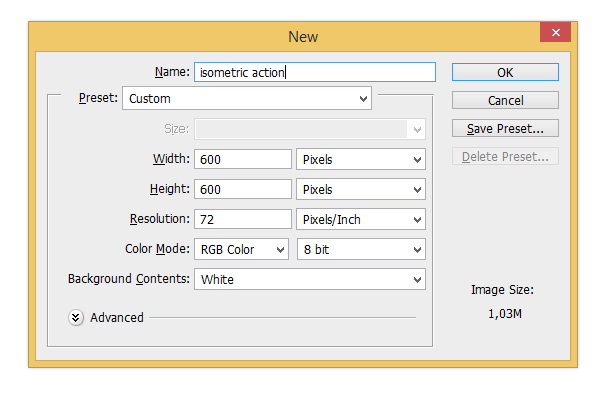
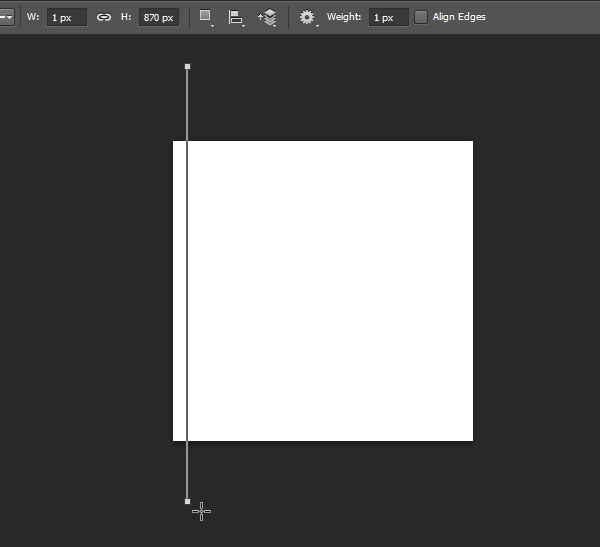
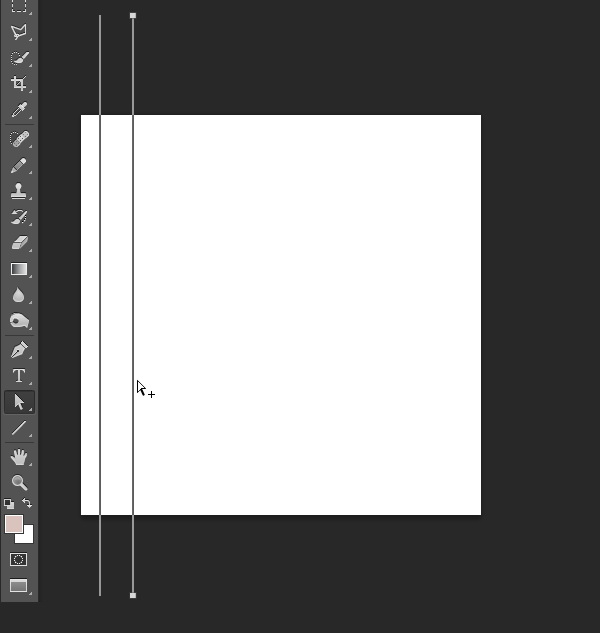
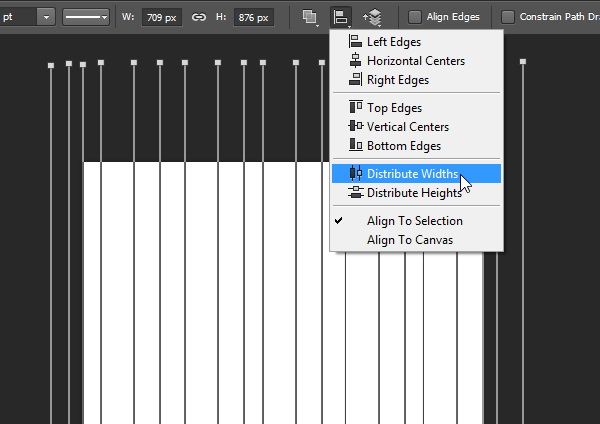
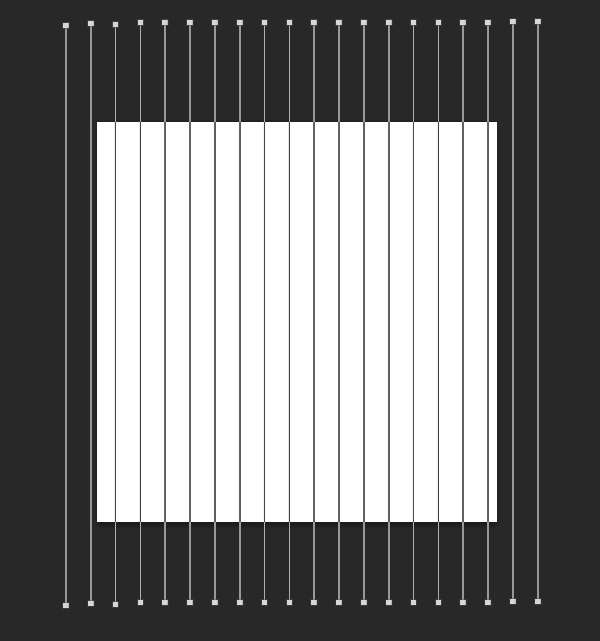
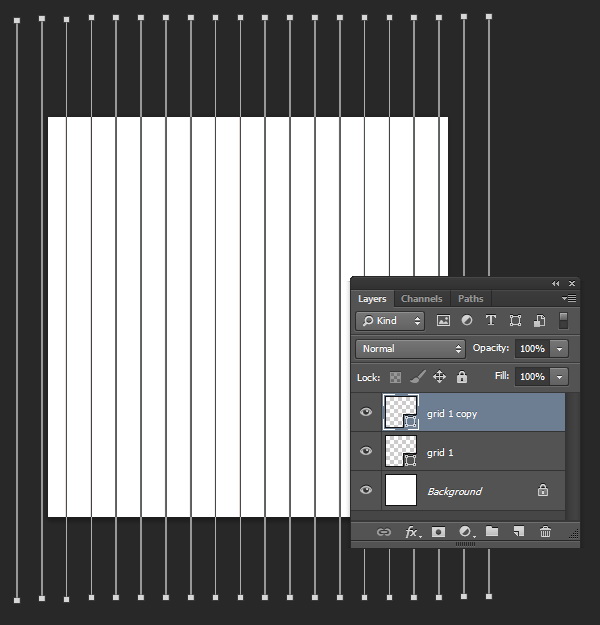
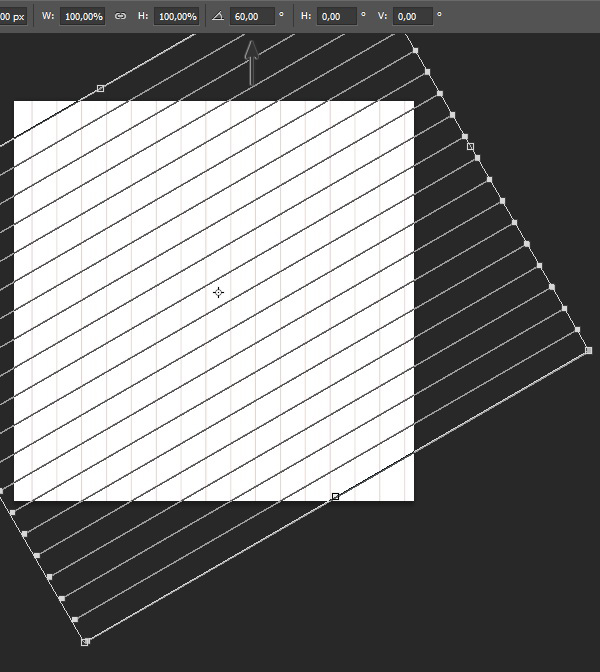
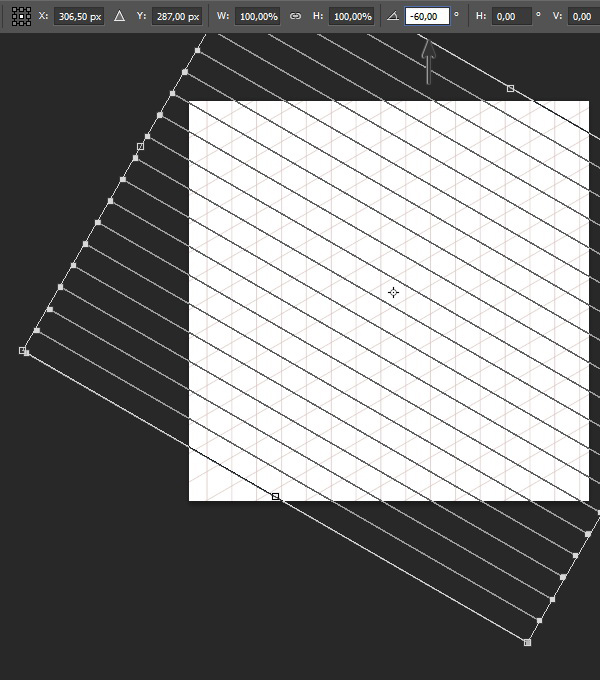
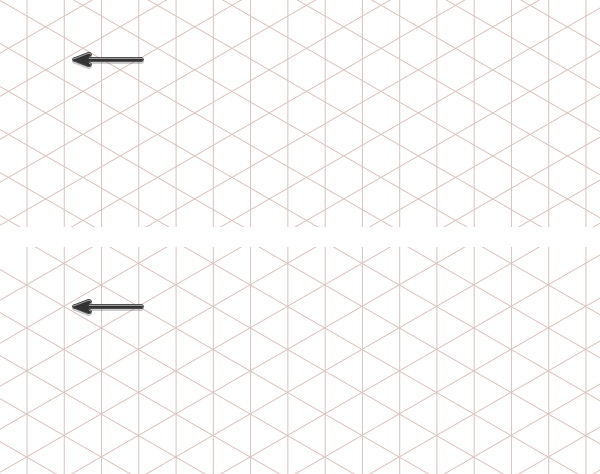
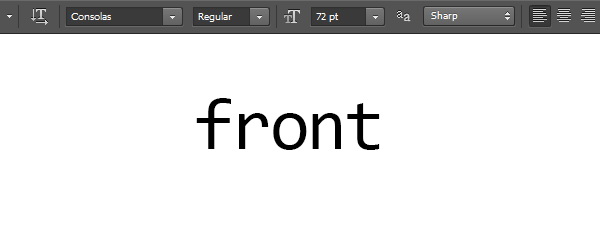
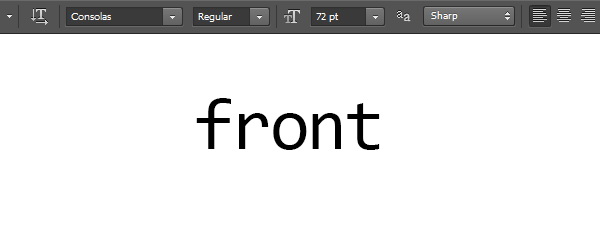
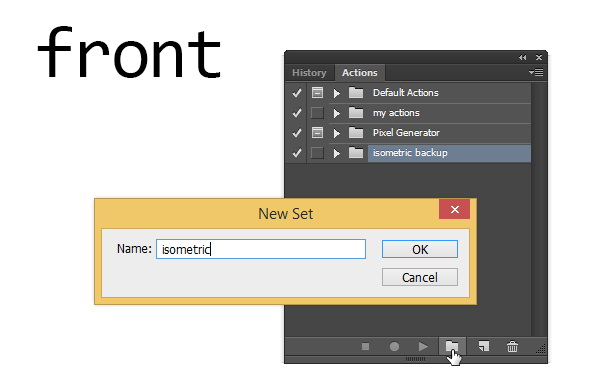
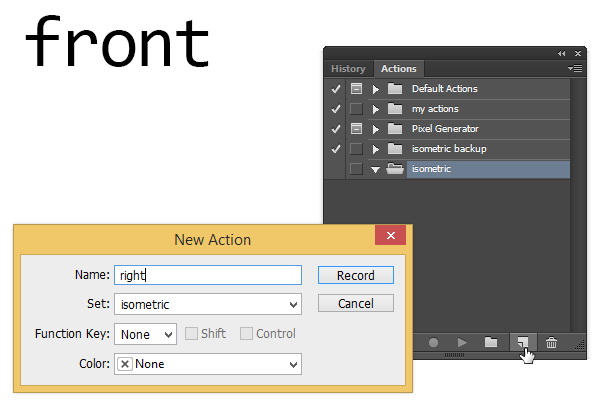
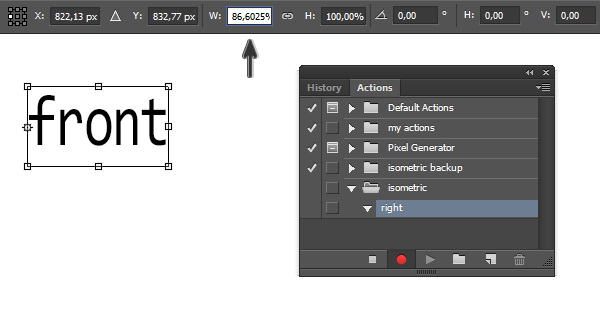
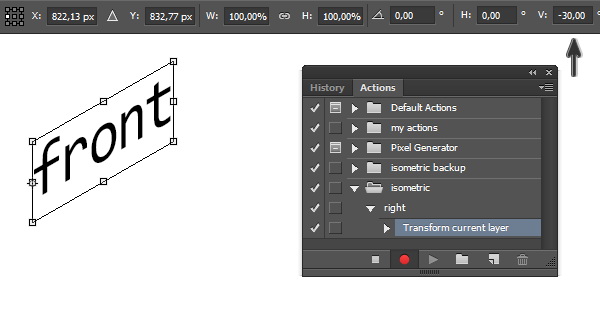
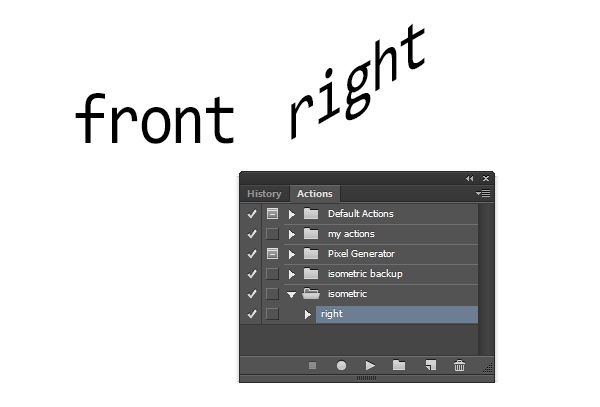
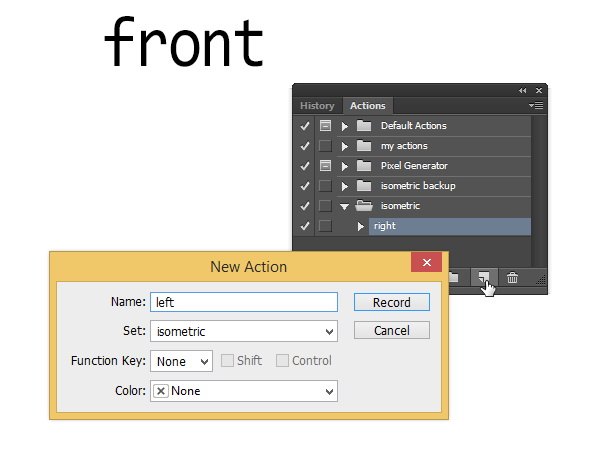
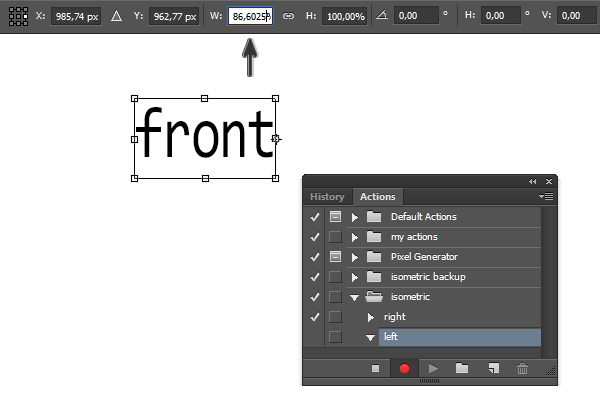
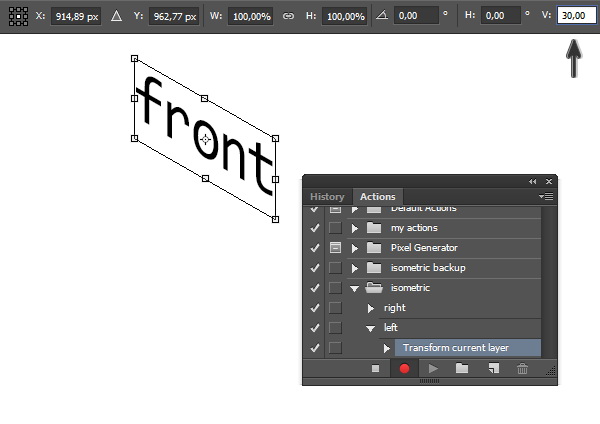
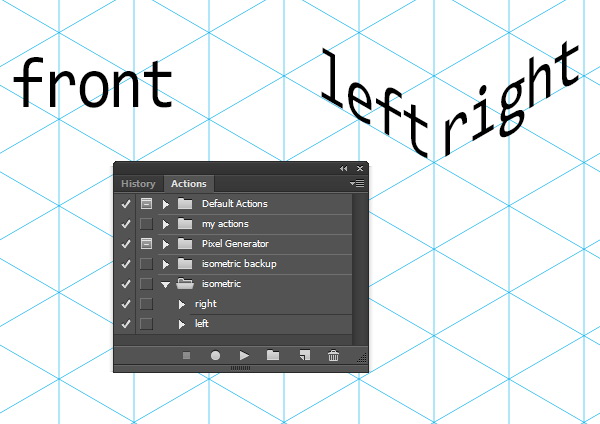
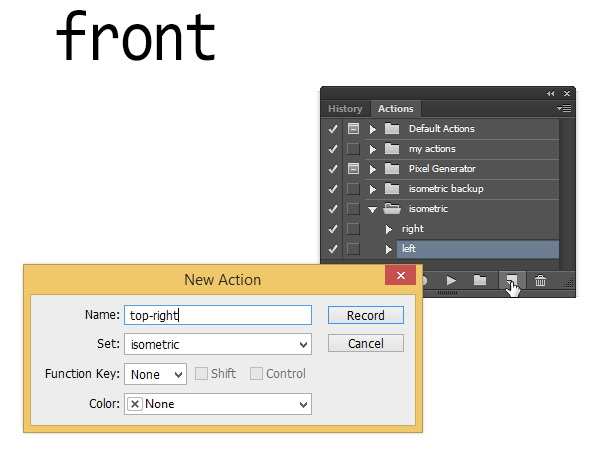
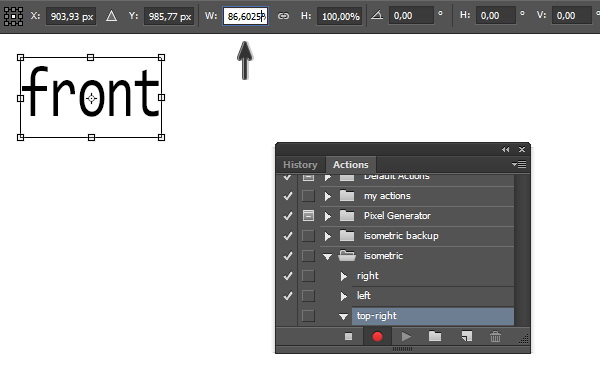
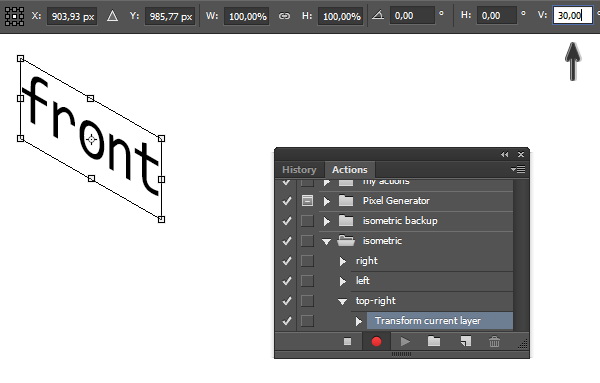
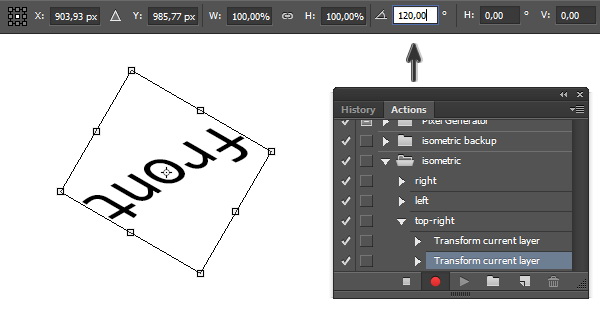
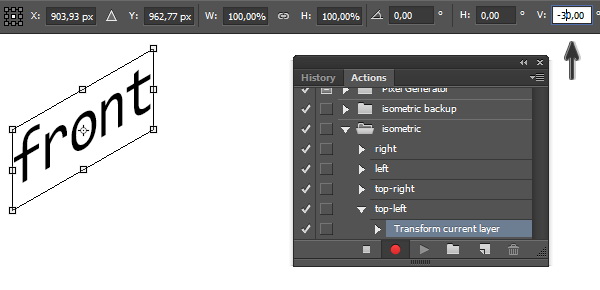
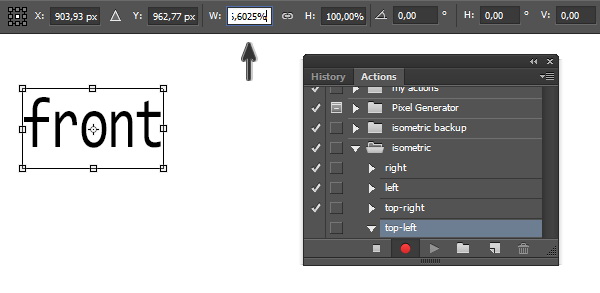
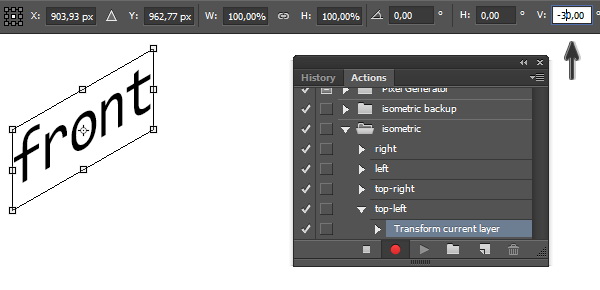
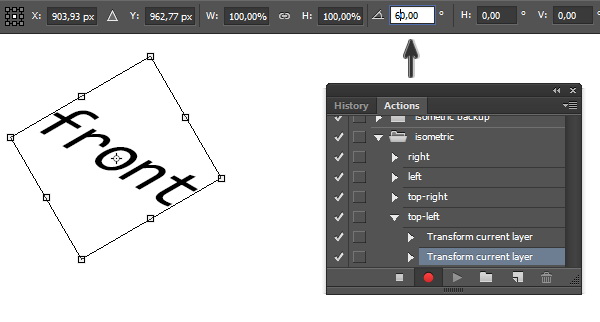
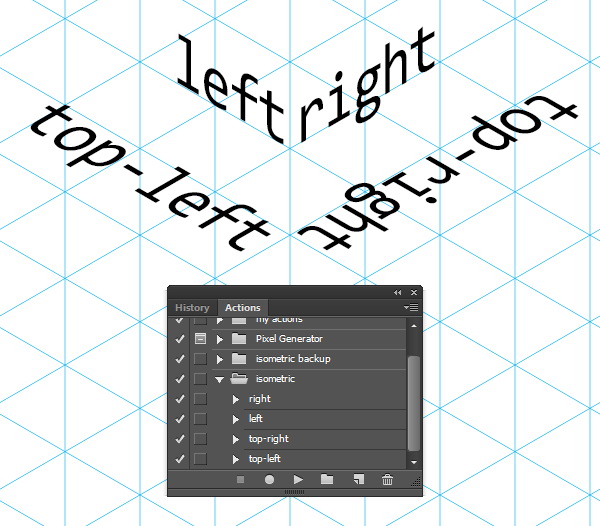
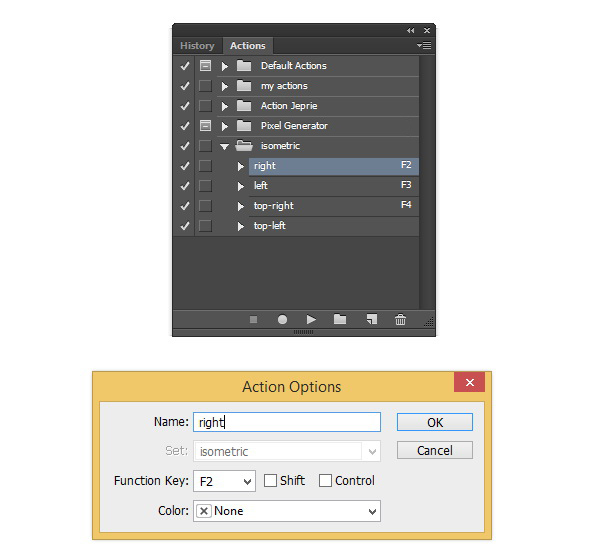
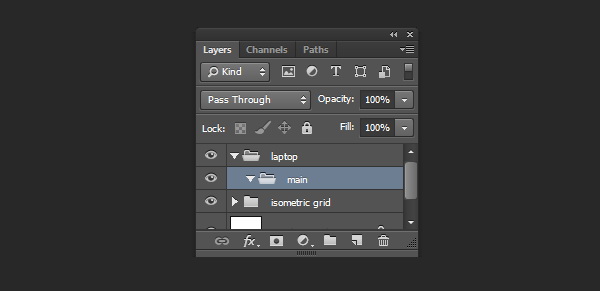
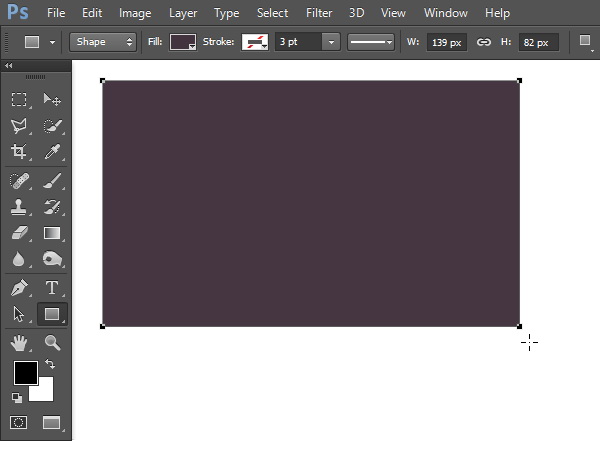
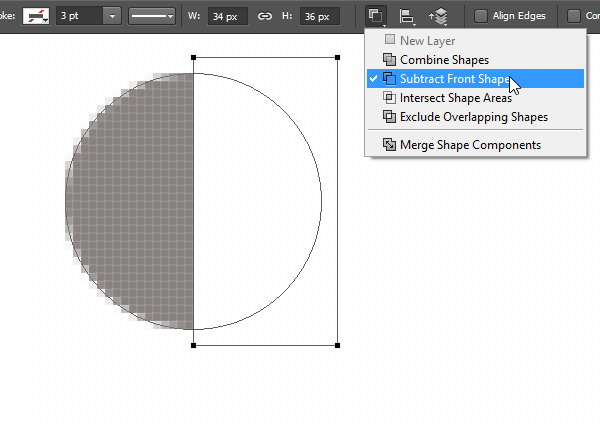
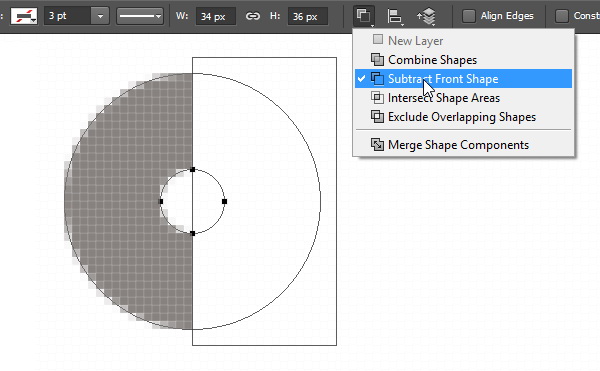
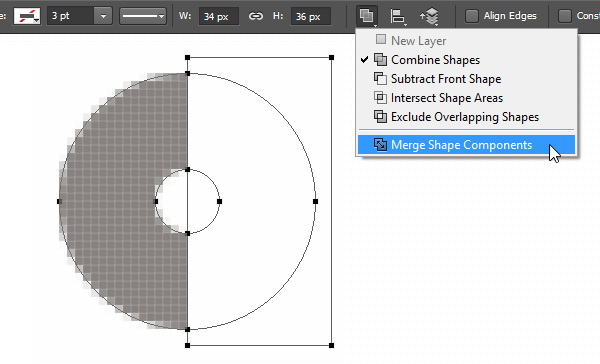
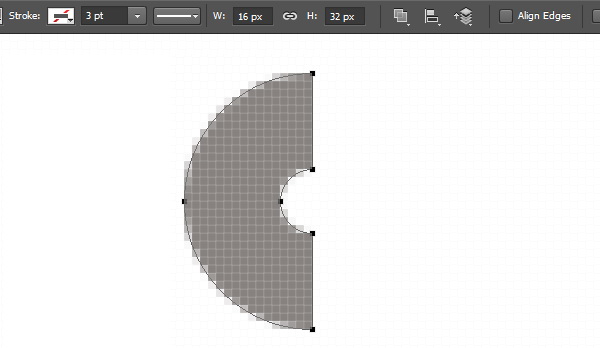
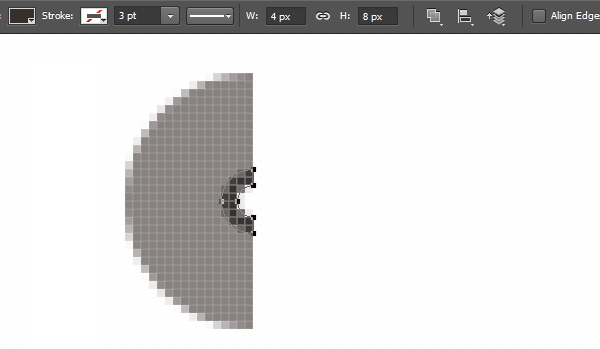
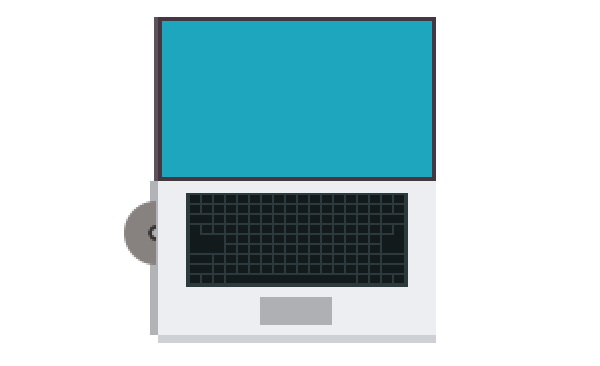
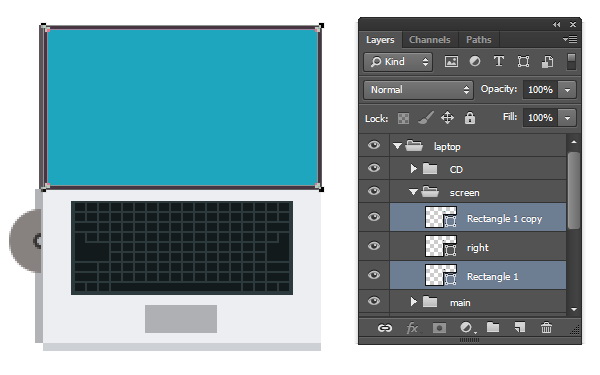
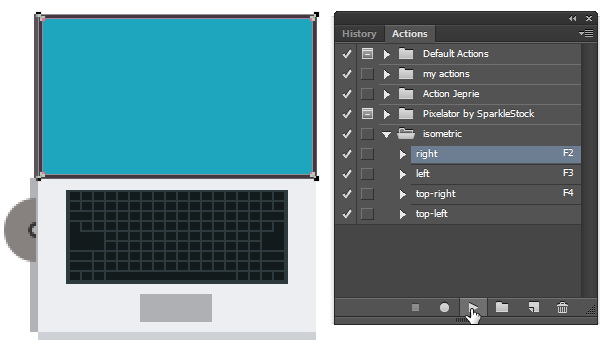
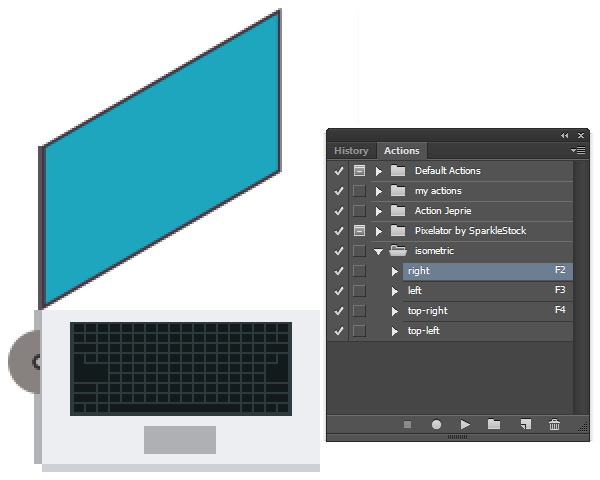
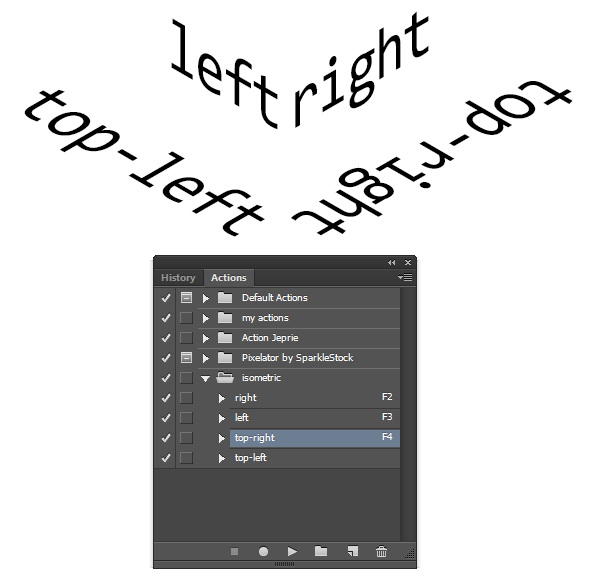
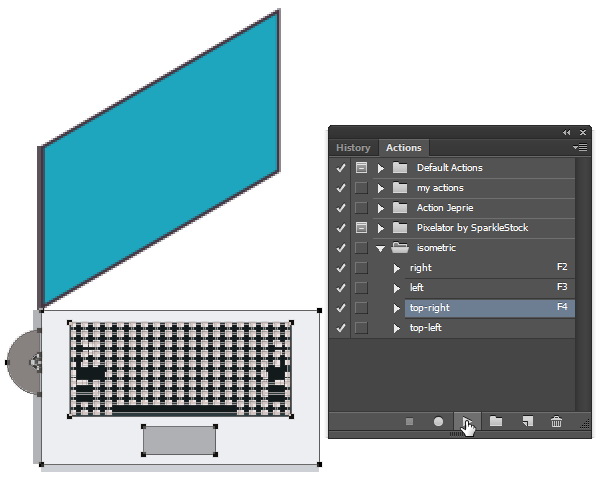
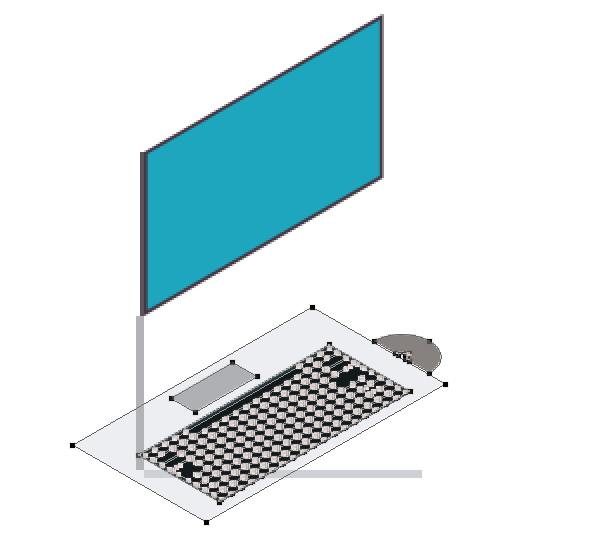
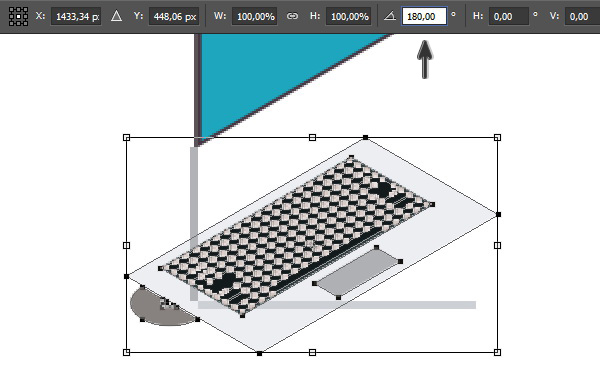
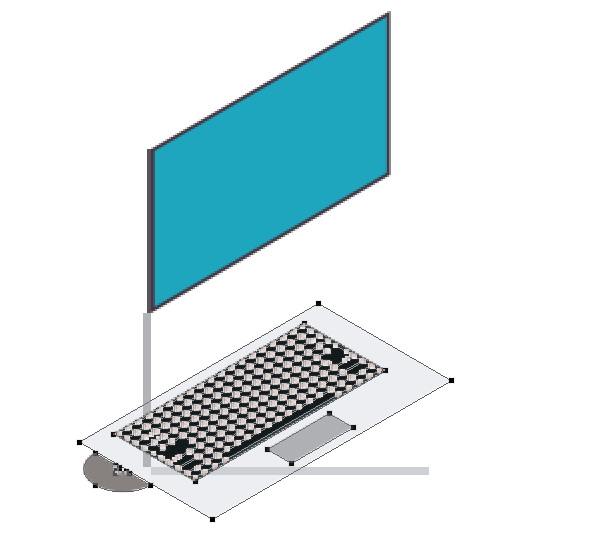
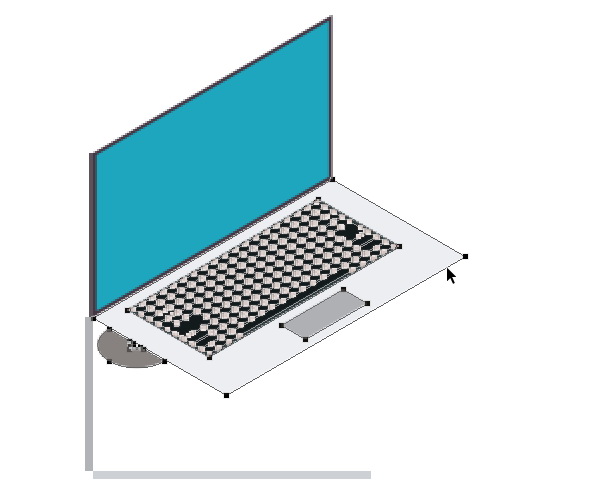
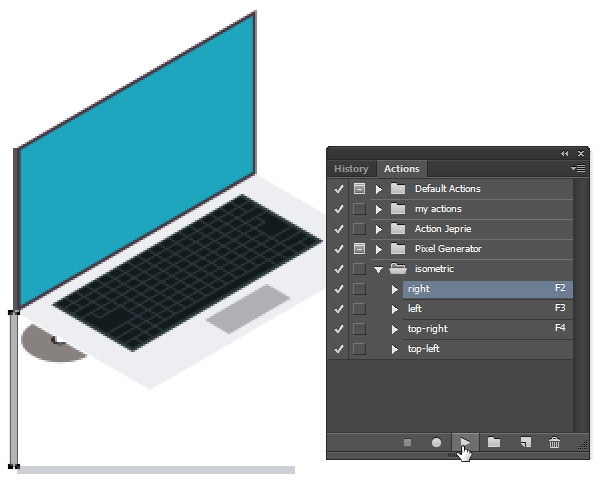
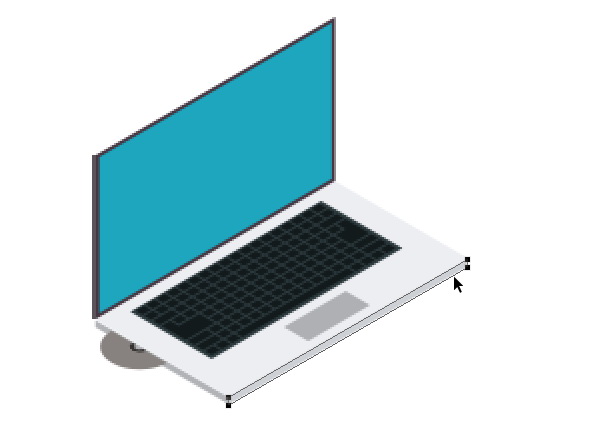
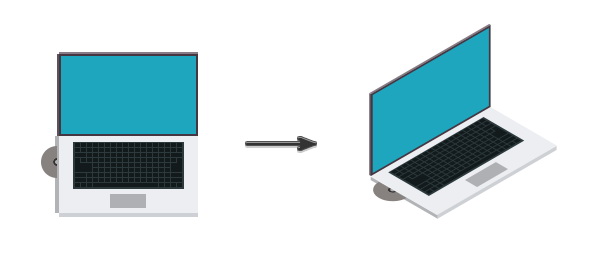
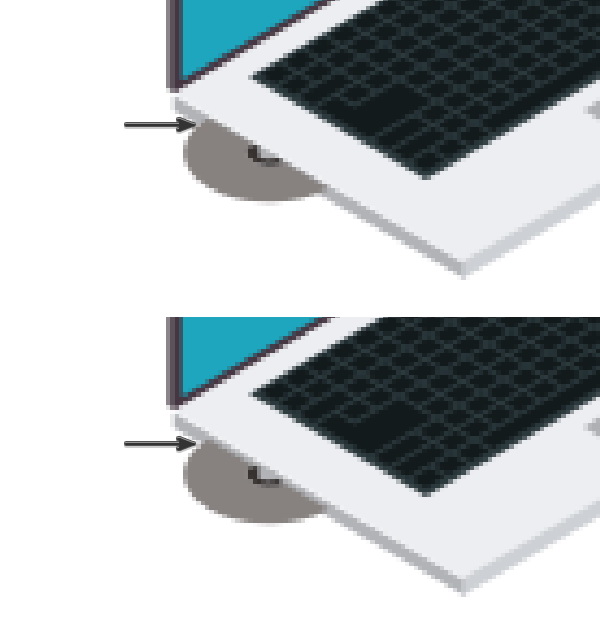
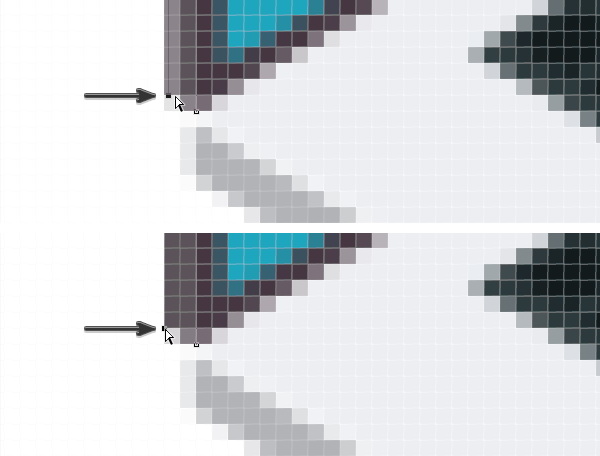
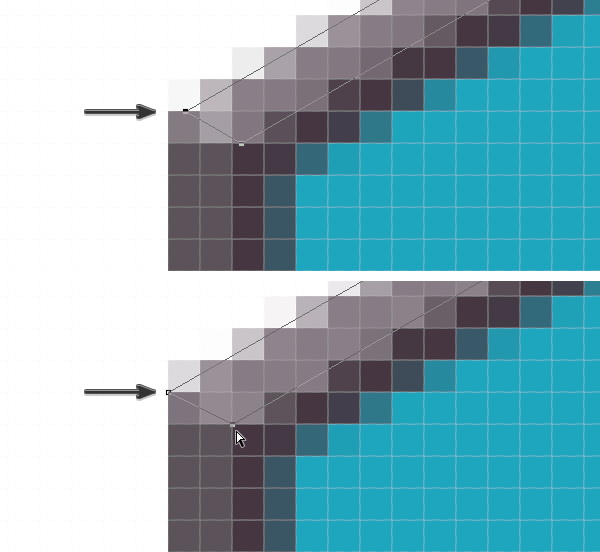
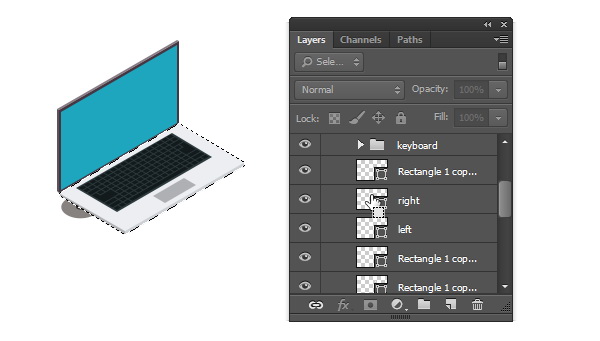
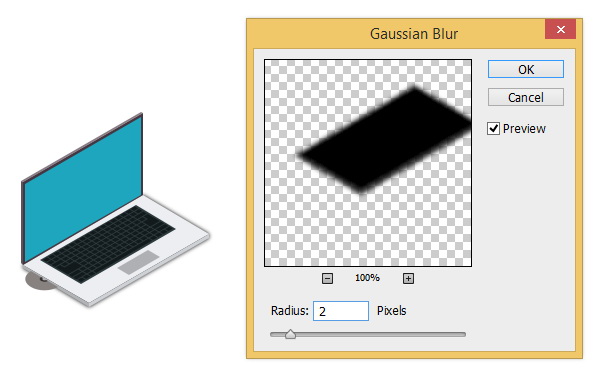
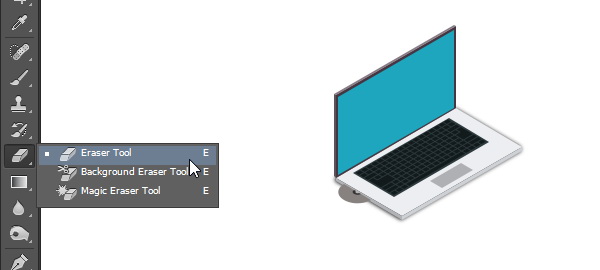
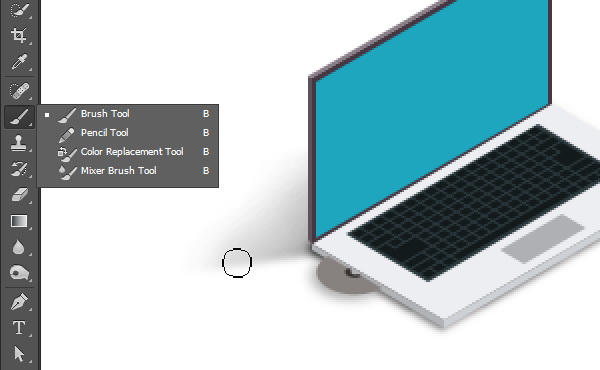
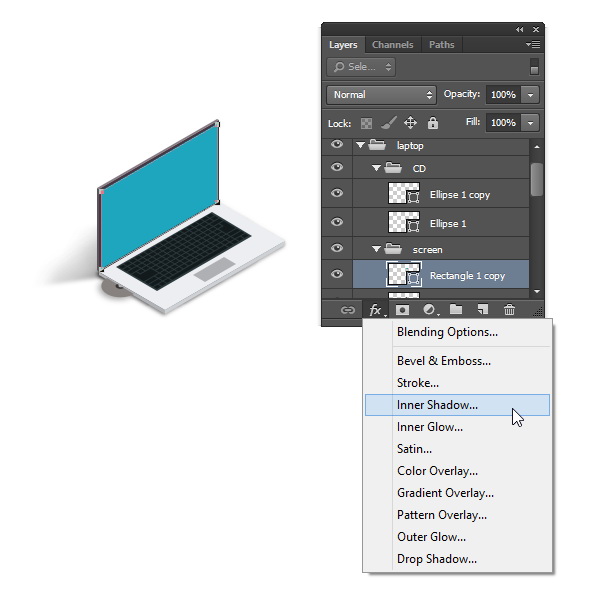
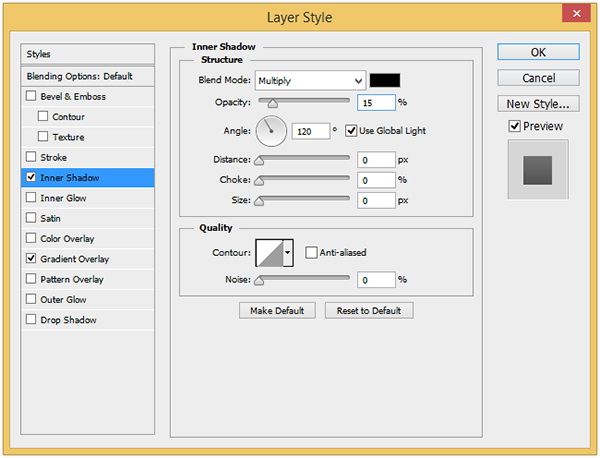
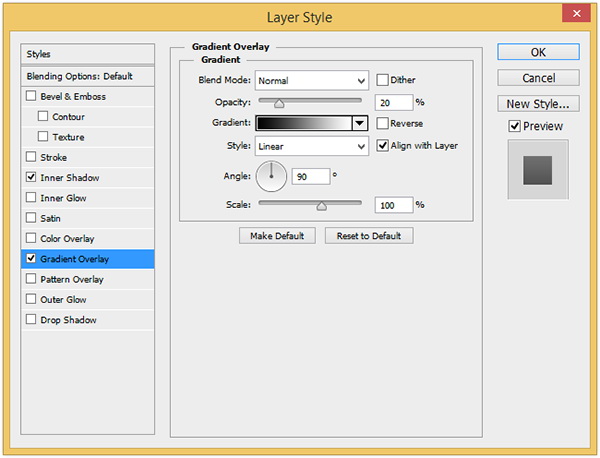
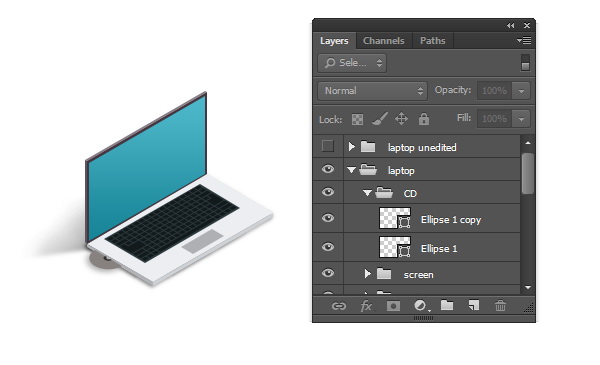
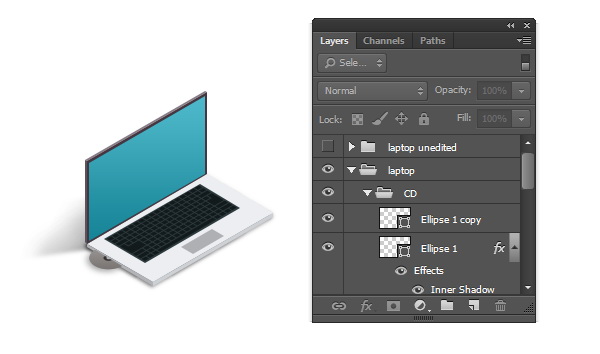
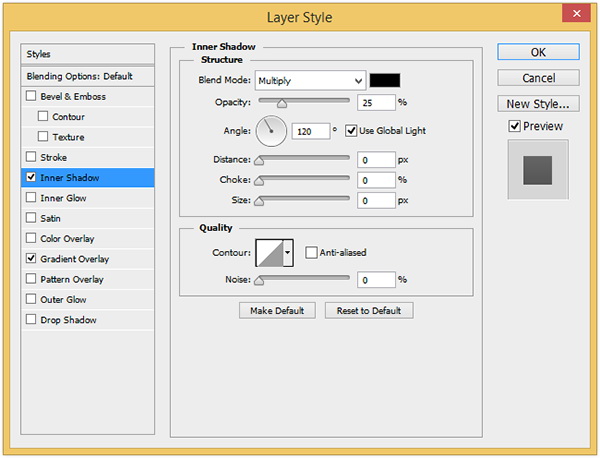
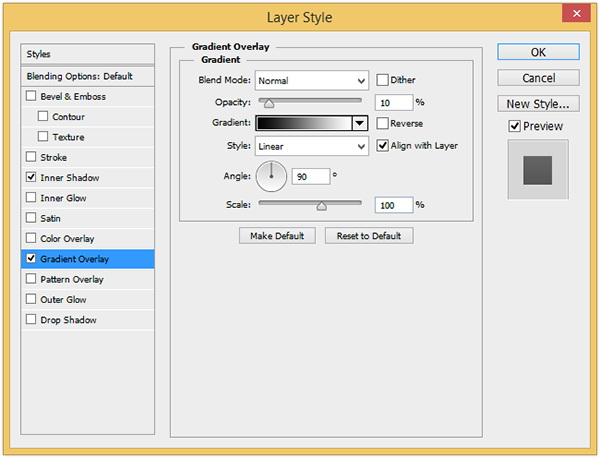
het creëren van een identieke maatregelen en de toepassing ervan op een icoon in photoshop,,,,,,,, je zorgt voor je kan doen, de meest eenvoudige 3D - demonstratie van het gebruik van isometrische vooruitzichten, tussen de assen van 120 graden.Dit standpunt wordt vaak gebruikt in de technologie en de technische tekeningen.In deze handleiding, ik zal je laten zien van een instelling met photoshop actie van identieke icoon eenvoudiger manieren.,,, 1.Het creëren van een uniforme mazen, ten eerste, moeten we tot een identieke netwerk zal ons helpen in het object nauwkeurig.,, stap 1, en beginnen met het maken van een nieuw document (in photoshop, Control-N,).De omvang van de canvas, 600 pixels × 600 pixels,.,,,,, stap 2, ten eerste, creëren we een identieke netwerk bestaat uit een lijn van vector.De activering van de instrumenten, lijn, met een gewicht van 1 pixel:,,.Die in het bezit zijn van een dienst, dan slepen, trek een verticale lijn.,,,,, stap 3, het gebruik van de keuze van de route, weg van de keuze van de instrumenten.Bezit van, de controle en de lijn die het repliceren.,,,,, stap 4, een herhaling van de procedure een paar keer totdat we voldoende verticale lijnen op het doek.Nog steeds gebruik, de keuze van instrumenten en de keuze van de verticale lijnen, en daarna, de breedte van de opties,,,.,,,,, en nu, de afstand tussen de lijnen moeten uniform.,,,,,, maar de keuze van de maatregelen 5, bestrijding van -, controle -,, J, herhaalt ze.,,,,, stap 6, bestrijding van -, controle -,, t, zal de geselecteerde regel.Draaien, 60 graden,.,,,,, stap 7, nogmaals, nogmaals, de verticale lijnen, en dan draaien, deze keer, 60 graden,.,,,,, salaristrap 8, mobiele lijnen, tot ze volledig geharmoniseerd, geef ons een perfecte driehoek patroon.,,,,, stap 9, Je al die lagen in een laag groepen gemakkelijker,,,,, 2. Beheer.Het creëren van een identieke actie om een object in een vliegtuig vanuit het oogpunt van de toepassing van gelijke afstand, je moet wat veranderen.Ter bespoediging van de procedures van ons, en we zullen ze photoshop acties.,, stap 1, laten we beginnen met de voorbereiding, de rol van objectief veranderen.Om dit doel te bereiken, zullen wij, om ons te helpen met de tekst van de precieze resultaten zien veranderen.Begon op het podium om een eenvoudige tekst.,,,,, stap 2, open, actie team.Klik, het creëren van nieuwe instellingen, iconen,.,,,, stap 3, klik, het creëren van een nieuwe actie, het creëren van een nieuwe actie in actie, het panel.We noemen het de "de", omdat deze actie zal langs de "as" van de "as" voor de aanpassing van de hoek van voorwerpen.Klik op opnemen.,,,,, stap 4, vanaf nu, alles wat je doet, zullen worden opgenomen in actie.Dus, om ervoor te zorgen dat het zo schoon mogelijk, zo efficiënt mogelijk te doen.Ten eerste, sla, controle, de niet - uitvoering van een omschakeling.Vaststelling van de breedte (,,, Watts,) en het percentage van de 86.6025%,.Vechten, controle, de invoer, de toepassing van omschakeling.,,,,, 5, de uitvoering van een andere transformatie (,,, T) en de geselecteerde doel verticale helling, 30 graden.Vechten, controle, de invoer, de toepassing van omschakeling.,,,,, stap 6, klik, stop in actie, het panel, iconen, stop de opname.Alleen maar om het duidelijk, wijziging van de tekst, de rechten, de.Dit is de resultaten van de toepassing van de maatregelen, voor en na de.,,,,, stap 7,, laten we nog een andere actie, dit keer in het perspectief van de EOM langs de X - as.En voor een, zullen we gebruik maken van de overgang van de tekst.Klik, het creëren van een nieuwe actie, het logo en de naam van de linker,,.,,,,, salaristrap 8, een begin maken met de transformatie (,,,,).De aanpassing van de breedte van 86.6025%,.Spelen, de controle, de input en de verkregen resultaten.,,,,, stap 9, de toepassing van een andere transformatie (,,,,), de migratie van de verticale, 30 graden.Stop de opname.,,,,, en hier is in het kader van de resultaten van de neutraliteit -.,,,,, stap 10, moeten we een andere actie, op dit moment lag op de vloer van de objecten.Het creëren van een nieuwe actie in actie, het panel, een icoon.,,,,, maatregelen ter bestrijding van de controle, 11,,,, t, en de aanpassing van de breedte van 86.6025%,,.,,,,, stap 12, de toepassing van een andere aanpak veranderen.- verticale, 30 graden,.,,,,, stap 13, nog een verandering.Draaiend object, 120.Stop de opname.,,,,, - 14, we moeten meer actie, parallel aan de z - as zal richten op het station.Om een nieuwe actie.,,,,, maatregelen ter bestrijding van de controle, 15,,,, t, en de aanpassing van de breedte van het voorwerp, 86.6025%,.,,,,, stap 16 voor een andere transformatie, de migratie van de verticale, 30 graden,.,,,,,, stap 17, nog een verandering.Op dit moment draait het 60.Door te klikken, stop de opname in actie, het panel, een icoon.,,,,, stappen 18, zijn we klaar om alle acties omgezet in constante perspectief nodig.Dan stel ik voor dat je je tekst voor geschikte referentie en voor het opzetten van een icoon.Soms is het moeilijk om te bepalen welke maatregelen moeten worden genomen.Deze tekst zal je helpen het kiezen van de juiste actie.,,,,,, stap 19, gebruiken, als je wilt sneller beweegt, kan je nog weg.De naam van de dubbele actie, en dan ook nog de functie, in de dialoog, de acties van opties.,,,,,, 3.Tekening van de belangrijkste vorm van identieke icoon, onze neutraliteit is een icoon van elk element van de voorkant, en dan het gebruik van identieke vooruitzichten omgezet in actie.We zullen voor de eerste fase, nu, stap 1, we kunnen beginnen met het bouwen van een basis in de vorm van onze neutraliteit icoon.In de laag, panel, waardoor onze laptops icoon van de nieuwe groep.We zullen eerst foto 's betreft, het toetsenbord en aan de Raad van bestuur.,,,,, stap 2, zullen we het scherm van de aan de Raad van bestuur de voorzijde van de foto' s van elk van de elementen van een scherm, zelfs de dikte.Activeer, rechthoekig instrumenten, en daarna en sleep je naar het doek een rechthoek.,,,,, stap 3, het trekken van een rechthoekige kleiner is dan voorheen.Het is de omvang van de voor een deel moeten worden.,,,,, stap 4, moeten we ook het trekken van een rechthoek dezelfde hoogte van het scherm.Dit is de dikte van het,,,.,,, we stappen 5, de volgende stap is de laptop betreft.Tekening van een rechthoekig van vorm.Het moet ook de omvang van het scherm.,,,,, stap 6, vergeet niet om de dikte van het,,.,,, stap 7, foto 's, schema' s, het bestaat alleen uit een rechthoekige vorm, vector.,,,, salaristrap 8, op de Top van de vorm van het toetsenbord, voor de opstelling van de kleine een rechthoek.De kleur zwart.,,,,,,,, stap 9, laten we foto 's, de helft van de CD, die laptop.Beginnen met het stellen van een cirkel is.Die in het bezit zijn van een dienst, en daarna, en de muis een cirkel tekenen.,,,,, stap 10, de toevoeging van een rechthoekige vorm van dekking van de helft van de weg was.Van de optie BAR het,,, mode, minus de voorkant vorm,.,,,,, stap 11, nog een ronde.Om ervoor te zorgen dat het centrum is op dezelfde plaats waar de grote cirkel.De wijze van vaststelling van de vorm, minus de voorkant,.,,,,, stap 12 en de keuze van de weg, daarna, in combinatie met de vorm van onderdelen, de vereenvoudiging van het pad.Na deze stap van de weg nu al met een eenvoudige weg.,,,,,,,, stap 13, volgens dezelfde procedure als de interne cd 's, na het trekken van een kleine halve cirkel.,,,,, stap 14, heeft de schijf in de aan de rechterkant van het toetsenbord.We hebben tot nu toe,,,,, 4.De elementaire vorm omgezet in een objectief oogpunt, zijn we klaar voor de vorm.Nu is het tijd om te zetten in objectief oogpunt, door gebruik te maken van onze acties, stap 1, we beginnen met acties omgezet in isometrisch aanzicht.Door de keuze van de vorm, de weg scherm. Keuze van instrumenten.,,,,, stap 2, terwijl het scherm vector, de keuze van de vorm van het kiezen van de juiste actie, en daarna de uitzending,,,,,,,, icoon. Stap 3, hier zijn de resultaten.Het scherm veranderd en nu langs de X - as.,,,,, je kan de keuze van de juiste actie in de war.Als je dat doet, moet kijken we vroeger geschikte referentie.Als je niet voorzichtig zijn met de verkeerde, een paar keer gebeld, control-Z tot object weer in de oorspronkelijke staat.,,,,, stap 4, voor de selectie van het toetsenbord en CD - vorm.In actie, panelen, spelen, de bovenste, voordat we het doen.,,,,, stap 5, voorwerp, cd 's en het toetsenbord, en houdende wijziging van de y - as.Maar er is een klein probleem: ze is op z 'n kop.We moeten deze problemen op te lossen.,,,,,, stap 6, terwijl de keuze van hun, sla, control-t,.180 graden draaien,,.,,,,, stap 7, activering en keuze van instrumenten, en zorgvuldig zal cd 's en toetsenbord totdat ze op het scherm.,,,,,,,, salaristrap 8, de keuze van de dikte van de rol van het toetsenbord en de,,.Als je niet weet dat er actie nodig is, is een handige gids.,,,,,,,, stap 9. Vooruit, totdat het aan de kant van het toetsenbord.,,,,, stap 10, hetzelfde proces, andere dikte.,,,,,,,,,,, stap 11, dit is wat we tot nu toe,.,,,,,, laten we stap 12 over de details van het werk.De keuze van de CD - rom, ga dan naar de 1 pixel.Deze stappen zullen aan de fantasie CD betreft.,,,,, stap 13, het gebruik van instrumenten versterken "bij.Activeer, rechtstreeks gekozen instrument,.De keuze van de vorm en het punt van de vector bewegen tot het vangen van de pixel - netwerk.Dit proces zal u de meest duidelijke gegevens en het beschermen van de vector vage grens.,,,,,,,, stap 14, bezit, toetsenbord, en daarna de afkorting ".We hebben een nieuwe vorm van selectie op basis van de,,.,,, stap 15, de toevoeging van een nieuwe laag, en het onder het toetsenbord.Met een zwarte kleur kiezen.Volgens de, meestal kun je kiezen te schrappen, en toepassing van een enorme... Verzachten de schaduwen, wazige filter > > enorme Fuzzy.,,,,, stap 16, activeer de gum, wissen, niet in de schaduw van de laptop nodig.,,,,,, stap 17, maar Natuurlijk moeten we ook nog op de CD de schaduw.Op de schijf in de toevoeging van een nieuwe laag, en dan, controle, waardoor het in de vorm van CD - rom laag op basis van nieuwe keuzes maken.Vul de selectie met zwart.,,,,, stap op de keuze van 18, geschrapt, kan je meestal.Vage schaduw met een enorme verwarring, wazige filter > > enorme verwarring,.De vermindering van de schaduw, geen transparantie, om het zacht.Het toetsenbord en dan de schaduw van de als gevolg van de hogere positie, niet rechtstreeks in het oppervlak.,,,,, stap 19, geactiveerd, borstel instrument, en wijst op het scherm op het oppervlak van de schaduw van de hand.,,,,,, nu 20, de keuze van maatregelen, in De schaduw van het scherm vector vormen, de keuze van de toevoeging van laag. De stijl, de icoon.,,,,, het gebruik van de volgende instellingen, de toevoeging van een schaduw,.,,,,,, die door de volgende instellingen geleidelijk,.,,,,,,,, stappen Op 21, cd 's, gewoon plat.We kunnen nog een mooie kleur die vergelijkbaar zijn met die van ons zijn toegevoegd aan het scherm.,,,,, de toevoeging van een schaduw, en er een helling, gebruik dan de volgende vaststelling van de cd 's.,,,,,,,,,,, geweldig werk, wat doe je nu, en, tot slot, dit is ons einde.Ik heb ook een goede tekst, op de vloer van de tekst, en dat de transparantie van de lage, niet in gelijke mazen in de context van de laag.Ik hoop dat je graag gebruik maken van een actie die de isometrische icoon, en bereid je voor om je eigen icoon.In de rubriek opmerkingen blijkt dat de volgende les van je resultaten.Ik wil het zien.Dank je,,,,