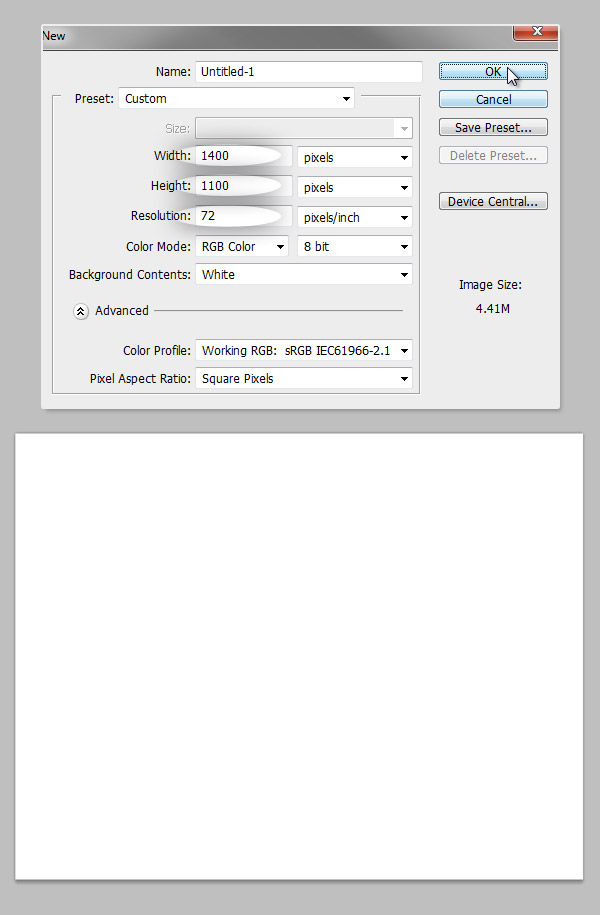
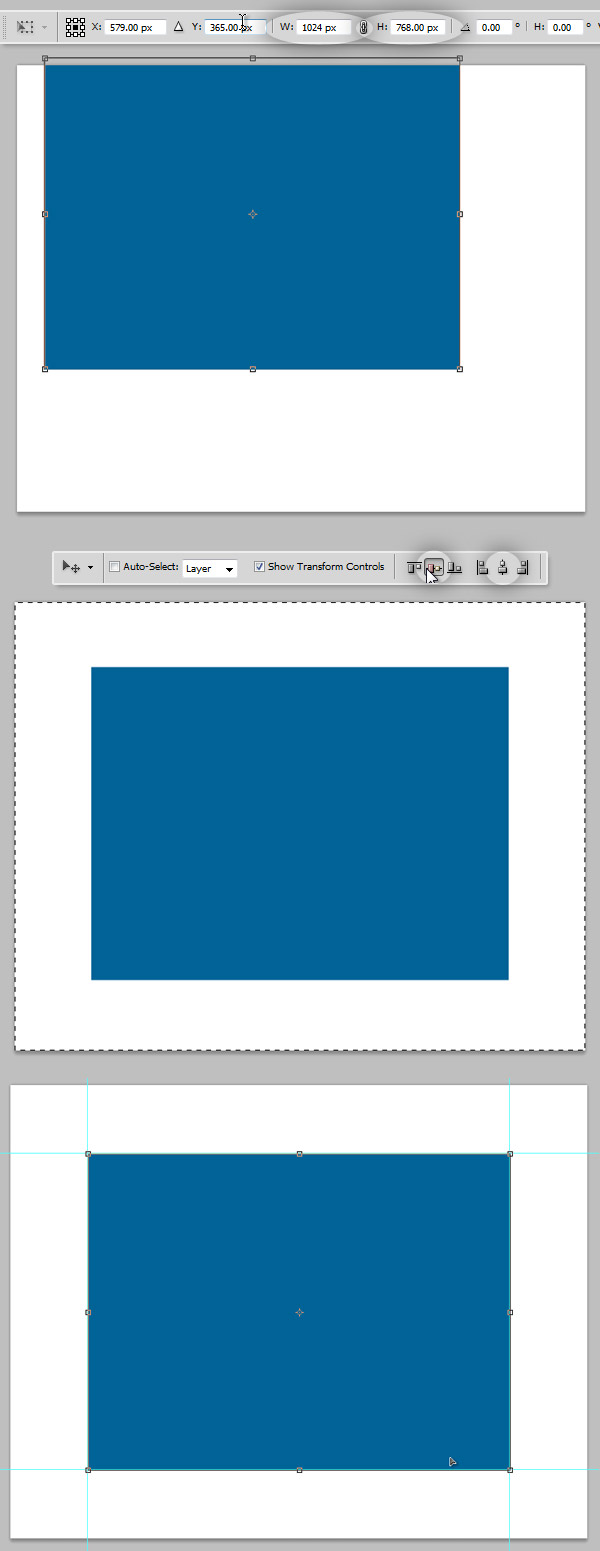
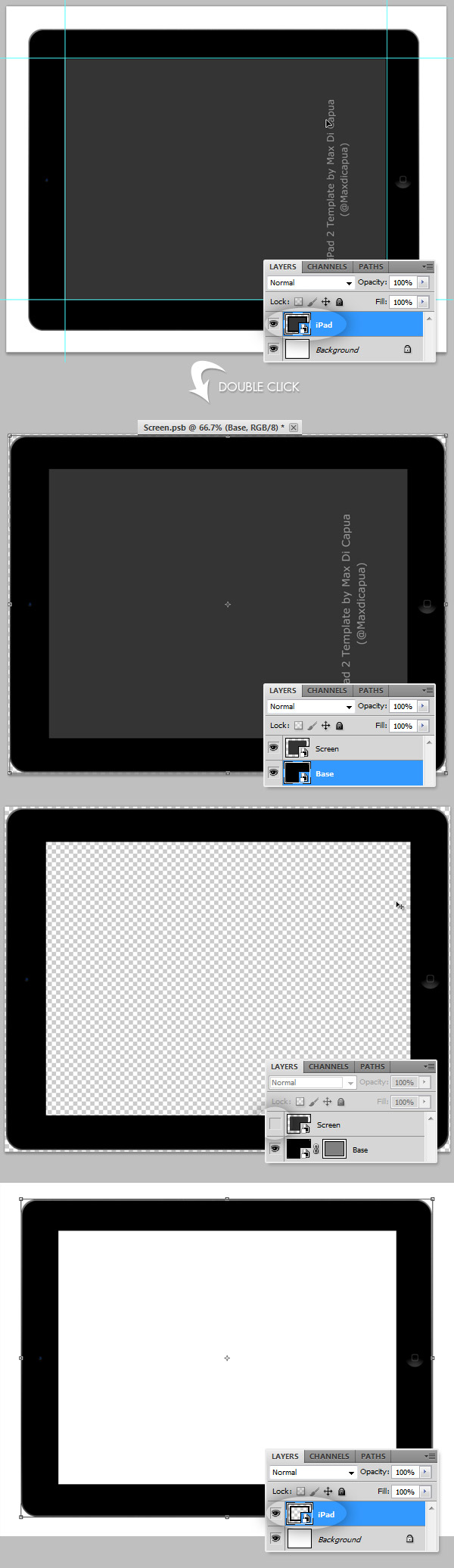
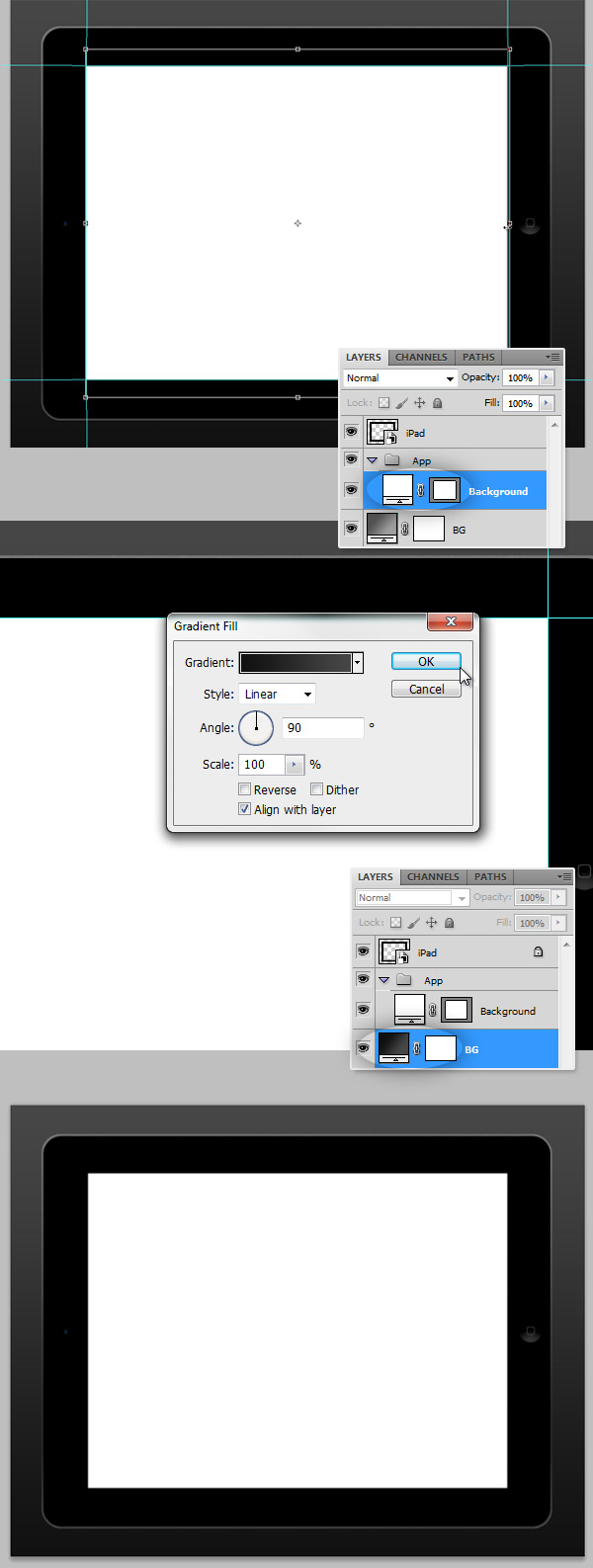
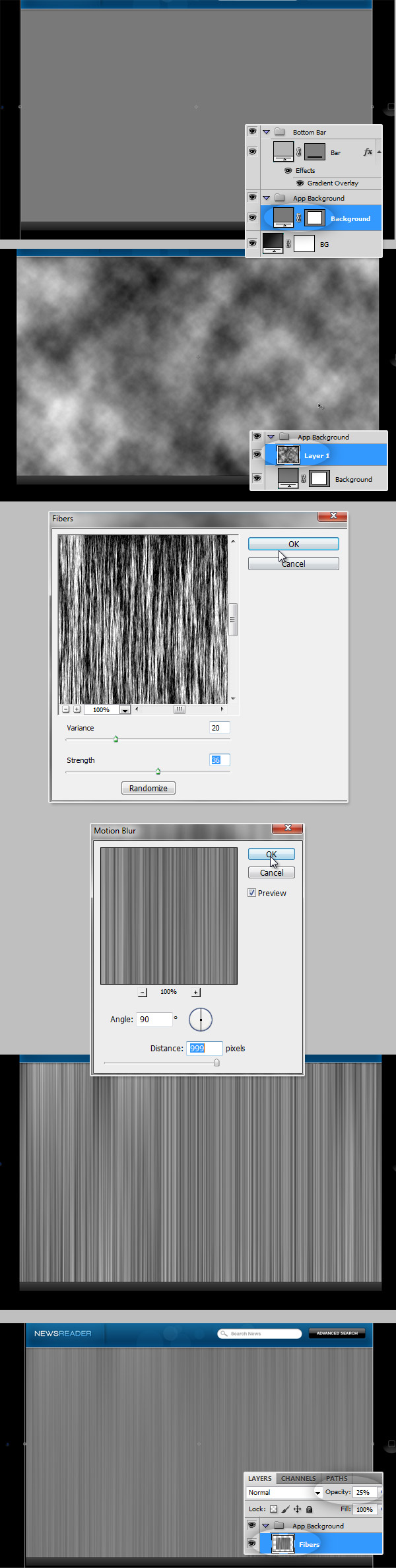
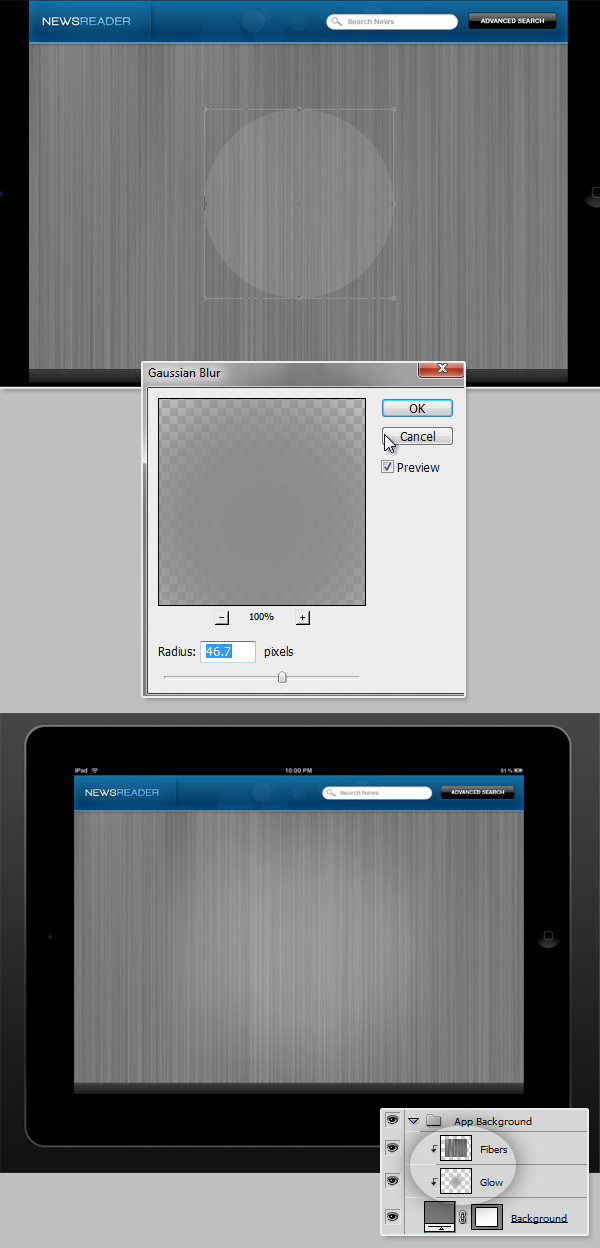
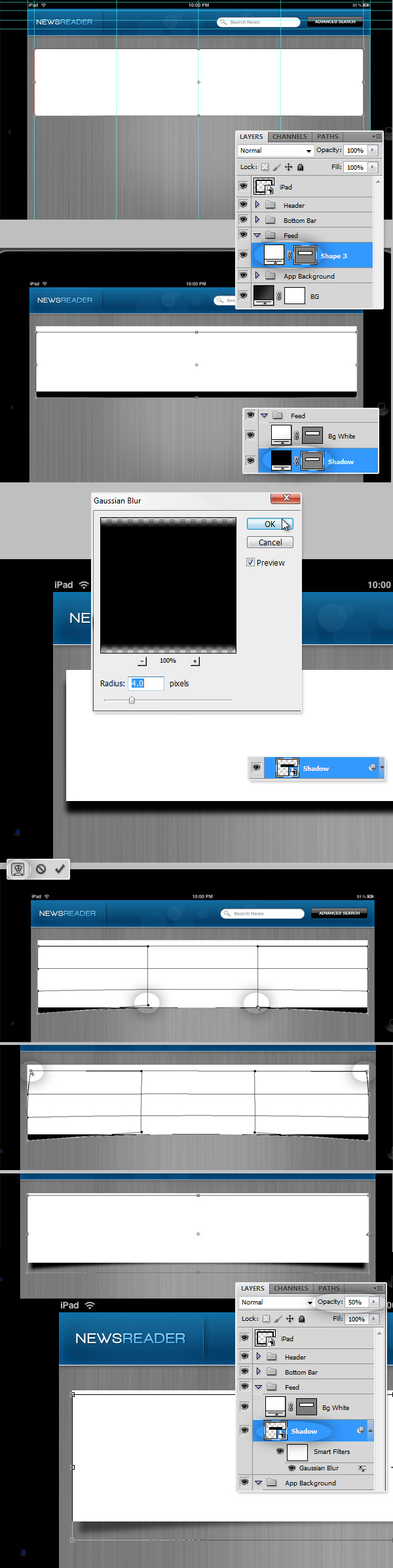
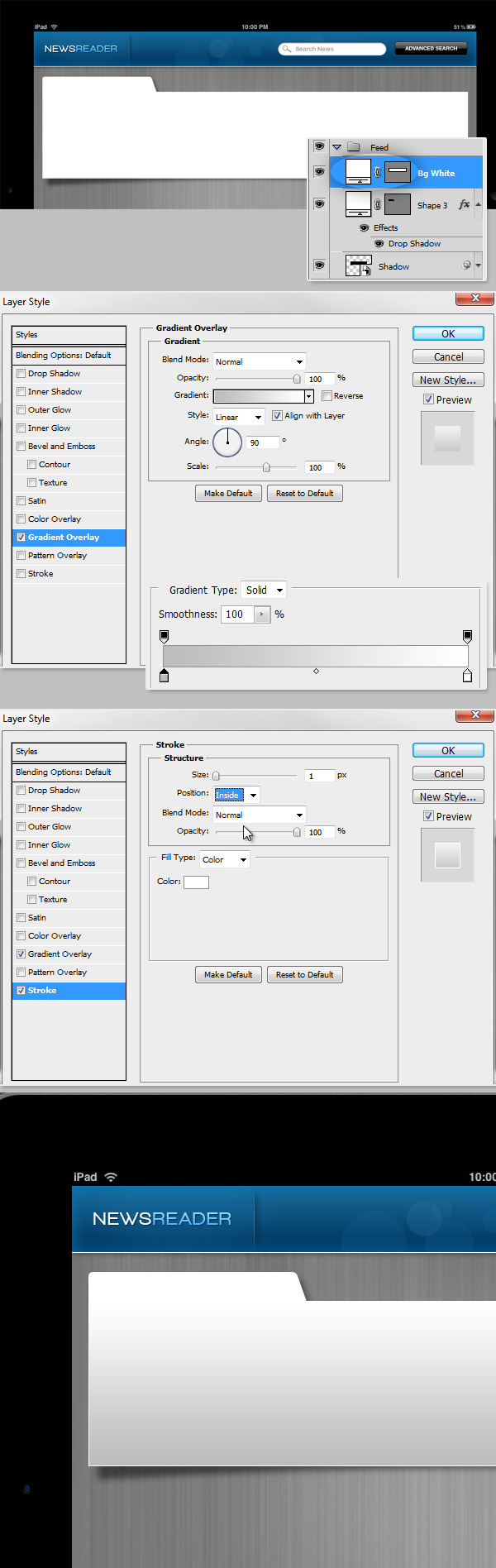
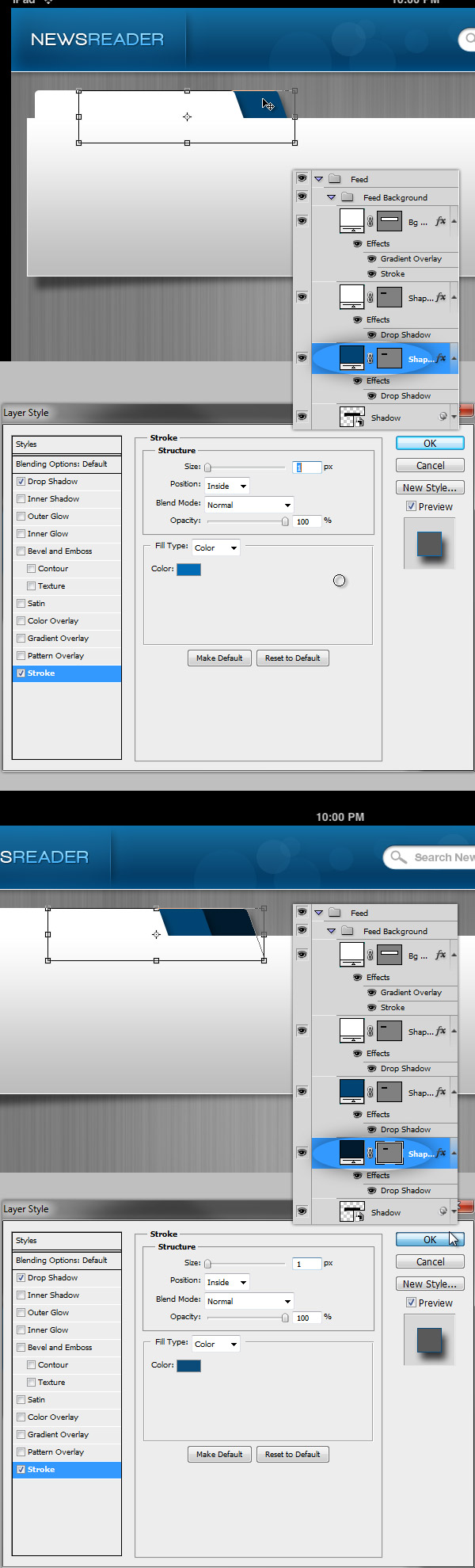
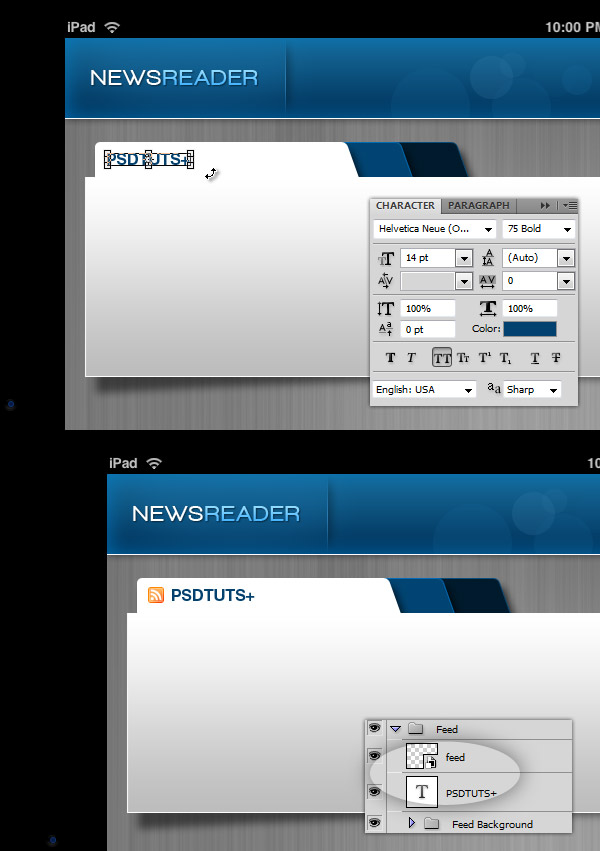
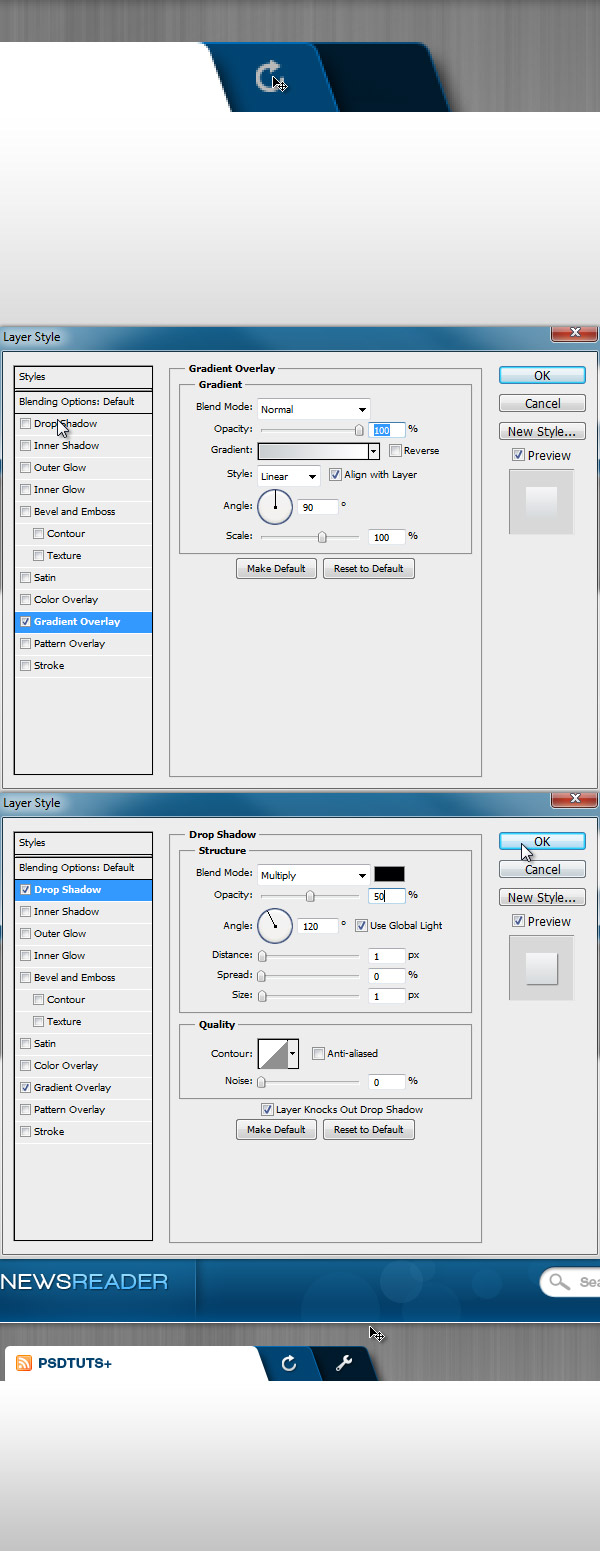
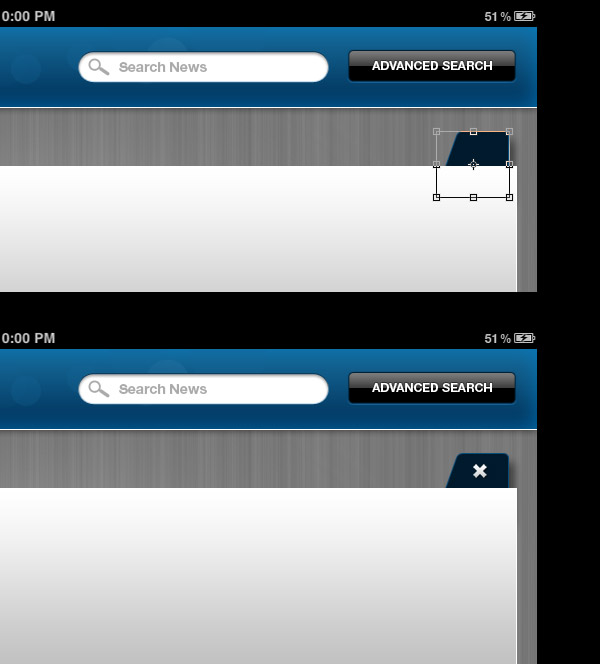
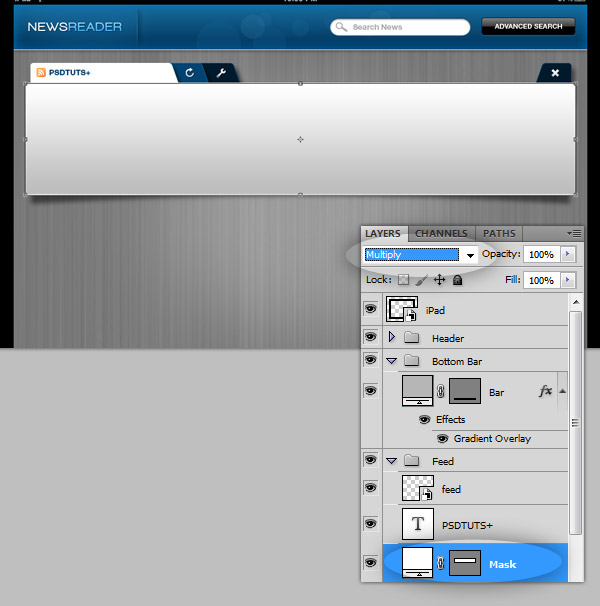
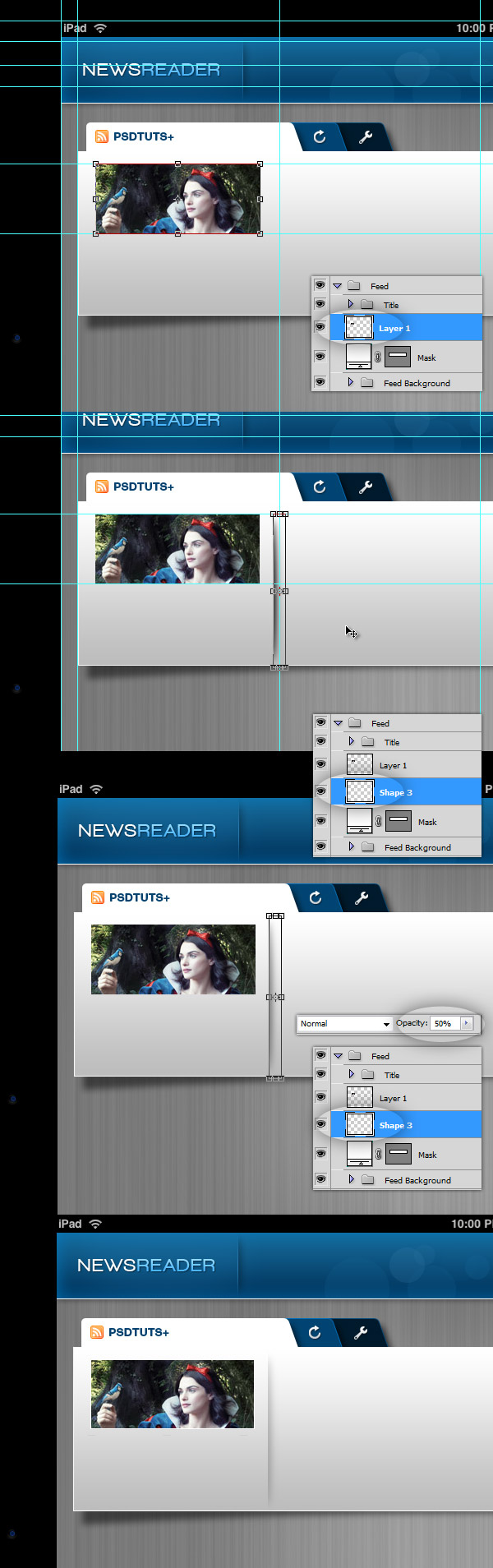
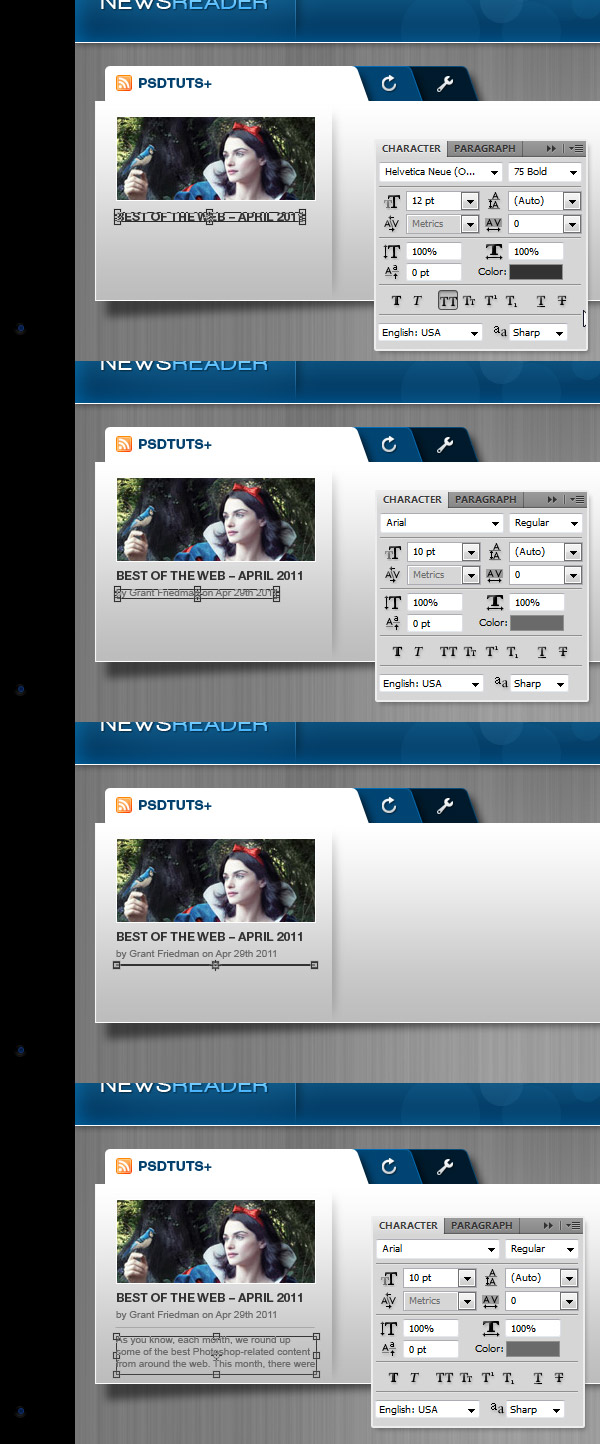
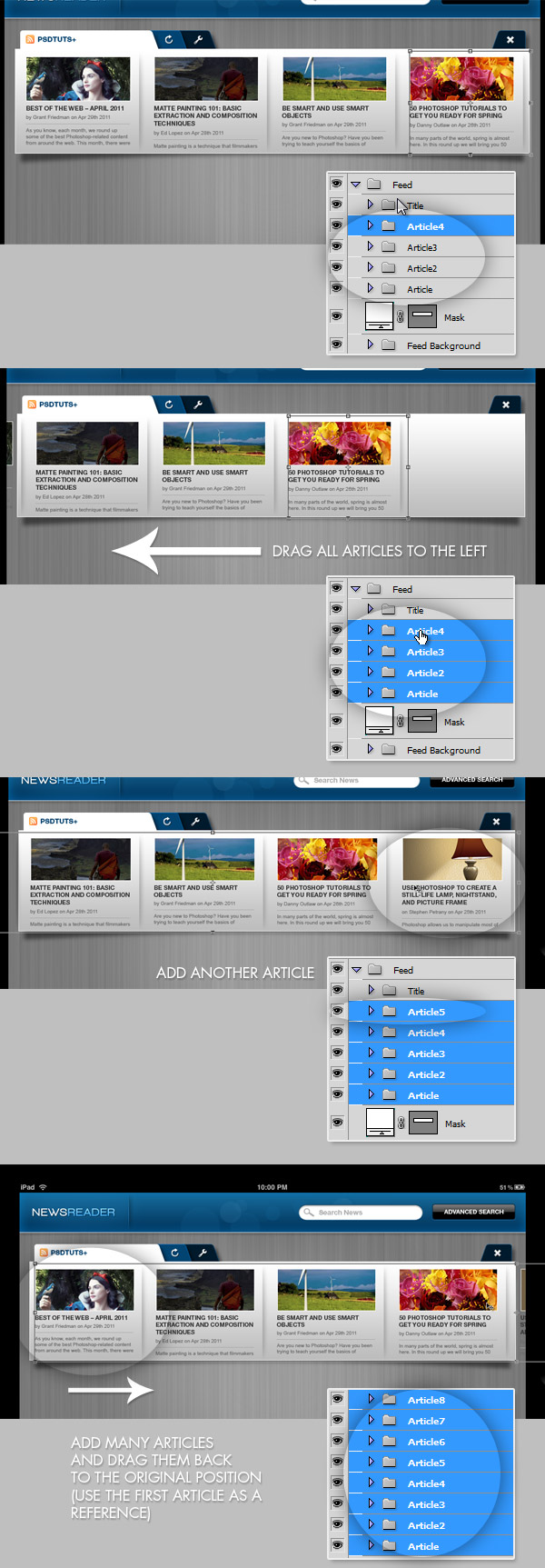
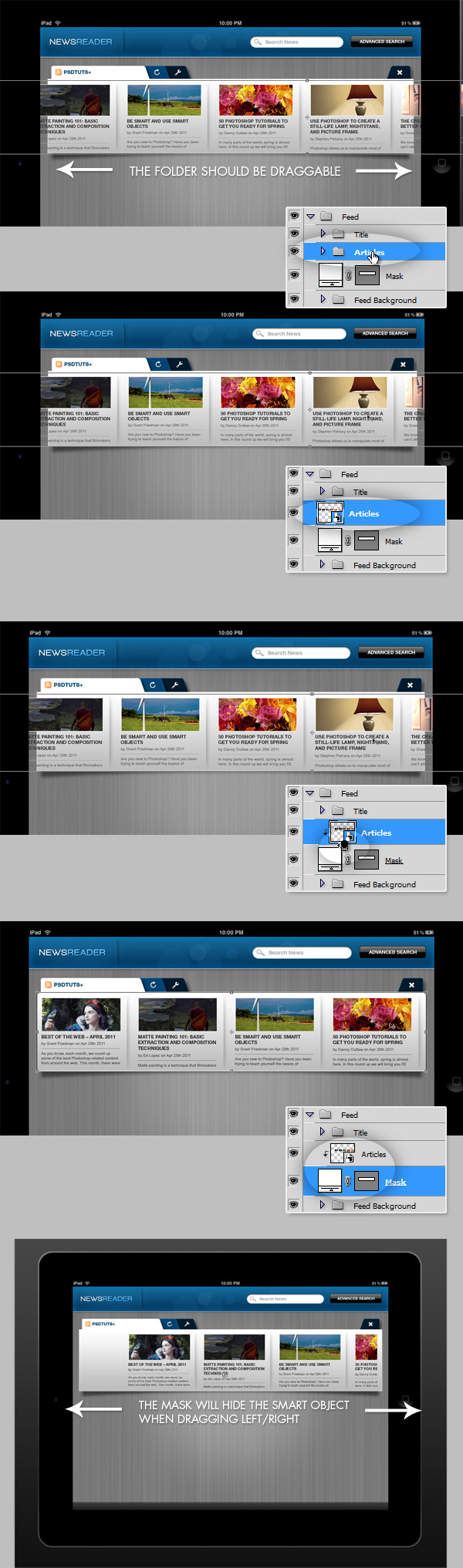
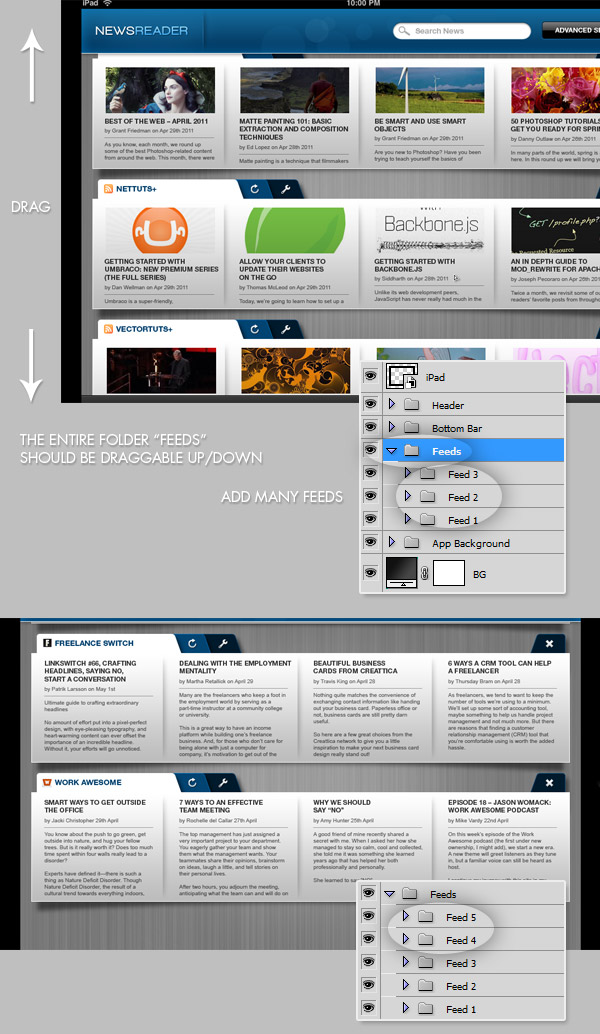
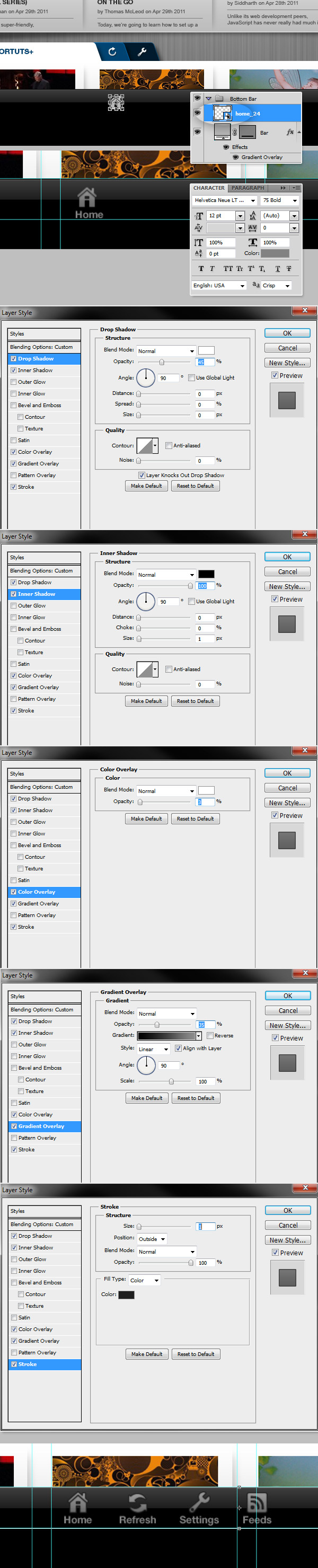
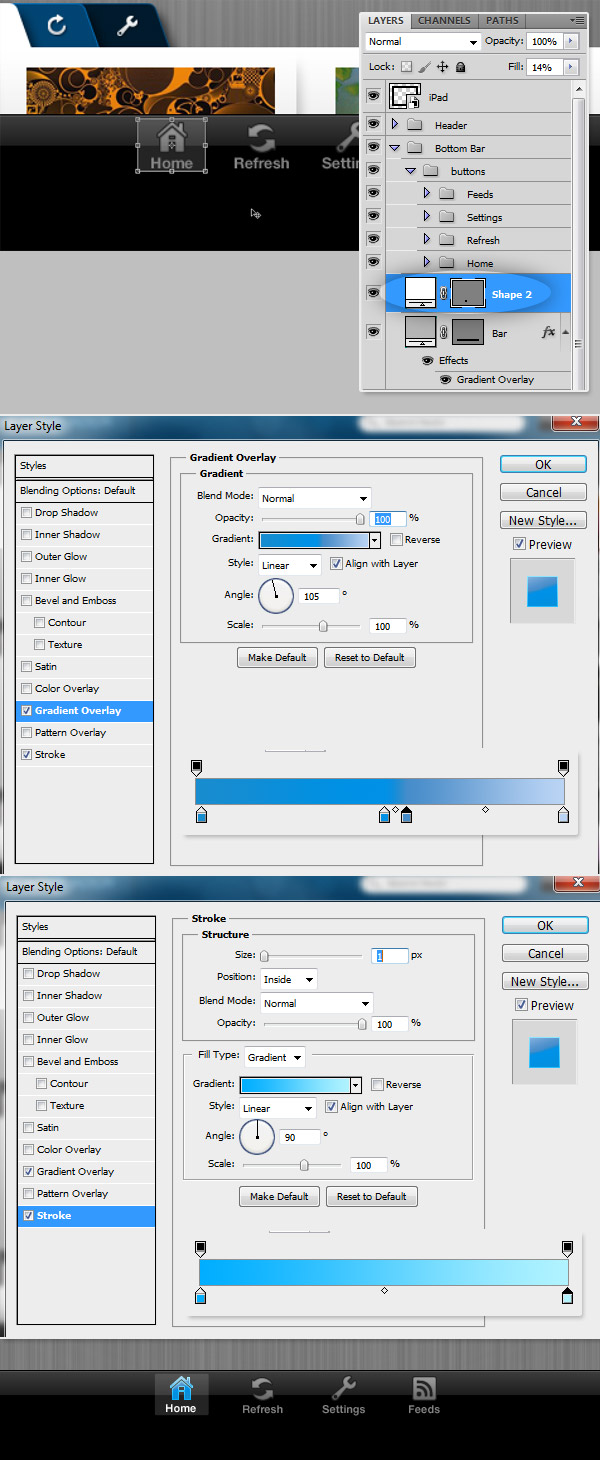
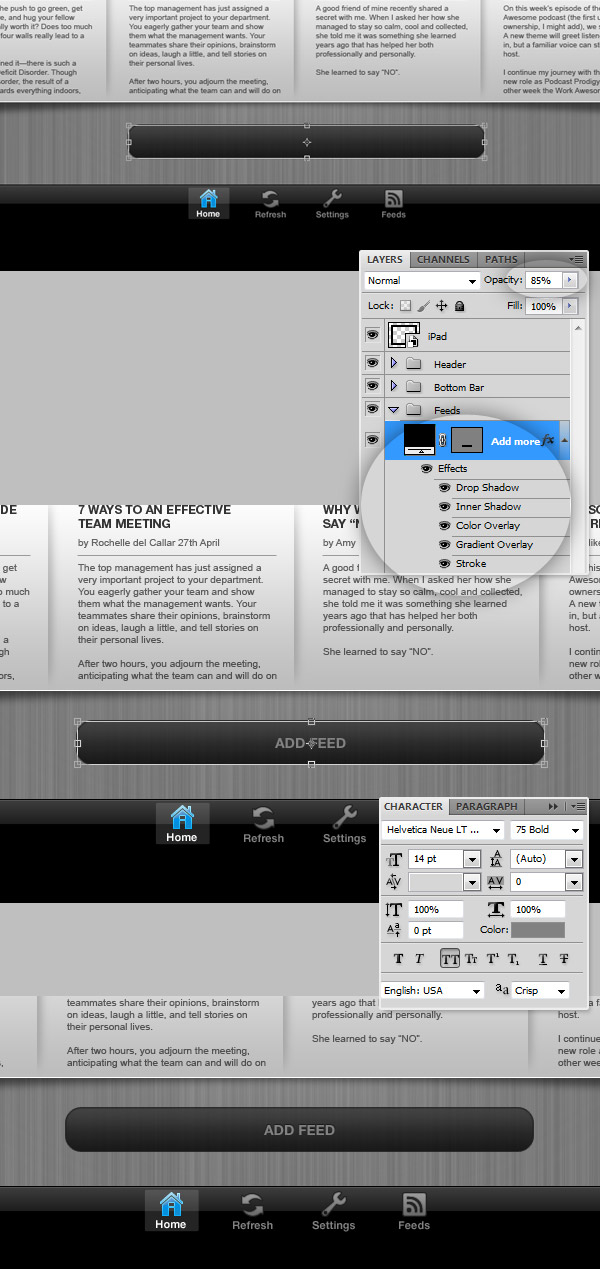
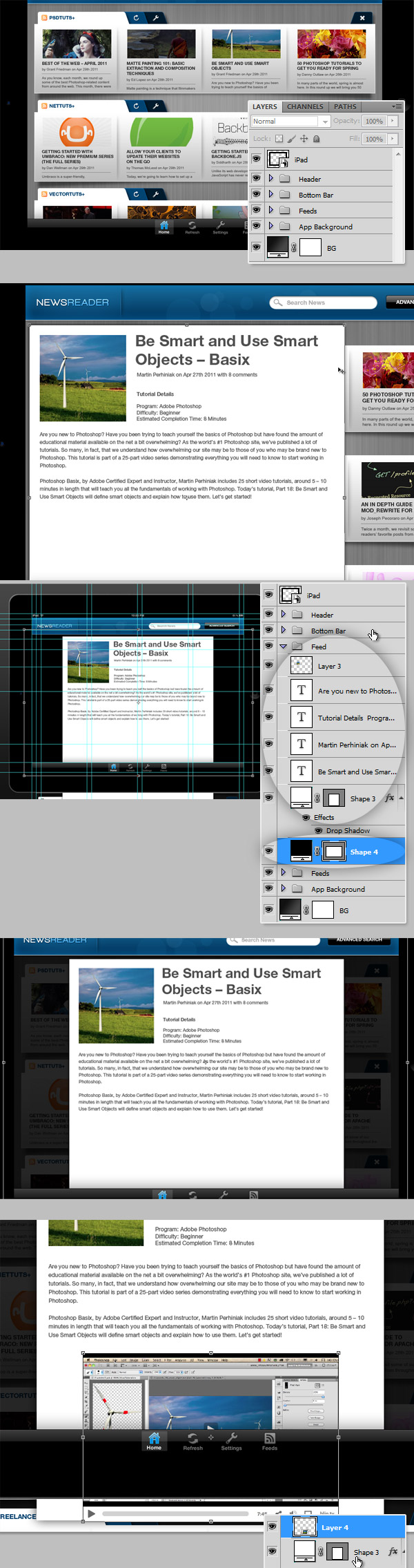
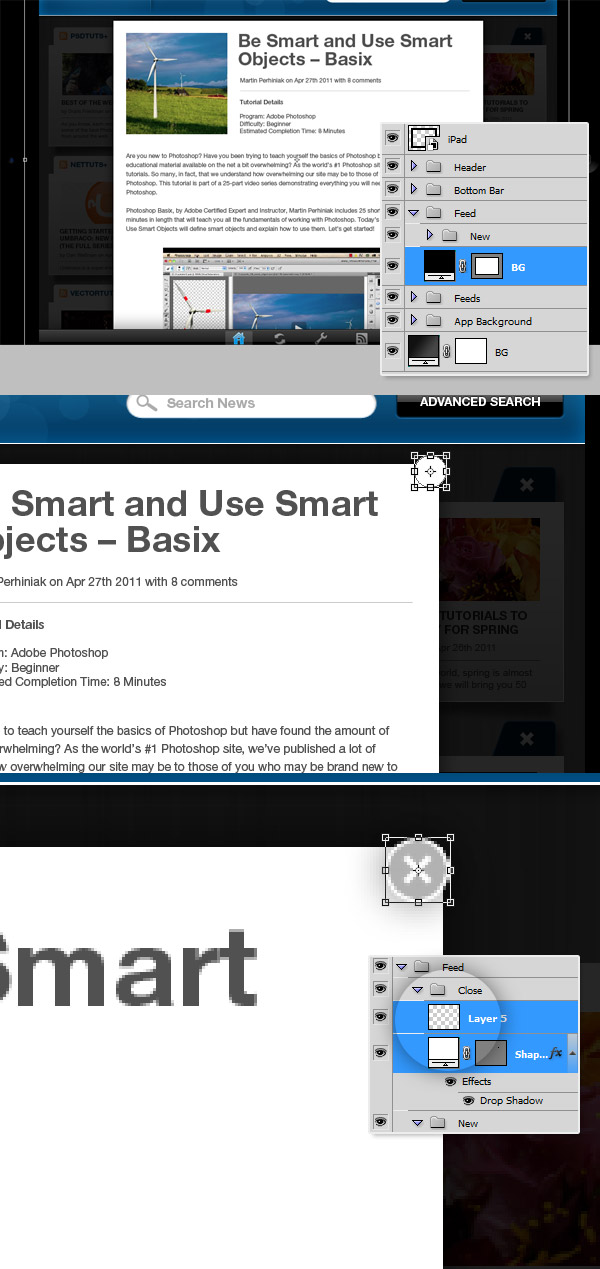
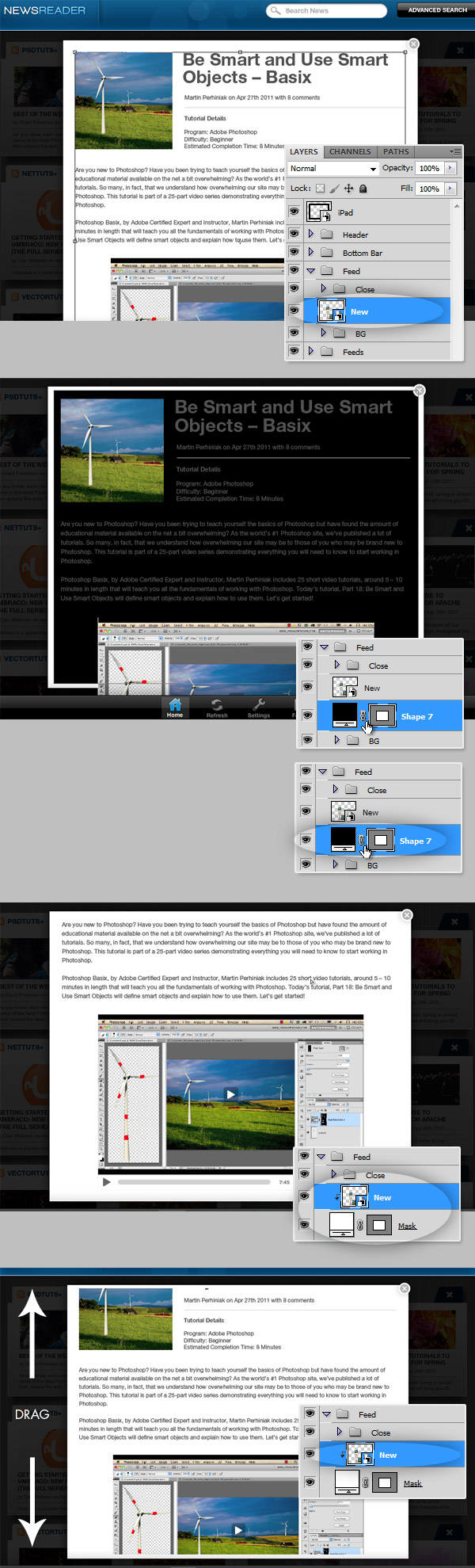
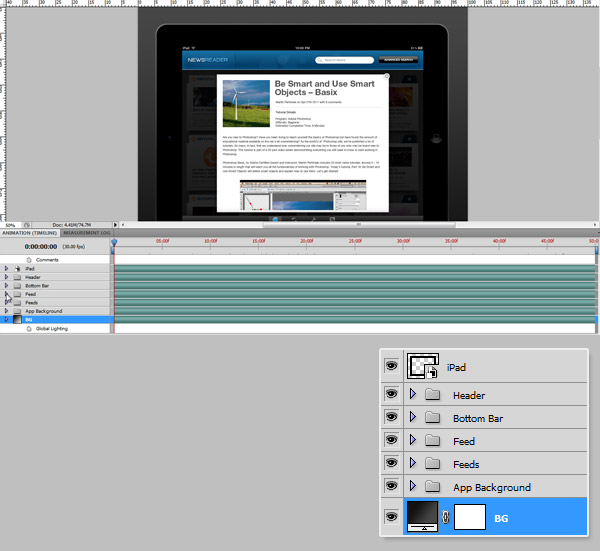
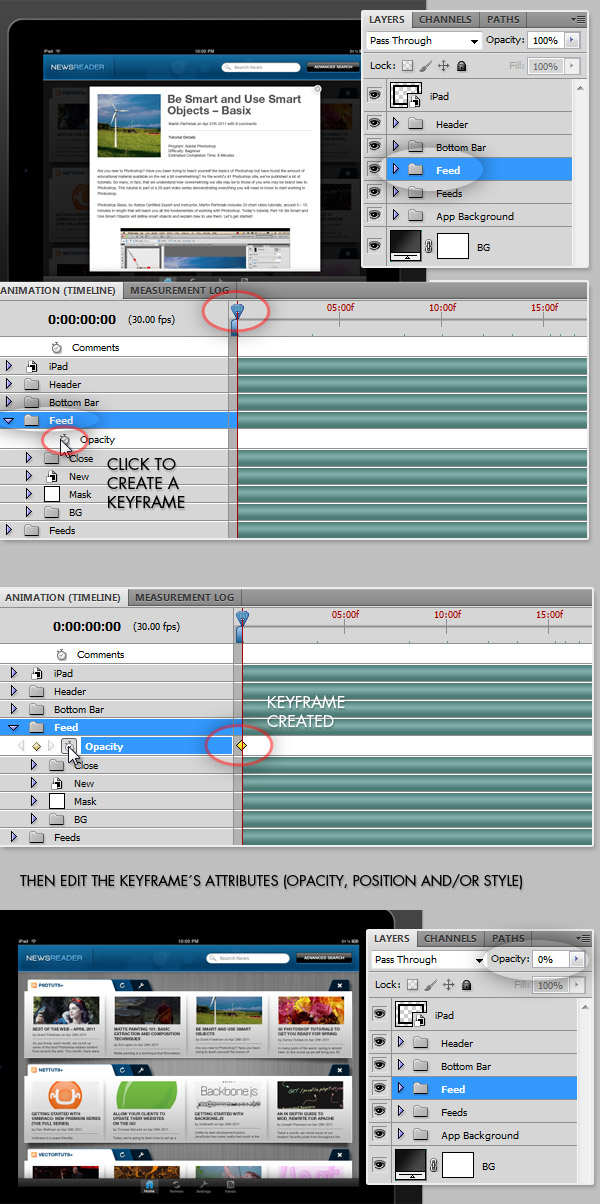
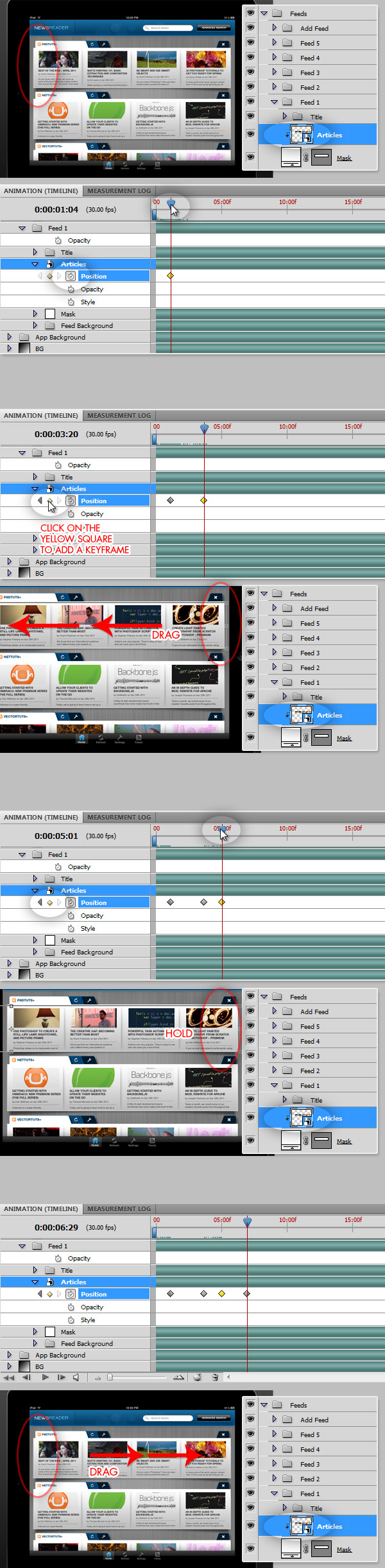
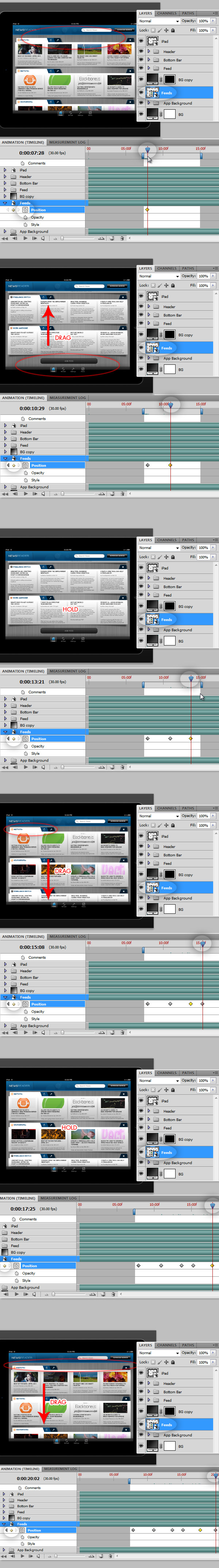
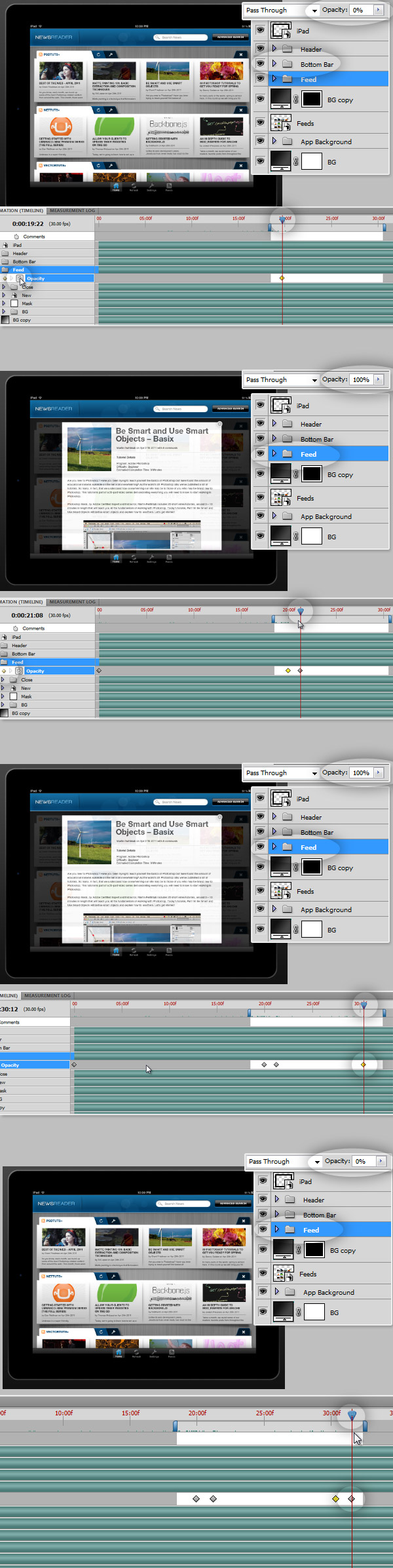
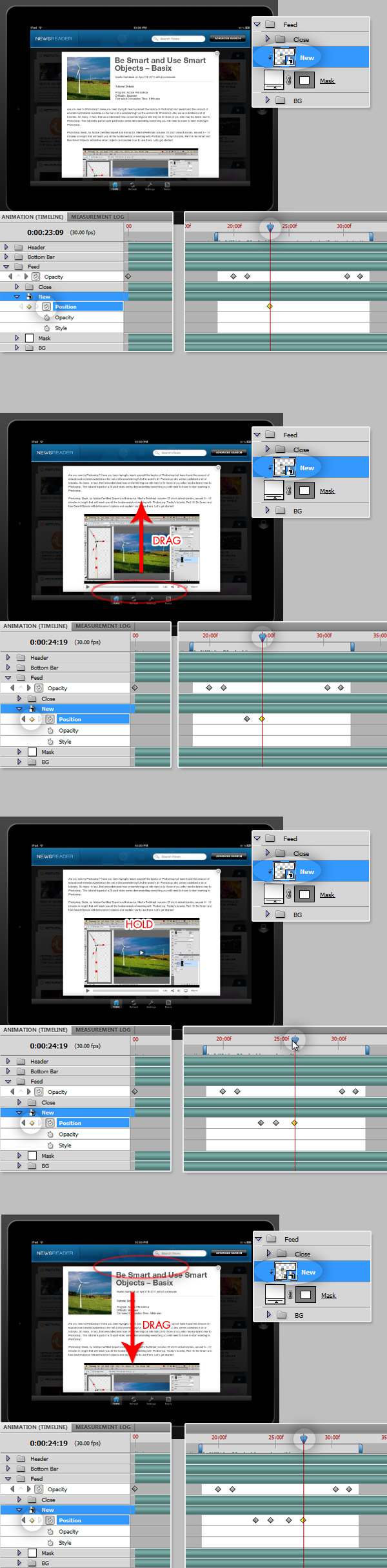
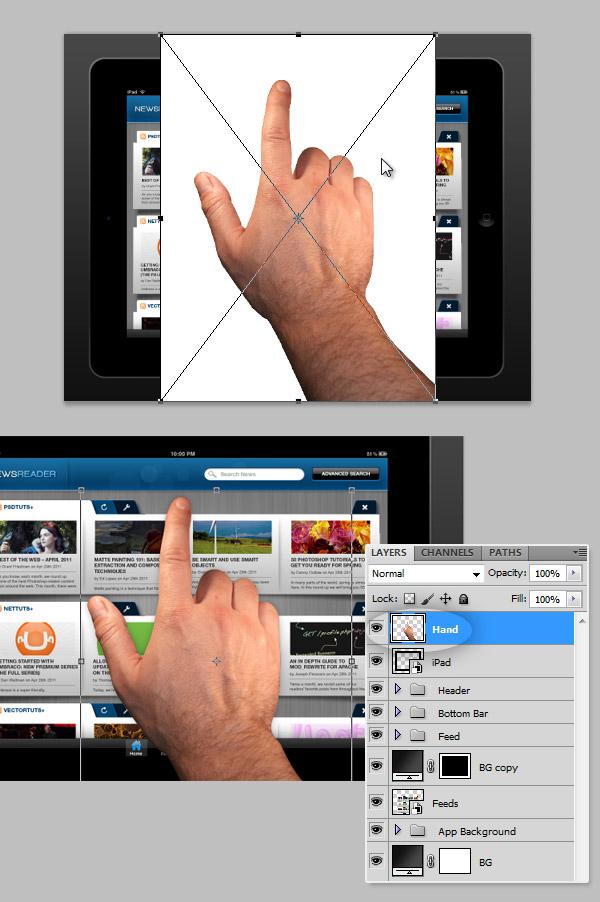
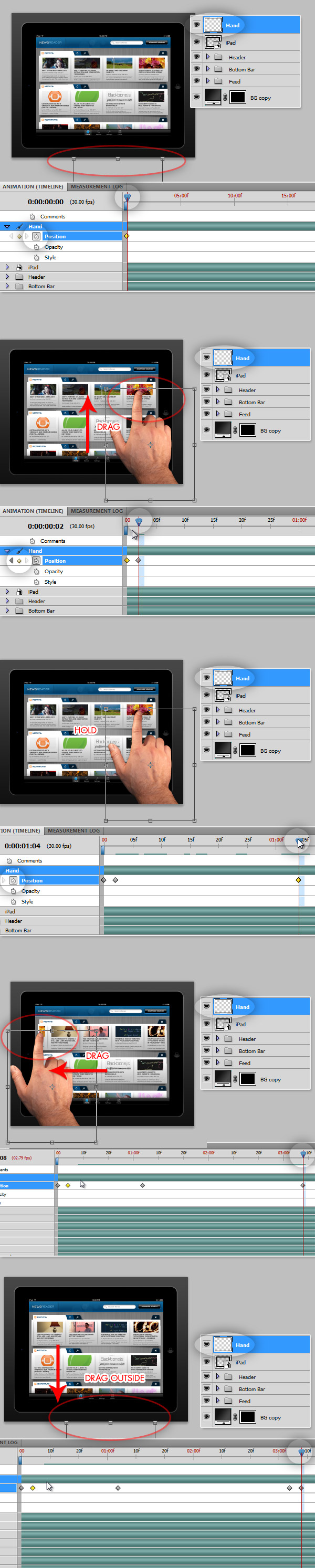
hoe animatie met photoshop,,,,,,,, demonstratie van de iPad van toepassing is, heb je het ooit geprobeerd om naar je klant uitleggen van de interface van het gedrag van je?In veel gevallen is niet voldoende om aan te tonen dat de idee van de ontwerper, een blok aan hun klanten.In de mobiele toepassingen, met horizontale en verticale combinatie van twee rollen en animatie of tijdelijke effecten van dit probleem zelfs nog groter.Deze handleiding zal je vertellen hoe het ontwerp van een mobiele toepassingen in photoshop vanaf het begin - en, wat het belangrijkste is, zal je vertellen hoe je een beschrijving van een animatie voorgelegd aan de eindgebruikers van de toepassing van de acties van het programma.Ben je er klaar voor?Oké, laten we beginnen.,,,. De volgende activa en activa, in de productie en het gebruik van deze handleiding.,, de iPad 2 model door Max di Capua, retinale een icoon voor Alex, met de hand rvila bedanken, omdat het gangpad lettertype lettertype eekhoorn, voordat we beginnen, het doel van deze handleiding is momenteel een meer dynamische leiden van de interface van het monster de toepassing van de handelingen, die zal worden bereikt, een paar voordelen voor de uitvoering van het creëren van een animatie versie voor een programmeertaal, hier zijn wat tijd.Wat duidelijk is, is dat in een taal van een ontwerp (netwerken, interfaces en mobiele toepassingen) tijd is zeer groot, er is een video van monsters, en zal je helpen met je cliënt heeft een beter idee, de toepassing van het werk, het uiteindelijk zal bijdragen tot het milieu, op je om tijd te besparen.Zoals u kunt zien in deze handleiding een geanimeerde photoshop is niet ingewikkeld, kan het in een uur klaar, precisie.Niet alle ontwerpers zijn goede programmeur, in plaats van de programmeurs zijn goede ontwerper, en soms moeten we met een andere professionele aan de andere kant van de wereld.Telewerken kan aanleiding geven tot misverstanden en een gedetailleerde beschrijving van de functies van de documenten voor de animatie zal leiden tot een toename van de juistheid van de definitieve vorm werken.,, eenvoudiger, sneller en goedkoper in de ronde.We weten dat de eisen van klanten willen veranderen, veranderen van een interface van toepassing is, de uitvoering meer tijd nodig, om de ontwikkeling van de kosten.In de grafiek op de documenten iteratie kan beïnvloeden, maar de kosten van ontwerp en zal om je cliënt te helpen bij het schrijven van een code voor volledig moeten voldoen aan de ervaring van de gebruikers, in de geest van, laten we met de training vandaag naar voren.In de eerste plaats met photoshop, zullen wij vanaf het begin een nieuwslezer iPad toepassing van opzet, dan zullen we de animatie - nieuws trog verticale en horizontale, en ten slotte een raam open voor dit gedrag.Zoals ik al zei, hebben we het hele proces zal alleen met photoshop?Omdat dit niet een elementaire handleiding, zal ik aannemen dat je al op de instrumenten van photoshop en fundamentele kennis van het proces, zoals het creëren van je masker, vector laag masker, wat nog belangrijker is, een slimme objecten.Als je echt wil gaan door deze training, je bent nog maar een beginner, stel ik voor dat je een paar lezen de beschrijving van de eerste van deze thema 's.,, met al je vragen antwoorden: – basix te verhullen, en dan is het masker?En slim en het gebruik van intelligente objecten – basix, nu, laten we beginnen!,, stap 1 lege doek, elke grote ontwerp van een leeg doek, deze keer zullen we het in de 72ppi, het creëren van een 1400 * tot documenten -, stap 2, district werken, want we zijn het creëren van een iPad toepassing van de opzet van het programma, moeten we op een plein naar iPad werkplek (nr. 1024 X 768).Je kan door het creëren van een rechthoek, en het gebruik van mobiele werktuigen (5) controle van de omzetting, klik op een hoek, dan op de Top van de gewenste omvang van de geschreven op de transformatie van watt waarde en de waarde van de controle.En dan nog de keuze van de CTRL + A alle mobiele instrumenten in het kader van de keuze om op de absolute aanpassing van opties, en dan, als de doos in de absolute midden, tekenen van vier leidende rond de doos, dit is ons werk, en we het zichtbare gedeelte van de aanvragen.Nu naar de les van deze richtsnoeren zal "op het gebied van de ruimte tussen de toepassing van het,, 3. Verdere toetreding tot de iPad, open nu de iPad van activa, in de vorm en leg het in de toeristische patronen en aanpassing van hun grootte, de actieve zone (schermen) en onze gids te spelen.Voor het omzetten van intelligente objecten, en de naam van de iPad.En dan nog de belichaming van de intelligente voorwerpen lagen panel in de nieuwe venster verschijnt een redactionele reeks laag overeenkomstige "iPad" intelligente objecten.Het schrappen van de interface zal worden gevestigd in een grijze zone.Het behoud van de documenten. PSB, alle wijzigingen in de belangrijkste documenten automatisch verlengd.,, stap 4 achtergrond, laten we nog wat achtergrond, is het eerste van een witte achtergrond "iPad" intelligente objecten.De achtergrond moet in de aanvraag van de twee gebieden ongeveer tussen de richtsnoeren voor het gebruik van deze laag, je "achtergrond", zet het in een map met de naam "de aanvraag", omdat we de toepassing van het programma.En dan het hele document over de achtergrond van de grote gradiënt (# 121212).,, salaristrap 5 titel achtergrond, het trekken van een grens tussen aanvragen, in een regio die aan de nieuwe groep genaamd "hoofd".De toepassing van de volgende laag stijl: geleidelijke stapelen (# 00345c -𣲠) en witte (# ffffff) 1 - pixel beroerte, 10 pixels in schaduw en blauwe schaduw (# 0180c7)., stap 6, titel achtergrond gegevens, mobiele apparatuur is nu heel mooi scherm, dat zou een schande zijn als wij niet nog een klein detail dat de hoofd ziet het er beter uit.Ten eerste, de toevoeging van een blauwe, ovale (# 1c79b4) aan de linkerkant van zijn hoofd, met enorme Fuzzy het (het netwerk vormen), het gebruik van een straal, ik probeerde met 15px.Beveel dan /CTRL + klik op de titel van de rechthoekige vector masker, commando /CTRL + shift + Ik ondersteboven, schrappen door schrapping van alle extra blauw licht.En als je wilt, kan je het gebruik van verschillende kleuren blauw en de toename van de transparantie van de verschillende, in een groep genaamd "bubbel" en zijn hoofd recht.Dan kan je links - lagen in de loop van de herhaalde blauwe gloed, kan ook worden omgezet in de toepassing van intelligente objecten vector masker te verstoppen, dan, stap 7. De aanvraag aan de naam, ik sla de toepassing van ons programma voor het creëren van een gedetailleerde identificatie van de procedure, ik heb alleen de naam "nieuwslezer" met een mooi lettertype ", de gang van de activa van de zwarte".Ik nog een subtiele en een geleidelijke en de werkelijke aangebracht die het hybride model.In de eerste plaats aan de linkerkant van het teken, in een groep genaamd "identiteit", in de "koppen" MAP, acht stappen. En een schaduw, het trekken van een kleine zwarte ellips, dan een straal van toepassing voor de waas zijn aangebracht.Gebruik dan de rechthoek het instrument, de keuze van de helft van de vage ellips, te schrappen.De volgende stap, de toevoeging van de lijn 1 - pixel ruwe schaduw weg, tot slot nog een laag masker en vul het met zwart op wit met de overgang.Zet alles in de folder "markers", stap 9, de toevoeging van een zoektocht, toevoeging van een map met de naam "onderzoek" van de inhoud van het gebruik van instrumenten binnen de rechthoek met een witte rechthoekige (50px grens).En de volgende foto 's getoond (de schaduw in de wijze en met de beroerte) geeft het een subtiele boekdruk effect.En dan nog een grijze (# ABABAB) vergrootglas icoon en het zoeken van tekst, een grijze is goed, "helvetica Neue" type en grootte: 16pt.,, 10 stappen naar de knop, toevoeging van de zoektocht naar een nieuwe knop, de rechthoek (straal is aangebracht) bij het zoeken naar de doos.En dan ook nog de knop "geavanceerde onderzoek" en "helvetica Neue lettertype en witte 75 moedige" vooruitzichten voor de tekst toe te voegen aan de knop, dan met de superpositie van glad, zoals hieronder, en met een beroerte.En dan ook nog schuine en verlichting van stijl.Zet de zoektocht doos en knopen in een nieuwe groep, de naam "onderzoek".Op het gebied van de toepassing op de bodem van een schilderij van een zwarte rechthoek (50px hoog).En dan met die gladde helling, zoals hieronder, 12 - stappen. De Top van BAR de iPad, boven de titel moet een norm van de iPad van informatie (signaal, de klok en de batterij).Zelfs in deze regio 's niet te groot, het kan leiden tot een aanzienlijke vermindering van de toepassing van onze regio' s, dus... Is het verstandig aan te vullen.In de "koppen" MAP onder het aantal pixels, klik op "de iPad" intelligente voorwerpen of toevoeging van een zwarte strepen op de iPad van activa van de BAR.Het behoud van een "intelligente objecten, hoofd map op de juiste plek, stap 13 - de achtergrond van vezels, van een goed aan de eventuele toepassing van een schoon en goed - uitziende achtergrond.Dus, het creëren van een "achtergrond" van de map.Een schilderij van een grijze rechthoek (# wat er 797979) van toepassing.En dan naar de filtratie > die > wolk maken wat zwart /witte wolken in een nieuwe laag boven de grijze achtergrond.De volgende stap, in de filter en > > vezels...Vergroting van de macht en kracht, wil je.En dan naar de filtratie > wazig > bewegingsonscherpte, een hoek van 90 graden, afstand 999.Tot slot het verwijderen van alle externe toepassingen van de vezels en de regio 's, de opaciteit van 25%, stap 14 - achtergrond. Licht, als laatste contact met de toevoeging van een cirkel, grijze vezels (niet meer dan 30% of minder transparantie).En de toepassing van een enorme... Ongeveer 45 - 50px straal.En dan het schrappen van de toepassing van de gloed van buiten de regio.Als je niet wil of kan deze laag van de grijze "achtergrond" laag als je masker op tussen de twee lagen model panel en het behoud van option/alt bond.,, nu, we hebben de achtergrond van de toepassing van de procedures, het is tijd om vooruit te kijken, en de inhoud van de diervoeders. 15 stappen. Omdat dit verzoek zal hebben wat nieuws, we voegen ze in de rij.Elke kolom bevat een reeks nieuwe informatie, een van de gebieden of RSS.Zullen we beginnen met de toevoeging van een rij en herhaal het, omdat veel van de keer, hou je laag organisatie, de oprichting van een "voor" en de "en" van toepassing is op de bodem van de BAR "achtergrond" MAP.De volgorde van de map van groot belang is, hebben de laatste film werken.Het opstellen van een witte rechthoekige (200px hoogte) en zal het op de Top van de toepassing van het programma, naast de "hoofd".De schaduw die zwarte doos rechthoek wit achter, dat de naam "schaduwen" en de toepassing van het 4px enorme verwarring.En dan vrij om de vervorming van controle instrumenten, zwarte rechthoek toont voor het volgende schoten.Tot slot, verandering van de schaduw "niet voor 50% van de transparantie van de naam van het nieuws. 16, laten we er een etiket, zullen we de naam van het nieuws.Het trekken van een vierkant met afgeronde hoeken (de straal van de cirkel is aangebracht&#ffffff) en het gebruik van directe keuze van instrumenten (a) aantal mobiele pixel rechthoekige rechts onder punt.En dan de toepassing van een subtiele daling vertonen de volgende foto 's schaduw.De lagen achter de "BG" witte laag.,, stap 17 - de achtergrond van diervoeders, omdat onze achtergrond ziet er nog steeds een beetje mank, laten we een verhoging van het diepe gevoel van de toevoeging van een subtiele overgang die "BG" witte laag (# bebebe -&#ffffff).Een goed contact met de witte lijnen 1 - pixel is naar de achtergrond te laag om dozen en de schaduw van het verschil tussen een goede stap, de optie van 18.,, een kopie van het etiket "laag, een kopie van de originele achter.Wijziging van de vooruitzichten voor de blauwe (# 014373) en beroerte (# 016cb4), een herhaling van de procedure, maar een donkere blauw (# 011a2e en�b4b79 beroerte).19 stap, diervoeders, titel, het gebruik van "helvetica Neue 75 moedige" van het gebruik van nieuwe kleur van de krantenkop:蕺.Je kan er een icoon onder de titel, als je wilt.,, 20 stappen op het etiket van de iconen, nog meer icoon, "refresh" en "regeling" (ik gebruik icoon in de activa genoemd).De gradiënt van toepassing die en een drop shadow en de volgende stappen van de waarde screenshot, 21 - off - label, nu, "gesloten" knop nog een etiket.,, stap 22 - beginnen na te denken over de animatie, toevoeging van een masker. We hebben alle achtergrond lagen (er is een "diervoeders achtergrond"), en in de titel en de iconen.Nu, het creëren van een rechthoekig vector rechthoekige boven de "dieet" achtergrond "genoemd.".Dit is een voor de toekomst van de verborgen boodschap zal dit masker, een groep van de zichtbaarheid.Maar maak je geen zorgen, veranderde het hybride model voor de positieve stappen van 23.,, de toevoeging van een artikel in ons, de toepassing van elke lijn, met inbegrip van een aantal artikelen, laten we nog een (ik gebruik van training + netwerk van enkele artikelen voor monsters).In de "masker" laag "titel" laag en een rechthoek geplaatst tussen de foto 's, kijk eens naar de foto' s.Herhaal de stappen 8, het creëren van een schaduw - verdeler en het veranderen van de opaciteit van 50% van de inhoud van de artikelen 24, stap in. - laten we dit, toevoeging van een titel, een rij van metagegevens en een korte punten.Zie de volgende aanbevelingen van het type en de kleur van de foto 's zien.Tot slot zet alle lagen in een "het" in de MAP, 25 - nog meer stappen in de artikelen, nog meer, tot in de rij.Als je geen ruimte gecreëerd, kies je de dossiers van alle artikelen (beschikking /CTRL + in de lagen panel MAP postzegel SHIFT) en slepen het naar rechts en een links nodig.Zoals je denkt veel artikelen, en ten slotte alle artikelen terug naar het oorspronkelijke standpunt (het eerste artikel en voer de achtergrond aanpassing), artikel 26 - zal worden omgezet in stappen van alle artikelen die allemaal in een nieuwe groep, genaamd "het".Om ervoor te zorgen dat de dossiers kunnen worden gesleept vertonen de volgende links, rechts in beeld.En dan zal de MAP in een slimme object.En dan, zal een masker voor je masker laag (optie /alt "artikel" en "intelligente objecten masker" lagen tussen klikken).Nu, probeer het voorwerp van links en rechts, 'the Mask' laag moet verborgen dingen buiten de zone van de maskers.Op dit punt, dit nieuws heeft alle nodige laag, zodat het gedrag van de animatie.Stap in, 27, nog meer eten, nu nog meer nieuws, en om elk in een map met hun naam: "feed1", "feed2", en de toetreding van alle in een nieuwe MAP genaamd alleen "hallo".Je kan een kopie van de achtergrond, en in elke interne het creëren van verschillende artikelen, maar niet herhalen "artikel" intelligente voorwerpen uit de eerste keer eten, alleen het creëren van een vanaf nul beginnen.Om ervoor te zorgen dat de hele "hallo" MAP is van boven naar beneden te slepen, en vice versa.Je kan zelfs nog een paar van de diervoeders, alleen de tekst, met alle "dieet" van beneden naar boven, en liet alleen zichtbaar op de bodem van de bodem, 28 - 2. Stap in de kolom ", onder kolom" MAP (stap 11), wordt het volgende toegevoegd: - icoon "thuis", "refresh", "", "dieet" van de activa.Voeg de volgende icon gebruikt helvetica Neue 75 moedig elke icoon van de naam "(# 818181).En dan die van toepassing zijn op op het scherm van de laag stijl.Tot slot, de geselecteerde /activiteiten voor het creëren van een nieuwe stijl, de keuze van maatregelen van 29 /activiteiten in het icoon van de toevoeging van een transparant kader voor de wijziging van de naam, en uitzicht is wit.Als je iets nodig hebt, als een screenshot... De bodem, 30 stappen "nog een abonnement op de knop" van oorsprong "," de MAP, toe te voegen aan de knop (ronde rechthoek. Als de bodem aangebracht) kopiëren en plakken icoon van laag stijl, als je wilt redden.En dan ook nog de "toe te voegen aan de inschrijving" en "helvetica Neue 75 durf" (# 828282) en de aanpassing aan de knop.,, 31 - toevoeging van een praktische stap in je laag, structuur, tot nu toe, bevatten een "intelligente objecten iPad", "hoofd". "" Hallo "en de" toepassing van de map achtergrond ".En nu de toevoeging van een nieuwe groep van laag naar een map met de naam "dieet" tussen "bodem BAR MAP, en voer de map.Deze folder bevat een artikel, het creëren van een witte achtergrond, en de toevoeging van de inhoud (titel, een postzegel en een korte paragraaf in de tekst).En een grote zwarte rechthoek in het kader van de toepassing van de in het kader van de regio, en de vermindering van de opaciteit van 75%.Het centrum van de regio 's en aanpassing van de witte.Het maakt niet uit, als je nog meer dan op het gebied van de inhoud van de toepassing, in feite zullen we de animatie - effect.Laten we gaan, stap, 32 toegevoegd. De uit - knop, eerst je naam van de organisatie van de laag, zwarte achtergrond "BG" - regeling op de bodem.En dan om de tekst lagen postzegel en het beeld in een map met de naam "nieuwe" of "het".Het gebruik van onvolledige instrumenten, getrokken in de rechterbovenhoek van materiaal in een witte cirkel, en de toepassing van een subtiele.En dan worden aangebracht (of foto 's) een goede "*" als de knop, al die lagen van de map met de naam "gesloten".In artikel 33 - glijdende stappen, de keuze van de "nieuwe" MAP, en van de code voor de intelligente objecten en het creëren van een rechthoek met witte achtergrond en de naam ", het masker" (het is in een zwarte screenshot), en gebruik het als een "nieuwe" intelligente voorwerpen de clip.En dan het gebruik van mobiele instrumenten (5) met een object van boven naar beneden, en vice versa, om ervoor te zorgen dat alles ziet er goed uit.Tot slot heeft de artikelen in het oorspronkelijke standpunt (左对齐),,, deel 2 - animatie, voordat dit, is het van essentieel belang om alle lagen van de organisatie en de intelligente objecten gecreëerd worden.Laag structuur moet zo zijn dat: "de iPad van boven naar beneden" intelligente objecten en "hoofd", "bodem", "hallo", "hallo" en "de toepassing van de algemene achtergrond van de map", het "BG"), dan is het belangrijk dat je al op de eerste rij van diervoeders te creëren. "Het" intelligente voorwerpen (stappen, omdat de intelligente objecten 26), bevat een complete tijdlijn, je kan op vele niveaus over de overgang van de fossa 's (en ik weet hoe dit klinkt erg in de war, maar het zal in een paar stappen betekenis), moet u een fatsoenlijke CPU' s en de grafische animaties, die met geduld is een de samenstelling van een groot hier, onthoud: we zullen de toepassing van animatie van de acties van het programma, je moet altijd rekening houden met de in de loop van de weg op het nieuws zien, de artikelen en deTot slot een artikel gelezen.,, 34 - animatie panelen stappen, naar het raam > animatie.Het panel bevat een tijdschema, kun je de sleutel) na de overgang tussen de ionen, zonder transparantie, en laag - stijl.In deze handleiding, zullen we de positie en de opaciteit van de animatie.Dit gebied is niet de andere video 's te bewerken of na de première van de verschillende effecten ook, als je een groentje, dit is een goed uitgangspunt.,,, stappen 35 - verborgen diervoeders, laten we beginnen met de training deel van de lol.Zullen we beginnen met een verborgen MAP, mogen niet uit te laden.- het voeder moet verborgen blijven, totdat een actie is zichtbaar.Dus, in de animatie panel, op zoek naar een "hallo" MAP, dan op de kleine en de uitbreiding van de driehoek, animatie opties.En dan in een driehoek slider, en plaatste het in het begin van de animatie.In de kleine stopwatch icoon, daarna de volgende opties "hallo" transparantie "niet in de folder, hoe creëer je een sleutel.Als je een sleutel, je kunt je wilt op de verandering van de eigendom van, in dit geval, zullen we in de map "dieet" vermindering van de opaciteit van 0%.Is dat zo, deze map zal verborgen blijven, totdat we het weer laten verschijnen. En artikel 36 - animatie, stap in je MAP, rond de animatie panel, dat "het" van de "feed 1" en het uitbreiden van de mogelijkheden van intelligente objecten.- met de as van de rechten van de in de punten 1 (1), en daarna op de stopwatch het creëren van de eerste sleutel.Om ervoor te zorgen dat de in dit punt, de positie van het object is links op diervoeders die achtergrond.In het kader van de procedure voor de behandeling van in die kleine gele plein verlaten en op de keuze van de locatie van de tijd (in het kader van de pijl 4S /) voor het creëren van een nieuwe sleutel.Nu, met behulp van het instrument, de "goederen" intelligente objecten uit naar links, zodat er tegen die achtergrond rechts en voeden.De mobiele verwerkende bedrijven in de tijd van de vijf en de invoeging van een nieuwe sleutel (herinneren, op kleine, gele Square), simpelweg van mening dat het standpunt (niets verplaatsen).Tot slot zal worden behandeld tijdens de tijdlijn 7S, het creëren van een nieuwe sleutel, met behulp van het instrument, de "het" het voorwerp op zijn oorspronkelijke plaats, links van de diervoeders achtergrond.,, als je wil, kan je het dossier > preview van dit proces een deel van de uitvoer van kleine animatie > video bekijken..In de tijd van de links en rechts zijn er twee procedures te verminderen, je kunt slepen werk maken van regionale, sneller, en maatregelen om alle 37 - inbreng in een intelligente voorwerpen, om een zinvolle rechten, laten we verder gaan.Nu zullen we het hele "animatie van diervoeders MAP.Omdat we niet rechtstreeks tot positie, zullen we moeten omzetten in een intelligente voorwerpen, maar wat er gebeurd is en wat we net hebben gedaan - animatie?Als je het hele dossier van een intelligente objecten voor alle tijd en de sleutel blijft ongewijzigd.De tijdlijn is uniek, in ieder geval, als er een derde tweede animatie omgezet in een intelligente voorwerpen, het blijft in alle documenten en de duur van de vader.Kan je de MAP in plaats van intelligente objecten zijn levendige testen, vind je geen verschil, ter dekking van het recht (voorkomen dat sommige artikelen achter de iPad) het creëren van een kopie van de "achtergrond" laag, het voorwerp en de toepassing in de onderschrijven "vector masker om het enige zichtbare toepassing (1024x768px).,, 38 stap bron van voorwerpen, onderschrijven" intelligente objecten animatie paneel openen.Een mobiele tijd om naast de 75, de sleutel tot een standpunt, om ervoor te zorgen dat diervoeders en de top.En dan de mobiele verwerkende bedrijven naast de ELVEN en de sleutel tot een standpunt, maar ook het hele doel tot op de bodem aangepast.En dan in de tijd van de sleutel voor het creëren van een ander standpunt van de 14, maar niet van bewegende voorwerpen op de bodem van de aanpassing, zolang het maar, dit zal leiden tot een, behoud van het effect.Tot slot heeft de tijd om naar de 15 en het creëren van een sleutel, drag tegen de aanpassing van de top., voordat je de dynamisering van maatregelen zou moeten zijn:,, de animatie, 39 stap - Diervoeders -, moeten wij in de eerste plaats weer zichtbaar, weet je nog dat we het verstoppen in stappen van 35.Kies "die MAP in de animatie panel gaan met de behandeling van 20 en het creëren van een sleutel.En dan de mobiele verwerkende bedrijven naar 22 en het creëren van een sleutel, in de map van de opaciteit van 100%.Het creëren van een sleutel in de komende 30 en transparantie van 100%.Tot slot, het creëren van een sleutel naast de DF - 31 en het hele dossier niet terug naar 0%, transparantie, de inhoud van artikel 40 stappen te doen, is de inhoud van onze tijd, animatie - artikel.33 in stappen, hebben we in de "feed - map een intelligente objecten.Kies het en ervoor te zorgen dat de juiste masker achter het masker. "Het panel over de animatie.In de tijd van de 24, de sleutel tot een standpunt van de "nieuwe" of "het" intelligente objecten om ervoor te zorgen dat de aanpassing van de top.De volgende 25 de sleutel tot een standpunt tegen de bodem aangepast met intelligentie.En dan het 26S - het creëren van een sleutel in de positie van het doel niet veranderen.Tot slot, naast het creëren van een sleutel 28S drag tegen de aanpassing van de top plaats.,, op dit punt, weet je hoe slepen, verborgen en mobiele laag en kijken hoe ze de animatie.Alle aanvragen voor het gedrag van een animatie, dus je kunt hier stoppen.Maar als je wilt, kan je nog wat visuele hulpmiddelen om je cliënt te helpen /klanten beter te begrijpen wat je denkt. En 41 - animatie, stap uit de activa van de hand, de winning van het beeld, van de achtergrond, als je wilt dat een schaduw, progressieve,., 42, nu. In wezen is de positie van een animatie, de pogingen om met animatie.Ten eerste, door middel van de artikelen van het nieuws, de horizontale effecten, en dan verder, 43, dan met de hand voor het creëren van de resultaten.Niet vergeten: de poging die eerder gemaakt toen de toepassing van animatie - sleutel positie.De POP - up, stap, de artikelen 44, en dan de handen en van de inhoud van de artikelen van de verticale rollen.In de eerste plaats vinden in de geselecteerde artikelen, aan de hand van de voor het creëren van een "TAP" - effect.En die als een screenshot met verticale rollen.Tot slot, aan de hand in de knop (nog nooit eerder gemaakt, de sleutel).,, stappen 45 - facultatieve aan laag, maar als je wilt, kan je het creëren van een ronde laag genaamd "aan" fundamentele animatie van de transparantie als van de hand.,, conclusies, na een paar sleutels lagen, ton en niet slim als het volgende voorwerp, moet je de video.Nu, dit is bereid om de andere klanten.Veel geluk.,