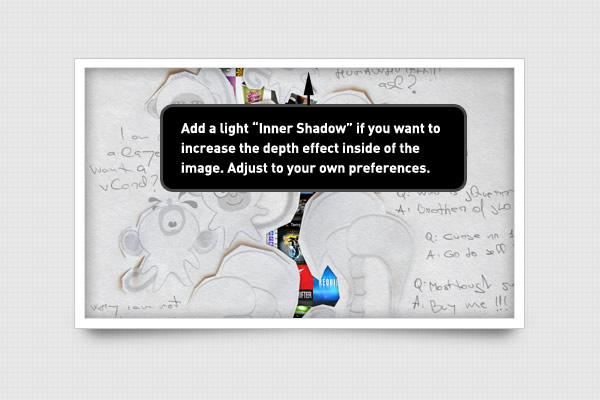
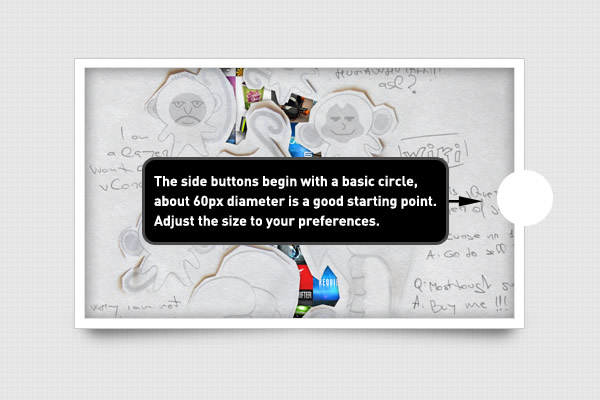
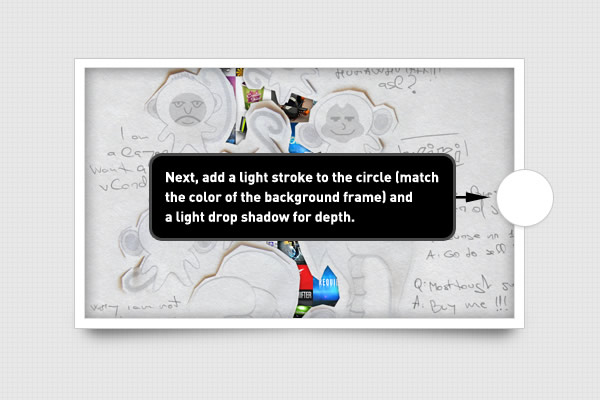
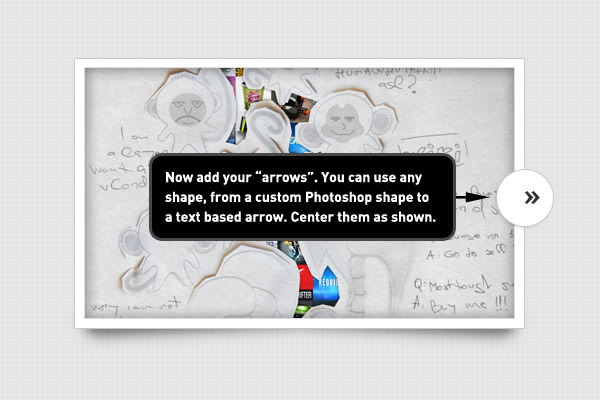
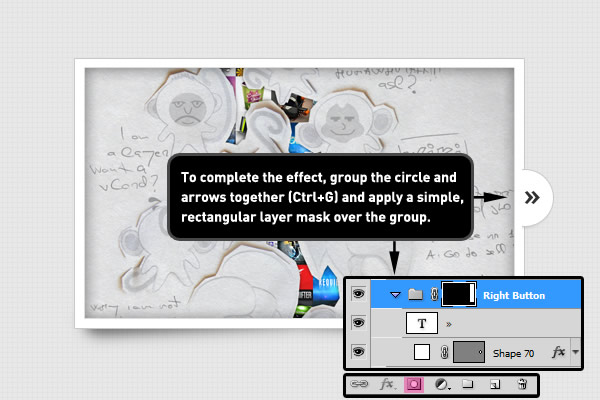
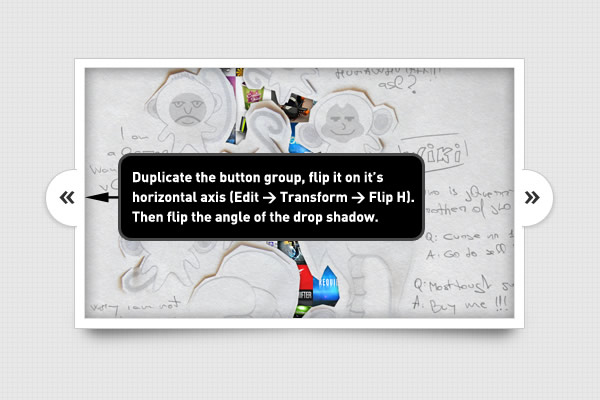
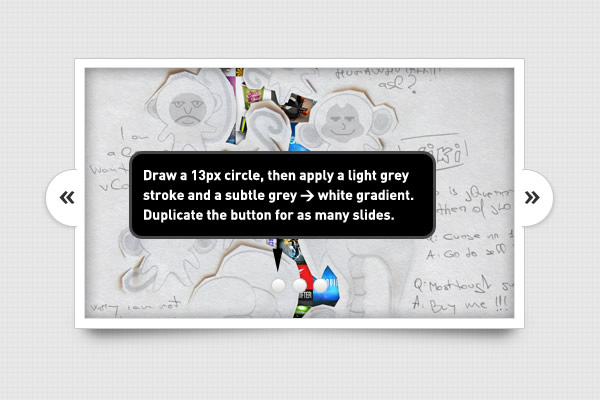
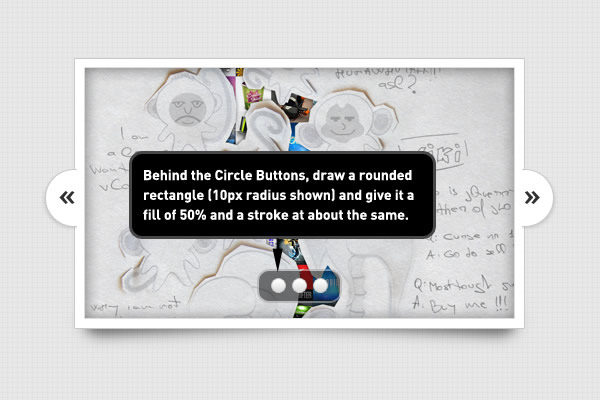
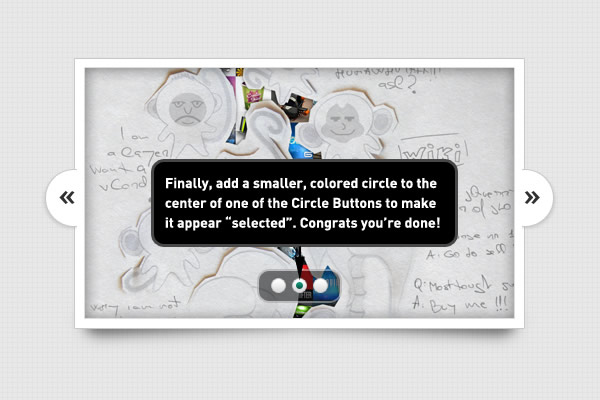
creëren hun eigen sappige - blok (PSD + code gratis werken.,,,,,, nogmaals, dit is een geval, je kan het effect van de wijzigingen van de resultaten, om te krijgen wat je wilt.Een donkere schaduw zal het beeld lijkt nog dramatischer en verankerd.Lichte schaduw (of geen schaduw) maakt het beeld lijkt veel plat.,, whallah!Het creëren van een etiket, op de rand van de knop, en links en rechts etiket knop is van de belangrijkste eisen van de burgers van een deel van het kader omdat ze alleen een beetje en scheppen we ook een interessante vorm, in de eerste plaats een cirkel (de shifttoets ingedrukt om het de perfecte recycling onvolledige instrumenten).De omvang moeten ongeveer 60px (zie informatie panelen voor je cirkel naar de omvang van de tekst blijkt dat er in het komende).,,, met dezelfde kleur van de achtergrond van de toevoeging van 1 - pixel beroerte, als een bonus en de schaduwen die schaduw zullen wij in de volgende doos.We gebruiken de schaduw is ongeveer 15% van de opaciteit van de afstand en de omvang van, 3, 4.De hoek van de lichtbron moet rekening worden gehouden met de lijst van ons centrum - dus in deze context is het ongeveer 130 graden, nu bij onze pijlen.Kun je een gewone photoshop vorm of "> >" hou je de versie van de tekst het lettertype pijl.Je kan zelfs hun eigen schilderen in de illustrator als je wilt dat een echt unieke vorm.In ons voorbeeld gebruiken we de term "> >" het lettertype lucida sans.,, de volgende ronde, de groep bij elkaar lagen en de keuze van hun pijlen, druk CTRL + g nu foto 's in de groep met een laag, waardoor het lijkt alsof nauwelijks overlappen frame.Dat doen: het trekken van een rechthoek, en druk op de toevoeging van een laag masker "knop, als je de MAP - groep. Deze" groep "het masker, dekt alle stijlen van de grote dingen.Als we proberen alleen met eigen cirkel, zou het goed zijn en de schaduw, laat ze zichtbaar (in het kader van onze wil niet) en, ten slotte, kopieer - groep en het niveau van de knop omdraaien.We verhuizen naar een dossier aan de linkerkant.De enige echte herinnering is, moeten we ook de daling van de aanpassing van de schaduw, in het licht van de ongeveer 50 graden, in overeenstemming met onze bron in het centrum van de lijst.Om ervoor te zorgen dat je de licht - om ervoor te zorgen dat je niet aan de andere schaduw.,, het creëren van rond de blok module, het laatste element van een "groep" module "knop, zal je zien hoeveel foto 's, dia' s, in de eerste plaats het creëren van een eenvoudig maal (ronde in dienst om het leven. Perfect.We willen met buiten gebruik maken van dezelfde kleur, alle eerdere beroerte een 1 - pixel beroerte (# c8c8c8 voor DEMO), de laatste ronde en in een zeer delicate gradiënt (grijze d9d9d9] [# gemengde witte op de top).Je kan een aanpassing van de gradiënt om zich aan te passen aan de kleur van je houdt, maar hier is de idee van de ring voelt meer als een druk op de knop, kunnen de gebruikers van kopieën van de oorspronkelijke cyclus, een paar keer, laat ze aan de kant, je moet meer voor je dia 's begrensd beeld). In die kringen is moeilijk te zien, en nu...Dus, laten we ze wat meer zichtbare beelden van de toevoeging van een achtergrond, te beginnen met een straal van 10 pixels trekken van een vierkant met afgeronde hoeken (aangepast kunnen worden. Om hun eigen verlangens).Dan vullen met 50%, om het iets te zien, tot slot, de oprichting van een beroerte (x&#a7a7a7) met ongeveer 50% van de transparantie maakt het ook niet transparant.Het uiteindelijke effect moet een transparante vierkant met afgeronde hoeken, een subtiele grens, de laatste stap.In een cirkel met een kleine cirkel, in het centrum.Aanpassing van de kleur (kun je een geleidelijke of kleur) aan te passen aan je eigen merk in kleur.Je zal merken dat in de presentatie, we gebruiken dezelfde kleur in het teken, we webdesigntuts.,, gefeliciteerd.Je hebt., uitstekend werk.Nu, je hebt de glijder, kun je gemakkelijk aanpassen aan je eigen project.Je kan het gebruik van verschillende kleuren achtergrond novorapid in deze reconstructie van de knop, zelfs in het kader van de toevoeging van textuur.Deze beperking is echt goed, zolang je nog dat we hier de fundamentele beginselen van het opzetten van, het zal je goed doen.