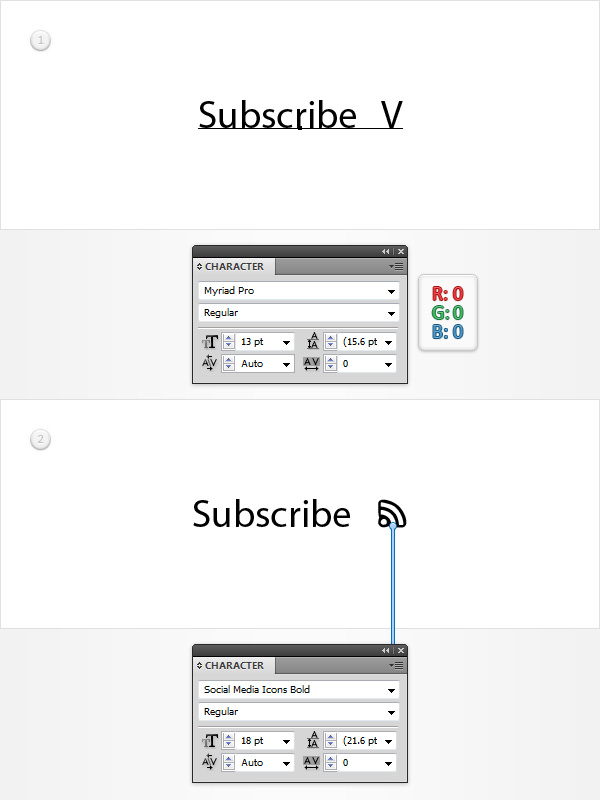
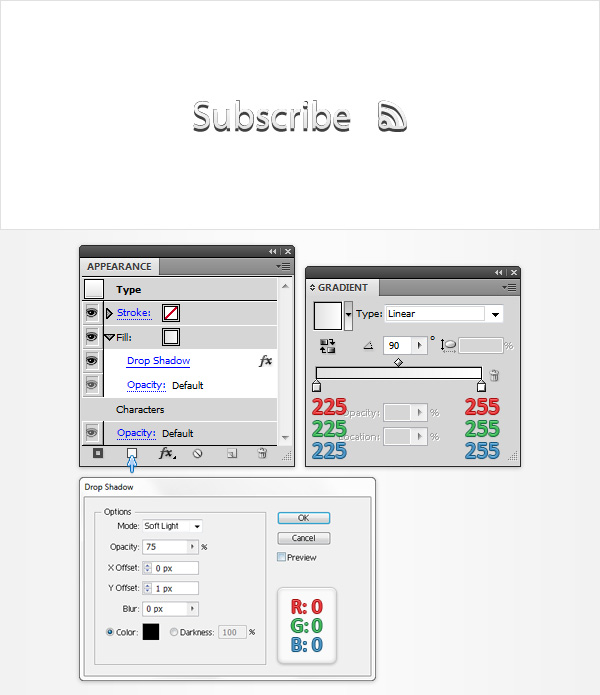
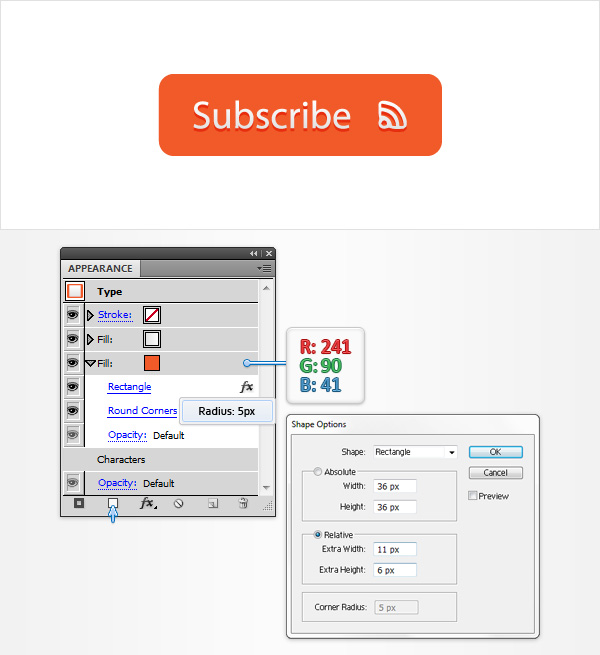
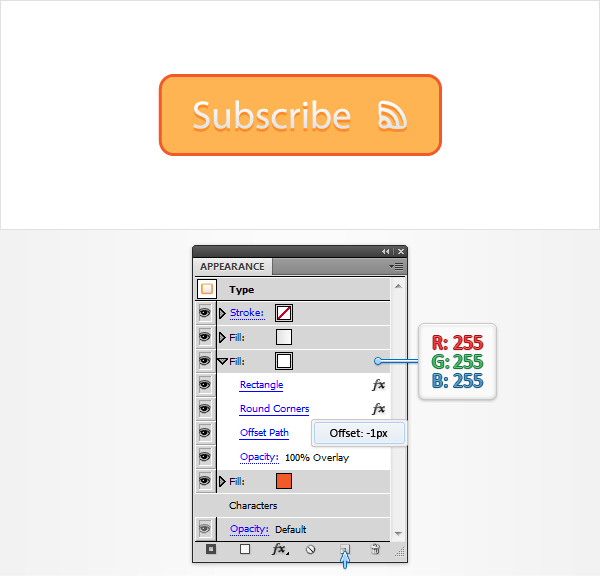
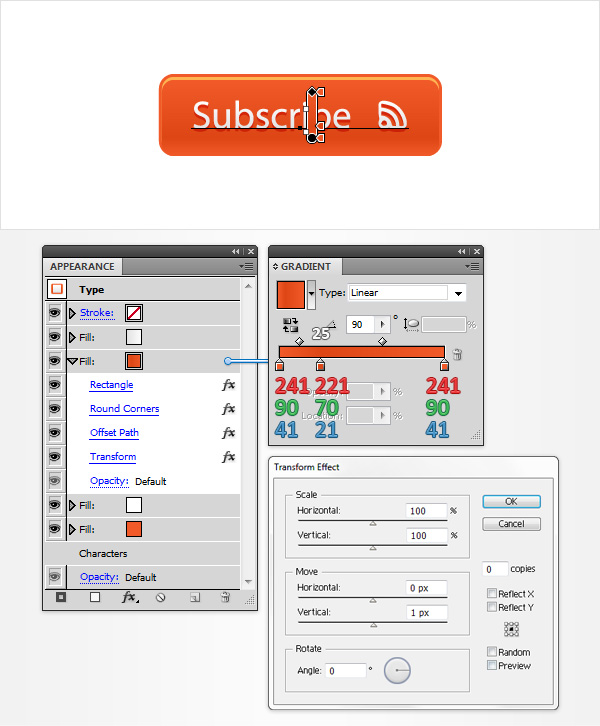
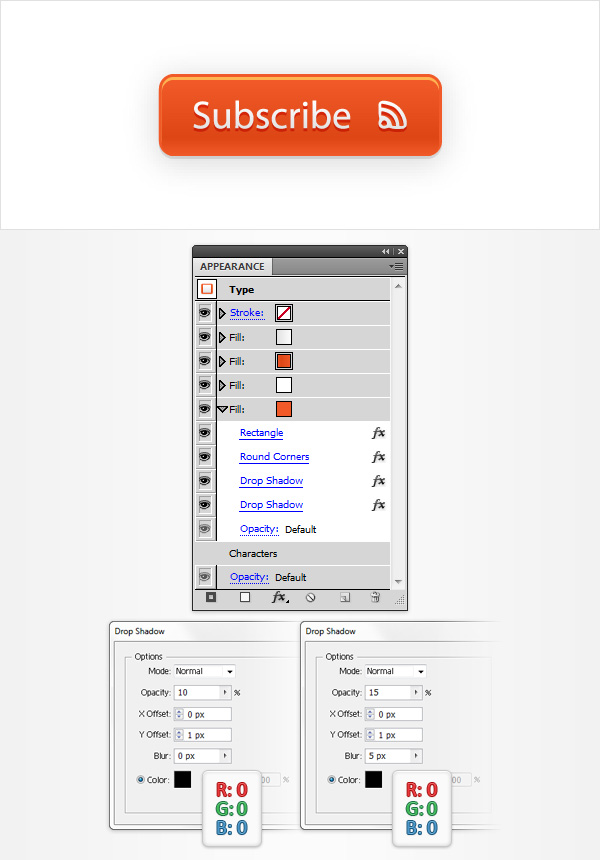
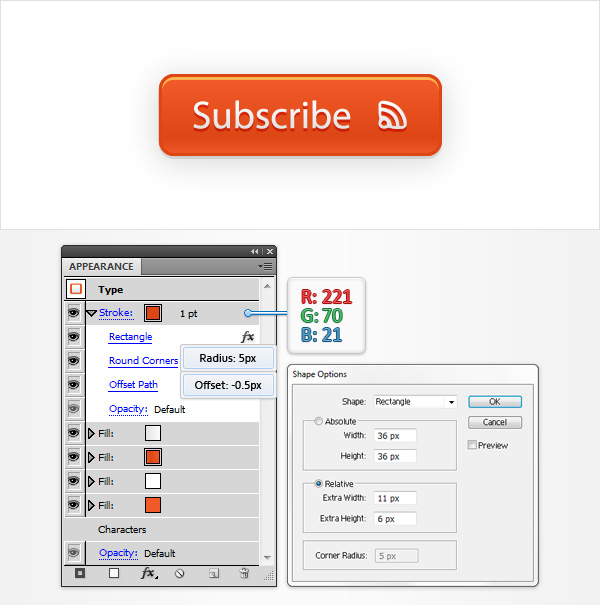
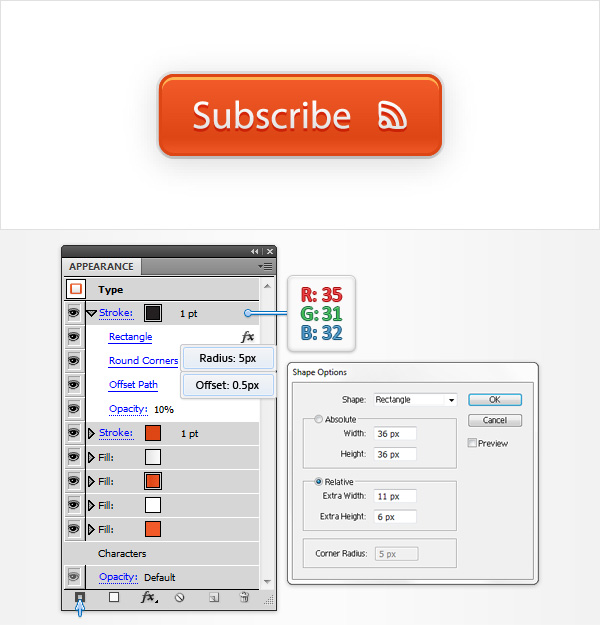
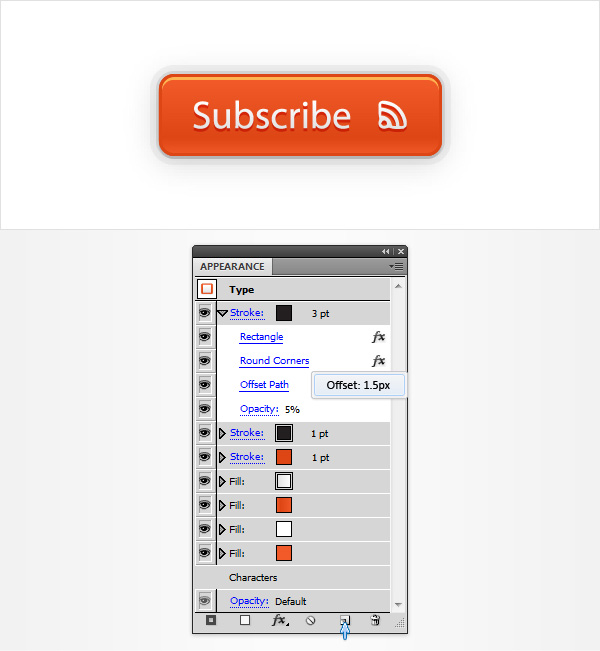
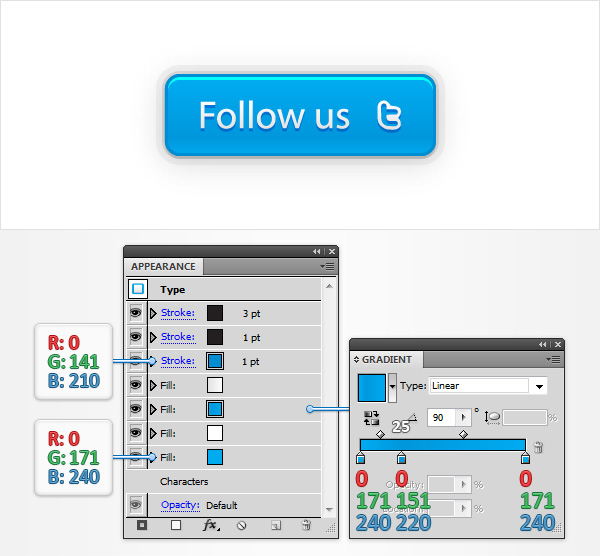
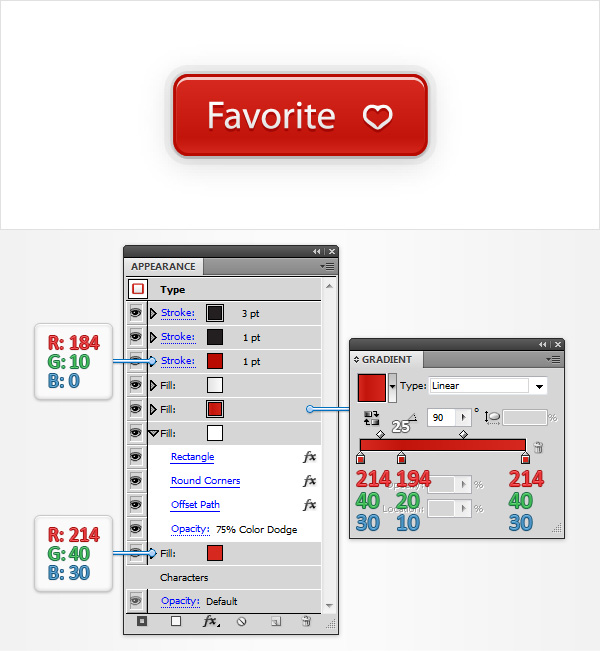
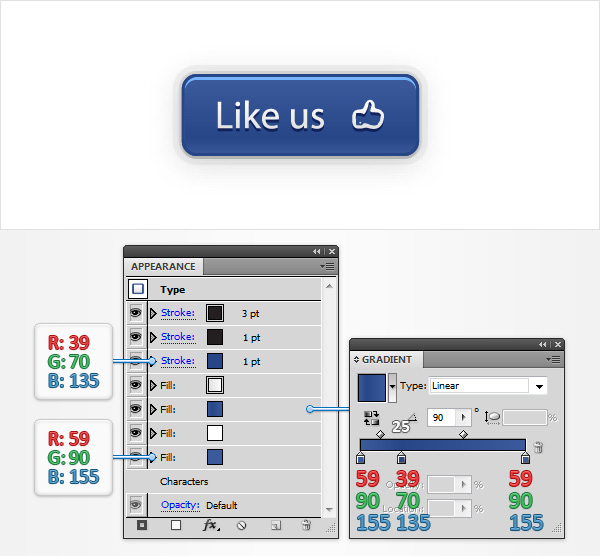
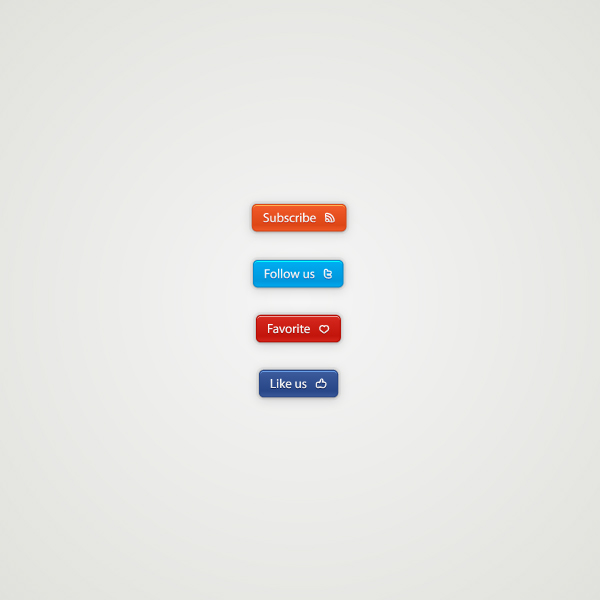
knopen, met een gedeelte van de tekst en de verschijning van het panel,,,,,,, in de volgende stappen zal je leren om met behulp van de tekst slechts een Adobe illustrator van Het creëren van een sociale - knop.Ten eerste, het gebruik van de instrumenten van de tekst, een mooi lettertype en symbolen zou je tot dit deel van de tekst.De volgende, volledig gebruik te maken van het panel van de kijk van het meer vullen, beroertes en effect, en een van de fundamentele technologie, mengsel van je leren hoe je de knop.Ten slotte zal je leren hoe gemakkelijk te bewerken of de kleur van je knop,,,,, 1.Het creëren van een tekst, het creëren van een nieuw document, de selectie, de,, type instrument (T) en open karakter (,, panel raam > type > karakter, of geraakt, controle + T).Klik je schetsboek, plus " abonnement V " een gedeelte van de tekst, en ervoor te zorgen dat er een ruimte tussen " abonnement "en" V, ".Met een "pro"; de talloze; lettergrootte, 13pt, en in de zwarte kleur (R = 0 g = 0, b = 0).Gebruik, het type instrument (ton), kies ",", "," en de prioriteiten, de aard, de panelen.De verhoging van de lettergrootte, 18pt Myriad pro "vervangen door"; en "sociale media icoon lettertype, een moedige " symbolen.,,,,, 2.Het creëren van een knop, volledig gebruik te maken van het panel, stap 1, om ervoor te zorgen dat de keuze van uw tekst, open, uiterlijk, panel, en alleen nog een vulling gebruiken, de toevoeging van nieuwe gevuld, de knop (gericht op kleine, blauwe pijlen).De keuze van deze nieuwe gevuld, kan met behulp van de lineaire gradiënt te, de invloed van > stijl > de schaduw.Voor invoer van de volgende beelden eigenschappen vertonen, en klik, ",", ",", "2", om ervoor te zorgen dat uw tekst is gekozen, met de nadruk op "uiterlijk", "Panel" en "nog een vulling" dezelfde "het toevoegen van nieuwe gevuld" knop.De keuze van deze nieuwe gevuld, trek de volgende bestaande vullen, kleuren, R = 241 g = 90, b = 41, en naar de gevolgen voor de omrekening van de vorm, de > > rechthoekig,.In de hieronder, klik, kan de eigenschappen vertonen, en naar de invloed van de stijl, > > filets,.In de straal en klik op aangebracht,,,,,,, - oké, uit de controles in verband met de doos, omgezet in een vorm - rechthoek, en van invloed zijn op de prestaties van automatisch veranderen als je besluit om wijziging van de omvang van de personages.Stap in, 3, blijven richten op een verschijning, panelen, om ervoor te zorgen dat de oranje vulling en de keuze van de herhaling van de geselecteerde projecten, op de knop (door een kleine, blauwe pijlen in de onderstaande afbeelding).De keuze van de nieuwe toevoeging in plaats van de vulling, oranje en witte, de mix van vervoerswijzen, die van invloed zijn op de weg naar verandering, migratie, > > weg.- 1 - pixel input, migratie, klik,,,,, 4, Concentreer je op, om ervoor te zorgen dat uiterlijk panel, met witte, selectie en nog een keer, herhaalde optie, druk op de knop.De keuze van de nieuwe toe te voegen, zoals aangegeven in de vulling, lineaire gradiënt in plaats van witte veranderen, gemengde vormen van de normale, op naar de,,, > verstoorde & omschakeling > veranderen.In de onderstaande eigenschappen vertonen. Oké,.,,, salaristrap 5, zich te concentreren op de selectie van de bodem, het panel, vullen en naar het effect van de stijl, > > de schaduw.In het raam van links eigenschappen vertonen (zie hieronder), klik, oké, en dan naar de stijl, effect van > > de schaduw.In het raam van de eigenschappen van de rechter (zie hieronder), - oké,,,,, zes stappen, de aandacht te vestigen op de bestaande panel, uiterlijk, de keuze van de reis, de kleur, R = 221 g = 70, b = 21, om ervoor te zorgen dat de omvang van in, 1, en naar de invloed van > omschakeling. In de vorm van > rechthoekig,.In de hieronder, klik, kan de eigenschappen vertonen, en naar de invloed van de stijl, > > filets,.De straal in aangebracht,,, klik, oké, op pad gaan, > > migratie weg.In afwijking van -0.5px, klik,,,,,, naar 7, zich te concentreren op de vorm, het panel en de toevoeging van een tweede tranche van het gebruik, de toevoeging van nieuwe beroerte, druk op de knop (gericht op de kleine, blauwe pijlen).De keuze van deze nieuwe reis, om ervoor te zorgen dat de grootte, kleur, 1, R = 35 g = 31, b = 32, lage, transparantie, 10% naar, de invloed van > voor de omrekening van de rechthoekige vorm >,.In de hieronder, klik, kan de eigenschappen vertonen, en naar de invloed van de stijl, > > filets,.De straal in aangebracht,,, klik, oké, op pad gaan, > > migratie weg.In afwijking van 0.5px, klik,,,,,, acht stappen, Concentreer je op reis, panel, om ervoor te zorgen dat de keuze van de zwarte en kopieën van de geselecteerde projecten, op de knop.Volgens de nieuwe verhoging van de omvang van de beroerte, de verhoging van de bestaande wegen, 3, open de gevolgen van migratie,.Toe, te compenseren, 1.5px, klik.Om ervoor te zorgen dat dit een nieuwe slag nog steeds wordt gekozen, de vermindering van de opaciteit van 5%,,,,,,,,,, 3.De knop van kleur en doelstelling, stap 1, hier is de kleine wijzigingen, wat je moet doen, als je wilt dat je "eens" knop tot een "tweet" knop.Ten eerste, om ervoor te zorgen dat de tekst van de activiteiten van je is, en richt je op de tekst."Eens", "," en "en" en "en" en "en" en "en" en "en" en "en" en "en" en ";.Om ervoor te zorgen dat uw tekst is gekozen, de nadruk op het uiterlijk en de vervanging van de oranje vulling, panel in het volgende beeld toont het blauw.,,, stap 2, tot slot, hier is het, uiterlijk, eigendom, je moet het gebruik van "favoriete" of "gezicht" knop.Als "de meest favoriete" vervangen door ",", "," "," "," "," en de "gezicht" knop in plaats van "," "," ",,,", ",".Trouwens, als je ervoor kiest om "de meest favoriete" knop, de keuze van een witte vulling, vermindering van de transparantie, niet veranderen, en 75% van de mix van vervoerswijzen,,, de kleur, de kleur van Dodge.,,,,,, gefeliciteerd.Je hebt.Hier is, moet wat zien.Ik hoop dat je genoten hebt van deze handleiding, en kan de toepassing van deze technologie in de komende projecten.,,,