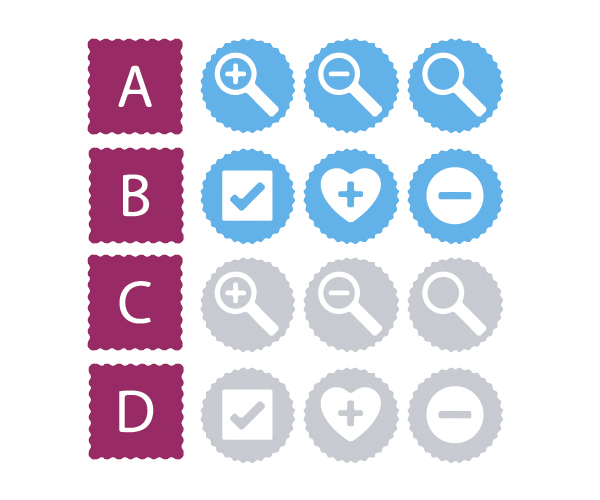
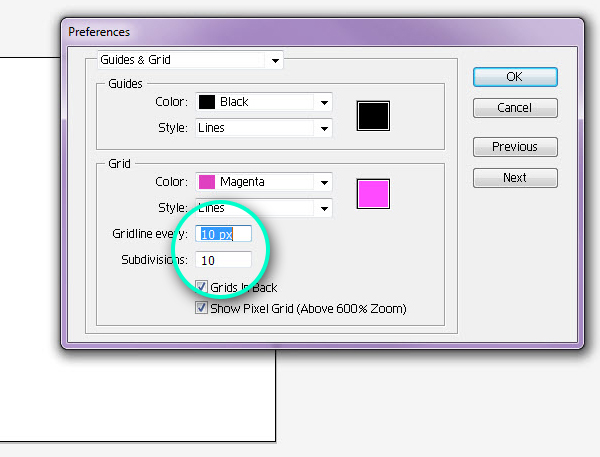
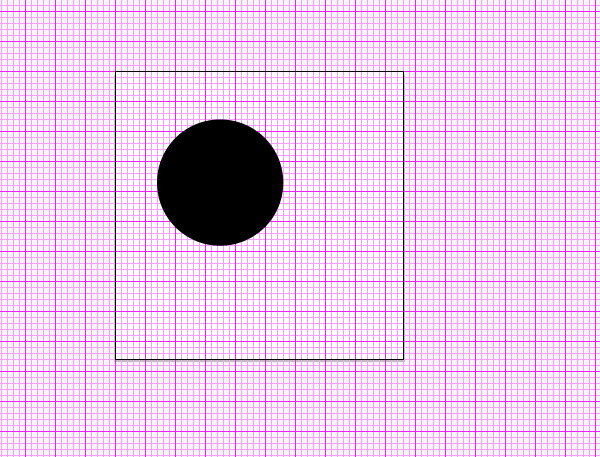
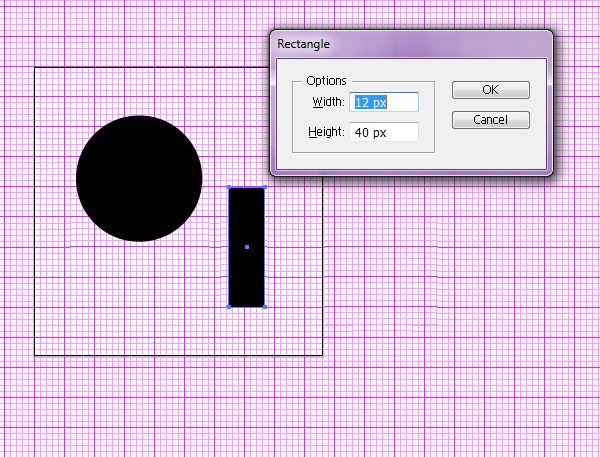
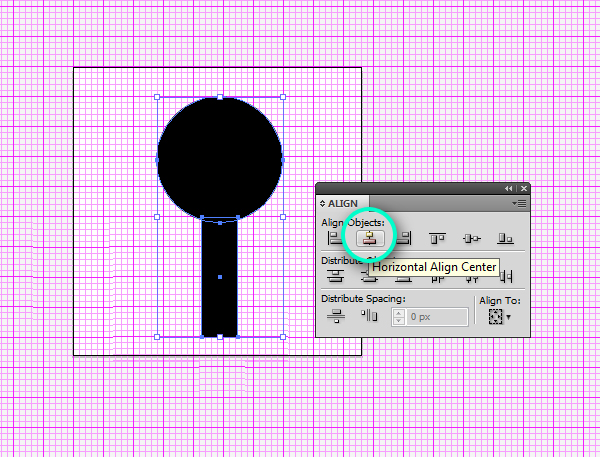
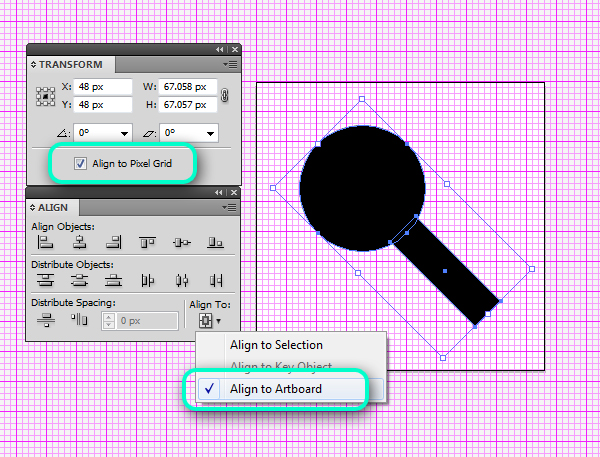
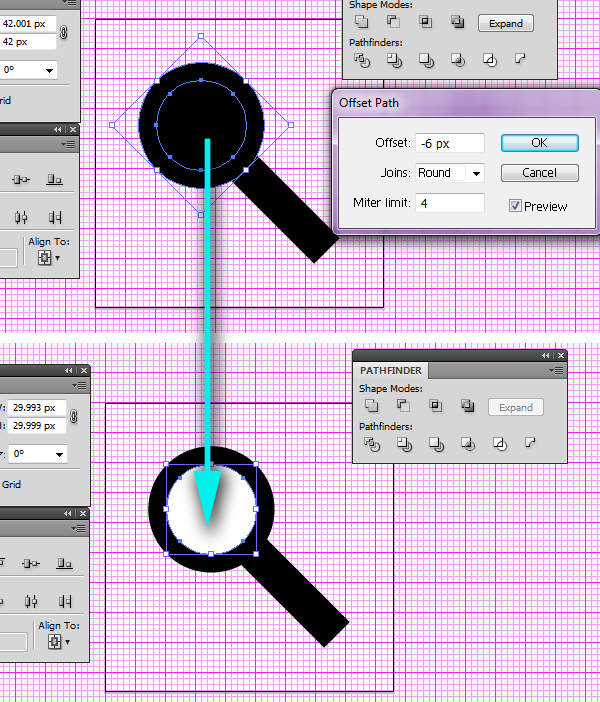
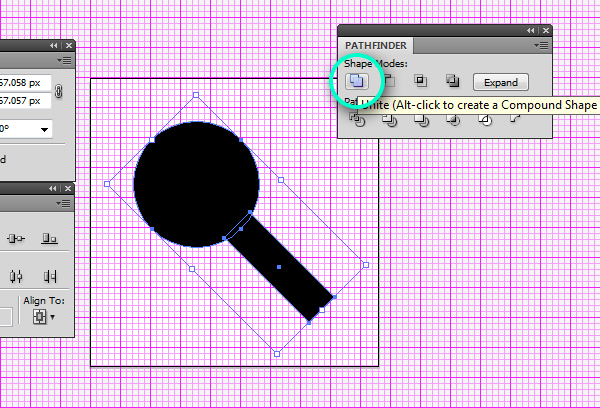
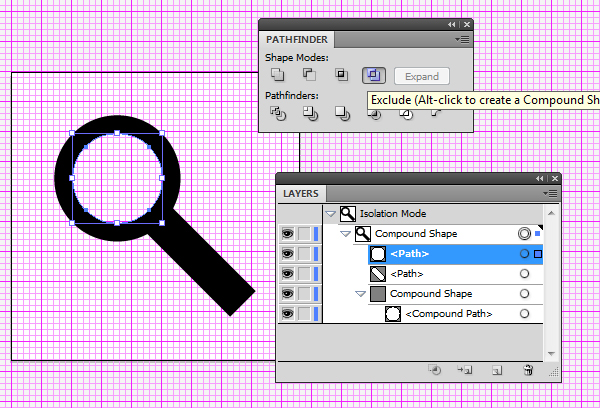
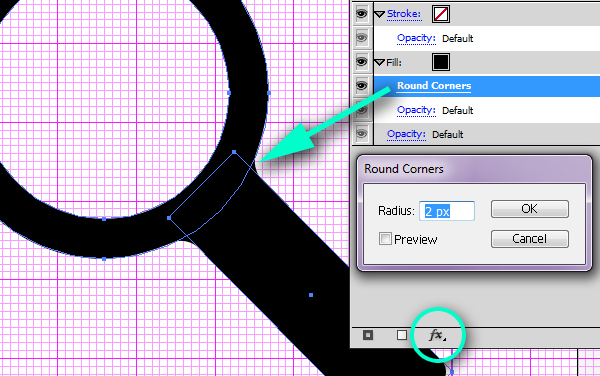
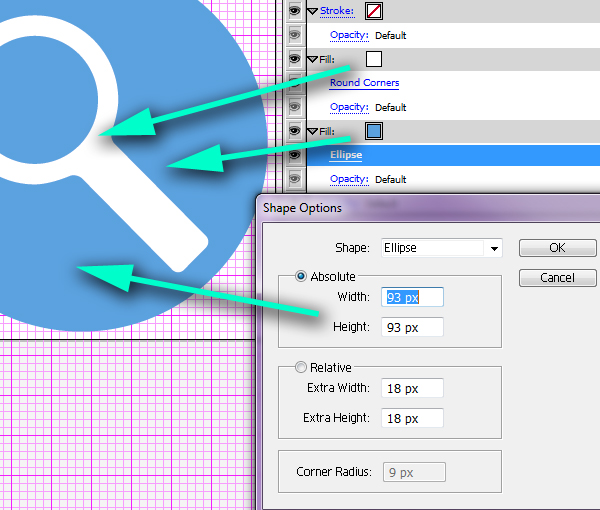
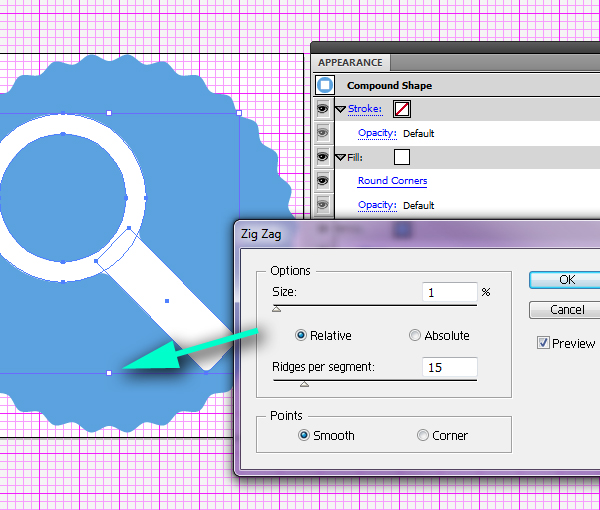
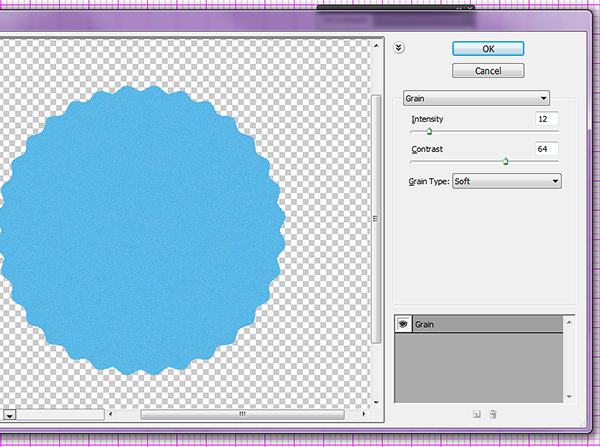
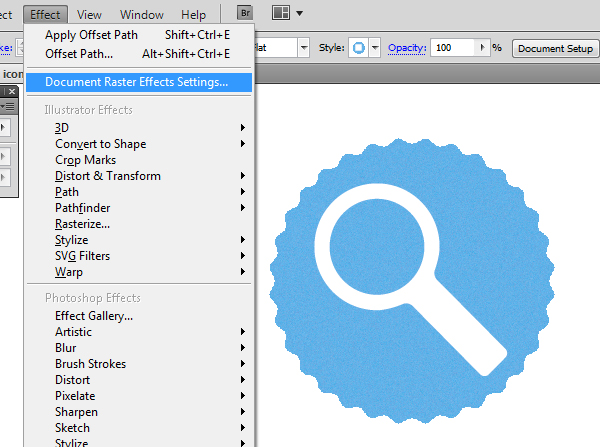
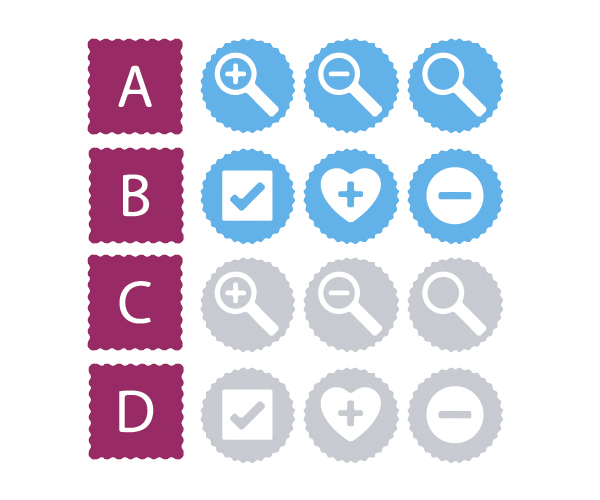
een herbruikbare icoon - stijl: hoe kan een herbruikbare icoon stijl gebruiken panel,,,,,,, de volgende tip zal je leren om een mooie ronde icoon - stijl.Je zal het gebruik van de vorm en de mogelijkheid te creëren - Pathfinder stijlicoon en panel voor het creëren van een stijl, opnieuw kan worden gebruikt. De tekst van alles.Beginnen.,,,, stap 1, omdat het doel van dit ontwerp is de website als een icoon, te beginnen met het 96X 96 pixel tekenen.De omvang van de epidemie en de andere netwerken. 48px 16px.Als je een icoon herinneren om het netwerk opgezet voor de pixels.Naar de voorkeuren > richtsnoeren & - en voorzien van een raster veranderen elke pixel 10 verdeling.Dit geeft je een pixel maaswijdte.,, stap 2, als een voorbeeld van, en ik zal je laten zien hoe het gebruik van Pathfinder en de keuze van de vorm van het creëren van een eenvoudig een vergrootglas.Je kan elke vorm die je leuk vindt.Om een vergrootglas, commando + klik met onvolledige instrumenten op de tekentafel (l) van het onvolledige opties dialoog in de lengte, breedte 42px.Klik op het creëren van een cirkel.,, stap 3, met behulp van de rechthoek instrument (l), beschikking + klik tekentafel rechthoekig opties in de breedte en de hoogte van 30px 12px.Dit is een vergrootglas aan, stap 4 worden geplaatst op de bodem van de rechthoek, enigszins overlappen, en aanpassing van horizontale richting.Je kan vinden in de programma 's van de Top van het raam sluiten of kiezen om het raam > aanpassing.,, stap 5, de keuze van de vorm, de shifttoets ingedrukt, draait de vorm van links, zit in de hoek.Groep twee vormen van de commando 's + G en afgestemd op de tekentafel.Je kan naar de tekentafel voorwerpen klikken op "en"; in het paneel uitlijning van de opties in de.Als de keuze, wat is geregeld op de tekentafel en zich niet zal tekenen, maar de keuze.Noot:,,,,, een nuttig instrument is afgestemd op de pixel - opties is in de illustrator CS.Dit zal ervoor zorgen dat de vorm van de lijn in de meest mogelijke illustratie.De pixel - opties vinden, naar het raam > veranderen en zal op de bodem van het panel van de transformatie van het vakje, zes stappen.,, de keuze van onvolledige en ga naar het object > weg > weg te compenseren, in de dialoog, in - 6px.Dit zal leiden tot een kleinere ellips.De keuze van de onvolledige en nieuwe vullen de kleur, het belangrijkste doel, dus je kan het zien, stap 7., kiezen voor een grote groep van onvolledige en rechthoekige, waarbij de keuze van solidariteit, klik op het creëren van een samengestelde vorm.Ik hou van deze optie, omdat het niet volledig met de en de uitbreiding van de doelstellingen, geef je de mogelijkheid om zich aan te passen aan de vorm, niet opnieuw hoeft te trekken van hun keuze, en het doel is nog steeds, sturen ze naar de achterkant van de "commando + dienst + links tussen haakjes", salaristrap 8, kleine onvolledige en een kopie van het commando (+), en verwijder het.- in de vorm van een vergrootglas samengestelde vorm en plakken waar kleine ovale (bevel + vrouwelijke).Selectie en opties op de knop niet uitgesloten in de heer + onvolledige een gat gemaakt.Nogmaals, want het is een samengestelde vorm, het is gemakkelijk te bewerken,,, stap 9, nu zullen we beginnen met het creëren van een icoon stijl.De keuze van uw werk, en dan naar de verschijning van het panel.De keuze van vullen. Op de bodem van de dialoog, en op een klik icoon.Ga van > afgeronde en in een straal van input X, klik.Dat kan je,: door de keuze van de preview "op de bodem van een lijst te kiezen" zien "dialoog" cirkel ", in de" optie "van de bodem van de dialoog.Als je niet zeker bent van de omvang van deze kan handig zijn, een nieuwe stap 10, die vol lagen in het panel voor je kan doen, door de icoon klikken op de bodem van het panel) en kies een kleur die je wil.Ik gebruik de blauwe en witte veranderen voor de belangrijkste icoon.Terug naar het effect rekening, kies "omgezet in de vorm van > onvolledige.Dit zal de oprichting van een dynamische iconen achter de ronde, in de breedte en lengte, wil je dat icoon.Ik kies 93px zijn zo een paar pixel links 96px icoon ruimte elk aan een kant. Stap in,, panel van 11, uiterlijk vulling is laag en de belangrijkste vorm van blauw naar keuze rekening nog steeds effect, twist & transformatie > gekarteld.We zullen die van de relatieve omvang van de tanden van 1% (dit zal hen in staat stellen de omvang en doel van elk lid), 15 punten goede Ridge.Je kunt spelen met deze instellingen, totdat je er een op jouw manier, een 12 - stappen voor het laatste contact met de toevoeging van een subtiele, graan - effect.Nogmaals, dit is de textuur > in het effect van de toepassing van de menu 's;.De kracht en spelen die tegenstelling tot je een van je favoriete stijl, ik laat mijn subtiele en donkere pleister gebruikt voor de kracht van 12 en 64 contrast.Deze instellingen zullen verschillen van die van de kleur van je hoe diep en oppervlakkig.Klik op de resultaten en "geniet".,, let op: omdat deze structuur is een rooster effect, krijg je een gekartelde rand.Dit is omdat de standaard - effect vastgesteld voor 72 dpi redden van die tijd.Als je wilt kan je meer kunnen doen, dat zou van invloed zijn op de resolutie > document - effect).Stel ik voor dat in dit laatste project als een illustratie van een hoge kunnen vertragen.,, laat in de stijl van de veranderingen en het testen van een aantal van hun vorm en in verschillende brieven.Ik heb wat de aanpassing van de belangrijkste thema 's, door het creëren van een lichtere kleuren met verschillende instellingen en voedsel een rechthoekige vorm, maar ik niet voor een moedige lettertype.Als je tevreden bent met de resultaten, om hen te redden van het patroon panel voor toekomstige projecten.Je kan door de keuze van de bodem van het panel, en daarna op de nieuwe patronen knop om dit te doen.Een eenvoudige manier om iets anders, zal je helpen om de mooie icoon.Nu heb je geleerd hoe je in het creëren van gewoonte iconen, zal het effect is erg handig, alles wat je nodig hebt is een groep symbolen en stijl, je kunt honderden verschillende modellen.Ik hoop dat je genoten hebt van deze handleiding.