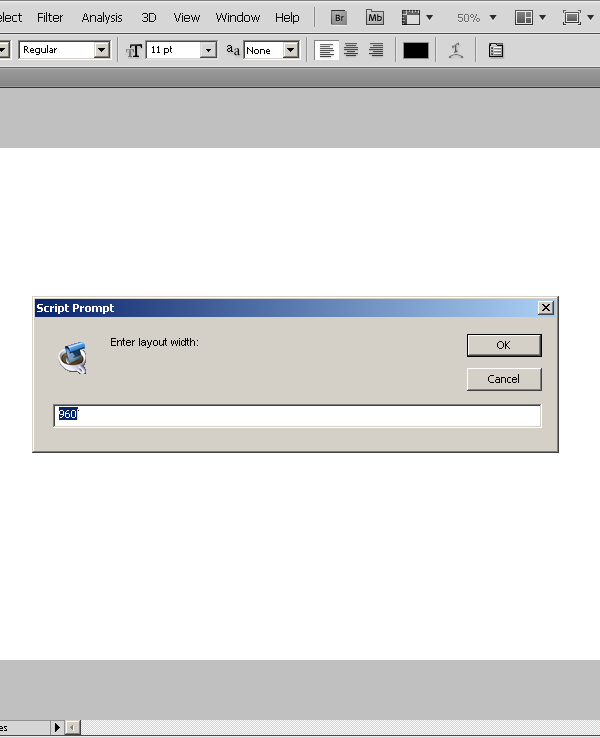
flexibel flexibel netwerk - script,,,, is een webdesigner betekent dat net een stevige greep, met name als je wil nastreven, op pagina ontwerpen.In deze handleiding zullen we in je eigen netwerk "script kijken, en zullen we eens onder de motorkap kijken. In feite is.,,, is het zeer waarschijnlijk dat, jij bent voor de PSD dossiers van een netwerk of een ander.Misschien heb je de deur geopend voor de voltooiing van de richtsnoeren, dan heb je al verandert de omvang van de documenten, geef jezelf een beetje ruimte in ons scenario 's het geval zou zijn die voor de omvang van de bestanden of photoshop.Het zal ons in staat stellen de lijst van aangewezen het aantal, de afvoer van de omvang en de indeling van de breedte.Oké, genoeg wordt, laten we in deze handleiding is photoshop, zullen we het script.Hier is ons zal de invoering van de functie en de methode en andere details.De verwijzing naar het document, actieve variabelen worden gebruikt, te aanvaarden dat de inbreng van gebruikers, Number (), functie, om ervoor te zorgen dat de gegevens vormen.,, richtsnoeren. (), die documenten toe te voegen aan de gebruiker "," cyclische herhaling van het proces, met "als" de uitvoering van de code of over de voorwaarden van het veranderen van de eenheid voor het meten van het dossier. We springen.,, in het proces van de ontwikkeling van de snelle, laten we eerst voor de installatie en het gebruik van het script in Adobe photoshop.,, stap 1: het gebruik van het downloaden en installatie van Dit SCRIPT met photoshop CS verenigbaar zijn met meer.Je kan van de band boven de scripts downloaden "gedownload van: de source code", of je kunt downloaden van de website van de bijgewerkte versie van mijn script.In je script (downloaden. Jsx documenten), een kopie van het dossier naar photoshop, [wortel. - geregeld en je script, toegang kunnen krijgen tot de documenten van het script in photoshop > script zoals hieronder aangegeven.,, stap 2: het gebruik van een nieuw script, je opnieuw in dit script, Je moet tot minder een document (de huidige scenario 's activiteiten kan niet rennen, geeft een fout.Op je succes na het begin van het script, zal laten zien dat het de eerste hint.Het zal je input voor de lay - out van de breedte van de pagina 's van je ontwerp, gebruik ik een breedte van 960px breedte van de standaard, dus als je niet de waarde van de invoer van bepaalde, op dit punt zal het 960px breed.Je kunt een breedte van de input, maar het moet een even getal.Als je de waarde van de inbreng van een vreemd, als je de waarde van de inbreng van een vreemd, als je op een 955, in dit script zal een gedeelte van de berekening.Dit betekent dat een pixel scoort, is het niet mogelijk om de richtsnoeren van de plek aan.Zelfs als we de waarden rond is, hebben we geen 100% de exacte positie van de richtsnoeren, het gebruik van stap 3: aantal kolommen, voordat je me "in" bij de eerste presentatie (of op zijn bepalend voor de indeling van breedte) een hint, kunt u uw gebruik wil maken van de vermelde hoeveelheden van De stof in je bureau.Als een bij verstek, gebruik ik rij 12, stap 4: het gebruik van de winst en de afvoer, tot slot, een derde van de winst (het optreden, om in de ruimte tussen de grenzen en buiten).Deze waarde is voor het verkrijgen van een verdubbeling van de afvoer, de ruimte, in geval van 960 netwerk, zoals zo vaak, stap 5: het gebruik van de resultaten van de in elk van de drie wijzen, op voorwaarde dat de waarde ervan, zal je zien in je dossier in de kolom voor de vorm.Als je daar niet eens een gids, je kan de zichtbaarheid van de richtsnoeren is gesloten.Je kunt het herstel van hun zichtbaarheid > display > gids (CTRL +);,,,, in deze foto 's zie je de kolom, rand en door de ruimte.Deze kleur is alleen om te zeggen dat wat wat is.De rode kleur zien in het Witte en de groene voor de afvoer en voor de winst.In feite, heb je deze kleur; simpele tovenaar zoals hieronder in.,, nu we met ervaring in het gebruik van dit script, laten we eens kijken hoe het met schrijven, in feite, javascript.Stap 1: ontwikkeling van het dossier, en we begonnen te controleren, in het script, we moeten weten of er een dossier openen met photoshop en activiteiten.We onderzoeken het gebruik van deze voorwaarden, als (app.documents.length!= 0) {///////ons hele code zal hier geen andere activiteiten} {///////documentatie bestaat), we hebben de volgende code in deze eerste beugel en onze steun aan en} boven ons script. Stap 2: ontwikkeling, omschakeling van eenheden, onze eerste taak is Om het dossier van de eenheid voor het meten van photoshop als de pixels, moeten we de perfecte pixel en ontworpen website.Dit zal de eenheid voor het meten van, en de dossiers in pixels.Preferences.rulerunits = eenheden. Pixel;,, stap 3: ontwikkeling van de breedte van het document, de volgende stap zal zijn om de omvang van de bestanden van de photoshop, var doc = app.activedocument; ///////documentatie wordt bewaard activiteiten "dokter" gemakkelijk var docwidth = doc.width typen referentie; ///////toegang tot documenten en de opslag in de breedte van het "docwidth", het elektriciteitsnet is onafhankelijk van de hoogte van de documenten, zodat we niet nodig om het terug te halen. De ontwikkeling van stap 4:,, het niveau van het centrum, nu moeten we het dossier vinden het niveau van het Centrum of de documenten, de breedte.Hoe doen we het?Eenvoudig, de breedte van de twee documenten, var docxcenter = docwidth /2; op dit punt, het kan niet duidelijk waarom ik de beoordeling van dit centrum, maar we gaan, beschrijf ik in ons script gebruikt.,, salaristrap 5: ontwikkeling van de meting van de gebruikers, en op dit punt zijn wij het vraag De lay - out van de gebruikers gebruik willen maken van de breedte en de kolommen en afvoeren van afstand, bijvoorbeeld door de vaste combinatie van de volgende 960gs:,,, de indeling van de breedte 960px breed,, de eerste combinatie: 12: 10 pixels is: 20px binnen goot, tweede kolom: de combinatie van de buitenrand van 20px: 16: 10 pixels in de goot, drie: de combinatie van kolom 24: 10 pixels is aangebracht: in de goot, gebruiken we een combinatie, dat duidelijke resultaten (bijvoorbeeld in de eerste)Luitenant, de indeling van de gebruiker /breedte.De standaard is 960px breed.Var layoutwidth = ((breedte: indeling van het "input", 960)); het aantal kolommen van de gebruiker ///////krijgen.De meest geschikte weg, of 24.De Standaard 12 opgenomen.= aantal (het var - kolom ("in de kolommen: 12)); ///////winst van de gebruiker of zo.Dit is een keer, met het oog op de afvoer.De standaard var marge = nummer (tip ("in de kolom afstand:", 10)); en (), snel, wat is dat verdomme?Oké, voordat we verder gaan, laten we eerst kijken naar wat de hint "(", het nieuws hier "," standaard "), dat blijk geeft van een dialoog aan de gebruiker van de boodschap en de inbreng van gebruikers in de doos, als volgt: de input die vereist is, op het punt van de inbreng van het weer het eerste deel (in de komma 's voor de gebruikers voor) de dialoog.We kunnen om de gebruiker in de input - en effectieve waarde, zoals bijvoorbeeld de tip ("in de kolommen".De juiste waarde 12, 16, 24. 12) ", dat in het tweede deel van de dialoog is dat de standaard.In de hier opgenomen, voor het geval we het gebruik van 12 als de standaard.Het nummer is van een bepaalde input, de winning van de methode.Als de gebruiker van een digitale (bijvoorbeeld een naam of een andere reeks), de methode is een, naar het zuiden, (in plaats van een digitale).De gezondheid van de aard van de gegevens om ervoor te zorgen dat je slechts een paar, in sommige gevallen, alleen het aantal werk is van essentieel belang, laten we nu gaan voor ons de code was voorbereid.De eerste rij krijgen, indeling van de breedte van de waarde.Het echte probleem is de breedte van de website.We gebruiken het is 960gs standaardwaarden voor 960px breed, maar kan je het veranderen naar een van je favoriete breedte, in de tweede kolom, we krijgen de gebruikers in de hoop dat we een ontwerp van nummers.960gs met 12, 16 of 24 als hun werk goed, maar ze is niet verplicht, in de derde lijn krijgen is gelegen in de kolom van de ruimtelijke indeling van de grens.De ruimte tussen de in de greppel vaak dubbel zes stappen.,,: ontwikkeling van Gou en centrum voor de berekening van de ruimte * 2 = var. De berekening van de lay - out van de centra; ///////niveau van documenten zoals var layouthalf = layoutwidth /2 van de centrale, hier, de afvoer; de ruimte worden berekend en toegewezen aan de variabelen, de goot.In de tweede helft van, we zijn door de inbreng van gebruikers van de breedte van de helft van de lay - out van de berekening.Met andere woorden, wij het niveau van de indeling van het centrum, de beperking van de definitie van 7: ontwikkeling, in dit deel van de code op de tweede rij, we zijn de berekening van links en rechts de lay - out van de grens.We noemen het de externe grenzen; beperking van de, minlimitouter, de beperking van de rechten en maxlimitouter,,., in de volgende twee lijnen in de indeling van tellen we onze grenzen.Dit is de breedte van de lay - out van onze goot breedte afgetrokken.Dat is de indeling van brede rand van directe interne /externe grenzen, namelijk de lay - out van de breedte van maxlimitouter = docxcenter + layouthalf; var; var minlimitouter = docxcenter - layouthalf; ///////960gs var. In minlimitinner = minlimitouter + ruimtelijke beperkingen; var maxlimitinner = maxlimitouter ruimte; de definitie van docxcenter, hier is, waar we het over gehad hebben.We docxcenter is in het hele document breedte van het centrum.We moeten de beoordeling van de dossiers, om rond het centrum.We zijn niet in het centrum van de richtsnoeren, maar we moeten het standpunt van andere elementen dan,.,, layouthalf,???????Dit is de definitie van de helft van de breedte van de lay - out.We verdeeld in twee helften, breedte, kunnen we elk de helft van de docxcenter aan beide zijden.Vanaf hier kunnen we de locatie van de rand van de lay - out van links en rechts, links van de positie van de richtsnoeren is (Centrum, dus op de juiste indeling van de breedte) van de rand begeleiden (documentatiecentrum lay - out breedte).We moeten deze waarde na herhaalde "toe te voegen aan de tovenaar" proces. Var. Colwidth = (layoutwidth - (kolom * kanaal)) /kolom;,, stap 9: toevoeging van leiden tot de ontwikkeling van de externe beperkingen, uiteindelijk kwamen we onze eerste praktische stap "plus".Hier zullen we de lay - out van twee richtsnoeren voor onze grenzen; externe beperkingen, doc.guides.add (direction.vertical, minlimitouter); doc.guides.add (direction.vertical, maxlimitouter); de eerste rij, toe te voegen aan onze positie in de documenten minlimitouter verticale rand aan de lay - out en maxlimitouter, links - rechts, rand, laat het me uitleggen. Voor meer informatie over de de code, dokter. De toevoeging van (direction.vertical/horizontal, positie), deze lijn is gestegen van ons leiden "documenten"."Documenten" maar we momenteel document verwezen.Guide "is een voorwerp van richtsnoeren, het is verantwoordelijk voor de begeleiding van het dossier en in het gedrag en de aard van de in het document" photoshop.Plus "is een gids voor het dossier, we aanvullende richtsnoeren, dokter.,. (), is een slechts twee parameters.De eerste is gericht, kan dit de verticale of horizontale.Het tweede argument is eenvoudig van de positie van de richtsnoeren.Als je de eenheid wordt, zal het voor de overdracht aan de tweede van de waarden van de parameters van de pixels, of een andere, respectievelijk 10 stappen. EN: ontwikkeling van de eerste cyclus van de eerste cyclus van de behandeling, zal onze eerste groep van de richtsnoeren en de beperking van de interne: (i = 0; ik < want, ik + + + + + + +) {guidpos = minlimitinner + ((colwidth + goot) * * * i); als de (guidpos > maxlimitinner) {} doc.guides.add pauze; (direction.vertical, nummer (guidpos));}, laten we eens kijken.We herhalen onze code (verkeer) in de kolom "tijd, dit is onze gebruikers gebruik willen maken van het aantal kolommen.In dit deel van de code moeten we bij onze interne grenzen, na de eerste regel van de "startlijn" is een variabele guidpos voor de status van "richtsnoeren".Minlimitinner "om ervoor te zorgen dat het standpunt van onze eerste gids minlimitinner; de interne grenzen.En dan gaan we verder met de colwidth en goot en "ik" 0 "herhaald worden opgenomen".Op deze manier, zullen we onze eerste reeks richtsnoeren toe te voegen in het document.Deze richtsnoeren zullen in elke kolom in de tweede rij van links, en dan kijken we guidpos waarden van meer dan maxlimitinner; de documenten binnen de grenzen van de juiste.Als het is, breekt het verkeer.Als dit niet het geval is, blijven voldoen aan de voorwaarden die tot de derde rij, code slechts een verhoging van gidsen in de documenten guidpos positie.,, 11: de ontwikkeling van tweede - stap, tijd om ons tweede Gids voor (J = 0; J < vermeld; j) {als (J = = 0) (0) = = 1 - {passagiers;} temp_gutter = (goot vermenigvuldiging); guidpos = (minlimitouter ruimte) + ((colwidth + goot) * * * * * * * J + 1)); of (guidpos > maxlimitinner) {} doc.guides.add pauze; (direction.vertical, nummer (guidpos)); er is een verschil tussen de,, dit deel van de code zal ons leiden in de rand van de grens, en rechts., hier is een volledige code, zoals:(app.documents.length!= 0) {preferences.rulerunits = units.pixels; var layoutwidth = ((breedte: indeling van het "input", 960); var kolom = (("in het aantal kolommen: 12) ruimte; var = aantal (tip (" in de kolom afstand: ", 10); (doc. App.activedocument; var docwidth = doc.width; var docxcenter = docwidth /2; var goot = de ruimte * 2; ///////- gou ruimte layouthalf = layoutwidth /2; ///////externe grenzen, de indeling van de breedte van de VAR - maxlimitouter; = docxcenter + layouthalf; var minlimitouter = docxcenter - in layouthalf; ///////960gs var minlimitinner = minlimitouter + ruimtelijke beperkingen maxlim zonder werk;Itinner = maxlimitouter ruimte; var colwidth = (layoutwidth - (kolom * kanaal)) /kolom; doc.guides.add (direction.vertical, minlimitouter); doc.guides.add (direction.vertical, maxlimitouter); (i = 0; ik < vermeld; I + +) (guidpos = minlimitinner + ((colwidth + goot) * * * i); als (guidpos > maxlimitinner) {} doc.guides.add pauze; (direction.vertical, nummer (guidpos));} (J = 0; J < vermeld; j) {als (J = = 0) (0) (man - = =1;} temp_gutter = (goot vermenigvuldiging); guidpos = (minlimitouter ruimte) + ((colwidth + goot) * * * * * * * J + 1)); of (guidpos > maxlimitinner) {} doc.guides.add pauze; (direction.vertical, nummer (guidpos)) ///////app.documents.length;}} {alarm als andere ("niet - actieve de aanwezigheid van de documenten");}, hoewel dit script kan bevatten van de tekortkomingen en gebreken, is bedoeld om te leren hoe je iets over javascript photoshop in een concreet voorbeeld geven.Je kan het niet begrijpen, maar ik hoop dat het ten minste aan je nieuwsgierigheid.Als je nog vragen hebt, aarzel dan weg, hun opmerkingen.