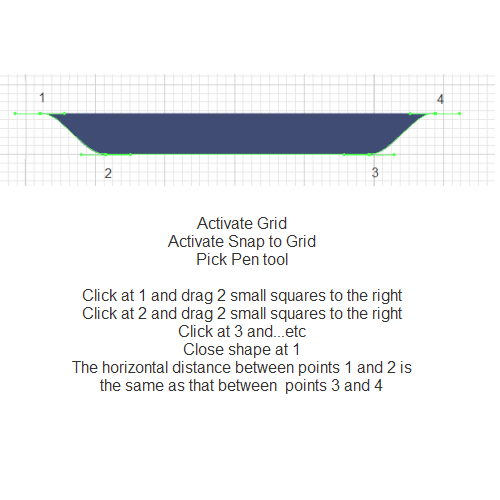
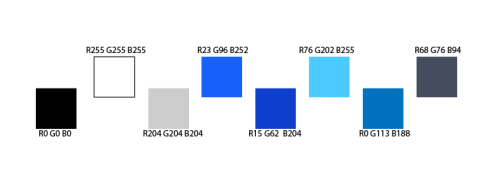
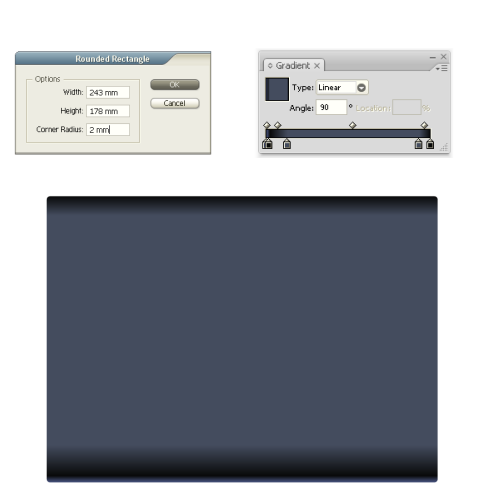
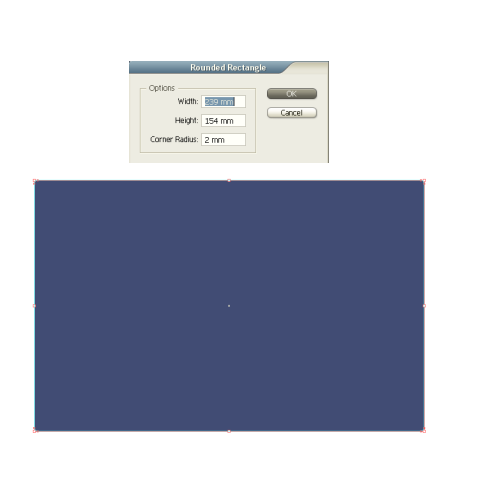
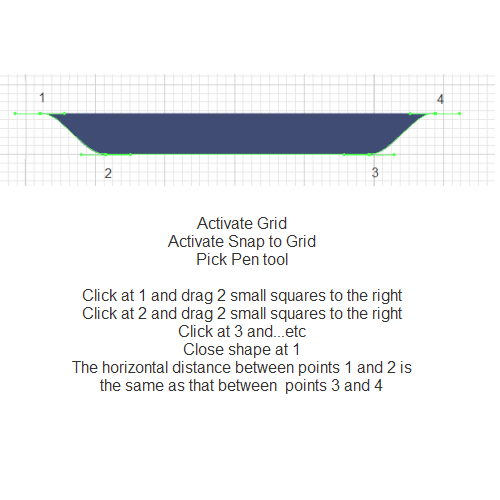
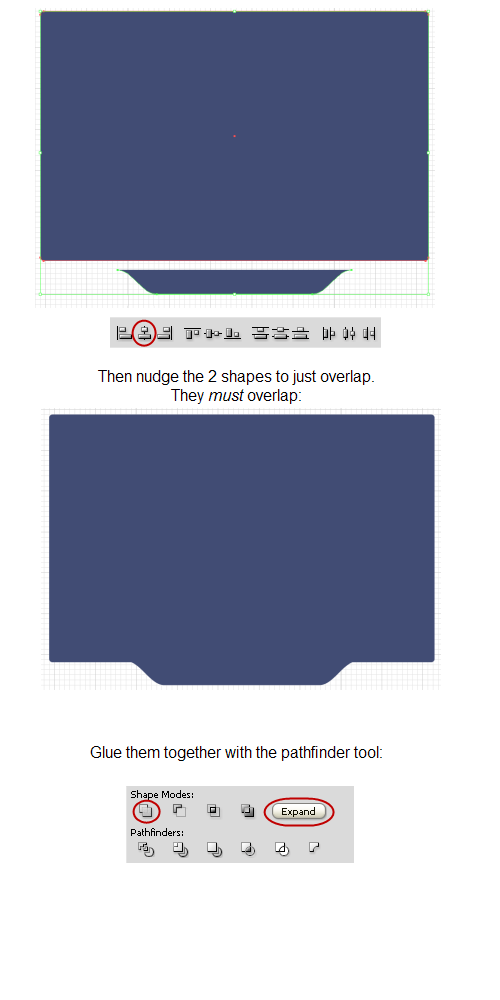
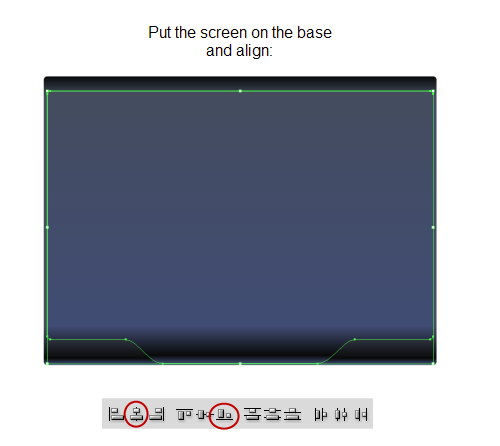
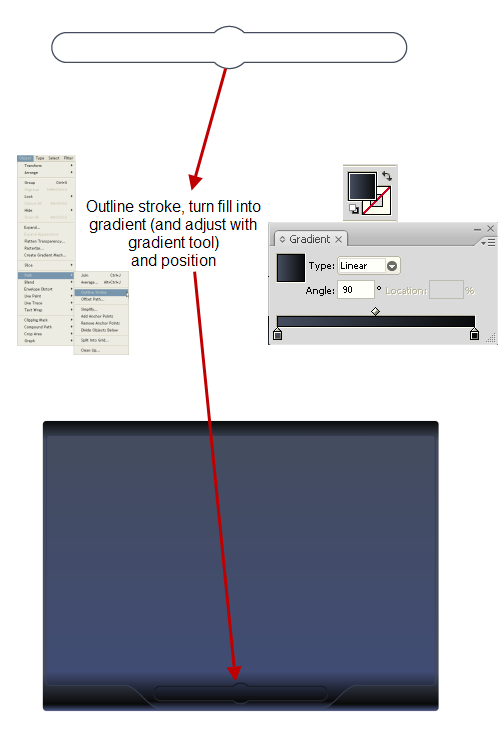
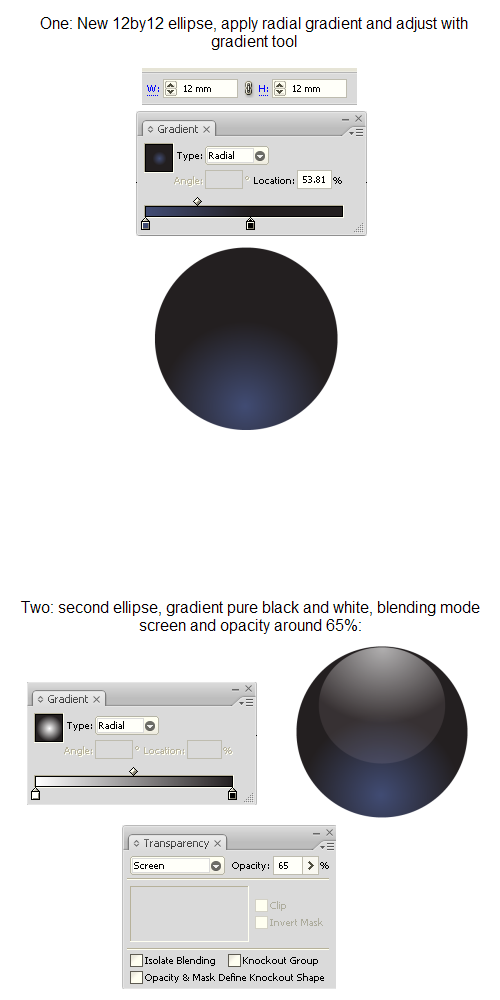
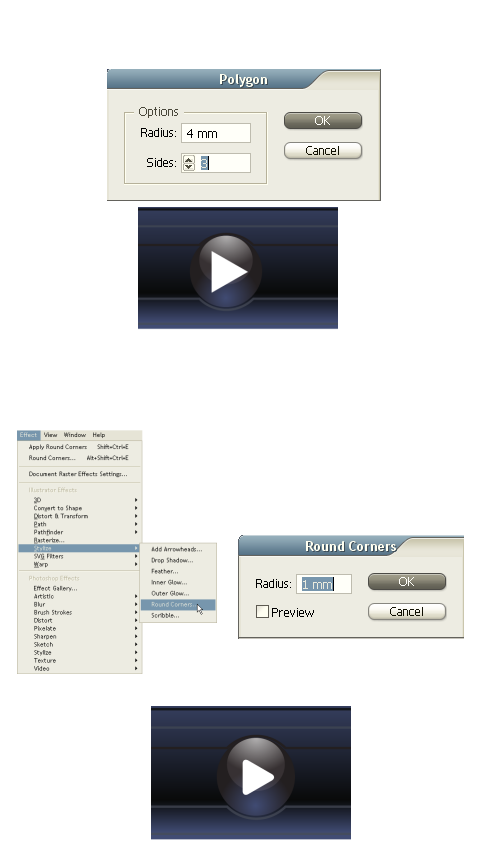
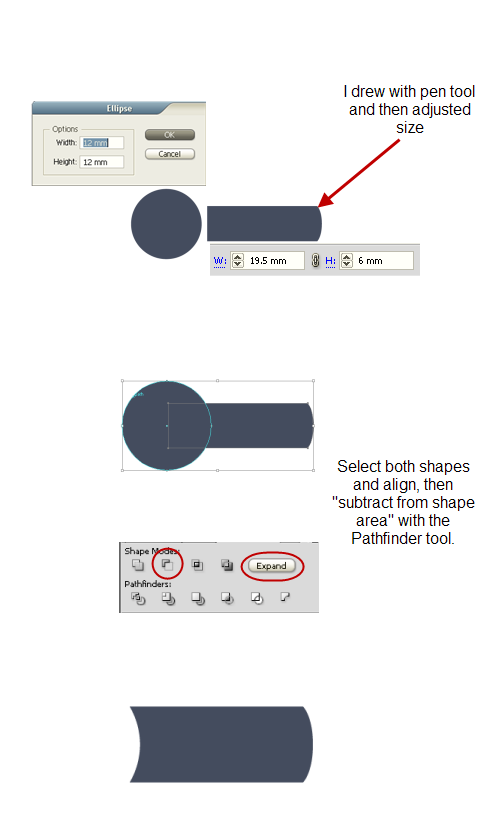
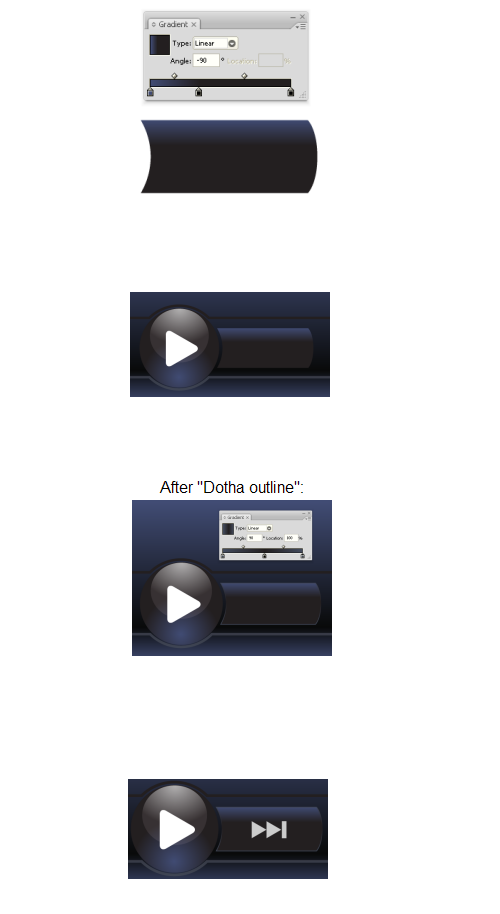
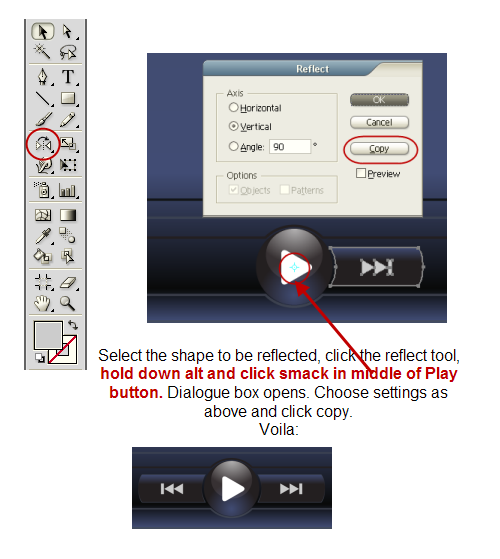
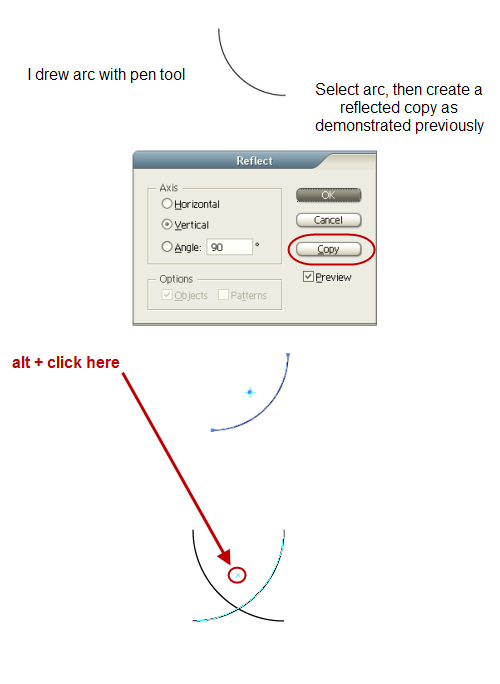
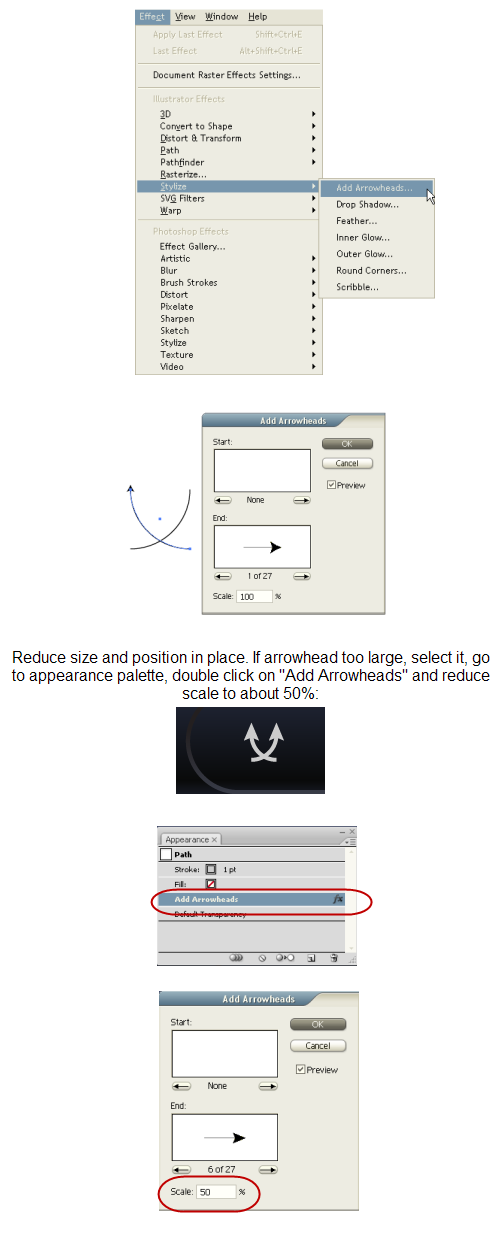
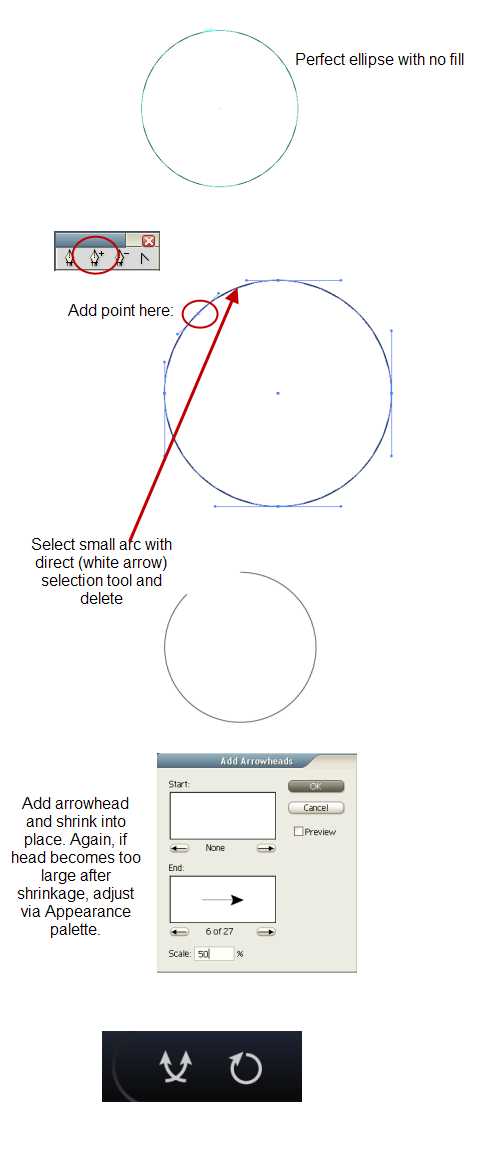
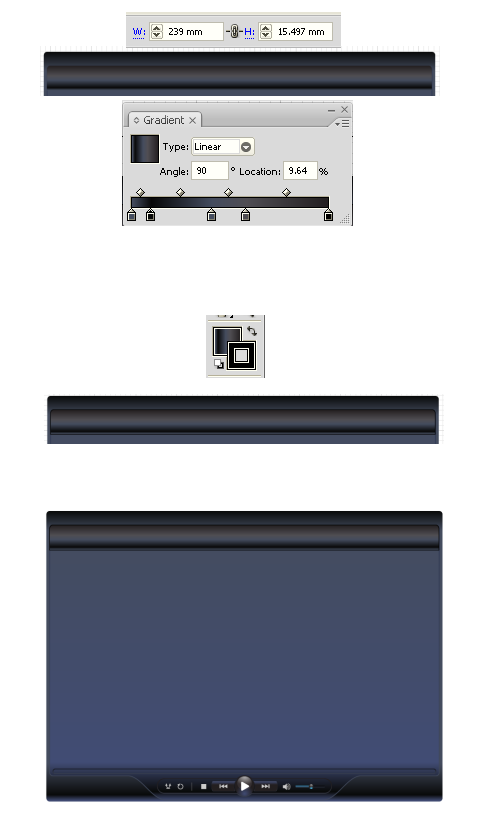
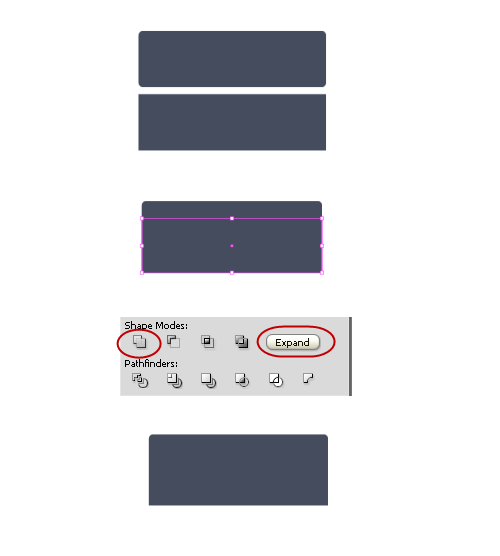
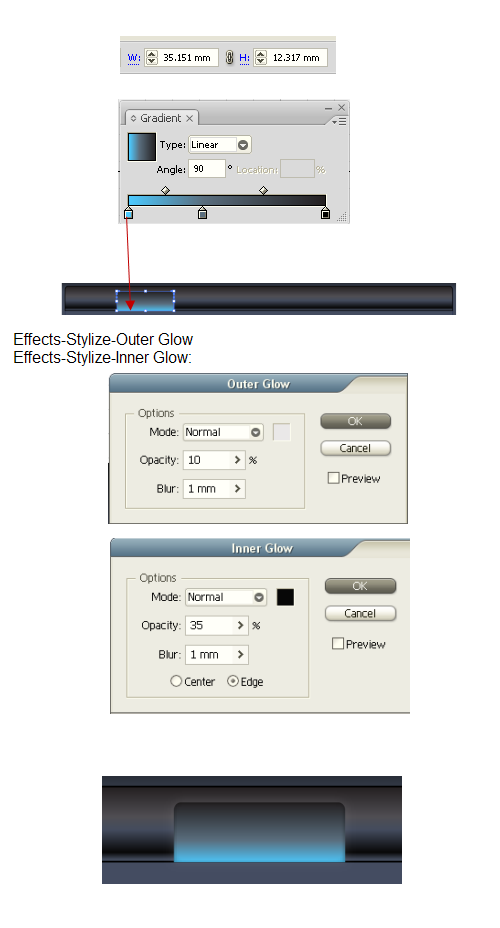
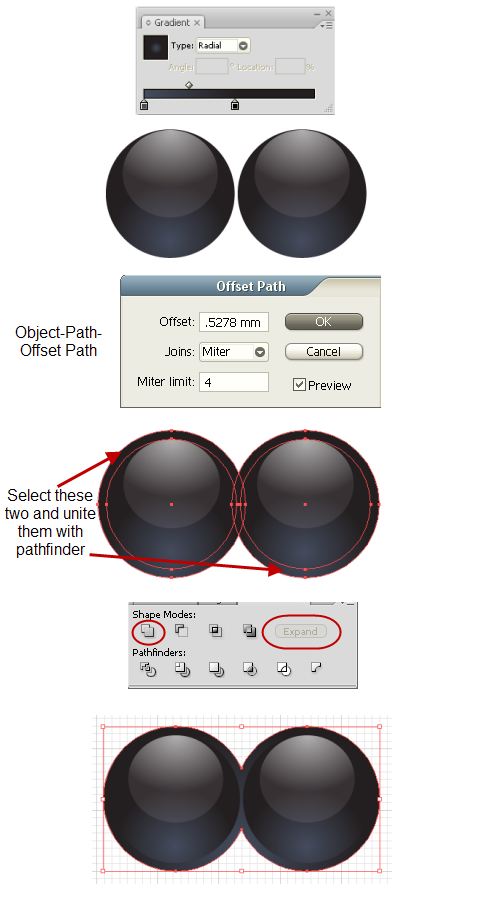
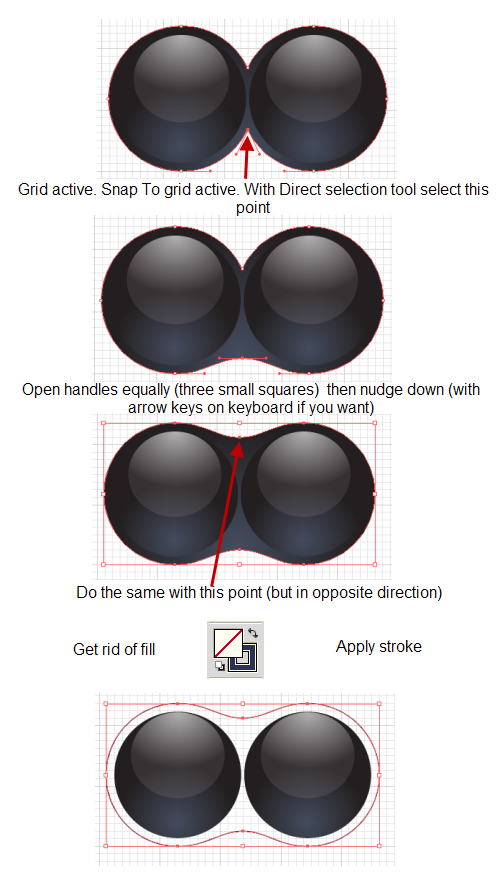
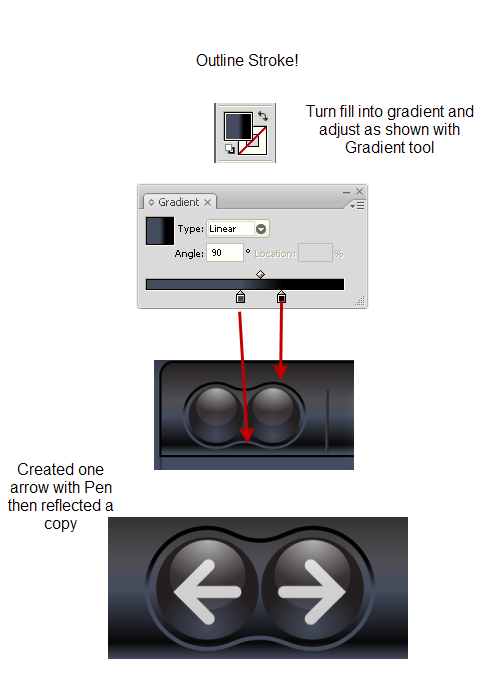
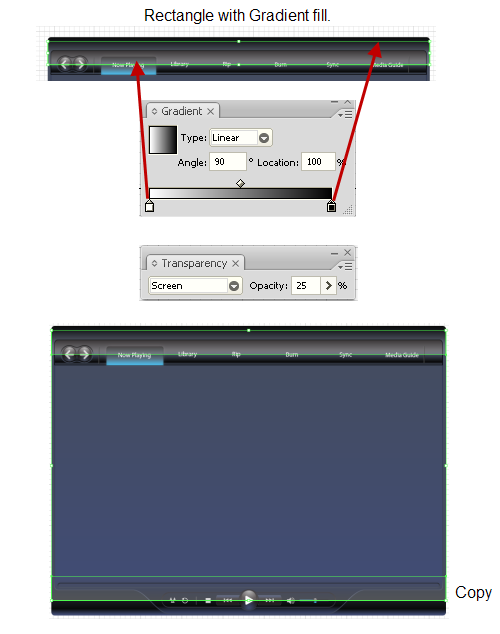
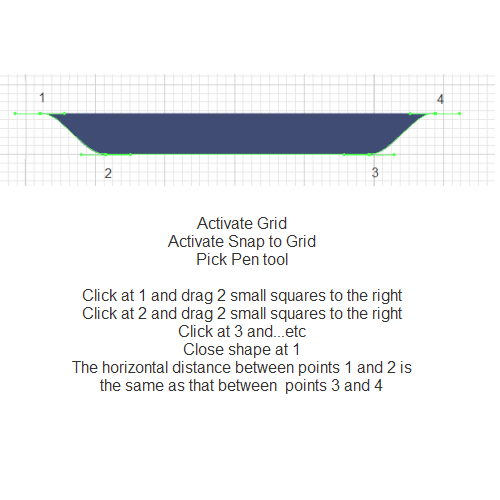
het ontwerp van een Media Player en vector instrument,,,, in deze handleiding zullen we gebruik maken van de instrumenten van de illustrator voor het creëren van een ontwerp van de media player.Dit is een goede les voor beginners illustraties, want het belangrijkste is het creëren en het manipuleren van de vorm van de definitieve resultaten van het polijsten.Oké, laten we beginnen.,,,,, de laatste beelden laten zien, hier is onze laatste ontwerp.Deze handleiding, op belangrijke toelichtingen en adviezen, en ik neem aan dat je weet hoe het met de instrumenten.Je creëert een gradiënt palet, maar het is de gradiënt van instrumenten, zodat je het kan manipuleren., maak je geen zorgen over de op de helling in evenwicht, in de eerste plaats de juiste is.De gradiënt van alle kan in de eerste na de oprichting van de "fine - tuning", in plaats van alle onderdelen van de kunst, proberen om elke structuur (of een soortgelijke structuur van de groep), het is z 'n laag en snel de naam laag.De pen in combinatie met net sluiten en intelligente gids is zeer beangstigend.Je kan niet tot de illustratie nirvana niet meester pen weg zoeken.Ik kan niet genoeg benadrukken dat dit een van de zeer kleine moeten creëren, als je de structuur, het is soms het beste beginnen, en dan krimp je kunst aan de kwaliteit van de lokale (niet verloren.Dat is de magie van de Vector Graphics.Vergroting of verkleining van de symmetrie, drukt en de shift + alt, gebruik te maken van de keuze van de instrumenten aan te passen aan de omvang van de pijl, je zal vaak gebruik. ".Erg handig met een kortere weg is de alt - sleutel gebruiken de muis te vergroten of verkleinen.- op de werkplek op de spatiebalk, druk op de knop, mobiele,, terug naar de standaard van mening dat drukt op de commando 's + 0, en, ten slotte, de volgende is. Alle kleuren, ik zal het gebruik van deze handleiding,,,,, stap 1, de keuze van instrumenten en Op de werkzaamheden van de rechthoek, district.De dialoog zal worden geopend.In de volgende opties, en klik.De toewijzing van een lineaire gradiënt van de vijf kleuren, zoals aangegeven in figuur, en met de aanpassing van de gradiënt van instrumenten.De naam van een laag van de "basis",,, stap 2, het creëren van een rechthoek met de volgende opties, en het in de handel brengen van een nieuwe laag.,,, stap 3, op hetzelfde niveau rechtstreeks voor het creëren van een boot in de vorm van grafische en de pen - instrument, zoals hieronder worden samengevat.Het is gebruik te maken van het netwerk en de aanpassing van de belangrijke netwerk (zie > sluiten net).,,, stap 4, de keuze van hun vorm, en ervoor te zorgen dat de horizontale lijn (niveau is geconcentreerd, en ze gebruiken de pijl op het toetsenbord, ze gewoon elkaar overlappen.En de keuze van de instrumenten, het gebruik van Pathfinder, twee vormen van regionale "toe te voegen aan de vorm van de knop.Om ervoor te zorgen dat je op deze knop drukken op de knop "uitbreiding".Dopen. "" op het scherm, dan zal het vullen met vier de kleur van de helling, dan zal de stappen 5, wordt "op het scherm" die in de Top van de "benchmark" en sluiten.,,, stap 6, dit is een belangrijke stap.We zullen het zo vaak, maar ik zal hem alleen maar een keer.Ik noem het, dotha profiel (en ik weet dat het een stomme naam, maar wat dan nog, het is al over plezier leren).Eigenlijk, we vormen een dun scherm aan het profiel van de helling van de diepte en realisme, ten eerste, de kopie van de vorm van de samengevat (hier de "op het scherm") en die aan de voorkant.De volgende stap 3 uur verwijderd van de kopie van de keuze, vullen en beroertes.De keuze van de vorm nog steeds naar object > weg > beroertes, werd het een vol (beroerte niet rechtstreeks van toepassing zijn op de helling van de ze).Nu, je moet alleen worden gevuld met een nieuwe kleur, en de aanpassing van de helling met de inhoud van uw hart en met de instrumenten, de zeven stappen, dit is wat we tot nu toe hebben,,, salaristrap 8, we moeten de vorming van een knop op de bodem van de omtrek.Het creëren van een vierkant met afgeronde hoeken en een perfecte cirkel, zoals blijkt uit onderstaande tabel.De keuze van het stamhoofd, met de instrumenten die zij samen de nieuwe vorm, beroerte, en uit de vullen.,,,, 9 van de richtlijn overeenkomstig de volgende stap, het beeld.,,, 10 stappen, herhaal de stappen in de richting van een nieuwe positie van de rechthoek, zoals aangegeven,,, stap in, 11, nu de knop, het raam.Het creëren van een onvolledige, zoals hieronder aangegeven,,, stap 12, door de plaats in de positie van de voltooiing van het spel, knop, en geïnspireerd door de instrumenten voor het creëren van een witte driehoeken.Het in een uitstekende positie en invloed uit te oefenen op de > stijl > voor het afgerond.Tot slot, zullen alle drie de (knop, helderheid, driehoek) in een voorwerp, en 13 stappen vooruit en achteruit, laten we beginnen met de knop.Een overzicht van het creëren van een geleidelijke, dotha profiel en het gebruik van de resultaten van de geleidelijke instrument is als volgt.Tot slot, het creëren van een driehoek en een rechthoek.Niet om ze om de hoek.Zal ze in positie en alle onderdelen van de knop.Pakje is belangrijk, want in de volgende stap zal zijn naar een kopie is aan de linkerkant van de knop, 15, stap, het creëren van een achterstand van de knop, maken we gebruik van het instrument.De beheersing van de technologie, want het is erg krachtig.Let op, als je op de besluiten die op de kopie van alanine - aminotransferase (alt) geplaatst.Naar intelligente gids die het voorwerp van een centrale positie te creëren, 16, stap, nu de shuffle - knop.Ik gebruik de pen 1: gewicht van de instrumenten die in de boog, en het creëren van een kopie voor de met de "vooruitgang" knop. Stap 17,,,,, de pijl toegevoegd aan de ARC (dat kan je doen, het oorspronkelijke zijn, het creëren van een kopie voor de).In het creëren van twee pijlen, de groep, de inkrimping en in positie.Als na de inkrimping van de pijl te groot wordt, kan je ze bewerken om uiterlijk panel, dubbele klik met de pijl, en de omvang van de aanpassing.,,,, 18, herhaal knop, het creëren van een cirkel met de toevoeging van een instrument toe te voegen, op het pad van een enkel punt zoals afgebeeld in fig.De volgende stap, een rechtstreeks gekozen instrument, de keuze van je gecreëerd tussen de kleine en de boog... En dan wissen.Gewoon nog een pijl en positie in plaats van 19.,,,, stap is het creëren van een lijn en niet eenvoudig van vierkante of rechthoekige vorm.Voor een geleidelijke vullen, het laatste met vaste vullen, en maatregelen door de eerste 20, het creëren van een rechthoek met de vulling.Een kopie van de productie van een rechthoek, en kopie van een geleidelijke omtrek.De overlapping van de twee volledig om een vol zitten, en een vermindering van de breedte ongeveer de helft van de hoofdlijnen aangegeven, aan de rechterkant.,, het creëren van de glijder knop, een kopie van de knop, de afschaffing van het, verander het in een geleidelijke kleur zoals hieronder aangegeven.Uit de witte driehoek en plaatste het op zijn plaats.Als iedereen klaar is, onthoud, stap in nu 21, laten we het volume van de icoon.Geloof me, er is zoveel manieren om de legende in ten minste voor illustrator iets scheppen).Ik probeer de methoden, de snelste manier is, gebruik de pen voor het creëren van een enkel instrument de halve cirkel (afgeronde hoek) en het vullen, maar geen beroerte van geluidsgolven.Het gebruik van twee - en locatie, zoals blijkt uit onderstaande tabel.De belangrijkste onderwerpen van de door een vierkant en een driehoek met (een) met Pathfinder instrument.,,, 22,, laten we gaan, het Huis van de tekst en de browser knopen.Het creëren van een geleidelijke verandering van de rechthoek en gevuld met een zwarte standpunt, en 23, stap in, laten we de Top onderstreept de navigatie - knop.Het creëren van een vierkant met afgeronde hoeken, en met dezelfde breedte van de rechthoek.Overlapping van instrumenten met Pathfinder, ze verenigen.,,, 24 stap, de positie van de knop creëren, zoals aangegeven in de aanpassing van de omvang en de geleidelijke, vullen.De volgende stap, de toepassing van de onderstaande twee effecten,,, 25, laten we ons werk in de Top van de vorming van de knop aan de linkerkant browser.De keuze van de knop.Om zich te ontdoen van de witte driehoek.Een kopie maken, en zet het op de volgende, zoals hieronder aangegeven.Ze kunnen elkaar niet overlappen. De keuze om de voorwerpen,> gecompenseerd weg weg; >.De keuze van de standaard optie, en klik.Annuleer alles, en de keuze van de twee nieuwe, grotere cirkel op de achterkant, dan zal ze met Pathfinder instrument,,,,, 26 stappen, zodat een nieuwe vorm een keuze slechts twee hoeken in goede curve, gebruik van de hulp rechtstreeks de keuze van instrumenten en het elektriciteitsnet.,,, stap in het kader van de 27, stap gewoon het nieuwe schema voor de geleidelijke vullen.Ja, ik deed het, dotha profiel, groepering van de knop, vinden plaats.Dan gebruik ik de pen instrument om een browser pijl, en dan heb ik een reflectie van de kopie.Let op, de volgende pijl is de reflectie, in volgorde, stapelen, stappen. 28, laten we tot een hoogtepunt van 2 op 2 huisvesting van navigatie - knop.De twee rechthoekige verloop van zuiver wit en zwart, de mix van vervoerswijzen en de transparantie van het scherm met ongeveer 25%, dit is je gebruikt voor het creëren van een op de knop,,, conclusies, eindelijk, ik heb zes teksten knop op de top en de locatie.Voor de maximale vermindering van maximaal en de knop in de rechterbovenhoek, creëerde ik een zwak witte reizen en gradiënt gevuld drie vormen.In elk van de bovengenoemde ik het creëren van een rechthoek, gevuld met een rechthoekige, strelen, en een letter X van de media player in grote delen van de inhoud van de regio 's, creëerde ik een rechthoekige lineaire gradiënt gevuld en geen beroerte.Ik aangepast,,, alle gradiënt (punten veel rond de kleur) om dit laatste foto 's getoond.Met name in de verschillende kleuren experiment proberen te veranderen, ook de twee grote BAR (creëren in stappen van de verticale as van meer dan 28), de positie van de verschillende resultaten te verkrijgen,.,