie, en themeforest.,,,,,, laten we beginnen bij de selectie van documenten, het creëren van een nieuwe "documenten; de nieuwe canvas.,, de breedte van de hoogte van de te creëren, 1300px, De resolutie is 72, en de inhoud van de witte achtergrond.,,,,, is de volgende stap, twee stappen, we moeten het creëren van twee richtsnoeren, als we de pagina 's van containers, de keuze van het oog GT;., nieuwe richtsnoeren...,, voor de eerste richtsnoeren, is de richting en de positie van 70 pixels,,, tweede gids, de nieuwe richtsnoeren voor de selectie van mening BT;...Het creëren van een gids voor de vaststelling van de verticale 1030 pixel positie.,,, moeten we nu een algemeen overzicht van de ruimte, is onze pagina breedte 960px breed.,,, stap 3, laten we onze pagina 's achtergrond kleur.De keuze van de emmer instrument (g), wordt de omgeving voor de "ebebeb" monster.Dan, op een plaats op de kleur van het doek zal van toepassing zijn op ons achtergrond lagen, en dan, stap 4, nu zullen we ons bovenaan de bladzijde in de toevoeging van een geleidelijke frame.Dit zal helpen om onze achtergrond, een dimensie, in de eerste plaats kiezen. De rechthoek instrument (e) een rechthoekige (ongeveer 160px hoogte) bevat documenten uit de doeken de hele breedte van de linkerkant.,,, de volgende, dozen van kleur veranderen "ebebeb" (onze achtergrond van dezelfde kleur).En dan de toepassing van de volgende stappen, laag stijl:,, 5, voor ons een teken, zullen we het gebruik van eenvoudige tekst en een laag. Goed aangepast, te helpen bij het komen, en is nog steeds heel gemakkelijk aanpassen.Geef je de aard van de tekst het volgende:,,,, lettertype familie: aller (download), de omvang van de pixels: 40,,,,,,,, - stijl: moed,: 25,,, - aliasing: scherp, de kleur,&#acacac:,,,,, een keer je de tekst van de laag, zodat het aan de Top van de linker - en documenten, en dan is het, en laten de toepassing van de volgende laag stijl:,,,,, de komende 6, is het scheppen van onze navigatie band.Pak de horizontale (T) en de toevoeging van de volgende tekst in (vrij of wil je):,,, ruimte, elke band die twaalf (12 een TAP je sleutels), met de volgende kenmerken:,,,, helvetica Neue lettertype, afmetingen: 13:,,,,, stijl pixels. Moedig, volgen:,,,,,, - aliasing: 25, glad, kleur,,,,,&#standpunt uit de doeken: 555555, de tekst bovenaan laag 60px ontroerend goed.,,, we moeten nog een "actieve" staat "thuis", we de link.De keuze van de rechthoek instrument (e), een straal van 6px, het trekken van een rechthoek, 60x25px "thuis" in de tekst.Dan zal dit een nieuwe laag laag onder de navigatie tekst.,,, nu, met behulp van een horizontale (T) slechts de keuze van de tekst "thuis" laag en ze van kleur veranderen "broeders" (zwart).We moeten de definitieve resultaten is deze:,,, zeven stappen, zullen we onze pagina 's voor het creëren van de feitelijke container.Een rechthoek van instrumenten (e) en met een straal van 10 pixels, veranderen, het creëren van een doos van 135px ons doek is van de hoogte van de Top van 1065px, over onze gids van de breedte (misschien moet je de vermindering van dit).,,, de dozen van kleur veranderen "f8f9f8" en De toepassing van de in het laag. Onze:,,, onderaan de bladzijde, we moeten kiezen die we zojuist hebben gecreëerd en de keuze van de laag, laag - > > laag.,, de volgende stap, in de lagen panel, in de "masker" knop twee keer toe te voegen Aan de vector masker op onze website,,, nu is de keuze. Rechthoekige instrument (e) en stelt een rechthoek van links en rechts uit de doeken en meer dan 30 pagina 's lagen.Het begint in alle gedaald tot we op de bodem van de onderaan de bladzijde.Vergroot, het beste resultaat is een paar keer.,,, het resultaat zal zijn van een ronde van de boven - en de onderkant van de Plaza de inhoud van de verpakking.,,,,,, laten we beginnen op onze website door de keuze van het dossier > ingevoerde schoten, onze app /diensten;...De aanpassing van de positie van de dossiers in 340x230px 65px tank Top van pagina 's linker 50px.,,, we moeten nog een reflectie van onze schoten te helpen het te komen.De keuze van schoten laag, laag > een kopie van de laag...De naam "schoten van reflectie en klik.Edit > omschakeling > het verticaal en dan rechtstreeks onder de oorspronkelijke standpunt aan de laag. Laag.,,, panel van de lagen in het masker icoon nog een laag masker.,,, de keuze van instrumenten (g) met zwart op wit, de keuze van de monsters.Op het scherm van aan de omzet, in 50px hoog op de bodem van een lijn trekken, tot slot,., op 30% van de opaciteit van laag tot 9.,,,,,, we moeten ons meer diensten /toepassingen).In de titel van horizontale aard in de instrumenten en de aard van de keuze.De positie van het laag 30px links van ons. De pagina 's tank top 60px en het lettertype eigenschap als volgt:,,,,,,: helvetica Neue lettertype,, omvang: 30 pixels, stijl: de regelmatige follow - up van,,,,,,,,, - 25, anti - vorm, kleur, knapperig,,::,,,, rechtstreeks in onze titel, de toevoeging van een tekst en een tekst voor ons beschrijven, het standpunt van het Parlement, onder de titel het lettertype is 30 eigenschappen als volgt:,,,, helvetica Neue lettertype, afmetingen: 13:,,,,, - stijl: formele pixels,,,,,: 22 pixels, volgen,: 25,,, - aliasing: kleur:&#knapperig,,,,,,,, 363636, 10 stappen in onze beschrijving, creëren we een goede registratie van de knop.In de eerste plaats de keuze van de rechthoek instrument (e), de oprichting van een 135x30px rechthoek.Maak je geen zorgen, het opvullen van kleur, nu, maar de keuze van een zichtbare.,,, wij in ons standpunt en de toepassing van de volgende beschrijving van de knop 35px laag stijl:,,, de volgende, creëren we een kleine knop iconen.De keuze van de onvolledige instrumenten (e), op de knop op het creëren van een cirkel met een diameter van 20px.Het is zwart, het standpunt van het Parlement, uit de Top van 8 aangebracht en uit onze kleur van de achtergrond van de knop aan de linkerkant.,,, de toepassing van de volgende laag. Naar het:,,, en vermindering van de circulaire van 25% van de opaciteit.Eenmaal voltooid, pak de aangepaste vorm - instrument (Verenigde Staten), en het creëren van een kleine cirkel in vorm (ik heb gekozen voor een fundamentele pijl) en, ten slotte, kunnen we nog in onze tekst de knop.Het selecteren van de horizontale type (T) en tot een tekst aan het recht van onze 10 pixels met het icoon van de volgende properties:,,,., het Huis van de familie: helvetica Neue,,, maat: 13 - stijl,,,,,,, moedig, zoals: - 15,,, Anti-aliasing: chips,,, kleur: #FFFFFF,,,,,, voor de afwerking van de aanraakt, van toepassing wordt A vallen, stijl, laag, 11, Adding, stap in, een beetje van de tekst de volgende onze signup knop kan helpen in kennis en entice gebruikers te selecteren. De horizontale, klik, type (T) en tot een tekst 15px aan de goed van ons. En die de eigenschappen van het,,,,,., het Huis van de familie: helvetica Neue, maat 11. EN:,,,,,, stijl,: regelmatig, Anti-aliasing,: chips, een #636363,,,,,,,,,, te helpen trekken. 12, van de user's. Op de Top van ons.Ook de leeftijd tot een zekere scheiding, creëren we een geleidelijke frame, de positie van alle lagen achter, die we zojuist hebben gecreëerd, in de eerste plaats het kiezen van de rechthoek instrument (e), het creëren van een doos van links om de juiste begeleiding, is de hoogte van 305px.,,, verander het In "f8f9f8" in kleur, laag in het panel, mobiele, die in al onze inhoud, maar in onze pagina 's container lagen.Als je klaar bent, de toepassing van de volgende laag stijl: eenmaal in positie en stijl, lijkt het alsof deze stap 13:,, de helling, onze doos ziet er goed uit, zeker de verbetering van onze top van de inhoud van de regio 's.Maar het is nog steeds aan het ontbreken van een "gedaan" optreden, met name in de buurt van de bodem van de helling.Helpen bij de afsluiting van ons op de Top van de regio, zullen we in twee lijnen zal ons een "integratie" en gepolijst uit. Keuze van instrumenten, rechte lijn, (e), de shifttoets ingedrukt, geschilderd in onze gradiënt, van links begint te leiden juist die over de 1 - pixel lijn, dan veranderen De kleur van de lijn "broeders" (zwarte).,,, veranderen deze lijn van de opaciteit van 10%, een kopie van de keuze van het laag > een kopie van de laag...En klik.Wijziging van de herhaalde de lijntjes kleuren "ffffff" (wit) en de wijziging van het voor 100% van de opaciteit.En dan, een kopie van de lijn 1 - pixel.,,,,, de volgende stap 14, creëren we een etiket op de promotie, misschien.Ten eerste, de keuze van de onvolledige instrumenten (e), het creëren van een ronde, in onze pagina 's op de Top van de positie van de vaartuigen en de diameter van de hoek 120px.Wijzigingen van het vullen van kleur, geen zichtbare (zoals: "broeders").,,, gelden de volgende laag. De ronde:,,, door de keuze van de keuze van een kopie van deze laag laag > een kopie van de laag...En klik.En dan, de aanpassing van deze dubbele laag door de keuze van de editing > transformatie > de omvang en de breedte en hoogte van 88% van toepassing.,,, - laag. /wijziging van de volgende ronde, de volgende:,,, moeten we twee lagen van de keuze en selectie van De laag > samenvoegen. En daarna een doos instrument (m), de shifttoets ingedrukt, trek een 170px doos.,,, is de volgende stap, klik op de keuze van een kiesdistrict > veranderen, veranderen van positie en 37, vanuit het oogpunt van de ronde van de keuze van de linker hoek, zoals hieronder aangegeven:,, als ons standpunt is, de klik enter redden omschakeling en de keuze van nieuwe laag > > door de keuze van zijn laag, laag, nu de nieuwe snijden, Edit > omschakeling >.180 graden.De weg naar beneden lagen 1 - pixel 1 - pixel van de fusie van naadloze.,,, nu moeten we de plooien van kleur.Om dit te bereiken, klik op de laag postzegel, en daarna de pixel ".Je instrument (b), verandering van kleur 58b672 "monster" in gelaagd borstel.,,, is de volgende stap, de toevoeging van de volgende laag. - laag:,,, tot slot, we kunnen op onze rekening nog een sms.Tot de volgende tekst en kenmerken van de drie woorden:,, eerste regel: "$24,95" van aard:,,,, lettertype familie: Genève (download), omvang: 10,5 pixels,,,,,, volgen: - 75 pixels,,, - aliasing,: sterke, en kleuren.:&#ffffff,,, tweede regel: "voor $19,95" van aard:,,,, lettertype familie: Genève (download), omvang: 19,5 pixels,,,,,, volgen: - 75 pixels,,, - aliasing,: sterke,,, de kleur, de:&#ffffff,,, ten Derde: de "beperkte tijd!"Aard:,,,, lettertype familie: helvetica Neue lettertype:,,,,,, cursief, omvang: 10 megapixels,,,,,, volgen: 0 pixels, anti - aliasing: kleur:&#knapperig,,,,, de positie van ffffff, zoals hieronder aangegeven:,,, een af. Pak de lijn - instrument (e), het trekken van een rechte lijn door de woorden "$24,95 en wijziging van de lijn" kleur "ffffff" (wit),,,,,, omdat de paragrafen 15, titel op onze website, creëren we een eigen functie, in de eerste plaats, de keuze van De grafische. Filets van rechthoekige - instrument (e), de wijziging van de straal van 235x30px deel, het creëren van een rechthoek.Dan veranderen in kleur "cccccc".,,, is de volgende stap, de keuze van het instrument (u), in vierkante of rechthoekige shifttoets ingedrukt, trek een 28x28px vierkante.Het plein van de ligging van het verplaatsen van links, van de rechthoek is onze top 12px.,,, uit 400, de selectie van de GOM - instrument (e).De omvang van 30px model voor, borstel.Zet je geld in de hieronder aangegeven plaats, klik verwijderd (dit kan een paar keer voor het bereiken van schoon en scherp lint).,,, de keuze van de rechthoek van laag niveau en op het niveau van de keuze en de Plaza de > samenvoegen.,,, in de nieuwe geconsolideerde laag, laag, de toepassing van de volgende stijl:,, is de volgende stap, de keuze van de onvolledige instrumenten (e), het creëren van een cirkel met een diameter van 30 en de kleur te veranderen in "444444".,,, - laag > > laag.En dan, pak de doos instrument (m), het in kaart brengen van een selectie van ongeveer de helft van de cirkel.,,, de keuze van de Edit > duidelijk van de rest van de halve cirkel zal de positie van het lint. Zoals hieronder aangegeven.,, onze lint, de laatste stap Is de tekst toe te voegen.Kies "horizontale (T) en de toevoeging van een tekst, met de volgende kenmerken:,,,,,,: helvetica Neue lettertype,, omvang: 16 pixels, stijl: de regelmatige follow - up van,,,,,,,,: 25, anti - gekarteld, Poignant,,,: kleur:&#ffffff,,, de tekst, om ons te helpen, de toepassing van een laag stijl:,,,,,, 16 stappen we schoten, we moeten hun stijl, een doos.Een rechthoek instrument (u), een lijst op te stellen, is de omvang van de kleur en de wijziging van het 150x100px "ffffff" (wit).,,, wordt het volgende toegevoegd:,, een laag. Frame, kiezen we de kopie van de laag > > laag, en meer dan drie keer.De ruimte komt uit op ongeveer 30px apart van elkaar.,,, nu, kom bij ons en de keuze van het dossier > de lokale schoten en mobiele /aanpassing van elke inbreng in het beeld van hun vak,,,,,, - 17, een screenshot, laten we nog wat links en rechts - Kaart.De keuze van de onvolledige instrumenten (e), het creëren van een cirkel met een diameter van 30 en veranderen het in kleur als "f8f9f8".,,, de keuze van de aangepaste vorm - instrument (e), de keuze van een pijl.Het trekken van een kleine pijl binnen de cirkel, de kleur te veranderen "cfcfcf".Als het klaar is, dat het de toepassing van de volgende laag stijl:,, de selectie van de circulaire en pijl laag, laag na laag > een kopie..., klik editing > transformatie > horizontale en mobiele deze laag. Aan de andere kant.,,,, 18, onze bodem In om de inhoud, wij herhalen dat we ons met de titel in stap 16 worden gecreëerd, zal het de volgende wijziging van de tekst van de regeling en de,,,,,, lijst van 19, onze functie, creëren we een netwerk van de lay - out van de verschillende kenmerken van de organisatie van onze.,, laten we aan de toevoeging van een beschrijving van de kenmerken van het begin.Kies "horizontale (T) en het creëren van een tekst met een van de volgende kenmerken:,,,,,,: helvetica Neue lettertype,, omvang: 17 pixels, stijl: de regelmatige follow - up van,,,,,,,,, - 25, anti - aliasing: kleur:&#knapperig,,,,,, de volgende 252525, we zijn in de icoon.Ik gebruik een icoon uit de "project icoon ', en je kan worden gedownload.De keuze van het dossier > plaats...De keuze van een icoon, en aanpassing van de input - icoon tot 28%,,, keuze van horizontale aard (in ton), en het creëren van een tekst heen icoon.Nog een tekst en het gebruik van de ruimte of op het etiket van de tekst om een einde te maken aan het icoon heen.Gebruik de volgende letters eigenschappen:,,,,,,: helvetica Neue lettertype,, omvang: 12 pixels,,, stijl: normaal,,,,,, volgen: 22, en: 10,,, - aliasing: kleur:&#knapperig,,, 363636 20 stappen,,,,,, de Toevoeging van de titel, het voorwerp van de tekst. En je hebt er een groep, een kopie van de twee (genaamd "kenmerk 1" en "2", enz.).Deze kopie. Positie om ze van elkaar, 70px icoon /derhalve de tekst te wijzigen.Als het klaar is, zullen de drie functies van de vorming van een nieuwe groep die bekend staat als de "1".,,, en, tot slot, een herhaling van een groep "1", naar beneden 70px en wijziging van de tekst van de ICO /.,,, het gebruik van groep organisaties van De functie van functies en de rij voor 21 stap, na opmaak.,,, onze meter, we moeten nog een auteursrecht en de banden van enkele eenvoudige tekst laag niveau (T), de selectie - en het creëren van een tekst.Het standpunt van de Top van het vaartuig, 30px pagina 's aan de linker - en.Vaststelling van de volgende kenmerken:,,,,,,: helvetica Neue lettertype,, omvang: 12 pixels,,, de regelmatige follow - up van stijl:,,,,,, - 0, - aliasing: knapperig, kleur:,,,,,, het creëren van een andere tekst toegevoegd In sommige sectoren.Uit de pagina 's van containers en aan rechts leidt deze doos 30px positie.Vaststelling van de volgende kenmerken:,,,,,,: helvetica Neue lettertype,, omvang: 12 pixels,,, de regelmatige follow - up van stijl:,,,,,,, - 25, anti - aliasing: kleur:&#knapperig,,,,,,, conclusies van 333333,,,, van alles.Ik hoop dat je genoten hebt van deze handleiding en het vinden van een aantal nuttige technische, je kan je aanpassen /op u van toepassing is, de ontwerpen.