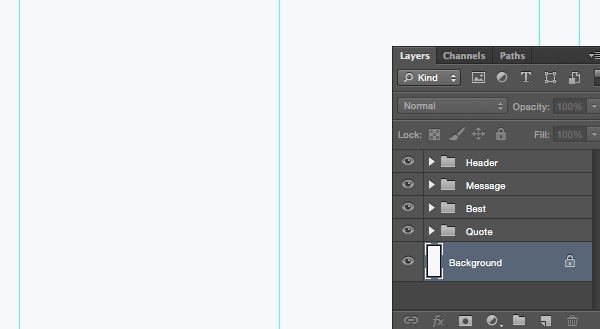
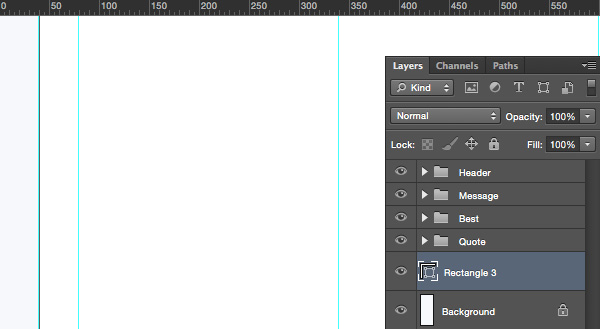
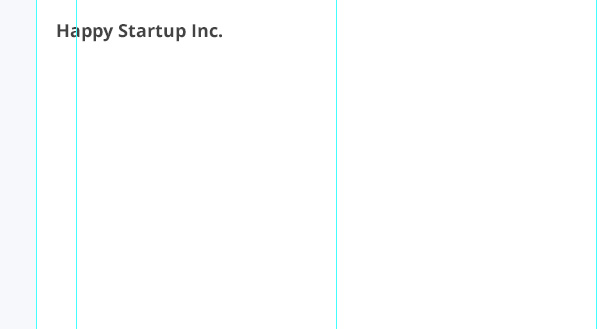
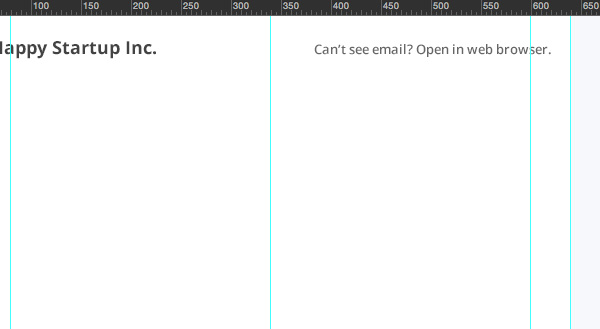
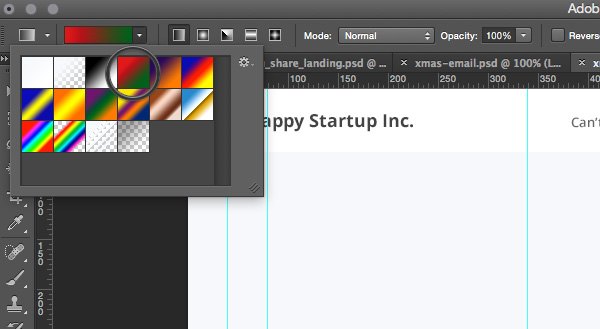
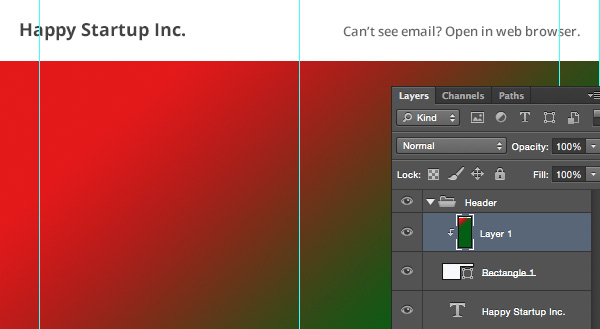
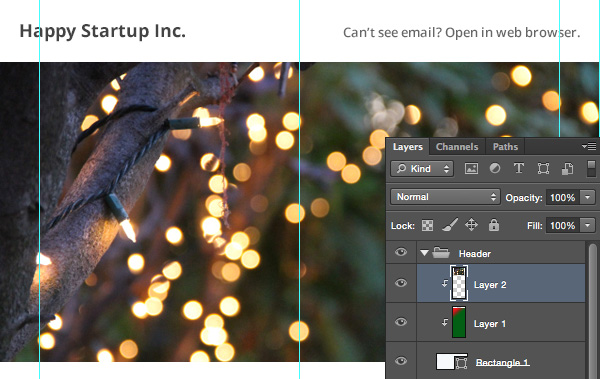
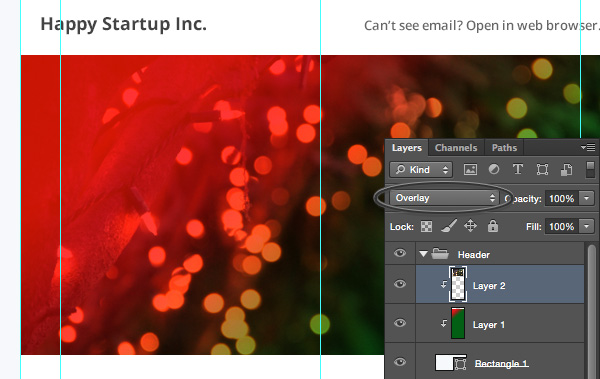
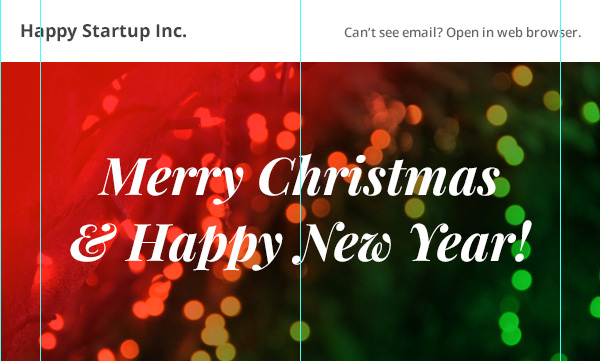
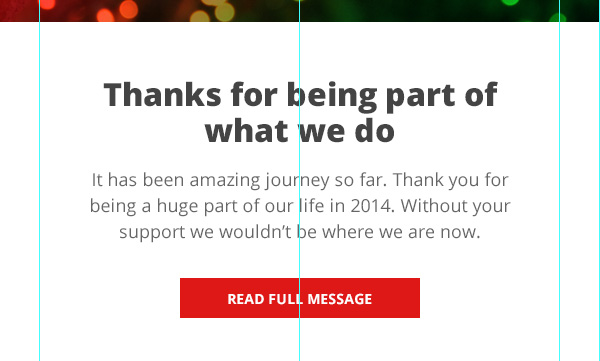
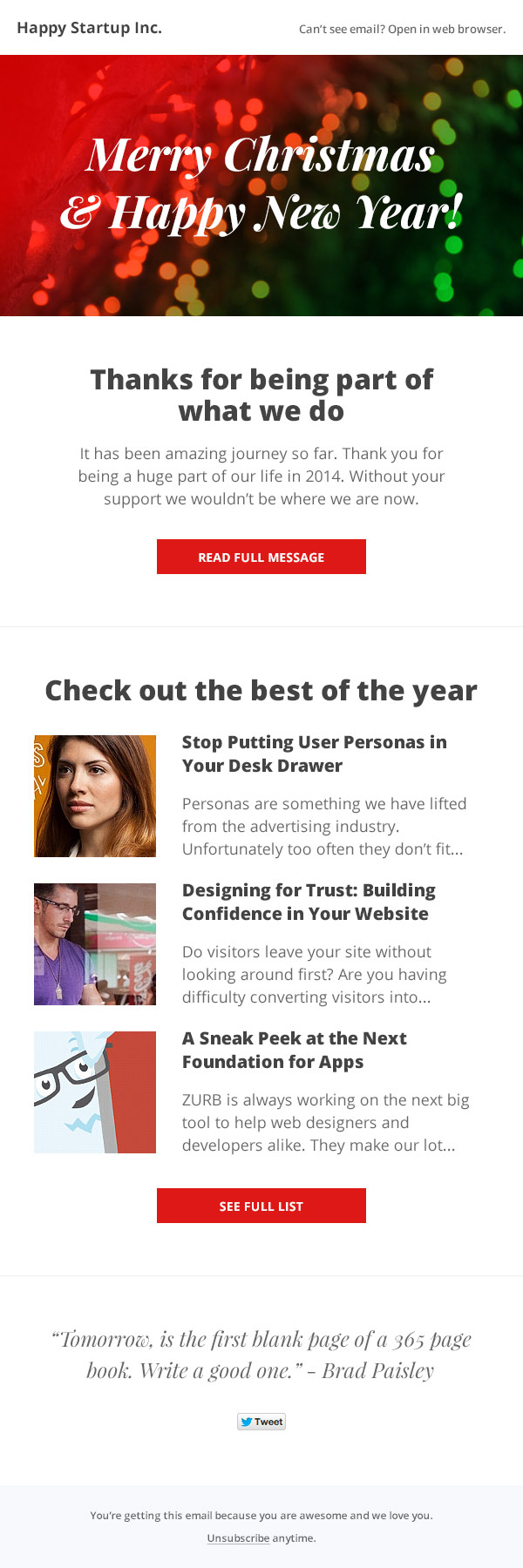
ontwerp van een e - mail communicatie in photoshop,,,,,, je creëert, tijdens de les, ik leid je door een schone festivals betreft, e - model opgezet.We gaan helemaal vanaf nul te beginnen, en het opstellen van Adobe photoshop lay - out.We zullen gebruik maken van een aantal fundamentele en de technieken voor het creëren van dit ontwerp, in de geest van de omschakeling.Oké, laten we beginnen.,,,,, de activa van het volgen van lessen, je moet wat (gratis) activa:,,, open sans serif lettertype, de eekhoorn playfair lettertype, dat het lettertype eekhoorn, het licht... Foto 's van virtuele boom, tegen de achtergrond van de foto' s, aandelen, nieuwjaar, brainyquote, Verwijzingen naar documenten, klaar, stap 1, in de eerste plaats het creëren van een nieuwe "documenten (documenten > nieuwe...) voor het gebruik van de volgende instellingen.E - communicatie is de breedte van de definitie van ongeveer 620 totale pixels.Meestal heb ik 600 pixels met een lager is dan de 620px, maar goed.Als deze is gebaseerd op http: //europa.eu.int kan toch niets.,,,,, stap 2, hebben we een aantal richtsnoeren, dus we hebben het ontwerp van de veiligheid in de regio 620px breedte.Ga, vooruitzichten > de nieuwe richtsnoeren, en een aantal richtsnoeren... En we aan beide zijden van de richtsnoeren kan gemakkelijk worden aangepast na de zaak.,,,, noot: voor deze les Gids: de verticale 30px,,, 340px, 600 pixels met een 640px, tip:,,, je kan ook gebruik maken van de « plugin » guideguide photoshop. Om dit proces sneller.,,,,, stap 3, photoshop, we gaan de dingen in orde op de etiquette en dus gemakkelijk te kijken en te bewerken.Laten we de oprichting van drie groepen, genaamd "titel", "informatie", de "beste" en de "prijs".Tot de groep gaan, nieuwe laag > > groep... En aan elke titel genoemd worden.De snelle totstandbrenging van een groep, op de map.,,,,,, voorbereiding van de achtergrond, moet je niet je achtergrond te opzichtig of verspreiden van veel e - mails niet zien voor gebruikers van het kleine scherm.Ook vermeldenswaard is, tegen de achtergrond van een beeld niet moeten zijn, want het is standaard in veel e - cliënt worden voorkomen, stap 1, laten we eerst de achtergrond van de e - mail.Het vooruitzicht van een blauwe kleur veranderen,&#f6f9fb, geraakt, alt + backspace, om de "achtergrond").Je kan het gebruik van een andere voor de schaduw van je e - mail, maar het beste is een subtiele smaak niet laat de begunstigden ook het creëren van een andere stemming.,,,,, stap 2, en nu is het tijd om een achtergrond van instellingen op het gebied van veiligheid, alle e - mail inhoud zal worden.De keuze van het instrument (e), of, om een witte,&#ffffff tussen de eerste en de laatste een rechthoekige verticale richtsnoeren, 600 pixels met een gescheiden.,,,,,, het ontwerp van onze e - mails titel, zeer belangrijk is, een van de belangrijkste punten, de begunstigde van de e - mail zal beslissen of het te lezen is de moeite waard.Volgens de richtsnoeren van Nicole Merlijn, e - expert buitengewoon belangrijk is, de duidelijkheid en de transparantie, de afzender,,, ", de vulling en meteen ter zake komen." in deze handleiding zal ik gewoon de naam van een onderneming, de mensen op het web browser geval niet correct laden van het openen van een e - mail via e - mail. De koppeling in.Trouwens, ik zal ook een grote foto 's en eenvoudige boodschap voor de stemming, en dat is de bedoeling van deze e - mail, dit is een gelukkig Kerstmis, 3, stap, open "hoofd" - groep en de selectie van de soorten, de instrumenten (ton).Misschien vind je je de naam van het bedrijf en niet op het gebruik van een teken, want zoals ik al eerder heb gezegd, als je de e - mail worden geopend, beeld kan worden verboden, omdat je het teken niet zichtbaar is, gebruik je het lettertype, schrijf je de naam van het bedrijf, zet hem in De linker, aan het een aantal van de ruimte rond de ervaring.In mijn geval ik gebruik maken van de open sans (vet gedrukt) de omvang van 18px, grijs,, die kleur.,,,,,, het is stap 4, die een link kunnen mensen klik op, als het niet verstrekken van goede e - cliënt in de browser van e - mail is belangrijk.Als een eenvoudige tekst is klaar, zet dat op het scherm in een vroeg stadium van de rechtstreeks met het publiek.Ik hetzelfde, open sans (semi - vet gedrukt), het lettertype veranderd helder van kleur grijs, en vermindering van de lettergrootte, een beer te vangen,.Tot slot is geplaatst in de e - mail in de rechterbovenhoek.,,,,,, salaristrap 5, geweldig!Nu moeten we een beeld te trekken de aandacht van de ontvanger.We gebruiken een Kerstmis thema foto 's toe te voegen aan de geleidelijke effecten en de kopie.,, Rob, rechthoekig instrument (e), waardoor een grote doos, 600x300px, tussen de eerste en de laatste instructies.En het creëren van een nieuwe laag boven en wacht op de muis en het toetsenbord, alt, op de foto 's lagen, totdat je een kleine pijl.Als je het ziet, klik op het en je creëert een masker, clip.Nu, met de instrumenten (g) en de keuze van de standaard geleidelijk de rood - groene. Door met de muis van links naar rechts,,,,,, nu de helling.Je zou als voorbeeld.,,,,,, stap 6, na downloaden lamp. De boom op foto 's op de helling te laag om je masker, dat een laag is.Eindelijk, de CMD + T, en aanpassing van de foto.,,,.,: pers, de overdracht, de aanpassing van de omvang van de nadruk op de aantrekkingskracht van /.,,,,, stap 7, laag te mengen,,,,,,,, de laatste 8. Stap, we schrijven onze belangrijkste boodschap.Ik&#ffffff, met witte, een moedige, elegante lettertype, dat 52px playfair (vet gedrukt), de omvang van die levendig voelen.Als je de e - mail ontwerp van mededeling van de informatie, om ervoor te zorgen dat de gebruikers van eenvoudige, het nu meteen.,,,,, in het ontwerp van de informatie, en nog een ding dat je moet onthouden is dat het ontwerp van de module, opnieuw gebruikt kunnen worden.Zullen we, bijvoorbeeld het ontwerp van dit bericht kunnen blokkeren, in een model, zodat de gebruikers kunnen de titel veranderen, een van de belangrijkste acties en een kopie van de knop, en niet een Binnenhuisarchitect nodig, want alles wordt ontworpen.En ze kan een kopie van een dergelijk blok, en het gebruik van andere informatie, stap 9, het is slim ontwerp je e - mail, op een rij en centrale sluiten, dus het kan reageren, gemakkelijk de lay - out.Open de "boodschap" groep en de selectie van horizontale aard - instrument (T), heb ik voor de naam van het bedrijf zal opnieuw worden gebruikt en een toename van de omvang van het type laag lettertype, 32px, en de veranderingen in het lichaamsgewicht, ruw vet,.,,,,,, en nu is Het tijd voor stap 10, dat de dingen niet meer details, moet te lang en, voor zover mogelijk, de lezer, die de lezer onmiddellijk te klikken op de knop van het onze.Het gebruik van dezelfde, van horizontale aard - instrument (T), schrijf je een kopie van mijn mijn, met dezelfde kleur als de "open..." verbinding,, open sans (periodieke) 18px, maat.,,,,, stap 11, geweldig!Je hebt de aandacht van de lezer, nu is het tijd om een oproep tot actie knop, dus je e - mails leiden tot nuttige plaats.Het creëren van een nieuwe groep "CTA" Rob, rechthoekig instrument (e), na de verandering in de kleur rood, vooruitzichten,&#de1816, namens de kerststemming en het trekken van een rechthoekig van vorm.In mijn geval, 240x40px, maat.En de keuze van de instrumenten, van horizontale aard (ton) en de inbreng van het nieuws, de knop.Ik met witte,&#ffffff, open sans (vet gedrukt), maat.,,,, en tot slot moeten wij het met lijn gesloten blok; installatie van een toekomst met een lichtgrijze kleur,&#eeeeee, kies, lijn instrument (e),, gewicht, die 1 - pixel.In de eerste en de laatste tussen de richtsnoeren voor het trekken van een horizontale lijn.Bewaar wat ruimte boven de lijn.,,,.,: pers, verplaatst, een perfecte lijn.,,,,, "het beste" ontwerp van de regio 's over een heel gewone e - mail sturen gastro - communicatie is de nieuwe artikelen en de lezer kan missen of geïnteresseerd zal zijn.Bij het ontwerpen van een module die je moet onthouden is, dat is een dynamisch element, dus je moet een scène uit een e - mail. Vervangen door de informatie, de 12 stappen. En, ik herhaal, zoals in de eerdere berichten voor gebruik de titel laag, CMD + J, en slepen naar de "beste" - groep.Na dat, met eenparigheid van stemmen, de naam van de veranderingen in de lijn van je laten houden en onder verticale ritme.,,,,,, en nu stap 13, zullen wij de lijst van de in dit jaar een van de beste.In deze handleiding zal ik gebruik maken van de website van het beeld, les + een titel en een beschrijving van het creëren van een nieuwe groep, bekend als "het".Rob, rechthoekig instrument (e) en op de foto 's, knopen, een, 140x140px, de omvang van de doos.En de keuze van een beeld sleep je photoshop ramen, en het creëren van een masker, als in het verleden, en aanpassing van de omvang van het beeld, indien nodig.,,,,,, grote stap 14.Nu moeten we de titel van het artikel en een korte beschrijving van de input kan worden verkregen, zodat de lezer een snel overzicht in de klik op.Ik zal een kopie van de vermindering van gebruik te maken van een deel van de titel laag, laag lettergrootte en een kopie van de beschrijving van de "boodschap" - groep.,,,,,, ", van 15 stappen, vermindering van" - groep en twee keer geraakt, CMD + J.Na deze werk groep, de eerste van de volgende, je moet de titel veranderen, foto 's en beschrijving van deze elementen herhalen.,,,,, de laatste stap 16, herhaalde "CTA"), en aan de lijn lagen, de CMD + J, zal deze laag tot na de "beste" van De groep op de volgende artikel voldoende ruimte bieden.,,,,, en de meter, het resultaat is heel dichtbij.Laten we de laatste plek in onze mededeling, een inspirerende citaten en de tweede oproep tot actie te duwen.De beste manier is om de belangrijkste maatregelen in de mededeling van de Commissie aan het einde van de telefoon, maar we zullen deze regel breekt, hier, met een inspirerende citaten aan de lezer.,, stap 17, open "genoemd" - groep, de selectie, de horizontale tekst instrument (T), en een van je favoriete citaten uit brainyquote.- referenties en schreef de beste in onze nieuwsbrief van de grafische met dezelfde genade lettertype.In mijn geval, playfair blijkt (cursief) 24px, de omvang en de grijze kleur voor reproductie,, vroeg.,,,,,, naar maatregelen 18, Twitter - website en een kopie van een tweet - knop.Schoten op, Bond CTRL + shift + de + 4 en de keuze van de CMD, tweet - knop.De BAR waar de prijs onder de,,,,,,,,, stap 19, nog één ding.Elke e - mail communicatie heeft iemand het uitschrijven van opties.Dit is goed voor de begunstigde staat, waarom is de toegang tot de eerste e - mail.Het gebruik van "de browser" banden van de top, maken en de volgende achtergrond.,,,,, gefeliciteerd.,,,,, onze ontwerp van het product.Zijn we klaar, e - mail lay - out, nu de herziening van de laag, schrapping van onnodige en geef het de ontwikkeling van het personeel, de code nog beter, het zelf.Ik heb gesproken met een aantal fundamentele technologie, en blijk gegeven van mijn werk, indeling van het ontwerp van e - mail, ik hoop dat je iets geleerd hebt en ik ben benieuwd naar uw feedback, kijk eens naar deze handleiding voor resultaten.,