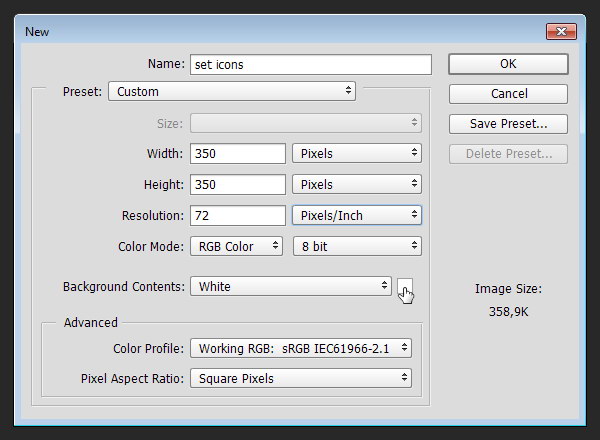
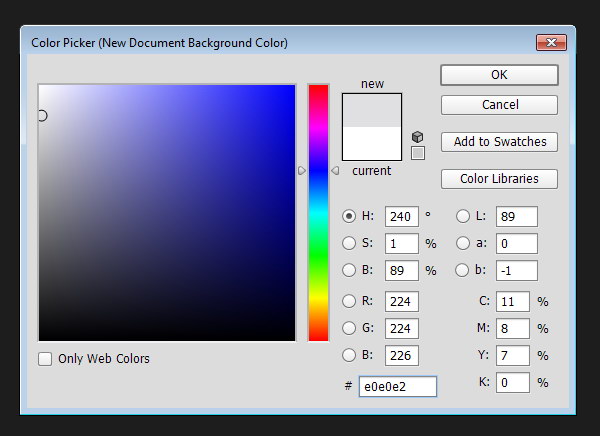
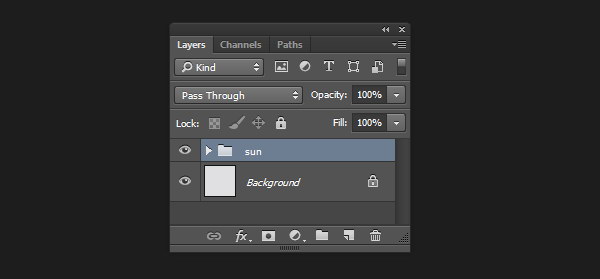
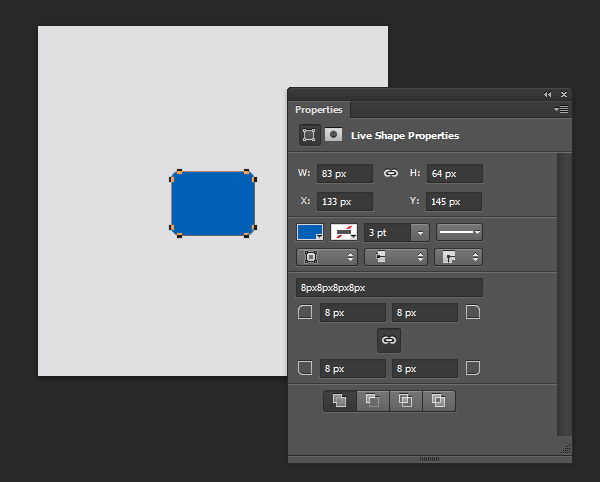
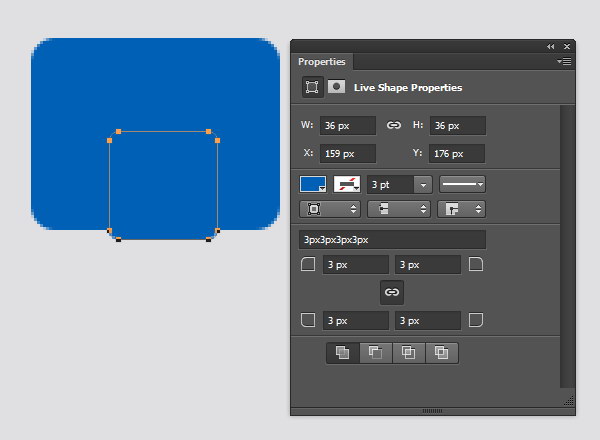
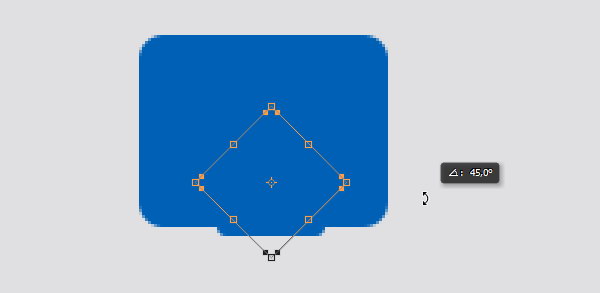
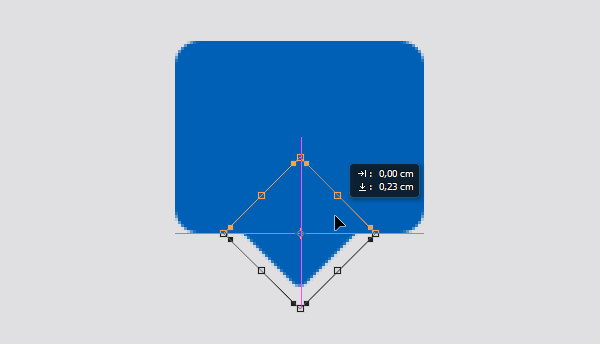
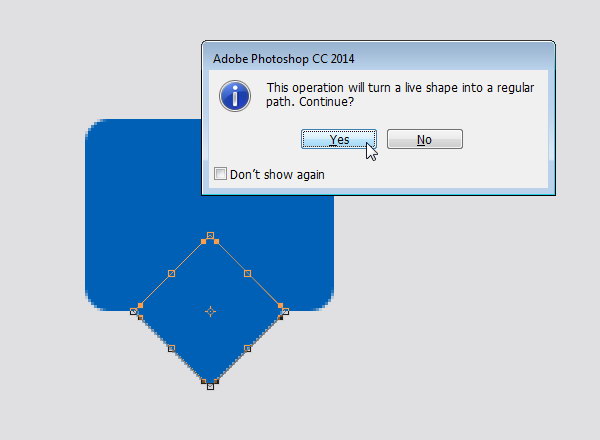
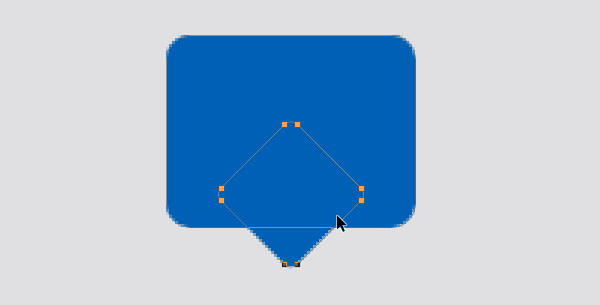
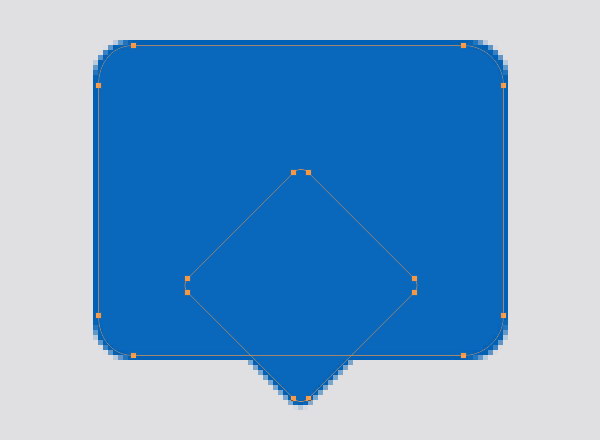
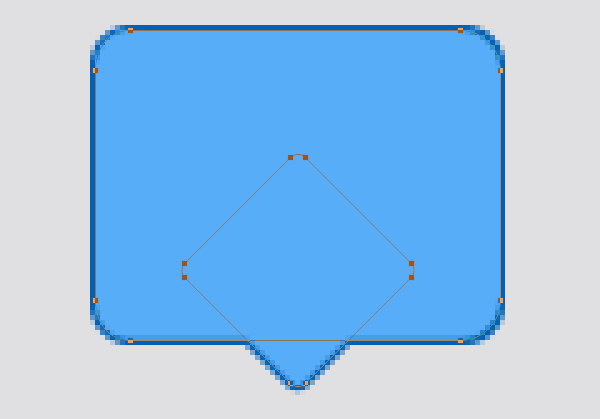
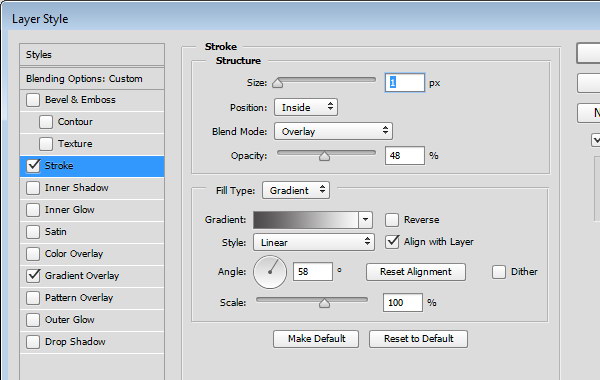
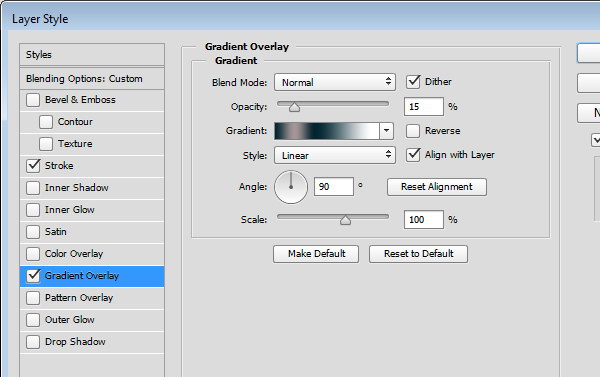
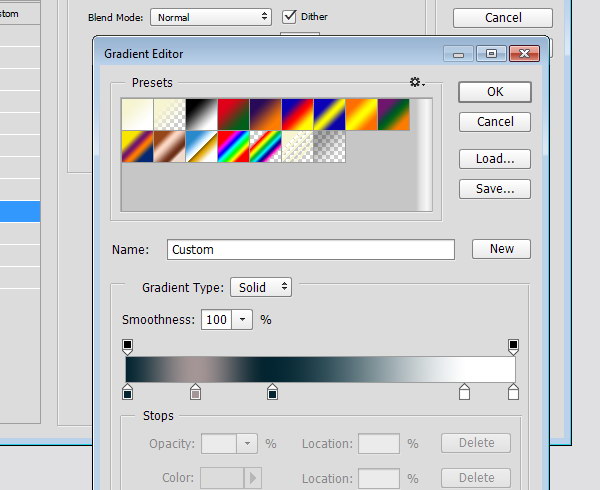
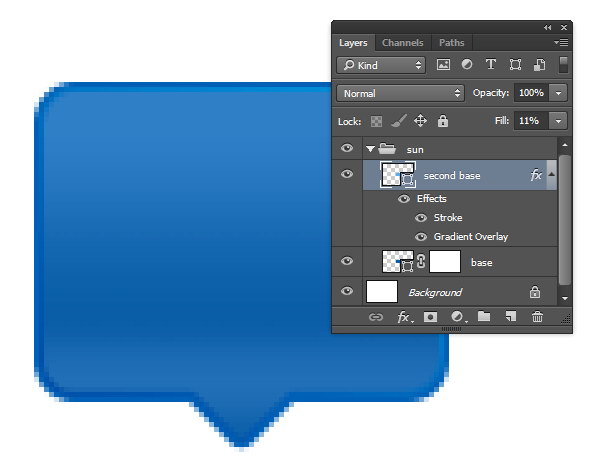
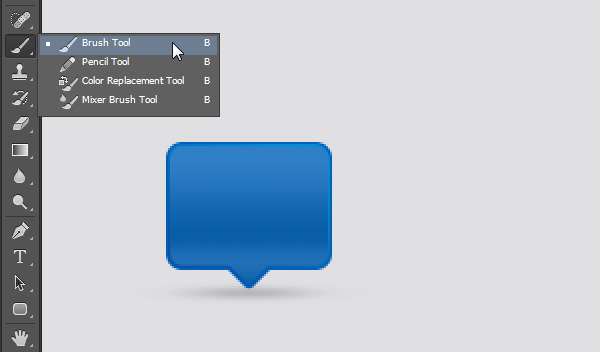
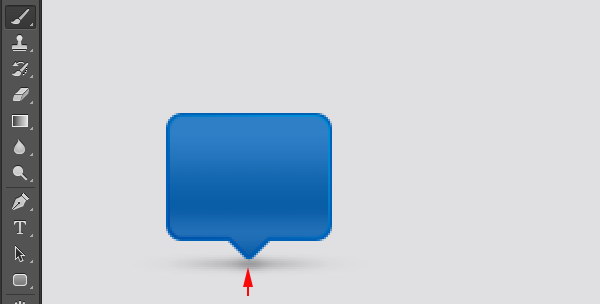
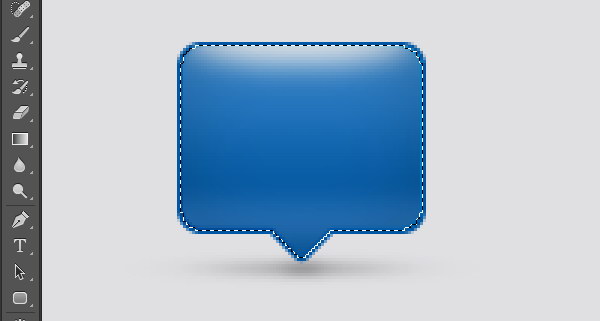
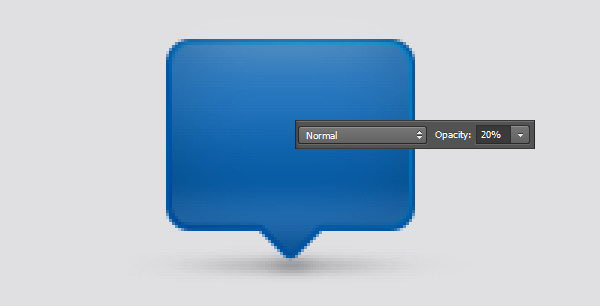
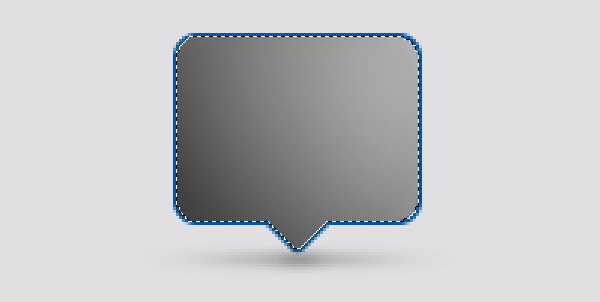
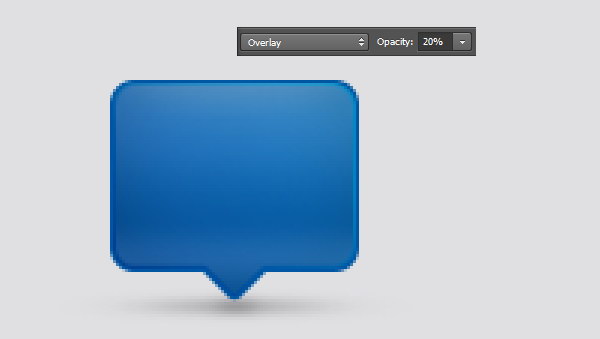
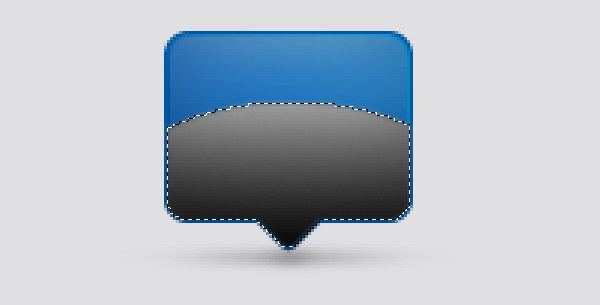
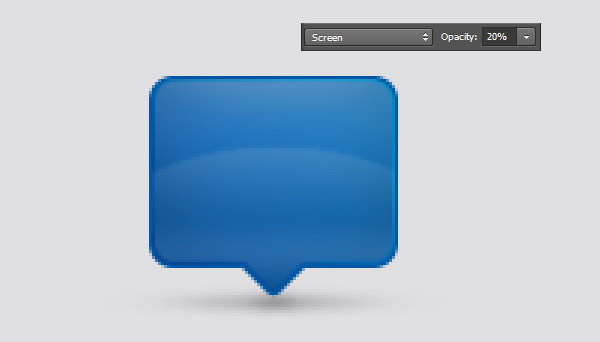
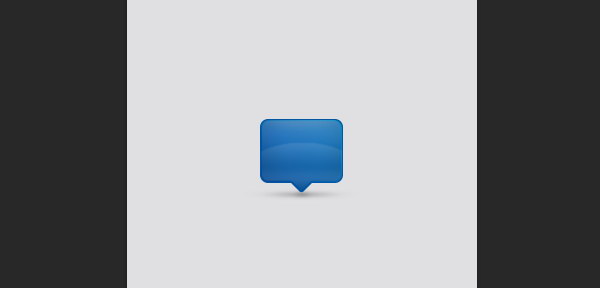
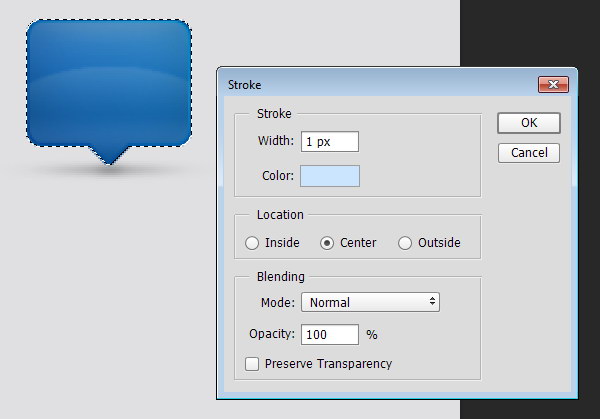
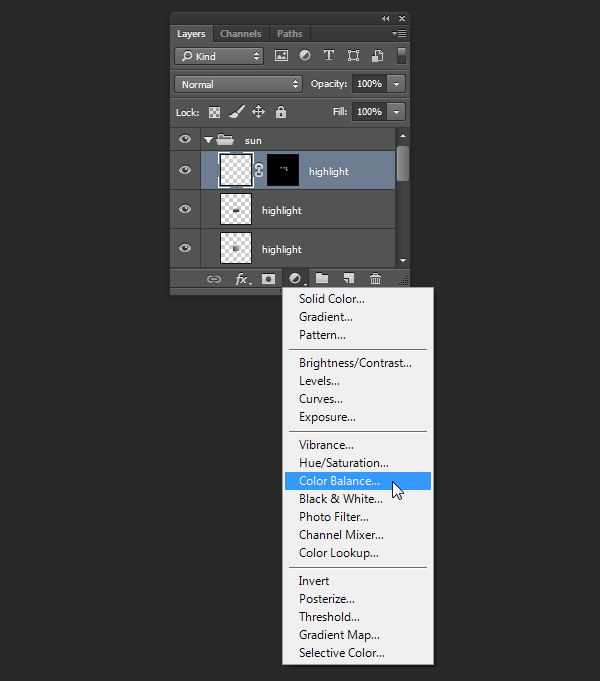
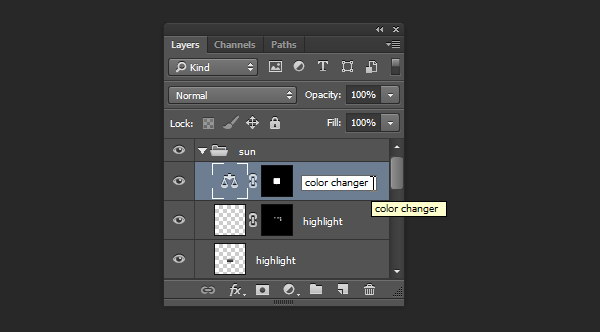
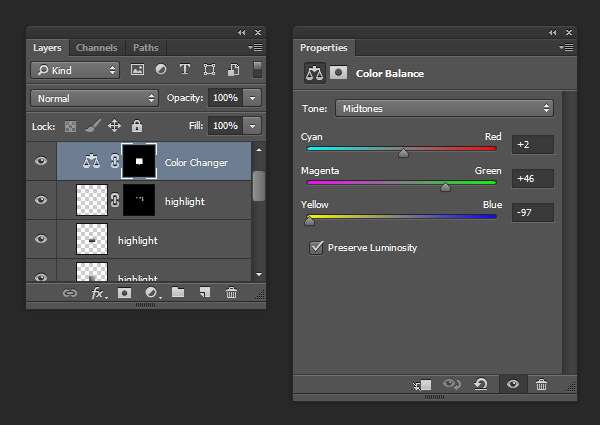
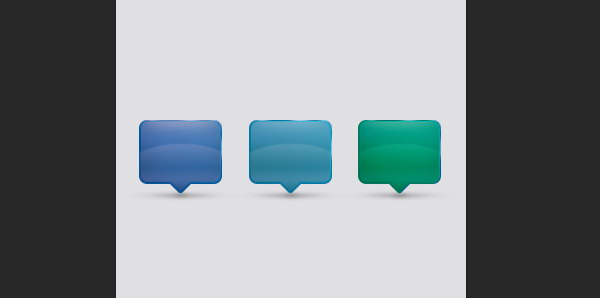
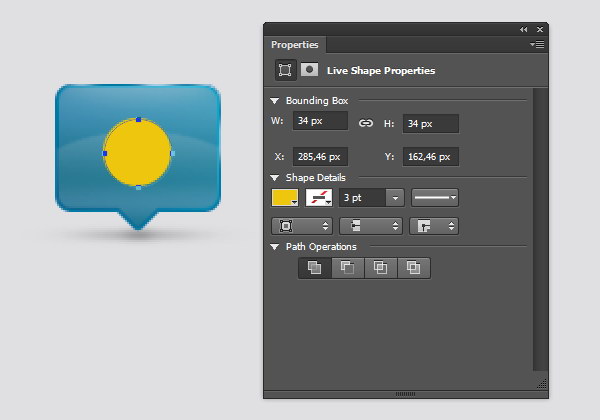
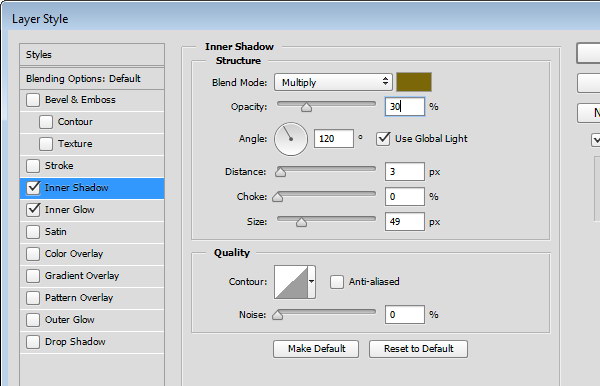
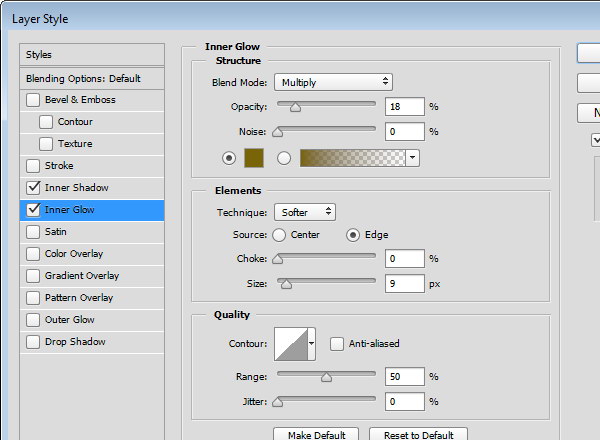
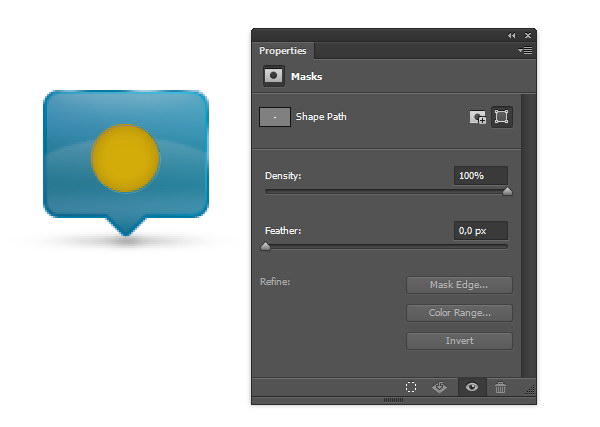
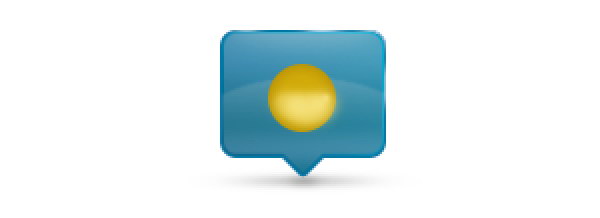
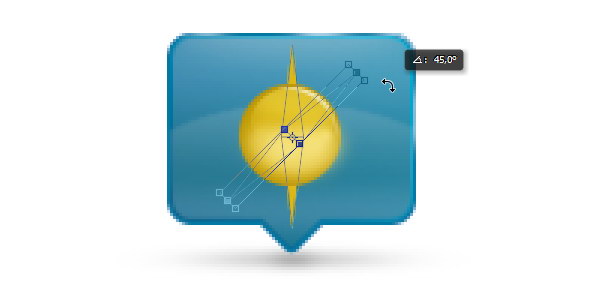
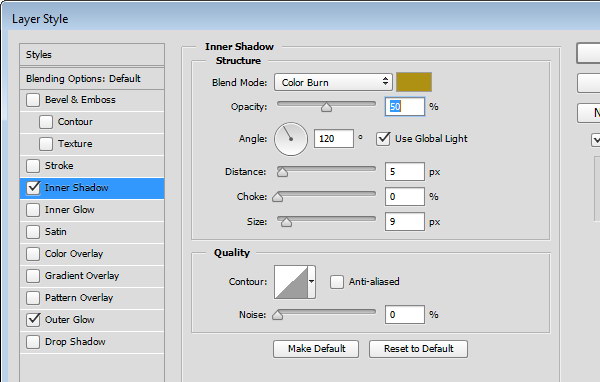
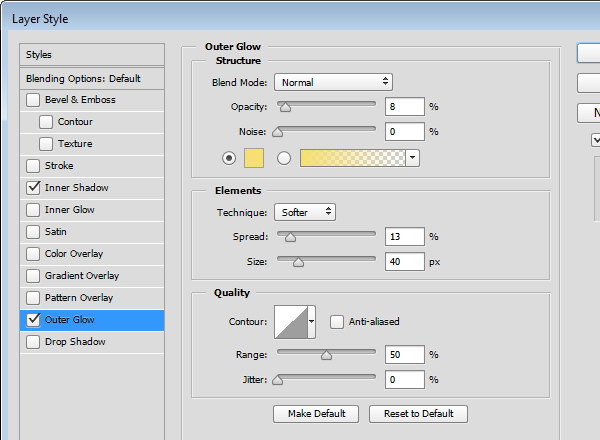
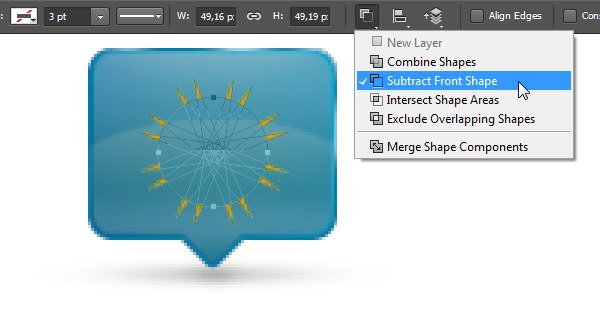
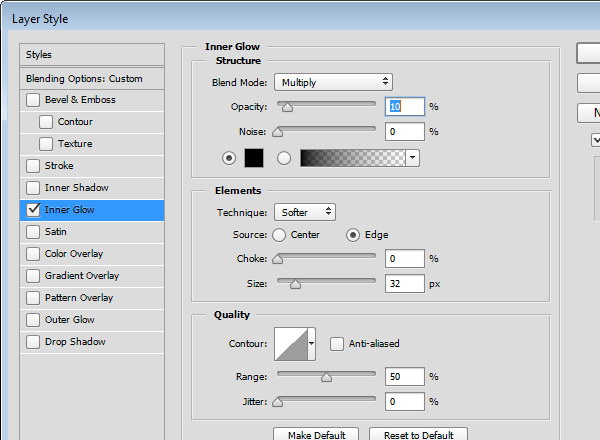
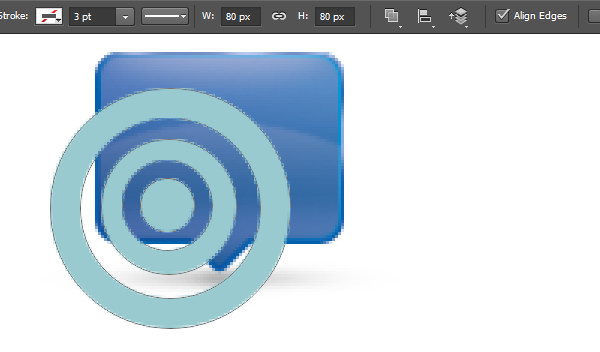
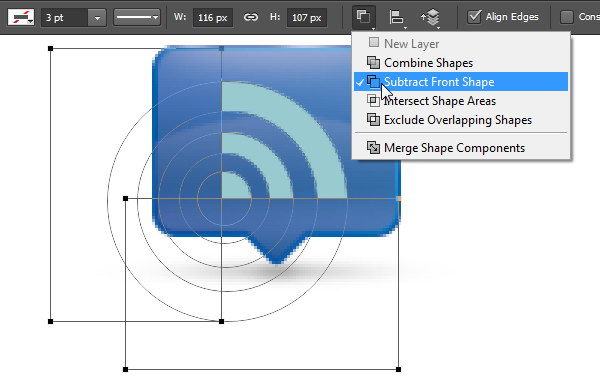
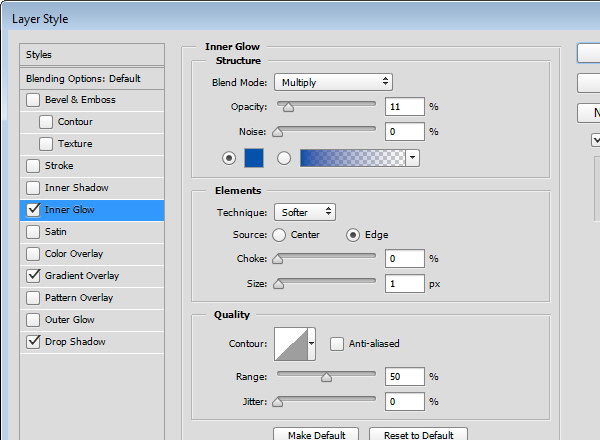
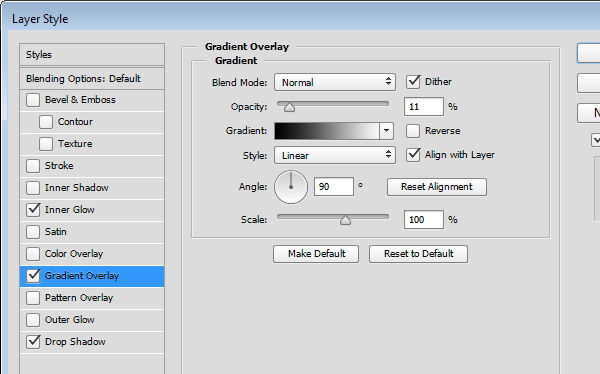
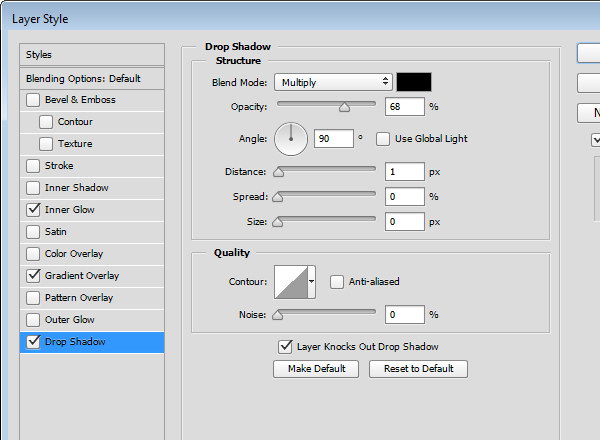
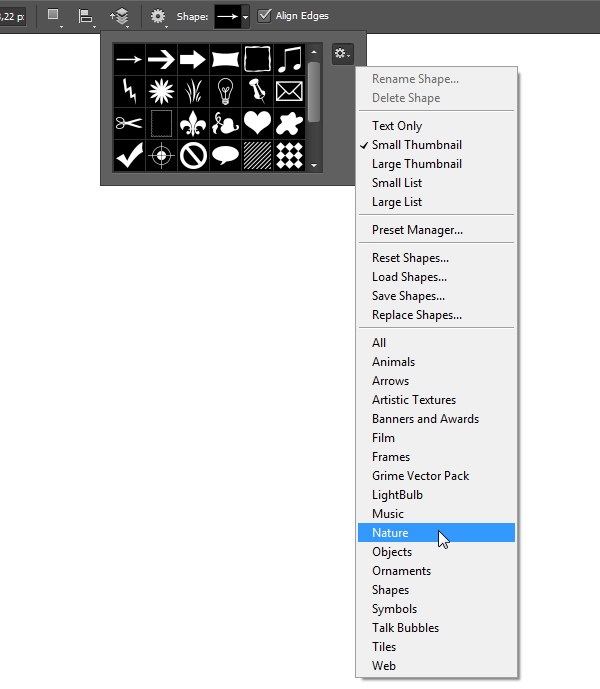
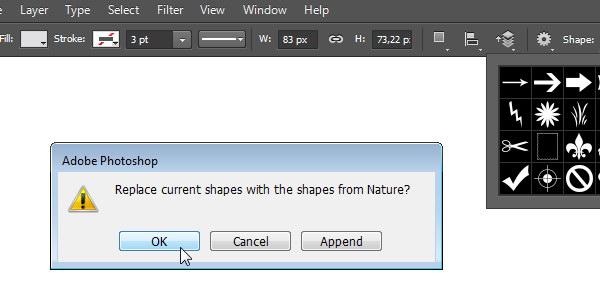
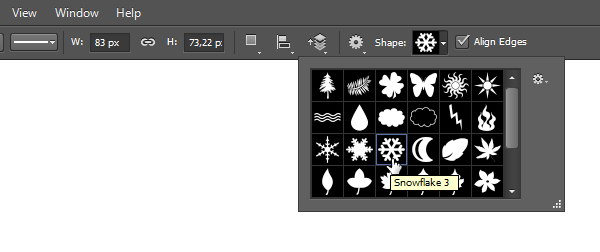
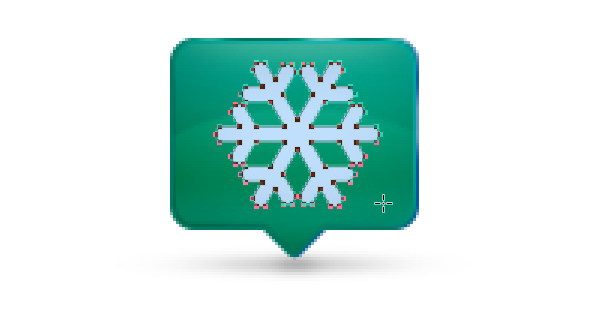
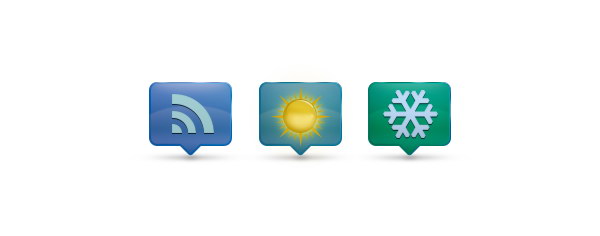
van het creëren van een icoon van het gebruik van Adobe photoshop,,,,,,,, je creëert, in deze handleiding zullen wij in Adobe photoshop ontwerp van een icoon.Een icoon nodig hebben dezelfde achtergrond en thema 's.Om te leren, en we zullen het ontwerp van een icoon van de zon, een stuk ijs icoon, en een RSS icoon.Laten we beginnen, 1.Klaar voor de doek, stap 1, begonnen met de opstelling van een nieuwe omvang van het dossier, 350 pixel 350 pixels.Klik, tegen de achtergrond van de keuze van de inhoud van de doos te vervangen door een nieuwe kleur, doek.,,,,,, in stap 2, kleur - dialoog, een grijs (,&#e0e0e2). De achtergrond kleur.,,,,,, stap 3, het laat je werk van al Vanaf het begin is van een gestructureerde, goed idee.Een nieuwe groep van de laag, en de naam van de zon.Dit is zullen we in de zon iconen,,,,, niveau 2.Het ontwerp van de bibliotheek icoon, stap 1, gebruik te maken van de circulaire van rechthoekige instrument, het in kaart brengen van een rechthoek, de omvang, de 83 pixels, 64 pixels, 8 pixels, straal.Om te komen tot een nauwkeurige resultaten, het gebruik, de eigenschappen van het panel.In dit panel, kan je in de juiste afmetingen van de input.,,,,, stap 2, die in het bezit zijn van een dienst, en dan een foto van een vierkant met afgeronde hoeken.Deze nieuwe vorm zal worden toegevoegd aan de vorm van de vorige.De grootte, 36 pixel * 36 pixels, binnen een straal van 3 pixels,.,,,,,,, control-t stap 3, te veranderen, en daarna draaien en naar de grens van 45 graden buiten,,.,,,,, stap 4, zeker in de vorm van een in het verleden vormen het Midden.- je kan in 2014, door met het vangen van in het verleden, in de vorm van begeleiding van de positie van het centrum van de test.,,,,, stap 5, naar binnen, bevestigen dat de omschakeling van de resultaten.Je vindt dat u op de hoogte van de "dialoog, in de vorm van een conventionele weg.Dit betekent dat je niet langer kan worden gebruikt. Het panel te bewerken.Gewoon klikken, ja.,,,,, stap 6 zal vormen, zoals hieronder.,,,,, dat is 100% maal de resultaten.,,,,,,, in combinatie met de vorige stap 7, in de vorm van een 1 pixel van de tekening van een vergelijkbare vorm.Je kan een kopie van de vorm van de, de wijziging van het punt, of gewoon door een nieuwe vorm van,,.,,, salaristrap 8, de kleur,9adf8,.,,,,, stap 9, dubbele vorm, dan van toepassing zijn, beroerte, er een helling, gebruik dan de volgende vaststelling. De gradiënt van,,,,,,,,,, met gebruikmaking van de volgende kleuren.Met de verandering van de helling van de redacteur en open instellingen, op de helling preview doos klik.,,,,,, de vermindering van de lagen van die stap 10, 11%.De inhoud van de laag zullen transparant zijn, om de volledige laag stijl.,,,,, en dit is het resultaat.,,,,,, 3.De schaduw van de stappen 1, iconen, zodat een nieuwe laag onder de icoon.Activeer, borstel instrument, en de aandacht van de schaduw van de icoon.,,,,, stap 2, of met een borstel, toevoeging van een icoon in de schaduw van het sterke.,,,,,,,,, stap 3, kleine icoon van de nieuwe vorm van selectie op basis van de bibliotheek.De productie van een nieuwe laag dan in de keuze van de bovenste Wit geverfd.Moet het gebruik van zachte borstel (0%, de hardheid),,,,, stap 4, als u klaar bent met het gebruik, het schrappen van de keuze, controle, D en het verminderen van de opaciteit.,,.,,,,,,,, stap 5, om een nieuwe laag en De kleine bibliotheek icoon in keuze.De gradiënt van Wit - zwart.De laag te mengen,,,, dan vermindert, transparantie,.,,,,,,, stap 6, toevoeging van een nieuwe laag.Een grote ellips op icoon en, onder controle, op de kruising, kleine.De gradiënt van Wit - zwart.Wijziging van de mix van vervoerswijzen laag voor het scherm,,,, en de vermindering van de transparantie,.,,,,,,,, dat is 100% maal de resultaten.,,,,,,,,,, - stap 7, op basis van de laag icoon klikken.Om een nieuwe laag, en Edit - > beroerte.Die is lichtblauw van kleur, met een breedte van: 1 pixel,.,,,,, dan kun je het in een beroerte geven na een icoon van het verschil zien.,,,,,,,,, salaristrap 8, een extra laag voor laag masker van slag.Alle lijnen met een zwarte kleur.Met de witte lijnen tekenen van sommige begrotingslijnen te onthullen.Dus nu hebben we een van de randen van de icoon.,,,,, je kan in de volgende foto 's gezien de opmerkelijke details.,,,,,, stap 9, de toevoeging van een kleur van balansaanpassingen laag boven de icoon.We gaan het gebruiken om verandering te brengen in de context van kleur, gemakkelijker te maken om het beheer,,,,,, laag van naam verandert, veranderen van kleur,.,,,,,, stap 10, vullen. Masker, met een zwarte.In het kader van de nieuwe vorm van een icoon van de keuze, dan vullen met witte.Zo laag, aanpassing slechts op een icoon.De glijder om de kleur te veranderen.,,,,,,,, stap 11, een kopie van de bibliotheek icoon en parameters, de kleur respectievelijk evenwicht,,,,,, 4.Toevoeging van een icoon van stap 1, als teken van onze eerste icoon, zullen we nog een zon icoon.Begon het schilderen van een gouden cirkel vormen.,,,,, stap 2, de toepassing van een laag. In de schaduw, in het licht, en het gebruik van de volgende instellingen.Het gebruik van 7b6708, #, omdat ze de kleur en de verspreiding van de mix van vervoerswijzen,.,,,,,,,, stap 3, verf, onder de zon in het Centrum lichtgeel.,,,,,,,, stap 4, plus het licht van kleur en de gele zon semi - elliptische vorm.,,,,,,,,, salaristrap 5, trek een dunne, lichte vorm van in de zon boven de hoogtepunten.Het schrappen van een met een zachte gum naar handhaving van het natuurlijke.,,,,,,,, stap 6, van dit proces is het vuur van de zon.De volgende foto van twee gele driehoek.De plek waar de zon achter.,,,,, de keuze van de vorm van de maatregelen 7, de vector en ze kopiëren, controle en controle, C, V,.Een nieuwe vorm van 45 graden.,,,,, de stappen 8 en voortdurend herhalen en draaien, totdat er een volledige cirkel een vlam.,,,,, stap 9, van toepassing in de schaduw, de kleur, de&#b48f0b, licht van kleur,&#f9dc7e,,,.,,,,,,,,,, stap 10, om ons te helpen, nu de zon aan het oog onttrokken.Het aantrekken van meer gele driehoek, zoals blijkt uit onderstaande tabel.,,,,, stap 11, en het centrum van de driehoek rond en het opzetten van de route, min.,,,,, we hebben het gedaan, dus laten we fakkels en de vorm van de zon,.,,,,,,, stap 12. Waar de zon, we moeten de verf achter de zon een wazige geel cirkel vormen.Je kan met de hand trekken of zachte borstel, trekt een cirkel om het gebruik te maken van de enorme waas.,,,,,,,, stap 13, dubbele klik icoon groep nog een laag. Laag.In het licht aan, zwarte, kleur en hybride model, voortplanting. Deze laag.,,,,,, we hebben een zwarte silhouetten icoon.,,,,, en de volgende stap 14, en we moeten een icoon van een RSS symbool.Vanaf de Top van de iconen, het in kaart brengen van een cirkel.,,,,,, herhaal stap 15, en om wegen (, C,,,,,, V).Vechten, controle, - ton, zet het dan in de vorm van een kleinere.De wijze van vaststelling van de vorm, minus de voorkant,.,,,,, stap weg van het kopiëren van 16, en kleiner.De wijze van vaststelling van de vorm, in combinatie met de.,,,,, stap 17, herhaal de stappen tot u een van de volgende vormen.,,,,, stappen in de richting van de toevoeging van twee rechthoekige 18, en het opzetten van de mode, minus de voorkant vorm,.Kijk naar de foto 's, ken je plaats.,,,,, 19, RSS symbolen op stap, dan van toepassing zijn, licht, geleidelijk in superpositie,,,,, schaduw,.,,,,,,,,,,, dat is 100% maal de resultaten.,,,,, stap 20,,, dan zullen we nog een teken van de derde een icoon voor sneeuw.Activeer, aangepaste vorm, de instrumenten, en de lading, de aard, de vector vorm, de opties,.,,,,, dat je een signalering, vervanging of toevoeging van natuurlijke vector vorm betreft aan de reeds bestaande in de vorm van.Kan je de klik,.,,,,, stap 21, de selectie, de sneeuw, vermindering van de lijst,,,,, in de vorm van 22. Stap op en slepen de icoon, symbool van de top die sneeuwvlokken.,,,,, dat is 100% maal de resultaten.,,,,,, de conclusies van deze handleiding gezien het icoon, is niet zo moeilijk.Bij de opstelling van dit symbool voor, en je moet er klaar voor zijn algemene thema 's.In dit geval, een icoon worden geplaatst in een circulaire van de rechthoekige vorm en een driehoek.Ik hoop dat je de handleiding van de procedures en het leren iets.,,,,