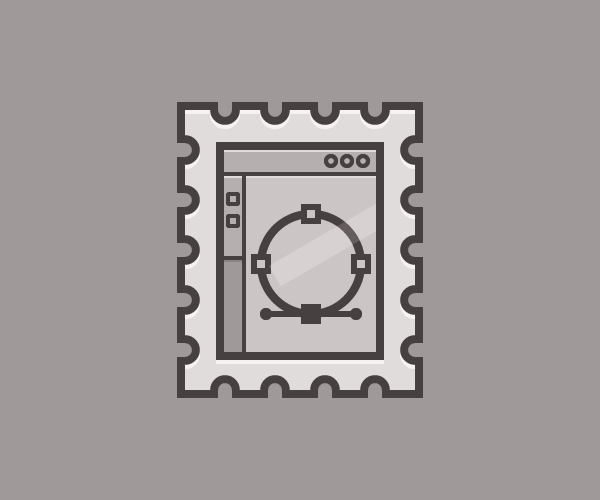
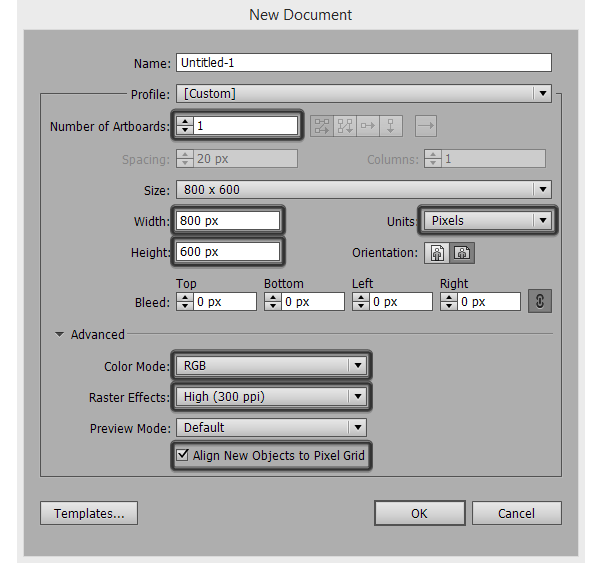
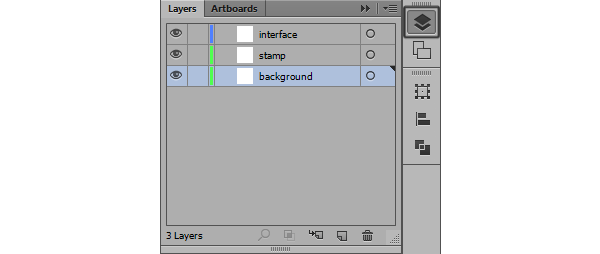
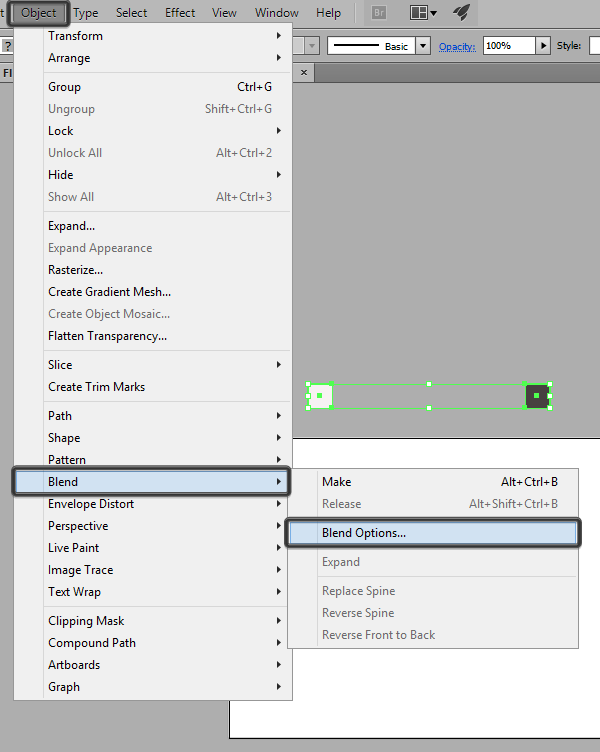
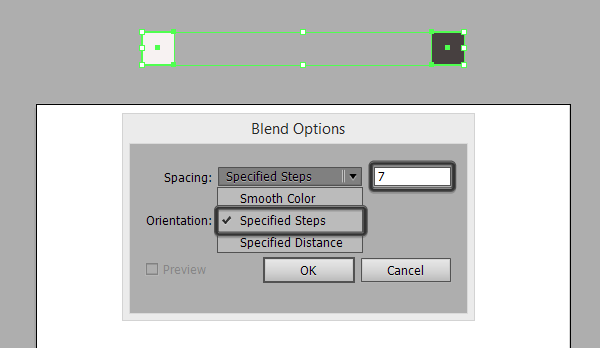
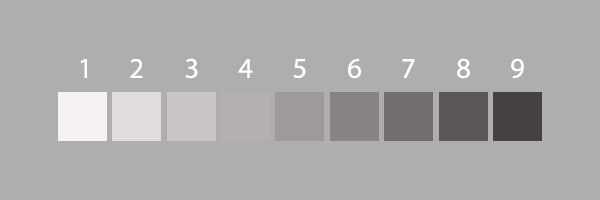
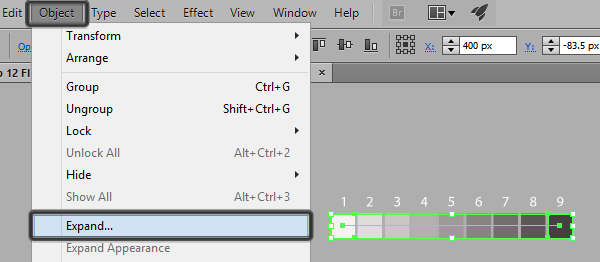
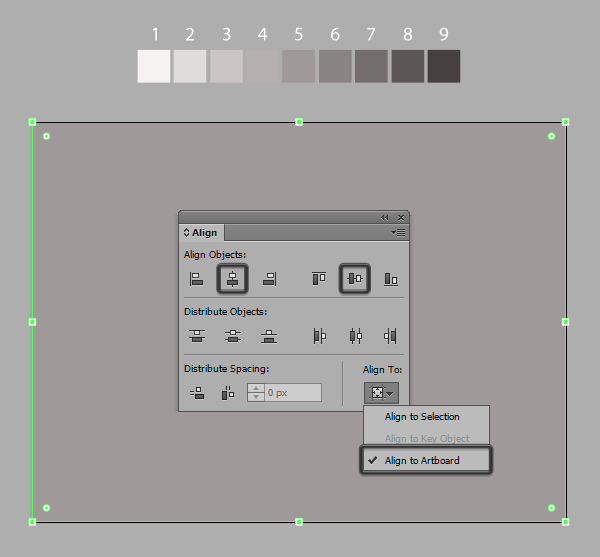
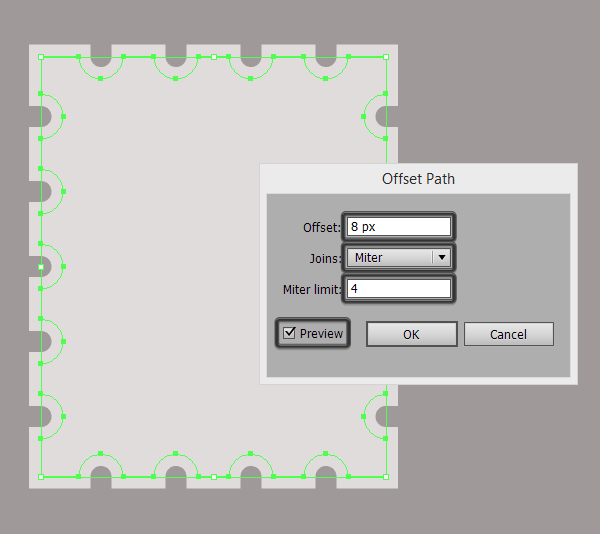
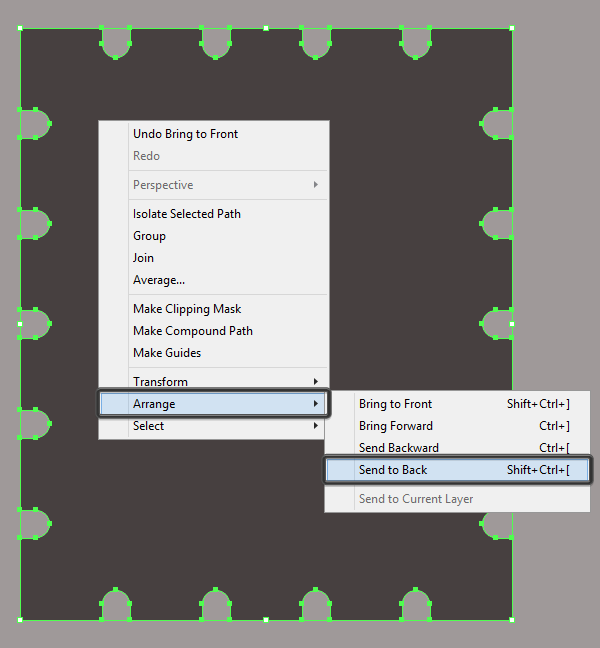
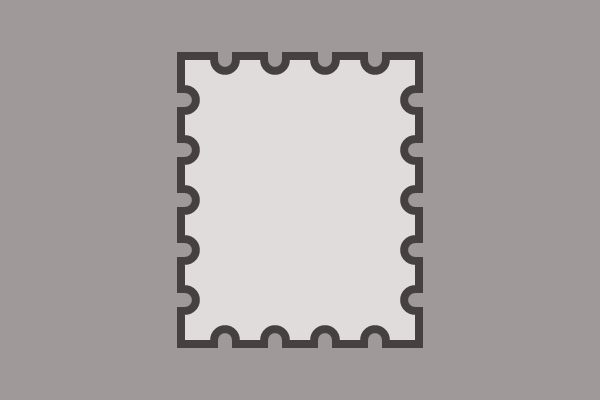
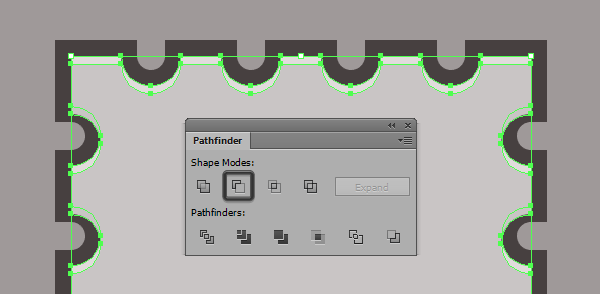
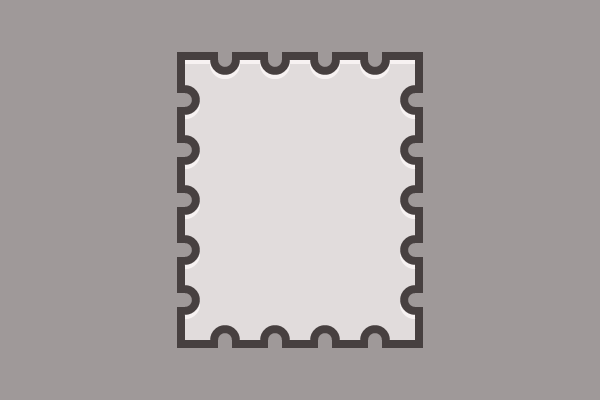
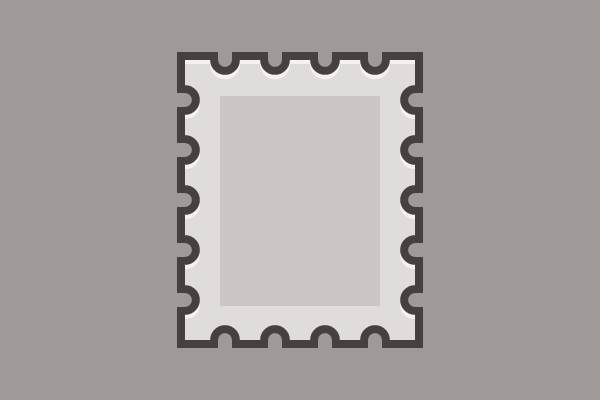
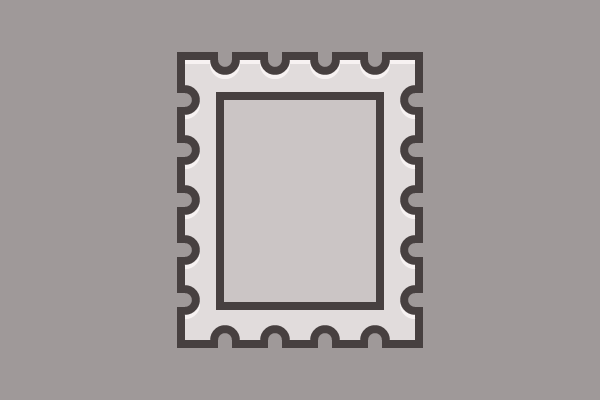
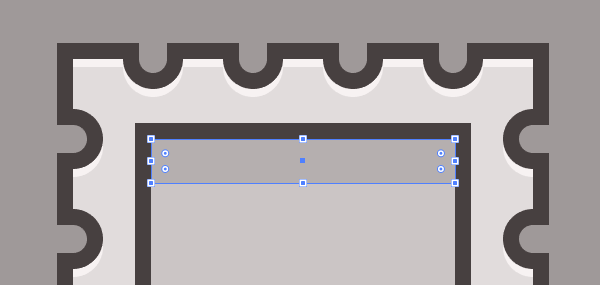
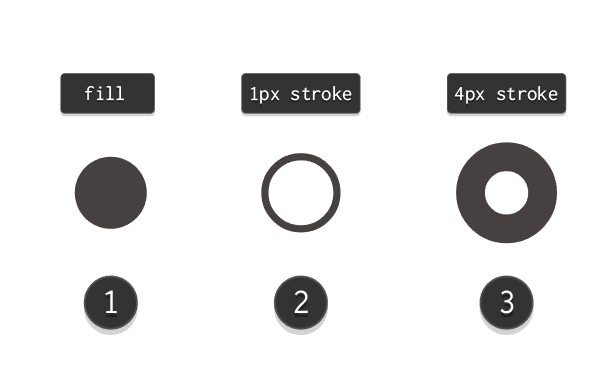
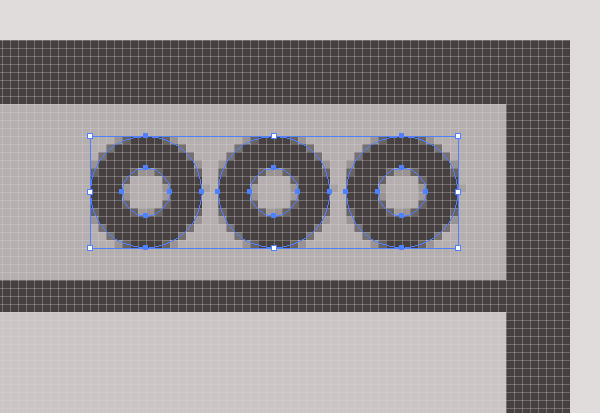
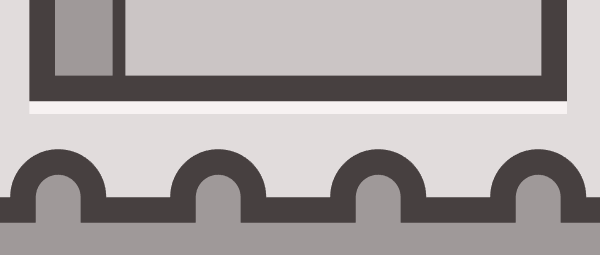
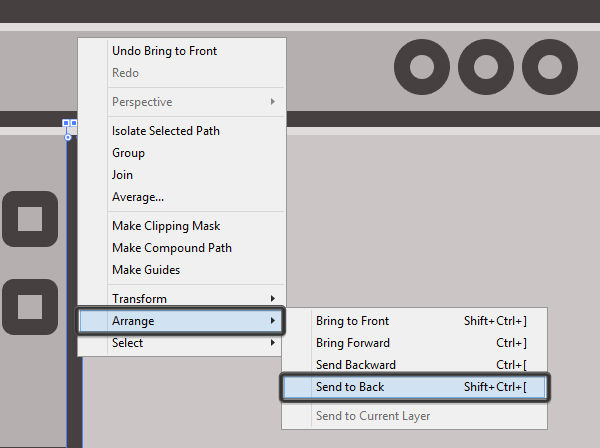
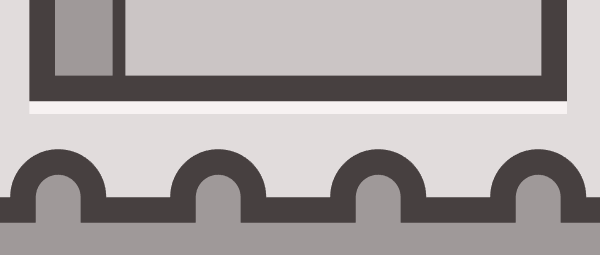
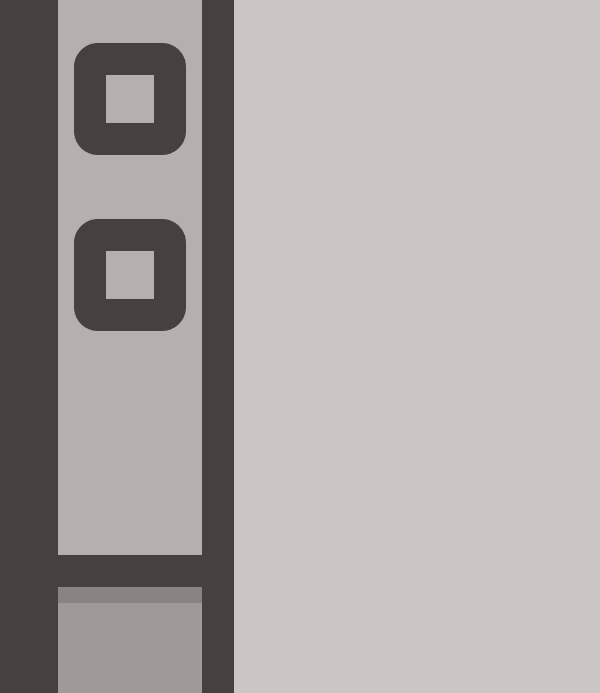
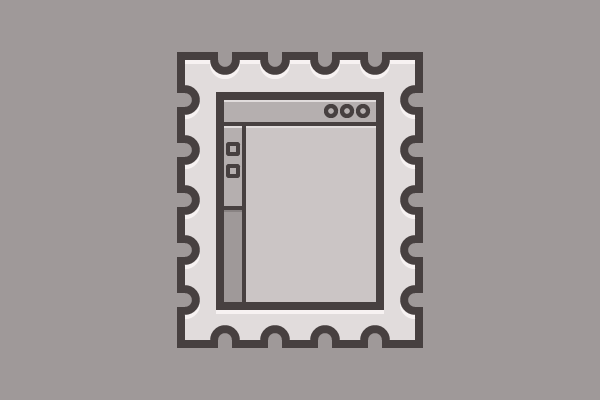
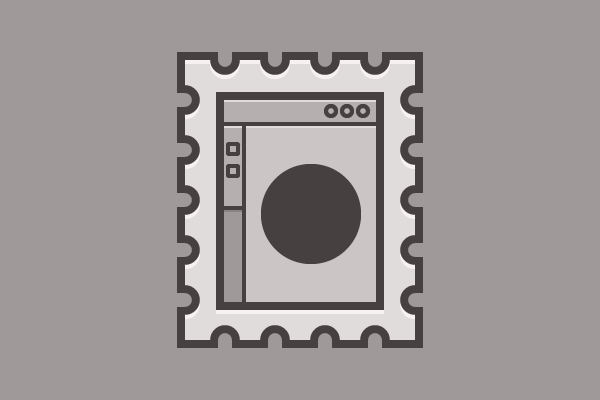
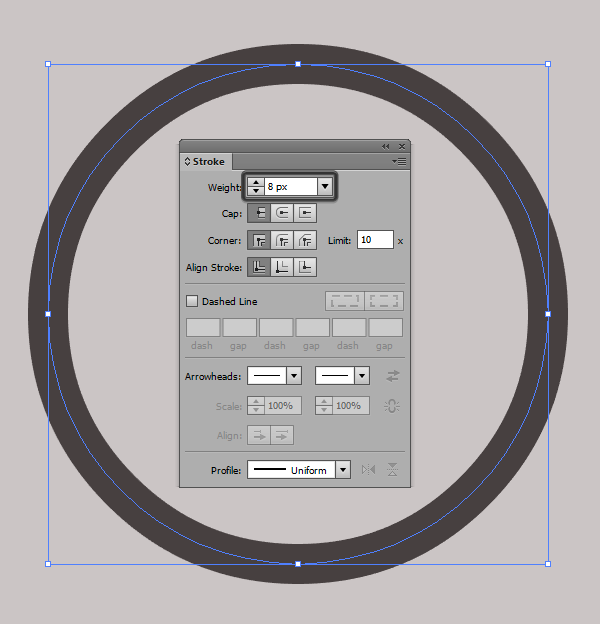
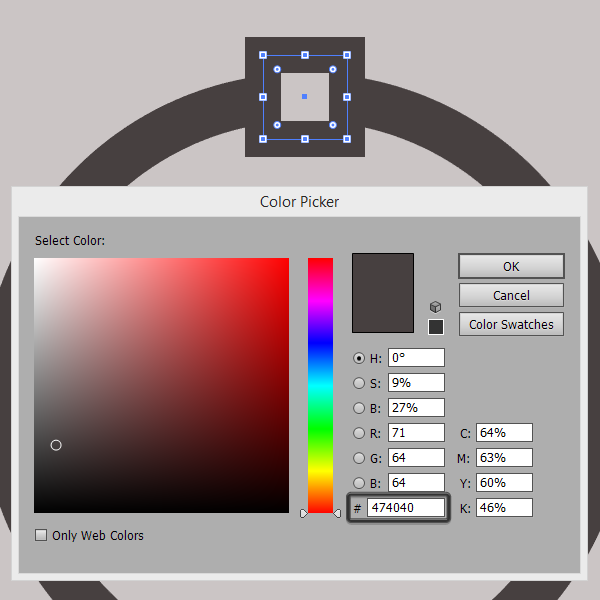
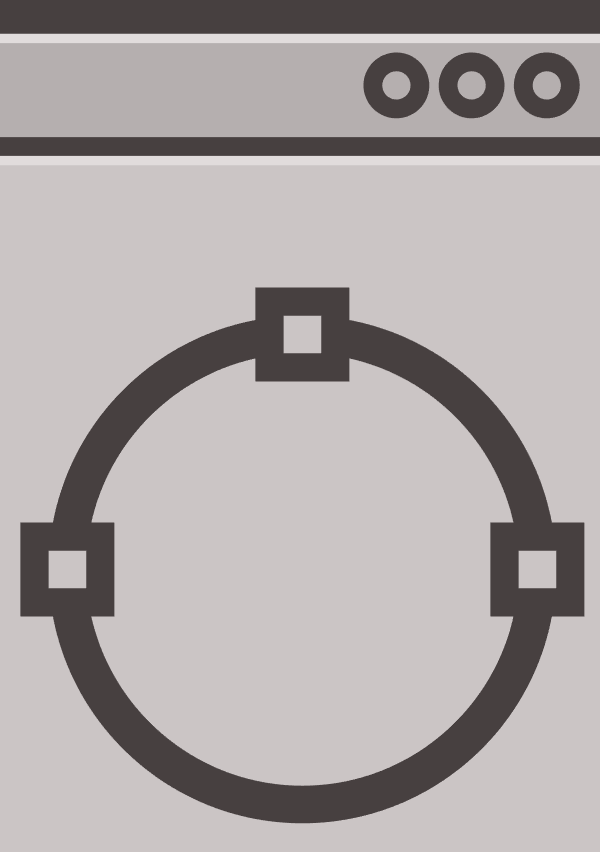
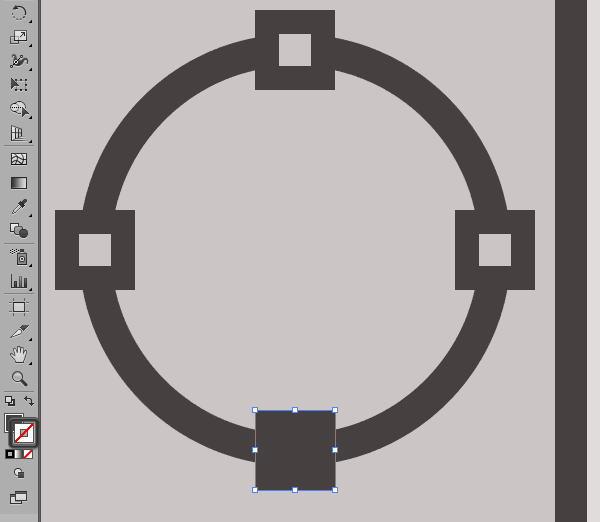
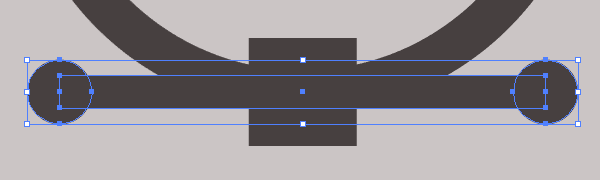
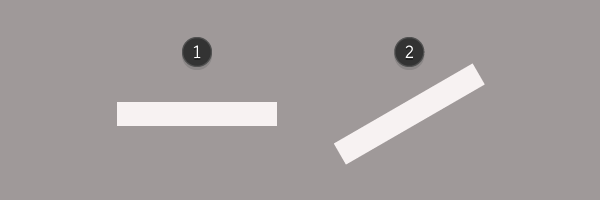
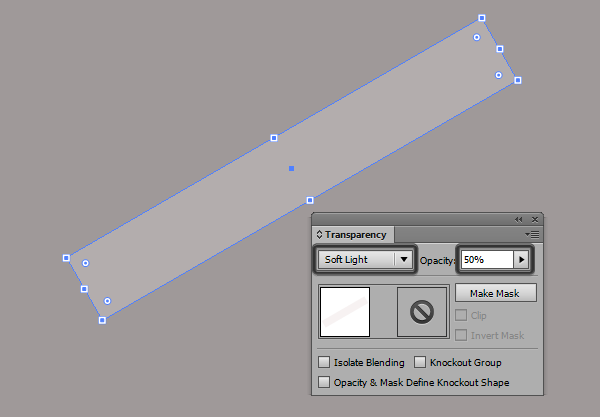
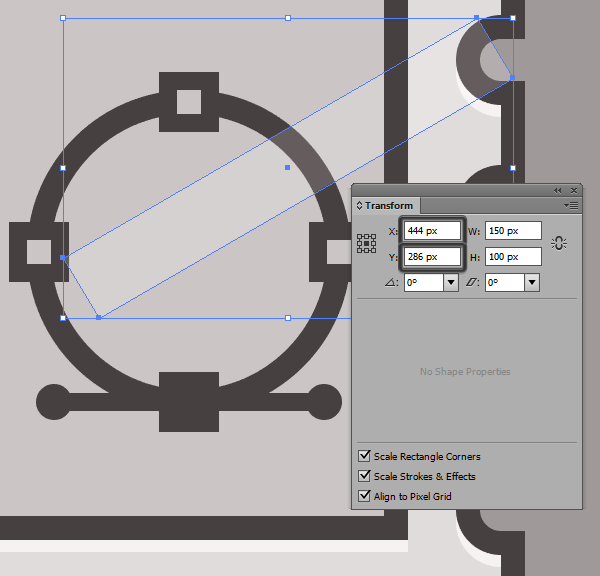
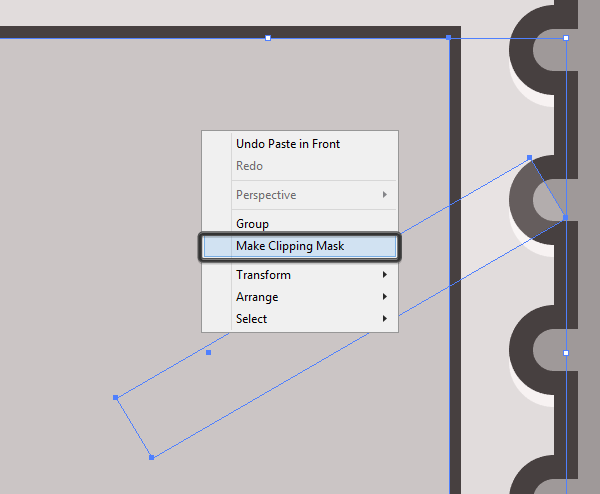
het creëren van kunst minimale ontwerper postzegels in Adobe illustrator,,,,,,,, je creëert, als je van je illustrator en net als ik, deze handleiding voor je, want het zal je leren hoe je op alle mogelijke steun te creëren voor kleine de EER van de partners een kleine postzegels, en, zoals je weet, dit proces zal voornamelijk op basis van eenvoudige vorm en een beetje Pathfinder, dan alles zou heel eenvoudig.,,, 1.De oprichting van onze bestanden, stel je voor dat je al in Adobe illustrator, de toepassing van de volgende instellingen creëert een nieuw dossier:,,,,,,, 1 - bord: breedte: 800 pixels,,,,,,, hoogte: 600 pixels,,,,,,,, de pixels,,, etikettering: geavanceerde,,,,,, de kleur RGB - model:,,,,, - effect: scherm,,,,, het nieuwe doel sluiten pixel -,,,,,,, 2: onderzoek.Dossiers lagen, zelfs ons voorbeeld is vrij eenvoudig, we zijn nog steeds te laag, zodat we kunnen werken zonder zich zorgen te maken over de bewegende delen niet voorzichtig zijn, dus rond, hoofd van het panel, de oprichting van drie en de naam luidt als volgt:,,, achtergrond, postzegels, de interface,,,,,,,.:, zullen we in een tijd in een laag, ik adviseer meestal niet worden gebruikt om het huidige laag, zodat je je kan concentreren op je werk.Om dit te doen, door te klikken op "leeg", "oog", "icon", "laag", "Panel".Als je op een laag, een klein slot icoon zal verschijnen, om je te laten weten dat de laag is momenteel niet beschikbaar.Het creëren van een palet, nu we de documenten die hiërarchie, goed, het is tijd voor het creëren van een palet, zullen we in de loop van het gebruik van stap 1.,,, in de eerste plaats om ervoor te zorgen dat uw achtergrond laag, en het creëren van een klein vierkant (meer dan alleen Een paar pixels op de tekentafel) gebruikt, rechthoekig instrument (m) het gebruik van kleuren,,,&#e8e3e3,.Door de keuze van een kopie van het slepen naar rechts, dan was de alt - vorm.De kleur van het herhaald gebruik van,,,,, zoals je kunt zien, op dit punt hebben we een zeer lichte kleur, en een heel donkere een, dus we moeten de leemten.En niet door ons, kleur - en proberen de verschillende kleuren, moeten we gebruik maken van het mengsel van de functie van de,,.With both of the rectangles selected, go to ,Object > Blend,, > Blend Options,.,,,,,Step 2,,Once the ,Blend Options ,popup window appears, make sure to change the spacing to ,Specified Steps, and modify the value on the right to ,7,.,,,,,Step 3,,Because we will be using the ,Eyedropper Tool (I) ,to apply colors directly to the objects (instead of entering the hex values), we need to number the squares from left to right so that we know which values to use.,,,,,,,#F7F2F2,,,,#E1DCDC,,,,#CBC5C5,,,,#B5AFAF,,,,#9F9999,,,,#898383,,,,#736D6D,,,,#5D5656,,,,#474040,,,,Even though we have a palette of nine colors, we won’t actually use all of them, as I wanted you to have a little room to create a darker or lighter overall interface,Dus je vond in een diepe waarden mogelijk voor je moet gewoon proberen, kijken hoe het zien, misschien is het je opgevallen dat je net gemaakt, de kleuren mengen in een rechte lijn, dus je kunt niet echt op een plein niet alle van hen.Je kan veranderen door te klikken op de gemengde en uitbreiding van het object > uitbreiding van,,,,,,, 4).Het creëren van een stempel van de vorm, de stappen 1, nu hebben we de kleur, het is tijd om te beginnen ze te gebruiken.We moeten het eerste ding is de achtergrond van ons ontwerp.Met behulp van de rechthoek instrument (m),,,, het creëren van een 800 x 600 pixels, kleuren en vormen van gebruik, de waarde van de Plaza nummer vijf.,, doen zolang vasthouden, pipet (i), kleur, klik, Klik dan op de achtergrond, alt, door gebruik te maken van De volgende, en kleur. We moeten ervoor zorgen dat we in de context van een verticale en horizontale aanpassing van ons tekenen.Het is waar, aanpassing, panelen, in helpen.En de keuze van de doelstellingen, het gebruik, de aanpassing van horizontale centra, centra en de functie van de verticale lijn, precies in het midden.,,,,,,, tip: als u merkt dat de functie niet werkt, kan het gevolg zijn van het feit dat, heb je, aanpassing, vastgesteld, Aanpassing van de selectie, niet afgestemd op de tekentafel.,,,, als je op de achtergrond, het is tijd om te sluiten, laag naar de stempel, dan beginnen we onze kleine illustratie vormen.,, stap 2, zoals ik in het begin zei, zal gebruik maken van de fundamentele structuur van het gehele werk vormen.De postzegels te creëren, wat we nodig hebben is een rechthoek, een paar rondjes, dit is het, in de eerste plaats grijpen, rechthoekig instrument (m), en het creëren van een, 230 × 280 pixels, vorm, we gebruiken de kleur van het plein.Als achtergrond, het gebruik, de aanpassing van het centrum, het panel van verticale en horizontale.,,,,, stap 3, dan moeten we de keuze, onvolledige instrumenten (l), en het creëren van een vorm van 30 × 30 pixels.Omdat we aan elke kant van de stempels meer openingen (vier en vijf van de boven - en de onderkant van links en rechts de eerste ring) We moeten herhalen en de afstand van het object, 20 pixels, apart van elkaar, om ervoor te zorgen dat de stempel is hoofdzakelijk in de vorm van een volledig door de Gemeenschap aan elke kant van de centra.,,,,, stap 4,, als je alles op zijn plaats, maar kies twee rechthoekige en rond en, - voor -, de functie, het stamhoofd, het creëren van een Incisie.,,,,, je moet nu zoiets.,,,,, de 5, de volgende, we hebben nog dikker aan dat profiel het gewicht van een aantal.Een kopie van het creëren van de vorige vorm (, controle > control-f,), gebruik dan weg, migratie, functie, van invloed zijn op de weg > > migratie weg).,,,,, stap 6, POP - ups, zodra de wijziging van de waarde als volgt:,,,,,, gecompenseerd door de pixels: 8,,, wordt toegevoegd:,,,,, miter, 4 pixels,,,,,, miter beperken: Stap 7, met een verschuiving van de uitbreiding (,, vorm van object > de uitbreiding), verandert de kleur van de waarde van de ^, dan worden de locatie van aanstekers in de vorm van gebruik, onder de regeling (,, regelingen > terug).,,,,, op het moment dat we voorbeelden moeten kijken.,,,,, salaristrap 8, laten we nog wat zachte benadrukt op de Top van het zegel.- tegen de grijze, controle), en die in de plaats (en control-f,).Want we moeten een kopie van het aftrekken van een object, moeten we ervoor zorgen dat het creëren van een kopie.Als je ze hebt, alleen om een pixel boven ongeveer 4, de keuze van het volgende, gebruik dan de Pathfinder - voor de functie van de,.,,,,, de kleur van de groep die stap 9, de waarde van de gebruikte vierkante nummer.,,,,, 5.BAR en verhoging van de knop, en we zullen nu we overgaan tot de derde en laatste laag, met een verhoging van de minimale interface, zal de voltooiing van de illustraties, stap 1, als we al onze stempel voor de vorm, en we zullen nu de nadruk op het creëren van het centrum, de interface.Om ervoor te zorgen dat je er twee lagen voor vergrendeling, gebruik dan de rechthoekige instrument (m),,, het creëren van een 160 × 210 pixels, voorwerp, en de verticale en horizontale aanpassing van het gebruik, de tekentafel, paneel uitlijning.De waarde van de gebruikte vierkante tellen de kleur veranderen.,,,,, stap 2, de volgende, een kopie van het eerder opgerichte betreft, wijziging van de kleur van de vierkante de waarde en de omzet die met een beroerte (,,).Aanpassing, beroerte, gewicht, dikke waarde van 8 pixels, en ervoor te zorgen dat de uitbreiding vorm (object > de uitbreiding).,,,,, en misschien is het je opgevallen, lichte vorm naar ongeveer 4 pixels in profiel, maar dat is gewoon om ervoor te zorgen dat geen kloof ontstaan tussen,, 3 stappen. En nu hebben we de interface van de achtergrond en de rest van de contouren van het stempel van het kader te creëren, moeten we de top en de linker kant BAR.,, met onze huidige minnaar, rechthoekig instrument (m), de oprichting van een 152 X 22, px, voorwerpen, en Het standpunt van de volgende top van ons, in het kader van de,,,., een diepe, verandert de kleur (vierkante nummer 4) te onderscheiden van andere elementen, stap 4.,,, in de BAR, in de eerste plaats het creëren vanEen, 18 X 180 pixels, rechthoekig en aanpassing van links, met het oog op de aanpassing van de vorm en de eerder vastgestelde en ervoor te zorgen dat toegang tot de top.En dan, om een klein, 18 * 92 pixels, langwerpig, met de kleur van de waarde van de gebruikte vierkante vijf, en dan links naar de bodem en grotere vormen.,,,,, stap 5, nu, we moeten nog wat de afbakening van de twee delen van de interface.Ten eerste, we creëren een 152 X 4 pixels, kleur, vorm, het gebruik van de locatie in vierkante, onze top bodem.,,,,, stap 6, voor overleg, moeten we tot een, 4 * 177px, voorwerp, met dezelfde kleur als eerste, en om ervoor te zorgen dat het standpunt van De bodem van het panel op links - rechts.,,,,, stap 7, zie je wat we nodig hebben is een diafragma, dus gebruik, rechthoekig instrument (m), de oprichting van een kleine, 18 * 4 pixels, punt, moeten we de positie van onze kant. Op de bodem van de duisternis.,,,,,, als we de stappen 8 en twee paragrafen van onze interface, we moeten nog in de rechterbovenhoek van de knop.Het gebruik van onvolledige instrumenten voor het creëren van een,,, 10 * 10 megapixels, ring, het vullen van de reis, dan verandert de 4 pixel.,,,,,, stap 9, uit te breiden, en een kopie van de knop, wat heb je er drie.In de komende 2 pixel niveau, zodat ze van elkaar gescheiden, om ervoor te zorgen dat hun positie op de BAR, in ongeveer 6 pixel rechts.,,, een snelle Hint:, kun je zien, pixel (,, de > pixel bekijken, of, alt-control-y,) met het oog op een betere pixel..Let op, ik heb een gewoonte, en net een pixel per 1 lijn,,, en een onderverdeling.Je kan naar je printmaker aanpassing van deze waarde, editing > de voorkeur > richtsnoeren en -.,,,,, stap 10,, laten we nu naar de kant toe te voegen aan de knop.Het gebruik van de instrumenten van een rechthoek, foto 's, 10 * 10 megapixels, vorm, met 1 pixel van de straal.Het gebruik van dezelfde 4 pixel beroerte tijdens het vullen van de omzet, de uitbreiding van het gebruik van de vorm, de kleur en het plein, in de marge van de pixels in 16 van de top.Het creëren van een herhaling van de locatie, ongeveer 8 pixel van de oorspronkelijke vorm.,,,,, stap 11, zodra we onze knop, het is tijd voor nog een zachte plek en een subtiele,, voor het licht, het creëren van twee, 152 X 2 pixels, rechthoekig, het gebruik van vierkante nummer Twee kleuren, en de positie van de volgende stappen,.,,,,, 12, om ervoor te zorgen dat de tweede belangrijke sidebar scheidingstekens, klik het object en het gebruik van regelingen > terug gestuurd,.,,,,,, stap 13, er is een lichtpuntje, we de toevoeging van interface nodig, om zich in het kader van.In vergelijking met de twee voorgaande jaren we creëren, dat zou een beetje dik, breed, 168 pixels, hoge 4 pixels,,,,, en het zal ook een mooie kleur, zal het gebruik van de kleur van het aantal vierkante.,,,,,, in de schaduw van de stap 14, 18, De totstandbrenging van een, * * * II pixels, rechthoekig met rechthoekige instrument (m), de kleur, het gebruik, de vierkante 6, dan is het standpunt is in de marge van de bodem van het niveau van REËLE.,,,,, dan kan je ons zien illustraties bijna klaar, we moeten nog bezig Met zijn vier een centrale,,,,, zes rondjes.Bij de cirkel,, stap 1,, het gebruik van onvolledige instrumenten (l), en het creëren van 100 × 100px, ring, een centrale plaats in deze ruimten worden geregeld of op onze interface van de rechtse hoek, en om ervoor te zorgen dat het gebruik van de in de kleur van het ^.,,,,, stap 2, we moeten dezelfde RP - verpakking en proces (,,), veranderingen in het verleden zwaar 8 pixel.,,,,,,, je kunt nu tips: uitbreiding van de staat, of je kan met behulp van het eerste standpunt van de volgende elementen, en de uitbreiding van het, Zodra je klaar bent met het creëren van ze.Het hangt allemaal van jou af, in stap 3.,,, nu, met het oog op de oprichting van de beschrijving van de locatie van het plein, we hebben foto 's van een 14 × 14 pixels, kleur, vorm, gevuld met vierkante nummer drie, maar in de hand - waarden (, vierkante de) het schema.Je weet misschien niet waarom we moeten een vulling en een slag voor deze elementen.Nou, het antwoord is dat een deel van de cirkel, zodat we niet tot een vermindering van het,,.,,, stap 4, als we tot onze eerste anker, alleen maar herhalen, totdat je het met een totaal van drie, dan aan de andere twee links en rechts positie, ze zal met de breedte, rond.,,,, stap 5, op de bodem van het anker, waarvan er twee handgrepen, moeten wij in de eerste plaats een kopie van het object ons net boven, naar beneden, om ervoor te zorgen dat de uitwisseling van de reis met een beroerte, waarbij de volledige.,,,,,, Stap 6, de volgende stap, het creëren van een 90 X 6 pixels, rechthoekig, en aan het centrum van verticale en horizontale vierkante voet.Het gebruik van onvolledige instrumenten (l),,,, het creëren van een twee, 12 X 12 pixels, voorwerp, en elke plaats waar we net het einde.,,,,,,, stap 7, als we tot de bodem het anker en twee handgrepen, we moeten ons enige verhoging van de illustraties dat is een kleine reflectie.Dat doen, gepakt, rechthoekig instrument (m), en het creëren van een vorm van 160 × 24 pixels.De kleur met vierkante, en het aantal, de omschakeling, een hoek van 30 graden draaien, (,, recht op de transformatie > > roterende).,,,,,, in je stappen 8, draaiend object, vermindering van de opaciteit van 50%,,,,,, gemengde vorm veranderen, zacht licht,.,,,,, stap 9, over de oriëntatie van het panel, transformatie, binnen de volgende coördinaten:,,,,,, 444 pixels, X, Y, 286,:.,,,,,, stap 10, zoals je kan zien, die in feite is uit te gaan van onze stempel, en dat betekent dat we moeten creëren een masker, maar een deel ervan.Om dit te doen, gewoon een kopie van de achtergrond van de interface (controle), pasta in de bovenstaande (, control-f, en we denken het), selectie, klik > doe je masker,,,,,, je bent gered.,, je moet nu een heel coole stempel, je kan het gebruik van digitale afdruk, zelfs als je het niet erg vindt als gevolg van een verandering van kleur RGB - en omschakeling), kun je je vrienden van de ontwerper,.,