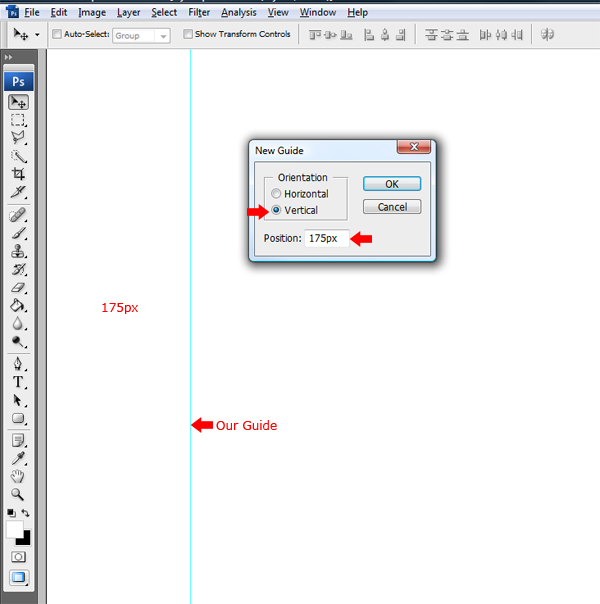
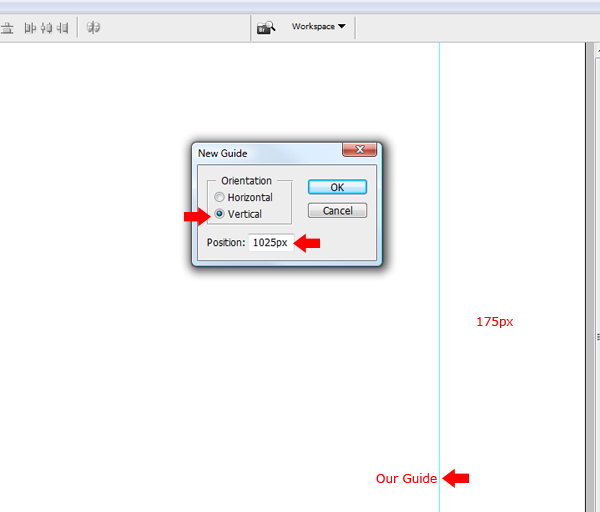
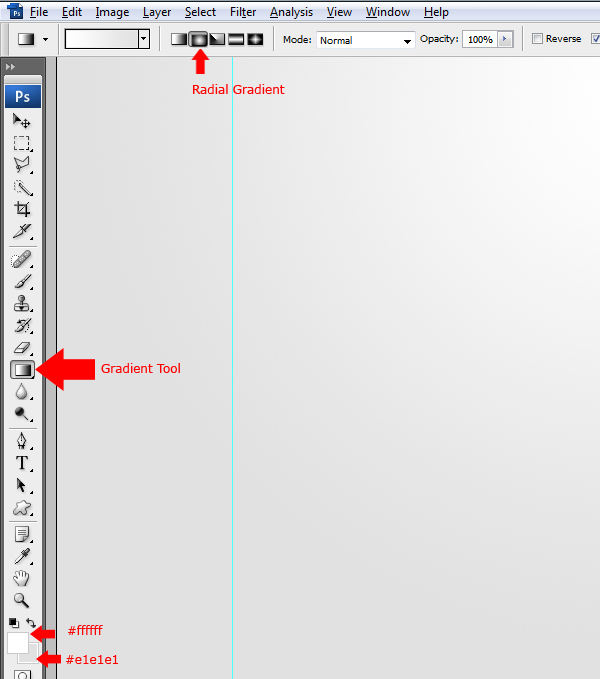
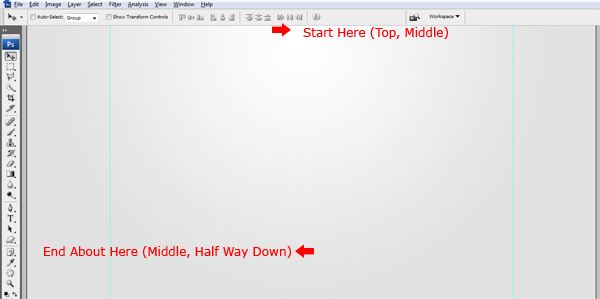
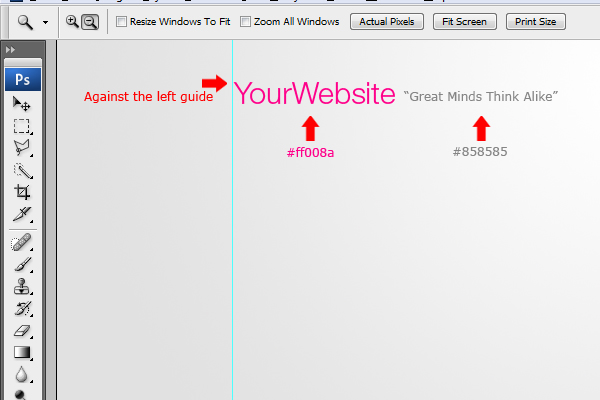
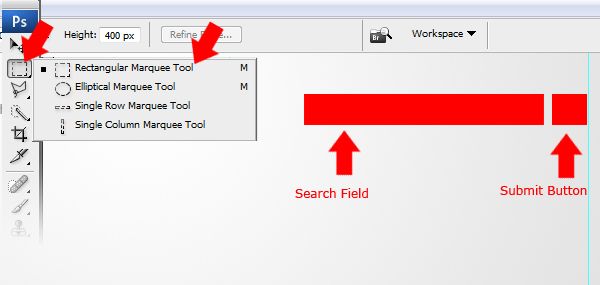
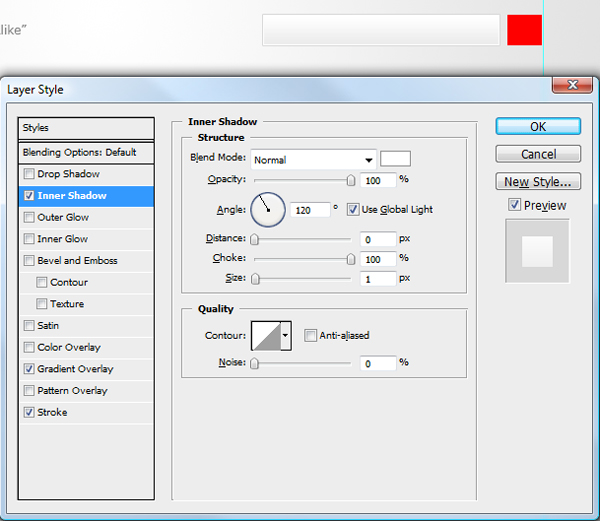
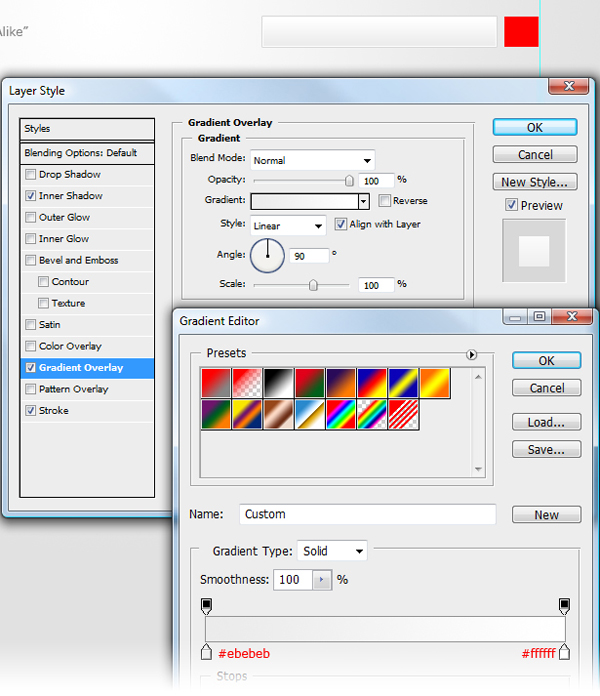
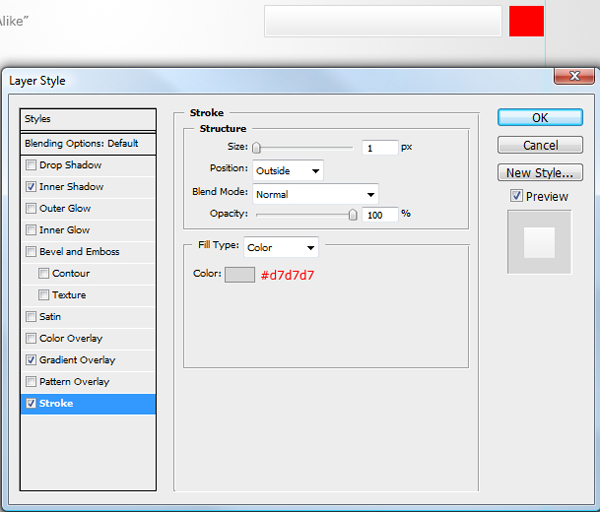
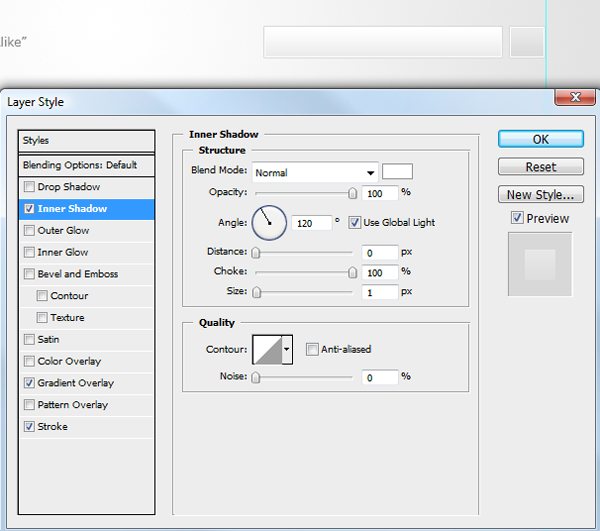
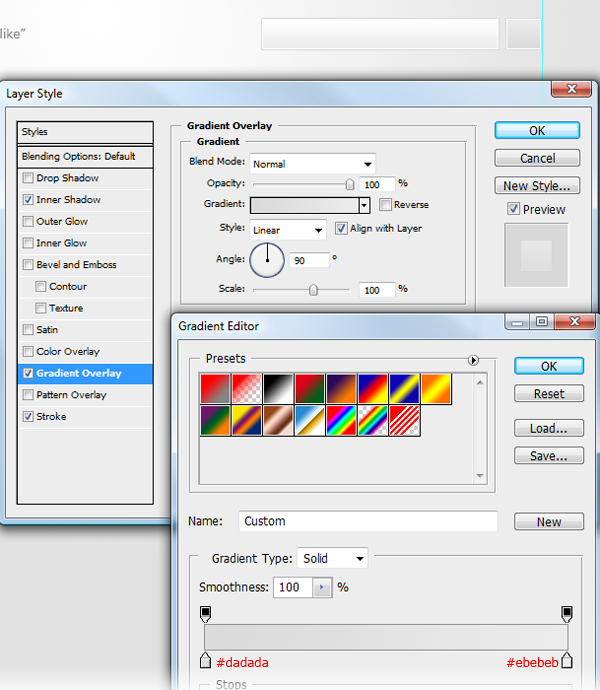
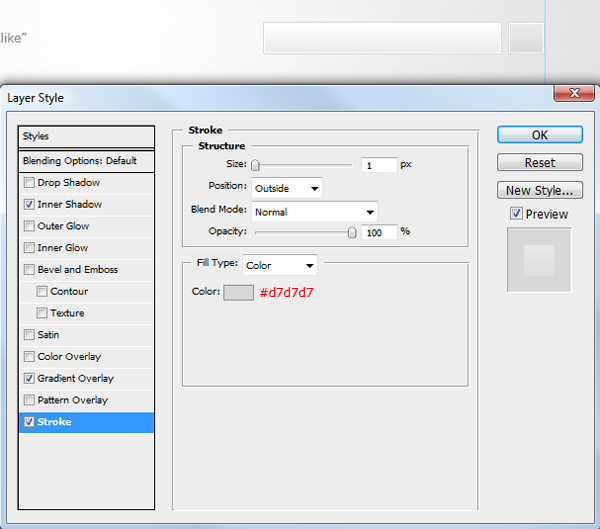
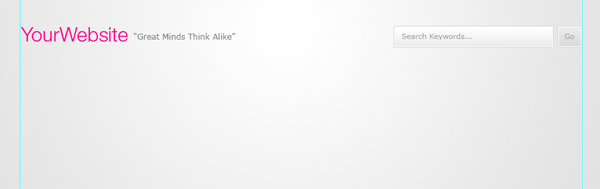
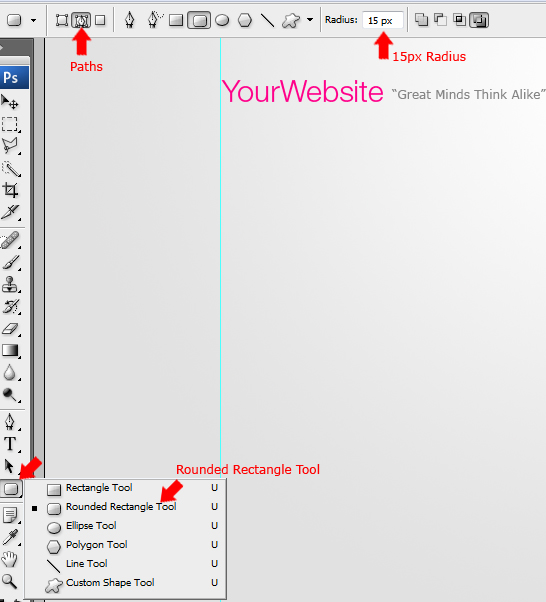
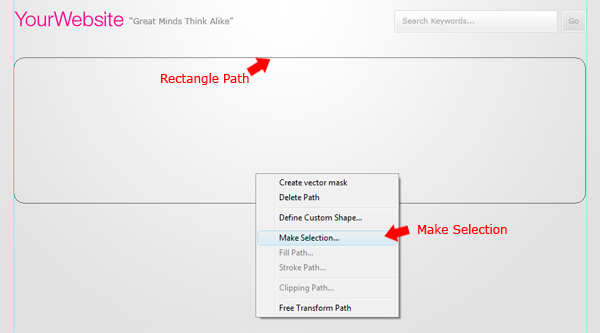
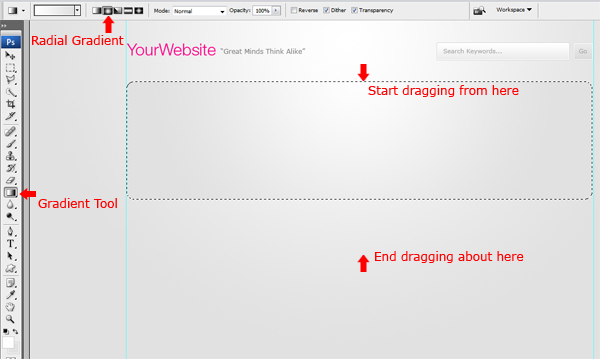
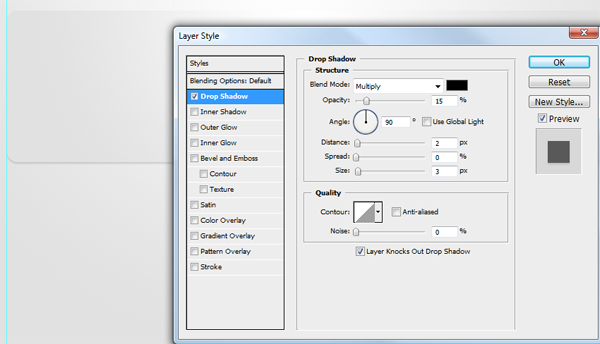
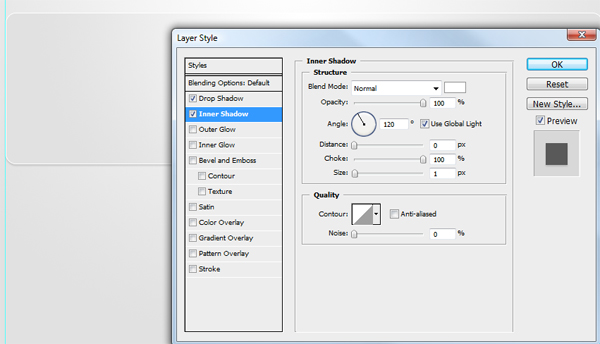
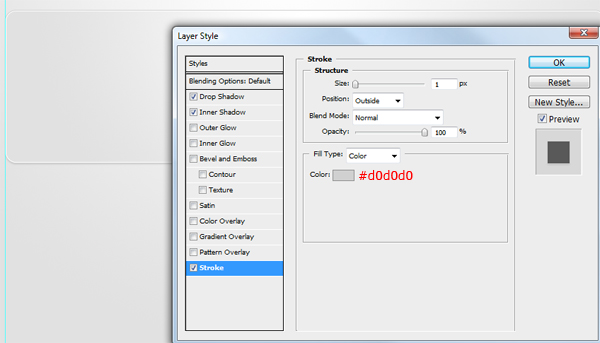
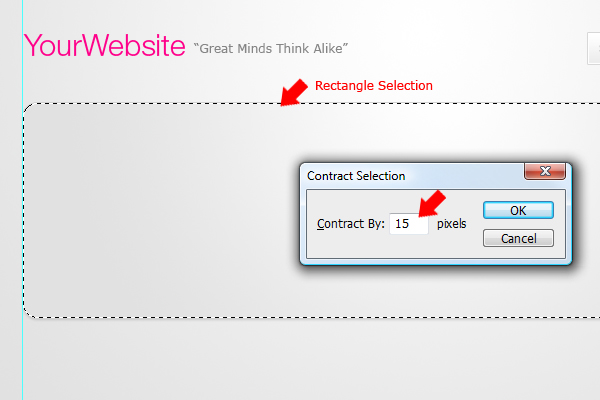
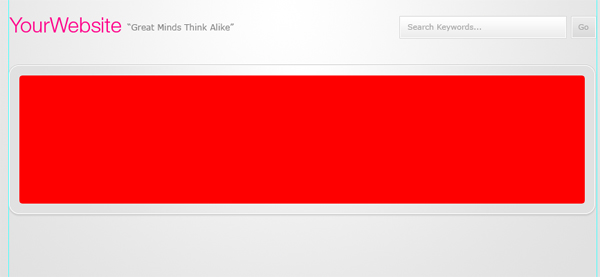
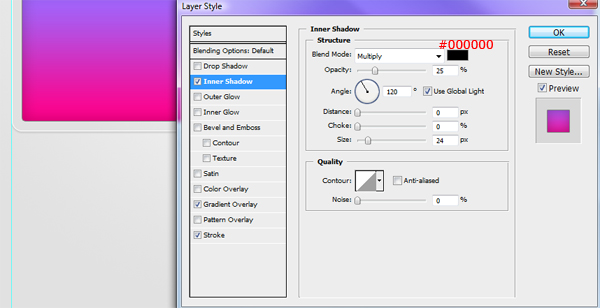
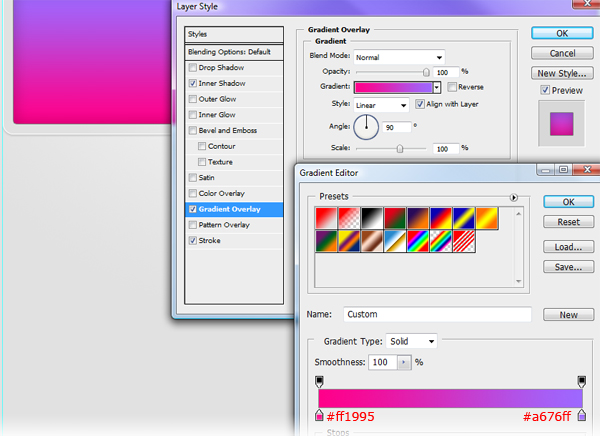
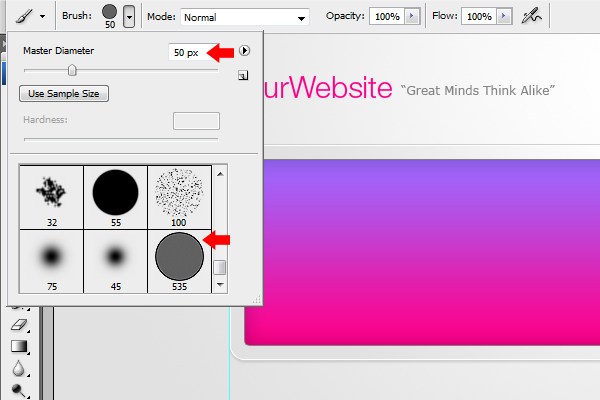
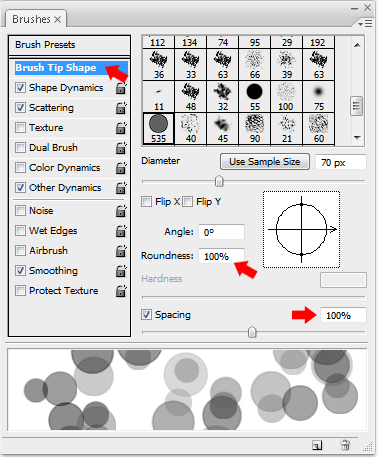
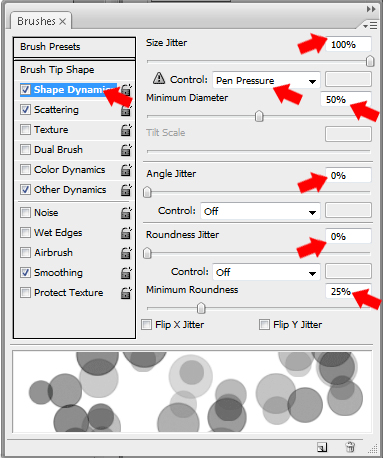
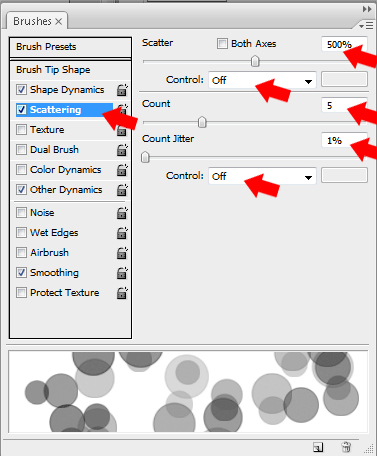
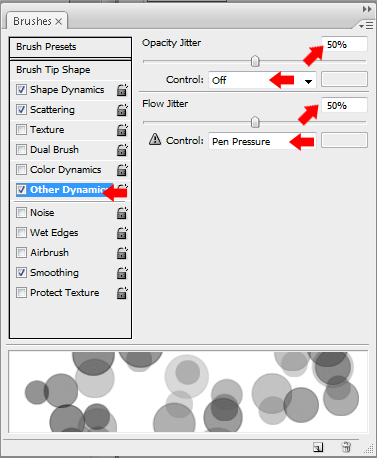
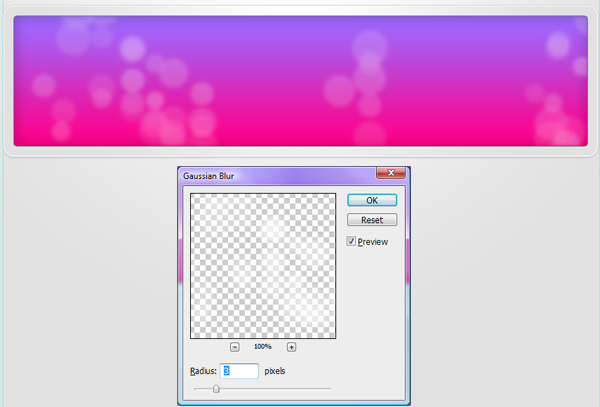
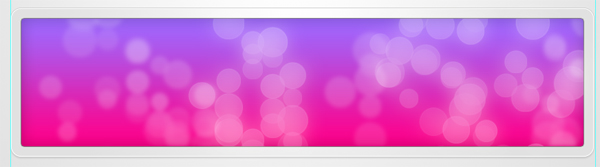
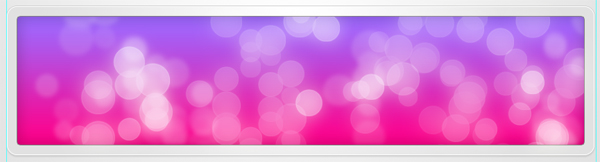
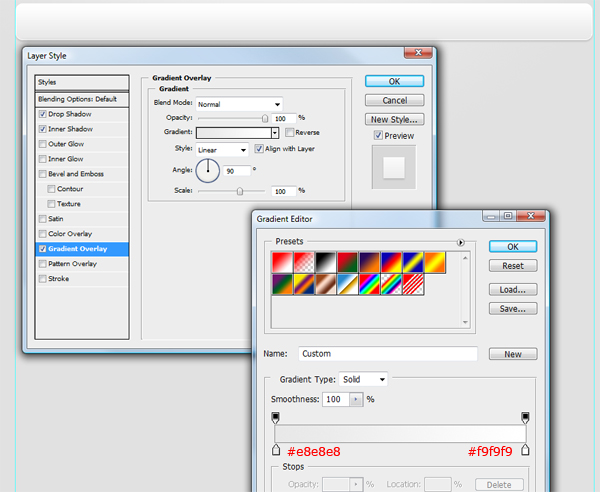
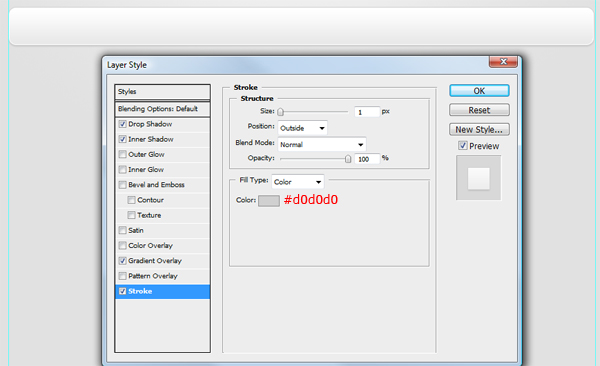
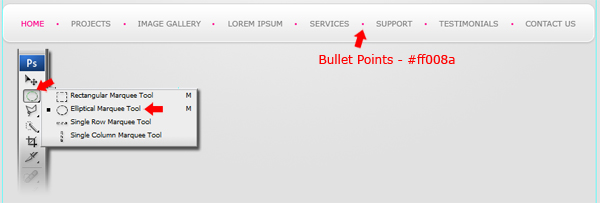
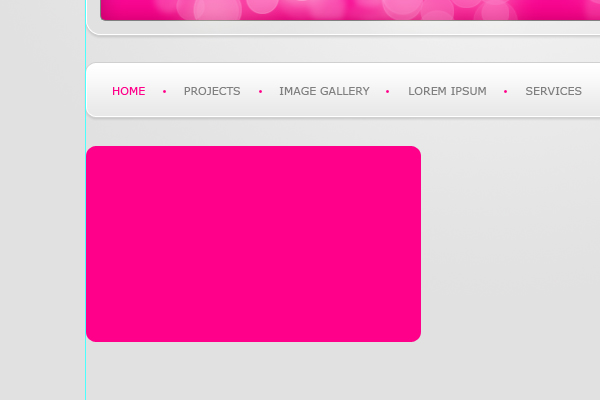
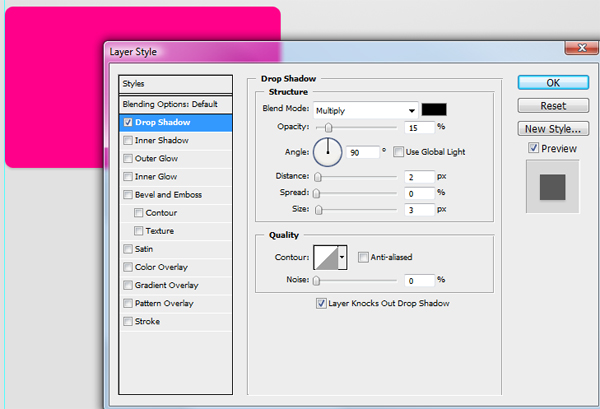
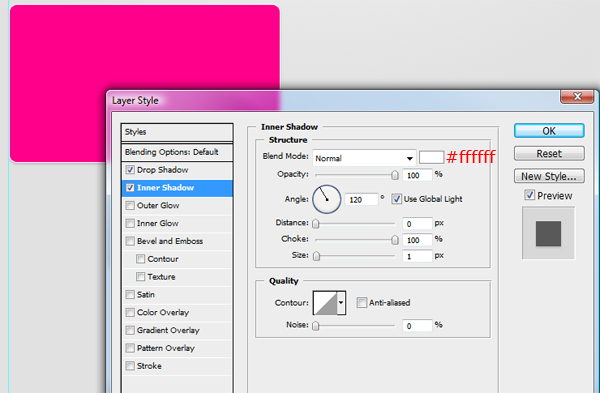
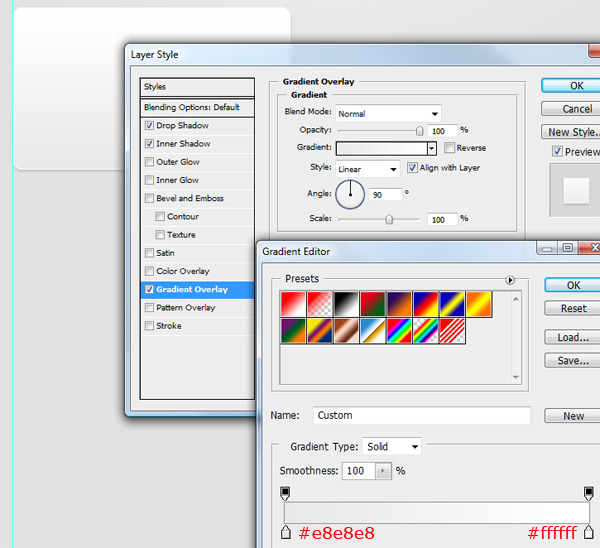
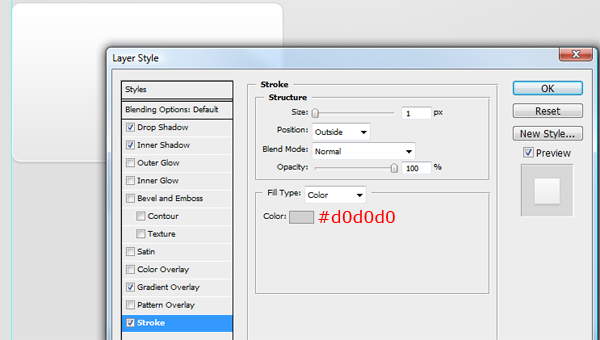
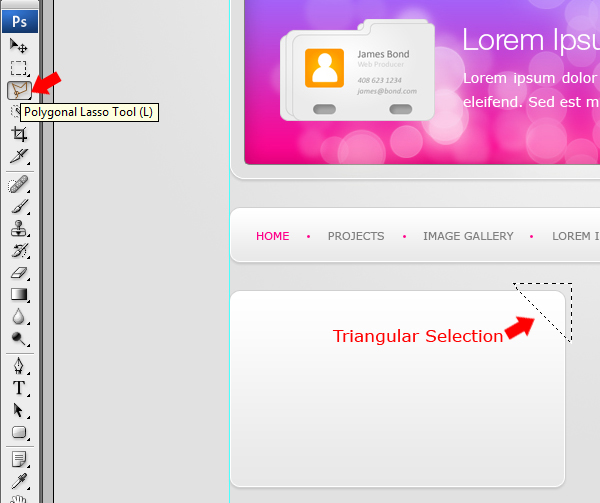
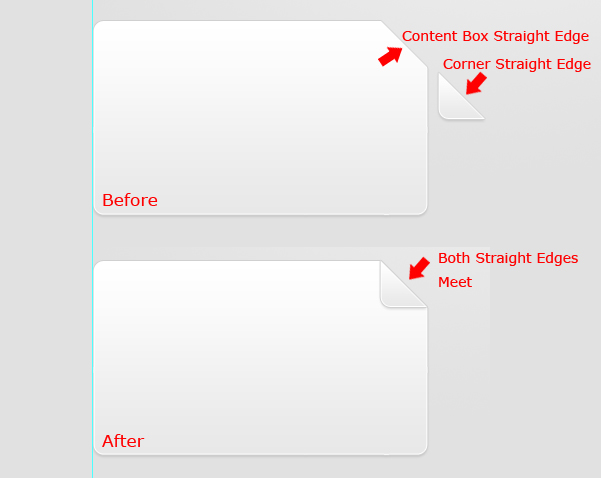
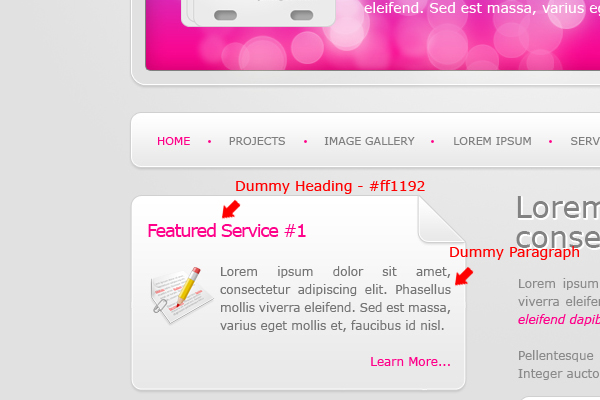
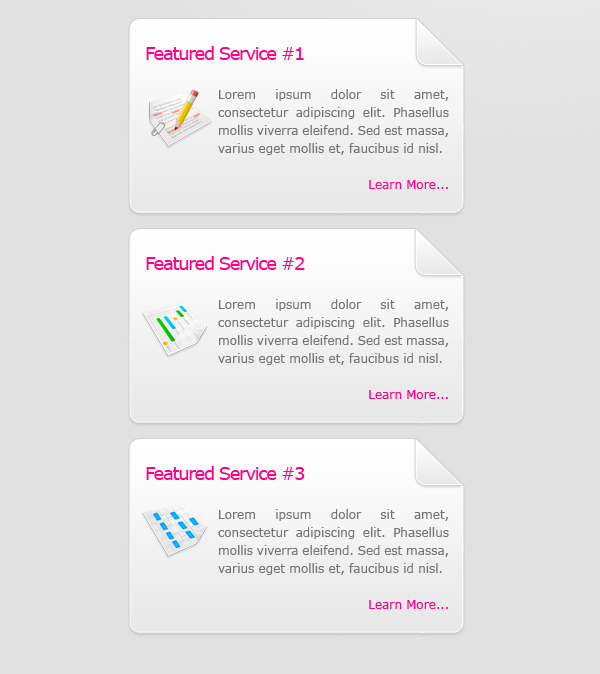
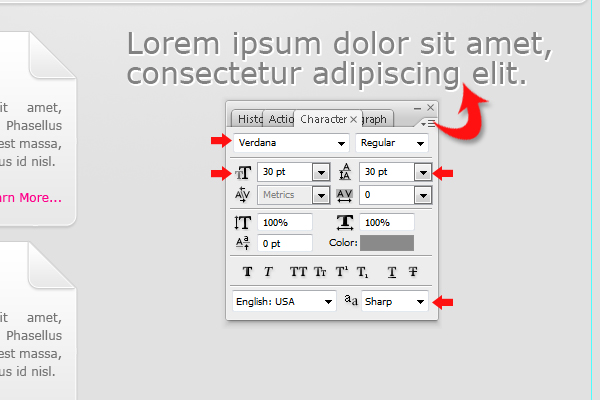
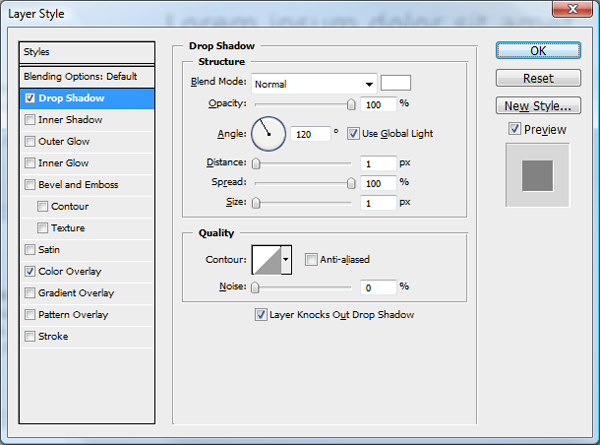
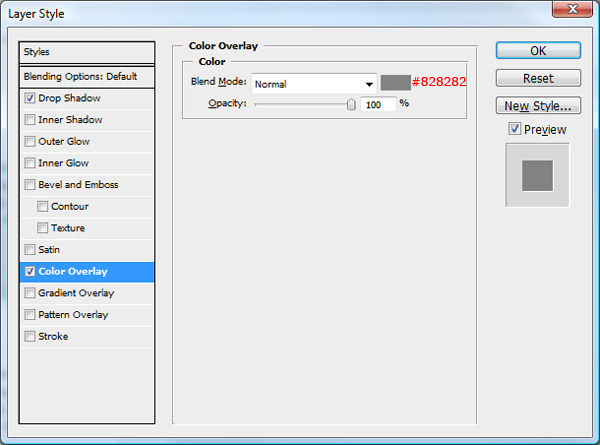
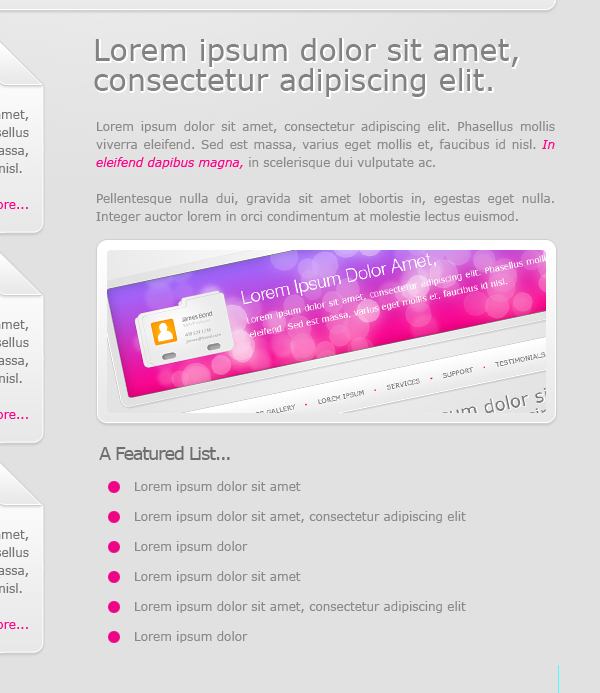
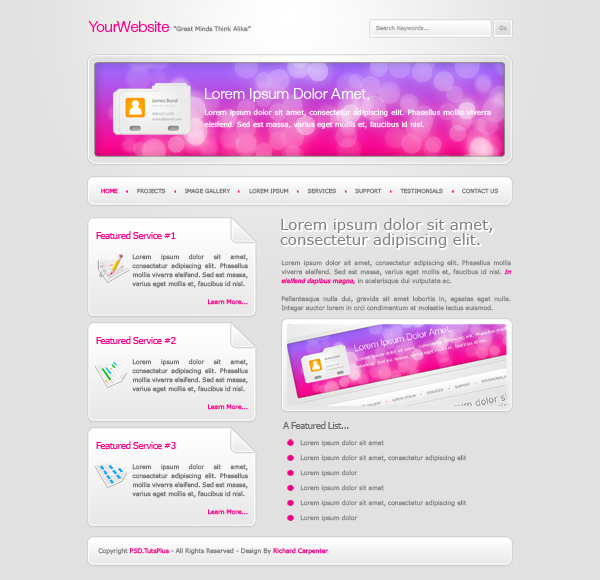
kleurrijke lay - out van het creëren van een unieke kleurrijke plaats geregeld,,,, deze handleiding zal je door een modieus kleurrijke stijl van de website van het proces.Deze handleiding is een mooie kleur, de gevolgen en de laag stijl, je kan in de toekomst in het kader van het project.Oké, laten we beginnen.,,, de laatste beelden laten zien, kijken we de beelden worden gecreëerd.Gedetailleerde uitleg,,,,,, - procedures: Adobe photoshop CS,,,,,, moeilijkheden: de verwachte duur van 120 minuten:,,,,,, 1. 1160 pixels, een witte achtergrond en het creëren van nieuwe documenten 1200 pixels.Als je in je dossier, zal voorzien van twee richtsnoeren, dit zal helpen om de lay - out van 850 pixel breed.We moeten naar het creëren van nieuwe richtsnoeren en GT; de begeleiding in de doos, open de keuze van de verticale in 175px.,,, naar de nieuwe richtsnoeren opnieuw in de 1025px > alleen deze keer, en ervoor te zorgen dat de vaststelling van de voor de verticale begeleiding.,,, je moet nu Op je op het doek van de documenten zijn 175px aan beide zijden van de rand van het spoor.De ruimte tussen de gids moeten 850px breed.Van nu af aan, we hebben alles in de tovenaar zal creëren, stap 2, zullen we in onze achtergrond en context van de geleidelijk in gebruik.Je nieuwe kleur Wit (# ffffff) en een grijze achtergrond kleur (# e1e1e1).De keuze van instrumenten met behulp van de geleidelijke, geleidelijke, stap 3, zal de gradiënt van toepassing op "achtergrond").Bij de toepassing van de top met het doek te slepen, dan tot de helft van de tijd, dan hebben we een zeer goede resultaten.Als je de shifttoets ingedrukt en de helling van het slot van die helling verticale.,,, stap 4, de keuze van instrumenten en de tekst, in de linker hoek links gids toegevoegd en titel van de website van het gebruik van roze (# ff008a).Door de website van uw kant verhoogt ook de titel van je website Motto,,,,, 5 stappen, op hetzelfde niveau, maar op de website van de juiste begeleiding, het creëren van een rechthoek van aangrenzende gebruik van gereedschap.De eerste is een zoektocht op het gebied van de rechthoek, dus het moet een lange tijd een knop is ingediend, dus het moet een zeer kleine, stap 6, nu, toevoeging van deze laag tot onderzoek op het gebied van rechthoekige,,,,, stap 7, als je met je zoektocht toevoegen aan je knop BAR. Rechthoekige,,,,, salaristrap 8, de keuze van soorten instrumenten, en de toevoeging van een tekst naar je zoeken en zoeken op het gebied van de knop.- tot nu toe zou moeten lijken op de volgende foto 's,.,, stap 9, de keuze van de rechthoek instrument eenmaal gekozen in photoshop BAR, dan zie je wat opties aan de bovenkant van het scherm.De wijzigingen in deze optie - weg met een straal van 10 15px.,,, stap, sleep je linker Gids van de hoogte van de rechthoekige of vierkante moet ongeveer 215px en eindigt op de juiste manier.Als je je klik rechthoekige binnen te gaan doen, stap 11.,,,, en de keuze van de keuze van het initiatief, met de geleidelijke vaststelling van nieuwe instrumenten, voor een echte grijze (# fefefe) en uw achtergrond een iets donkerder kleur grijs (# e1e1e1).Vanaf de Top van de keuze van de bodem van de keuze, slepen de helling,,, stap 12, als je nog een van je de geleidelijke verandering van de toevoeging van deze laag.,,, stap 13, klik je gecreëerd om de rechthoek lagen, doen zal de belasting van de keuze van vakken.Als je de keuze om de keuze van het contract door de wijziging van de keuze van 15px > > contract.,,,, 14 stap is het creëren van een nieuwe laag boven de grote rechthoek, en daarna gevuld met een kleur.Zodra de gevuld, afschaffing van selectie van dringende bevel + D,,, 15 stappen, en deze laag toevoegen aan je nieuwe kleine rechthoek laag.,,,,,, nu 16, het creëren van een kleine vierkante achtergrond in de virtuele effect.Het creëren van een nieuw document 600 pixels 600 pixels transparante achtergrond.De keuze van de onvolledige marquee instrument creëren. In een grote cirkel,,,, stap 17, als je ons even ring ronde uiterlijk.Deze laag toevoegen aan je cirkel.,, ga nu editing > de definitie van je borstel, en het behoud van de nieuwe,,,,,,, 18 stap, terug naar je de lay - out van het menu kiezen schilderen instrumenten, en zet je borstel grootte 50px.,,, stap pen 19, toevoeging van de volgende opties scherm F5 dan een optie,,,,,,, 20 passen, borstel, je moet nu klaar voor gebruik, het creëren van een nieuwe laag boven de rechthoek in de kleur.Een witte kleur (# ffffff), en je borstel uit bepaalde kringen, hou de ring in de rechthoek.Je moet alleen een beginnen, zullen we de oprichting van drie lagen van de cirkel.Als je eenmaal een Gemeenschap met enorme borstel vage Fuzzy waas > > enorme Fuzzy.,,, 21 stap is het creëren van een nieuwe laag boven de laag van de eerste ronde.Je begint met de gewoonte de borstel borstel meer cirkel gevuld in een leegte.Als je klaar bent met de opaciteit van 50%, en dan nog met photoshop standaardinstelling de gloed.,,, 22 stap, en, ten slotte, creëren van een laag op de cirkel en boven lagen.En je maat borstel opnieuw. - een meer in cirkels.Als je dat doet, laag opaciteit van 75%, en dan nog met photoshop standaardinstelling de gloed.,,, 23 stap, nu, de achtergrond van de virtuele effect is de volledige tekst, de keuze van de instrumenten, in vierkante of rechthoekige platen enkele woorden toevoegen.Voor de virtuele titel helvetica Neue LT -, een korte alinea hieronder).De voltooiing van deze stap, een soepele toetreding icoon, virtuele inhoud aan de linkerkant.Het symbool wordt gebruikt voor een icoon van de "Navdeep raj" magazine,,,,, 24, creëren we een eenvoudige scheepvaart.De keuze van de instrumenten voor de rechthoek, straal van 10 pixels veranderen.De hoogte van de rechthoek moet 54px en voor links en rechts van de richtsnoeren.,,, 25, klik binnen de rechthoek weg, het gebruik van de pen weg instrumenten aan te vullen.Als je eenmaal gevuld met pad deze laag,,,,, stap in de navigatie op 26, nog een voorbeeld van de banden.Het verband tussen de in elk monster, het creëren van een klein beetje onvolledige marquee instrument.In de punten en roze (# ff008a).,,, stap nu 27, navigatie, klaar om naar de inhoud van de doos.De keuze van instrument van een rechthoek, straal van 10 pixels, ga weg.Een rechthoek met ongeveer 196px 335px breedte en lengte.Een rechthoek, de kleur van de tijd, en die aan de linkerkant van het richtsnoer.,, maatregelen 28, toevoeging van deze laag dat je de inhoud van de doos.,,,,, stap 29, en we zullen nu het juiste te doen met een deel van de inhoud van de doos.De keuze van de veelhoek Lasso tool in de rechterbovenhoek van de driehoek, 30 stappen.,,, als je een keuze te maken, het commando + X) en plakken (+ V) op een nieuwe laag van de hoek.De keuze van een laag, en draait 180 graden (editing > omschakeling > 180). In de hoek, en verliest het alle lagen. Wanneer we het dus moeten we opnieuw van toepassing.Je kunt door te klikken op de inhoud van de doos te laag, en een kopie van deze laag. Snel.Klik op "de hoek" laag in te gaan, en paste de laag.Tot slot, geplaatst op de hoeken, zodat op de Top van de inhoud van de doos in rechte rand is een rechte rand,,, stap in je 31, de inhoud van de doos in een virtuele inhoud vullen.Aan de linkerkant, plus een icoon, links is er een zeer goede vetgedrukt onderschrift onder de leden en de valse.Het gebruik van symbolen is een icoon van "Navdeep raj" magazine,,,,, herhaal stap 32, alle elementen van de inhoud en het creëren van twee dozen.Nu in elkaar.,,, 33 stappen, op het raakvlak van rechts, en de eerste doos met inhoud, de toevoeging van een vakantie met behulp van de instellingen onder de titel.,,,,,, 34, onder meer de lange titel een tekst, is misschien een beeld of andere eenvoudige geordende lijst voor de Indeling van slechts een leven.De kleur grijs virtuele tekst (# 8a8a8a).In het midden van het gebruik van de beelden van dezelfde laag. Als we de inhoud van de doos te creëren, en op dezelfde wijze als de kenmerken van onze regio 's, en 35, stap, en we zullen opnieuw gebruik maken van onze navigatie.Het panel te laag, klik op de "ins" lagen.De keuze van een kopie van de laag, en dan een kopie van laag naar de Top van de berg, en de keuze van de staart "laag op het toetsenbord, op de knop, en dan op de pijl, tot in de lay - out van de bodem.Dat doen op een manier die muis zal blijven, in plaats van gebruik te maken van de voeten stonden en we hebben alles wat tot nu toe.Aan het einde van uw tekst, de conclusies van de meter.,,, het laatste beeld in het scheppen van meer web design spelen voor het gebruik van deze technologieën en spelen deze stijlvolle opmaak en stijl,.,