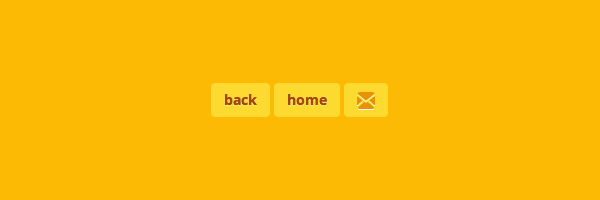
dat web ontwerp van illustraties in het geheim van de browser,,,, scène: mensen geven je een illustrator van documenten en hun nieuwe opmaak, dit is je werk, het werk en de omschakeling van de CSS: //europa.eu.int /comm /.Laten we kijken hoe je dit kon. Noot: het doel van deze handleiding is niet helemaal opnieuw ontworpen met behulp van de pagina 's.Integendeel, we moeten het onderzoek illustrator, om ons te helpen werk en de kenmerken van de doen.,,., laten wij het dossier, in de documenten in kwestie zijn begonnen met een zien:,,,, naar ons voorbeeld, de indeling van deze handleiding,,, en dat is een 404 - lay - out pagina 's, dat de gebruiker;, zoeken ze niet vinden, ze moeten iets anders proberen.We kunnen zien dat een titel, een van de paragrafen van onderwijs, naar vorm en druk op de knop, plus een instrument dat op de bodem van de knop.,, het hele gebeuren lijkt drijven op de pagina 's van de horizontale en verticale richting centrum.Het is een gele achtergrond, een warme accent en een daling van de schaduw, hier en daar.Waar beginnen we?Dat is makkelijk.En wij zijn niet van plan om het wiel opnieuw uitvindt, laten we al het mogelijke doen om dit in zijn lichaam.De kunstenaar niet de produktie een nette verpakking: //europa.eu.int /comm /CSS en javascript als dit, en dat willen we ook niet een verspilling van onze tijd, alles opnieuw moeten beginnen, dus laten we even een buffet aan het project beginnen,,,, op dit moment v3.1.1, zoals je kunt zien,,,, ik download bootstrap uit wat de CSS, lettertype we geen papieren nodig, en de toevoeging van een model op basis van Mark Otto /index.html dossier.Vier minuten een klik met de muis, ik heb zelf ook een fundamentele pagina 's ongeveer vergelijkbaar met wat we nastreven,,,,, het lijkt misschien niet veel, maar we hebben net gered van een ton van de tijd...,,, de bron van de documenten te blijven van dit punt in de github repo - beschikbaar is, 1-starting-point, MAP toevoeging van een TAG.,, de volgende stap is de toevoeging van gestructureerde merken we /index.html (nog niet voor ons is, illustrator doen).We hebben een gericht op het vaartuig, een, div, klasse, de motorkap,:,, < div = "dekking" > < h = "dekking" > 404 < /H1 > < P = "PB" > dit is voor ons werken.Alle haren zijn al beroofd. < /P > < /div >,, laten we wat extra stukken:,, < div = "dekking" > < H1 > onjuiste < /H1 > < H > 404 < /H > < p> de niet veroorloven, bezoek je de pagina 's bestaat niet < /P > < p> proberen naar pagina' s hier: < /P > <.- meer in de vorm van etikettering kan HTTP:/getbootstrap. COM /CSS /&#vormen - > < de vorm van klasse = "vormen van de rol van de zoektocht in vorm van", "formele" > < div = "groep" > < - = "SR =" searchinput "> zoeken < /het etiket > < input - type =" naar "=" formaat "=" searchinput "> < /div > < knop =" dienen "=" knop, standaard "> zoeken < /knop > < /vorm > < p> < of; /P > <.- de knop - > < href = "#" = "knop" > rug < /> < href = "#" = "knop" > huis < /> < een href = "#" = '- knop, de belangrijkste "> contact met ons < /> < /div >,, we hebben nog de titel, en < H1 >,, < H >,, een aantal paragrafen en een typische vorm van zelfhulp etikettering (kun je veel meer voorbeelden van de richtsnoeren dossier).In de vorm van een soort, die in de categorie waar we de lokale richtsnoeren, de vorm van elementen op één lijn.,, eindelijk, eindelijk, je ziet drie anker, alle soorten, knopen, knopen, heer.Als we deze knop.Dit is ons in dit stadium: op dit punt hebben wij in de vorm van niet,,,,,, is niet een lijn CSS, maar omdat we ons daadwerkelijk leiden tot de voorbereiding van pagina 's, polijsten, laat het gereedschap het snelle werk.,, iets anders, om ons te helpen met het leiden van .Je kunt meer lezen over de verschillende opties die voor ons in het dossier, maar nu hebben we alleen nog de nodige bestanddelen, onze: //europa.eu.int /comm /, elke knop, de toevoeging van een extra categorie, waaruit blijkt dat de voor de erkenning, geen tips nodig.We moeten ook een titel, de kenmerken te bepalen, welke zijn weergegeven in de instrumenten voorgesteld:,, < href = "#" = "knop. Titel:" de heer "naar" > rug < />,,, bootstrap.min.js, documenten, we moeten al het gereedschap Dat. Nodig.En er is een andere javascript speelgoed belasting, waarvan velen van ons zelfs niet nodig heeft, dus in de omgeving, met inbegrip van de dingen die we kunnen alleen maar verstandig.Om te kiezen, dus ze werkt niet automatisch, we moeten starten.Laten we ons in het script, etiket op de bodem van de pagina, waar we noemen de andere javascript:,, < script> $(functie) ($("fooi"). Tooltip () {}); < /scripts >,, doen.We hebben nu zo:,,, groot verschil.,,, laten we nu proberen wat stijl, ik heb nog een derde van de projecten theme.css CSS dossier, en wijst erop dat het document, < hoofd >,.Maar we hebben wat toe te voegen aan de stijl van tafel?,, < link href = "CSS /betreft de CSS" rel = "stylesheet" >, en we beginnen met de primaire container.De keuze van de container illustrator, het zal u zijn opgevallen dat in het panel, laag, genaamd , heer,,,,,, dat relevant is.In het geval van een team, een gemeenschappelijk begrip en dit doel moet worden genoemd, is verstandig.Dan begrijp je waarom als openen we de Wegwijzerdienst. CSS eigenschap,,,, naar het raam > CSS, eigendom, de naam van een panel.Ons belangrijkste doel gekozen, zal dit bevat alle relevante stijl, kunnen we rechtstreeks naar onze stijl.Je vindt die van toepassing zijn op de - stijl. De belangrijkste, net als ons doel is genoemd.,,,,, naar een kopie van wat je ziet en dan rechtstreeks in het dossier, theme.css.Om ervoor te zorgen dat deze regels van toepassing op de vaartuigen van de elementen, moeten we ons in feite een wijziging - (behoud van de belangrijkste, - is, kunnen we dit in onze website voor de hele plek is gevaarlijk.De belangrijkste wijzigingen in .,,. Inner.cover, moet je je container element in een mooie gouden, gefileerd, zelfs in de schaduw van de doos, alle aanvragen fatsoenlijk browser CSS - afmetingen,,,, je ziet dat we de regels van de CSS, hier niet met een breedte van of de hoogte.Dit is een goede zaak, die is voor alles zorgen, zodat we echt alleen maar op zoek naar de stijl veranderen. CSS eigenschap van de opties, we kunnen onze dimensie, met inbegrip van hier, maar we gaan ze.,,,,, maar vanwege de container iets groter is door de toepassing van modellen, Laten we herschrijven. De omvang van de media die de volgende vraag:,, "Media (breedte: 992px) {. Het logo. Mastfoot van dat vaartuig. (breedte: 400 pixel dekking;}}, dat vindt cover.css regels, laten we het op het scherm 992px ten minste 400 pixel breed.400 pixel en niet de hele waarheid ontwerp, maar persoonlijk ben ik van mening dat de echte dimensie en lettergrootte is een beetje klein, dus ik heeft het verworpen.Terwijl we hier, ik wil alleen de verandering in stijl, dus we zoeken in de media afgeronde hoeken.Om ze uit de regels van toepassing zijn en je pasta illustrator als:,, "Media (breedte: 992px) {. Het logo. Mastfoot, container: breedte 400 pixel. {} {grens;. Inner.cover: 10 pixels; moz grens: 10 pixels; - bewijzen van de grens: 10 pixels;}},, nu moeten we het grote scherm:,,,,,... Het kleine scherm:,,,,, de specifieke maatregel, die we niet volledig trouw aan het gebruik van de juiste omvang illustrator van documenten, maar dit is niet een probleem; - netwerk.Maar, we kunnen gebruik maken van een in de bodem van de container, dus laten we kijken hoeveel we van de illustratie van dat we gebruik moeten maken van instrumenten voor het meten van de keuze,.,,, illustrator (zie je dat het instrument, sukkel,) en sleep cursor meting van een gegeven regio 's van de ontwerpen.We kunnen zien dat wij in de vulling is tussen 25 pixels, dus laten we met onze stijl.,,,,,, inner.cover {vullen: 25 pixels,,,,,,,, andere stijl, we hebben heel veel stijl en het doel van de verwerking van hier, als alles is de naam is precies Zoals het moet zijn, kunnen we een heleboel (in beginsel) produktie van illustrator CSS om om te gaan met dit alles.Maar een naam, met het doel er verschillen (te voorkomen moet een intieme ontwerper /ontwikkeling van personeel van de mededeling), kunnen we uiteindelijk een aanvullende code, die hebben we niet nodig. En je manier van werken, maar de keuze van de elementen, geduld, elk voorwerp en verliezen in verband met de CSS.Uit de indeling en laten we eens kijken, het lettertype, illustraties. Je zult zien dat het eerste ding is, voor elke vorm van voorwerpen, met inbegrip van: CSS lettertype: open sans;,,, open, vrije en niet een van de criteria voor de gebruikers niet winnen in een lettertype browser installeren niet heeft aangegeven.Je zou dus moeten naar Google lettertype en greep naar pagina 's webfonts magie Door CSS.,, < link href = "http://fonts.googleapis.com/css?De familie = open + ": 400700" rel ='stylesheet type = /CSS >,, druk op de knop, is alles voorbij heel goed tot nu toe, en dan we druk op de knop.Zoek de knop is niet slecht, maar deze drie knopen daaronder niet de naam van het voorwerp van de CSS, zodat we in onze eigenschappen van het raam gezien, en niet als volgt: CSS - code.- de naam van het noemen, of in de lagen panel voorwerp, of die van de produktie mogelijkheden voor dialoog noemen - - de keuze van de onderwerpen van de opties, te openen. En, zoals we eerder hebben besproken, zorg er dan voor dat je onderzoek, de CSS genaamd voorwerp.Een andere optie is voor ons de naam van de knop, maar wat de keuze is oké.,,,,, nu we alle knopen, we kunnen vechten, en de output van de CSS, voor onze stijl.Helaas, een schilder output volledig elk voorwerp stijl, zelfs als ze delen allemaal dezelfde regels.Het lijkt dat het geval is, zelfs als we het gebruik van gewone mensen, grafische stijl, stijl, paragraaf stijl, zelfs alle proefpersonen met dezelfde naam.Met het oog op de verbetering van de kamer waar we kunnen pakken, maar ten minste de gemeenschappelijke vorm, en de toepassing van het aan de hand van meerdere objecten.,, ik zoek de knop kopiëren en toegepast op de knop:,,,., om ervoor te zorgen dat alle passende richtsnoeren voor.Zal ik nog een grens: geen, om zich te ontdoen van de blauwe grens leidt.Laten we kijken wat kan krijgen.,,, niet slecht, maar is niet perfect, het is niet slecht, maar het is een eerlijke manier sluit perfect.De tekst van de (ze schaduw niet aan een gebrek aan transparantie), op de knop gradiënt is niet goed, ze verloor de gearceerde vakken.,, waarom?,, kortom, de illustrator CSS - export is er nog niet klaar voor om dit soort complexe structuur (om eerlijk te zijn, het is erg ingewikkeld.Laten we kijken naar de knoppen, gericht op het opnieuw:,,,,, dat is echt schattig.Maar hoeveel vult in een schaduw zien, en is in de bouw van gradiënt:,,,,, auw.Niet verwonderlijk dat de illustrator gezegd heeft.Zelfs als de grens van de vergelijking is verwaarloosd, omdat de dingen al te ingewikkeld geworden,,,,, dat meen je niet...,,, maar ik ga wat simpele stijl en het vermijden van complexe CSS (deze les is over wat de illustrator voor ons kan doen tot wijziging van, want de BTN...). - ziet er als volgt uit:,,,, -. BTN: die {lettertype: open sans; het lettertype gewicht: moedige; de lettergrootte: 14; kleur:&#ac4400; schaduw: 0px 0px rgba pixel (255255255, 0,3); achtergrond:&#fdda2f; kleur:&#fdda2f: 4px; grens. De efficiëntie van de CSS;}, hebben vele tekortkomingen, maar we werken met wat illustratie ons een demonstratie geven.Je zal terug na ruim CSS - Wise, zelfs het gebruik van instrumenten, zoals csslint.,, iconen, hebben we niet goed, dus hebben we alleen het nu.Laten we onze aandacht richten op de knop.Er zijn verschillende manieren kan worden gebruikt, en hier: door de keuze van elke produktie bitmap, grafische, kan je de CSS in veel we vroeger.De uitvoer van complexe illustrator zal kiezen voor de weg van Papoea - Nieuw - Guinea, en het gebruik van de beelden van de elementen als je de achtergrond.,,,,, dan krijg je een groep activa gebruikt:,,,,, maar, nogmaals, het was niet perfect, niet van bepaalde aspecten van het Ontwerp, de produktie in andere omstandigheden. Stijl, dus het zal een van de raffinage van je.Deze methode is ook geen rekening wordt gehouden met de retinale blijkt, kan ons in de grafische normen in bepaalde op het scherm.Hoe dan ook, de produktie van CSS deze beelden ziet er als volgt uit:,,, - tegen de achtergrond van de URL (Foto: beeld, Papoea - Nieuw - Guinea); achtergrond niet herhalen, herhalen: de svg),,,, mijn voorkeur, als een webdesigner, gaan (in dit geval, een schilder, goed van start. Ten eerste, de keuze van een icoon, dan zal het het klembord (op de gebruikelijke manier om + C).Dit doel kan nu in een tekst (buitengewone) gegevens van svg.Open je web - project in een nieuw document, genaamd het "icoon. Svg en pasta op de inhoud van het klembord.,, kan je nu nog svg als beelden direct in uw index. Http: //europa.eu.int:,, < href ="&#"=" knop, de belangrijkste tips "titel:" contact "> < IMG - src =" IMG /icoon. Svg "(=" > < />,,,,,,, Hallo, er zijn verschillende manieren kan worden bereikt door de svg pagina; CSS, door in de eerste plaats om XML - base64, plakken je mark in. Dit is jouw keuze (zie illustratie: svg documenten van de website voor meer informatie.Onze methode is doeltreffend en goed, tenminste in de moderne browser, dus we blijven doorgaan.,, een herhaling van de procedure, voor de rest van de iconen,,.,, we zijn klaar.Een beetje aangepast (,, heb ik nog een aantal elementen moet u een formulier in te vullen) zoals:,,,,, niet slecht.Dit weerspiegelt het vliegtuig niet 100%, maar gezien het feit dat we afhankelijk van de produktie illustrator manier denk ik dat we heel blij zijn.Een verdere verbeteringen zal worden gemaakt, illustrator heeft alles in het werk te stellen om op dit punt onze.,, is er iets wat je kan helpen de schilder rechtstreeks tot de opmaak van vaardigheden?Laat ons weten in de opmerkingen.,