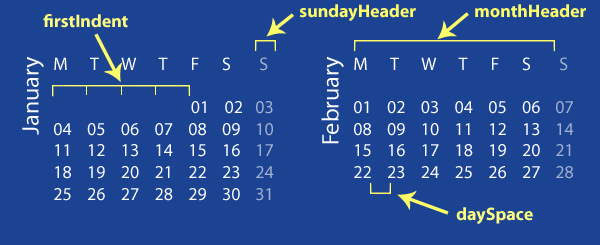
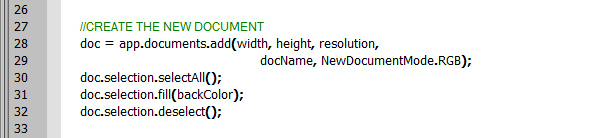
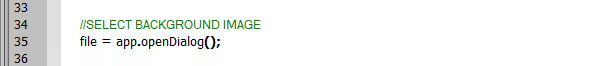
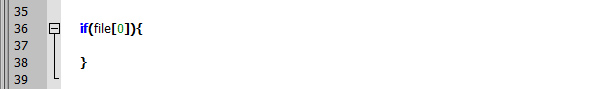
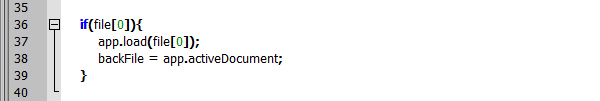
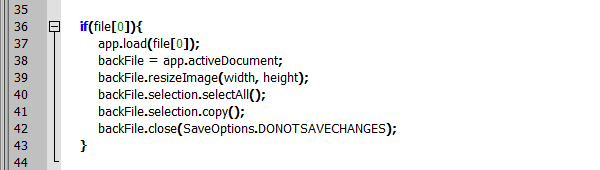
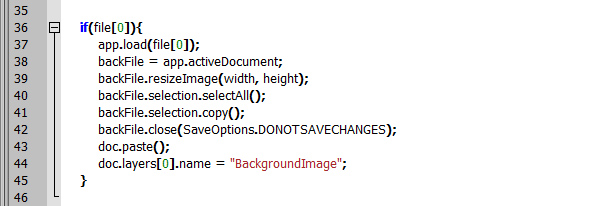
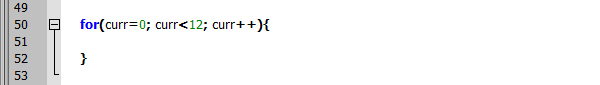
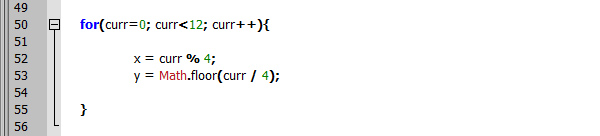
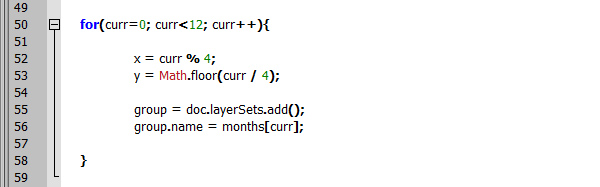
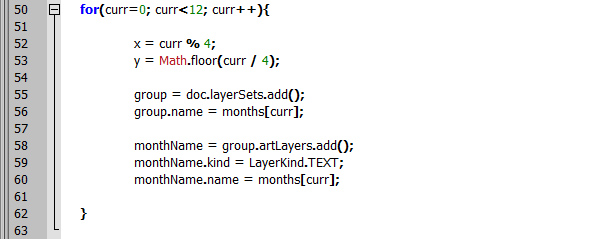
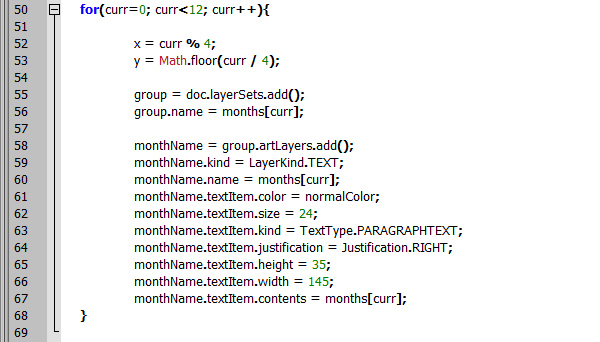
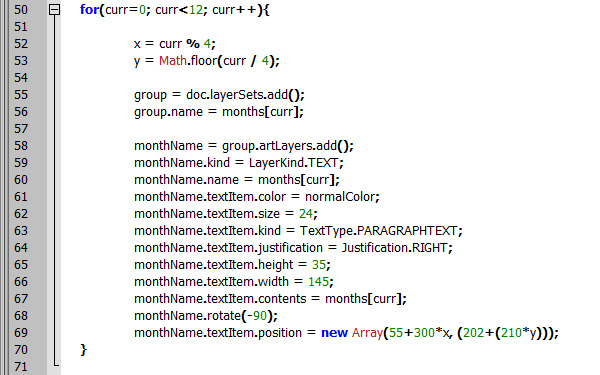
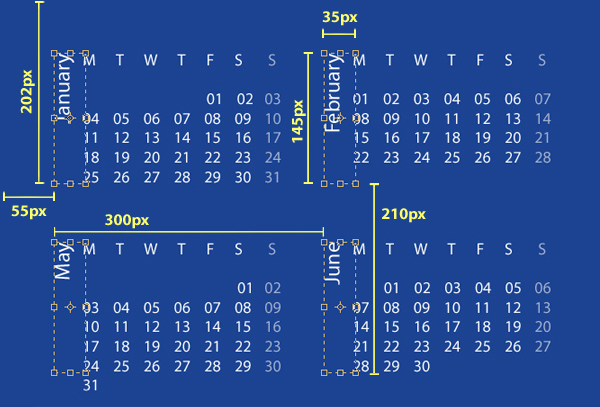
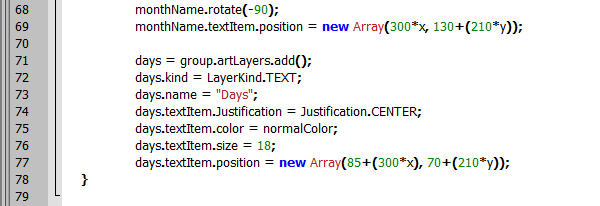
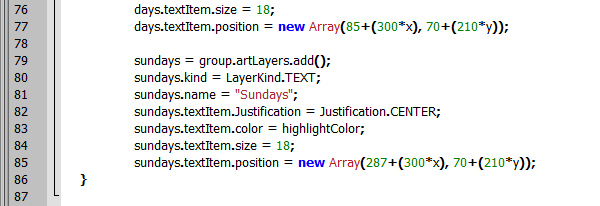
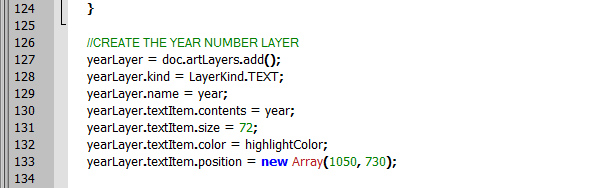
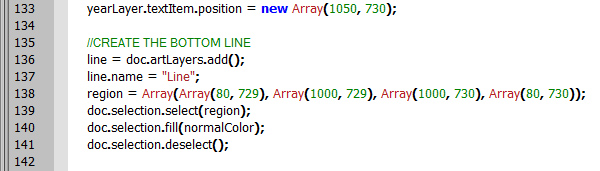
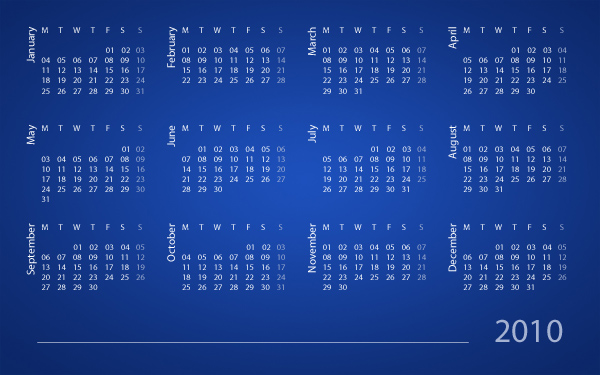
een kalender met behulp van het script in photoshop,,,,,,, moet het scheppen van grafische kalender is niet makkelijk.Dit is de reden waarom het beter is, als je iets kan vinden voor de automatisering van het proces.Vandaag ’ training in het ons zal vertellen hoe je die in de loop van het jaar op een kalender, de achtergrond van javascript.Als je "; een computer programmeur, als het niet veel, maak je geen zorgen, dat zal niet. Het is heel simpel,,,,, stap 1, op basis van een reeks van Adobe, het script is photoshop voor de uitvoering van orders zijn, dat een of meer van haar taak.Het eerste wat je moet doen is met Adobe javascript verwijzing naar kijken.Je kunt het hier vinden.Het bevat alle eigenschappen van materialen en methoden voor de photoshop CS - 4, bij voorbeeld, het geeft je wat je kan doen in een script van photoshop in gedachten.Als je een oudere versie van je kan vinden hier verwezen, stap 2, dus laten we beginnen.Dit project is het creëren van de tekst van de belangrijkste ideeën bevat de datum, elke maand, dus we zullen de belangrijkste werkzaamheden en de tekst te behandelen.Open de extendscript instrumenten en het creëren van een nieuwe javascript documenten (bevel + n).Het bevat alle bevelen geven we met photoshop.Als je niet wilt gebruiken extendscript kit, je kan met behulp van een eenvoudige tekst redacteur.,, salaristrap 3, moeten wij in de eerste plaats de definitie van de eigenschappen van de documenten en de kleur van de kalender voor de variabelen.In '72 pixels per inch 1280x800 resolutie, die ik voor mijn dossier, genaamd "; photoshopscriptcalendar"; de keuze van het kalenderjaar 2010 zullen we creëren.,, dit is de kleur, we gebruiken."Normalcolor " werken dag en maand van de naam.Zondag heb ik in een andere kleur, ze staan, dit is "; op kleur", we gebruiken "; backcolor " kleur van de achtergrond van de kalender, als wij niet voor de keuze van aangepaste image.,, 4, zoals ik al zei, we moeten vooral met tekst de werkzaamheden van de operatie, dus we moeten ervoor zorgen dat we in de tekst te gebruiken streepje en sommige variabelen, zoals de hoofd.,, met het oog op de vaststelling van de 周日柱 verschillende kleuren, moeten wij van de andere dagen van de tekst van de verschillende lagen.Dit is waarom we er twee rubrieken: "; monthheader" van maandag tot zaterdag, en sundayheader " ".Deze twee variabelen elke variabele van de "dubbele +" om een einde te maken aan de;.Deze staat in het nieuwe karakter in op je toetsenbord, druk enter.Het volgende streepje van onze definitie van de variabelen.Aandacht, op 1 januari is het vrijdag, dus we moeten elke dag voor het streepje in plaats van cijfers.De variabele aantal de ruimte hangt af van je een lettertype, de omvang, het gaat dus om een aanwijzing voor en fout, je had gelijk.Tot slot, de naam van de lijst van alle in vijf stappen.,,, nu hebben we alles wat we nodig hebben, kunnen we beginnen met het creëren van documenten. De PSD.,, zoals je kan zien, de code is zeer leesbaar.Onze photoshop, we voegen een nieuwe documenten, en het gebruik van bepaalde breedte, lengte, de resolutie, en wij de naam van een eerdere definitie, kleur - en voor het behoud van de referentie in een nieuwe variabele "DOC";.Bij verstek, van alle nieuwe documenten is RGB, dus kunnen we niet van die parameters, maar als je wilt, en als voorbeeld, kan je een "en"; newdocumentmode;.En het lab, grijze en beetje hetzelfde.Je kunt al deze link naar boven, dan maken we een nieuwe keuze, de keuze van het document, met de achtergrond van kleur, en de uiteindelijke afschaffing van het volgende stap 6.,,, moeten we de beelden van de bestaande toe te voegen op de achtergrond.De definitieve resultaten van de gradiënt van boven de achtergrond met een afzonderlijke beelden.,, moeten we met opendialog (is).Dit opent de "documenten" en "documenten", "in de reeks" en "documenten" in de lijst van de keuze van het beeld.We zullen alleen maar gebruik maken van de eerste gekozen beeld, dit is in de reeks "documenten" in de positie 0.Dus, moeten we eerst kijken, als de keuze van een beeld.,, de volgende stap, we laden de beelden in de keuze van onze programma 's voor het verkrijgen van de aanvraag genaamd ";". Activedocument; terugkeer van de huidige activiteiten in de documenten van photoshop.,, aanpassing van de beelden van de breedte en hoogte van de keuze voor ons.Nogmaals, wij in het hele document nieuwe keuzes, een kopie van deze keuze en sluit het document, is de keuze niet veranderen.Dit zal de eerste laag laag beeld als achtergrond.En dan die naam als "achtergrond", als er geen beeld van de dialoog; deze beschikking zal doen.,, 7 stap, oké.Nu is de vorming van een kalender.Dit kan een beetje moeilijk, maar we doen het stap voor stap om het stap voor stap, en ik hoop dat het niet moeilijk te begrijpen, moeten we in elke maand van het jaar een reeks acties te doen.Daarom gebruiken we de term "verkeer".Eigenlijk, dit moet veranderen "; dat het stro", we gebruiken het voor ons werk dat de lopende maand, een initiële waarde van 0, herhaal dan de toegevoegde waarde van de actie, "dat het stro " elke keer, totdat dit is 12.Dus, door alle twaalf maanden, ten eerste, moeten we de definitie van de twee variabelen, we gebruiken de positie in het document hebben we maanden als een raster.Deze vertegenwoordigers van de tien maanden per maand te compenseren.We zullen in een rij van 4 maanden, zodat ze gebruik kunnen maken van de "%" operatie.Dit deel van de resterende stroom "terugkeer". 4.Het bedrag van de compensatie zal hetzelfde zijn in januari, februari, in september, oktober, in juni, met een lijst van elke maand.Voor y gecompenseerd met " wiskunde. Het woord "(); de maximale javascript, de huidige verdeling van minder dan"; "; 4.Dus, in hetzelfde peloton in maanden, je gecompenseerd is dezelfde, in de laatste we in een afzonderlijke groep heeft een laag.Dus, zullen we beginnen met het creëren van een laag - groep, en geeft het de naam van de huidige van de maand.We gebruiken hier een paar maanden geleden in de lijst van definities van enkele maanden, dan zullen we deze groep in het creëren van een nieuwe laag van de tekst, en de naam van de maand.Dit zal ons de naam van een maand, nu moeten we die tekst kleur, lettergrootte, en de reden van de eigendom.We moeten de aard van de tekst; de tekst "geef ons de afmetingen te laag."De inhoud van de naam";. "" in de praktijk van de tekst, en zichtbare laag, dus we willen dat die naam, het laatste wat we willen. En een laag 90 ° tegen de wijzers van de klok mee en te laag.Hier zullen wij gebruik maken van onze gecompenseerd variabelen en "*" "" en "en";.En onthoud, locatie, is de linker hoek ten opzichte van de laag, maar sinds we 90 graden gedraaid; het CWV is nu een linkse hoek.Als je het dossier van verschillende afmetingen, misschien moet je me constant veranderen voor de locatie.De hieronder vermelde waarden, 9, is de volgende stap, zullen wij in deze maanden van de datum van de tekst bevat al laag, behalve op zondag.We zullen hem toevoegen aan het creëren we in de groep, die de naam, de motivering, de kleur en de omvang en locatie.Nemen we dit een beetje na de inhoud, en ik zal uitleggen waarom, als we op dit punt dezelfde zondag.,,., maar deze keer zullen we kleur "op kleur ",,, 10 stappen, nu moeten we het creëren van een variabele, zullen we de tekst voor ons die tekst,"; "; bevat de weekdagen en " textsun " op zondag.We beginnen met de eerste van de maand door toevoeging van confrontatie en het streepje.We creëren een nieuwe datum javascript "()"; van het kalenderjaar; de functie van deze maand, de maand en het verkrijgen van de in de eerste, de positie van deze week.Weet je nog, nummer altijd van nul beginnen, dus bijvoorbeeld als de eerste van de maand "n" is maandag, nul is, als het een dinsdag, "en", is 1.Dan moeten we ook de definitie van de "aan het begin van onze tekst streepje;"; het aantal variabelen die nodig zijn.Als de eerste van de maand een week drie als voorbeeld, zullen we nog twee keer, 11, streepje. Stap, oké.Het is tijd om alle cijfers voor elke maand.Daarom moeten we weten dat we op dit moment van de maand hoeveel dagen, we moeten de digitale "nul"; de vorm, dus we moeten terug en definitie van de twee functies: "gebruik; daysinmonth" en "; makeday".Dus, alsjeblieft, ga naar de Top van je code, en de toevoeging van deze functie.Zoals ik al zei "; daysinmonth" functie terug binnen een termijn van een maand geven we het aantal en de "; makeday " hoeveel terug en we geven het in een specifieke vorm en nog wat ruimte, met een interval van deze maand dag nodig.Dus, als we bijvoorbeeld noemen de "; daysinmonth " in datzelfde jaar = 2010 = 0 maanden (januari) functie terug nummer 31.Als we noemen het "; makeday " d = 3 zoals de functie, het zal terug te keren naar de tekst" 03 ", maar als d = 13 13"; het zal terugkeren.Aandacht, als "en", is het minder dan 10, er een nul, voordat het.Zullen we beginnen met de van dag 1 = en het gestegen tot het bereiken van deze maand, in de dagen.Nu, als ik "waarde" 6 ", wat betekent dat het een zondag, dus we moeten het toevoegen aan de zondag laag.Weet je nog dat "de nieuwe route" hier.Anders nemen we het toe aan de dag op het werk.Hier, we hebben een nieuwe route, als de dag is "zaterdag" ("en" ik "ja" en "5").Tot slot, we moeten nog twee "en", "en" als "waarde", "ik" en "tot", "7", dat wil zeggen dat als de laatste dagen is een toename van zondag, we moeten het "0".En, tot slot, we hebben alle variabelen datum in onze tekst, we voegen ons bij de laag.We stellen deze stap, omdat het nodig is een laag photoshop toe te voegen tekst wat tijd over, dus moet het een keer, in plaats van alleen de toevoeging van elke dag, stap 12.,, zodat alle maanden die nu, alles wat we moeten doen is laag, op de bodem van de kleine lijn.Voor een jaar, we waren van dezelfde procedure, het creëren van een nieuwe laag, het een naam geven, de tekst van de grootte en kleur, en wij willen in de positie op de bodem, het is een beetje anders.Ten eerste moeten wij de definitie van een regio van de X - en Y - coördinaten van alle vier hoeken en een selectie van de regio 's, en we zijn in een nieuwe kleur van de laag, en uiteindelijk afschaffing van het,, 13. Stap, al onze code invullen.Het enige wat ik nu nog moet doen is het.Als je gebruik maken van de toolkit van extendscript, menu "Adobe photoshop", als je geen photoshop open, aan de linkerkant van de kleine icoon klikken op "verbonden met het doel de toepassing van", en afspelen.Als je met andere tekst redacteur bij het dossier; j 's "of". Jsx " de uitbreiding, en het dossier van photoshop:>> rond het script, en dan kies je dossier.,, conclusies, we zijn klaar.Wil je deze kleine projecten.Het script in photoshop is zeer nuttig voor repetitieve bewegingen, laat je werk makkelijker als je om het te begrijpen.Aarzel niet, zendt geen suggesties die u kan hebben, ze zijn altijd welkom.,