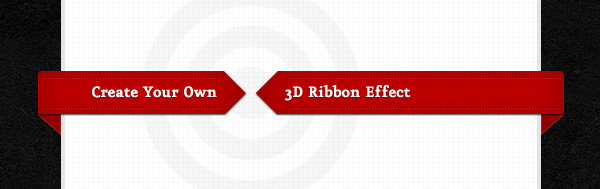
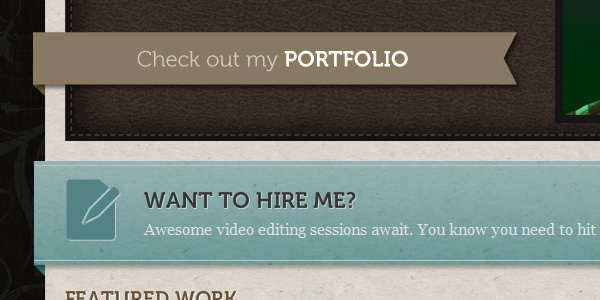
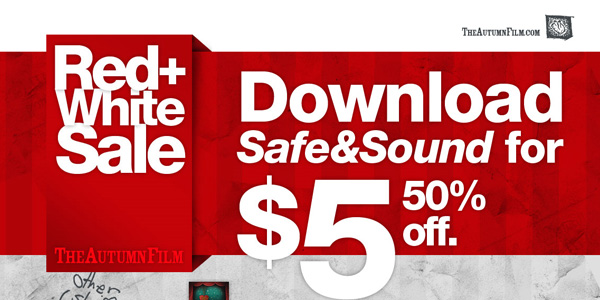
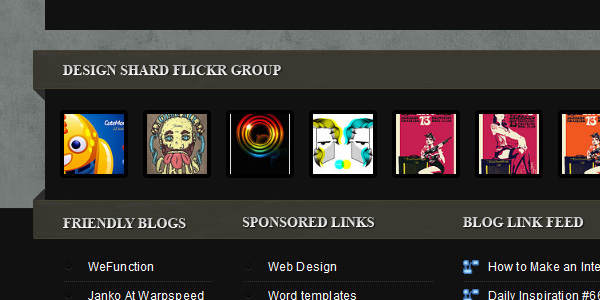
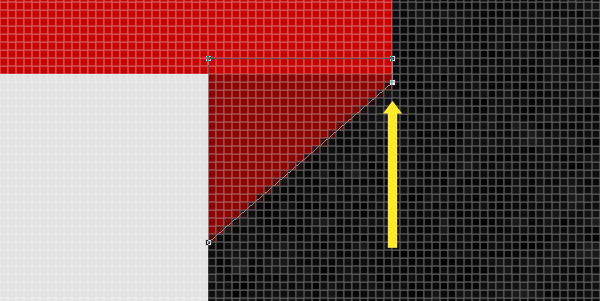
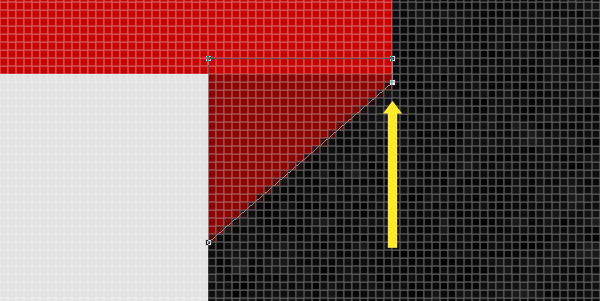
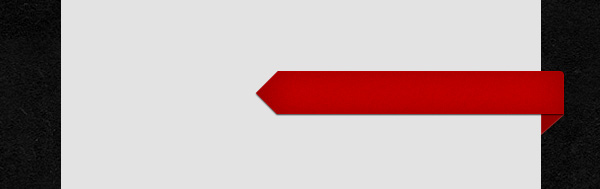
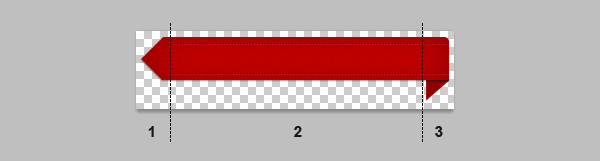
lint rond effect (plus een gratis PSD.)Met de feestdagen,,,,,,, is juist om de hoek, en ik dacht dat het leuk zou zijn om de epidemie zich rond de 3D lint effect van dit jaar zo veel training.Dit is uw ontwerp voor de verhoging van de omvang van de op een goede manier, dit is goed.Ik laat je in het netwerk, een voorbeeld, je in Adobe photoshop creatieve vaardigheden, en de verklaring van verschillende methoden voor de codering van het,,.,, in de acties voor de wederopbouw van de in de voorbeelden in de voor ons liggende les, we zullen in sommige websites met behulp van dit effect zien.Let op, je krijgt het creatieve vormen, dus niet stoppen in deze handleiding.Dit is achter de principes die in wezen heel eenvoudig, maar zoals je kan zien uit het volgende voorbeeld, krijg je met de uitvoering van heel levendig,,,,,, les, nu we zien dat een aantal voorbeelden, is jouw creatie kan dat effect te hebben, laten we naar de les.Hier is de doelstelling van de fundamentele vaardigheden... Leer je wat je gedaan hebt, is waar het moet interessant worden.,, 01 stap, te beginnen in photoshop: het creëren van een nieuw dossier.De grootte is niet echt belangrijk.We zullen een breed gebruik van 600 pixels met een doek voor deze rondleiding, maar als je je werk dat in het ontwerp je eigen maat, we willen een scheiding, dus begin gemaakt in duisternis en achtergrond, trek een gekleurde rechthoek.,, 02: het creëren van een radicale stap in deze vorm zullen we door de 44px rechthoek 310px start een lint.Ik gebruik een rechthoek met een straal van 4px,,, maar je kan ook zeggen dat als het je niet bevalt, met behulp van een vierkante vierkant met afgeronde hoeken, op de breedte: wil je met een totale breedte gelijk is aan de "grote je inhoud" en "breed, wil je je lint overlapping van de belangrijkste achtergrond".In dit geval, gebruik ik 310px, dit is 285px als wat de inhoud betreft, ongeveer 25 pixel elkaar overlappen. De volgende stap, 03,,,, ik wil op de bodem van de hoek van het plein, niet rond.Ik verhuisde naar en omschakeling en eenvoudig instrument, een plaats, een hoek van 90 graden, de reden waarom we het zo doen, is heel eenvoudig: de voltooiing van de band, "-" de illusie zelf, is dit niet afgeronde hoeken, je kan dit een stap in de illusie van de mooie ideeën "cirkel" Rechts in de hoek is - - maar we zullen het in dit geval eenvoudig, stappen 04, en nu moeten wij het lint vorm.Het gebruik van de veelhoek Lasso tool gesneden uit vorm.Ik druk op "dienst" met kracht een hoek van 45 graden, maar je kan geen vorm gesneden, wil je, als je de keuze van de vorm en de vereiste instrumenten om dit ding je Lasso, met een laag van de vector masker:,, 05 stap, en de volgende stap is het creëren van "schaduwen" lint, verdwenen op de voorgrond kant.Beginnen met het stellen van een eenvoudige vierkant, wijst erop dat het gebruik van een kleur is een beetje donker lint, om te helpen bij het creëren van de diepte van de diepte van de illusie van,,, stappen 06, nu moeten we het effect van het gebruik van het "met" - punt instrument om de mobiele Rechts, vierkante, totdat het bijna naar rechts!Dit betekent dat de volgende stap is de toevoeging van een speciaal voor ons met een laag stijl.Je kan doen wat je wil, maar ik zal je vertellen die ik gebruik, is het creëren van een licht, het optreden van de textuur, de volgende is van toepassing op de voorkant van de stijlen lint, een eenvoudige vallen de schaduw is een eerste stap - het creëren en het vooruitzicht van de band tussen de eerste divisie.In de schaduw, een cruciaal element is - op het niveau van "lawaai" - dit is wat het scheppen van textuur.De toevoeging van een licht schijnen, in de diepte en zal bijdragen tot de vestiging van een splitsing.De volgende laag. Zijn van toepassing op de onder het lint, toevoeging van een licht in het licht zal bijdragen aan de voorkant van een imitatie.En whallah!Nu lijkt het alsof deze: 08: toevoeging van een tekst, stap, voor een periode van een aantal teksten.Ik gebruik 18pt "Eureka" van de schaduw en licht, maar je kan gebruiken wanneer je maar wilt.,, 09: toevoeging van de stippellijn, de stippellijn kan op verschillende manieren doen, maar ik zal je vertellen hoe gebruik te maken van de tekst "," gebruik "van de sleutel.".Het is bijna 50% van de vaststelling van de ondoorzichtige, gebruik ik de technologie om de effecten van verschillende aard. Nu, laten we eens kijken naar het licht, schaduw ", die heeft bijgedragen tot het punt komen, dat we geen gebruik maken van:" een "aanpak, omdat we hopen echt dat onze schaduw is helder. In plaats van de duisternis.De laatste 10: effect van de maatregelen, namelijk juist de linten worden ingevuld; je kan kopiëren en plakken en de omzet van de laag is het creëren van een versie van de code, en in de methoden, en nu hebben we het lint, het is de moeite waard om een paar minuten over drie methoden, kan je Het gebruiken de code.We zouden niet naar progressieve codering; er zijn vele CSS specifieke training, kan je helpen deze (en zelfs in onze website NETTUTS.)Over. Wat ik zou doen, de methode, kan je een paar banden en delen, je kunt ze vinden meer informatie, methoden 01:CSS - een gemeenschappelijke achtergrond beeld, dit is de eenvoudigste en meest directe aanpak.Het gebruik van de CSS eigenschap van niet meer dan een punt - een mooie truc.Je lint ziet er misschien wat anders, dus ik zal lopen via de fundamentele stappen:,, het redden van je lint door: grafische als transparante Papoea - Nieuw - Guinea (zie hierboven)http: //europa.eu.int: het creëren van een fundamentele elementen die of titel: gebruik van grafische elementen, de CSS stijl als "achtergrond", het gebruik van de achtergrond van het beeld. Positie zal naar de plek waar de eigenschap om het effect.Wil je misschien een negatieve getallen die je buiten het kader van de grafische, gebruik je de tekst van de vulling eigenschappen in de juiste positie.,,, voordelen:, dat is de beste manier om is makkelijk.,, nadelen:, gepeld en dan moet open "als je wil dat het dossier; iets anders is dan een vaste maat elementen niet" stuk ", voor glijdende deuren, 02: de CSS, klassieke" glijdende deuren "methode die vergelijkbaar is met de eerste methode, maar het maakt je ook je lint om zich aan te passen aan de omvang van wat je wilt.- om je te redden, en de band: grafische, drie, transparante, Papoea - Nieuw - Guinea. (zie hierboven), de oprichting van drie elementen: http: //europa.eu.int - links, rechts, de manier om ons uit het centrale element van het gebruik van een herhaling van de achtergrond van de CSS stijl. En het gebruik van grafische elementen als een van de centrale elementen van de "achtergrond" de "X", "moet worden gebruikt de achtergrond standpunt eigendom naar de plek waar het effect van het gebruik van de eigenschap om, wat doe je tekst op de juiste plaats.Links, rechts, links, rechts - module leeg. Je tekst,,,,, het is heel flexibel voordelen: - gebruik kunnen maken van het beeld van de schuifdeur en de flexibiliteit van de methode van de voordelen van deze tekortkomingen:.,,, kan lastig zijn in elk een browser te verbeteren; meer nog open? "Documenten, maar nu zijn er drie imago redden, niet alleen een technische methoden 03:CSS3.,,, als je bereid af te zien van een aantal details (zoals lawaai in de textuur en licht), kan het opnieuw deze code heeft geen beeld.De rotatie van de gradiënt van nieuwe methoden, en de elementen van de schaduw,,,,, is de belangrijkste methode (zie ze hier), in NETTUTS volledige basisopleiding, lees de CSS.,,, voordelen: geen foto nodig.Dit betekent dat het gemakkelijk weer in de huid van een verandering van de CSS - waarden, naast de nadelen:.,, zonder toevoeging van textuur en andere prominente capaciteit. Deze methode is niet goed in je.Alles wat hierboven is 8, safari 4 en de firefox 3,5 heel goed zal gaan, maar je kan niet in al het werk in de oude versie van de browser (met inbegrip van veel mensen hebben), en conclusie, en ik hoop dat je deze oefening.Dit effect is een van de meest eenvoudige methode voor de verhoging van de omvang van de illusie, uw ontwerp, en hebben verschillende manier, kan je dicht bij de code.Laat een aantal opmerkingen of vragen), luidt als volgt: