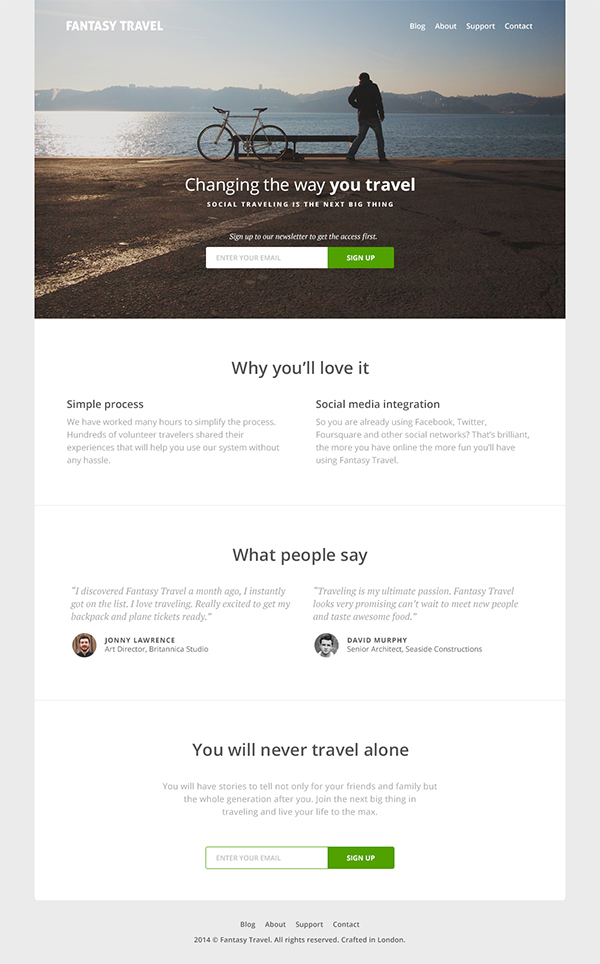
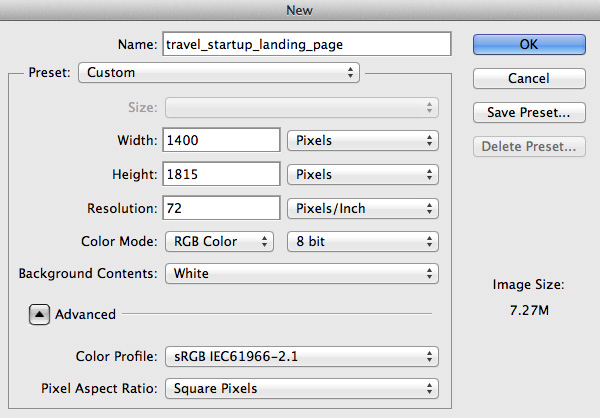
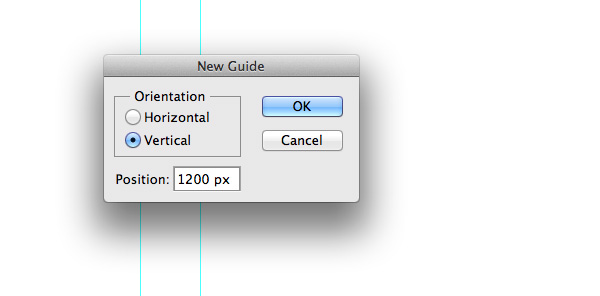
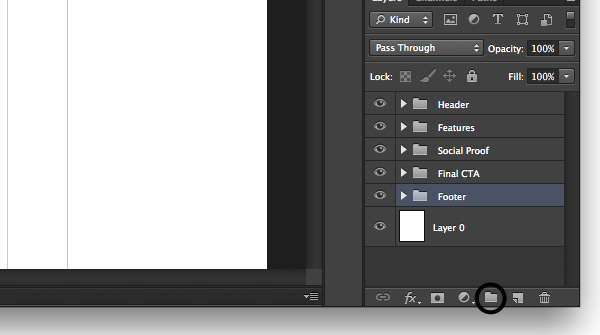
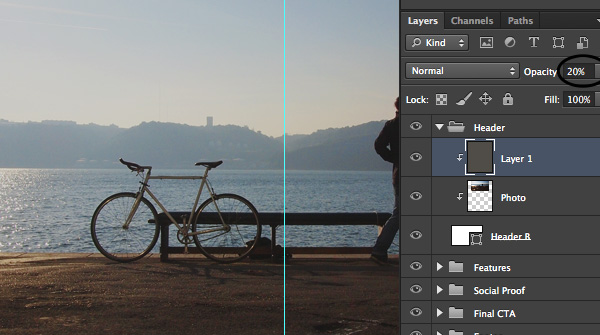
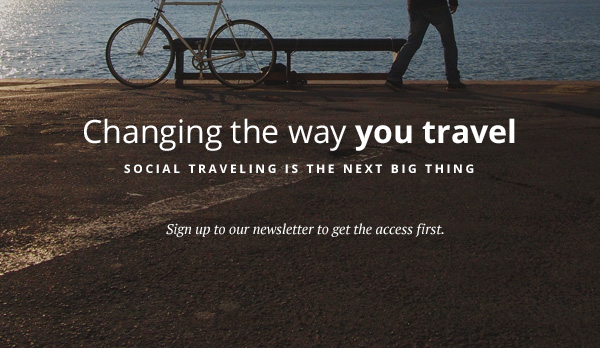
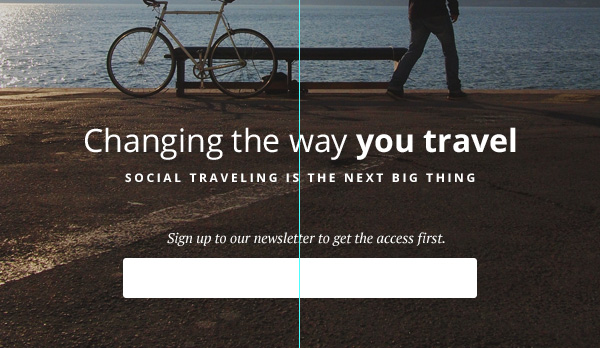
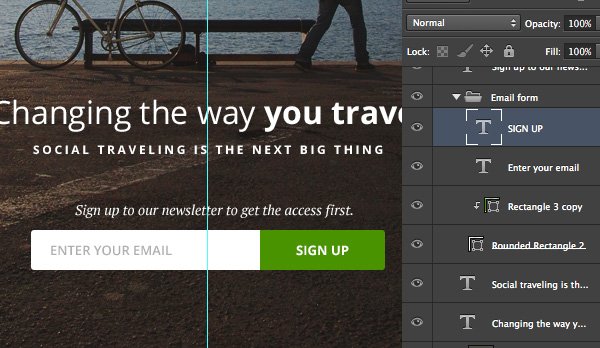
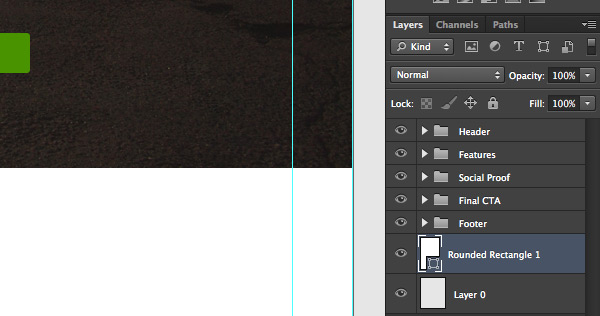
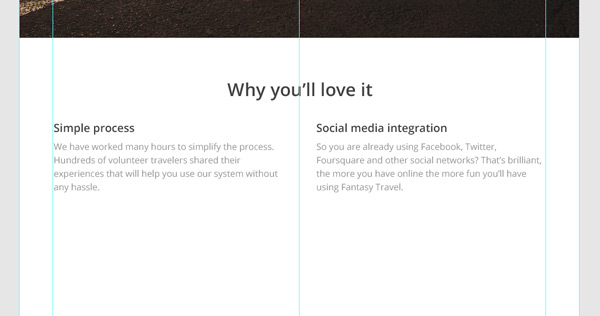
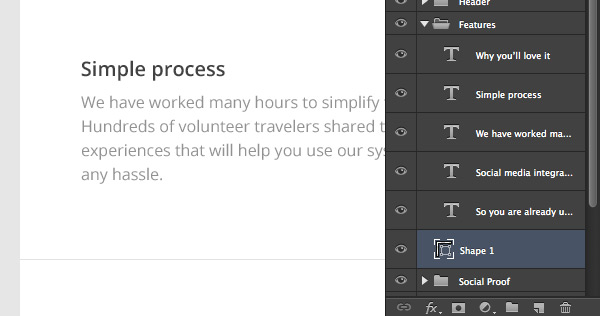
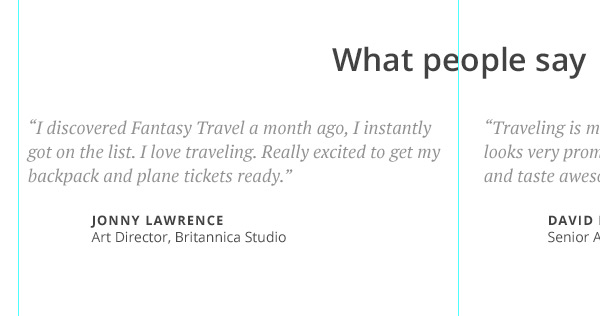
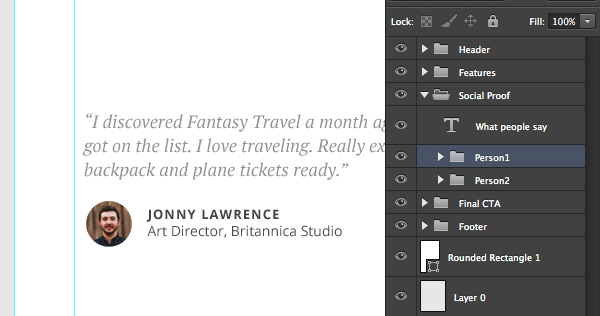
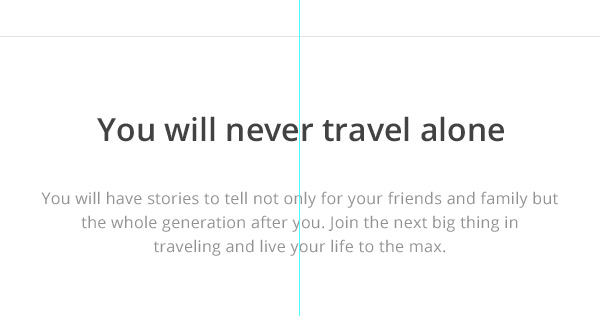
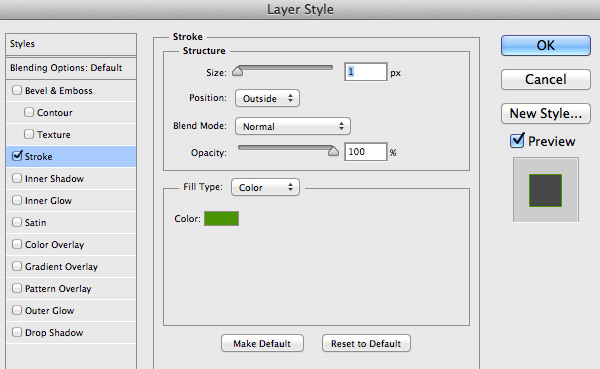
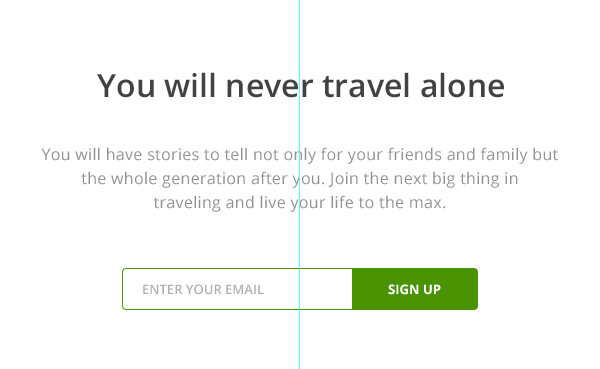
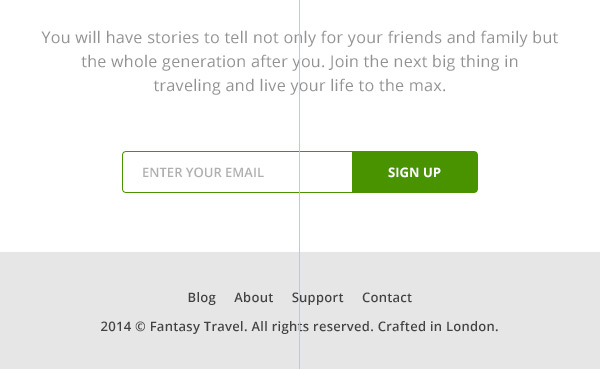
beginnen met photoshop,,,,,,,, je creëert, in deze les zal ik met photoshop cs6 eenvoudig van opzet, schoon, een denkbeeldige reizen beginnen die pagina 's.In dit proces, en we zullen zien wat de gewoonte - criteria, het lettertype, met veel witte ruimte, in een zeer ruim en professionele wijze de samenstelling van onze website.De voltooiing van de PSD documenten klaar zullen zijn voor de aan de projectontwikkelaars code, training, activa, te volgen, moet u de volgende activa (gratis):,, de fiets, de foto 's van de unsplash serif lettertype, PT, lettertype lettertype kleine eekhoorn,, open sans woorden lichaam van interfaces, eekhoorns, Het hoofd van deze documenten, worden voorbereid,, stap 1, in de eerste plaats het creëren van een nieuw document (document > nieuwe...) voor het gebruik van de volgende instellingen.,,,, om ervoor te zorgen dat de resolutie die 72 pixels per inch, stap 2,,,, hebben we Een aantal richtsnoeren, dus hebben we genoeg ruimte en de lay - out van het saldo.Ik gebruik altijd een netwerk, maar een aantal richtsnoeren zullen ervoor zorgen dat de perfecte pixels, zal bijdragen tot de bepaling van de breedte van onze website.Het doek is verdeeld in twee helften, dus je kan de oprichting van een centrum van de samenstelling.Ga, vooruitzichten > de nieuwe richtsnoeren, en een aantal richtsnoeren.Ik meestal de keuze van Google als een website uit de hoek van de breedte en de verhoging van de richtsnoeren een ruimte om te ademen.Noot:,,,, richtsnoeren voor deze les: de verticale 200px, 260px, 700px, 1140px en 1200px.,,,,, kun je ook guideguide photoshop plug - ins, om dit proces sneller.,,,,, stap 3, we houden onze documenten vanaf het begin, dus, laten we tot drie lagen de naam van de groep voor het hoofd, de kenmerken, het maatschappelijk aantonen dat de uiteindelijk het TCL en meter.Op het photoshop etiquette laat dingen georganiseerde en makkelijk te lezen of uitgegeven.Tot de groep gaan, nieuwe laag > > groep... En aan elke titel genoemd worden.De snelle oprichting van een groep, een icoon klikken.,,,,, de titel gebied, het ontwerp, de titel is zeer belangrijk voor elke website is om nieuwe bezoekers, die gunstig is voor het behoud van de eerste kans op de website.Dit is onze ontwerper, gebruik moeten maken van de schokkende beelden om actie te ondernemen en een bezoeker van de duidelijke boodschap van stap 1.,,,, laten we eerst de achtergrond kleur ogen makkelijk dingen, ik met een grijze,&#ebebeb,.De eerste groep, open, en het gebruik van instrumenten (e), een foto van een rechthoek, het 1000x600px verticaal tussen de richtsnoeren.En de foto 's downloaden van de fiets, sleept het photoshop het dossier en het rechthoekige of meer lagen.Later, alt en de muis, in het licht van laag tot je ziet een kleine pijl en dan los.Je hebt er een, je masker,,, nu vechten, CMD + T -, en de aanpassing van de omvang van de foto 's om te voldoen aan de behoeften van je.,,,, dat de sleutel vormen: pers, naar verhouding,.,,,,, stap 2, en nu moeten We nog een transparante kleuren. De donkere beeld helder beeld wordt donkerder, witte teksten te lezen.Het creëren van een nieuwe laag van het beeld, en het creëren van een masker.En daarna gevuld met laag en de vaste diepe kleur en veranderingen, transparantie, met ongeveer 20%, dus, we kunnen nog steeds duidelijk beeld.,,,,, stap 3, laten we ons nu, op basis van de op de Top van de merken en de navigatie van eenvoudige zetten.De keuze van een horizontale type instrument (in ton), en schrijf je start de titel aan de linkerkant.Om ervoor te zorgen dat het leesbaar zijn, en er is ruimte genoeg rond.Het logo is in de linkse hoek, want dit is een gemeenschappelijke vergadering van de web - en veel bezoekers verwacht.,, ik heb een kleine, voor de titel, het lettertype, open voor de navigatie - project sans,.,,,,, stap 4, laten we spelen, nu de belangrijkste informatie.Je moet altijd beperkingen in een of twee zinnen en ervoor te zorgen dat het kort is en gemakkelijk te lezen.In mijn geval gebruik ik 32px, open sans, de belangrijkste informatie op te schrijven, "je reis", zodat het meer durf, en de tweede regel is klein, dus het is van mening dat de gedwongen van ondergeschikt belang, zodat de mensen in hun reeds belangrijke informatie aan het lezen.Ik zal de afstand tussen de grote en de letters als gevolg van karakter is in hoofdletters., naar mijn plek, wil altijd vergeleken, het is het beste dat je de kopie is lezen.,,,,, het creëren van een eenvoudige stap 5, de mobiele telefoon, bezoekers moeten doen.In mijn geval, dit is een simpele boodschap voor toeristen, abonnementen op communicatie.Ik heb gebruikt, 14, grootte, PT serif lettertype (cursief),.,,,,,, laten we stap 6, het creëren van een eenvoudige vorm van e - mail, laten we de toeristen in hun e - mail, de lijst van de inschrijving.Het creëren van een nieuwe groep bekend als de e - mail.Het gebruik van de rechthoek instrument (u), 3px, straal, en voor het creëren van een eenvoudige wit, (# ffffff), kleur -.,,,,, stap 7, toevoeging van tekst, begrip voor de mensen in hun e - mail en het creëren van een knop.Ik gebruik een beer te vangen, open sans (semi - vet gedrukt), grijze (# bdbdbd), voor de tekst, die beer te vangen, open sans (vet gedrukt) en witte (# ffffff), de tekst van de knoppen.De keuze van de opvallende kleur je oproep tot actie te komen vooral daarom, om mensen aan te moedigen om actie te ondernemen.,, - in mijn geval ik een groene, (# 51a200), de activiteiten van de belangrijkste voor de telefoon.De keuze van een rechthoek van instrumenten (Verenigde Staten), en het in kaart brengen van een rechthoekig van vorm boven geplaatst in de witte input.En dan een alt en een muis, in de groene rechthoek, totdat je een icoon, laat de sleutel, creëer je een masker, en de kenmerken van het ontwerp,.,,,,, de regio 's, en dit is het belangrijkste deel van dit document in de rechterbovenhoek van de - regio.Als de mensen de dingen die je interesseren, zullen ze naar beneden en zien wat je meer gedetailleerde, stap 1, de ineenstorting van de groep op de kleine pijl door het hoofd van de groep naast de naam.We hebben nu een iets andere achtergrond, onze website voor de gebieden van het lichaam.Ik gebruikte instrumenten (e), afgerond met een straal van aangebracht,,, en wit van kleur,&#ffffff,.,, zal je een nieuwe vorm van de voornaamste achtergrond lagen boven.,,,,,, stap 2, uitbreiding van functionele groep en beginnen met het invoeren van uw kopie.In mijn geval zeg ik de belangrijkste informatie - en twee kolommen met een kop en alinea, bij het creëren van een kopie van een,,, om ervoor te zorgen dat het duidelijk is, het zal niet lang meer duren.Het gebruik van verschillende maten en kleuren voor het creëren van een visie van de hiërarchie.Tot slot, maar het is belangrijk dat het gebruik van een groot aantal blanco.In mijn geval, gebruik ik, open sans, het lettertype veranderd, donkergrijs, lichtgrijs,,&#a2a2a2, ik kopieën.,,,,, dat het sociale gebied, stap 1, en nu is het tijd om onze tweede lichaam regio, zal helpen om de bezoekers van de site beslissingen ontwerp en om actie te ondernemen.We zullen bewijzen dat een samenleving met een paar aanbevolen ontwerp -.,, we moeten eerst alleen op een subtiele manier voor de regio.Ik gebruik lijn instrument (u), die 1 - pixel,,, en met een lichtgrijze kleur,&#e8e8e8,.,,,,, stap 2, en vermindering van de functionele groep en de uitbreiding van de sociale groep bewijzen.Weer een titel te schrijven, van dezelfde grootte, en je gebruikt.Schoonmaken is essentieel voor het ontwerp van de consistentie, dus als je vóór het gebruik van een kleur en grootte, dringt erop aan dat voor de Gemeenschap., bewijs dat ik heb met twee fictieve mensen aan.Gebruikt om te verwijzen naar het lettertype, PT serif, de rest is al eerder gebruikt, open - San, de grootte en het gewicht van de verschillende veranderingen.,,,,, stap 3, je kunt zien dat ik in naam van een ruimte achter.De gebruikersinterface een avatar.In het na de selectie van een onvolledige instrumenten (Verenigde Staten), en gehandhaafd, de transformatie, de sleutel van een cirkel.Tot slot, het kopiëren en plakken van je hoofd boven het hoofd laag. Laag, de muis holdings, alt, sleutels, creëer je een masker,,,,, en om de zaak nog voor de organisatie van de totstandbrenging van de sociale groepen en plaatselijke groepen van onafhankelijke bewijzen dat laag in twee groepen.,,,,, de laatste oproep van ontwerp, volgens de goodui, moet je altijd de belangrijkste herhaal je oproep tot actie voor mensen die niet in de eerste plaats maken voor hun hoofd kan meer van je te zien na de website doen.,, stap 1, laten we ons opsplitsen, de vroegere regionale gebruik maken van dezelfde lijn.En klik op lijn lagen te vinden, een kopie van het CMD + J, dan zal het de volgende woorden laat voldoende ruimte, na.,, schreef de subrubriek en meer informatie geven over de belangrijkste titel of richtsnoeren.Zoals je kunt zien, heb ik reeds gebruik van dezelfde stijl, het gewicht en de omvang van het lettertype gebruikt voor Festival.Dringt erop aan dat een stijl als je alle kopieën,.,,,,, naar stap 2, hoofd van de groep en het vinden van je groep, na de replicatie (CMD + J), naar de laatste van het TCL - groep.Zet het op de informatie in de in de kolom onder, en dan door de toevoeging van een groene lijnen in het te definiëren, input lagen te klikken en gemengde optie kiezen.Ik gebruik de kleur,3a200,.,,,,,,,, de voltooiing van de laatste ontwerp - meter, we de TCL - groep, dus tot een minimum te beperken en de uitbreiding van een groep.Tot slot, laten we in je website een link met de interne pagina 's, en om een eenvoudige tekst van de auteursrechten op een nieuwe route.Ik heb een open sans (semi - vet gedrukt), de link tussen de letters,., zie je hoe het is om onderscheid te maken tussen het lichaam en de achtergrond van de inhoud.Om ervoor te zorgen dat het gebruik van de overeenstemming tussen de bovenste en onderste kopie, dus het ziet er evenwicht.,,,,, en wij de voltooiing van de lay - out.Gefeliciteerd met jeDie conclusie in deze handleiding, heb ik in de loop van de oprichting van een zeer eenvoudige en schone toeristische website pagina 's, met inbegrip van enkele van de belangrijkste delen, je vangt je bezoekers betreffen de bevordering van verdere maatregelen, is het resultaat van een evenwicht en de lichte en de lay - out van de sterke nadruk Op het beeld van de op de Top van de regio en de regio' s die in het lichaam schoon.Als je een probleem of een idee, laat het ons weten in de opmerkingen.Aanvullende middelen,,,, als je een nieuwe pagina 's van de aanvoer van ontwerp, we willen wat training, laat je je snelheid, fundamentele kennis:,, die pagina' s van het beginsel van de openbare opdracht - begeleiding: TUTS + cursussen voor beginners purdila door de ADI, de richtsnoeren voor de omzetting van De 伊恩耶茨, succes, en het ontwerp van de aanvoer, blz. Kleine Whittaker,,,, als je met je pagina 's ontwerpen om hulp van belang, wat in de studio van veel van die pagina' s Design & de ontwikkeling van diensten, misschien wil je onderzoeken.Je kan ook op de website van de thema 's, wat slapen.